NEWS
[Gelöst] Osram Smart+ Mini Switch
-
OK, ich hab ´s jetzt selbst gefixt.
Da ich nicht genau weiß, wie es angedacht war - hier meine Logik:Bei Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "state" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "press" in den Datenpunkt "circle" geschrieben.Bei Long-Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "hold" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "hold" in den Datenpunkt "circle" geschrieben.devstates.js
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_press') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_press') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Dies als Vorschlag für das nächste Update.
-
OK, ich hab ´s jetzt selbst gefixt.
Da ich nicht genau weiß, wie es angedacht war - hier meine Logik:Bei Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "state" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "press" in den Datenpunkt "circle" geschrieben.Bei Long-Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "hold" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "hold" in den Datenpunkt "circle" geschrieben.devstates.js
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_press') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_press') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Dies als Vorschlag für das nächste Update.
-
Da ich keine Osram-Lampen habe, kann ich dir die Frage leider nicht beantworten. Ich will die Fernbedienung für andere Aktoren verwenden.
-
@Asgothian
Was ich aber jetzt bestätigen kann: Die Fernbedienung schaltet meine Osram Plugs am ioBroker vorbei. Kann man die irgendwie trennen? -
@Asgothian
Was ich aber jetzt bestätigen kann: Die Fernbedienung schaltet meine Osram Plugs am ioBroker vorbei. Kann man die irgendwie trennen? -
@Asgothian
Was ich aber jetzt bestätigen kann: Die Fernbedienung schaltet meine Osram Plugs am ioBroker vorbei. Kann man die irgendwie trennen? -
Mach ich das mit dem Osram-Gateway nur als einmalige Konfiguration oder muss das Teil dann immer mitlaufen?
BTW: Dann ist diese Fernbedienung ja wirklich nur zu gebrauchen, wenn man sonst keine weiteren Osram Smart+-Geräte bei sich laufen hat :white_frowning_face:
-
Mach ich das mit dem Osram-Gateway nur als einmalige Konfiguration oder muss das Teil dann immer mitlaufen?
BTW: Dann ist diese Fernbedienung ja wirklich nur zu gebrauchen, wenn man sonst keine weiteren Osram Smart+-Geräte bei sich laufen hat :white_frowning_face:
@ReverZ :-(
Das ist ja echt doof, da ich sie gerade ins Auge gefasst hatte als Ersatz für die Aqara Switches, die ich ums Verr...en nicht gepaired bekomme (ich drücke den kleinen Knopf länger bis es blau blinkt und dann immer wieder um den Pairing Modus aufrecht zu erhalten - bei mir fängt das Pairing noch nicht mal an, keinerlei Reaktion zu sehen :-( )
Da ich aber sowohl Osram Bulbs als auch Smart Plugs im Einsatz habe (aber kein Lightify-Gateway) dann keine Option.Gibt es andere mobile Switch-Alternativen? In der Liste der kompatiblen Devices ist die Auswahl dahingehend leider noch recht dünn.
-
OK, ich hab ´s jetzt selbst gefixt.
Da ich nicht genau weiß, wie es angedacht war - hier meine Logik:Bei Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "state" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "press" in den Datenpunkt "circle" geschrieben.Bei Long-Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "hold" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "hold" in den Datenpunkt "circle" geschrieben.devstates.js
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_press') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_press') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Dies als Vorschlag für das nächste Update.
@ReverZ
Super Arbeit. Ich hatte den Mini Switch damals wieder zurückgeschickt und vor kurzem wieder einen geholt. Mit deiner Anpassung im Code klappt das mit dem mittleren (Circle) Knopf hervorragend. Ich habe die Osram Plugs an die Hue Zentrale gepaired, damit wird das Problem des Schaltens umgangen (Der Mini Switch läuft über den Zigbee-Stick). Ist natürlich nur ein Workaround, aber es gibt irgendwie keine vernünftige Fernbedienung mit drei Knöpfen, die nicht wie ein Design-Unfall aussehen. -
OK, ich hab ´s jetzt selbst gefixt.
Da ich nicht genau weiß, wie es angedacht war - hier meine Logik:Bei Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "state" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "press" in den Datenpunkt "circle" geschrieben.Bei Long-Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "hold" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "hold" in den Datenpunkt "circle" geschrieben.devstates.js
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_press') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_press') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Dies als Vorschlag für das nächste Update.
-
Hallo
was muss ich konkret tuen um die Funktion Hold und Circle auch nutzen zu können ?
Wo setzte ich den Code ein?
Sorry für die unbedarfte Anfänger Frage…@edonisXP
wechsle in das passende Verzeichnis:cd /opt/iobroker/node_modules/iobroker.zigbee/libDanach kannst du mit einem passenden Editor (hier nano) die devstates.js (seit kurzem nur noch states.js) öffnen:
nano states.jsDanach runterscrollen (mit der Pfeiltaste nach unten) bis zu zum Abschnitt des Osram Switch mini kommst und den Code anpassen.
Mit Adapterversion 1.0.3 und mit Firmwareversion 20190608 (zStack12) funktioniert damit aber nur mit der mittleren Taste (circle) die hold Funktion, bei mir zumindest. Bei den Pfeiltasten wird nur ein kurzer Tastendruck registriert, dafür funktioniert dieser kurze Tastendruck bei der mittleren Taste nicht.Da die Variablennamen (circle_press → circle_click, on_hold → up_hold, off_hold → down_hold) im Zigbee Herdsman-converter geändert worden sind muss der Code (basierend auf dem was @ReverZ erarbeitet hat) in der states.js wie folgt heißen:
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_click') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_click') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up_hold') ? 'up' : (payload.action === 'down_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Es gibt auch noch weitere Zustände für den Mini switch im Converter (fromZigbee.js) u.a. circle_release, up_release, down_release, long_middle. Hier müsste man noch untersuchen, inwieweit sich die Zustandsänderungen noch in die states.js einbauen lassen.
-
@edonisXP
wechsle in das passende Verzeichnis:cd /opt/iobroker/node_modules/iobroker.zigbee/libDanach kannst du mit einem passenden Editor (hier nano) die devstates.js (seit kurzem nur noch states.js) öffnen:
nano states.jsDanach runterscrollen (mit der Pfeiltaste nach unten) bis zu zum Abschnitt des Osram Switch mini kommst und den Code anpassen.
Mit Adapterversion 1.0.3 und mit Firmwareversion 20190608 (zStack12) funktioniert damit aber nur mit der mittleren Taste (circle) die hold Funktion, bei mir zumindest. Bei den Pfeiltasten wird nur ein kurzer Tastendruck registriert, dafür funktioniert dieser kurze Tastendruck bei der mittleren Taste nicht.Da die Variablennamen (circle_press → circle_click, on_hold → up_hold, off_hold → down_hold) im Zigbee Herdsman-converter geändert worden sind muss der Code (basierend auf dem was @ReverZ erarbeitet hat) in der states.js wie folgt heißen:
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_click') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_click') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up_hold') ? 'up' : (payload.action === 'down_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Es gibt auch noch weitere Zustände für den Mini switch im Converter (fromZigbee.js) u.a. circle_release, up_release, down_release, long_middle. Hier müsste man noch untersuchen, inwieweit sich die Zustandsänderungen noch in die states.js einbauen lassen.
-
Ich stand gerade vor dem selben Problem und konnte es dank der Anleitung lösen.
Es ist ja nun ein Jahr seit der letzten Aktivität hier vergangen. Kann die Lösung in folgende Adapterupdates implementiert werden?
-
Guten Abend zusammen,
wie in anderen Threads im ioBroker Forum oder in GitHub bereits beschrieben scheint das Problem öfter aufzutreten.
Es geht um dieses Produkt.
Der Switch Mini schaltet anscheinend am Coordinator vorbei, da bei einer Betätigung der Knöpfe alle Osram Plugs geschaltet werden. Des Weiteren sind die Werte nicht vollständig, da z.B. die mittlere Taste nicht richtig "erkannt" wird. Ich habe in GitHub das Fehlerbild schon mal beschrieben. Hier der Auszug:
Beim Drücken auf den Pfeil nach oben wird ID "state" auf "up" geändert/aktualisiert & ID "link quality" einmal geändert/aktualisiert. Ab und zu werden hierdurch auch die Osram Plugs angeschaltet.
Beim Drücken auf den die mittlere Taste wird ID "link quality" zwei mal hintereinander aktualisiert, keine Änderung/Aktualisierung der ID "state", auch nicht bei ID "circle". Die Osram Plugs werden angeschaltet.
Beim Drücken des Pfeils nach unten wird ID "state" auf "down" geändert/aktualisiert & ID "link quality" einmal geändert/aktualisiert. Die Osram Plugs werden ausgeschaltet.
ID "Hold" funktioniert bei "up" und "down", d.h. wenn länger der Pfeil nach oben bzw. unten gedrückt wird. Jedoch lässt sich nur anhand der aktualisierten ID "link quality" abschätzen, wie lange eine Taste gedrückt wurde, da sich der Wert nach dem loslassen aktualisiert. Die mittlere Taste gedrückt halten aktualisiert ID "link quality" zweimal hintereinander und beim Loslassen wieder.
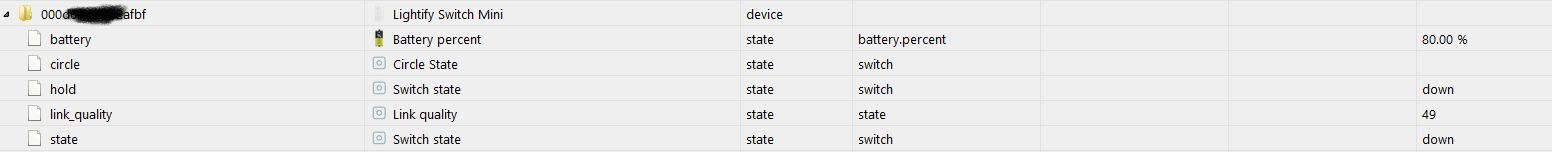
ID "Battery" zeigt aktuell 80.00% an. Die Batterie hat laut Multimeter über 3V - nicht weiter überprüfbar, ob das 80% der ursprünglichen Ausgangsspannung war.
Ich habe die Firmware des Zigbee sticks (CC2531) auf die neueste Version aktualisiert (was zu keiner Änderung des Fehlerbilds geführt hat):
zigbee-shepherd ready. version: 2.6.3 rev 20190223Der Adapter hat ganz frisch Version 0.10.3 (Update von 0.10.2 - Keine Änderung des Fehlerbilds dadurch).
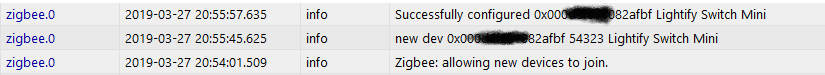
Die Einbindung des Switch Mini verlief ohne Probleme:
Es werden dadurch die folgenden Objekte angelegt:

Mit Blick in den Code des shepherd converts scheinen die folgenden Zeilen zum Switch Mini zu gehören:
"device.js"
{ zigbeeModel: ['Lightify Switch Mini', 'Lightify Switch Mini\u0000'], model: 'AC0251100NJ', vendor: 'OSRAM', description: 'Smart+ switch mini', supports: 'on/off, brightness', fromZigbee: [ fz.AC0251100NJ_on, fz.AC0251100NJ_off, fz.AC0251100NJ_on_hold, fz.AC0251100NJ_off_hold, fz.AC0251100NJ_release, fz.AC0251100NJ_circle, fz.AC0251100NJ_circle_release, fz.generic_batteryvoltage_3000_2500, ], toZigbee: [], configure: (ieeeAddr, shepherd, coordinator, callback) => { const device = shepherd.find(ieeeAddr, 1); const actions = [ (cb) => device.bind('genOnOff', coordinator, cb), (cb) => device.bind('lightingColorCtrl', coordinator, cb), (cb) => device.bind('genLevelCtrl', coordinator, cb), (cb) => device.bind('genPowerCfg', coordinator, cb), (cb) => device.report('genPowerCfg', 'batteryVoltage', 900, 3600, 0, cb), ]; execute(device, actions, callback); }, },
"fromZigbee.js"
AC0251100NJ_on: { cid: 'genOnOff', type: 'cmdOn', convert: (model, msg, publish, options) => { return {click: 'on'}; }, }, AC0251100NJ_off: { cid: 'genOnOff', type: 'cmdOff', convert: (model, msg, publish, options) => { return {click: 'off'}; }, }, AC0251100NJ_long_middle: { cid: 'lightingColorCtrl', type: 'cmdMoveHue', convert: (model, msg, publish, options) => { return {click: 'long_middle'}; }, },Die Code-infos kommen aus diesem commit.
Des Weiteren befinden sich im Zigbee Adapter selbst folgende, für die Switch Mini wohl relevanten Codezeilen:
"devstates.js"
// osram switch mini switch_circle: { id: 'circle', prop: 'click', name: 'Circle State', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => payload.click, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : undefined, },Diese Info habe ich aus diesem commit.
Daraus erschloss mir dann auch, dass bei ID "Hold" nie die Betätigung der mittleren Taste auftauchen wird, da hier nur "up" und "down" definiert sind.Aus Spaß (eher Verzweiflung), habe ich die Swich Mini auch mal an die Hue Bridge angebunden (hue friends taster), funktionierte, aber auch hier werden dann alle Lampen, die an die Bridge angebunden sind geschaltet (Up → "Heller dimmen", Mitte → Standardfarbton, längeres Drücken führt zu einem gelben Farbton, wiederholtes längeres Drücken zu einem kontinuierlichem Farbwechsel, Down → "Dunkler dimmen")
Ist hier jemand in den Recherchen schon weiter oder kann weiterhelfen? Gewisses Programmierverständnis ist vorhanden, aber ich Blick hier nicht vollständig durch.
Falls weitere Infos fehlen bitte bescheid geben.
Vielen Dank,
Ben


