NEWS
[Gelöst] Osram Smart+ Mini Switch
-
Zur Info:
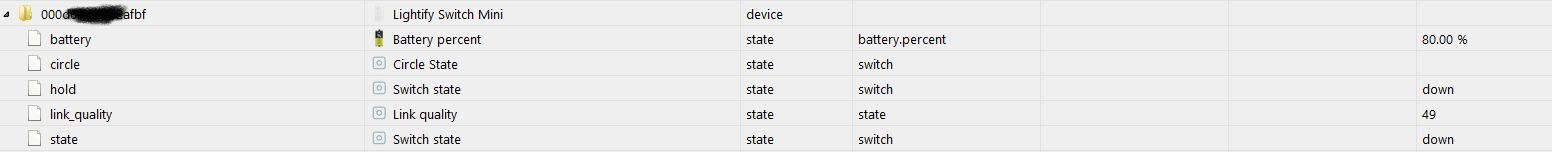
Die mittlere Ein-/Aus-Taste (circle) erzeugt keine Zustandsänderungen der Objekte sondern lediglich der link_quality-Wert wird aktualisiert. Also ein click wird nicht im Datenpunkt circle angezeigt als auch ein long click (hold) wird nicht im hold Datenpunkt angezeigt. -
Zur Info:
Die mittlere Ein-/Aus-Taste (circle) erzeugt keine Zustandsänderungen der Objekte sondern lediglich der link_quality-Wert wird aktualisiert. Also ein click wird nicht im Datenpunkt circle angezeigt als auch ein long click (hold) wird nicht im hold Datenpunkt angezeigt. -
OK, ich hab ´s jetzt selbst gefixt.
Da ich nicht genau weiß, wie es angedacht war - hier meine Logik:Bei Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "state" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "press" in den Datenpunkt "circle" geschrieben.Bei Long-Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "hold" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "hold" in den Datenpunkt "circle" geschrieben.devstates.js
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_press') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_press') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Dies als Vorschlag für das nächste Update.
-
OK, ich hab ´s jetzt selbst gefixt.
Da ich nicht genau weiß, wie es angedacht war - hier meine Logik:Bei Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "state" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "press" in den Datenpunkt "circle" geschrieben.Bei Long-Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "hold" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "hold" in den Datenpunkt "circle" geschrieben.devstates.js
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_press') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_press') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Dies als Vorschlag für das nächste Update.
-
Da ich keine Osram-Lampen habe, kann ich dir die Frage leider nicht beantworten. Ich will die Fernbedienung für andere Aktoren verwenden.
-
@Asgothian
Was ich aber jetzt bestätigen kann: Die Fernbedienung schaltet meine Osram Plugs am ioBroker vorbei. Kann man die irgendwie trennen? -
@Asgothian
Was ich aber jetzt bestätigen kann: Die Fernbedienung schaltet meine Osram Plugs am ioBroker vorbei. Kann man die irgendwie trennen? -
@Asgothian
Was ich aber jetzt bestätigen kann: Die Fernbedienung schaltet meine Osram Plugs am ioBroker vorbei. Kann man die irgendwie trennen? -
Mach ich das mit dem Osram-Gateway nur als einmalige Konfiguration oder muss das Teil dann immer mitlaufen?
BTW: Dann ist diese Fernbedienung ja wirklich nur zu gebrauchen, wenn man sonst keine weiteren Osram Smart+-Geräte bei sich laufen hat :white_frowning_face:
-
Mach ich das mit dem Osram-Gateway nur als einmalige Konfiguration oder muss das Teil dann immer mitlaufen?
BTW: Dann ist diese Fernbedienung ja wirklich nur zu gebrauchen, wenn man sonst keine weiteren Osram Smart+-Geräte bei sich laufen hat :white_frowning_face:
@ReverZ :-(
Das ist ja echt doof, da ich sie gerade ins Auge gefasst hatte als Ersatz für die Aqara Switches, die ich ums Verr...en nicht gepaired bekomme (ich drücke den kleinen Knopf länger bis es blau blinkt und dann immer wieder um den Pairing Modus aufrecht zu erhalten - bei mir fängt das Pairing noch nicht mal an, keinerlei Reaktion zu sehen :-( )
Da ich aber sowohl Osram Bulbs als auch Smart Plugs im Einsatz habe (aber kein Lightify-Gateway) dann keine Option.Gibt es andere mobile Switch-Alternativen? In der Liste der kompatiblen Devices ist die Auswahl dahingehend leider noch recht dünn.
-
OK, ich hab ´s jetzt selbst gefixt.
Da ich nicht genau weiß, wie es angedacht war - hier meine Logik:Bei Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "state" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "press" in den Datenpunkt "circle" geschrieben.Bei Long-Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "hold" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "hold" in den Datenpunkt "circle" geschrieben.devstates.js
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_press') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_press') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Dies als Vorschlag für das nächste Update.
@ReverZ
Super Arbeit. Ich hatte den Mini Switch damals wieder zurückgeschickt und vor kurzem wieder einen geholt. Mit deiner Anpassung im Code klappt das mit dem mittleren (Circle) Knopf hervorragend. Ich habe die Osram Plugs an die Hue Zentrale gepaired, damit wird das Problem des Schaltens umgangen (Der Mini Switch läuft über den Zigbee-Stick). Ist natürlich nur ein Workaround, aber es gibt irgendwie keine vernünftige Fernbedienung mit drei Knöpfen, die nicht wie ein Design-Unfall aussehen. -
OK, ich hab ´s jetzt selbst gefixt.
Da ich nicht genau weiß, wie es angedacht war - hier meine Logik:Bei Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "state" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "press" in den Datenpunkt "circle" geschrieben.Bei Long-Press des mittleren Kreis-Button wird "circle" in den Datenpunkt "hold" geschrieben (analog zu "up" und "down" bei Betätigung der PfleilnachOben-Taste bzw. PfeilnachUnten-Taste)
Desweiteren wird "hold" in den Datenpunkt "circle" geschrieben.devstates.js
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_press') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_press') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'on_hold') ? 'up' : (payload.action === 'off_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Dies als Vorschlag für das nächste Update.
-
Hallo
was muss ich konkret tuen um die Funktion Hold und Circle auch nutzen zu können ?
Wo setzte ich den Code ein?
Sorry für die unbedarfte Anfänger Frage…@edonisXP
wechsle in das passende Verzeichnis:cd /opt/iobroker/node_modules/iobroker.zigbee/libDanach kannst du mit einem passenden Editor (hier nano) die devstates.js (seit kurzem nur noch states.js) öffnen:
nano states.jsDanach runterscrollen (mit der Pfeiltaste nach unten) bis zu zum Abschnitt des Osram Switch mini kommst und den Code anpassen.
Mit Adapterversion 1.0.3 und mit Firmwareversion 20190608 (zStack12) funktioniert damit aber nur mit der mittleren Taste (circle) die hold Funktion, bei mir zumindest. Bei den Pfeiltasten wird nur ein kurzer Tastendruck registriert, dafür funktioniert dieser kurze Tastendruck bei der mittleren Taste nicht.Da die Variablennamen (circle_press → circle_click, on_hold → up_hold, off_hold → down_hold) im Zigbee Herdsman-converter geändert worden sind muss der Code (basierend auf dem was @ReverZ erarbeitet hat) in der states.js wie folgt heißen:
// osram switch mini switch_circle: { id: 'circle', prop: 'action', name: 'Circle state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'circle_click') ? 'press' : (payload.action === 'circle_hold') ? 'hold' : undefined, }, switch_state: { id: 'state', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up') ? 'up' : (payload.action === 'down') ? 'down' : (payload.action === 'circle_click') ? 'circle' : undefined, }, switch_hold: { id: 'hold', prop: 'action', name: 'Switch state', icon: undefined, role: 'switch', write: false, read: true, type: 'string', getter: payload => (payload.action === 'up_hold') ? 'up' : (payload.action === 'down_hold') ? 'down' : (payload.action === 'circle_hold') ? 'circle': undefined, },Es gibt auch noch weitere Zustände für den Mini switch im Converter (fromZigbee.js) u.a. circle_release, up_release, down_release, long_middle. Hier müsste man noch untersuchen, inwieweit sich die Zustandsänderungen noch in die states.js einbauen lassen.