NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Fragen an die Anwender des Scripts:
Damit ich mehr euren weiteren Bedarf verstehe, hier ein paar Fragen:- Möchtet ihr auf bestimmte Log-Einträge aktiv agieren, z.B. auslösen einer Aktion bei einem bestimmtem Log-Eintrag? Wenn ja, bitte beschreibt den Use-Case, also wann ausgelöst werden soll und was dann gemacht werden soll (z.B. Error eines Adapters, diesen dann neu starten, oder Push-Mitteilung auf Handy).
- Wie stellt ihr die gefilterten Log-Einträge dar (im VIS), reicht das, was das Script liefert?
- Sind die Einstellungen der Option LOG_FILTER intuitiv (ich denke eher nicht)? Wenn nicht, was soll ich da anpassen? Also Beschreibung, Begriffe, usw.
- Gerne auch weiteres konstruktives Feedback.
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
für den moment bin ich erstmal happy - wie erwähnt hatte ich gestern über mehrere stunden einen dsl ausfall - das log war 4 mal größer als z.b dem tag davor - das script lief - der server machte keine probleme
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
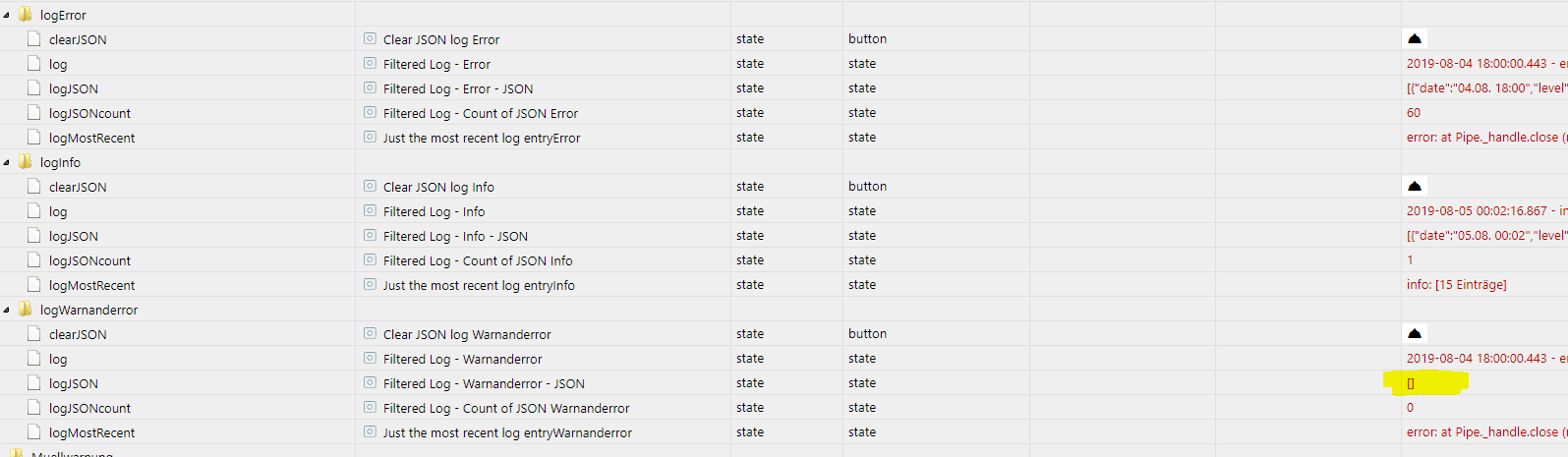
Einzige Neuerung: Es gibt einen neuen State.logMostRecentfür jeden Filter. Hier kommt nur immer der jeweils letzte Log-Eintrag rein (im Format <Log-Status (info, error, etc.)> + <Log-Text>).@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
Nichts einfacher als das, gerade mit dem neuen Datenpunkt ab Version 1.1:
on({id: 'javascript.0.Log-Script.logXXXXXXX.logMostRecent', change: 'ne'}, function(obj) { // Es gibt einen neuen Eintrag, also machen wir etwas. // Hier im Beispiel wird mittels Alexa-Adapter eine Pushmeldung aufs Handy geschickt setState('alexa2.0.Echo-Devices.XXXXXXXXXXXXXXXX.Commands.notification', 'Homematic-Fehler aufgetreten: [' + obj.state.val + ']') });Achtung, ungetestet, aber sollte so gehen :-) Man muss halt einen entsprechenden Filter im Log-Script anlegen, der nur wesentliche Log-Einträge entsprechend ausgibt. Dann wird bei jedem dieser Log-Einträge eine Push-Mitteilung gesendet.
Kann man natürlich noch weiter ausbauen, damit hier nicht alle paar ms eine neue Push-Mitteilung kommt im Fall eines "Bugs" des entsprechenden Adapters, der womöglich das Log vollmüllt.... -
Bin leider erst heute zum Testen gekommen - kurz: Läuft & Danke!
-
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Einzige Neuerung: Es gibt einen neuen State.logMostRecentfür jeden Filter. Hier kommt nur immer der jeweils letzte Log-Eintrag rein (im Format <Log-Status (info, error, etc.)> + <Log-Text>).@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
Nichts einfacher als das, gerade mit dem neuen Datenpunkt ab Version 1.1:
on({id: 'javascript.0.Log-Script.logXXXXXXX.logMostRecent', change: 'ne'}, function(obj) { // Es gibt einen neuen Eintrag, also machen wir etwas. // Hier im Beispiel wird mittels Alexa-Adapter eine Pushmeldung aufs Handy geschickt setState('alexa2.0.Echo-Devices.XXXXXXXXXXXXXXXX.Commands.notification', 'Homematic-Fehler aufgetreten: [' + obj.state.val + ']') });Achtung, ungetestet, aber sollte so gehen :-) Man muss halt einen entsprechenden Filter im Log-Script anlegen, der nur wesentliche Log-Einträge entsprechend ausgibt. Dann wird bei jedem dieser Log-Einträge eine Push-Mitteilung gesendet.
Kann man natürlich noch weiter ausbauen, damit hier nicht alle paar ms eine neue Push-Mitteilung kommt im Fall eines "Bugs" des entsprechenden Adapters, der womöglich das Log vollmüllt....@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Super, kann man wieder wie du mal geschrieben hast nur ab da das Skript austauschen:
Ab hier nichts mehr ändern / Stop editing here!
-
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Einzige Neuerung: Es gibt einen neuen State.logMostRecentfür jeden Filter. Hier kommt nur immer der jeweils letzte Log-Eintrag rein (im Format <Log-Status (info, error, etc.)> + <Log-Text>).@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
Nichts einfacher als das, gerade mit dem neuen Datenpunkt ab Version 1.1:
on({id: 'javascript.0.Log-Script.logXXXXXXX.logMostRecent', change: 'ne'}, function(obj) { // Es gibt einen neuen Eintrag, also machen wir etwas. // Hier im Beispiel wird mittels Alexa-Adapter eine Pushmeldung aufs Handy geschickt setState('alexa2.0.Echo-Devices.XXXXXXXXXXXXXXXX.Commands.notification', 'Homematic-Fehler aufgetreten: [' + obj.state.val + ']') });Achtung, ungetestet, aber sollte so gehen :-) Man muss halt einen entsprechenden Filter im Log-Script anlegen, der nur wesentliche Log-Einträge entsprechend ausgibt. Dann wird bei jedem dieser Log-Einträge eine Push-Mitteilung gesendet.
Kann man natürlich noch weiter ausbauen, damit hier nicht alle paar ms eine neue Push-Mitteilung kommt im Fall eines "Bugs" des entsprechenden Adapters, der womöglich das Log vollmüllt....hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
mal eine frage zm verständnis
wann wird das json eigentlich gelöscht ode resetet - soweit ich das verstehe, wird bis 60 mitgezählt - danach bleibt der counter stehen - es werden also 60 einträge gezählt bzw 60 einträge sind im json vorhanden (und werden bei über 60 überschreiben first in last out) . ich kann dann auf den counter reagieren (momentan setzte ich clearjson und sende vorher eine mail mit dem inhalt von "log") -
- da ich jede nacht neustarte muss ich mich selbst um das löschen der fehler kümmern, wenn ich danach wieder mit einem "frischen " json bzw counter anfangen möchte?
-- falls ich die fehler sichern möchte , muss ich den "logjson-" oder "log"-datenpunkt selbstständig sichern, wenn der counter bei 60 ist
habe ich das so richtig verstanden?
ps: der "logMostRecent" datenpunkt ist auch eine tolle idee
- da ich jede nacht neustarte muss ich mich selbst um das löschen der fehler kümmern, wenn ich danach wieder mit einem "frischen " json bzw counter anfangen möchte?
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Super, kann man wieder wie du mal geschrieben hast nur ab da das Skript austauschen:
Ab hier nichts mehr ändern / Stop editing here!
-
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
mal eine frage zm verständnis
wann wird das json eigentlich gelöscht ode resetet - soweit ich das verstehe, wird bis 60 mitgezählt - danach bleibt der counter stehen - es werden also 60 einträge gezählt bzw 60 einträge sind im json vorhanden (und werden bei über 60 überschreiben first in last out) . ich kann dann auf den counter reagieren (momentan setzte ich clearjson und sende vorher eine mail mit dem inhalt von "log") -
- da ich jede nacht neustarte muss ich mich selbst um das löschen der fehler kümmern, wenn ich danach wieder mit einem "frischen " json bzw counter anfangen möchte?
-- falls ich die fehler sichern möchte , muss ich den "logjson-" oder "log"-datenpunkt selbstständig sichern, wenn der counter bei 60 ist
habe ich das so richtig verstanden?
ps: der "logMostRecent" datenpunkt ist auch eine tolle idee
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
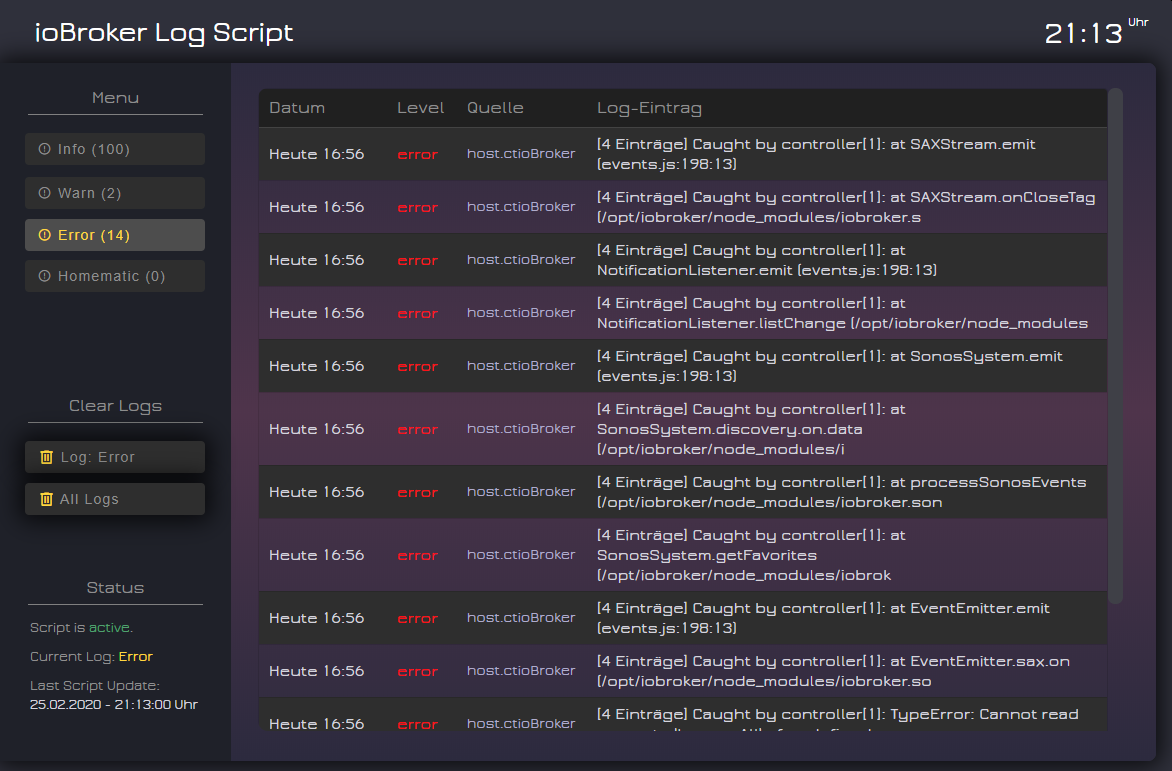
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
- da ich jede nacht neustarte muss ich mich selbst um das löschen der fehler kümmern, wenn ich danach wieder mit einem "frischen " json bzw counter anfangen möchte?
-
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
das löschen funktioniert immer erst, wenn eine neue fehlermeldung kommt - so scheint es zumindest
bei deiner 2.ten erklärung meinst du wohl statt ".logMostRecent" den punkt ckearJson, denn der "logMost Recent" ist kein logikwert sondern beinhaltet text - der macht keinen reset des counters !?
ich glaub, ich habe es schon richtig verstanden
und ja - ich finde das script auch genial zum schnellen anzeigen von fehlern -
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
das löschen funktioniert immer erst, wenn eine neue fehlermeldung kommt - so scheint es zumindest
bei deiner 2.ten erklärung meinst du wohl statt ".logMostRecent" den punkt ckearJson, denn der "logMost Recent" ist kein logikwert sondern beinhaltet text - der macht keinen reset des counters !?
ich glaub, ich habe es schon richtig verstanden
und ja - ich finde das script auch genial zum schnellen anzeigen von fehlern@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
das löschen funktioniert immer erst, wenn eine neue fehlermeldung kommt - so scheint es zumindest
Ok, Fix kommt demnächst...
bei deiner 2.ten erklärung meinst du wohl statt ".logMostRecent" den punkt ckearJson, denn der "logMost Recent" ist kein logikwert sondern beinhaltet text - der macht keinen reset des counters !?
Danke, ja genau, habe ich oben korrigiert.
-
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
kannst du mir die rechte seite von deinem Vis log exportieren? Ich hab das auch so ähnlich nur stimmt bei mir die formatierung vorne und hinten nicht.
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
kannst du mir die rechte seite von deinem Vis log exportieren? Ich hab das auch so ähnlich nur stimmt bei mir die formatierung vorne und hinten nicht.
@Bluelightcrew sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
kannst du mir die rechte seite von deinem Vis log exportieren? Ich hab das auch so ähnlich nur stimmt bei mir die formatierung vorne und hinten nicht.
Das ist einfach nur das Widget "basic - Table". Dort in den Eigenschaften unter Generell > CSS-Klasse
tablelogeintragen.
Dann in CSS folgendes CSS verwenden:/************************ * Log-Table ************************/ .tablelog .log-warn { color: orange; font-weight: bold; } .tablelog .log-error { color: red; font-weight: bold;} .tablelog-inner { background-color: transparent; } .tablelog.vis-widget { background-color: transparent !important; } .tablelog-th1 { /* nur linke Spalte */ width: 40px; text-align: center; color: white; font-size: 11px; padding: 2px; } /* Tabellen-Zeilen odd/even */ .tablelog-tr:nth-child(odd) { font-size: 11px; color: white; background-color: #707070; } .tablelog-tr:nth-child(even) { font-size: 11px; color: white; background-color: #606060; } -
Neue Funktion
Es gibt Adapter/Scripte, die etwa bei Fehlern oder Warnungen das Log füllen mit immer demselben Text, etwa wenn gerade ein Gerät nicht erreichbar ist.
Ich habe daher eine neue Funktion eingebaut, die folgendes ermöglicht:
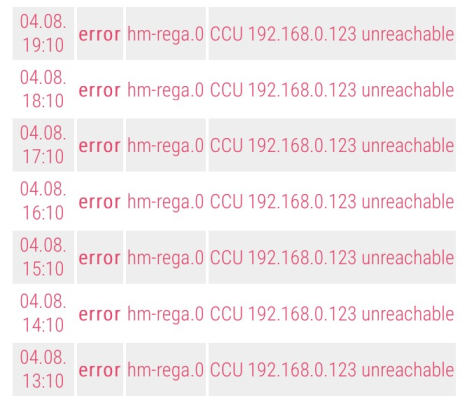
Bisher:

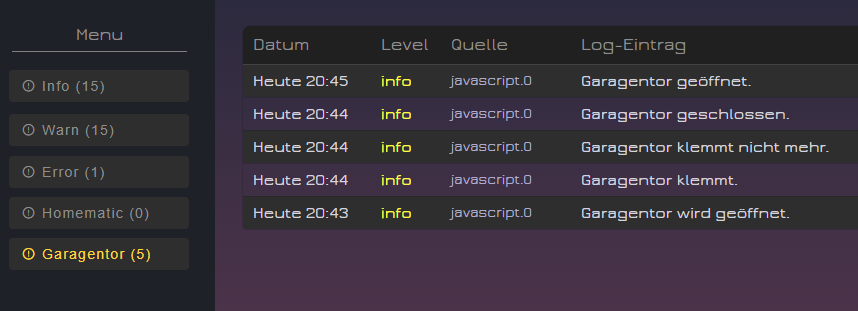
Jetzt nur noch eine Log-Zeile:

Das Script prüft also, ob es bereits einen oder mehrere Logeinträge mit demselben Text gibt, und stellt "[xx Einträge]" vor den Logtext, und wirft die älteren Logeinträge raus. Der Zähler zählt bei jedem neuen Logeintrag mit demselben Text automatisch hoch.
Ermöglicht also ein deutlich gekürztes Log bei wiederkehrenden Fehlern/Warnungen.Aktuelles Script: Version 1.4 auf Github
Hierzu gibt es folgende 2 neue Optionen im Script:
/** * Gleiche Logeinträge zusammenfassen: * Falls MERGE_LOGLINES_ACTIVE auf true gesetzt, so werden mehrere Logeinträge, die immer wieder auftauchen, * jeweils entfernt und nur der letzte angezeigt mit vorangestelltem [XXX entries], wo XXX die Anzahl der Logeinträge ist. * Falls man das nicht möchte: auf false setzen. * In MERGE_LOGLINES_TXT kann ein anderes Wort eingetragen werden, z.B. 'Einträge', damit [XXX Einträge] vorangestellt wird. * HINWEIS: Falls MERGE_LOGLINES_TXT geändert wird: bitte alle Datenpunkte des Scripts löschen und dann Script neu starten. */ const MERGE_LOGLINES_ACTIVE = true; const MERGE_LOGLINES_TXT = 'Einträge'; // English default: 'entries' -
Neue Funktion
Es gibt Adapter/Scripte, die etwa bei Fehlern oder Warnungen das Log füllen mit immer demselben Text, etwa wenn gerade ein Gerät nicht erreichbar ist.
Ich habe daher eine neue Funktion eingebaut, die folgendes ermöglicht:
Bisher:

Jetzt nur noch eine Log-Zeile:

Das Script prüft also, ob es bereits einen oder mehrere Logeinträge mit demselben Text gibt, und stellt "[xx Einträge]" vor den Logtext, und wirft die älteren Logeinträge raus. Der Zähler zählt bei jedem neuen Logeintrag mit demselben Text automatisch hoch.
Ermöglicht also ein deutlich gekürztes Log bei wiederkehrenden Fehlern/Warnungen.Aktuelles Script: Version 1.4 auf Github
Hierzu gibt es folgende 2 neue Optionen im Script:
/** * Gleiche Logeinträge zusammenfassen: * Falls MERGE_LOGLINES_ACTIVE auf true gesetzt, so werden mehrere Logeinträge, die immer wieder auftauchen, * jeweils entfernt und nur der letzte angezeigt mit vorangestelltem [XXX entries], wo XXX die Anzahl der Logeinträge ist. * Falls man das nicht möchte: auf false setzen. * In MERGE_LOGLINES_TXT kann ein anderes Wort eingetragen werden, z.B. 'Einträge', damit [XXX Einträge] vorangestellt wird. * HINWEIS: Falls MERGE_LOGLINES_TXT geändert wird: bitte alle Datenpunkte des Scripts löschen und dann Script neu starten. */ const MERGE_LOGLINES_ACTIVE = true; const MERGE_LOGLINES_TXT = 'Einträge'; // English default: 'entries' -
Neue Funktion
Es gibt Adapter/Scripte, die etwa bei Fehlern oder Warnungen das Log füllen mit immer demselben Text, etwa wenn gerade ein Gerät nicht erreichbar ist.
Ich habe daher eine neue Funktion eingebaut, die folgendes ermöglicht:
Bisher:

Jetzt nur noch eine Log-Zeile:

Das Script prüft also, ob es bereits einen oder mehrere Logeinträge mit demselben Text gibt, und stellt "[xx Einträge]" vor den Logtext, und wirft die älteren Logeinträge raus. Der Zähler zählt bei jedem neuen Logeintrag mit demselben Text automatisch hoch.
Ermöglicht also ein deutlich gekürztes Log bei wiederkehrenden Fehlern/Warnungen.Aktuelles Script: Version 1.4 auf Github
Hierzu gibt es folgende 2 neue Optionen im Script:
/** * Gleiche Logeinträge zusammenfassen: * Falls MERGE_LOGLINES_ACTIVE auf true gesetzt, so werden mehrere Logeinträge, die immer wieder auftauchen, * jeweils entfernt und nur der letzte angezeigt mit vorangestelltem [XXX entries], wo XXX die Anzahl der Logeinträge ist. * Falls man das nicht möchte: auf false setzen. * In MERGE_LOGLINES_TXT kann ein anderes Wort eingetragen werden, z.B. 'Einträge', damit [XXX Einträge] vorangestellt wird. * HINWEIS: Falls MERGE_LOGLINES_TXT geändert wird: bitte alle Datenpunkte des Scripts löschen und dann Script neu starten. */ const MERGE_LOGLINES_ACTIVE = true; const MERGE_LOGLINES_TXT = 'Einträge'; // English default: 'entries'Danke, gibt es eine Möglichkeit das man Log Einträge automatisch nach xxx Tagen löschen kann?
-
Super, wird morgen getestet ;)
-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
gibt es eine Möglichkeit das man Log Einträge automatisch nach xxx Tagen löschen kann?
Schöne Idee, habe ich als Feature Request in Github hinzugefügt.
-
Neue Funktion
Es gibt Adapter/Scripte, die etwa bei Fehlern oder Warnungen das Log füllen mit immer demselben Text, etwa wenn gerade ein Gerät nicht erreichbar ist.
Ich habe daher eine neue Funktion eingebaut, die folgendes ermöglicht:
Bisher:

Jetzt nur noch eine Log-Zeile:

Das Script prüft also, ob es bereits einen oder mehrere Logeinträge mit demselben Text gibt, und stellt "[xx Einträge]" vor den Logtext, und wirft die älteren Logeinträge raus. Der Zähler zählt bei jedem neuen Logeintrag mit demselben Text automatisch hoch.
Ermöglicht also ein deutlich gekürztes Log bei wiederkehrenden Fehlern/Warnungen.Aktuelles Script: Version 1.4 auf Github
Hierzu gibt es folgende 2 neue Optionen im Script:
/** * Gleiche Logeinträge zusammenfassen: * Falls MERGE_LOGLINES_ACTIVE auf true gesetzt, so werden mehrere Logeinträge, die immer wieder auftauchen, * jeweils entfernt und nur der letzte angezeigt mit vorangestelltem [XXX entries], wo XXX die Anzahl der Logeinträge ist. * Falls man das nicht möchte: auf false setzen. * In MERGE_LOGLINES_TXT kann ein anderes Wort eingetragen werden, z.B. 'Einträge', damit [XXX Einträge] vorangestellt wird. * HINWEIS: Falls MERGE_LOGLINES_TXT geändert wird: bitte alle Datenpunkte des Scripts löschen und dann Script neu starten. */ const MERGE_LOGLINES_ACTIVE = true; const MERGE_LOGLINES_TXT = 'Einträge'; // English default: 'entries'@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Es gibt Adapter/Scripte, die etwa bei Fehlern oder Warnungen das Log füllen mit immer demselben Text, etwa wenn gerade ein Gerät nicht erreichbar ist.
Ich habe daher eine neue Funktion eingebaut, die folgendes ermöglicht:Super Idee!
In Zukunft würde ich mir wünschen zu wissen welche Zeilen zu aktualisieren sind (außer 'Ab hier nicht mehr ändern'). Zum Beispiel hat sich neben den beiden neuen Optionen der Name der Konstante in Zeile 320 geändert. Das erzeugt dann im besten Fall nur eine kleine Fehlermeldung.
-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
gibt es eine Möglichkeit das man Log Einträge automatisch nach xxx Tagen löschen kann?
Schöne Idee, habe ich als Feature Request in Github hinzugefügt.
@Mic
super idee für das script - morgen wird getestet -
Neue Funktion
Es gibt Adapter/Scripte, die etwa bei Fehlern oder Warnungen das Log füllen mit immer demselben Text, etwa wenn gerade ein Gerät nicht erreichbar ist.
Ich habe daher eine neue Funktion eingebaut, die folgendes ermöglicht:
Bisher:

Jetzt nur noch eine Log-Zeile:

Das Script prüft also, ob es bereits einen oder mehrere Logeinträge mit demselben Text gibt, und stellt "[xx Einträge]" vor den Logtext, und wirft die älteren Logeinträge raus. Der Zähler zählt bei jedem neuen Logeintrag mit demselben Text automatisch hoch.
Ermöglicht also ein deutlich gekürztes Log bei wiederkehrenden Fehlern/Warnungen.Aktuelles Script: Version 1.4 auf Github
Hierzu gibt es folgende 2 neue Optionen im Script:
/** * Gleiche Logeinträge zusammenfassen: * Falls MERGE_LOGLINES_ACTIVE auf true gesetzt, so werden mehrere Logeinträge, die immer wieder auftauchen, * jeweils entfernt und nur der letzte angezeigt mit vorangestelltem [XXX entries], wo XXX die Anzahl der Logeinträge ist. * Falls man das nicht möchte: auf false setzen. * In MERGE_LOGLINES_TXT kann ein anderes Wort eingetragen werden, z.B. 'Einträge', damit [XXX Einträge] vorangestellt wird. * HINWEIS: Falls MERGE_LOGLINES_TXT geändert wird: bitte alle Datenpunkte des Scripts löschen und dann Script neu starten. */ const MERGE_LOGLINES_ACTIVE = true; const MERGE_LOGLINES_TXT = 'Einträge'; // English default: 'entries'@Mic irgendwie haut da aber irgendwas nicht ganz hin, oder ich hab da nen Fehler gemacht.
Hab das Skript aktualisiert und lediglich meine blacklist rein kopiert.
Nachdem ich momentan mit dem iot Adapter experimentiere, hab ich auch jede Menge Meldungen, jedoch zeigt´s mir nun keine json mehr an.