NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
Fragen an die Anwender des Scripts:
Damit ich mehr euren weiteren Bedarf verstehe, hier ein paar Fragen:- Möchtet ihr auf bestimmte Log-Einträge aktiv agieren, z.B. auslösen einer Aktion bei einem bestimmtem Log-Eintrag? Wenn ja, bitte beschreibt den Use-Case, also wann ausgelöst werden soll und was dann gemacht werden soll (z.B. Error eines Adapters, diesen dann neu starten, oder Push-Mitteilung auf Handy).
- Wie stellt ihr die gefilterten Log-Einträge dar (im VIS), reicht das, was das Script liefert?
- Sind die Einstellungen der Option LOG_FILTER intuitiv (ich denke eher nicht)? Wenn nicht, was soll ich da anpassen? Also Beschreibung, Begriffe, usw.
- Gerne auch weiteres konstruktives Feedback.
-
Fragen an die Anwender des Scripts:
Damit ich mehr euren weiteren Bedarf verstehe, hier ein paar Fragen:- Möchtet ihr auf bestimmte Log-Einträge aktiv agieren, z.B. auslösen einer Aktion bei einem bestimmtem Log-Eintrag? Wenn ja, bitte beschreibt den Use-Case, also wann ausgelöst werden soll und was dann gemacht werden soll (z.B. Error eines Adapters, diesen dann neu starten, oder Push-Mitteilung auf Handy).
- Wie stellt ihr die gefilterten Log-Einträge dar (im VIS), reicht das, was das Script liefert?
- Sind die Einstellungen der Option LOG_FILTER intuitiv (ich denke eher nicht)? Wenn nicht, was soll ich da anpassen? Also Beschreibung, Begriffe, usw.
- Gerne auch weiteres konstruktives Feedback.
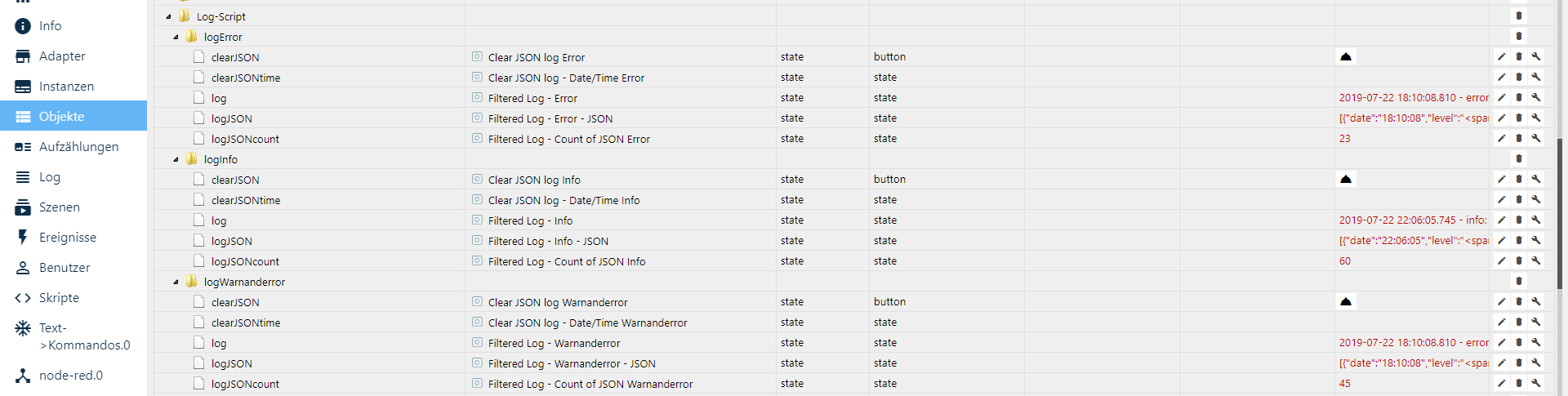
Hallo, bekomme nur 3 Ordner? Habe ich was Falsch eingestellt?

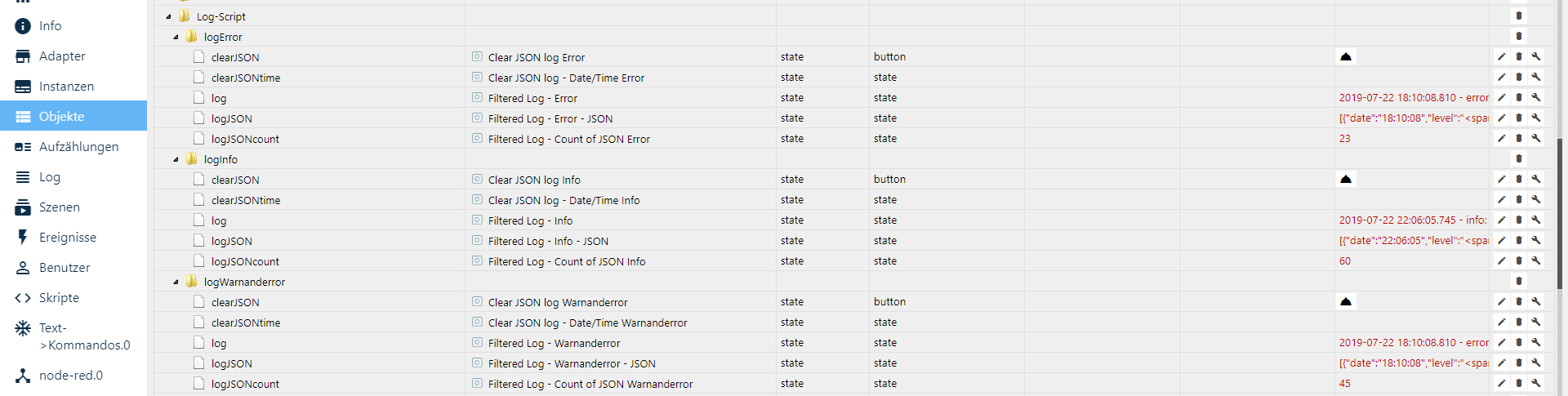
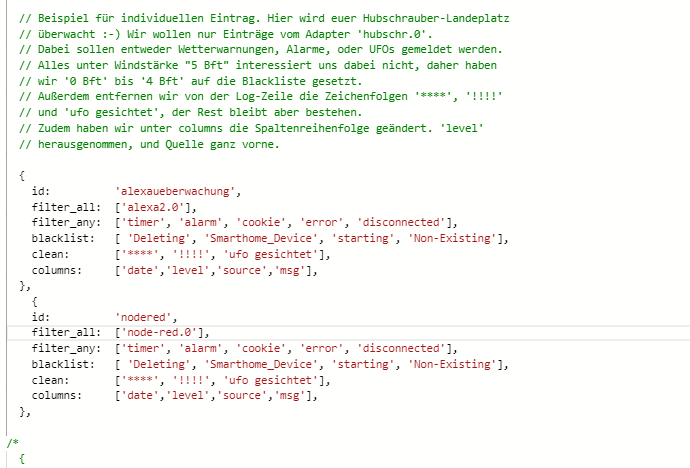
* Konfiguration: Pfade ******************************************************************************/ // Pfad, unter dem die States (Datenpunkte) in den Objekten angelegt werden. // Kann man so bestehen lassen. const LOG_STATE_PATH = 'javascript.'+ instance + '.' + 'Log-Script'; // Pfad zum Log-Verzeichnis auf dem Server. // Standard-Pfad unter Linux: '/opt/iobroker/log/'. Wenn das bei dir auch so ist, dann einfach belassen. const LOG_FS_PATH = '/iobroker/log/'; /******************************************************************************* * Konfiguration: Alle Logeinträge - Global ******************************************************************************/ // Zahl: Maximale Anzahl der letzten Logeinträge in den Datenpunkten. Alle älteren werden entfernt. // Bitte nicht allzu viele behalten, denn das kostet Performance. const LOG_NO_OF_ENTRIES = 100; // Sortierung der Logeinträge: true für descending (absteigend, also neuester oben), oder false für ascending (aufsteigend, also ältester oben) // Empfohlen ist true, damit neueste Einträge immer oben stehen. const L_SORT_ORDER_DESC = true; /** * Schwarze Liste (Black list) * Falls einer dieser Satzteile/Begriffe in einer Logzeile enthalten ist, dann wird der Log-Eintrag * komplett ignoriert, egal was weiter unten eingestellt wird. * Dies dient dazu, um penetrante Logeinträge gar nicht erst zu berücksichtigen. * Bitte beachten: * 1. Mindestens 3 Zeichen erforderlich, sonst wird es nicht berücksichtigt (würde auch wenig Sinn ergeben). * 2. Bestehende Datenpunkt-Inhalte dieses Scripts bei Anpassung dieser Option werden nicht nachträglich neu gefiltert, * sondern nur alle neu hinzugefügten Log-Einträge ab Speichern des Scripts werden berücksichtigt. */ const BLACKLIST_GLOBAL = [ '<==Disconnect system.user.admin from ::ffff:', 'system.adapter.ical.0 terminated with code 0 (OK)', '', '', '', '', ]; /******************************************************************************* * Konfiguration: Datenpunkte und Filter ******************************************************************************/ // Dies ist das Herzstück dieses Scripts: hier werden die Datenpunkte konfiguriert, die erstellt werden sollen. // Hierbei kannst du entsprechend Filter setzen, also Wörter/Begriffe, die in Logeinträgen enthalten sein // müssen, damit sie in den jeweiligen Datenpunkten aufgenommen werden. // // id: Hier Begriff ohne Leerzeichen, z.B. "error", "sonoff", etc. // Die ID wird dann Teil der ID der Datenpunkte. // filter_all: ALLE Begriffe müssen in der Logzeile enthalten sein. Ist einer // der Begriffe nicht enthalten, dann wird der komplette Logeintrag // auch nicht übernommen. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // filter_any: Mindestens einer der gelisteten Begriffe muss enthalten sein. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // blacklist: Wenn einer dieser Begriffe im Logeintrag enthalten ist, // so wird der komplette Logeintrag nicht übernommen, egal was // vorher in filter_all oder filter_any definiert ist. // Mindestens 3 Zeichen erforderlich, sonst wird es nicht // berücksichtigt. // HINWEIS: BLACKLIST_GLOBAL wird vorher schon geprüft und ignoriert. // Hier kannst du einfach nur noch eine individuelle Blackliste definieren. // clean: Der Log-Eintrag wird um diese Zeichenfolgen bereinigt, d.h. diese // werden entfernt, aber die restliche Zeile bleibt bestehen. Z.B. // um unerwünschte Zeichenfolgen zu entfernen oder Log-Ausgaben // zu kürzen. // columns: Nur für JSON (für vis). // Folgende Spalten gibt es: 'date','level','source','msg' // Hier können einzelne Spalten entfernt oder die Reihenfolge // verändert werden. // Bitte keine anderen Werte eintragen. // // WEITERE HINWEISE: // 1. Bestehende Datenpunkt-Inhalte dieses Scripts bei Anpassung dieser Option werden nicht nachträglich neu gefiltert, // sondern nur alle neu hinzugefügten Log-Einträge ab Speichern des Scripts werden berücksichtigt. // 2. Die Filter-Einträge können natürlich beliebig geändert und erweitert werden, bitte aber den Aufbau beibehalten. const LOG_FILTER = [ /* { id: 'all', // Beispiel "all": hier kommen alle Logeinträge rein, keine Filterung filter_all: ['', ''], // wird ignoriert, wenn leer filter_any: ['', ''], // wird ignoriert, wenn leer blacklist: ['', ''], // wird ignoriert, wenn leer clean: ['', '', ''], // wird ignoriert, wenn leer columns: ['date','level','source','msg'], // Spaltenreihenfolge für JSON (Tabelle in vis) }, { id: 'debug', filter_all: [' - debug: '], // nur Logeinträge mit Level 'debug' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'info', filter_all: [' - info: '], // nur Logeinträge mit Level 'info' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warn', filter_all: [' - warn: '], // nur Logeinträge mit Level 'warn' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: '], // nur Logeinträge mit Level 'error' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, */ // Beispiel für individuellen Eintrag. Hier wird euer Hubschrauber-Landeplatz // überwacht :-) Wir wollen nur Einträge vom Adapter 'hubschr.0'. // Dabei sollen entweder Wetterwarnungen, Alarme, oder UFOs gemeldet werden. // Alles unter Windstärke "5 Bft" interessiert uns dabei nicht, daher haben // wir '0 Bft' bis '4 Bft' auf die Blackliste gesetzt. // Außerdem entfernen wir von der Log-Zeile die Zeichenfolgen '****', '!!!!' // und 'ufo gesichtet', der Rest bleibt aber bestehen. // Zudem haben wir unter columns die Spaltenreihenfolge geändert. 'level' // herausgenommen, und Quelle ganz vorne. /* { id: 'hubschrauberlandeplatz', filter_all: ['hubschr.0'], filter_any: ['wetterwarnung', 'alarm', 'ufo'], blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], clean: ['****', '!!!!', 'ufo gesichtet'], columns: ['level','date','msg'], }, */ { id: 'info', filter_all: [' - info: '], filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: ', ''], filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], columns: ['date','level','source','msg'], }, ]; /******************************************************************************* * Konfiguration: JSON-Log (für Ausgabe z.B. im vis) ******************************************************************************/ // Datumsformat für JSON Log. Z.B. volles z.B. Datum mit 'yyyy-mm-dd HH:MM:SS' oder nur Uhrzeit mit "HH:MM:SS". Die Platzhalter yyyy, mm, dd usw. // werden jeweils ersetzt. yyyy = Jahr, mm = Monat, dd = Tag, HH = Stunde, MM = Minute, SS = Sekunde. Auf Groß- und Kleinschreibung achten! // Die Verbinder (-, :, Leerzeichen, etc.) können im Prinzip frei gewählt werden. // Beispiele: 'HH:MM:SS' für 19:37:25, 'HH:MM' für 19:37, 'mm.dd HH:MM' für '25.07. 19:37' const JSON_DATE_FORMAT = 'HH:MM:SS'; // Max. Anzahl Zeichen der Log-Meldung im JSON Log. const JSON_LEN = 100; // Zahl: Maximale Anzahl der letzten Logeinträge in den Datenpunkten. Alle älteren werden entfernt. // Speziell für das JSON-Log zur Visualisierung, hier brauchen wir ggf. weniger als für L_NO_OF_ENTRIES gesamt. const JSON_NO_ENTRIES = 60; // Füge CSS-Klasse hinzu je nach Log-Level (error, warn, info, etc.), um Tabellen-Text zu formatieren. // Beispiel für Info: ersetzt "xxx" durch "<span class='log-info'>xxx</span>"" // Analog für error: log-error, warn: log-warn, etc. // Beim Widget "basic - Table" im vis können im Reiter "CSS" z.B. folgende Zeilen hinzugefügt werden, // um Warnungen in oranger und Fehler in roter Farbe anzuzeigen. // .log-warn { color: orange; } // .log-error { color: red; } const JSON_APPLY_CSS = true; // JSON_APPLY_CSS wird nur für die Spalte "level" (also error, info) angewendet, aber nicht für die // restlichen Spalten wie Datum, Log-Eintrag, etc. // Falls alle Zeilen formatiert werden sollen: auf false setzen. const JSON_APPLY_CSS_LIMITED_TO_LEVEL = true; /******************************************************************************* * Konfiguration: Konsolen-Ausgaben ******************************************************************************/ // Auf true setzen, wenn zur Fehlersuche einige Meldungen ausgegeben werden sollen. // Ansonsten bitte auf false stellen. const LOG_DEBUG = false; // Auf true setzen, wenn ein paar Infos dieses Scripts im Log ausgegeben werden dürfen, bei false bleiben die Infos komplett weg. const LOG_INFO = true; /******************************************************************************* * Experten-Konfiguration ******************************************************************************/ // Leer lassen! Nur setzen, falls ein eigener Filename für das Logfile verwendet wird für Debug. const DEBUG_CUSTOM_FILENAME = ''; // Regex für die Aufteilung des Logs in 1-Datum/Zeit, 3-Level, 5-Quelle und 7-Logtext. // Ggf. anzupassen bei anderem Datumsformat im Log. Wir erwarten ein Format // wie z.B.: '2018-07-22 12:45:02.769 - info: javascript.0 Stop script script.js.ScriptAbc' const REGEX_LOG = /([0-9_.\-:\s]*)(\s+\- )(silly|debug|info|warn|error|)(: )([a-z0-9.\-]*)(\s)(.*)/g; // Debug: Ignore. Wenn dieses String in der Logzeile enthalten ist, dann ignorieren wir es. // Dient dazu, dass wir während des Scripts ins Log schreiben können, ohne dass das dieses Script berücksichtigt. const DEBUG_IGNORE_STR = '[LOGSCRIPT_IGNORE]'; // Muss ein individuelles String sein. Sonst gibt es ggf. eine Endlos-Schleife. // Debug: Prüfen, ob jede Logzeile erfasst wird, in dem wir diese direkt danach noch mal ins Log schreiben. // Bitte nur auf Anweisung vom Entwickler einschalten. Sonst wird jeder Logeintrag noch einmal wiederholt, // mit führendem DEBUG_EXTENDED_STR am Anfang und max. DEBUG_EXTENDED_NO_OF_CHARS an Anzahl Zeichen. const DEBUG_EXTENDED = false; const DEBUG_EXTENDED_STR = '[LOGSCRIPT_DEBUG_EXTENDED]'; // Muss ein individuelles String sein. Sonst gibt es ggf. eine Endlos-Schleife. const DEBUG_EXTENDED_NO_OF_CHARS = 120; -
Hallo, bekomme nur 3 Ordner? Habe ich was Falsch eingestellt?

* Konfiguration: Pfade ******************************************************************************/ // Pfad, unter dem die States (Datenpunkte) in den Objekten angelegt werden. // Kann man so bestehen lassen. const LOG_STATE_PATH = 'javascript.'+ instance + '.' + 'Log-Script'; // Pfad zum Log-Verzeichnis auf dem Server. // Standard-Pfad unter Linux: '/opt/iobroker/log/'. Wenn das bei dir auch so ist, dann einfach belassen. const LOG_FS_PATH = '/iobroker/log/'; /******************************************************************************* * Konfiguration: Alle Logeinträge - Global ******************************************************************************/ // Zahl: Maximale Anzahl der letzten Logeinträge in den Datenpunkten. Alle älteren werden entfernt. // Bitte nicht allzu viele behalten, denn das kostet Performance. const LOG_NO_OF_ENTRIES = 100; // Sortierung der Logeinträge: true für descending (absteigend, also neuester oben), oder false für ascending (aufsteigend, also ältester oben) // Empfohlen ist true, damit neueste Einträge immer oben stehen. const L_SORT_ORDER_DESC = true; /** * Schwarze Liste (Black list) * Falls einer dieser Satzteile/Begriffe in einer Logzeile enthalten ist, dann wird der Log-Eintrag * komplett ignoriert, egal was weiter unten eingestellt wird. * Dies dient dazu, um penetrante Logeinträge gar nicht erst zu berücksichtigen. * Bitte beachten: * 1. Mindestens 3 Zeichen erforderlich, sonst wird es nicht berücksichtigt (würde auch wenig Sinn ergeben). * 2. Bestehende Datenpunkt-Inhalte dieses Scripts bei Anpassung dieser Option werden nicht nachträglich neu gefiltert, * sondern nur alle neu hinzugefügten Log-Einträge ab Speichern des Scripts werden berücksichtigt. */ const BLACKLIST_GLOBAL = [ '<==Disconnect system.user.admin from ::ffff:', 'system.adapter.ical.0 terminated with code 0 (OK)', '', '', '', '', ]; /******************************************************************************* * Konfiguration: Datenpunkte und Filter ******************************************************************************/ // Dies ist das Herzstück dieses Scripts: hier werden die Datenpunkte konfiguriert, die erstellt werden sollen. // Hierbei kannst du entsprechend Filter setzen, also Wörter/Begriffe, die in Logeinträgen enthalten sein // müssen, damit sie in den jeweiligen Datenpunkten aufgenommen werden. // // id: Hier Begriff ohne Leerzeichen, z.B. "error", "sonoff", etc. // Die ID wird dann Teil der ID der Datenpunkte. // filter_all: ALLE Begriffe müssen in der Logzeile enthalten sein. Ist einer // der Begriffe nicht enthalten, dann wird der komplette Logeintrag // auch nicht übernommen. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // filter_any: Mindestens einer der gelisteten Begriffe muss enthalten sein. // Leeres Array eingeben [] falls hier filtern nicht gewünscht. // blacklist: Wenn einer dieser Begriffe im Logeintrag enthalten ist, // so wird der komplette Logeintrag nicht übernommen, egal was // vorher in filter_all oder filter_any definiert ist. // Mindestens 3 Zeichen erforderlich, sonst wird es nicht // berücksichtigt. // HINWEIS: BLACKLIST_GLOBAL wird vorher schon geprüft und ignoriert. // Hier kannst du einfach nur noch eine individuelle Blackliste definieren. // clean: Der Log-Eintrag wird um diese Zeichenfolgen bereinigt, d.h. diese // werden entfernt, aber die restliche Zeile bleibt bestehen. Z.B. // um unerwünschte Zeichenfolgen zu entfernen oder Log-Ausgaben // zu kürzen. // columns: Nur für JSON (für vis). // Folgende Spalten gibt es: 'date','level','source','msg' // Hier können einzelne Spalten entfernt oder die Reihenfolge // verändert werden. // Bitte keine anderen Werte eintragen. // // WEITERE HINWEISE: // 1. Bestehende Datenpunkt-Inhalte dieses Scripts bei Anpassung dieser Option werden nicht nachträglich neu gefiltert, // sondern nur alle neu hinzugefügten Log-Einträge ab Speichern des Scripts werden berücksichtigt. // 2. Die Filter-Einträge können natürlich beliebig geändert und erweitert werden, bitte aber den Aufbau beibehalten. const LOG_FILTER = [ /* { id: 'all', // Beispiel "all": hier kommen alle Logeinträge rein, keine Filterung filter_all: ['', ''], // wird ignoriert, wenn leer filter_any: ['', ''], // wird ignoriert, wenn leer blacklist: ['', ''], // wird ignoriert, wenn leer clean: ['', '', ''], // wird ignoriert, wenn leer columns: ['date','level','source','msg'], // Spaltenreihenfolge für JSON (Tabelle in vis) }, { id: 'debug', filter_all: [' - debug: '], // nur Logeinträge mit Level 'debug' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'info', filter_all: [' - info: '], // nur Logeinträge mit Level 'info' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warn', filter_all: [' - warn: '], // nur Logeinträge mit Level 'warn' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: '], // nur Logeinträge mit Level 'error' filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, */ // Beispiel für individuellen Eintrag. Hier wird euer Hubschrauber-Landeplatz // überwacht :-) Wir wollen nur Einträge vom Adapter 'hubschr.0'. // Dabei sollen entweder Wetterwarnungen, Alarme, oder UFOs gemeldet werden. // Alles unter Windstärke "5 Bft" interessiert uns dabei nicht, daher haben // wir '0 Bft' bis '4 Bft' auf die Blackliste gesetzt. // Außerdem entfernen wir von der Log-Zeile die Zeichenfolgen '****', '!!!!' // und 'ufo gesichtet', der Rest bleibt aber bestehen. // Zudem haben wir unter columns die Spaltenreihenfolge geändert. 'level' // herausgenommen, und Quelle ganz vorne. /* { id: 'hubschrauberlandeplatz', filter_all: ['hubschr.0'], filter_any: ['wetterwarnung', 'alarm', 'ufo'], blacklist: ['0 Bft', '1 Bft', '2 Bft', '3 Bft', '4 Bft'], clean: ['****', '!!!!', 'ufo gesichtet'], columns: ['level','date','msg'], }, */ { id: 'info', filter_all: [' - info: '], filter_any: ['', ''], blacklist: ['', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'error', filter_all: [' - error: ', ''], filter_any: [''], blacklist: ['', '', ''], clean: ['', '', ''], columns: ['date','level','source','msg'], }, { id: 'warnanderror', filter_all: ['', ''], filter_any: [' - error: ', ' - warn: '], blacklist: ['', 'no playback content', 'Ignore! Actual secret is '], clean: ['', '', ''], columns: ['date','level','source','msg'], }, ]; /******************************************************************************* * Konfiguration: JSON-Log (für Ausgabe z.B. im vis) ******************************************************************************/ // Datumsformat für JSON Log. Z.B. volles z.B. Datum mit 'yyyy-mm-dd HH:MM:SS' oder nur Uhrzeit mit "HH:MM:SS". Die Platzhalter yyyy, mm, dd usw. // werden jeweils ersetzt. yyyy = Jahr, mm = Monat, dd = Tag, HH = Stunde, MM = Minute, SS = Sekunde. Auf Groß- und Kleinschreibung achten! // Die Verbinder (-, :, Leerzeichen, etc.) können im Prinzip frei gewählt werden. // Beispiele: 'HH:MM:SS' für 19:37:25, 'HH:MM' für 19:37, 'mm.dd HH:MM' für '25.07. 19:37' const JSON_DATE_FORMAT = 'HH:MM:SS'; // Max. Anzahl Zeichen der Log-Meldung im JSON Log. const JSON_LEN = 100; // Zahl: Maximale Anzahl der letzten Logeinträge in den Datenpunkten. Alle älteren werden entfernt. // Speziell für das JSON-Log zur Visualisierung, hier brauchen wir ggf. weniger als für L_NO_OF_ENTRIES gesamt. const JSON_NO_ENTRIES = 60; // Füge CSS-Klasse hinzu je nach Log-Level (error, warn, info, etc.), um Tabellen-Text zu formatieren. // Beispiel für Info: ersetzt "xxx" durch "<span class='log-info'>xxx</span>"" // Analog für error: log-error, warn: log-warn, etc. // Beim Widget "basic - Table" im vis können im Reiter "CSS" z.B. folgende Zeilen hinzugefügt werden, // um Warnungen in oranger und Fehler in roter Farbe anzuzeigen. // .log-warn { color: orange; } // .log-error { color: red; } const JSON_APPLY_CSS = true; // JSON_APPLY_CSS wird nur für die Spalte "level" (also error, info) angewendet, aber nicht für die // restlichen Spalten wie Datum, Log-Eintrag, etc. // Falls alle Zeilen formatiert werden sollen: auf false setzen. const JSON_APPLY_CSS_LIMITED_TO_LEVEL = true; /******************************************************************************* * Konfiguration: Konsolen-Ausgaben ******************************************************************************/ // Auf true setzen, wenn zur Fehlersuche einige Meldungen ausgegeben werden sollen. // Ansonsten bitte auf false stellen. const LOG_DEBUG = false; // Auf true setzen, wenn ein paar Infos dieses Scripts im Log ausgegeben werden dürfen, bei false bleiben die Infos komplett weg. const LOG_INFO = true; /******************************************************************************* * Experten-Konfiguration ******************************************************************************/ // Leer lassen! Nur setzen, falls ein eigener Filename für das Logfile verwendet wird für Debug. const DEBUG_CUSTOM_FILENAME = ''; // Regex für die Aufteilung des Logs in 1-Datum/Zeit, 3-Level, 5-Quelle und 7-Logtext. // Ggf. anzupassen bei anderem Datumsformat im Log. Wir erwarten ein Format // wie z.B.: '2018-07-22 12:45:02.769 - info: javascript.0 Stop script script.js.ScriptAbc' const REGEX_LOG = /([0-9_.\-:\s]*)(\s+\- )(silly|debug|info|warn|error|)(: )([a-z0-9.\-]*)(\s)(.*)/g; // Debug: Ignore. Wenn dieses String in der Logzeile enthalten ist, dann ignorieren wir es. // Dient dazu, dass wir während des Scripts ins Log schreiben können, ohne dass das dieses Script berücksichtigt. const DEBUG_IGNORE_STR = '[LOGSCRIPT_IGNORE]'; // Muss ein individuelles String sein. Sonst gibt es ggf. eine Endlos-Schleife. // Debug: Prüfen, ob jede Logzeile erfasst wird, in dem wir diese direkt danach noch mal ins Log schreiben. // Bitte nur auf Anweisung vom Entwickler einschalten. Sonst wird jeder Logeintrag noch einmal wiederholt, // mit führendem DEBUG_EXTENDED_STR am Anfang und max. DEBUG_EXTENDED_NO_OF_CHARS an Anzahl Zeichen. const DEBUG_EXTENDED = false; const DEBUG_EXTENDED_STR = '[LOGSCRIPT_DEBUG_EXTENDED]'; // Muss ein individuelles String sein. Sonst gibt es ggf. eine Endlos-Schleife. const DEBUG_EXTENDED_NO_OF_CHARS = 120; -
@sigi234
Nun, der Rest ist bei dir auskommentiert mit/*zu Beginn und*/am Ende. Wird typischerweise in JavaScript-Editoren in "grün" oder "grau" (oder andere Farbe) gekennzeichnet. Kommentare ignoriert der Interpreter.@Mic
Upps......... Ich Koffer😁 -
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic
Upps......... Ich Koffer😁Ach, das ist sicherlich jedem schon mal passiert :blush: Meine Klassiker sind Fehler im Script, wo ich dann Variablen falsch zugeordnet habe (vor allem in Arrays) und viel Zeit verbringe, dies zu finden, usw.
-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic
Upps......... Ich Koffer😁Ach, das ist sicherlich jedem schon mal passiert :blush: Meine Klassiker sind Fehler im Script, wo ich dann Variablen falsch zugeordnet habe (vor allem in Arrays) und viel Zeit verbringe, dies zu finden, usw.
hi - es ist mir nicht möglich über

die einträge zu löschen - bei den standards - von dir vorgegeben - funktioniert das - woran könnte das liegen
-
hi - es ist mir nicht möglich über

die einträge zu löschen - bei den standards - von dir vorgegeben - funktioniert das - woran könnte das liegen
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hi - es ist mir nicht möglich über

die einträge zu löschen - bei den standards - von dir vorgegeben - funktioniert das - woran könnte das liegen
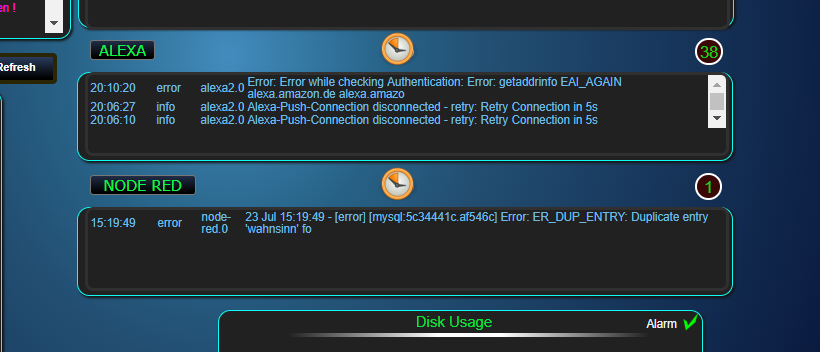
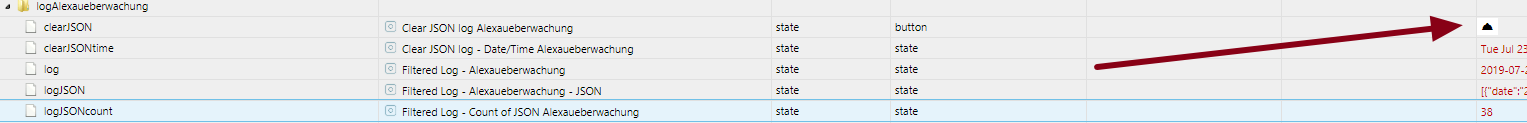
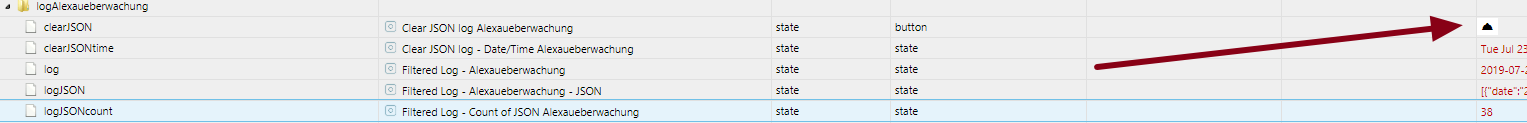
Wie hast du die Alexa Überwachung rein bekommen?
-
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hi - es ist mir nicht möglich über

die einträge zu löschen - bei den standards - von dir vorgegeben - funktioniert das - woran könnte das liegen
Wie hast du die Alexa Überwachung rein bekommen?
-
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:

Danke, lustig ist : UFO gesichtet............:grinning:
-
Fragen an die Anwender des Scripts:
Damit ich mehr euren weiteren Bedarf verstehe, hier ein paar Fragen:- Möchtet ihr auf bestimmte Log-Einträge aktiv agieren, z.B. auslösen einer Aktion bei einem bestimmtem Log-Eintrag? Wenn ja, bitte beschreibt den Use-Case, also wann ausgelöst werden soll und was dann gemacht werden soll (z.B. Error eines Adapters, diesen dann neu starten, oder Push-Mitteilung auf Handy).
- Wie stellt ihr die gefilterten Log-Einträge dar (im VIS), reicht das, was das Script liefert?
- Sind die Einstellungen der Option LOG_FILTER intuitiv (ich denke eher nicht)? Wenn nicht, was soll ich da anpassen? Also Beschreibung, Begriffe, usw.
- Gerne auch weiteres konstruktives Feedback.
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Fragen an die Anwender des Scripts:
Damit ich mehr euren weiteren Bedarf verstehe, hier ein paar Fragen:- Möchtet ihr auf bestimmte Log-Einträge aktiv agieren, z.B. auslösen einer Aktion bei einem bestimmtem Log-Eintrag? Wenn ja, bitte beschreibt den Use-Case, also wann ausgelöst werden soll und was dann gemacht werden soll (z.B. Error eines Adapters, diesen dann neu starten, oder Push-Mitteilung auf Handy).
- Wie stellt ihr die gefilterten Log-Einträge dar (im VIS), reicht das, was das Script liefert?
- Sind die Einstellungen der Option LOG_FILTER intuitiv (ich denke eher nicht)? Wenn nicht, was soll ich da anpassen? Also Beschreibung, Begriffe, usw.
- Gerne auch weiteres konstruktives Feedback.
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
für den moment bin ich erstmal happy - wie erwähnt hatte ich gestern über mehrere stunden einen dsl ausfall - das log war 4 mal größer als z.b dem tag davor - das script lief - der server machte keine probleme
-
hi - es ist mir nicht möglich über

die einträge zu löschen - bei den standards - von dir vorgegeben - funktioniert das - woran könnte das liegen
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hi - es ist mir nicht möglich über

die einträge zu löschen - bei den standards - von dir vorgegeben - funktioniert das - woran könnte das liegen
Ist ein Bug :grimacing: . Habe mir hierzu Github-Issue #6 angelegt, wird aber etwas dauern, da komplexer.
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Fragen an die Anwender des Scripts:
Damit ich mehr euren weiteren Bedarf verstehe, hier ein paar Fragen:- Möchtet ihr auf bestimmte Log-Einträge aktiv agieren, z.B. auslösen einer Aktion bei einem bestimmtem Log-Eintrag? Wenn ja, bitte beschreibt den Use-Case, also wann ausgelöst werden soll und was dann gemacht werden soll (z.B. Error eines Adapters, diesen dann neu starten, oder Push-Mitteilung auf Handy).
- Wie stellt ihr die gefilterten Log-Einträge dar (im VIS), reicht das, was das Script liefert?
- Sind die Einstellungen der Option LOG_FILTER intuitiv (ich denke eher nicht)? Wenn nicht, was soll ich da anpassen? Also Beschreibung, Begriffe, usw.
- Gerne auch weiteres konstruktives Feedback.
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
für den moment bin ich erstmal happy - wie erwähnt hatte ich gestern über mehrere stunden einen dsl ausfall - das log war 4 mal größer als z.b dem tag davor - das script lief - der server machte keine probleme
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Einzige Neuerung: Es gibt einen neuen State.logMostRecentfür jeden Filter. Hier kommt nur immer der jeweils letzte Log-Eintrag rein (im Format <Log-Status (info, error, etc.)> + <Log-Text>).@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
Nichts einfacher als das, gerade mit dem neuen Datenpunkt ab Version 1.1:
on({id: 'javascript.0.Log-Script.logXXXXXXX.logMostRecent', change: 'ne'}, function(obj) { // Es gibt einen neuen Eintrag, also machen wir etwas. // Hier im Beispiel wird mittels Alexa-Adapter eine Pushmeldung aufs Handy geschickt setState('alexa2.0.Echo-Devices.XXXXXXXXXXXXXXXX.Commands.notification', 'Homematic-Fehler aufgetreten: [' + obj.state.val + ']') });Achtung, ungetestet, aber sollte so gehen :-) Man muss halt einen entsprechenden Filter im Log-Script anlegen, der nur wesentliche Log-Einträge entsprechend ausgibt. Dann wird bei jedem dieser Log-Einträge eine Push-Mitteilung gesendet.
Kann man natürlich noch weiter ausbauen, damit hier nicht alle paar ms eine neue Push-Mitteilung kommt im Fall eines "Bugs" des entsprechenden Adapters, der womöglich das Log vollmüllt.... -
Bin leider erst heute zum Testen gekommen - kurz: Läuft & Danke!
-
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Einzige Neuerung: Es gibt einen neuen State.logMostRecentfür jeden Filter. Hier kommt nur immer der jeweils letzte Log-Eintrag rein (im Format <Log-Status (info, error, etc.)> + <Log-Text>).@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
Nichts einfacher als das, gerade mit dem neuen Datenpunkt ab Version 1.1:
on({id: 'javascript.0.Log-Script.logXXXXXXX.logMostRecent', change: 'ne'}, function(obj) { // Es gibt einen neuen Eintrag, also machen wir etwas. // Hier im Beispiel wird mittels Alexa-Adapter eine Pushmeldung aufs Handy geschickt setState('alexa2.0.Echo-Devices.XXXXXXXXXXXXXXXX.Commands.notification', 'Homematic-Fehler aufgetreten: [' + obj.state.val + ']') });Achtung, ungetestet, aber sollte so gehen :-) Man muss halt einen entsprechenden Filter im Log-Script anlegen, der nur wesentliche Log-Einträge entsprechend ausgibt. Dann wird bei jedem dieser Log-Einträge eine Push-Mitteilung gesendet.
Kann man natürlich noch weiter ausbauen, damit hier nicht alle paar ms eine neue Push-Mitteilung kommt im Fall eines "Bugs" des entsprechenden Adapters, der womöglich das Log vollmüllt....@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Super, kann man wieder wie du mal geschrieben hast nur ab da das Skript austauschen:
Ab hier nichts mehr ändern / Stop editing here!
-
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Einzige Neuerung: Es gibt einen neuen State.logMostRecentfür jeden Filter. Hier kommt nur immer der jeweils letzte Log-Eintrag rein (im Format <Log-Status (info, error, etc.)> + <Log-Text>).@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
was mir gerade so einfällt:
man kann ja eigentlich sehr gut definieren, was er anzeigen soll - wenn man das auf einen eintrag festmachen kann, kann man doch über den counter ein eigenes script starten - evtl könnte bei den eigenen def. einträgen ein boolean datentyp für kuze zeit wahr werden, wenn ein neuer alarm kommt - muss aber nicht sein - eine pushnachricht aufs handy wäre definitiv cool - keine ahnung wie man sowas machen könnte
Nichts einfacher als das, gerade mit dem neuen Datenpunkt ab Version 1.1:
on({id: 'javascript.0.Log-Script.logXXXXXXX.logMostRecent', change: 'ne'}, function(obj) { // Es gibt einen neuen Eintrag, also machen wir etwas. // Hier im Beispiel wird mittels Alexa-Adapter eine Pushmeldung aufs Handy geschickt setState('alexa2.0.Echo-Devices.XXXXXXXXXXXXXXXX.Commands.notification', 'Homematic-Fehler aufgetreten: [' + obj.state.val + ']') });Achtung, ungetestet, aber sollte so gehen :-) Man muss halt einen entsprechenden Filter im Log-Script anlegen, der nur wesentliche Log-Einträge entsprechend ausgibt. Dann wird bei jedem dieser Log-Einträge eine Push-Mitteilung gesendet.
Kann man natürlich noch weiter ausbauen, damit hier nicht alle paar ms eine neue Push-Mitteilung kommt im Fall eines "Bugs" des entsprechenden Adapters, der womöglich das Log vollmüllt....hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
mal eine frage zm verständnis
wann wird das json eigentlich gelöscht ode resetet - soweit ich das verstehe, wird bis 60 mitgezählt - danach bleibt der counter stehen - es werden also 60 einträge gezählt bzw 60 einträge sind im json vorhanden (und werden bei über 60 überschreiben first in last out) . ich kann dann auf den counter reagieren (momentan setzte ich clearjson und sende vorher eine mail mit dem inhalt von "log") -
- da ich jede nacht neustarte muss ich mich selbst um das löschen der fehler kümmern, wenn ich danach wieder mit einem "frischen " json bzw counter anfangen möchte?
-- falls ich die fehler sichern möchte , muss ich den "logjson-" oder "log"-datenpunkt selbstständig sichern, wenn der counter bei 60 ist
habe ich das so richtig verstanden?
ps: der "logMostRecent" datenpunkt ist auch eine tolle idee
- da ich jede nacht neustarte muss ich mich selbst um das löschen der fehler kümmern, wenn ich danach wieder mit einem "frischen " json bzw counter anfangen möchte?
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ich habe jetzt Version 1.1 (stable) veröffentlicht.
Super, kann man wieder wie du mal geschrieben hast nur ab da das Skript austauschen:
Ab hier nichts mehr ändern / Stop editing here!
-
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
mal eine frage zm verständnis
wann wird das json eigentlich gelöscht ode resetet - soweit ich das verstehe, wird bis 60 mitgezählt - danach bleibt der counter stehen - es werden also 60 einträge gezählt bzw 60 einträge sind im json vorhanden (und werden bei über 60 überschreiben first in last out) . ich kann dann auf den counter reagieren (momentan setzte ich clearjson und sende vorher eine mail mit dem inhalt von "log") -
- da ich jede nacht neustarte muss ich mich selbst um das löschen der fehler kümmern, wenn ich danach wieder mit einem "frischen " json bzw counter anfangen möchte?
-- falls ich die fehler sichern möchte , muss ich den "logjson-" oder "log"-datenpunkt selbstständig sichern, wenn der counter bei 60 ist
habe ich das so richtig verstanden?
ps: der "logMostRecent" datenpunkt ist auch eine tolle idee
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
- da ich jede nacht neustarte muss ich mich selbst um das löschen der fehler kümmern, wenn ich danach wieder mit einem "frischen " json bzw counter anfangen möchte?
-
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
das löschen funktioniert immer erst, wenn eine neue fehlermeldung kommt - so scheint es zumindest
bei deiner 2.ten erklärung meinst du wohl statt ".logMostRecent" den punkt ckearJson, denn der "logMost Recent" ist kein logikwert sondern beinhaltet text - der macht keinen reset des counters !?
ich glaub, ich habe es schon richtig verstanden
und ja - ich finde das script auch genial zum schnellen anzeigen von fehlern -
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
das löschen funktioniert immer erst, wenn eine neue fehlermeldung kommt - so scheint es zumindest
bei deiner 2.ten erklärung meinst du wohl statt ".logMostRecent" den punkt ckearJson, denn der "logMost Recent" ist kein logikwert sondern beinhaltet text - der macht keinen reset des counters !?
ich glaub, ich habe es schon richtig verstanden
und ja - ich finde das script auch genial zum schnellen anzeigen von fehlern@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
das löschen funktioniert immer erst, wenn eine neue fehlermeldung kommt - so scheint es zumindest
Ok, Fix kommt demnächst...
bei deiner 2.ten erklärung meinst du wohl statt ".logMostRecent" den punkt ckearJson, denn der "logMost Recent" ist kein logikwert sondern beinhaltet text - der macht keinen reset des counters !?
Danke, ja genau, habe ich oben korrigiert.
-
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@liv-in-sky sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du den jsonclear datenpunkt schon gefixt? denn im moment funktioniert es bei mir!
Interessant, bei mir funktioniert es so gut wie gar nicht, muss ich noch mal genauer analysieren. Daher auch das Issue #6 noch offen.
mal eine frage zm verständnis
Die Idee ist wie folgt:
Der Datenpunkt ".logJSON" dient dazu, um im VIS mittels Widget 'basic - Tabelle' den gefilterten Log auszugeben, etwa für Warnungen/Fehler. Mit dem Datenpunkt ".logJSONcount" kann man zusätzlich zum Beispiel auf der Home-Seite des Tablets anzeigen, wie viele neue Warnungen/Fehler gibt. Dann darauf klicken, und es kommt die Tabelle. Wie hier im Beispiel gleich 60 Probleme:

Wenn man nun im VIS auf einen Button "ok, habe ich gelesen" (das englische Wort "acknowledged" passt hier wohl besser :-) ) klicke, also der Datenpunkt ".clearJSON" auf "true" gesetzt wird, dann wird ".logJSONcount" auf 0 gesetzt und ".logJSON" geleert. Im VIS also Zähler auf 0, und Tabelle wieder leer.
Es werden ab dann nur neu hinzukommende Log-Einträge wieder hinzugefügt (gesteuert über Datenpunkt ".clearJSONtime"), der Datum/Uhrzeit enthält, wann der Button gedrückt wurde.Somit ist man stets über neue Warnungen/Fehler oder andere Logeinträge auf dem laufenden...
Die "60" kommt daher, dass im Script in der Konstante
JSON_NO_ENTRIESstandardmäßig 60 steht, das kann man beliebig anpassen, also auch auf 100, etc. setzen. Bitte nur nicht zu viel eintragen, denn sonst "platzt" der Datenpunkt irgend wann. D.h. wenn da 60 steht, wird der Datenpunkt gefüllt bis 60, dann beim 61. Eintrag der jeweils älteste entfernt, so dass immer nur die neuesten 60 enthalten sind.Ich finde es ziemlich cool, denn so ist man immer im VIS über mögliche ioBroker-Fehler auf dem Laufenden. Und kann natürlich auch vieles andere tracken und bei Aufkommen im VIS anzeigen, dank der Filter des Log-Scripts.
kannst du mir die rechte seite von deinem Vis log exportieren? Ich hab das auch so ähnlich nur stimmt bei mir die formatierung vorne und hinten nicht.