NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@kilolima sagte in [Neuer Adapter] Visualisierung iQontrol:
NEUER STAND:
So ... also Neuinstallation des Adapters bringt zumindest Teilerfolg. Kann wieder Geräte konfigurieren.
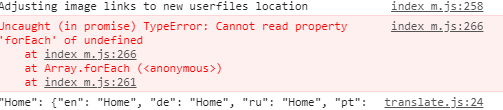
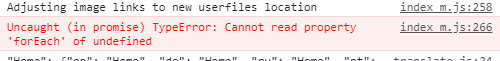
ALLERDINGS: Lade ich die alte Konfig wieder in den Adapter hoch, kommt es zu dem Fehler - Klick auf Stift bleibt ergebnislos.
Trostpflaster: alle meine Bilder und das Extraverzeichnis dazu sind noch da.
Das ist ja wirklich merkwürdig. Und beim Laden des Adapter mit geöffnetem F12 gibt es wirklich keine Fehlermeldung?
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Und beim Laden des Adapter mit geöffnetem F12 gibt es wirklich keine Fehlermeldung?
Also zumindest im Moment des Klicks auf den Stift ändert sich nichts in der Debug-Console.
Vielleicht reichen die Meldungen von @rellik für dich um etwas zu fixen. Dann warte ich erst einmal noch mit der Neunanlage der Ansichten und spare mir die Zeit ...
-
@rellik Die 0.0.44 lädt gerade hoch. Ich hoffe, der Fehler ist damit behoben! Bitte probiert es einmal aus und gebt eine Rückmeldung.
Es gibt auch noch eine Neuerung:
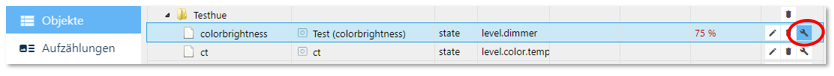
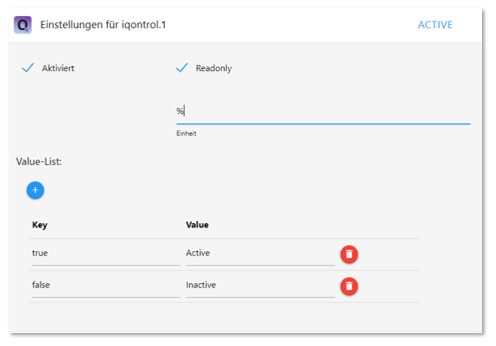
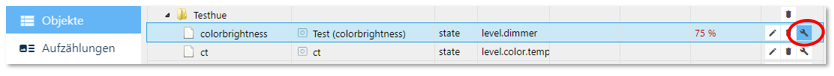
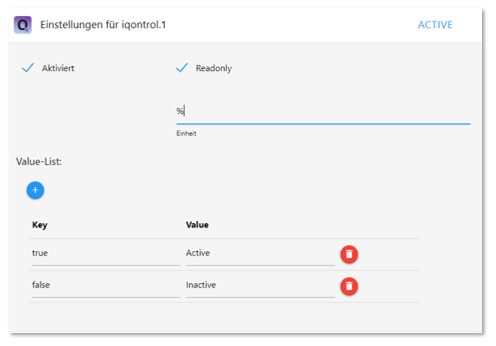
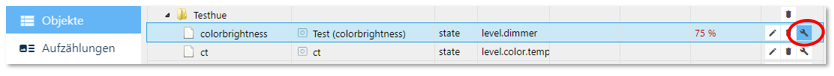
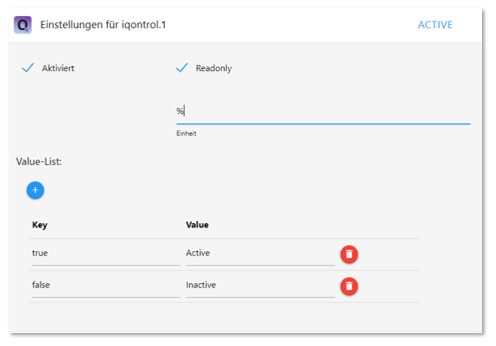
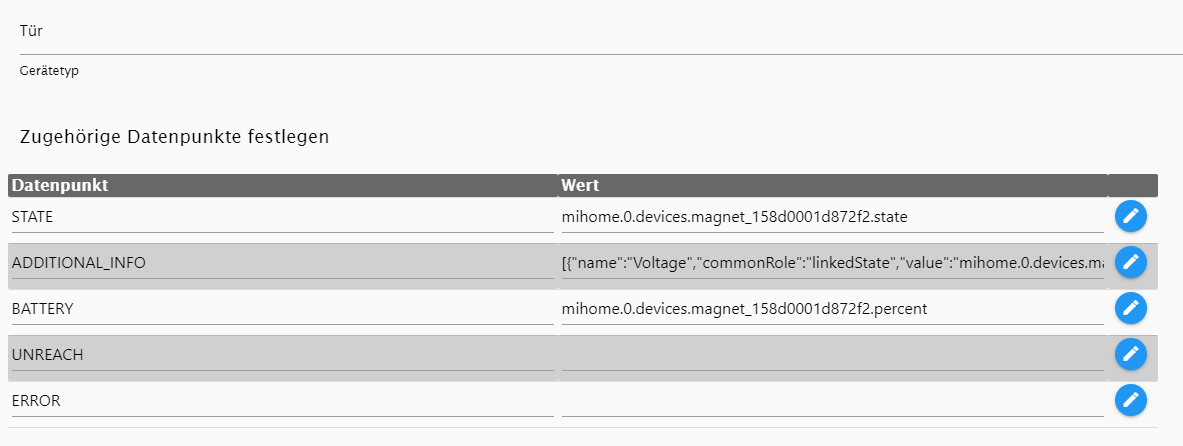
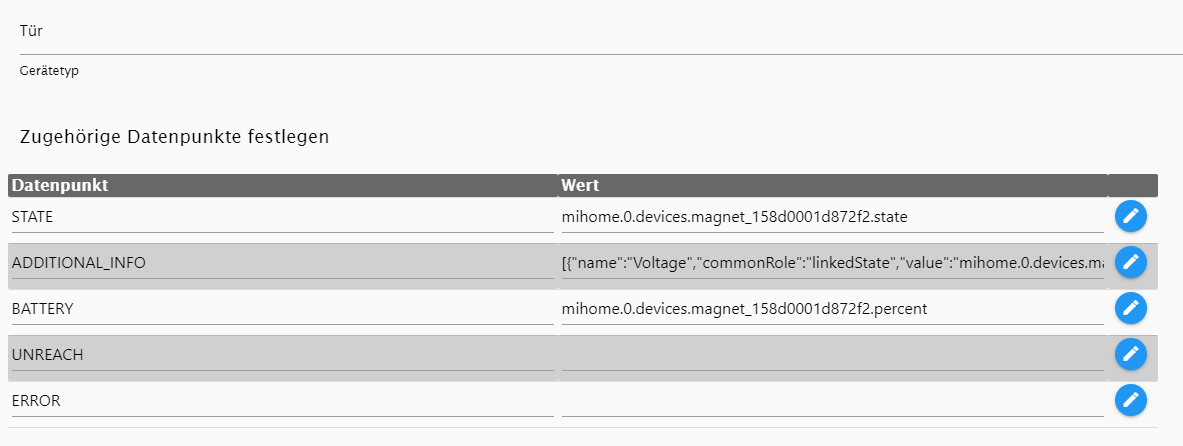
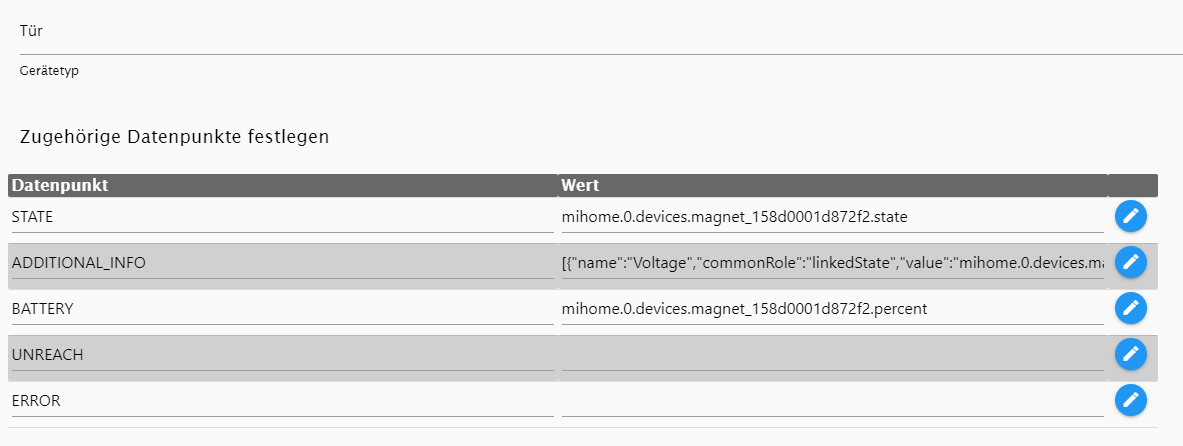
Man kann Datenpunkte jetzt für iQontrol modifizieren. Damit können dann später weitere Funktionen (z.B. die gewüschten invertierten Blinds, zwei getrennte Datenpunkte für read und write etc.) realisiert werden. Aktuell kann man den Datenpunkt als Readonly markieren, die Einheit anpassen und die Value-List modifizieren:

-
@rellik Die 0.0.44 lädt gerade hoch. Ich hoffe, der Fehler ist damit behoben! Bitte probiert es einmal aus und gebt eine Rückmeldung.
Es gibt auch noch eine Neuerung:
Man kann Datenpunkte jetzt für iQontrol modifizieren. Damit können dann später weitere Funktionen (z.B. die gewüschten invertierten Blinds, zwei getrennte Datenpunkte für read und write etc.) realisiert werden. Aktuell kann man den Datenpunkt als Readonly markieren, die Einheit anpassen und die Value-List modifizieren:

-
@sigi234 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Wenn mann die Admin-Seite das erste mal öffnet, werden die hochgeladenen Bilder in ein anderes Verzeichnis verschoben (iqontrol.meta), das vom ioBroker-Backup gesichert werden kann. Danach muss die Admin-Seite für jede Instanz einmal öffnen und speichern. Dabei werden die hinterlegten Pfade zu den Bildern automatisch angepasst. -> Bitte ausführlich testen! Wenn das läuft, würde ich das ganze nämlich mal in der latest stable veröffentlichen.
Das hat bei mir nicht funktioniert.........
Die alten Bilder wurden nicht kopiert.........Habe mal neu installiert.Hm...gibt es kein Default Verzeichnis mehr?

Hast Recht, die Standard-Pfade bei Neu-Installationen sind falsch.
Aber theoretisch: Wenn Du die Admin-Seite schließt und dann neu öffnest, müsste er es doch anpassen, oder nicht?@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
@sigi234 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Wenn mann die Admin-Seite das erste mal öffnet, werden die hochgeladenen Bilder in ein anderes Verzeichnis verschoben (iqontrol.meta), das vom ioBroker-Backup gesichert werden kann. Danach muss die Admin-Seite für jede Instanz einmal öffnen und speichern. Dabei werden die hinterlegten Pfade zu den Bildern automatisch angepasst. -> Bitte ausführlich testen! Wenn das läuft, würde ich das ganze nämlich mal in der latest stable veröffentlichen.
Das hat bei mir nicht funktioniert.........
Die alten Bilder wurden nicht kopiert.........Habe mal neu installiert.Hm...gibt es kein Default Verzeichnis mehr?

Hast Recht, die Standard-Pfade bei Neu-Installationen sind falsch.
Aber theoretisch: Wenn Du die Admin-Seite schließt und dann neu öffnest, müsste er es doch anpassen, oder nicht?Funktioniert leider noch immer nicht................
-
Wäre es denn nun möglich, den Timestamp im Widget darzustellen?!
Entweder als Zeit in Minuten seit dem letzten Update oder einfacher als z.B. Ausrufezeichen, wenn der Sensor sich z.B. seit 60 Minuten nicht mehr gemeldet hat?Ich habe hier unzählige Temperatursensoren in Haus und Garten verteilt und habe immer wieder das Problem, daß ich nicht sehe, ob die aktuelle Temperatur angezeigt wird, oder ob der Sensor vielleicht seit Tagen gar nicht mehr sendet...
-
@rellik Die 0.0.44 lädt gerade hoch. Ich hoffe, der Fehler ist damit behoben! Bitte probiert es einmal aus und gebt eine Rückmeldung.
Es gibt auch noch eine Neuerung:
Man kann Datenpunkte jetzt für iQontrol modifizieren. Damit können dann später weitere Funktionen (z.B. die gewüschten invertierten Blinds, zwei getrennte Datenpunkte für read und write etc.) realisiert werden. Aktuell kann man den Datenpunkt als Readonly markieren, die Einheit anpassen und die Value-List modifizieren:

-
Wäre es denn nun möglich, den Timestamp im Widget darzustellen?!
Entweder als Zeit in Minuten seit dem letzten Update oder einfacher als z.B. Ausrufezeichen, wenn der Sensor sich z.B. seit 60 Minuten nicht mehr gemeldet hat?Ich habe hier unzählige Temperatursensoren in Haus und Garten verteilt und habe immer wieder das Problem, daß ich nicht sehe, ob die aktuelle Temperatur angezeigt wird, oder ob der Sensor vielleicht seit Tagen gar nicht mehr sendet...
@gosund sagte in [Neuer Adapter] Visualisierung iQontrol:
Ich habe hier unzählige Temperatursensoren in Haus und Garten verteilt und habe immer wieder das Problem, daß ich nicht sehe, ob die aktuelle Temperatur angezeigt wird, oder ob der Sensor vielleicht seit Tagen gar nicht mehr sendet..
jetzt verlagerst Du aber ein Problem der Sensoren in den Adapter.
Deine Anforderung gehört meines erachtens in den Adapter, der die Datenpunkte des Sensors ausliest/darstelst und nicht ans Ende der Kette, dem Adapter der lediglich die Werte visualisiert -
@BBTown
Ich glaube, Du hast die Anforderung nicht ganz verstanden. Die Adapter (in diesem Falle sind es ZigBee, sonoff, MQTT und RFLink) liefern mir den Timestamp. Nur wäre es schön, wenn diese Daten auch im Frontend angezeigt werden. Und zwar im jeweiligen Widget des Sensors. Ich habe zwar schon Lösungen gesehen, welche mir per JS virtuelle Devices erstellen und diese mit den Timestamps koppeln, aber dann habe ich je Sensor ein zusätzliches Widget. Nicht wirklich übersichtlich.
Ich hätte gern analog zum Batteriestatus eben diesen Timestamp irgendwie dargestellt. Entweder als Zeit, als Symbol oder ggf. als Hintergrundfarbe des Widgets. -
@BBTown
Ich glaube, Du hast die Anforderung nicht ganz verstanden. Die Adapter (in diesem Falle sind es ZigBee, sonoff, MQTT und RFLink) liefern mir den Timestamp. Nur wäre es schön, wenn diese Daten auch im Frontend angezeigt werden. Und zwar im jeweiligen Widget des Sensors. Ich habe zwar schon Lösungen gesehen, welche mir per JS virtuelle Devices erstellen und diese mit den Timestamps koppeln, aber dann habe ich je Sensor ein zusätzliches Widget. Nicht wirklich übersichtlich.
Ich hätte gern analog zum Batteriestatus eben diesen Timestamp irgendwie dargestellt. Entweder als Zeit, als Symbol oder ggf. als Hintergrundfarbe des Widgets.@gosund sagte in [Neuer Adapter] Visualisierung iQontrol:
@BBTown
Ich glaube, Du hast die Anforderung nicht ganz verstanden. Die Adapter (in diesem Falle sind es ZigBee, sonoff, MQTT und RFLink) liefern mir den Timestamp. Nur wäre es schön, wenn diese Daten auch im Frontend angezeigt werden. Und zwar im jeweiligen Widget des Sensors. Ich habe zwar schon Lösungen gesehen, welche mir per JS virtuelle Devices erstellen und diese mit den Timestamps koppeln, aber dann habe ich je Sensor ein zusätzliches Widget. Nicht wirklich übersichtlich.
Ich hätte gern analog zum Batteriestatus eben diesen Timestamp irgendwie dargestellt. Entweder als Zeit, als Symbol oder ggf. als Hintergrundfarbe des Widgets.Ich finde, die Timestamps sollten nicht zwangsweise bei jedem Dialog erscheinen. Bei den meisten Datenpunkten interessiert der Timestamp ja nicht wirklich und würde den Dialog nur vollmüllen. Aber ich finde einen Timestamp in vielen Situationen (so wie von Dir beschrieben) durchaus nützlich. Mir geistern mehrere Ideen dafür durch den Kopf:
- Über die neuen Datenpunkt-Konfigurationen könnte man für jeden Datenpunkt festlegen, ob ein Timestamp erscheinen soll oder nicht
- Durch einen langen bzw. festen Druck und das dann erscheinende Menü könnte man einen "erweiterten Dialog" aufrufen, der dann mit Timestamps ist
- Auch eine Kombination aus beidem wäre möglich (Festlegung Timestamp immer/im erweiterten Dialog/nie)
Hat jemand weitere Anregungen/Ideen hierzu?
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
@sigi234 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Wenn mann die Admin-Seite das erste mal öffnet, werden die hochgeladenen Bilder in ein anderes Verzeichnis verschoben (iqontrol.meta), das vom ioBroker-Backup gesichert werden kann. Danach muss die Admin-Seite für jede Instanz einmal öffnen und speichern. Dabei werden die hinterlegten Pfade zu den Bildern automatisch angepasst. -> Bitte ausführlich testen! Wenn das läuft, würde ich das ganze nämlich mal in der latest stable veröffentlichen.
Das hat bei mir nicht funktioniert.........
Die alten Bilder wurden nicht kopiert.........Habe mal neu installiert.Hm...gibt es kein Default Verzeichnis mehr?

Hast Recht, die Standard-Pfade bei Neu-Installationen sind falsch.
Aber theoretisch: Wenn Du die Admin-Seite schließt und dann neu öffnest, müsste er es doch anpassen, oder nicht?Funktioniert leider noch immer nicht................
@sigi234 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
@sigi234 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Wenn mann die Admin-Seite das erste mal öffnet, werden die hochgeladenen Bilder in ein anderes Verzeichnis verschoben (iqontrol.meta), das vom ioBroker-Backup gesichert werden kann. Danach muss die Admin-Seite für jede Instanz einmal öffnen und speichern. Dabei werden die hinterlegten Pfade zu den Bildern automatisch angepasst. -> Bitte ausführlich testen! Wenn das läuft, würde ich das ganze nämlich mal in der latest stable veröffentlichen.
Das hat bei mir nicht funktioniert.........
Die alten Bilder wurden nicht kopiert.........Habe mal neu installiert.Hm...gibt es kein Default Verzeichnis mehr?

Hast Recht, die Standard-Pfade bei Neu-Installationen sind falsch.
Aber theoretisch: Wenn Du die Admin-Seite schließt und dann neu öffnest, müsste er es doch anpassen, oder nicht?Funktioniert leider noch immer nicht................
Hi, kannst Du bitte auch noch mal mit F12 den Debugger starten, die Seite neu Laden und auf Fehlermeldungen in der Console schauen? Das muss doch irgendwie in den Griff zu bekommen sein...
-
-
Hi zusammen,
ich habe leider ebenfalls das Problem, dass nach Installation des Adapters im Konfigurationsfenster immer nur die Meldung "Einstellungen laden" kommt. Neustart des Adapters, sowie Neuinstallation hat nicht geholfen. Version 0.0.44
@smile sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi zusammen,
ich habe leider ebenfalls das Problem, dass nach Installation des Adapters im Konfigurationsfenster immer nur die Meldung "Einstellungen laden" kommt. Neustart des Adapters, sowie Neuinstallation hat nicht geholfen. Version 0.0.44
Bitte Fehlermeldungen via F12 (siehe oben) posten.
-
Soweit funktioniert alles ganz gut. Bei Xiaomi Tür/Fensterkontakten wird mir jedoch kein Bat% angezeigt. Ist es möglich das einzubinden? Das Akkusymbol passt auch nicht ganz; lt. ioBroker sind es 81,5%, das Symbol müsste dann ja grün sein.


Ansonsten bisher wirklich echte super Dein Adapter!!!! Endlich eine UI ohne umständliches VIS
-
Anregung oder anderen Lösungsansatz: Ich habe jetzt pro Raum ein Symbol in der Symbolleiste erstellt. Je nach Anzahl wird das uU unübersichtlich. Sind Verschachtelungen möglich? ZB 1. Ebene Erdgeschoss -> 2. Ebene Wohnzimmer, Küche usw?
Oder wonach habt ihr kategorisiert?
-
@smile sagte in [Neuer Adapter] Visualisierung iQontrol:
Okay naklar, hier einmal der Debug Log:
Ist socket.io auf integriert gestellt und 'Nur Web-Sockets' ausgeschaltet im web-adapter?
-
Soweit funktioniert alles ganz gut. Bei Xiaomi Tür/Fensterkontakten wird mir jedoch kein Bat% angezeigt. Ist es möglich das einzubinden? Das Akkusymbol passt auch nicht ganz; lt. ioBroker sind es 81,5%, das Symbol müsste dann ja grün sein.


Ansonsten bisher wirklich echte super Dein Adapter!!!! Endlich eine UI ohne umständliches VIS
@Gerni sagte in [Neuer Adapter] Visualisierung iQontrol:
Soweit funktioniert alles ganz gut. Bei Xiaomi Tür/Fensterkontakten wird mir jedoch kein Bat% angezeigt. Ist es möglich das einzubinden? Das Akkusymbol passt auch nicht ganz; lt. ioBroker sind es 81,5%, das Symbol müsste dann ja grün sein.


Ansonsten bisher wirklich echte super Dein Adapter!!!! Endlich eine UI ohne umständliches VIS
Der BATTERY-Datenpunkt ist bislang nur als boolean (wahr/falsch) integriert. Wenn wahr, wird das Batterie leer Symbol gezeigt.