NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@Gerni sagte in [Neuer Adapter] Visualisierung iQontrol:
ich kann auch über iobroker schalten usw aber in iqontrol leider nicht. Auch wird der Status nicht angezeigt wenn die Lampe zb an ist. Woran kann es liegen? Betrifft sowohl yeelight Lampen aber auch zigbee Lampen die über deconz eingebunden sind.
Hi, bitte schicke uns noch mal ein paar weitere Infos, was genau geht, was geht nicht, gibt es Fehlermeldungen im Log, ggf. Screenshots der Konfiguration etc., dann schauen wir mal. LG!
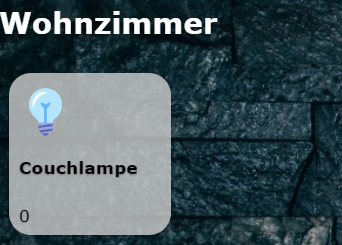
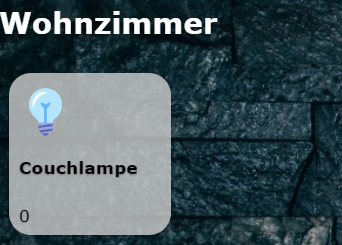
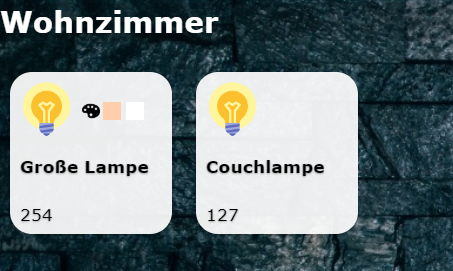
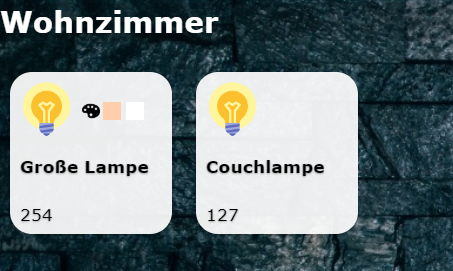
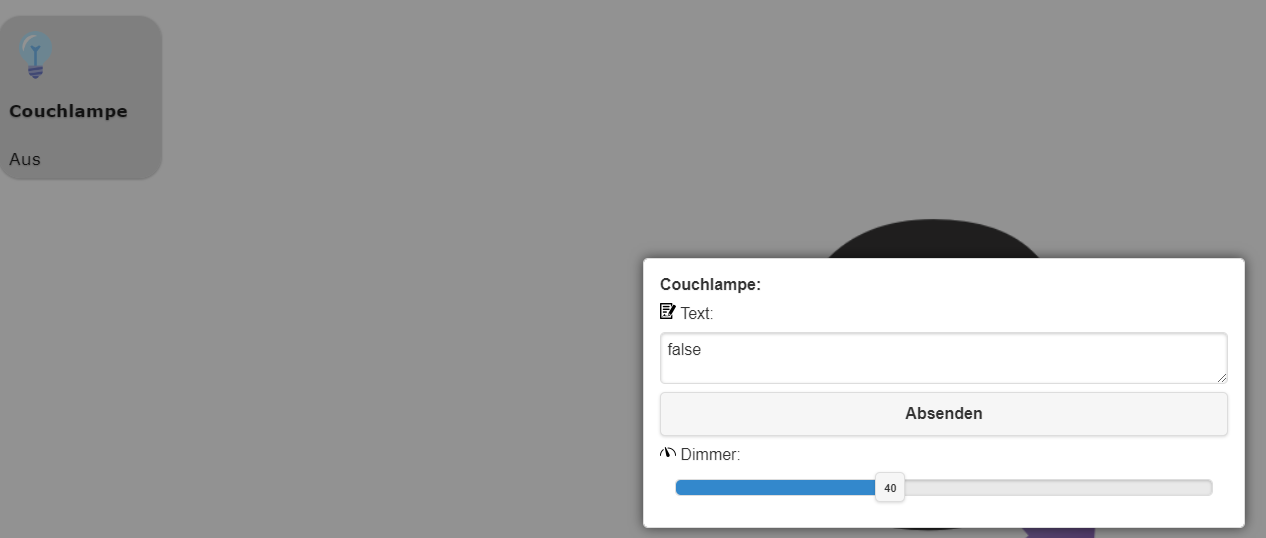
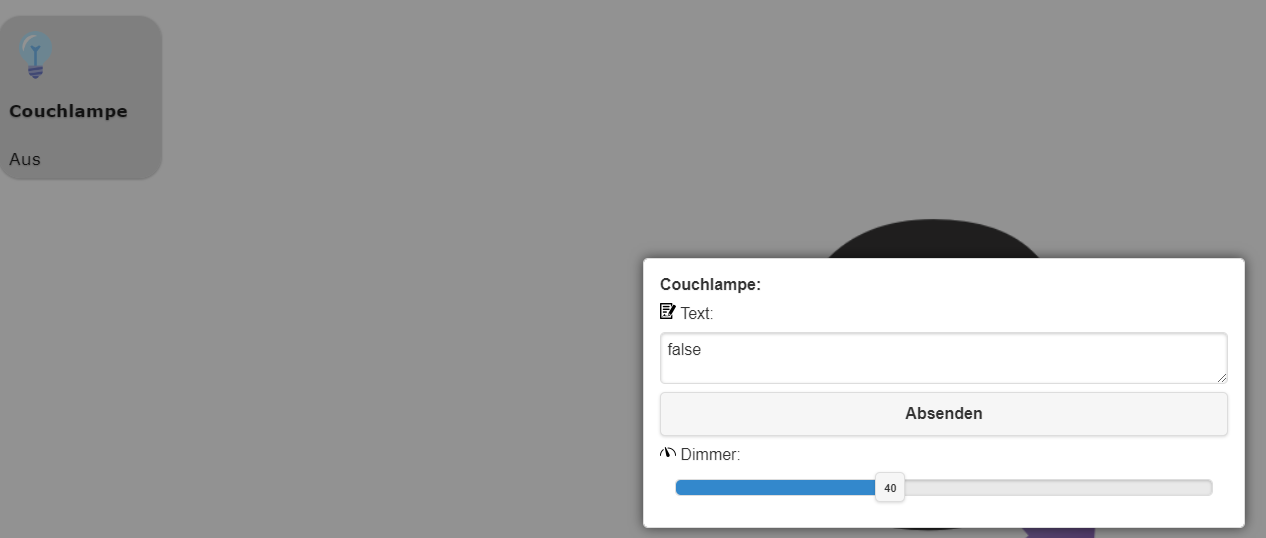
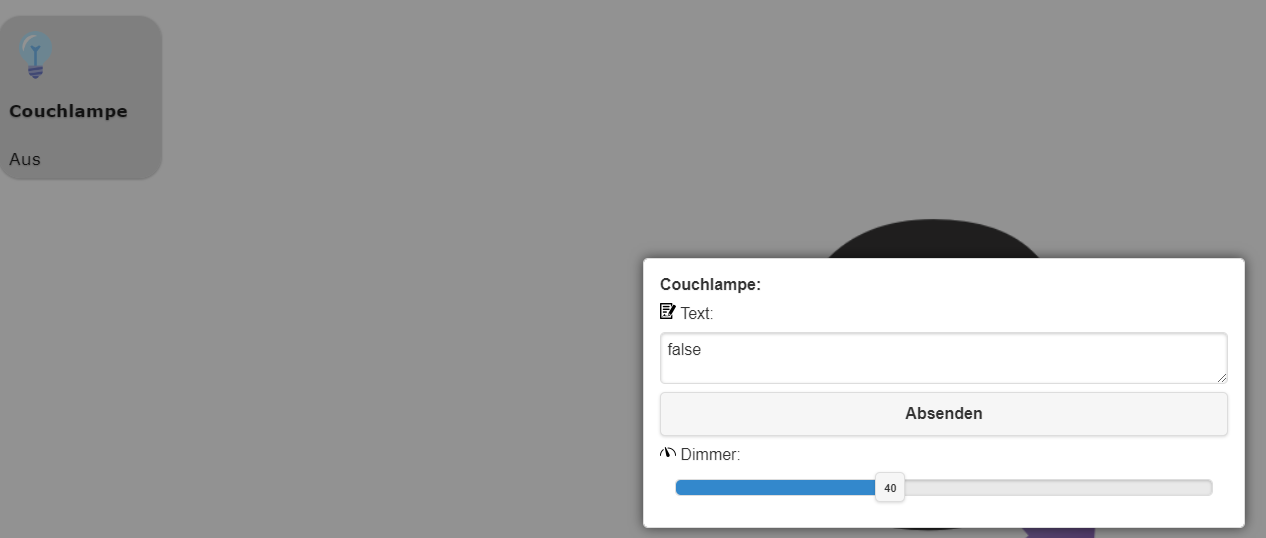
@s-bormann Leider etwas verspätet. Also Geräte anlegen (bisher zum Test Lampen per Zigbee über deConz) klappt bei manchen, bei manchen nicht. Hier mal einen Lampe die aktuell eingeschaltet ist (über Alexa gesteuert), auch den True State hat jedoch in iQontrol als "aus" gekennzeichnet ist. Vielleicht habe ich die Rollen usw. nicht richtig zugewiesen. Schalte ich sie per iQontrol ein, aus und wieder an passt es auch in iQontrol. Aber so soll das ja nicht sein; die States müssten ja - egal wo geschaltet wird, in iQontrol richtig angezeigt werden. Auch wird das Dimm-Level nicht übernommen.

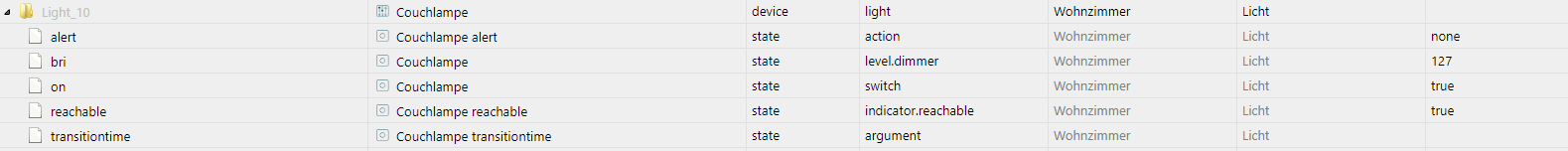
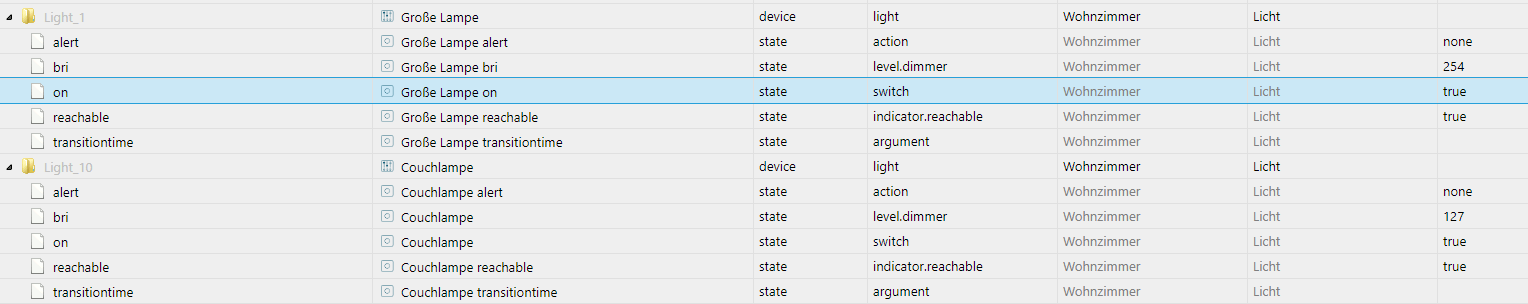
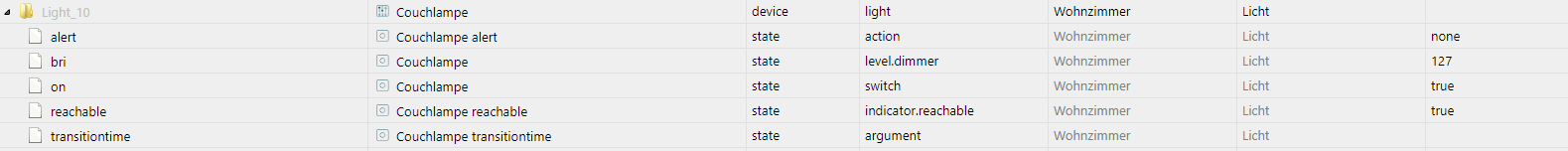
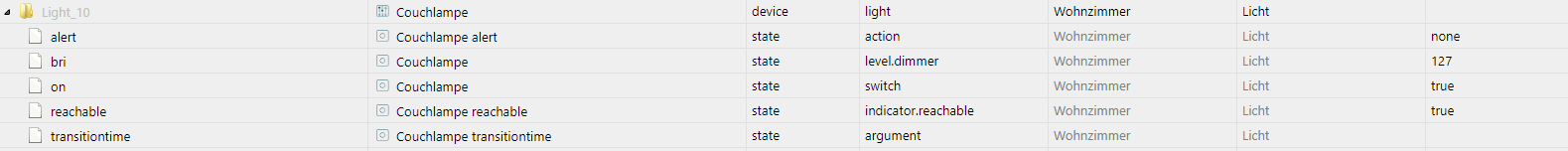
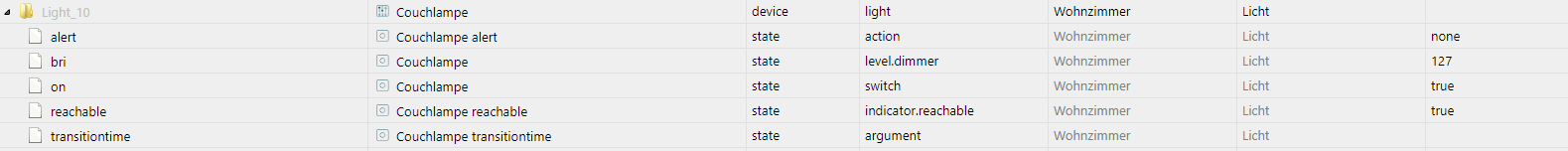
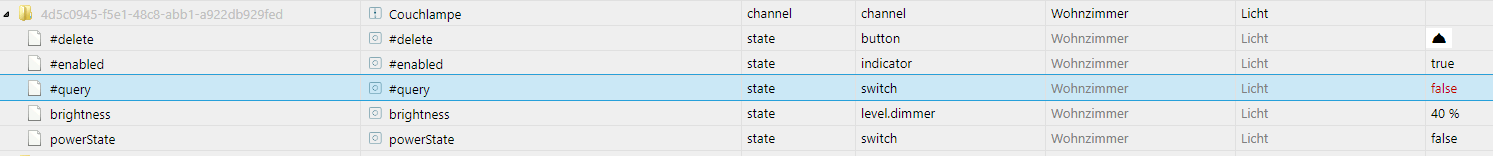
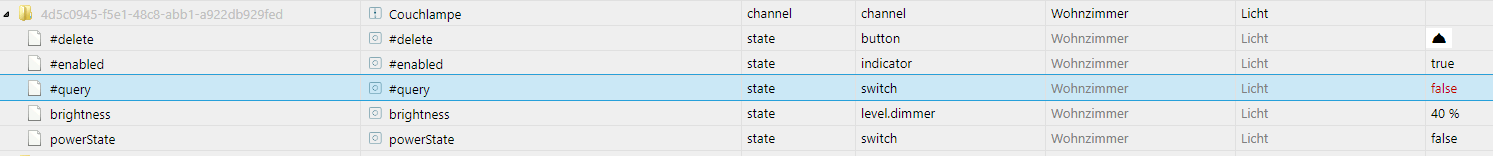
Und hier die Objekte:

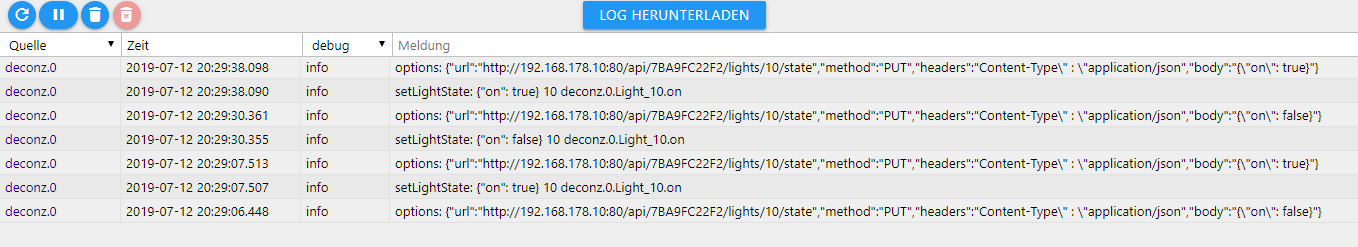
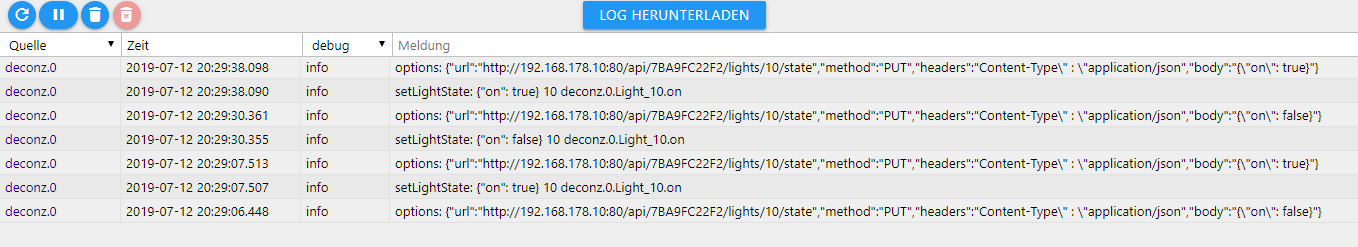
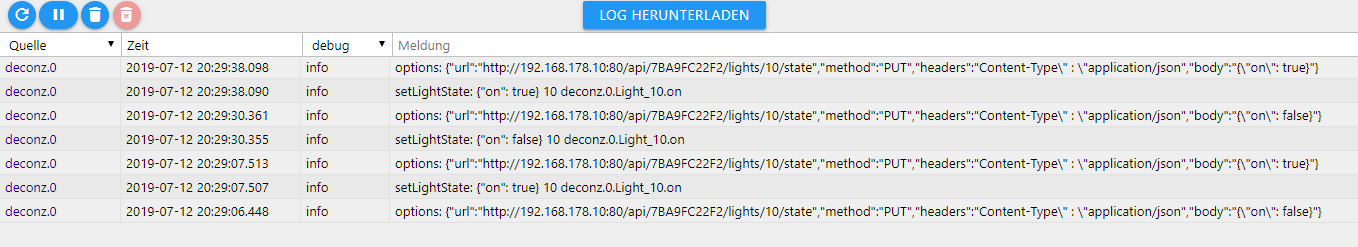
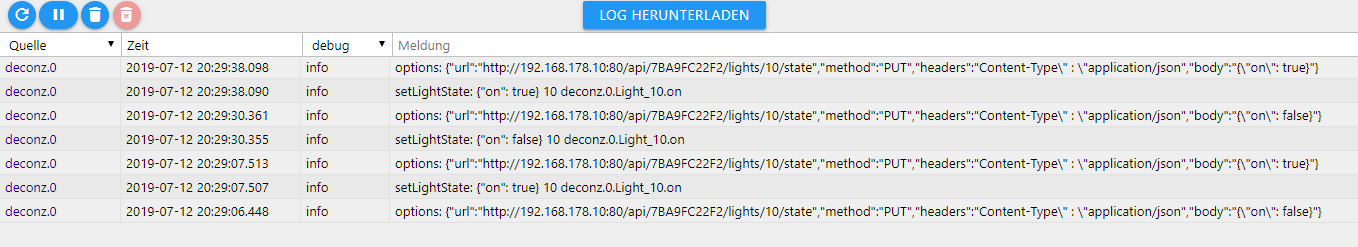
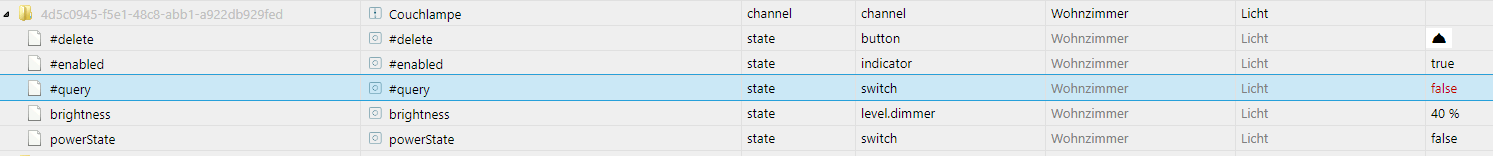
Ich habe die Lampe dann per Alexa nochmal aus und per iQontrol wieder eingeschaltet. Dazu musste ich erst aus, dann wieder einschalten.

Hlft das weiter?
Im Prinzip ist das ja wie bei Material Adapter, dort selbes Problem. So auch bei Lovelace. Denke eher es liegt iwo an meiner Konfig.
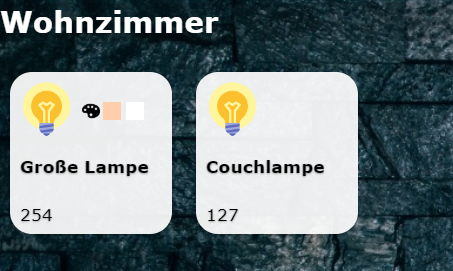
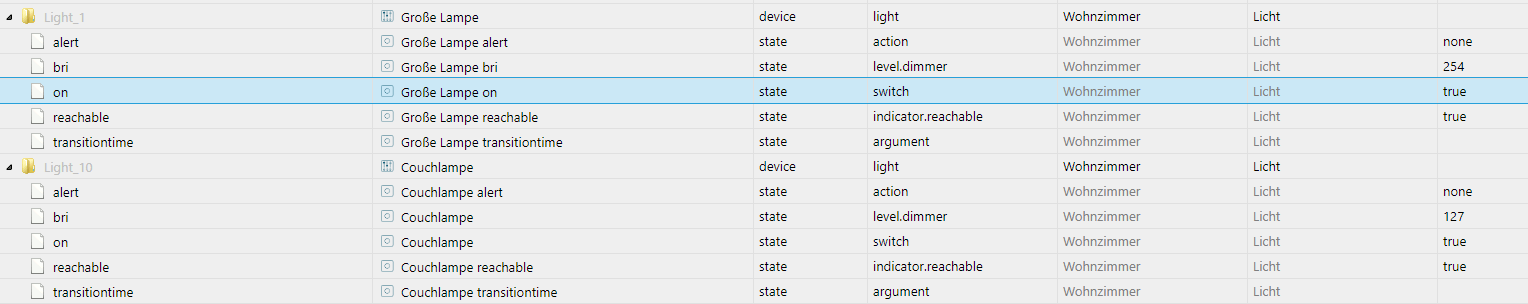
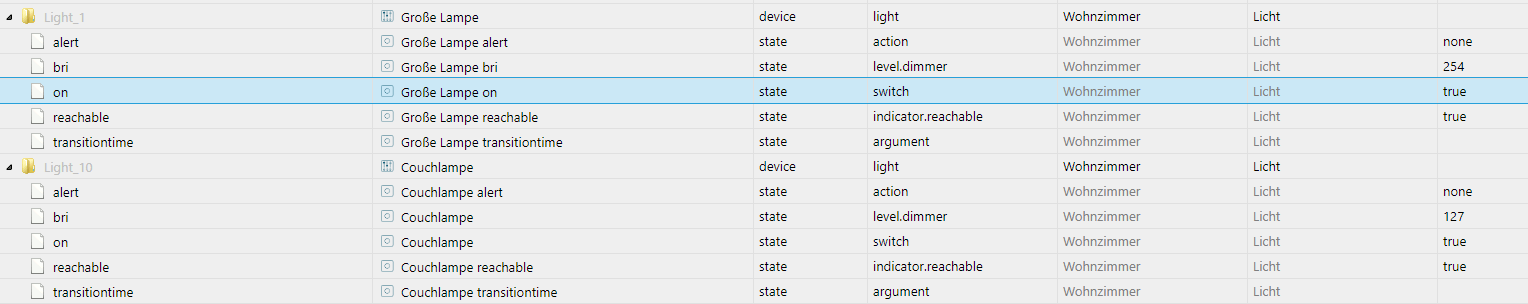
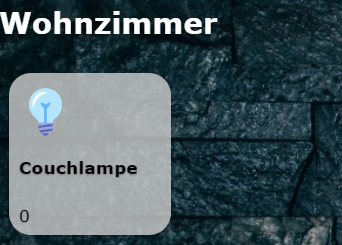
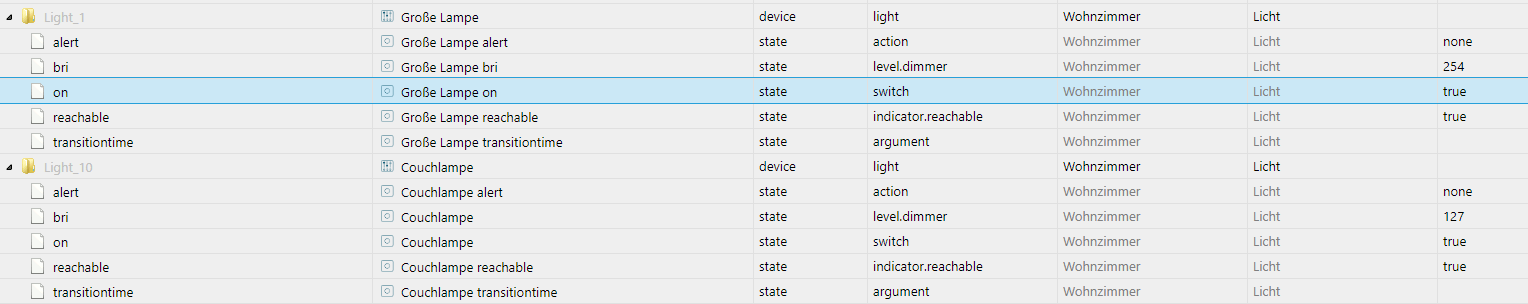
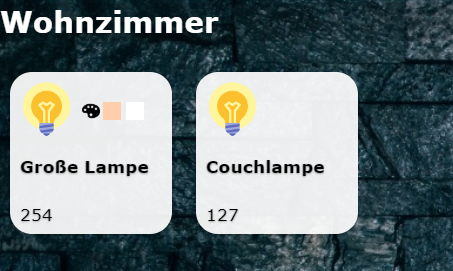
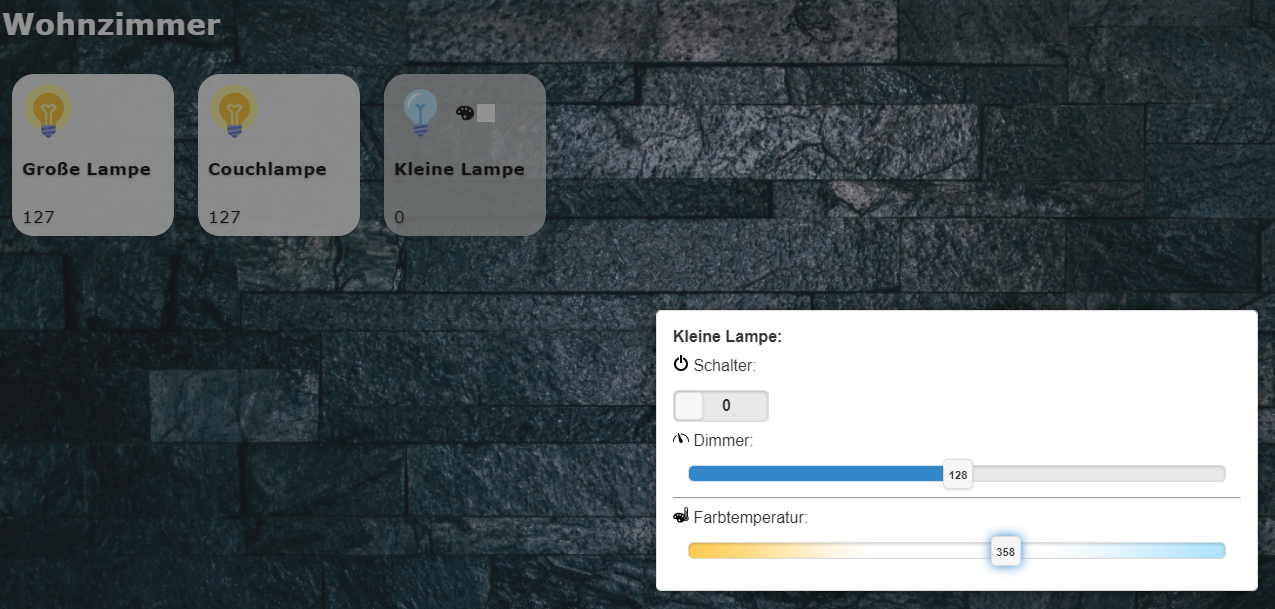
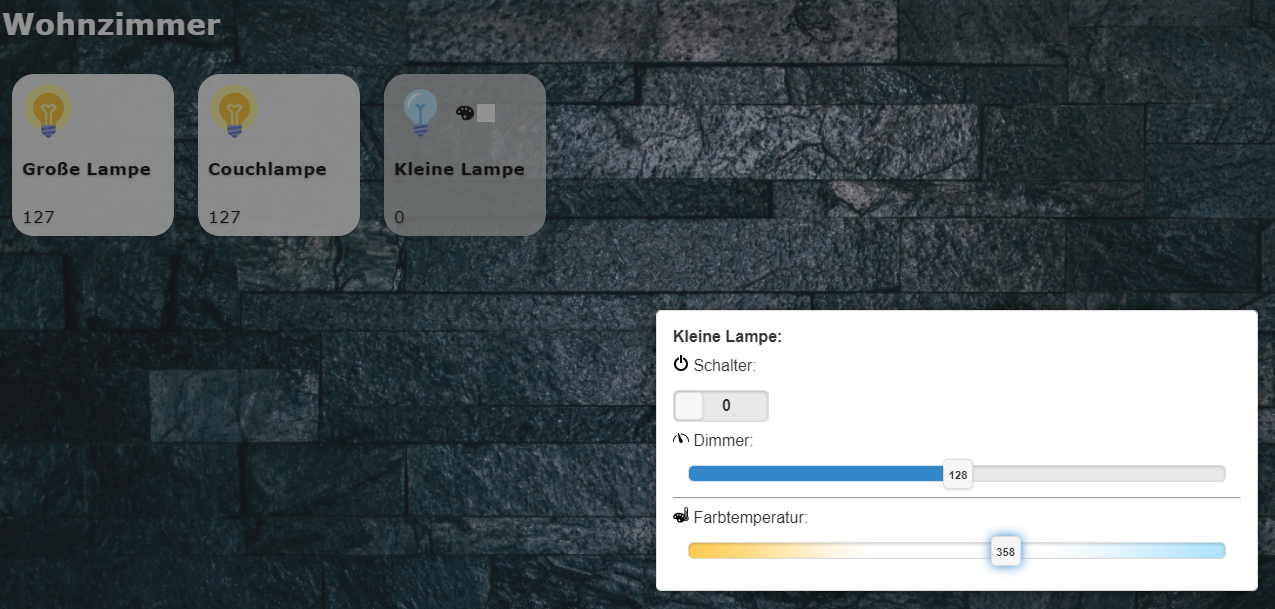
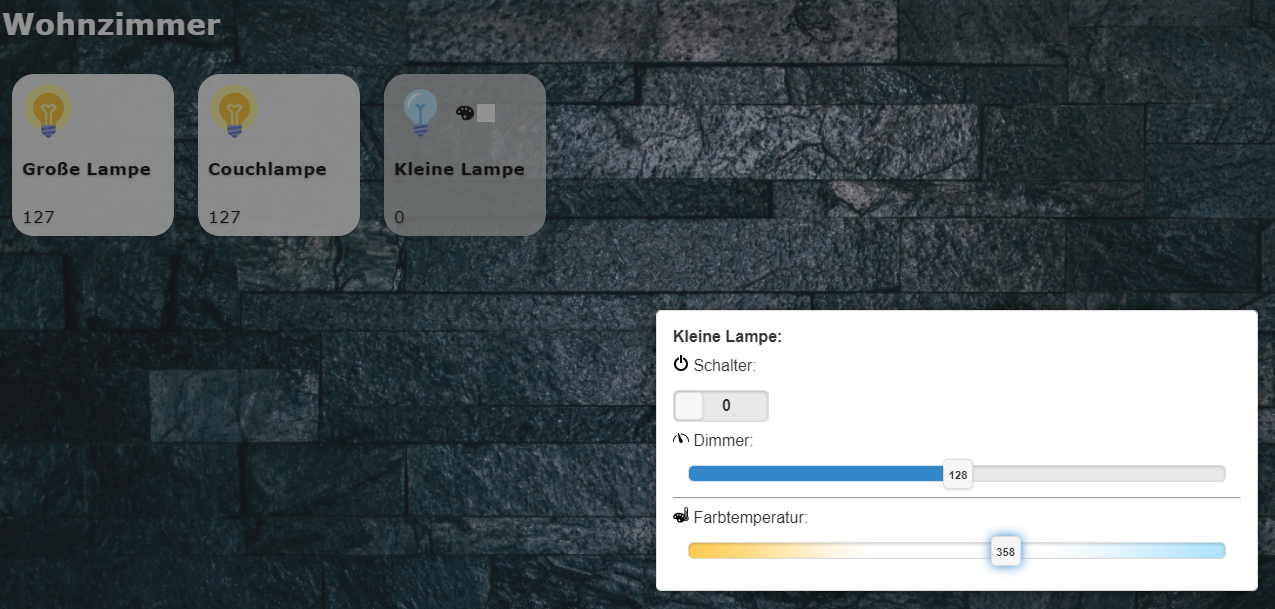
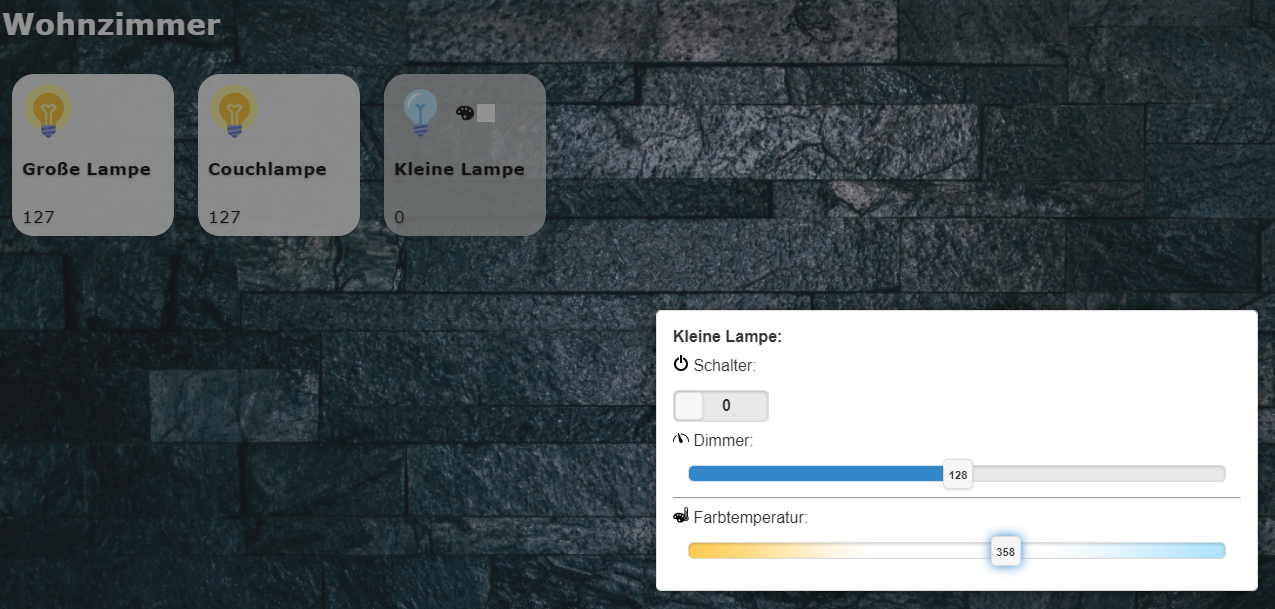
Ich habe noch ein bisschen probiert, zweite Lampe hinzugefügt. Datenpunkte sind identisch, in iQontrol werden sie jedoch verschieden dargestellt. Keine der Lampen bietet eine Farbeinstellung. Lt. iQontrol jedoch doch:


Das konnte ich schon nachvollziehen; bei automatischer Erstellung wurde Werte einer anderen Lampe übernommen.
Gruß
Stefan -
@s-bormann Leider etwas verspätet. Also Geräte anlegen (bisher zum Test Lampen per Zigbee über deConz) klappt bei manchen, bei manchen nicht. Hier mal einen Lampe die aktuell eingeschaltet ist (über Alexa gesteuert), auch den True State hat jedoch in iQontrol als "aus" gekennzeichnet ist. Vielleicht habe ich die Rollen usw. nicht richtig zugewiesen. Schalte ich sie per iQontrol ein, aus und wieder an passt es auch in iQontrol. Aber so soll das ja nicht sein; die States müssten ja - egal wo geschaltet wird, in iQontrol richtig angezeigt werden. Auch wird das Dimm-Level nicht übernommen.

Und hier die Objekte:

Ich habe die Lampe dann per Alexa nochmal aus und per iQontrol wieder eingeschaltet. Dazu musste ich erst aus, dann wieder einschalten.

Hlft das weiter?
Im Prinzip ist das ja wie bei Material Adapter, dort selbes Problem. So auch bei Lovelace. Denke eher es liegt iwo an meiner Konfig.
Ich habe noch ein bisschen probiert, zweite Lampe hinzugefügt. Datenpunkte sind identisch, in iQontrol werden sie jedoch verschieden dargestellt. Keine der Lampen bietet eine Farbeinstellung. Lt. iQontrol jedoch doch:


Das konnte ich schon nachvollziehen; bei automatischer Erstellung wurde Werte einer anderen Lampe übernommen.
Gruß
Stefan@Gerni sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann Leider etwas verspätet. Also Geräte anlegen (bisher zum Test Lampen per Zigbee über deConz) klappt bei manchen, bei manchen nicht. Hier mal einen Lampe die aktuell eingeschaltet ist (über Alexa gesteuert), auch den True State hat jedoch in iQontrol als "aus" gekennzeichnet ist. Vielleicht habe ich die Rollen usw. nicht richtig zugewiesen. Schalte ich sie per iQontrol ein, aus und wieder an passt es auch in iQontrol. Aber so soll das ja nicht sein; die States müssten ja - egal wo geschaltet wird, in iQontrol richtig angezeigt werden. Auch wird das Dimm-Level nicht übernommen.

Und hier die Objekte:

Ich habe die Lampe dann per Alexa nochmal aus und per iQontrol wieder eingeschaltet. Dazu musste ich erst aus, dann wieder einschalten.

Hlft das weiter?
Im Prinzip ist das ja wie bei Material Adapter, dort selbes Problem. So auch bei Lovelace. Denke eher es liegt iwo an meiner Konfig.
Ich habe noch ein bisschen probiert, zweite Lampe hinzugefügt. Datenpunkte sind identisch, in iQontrol werden sie jedoch verschieden dargestellt. Keine der Lampen bietet eine Farbeinstellung. Lt. iQontrol jedoch doch:


Das konnte ich schon nachvollziehen; bei automatischer Erstellung wurde Werte einer anderen Lampe übernommen.
Gruß
StefanHi,
bitte noch den raw der Datenpunkte schicken (am besten, einmal von einem, der nicht geht, und von einem der geht (z.B. nach Bedienung in iQontrol). VG! -
Hallo miteinander,
hatte auch das Problem mit dem socket.io
Nachdem ich auch etwas damit herumgespielt habe, kann ich nun keine Einstellungen mehr vornehmen.
Sobald ich auf den Schraubenschlüssel klicke bekomme ich nur noch folgendes zu sehen:

Die Ansicht ändert sich leider dann nicht mehr.Kann mir hier einer helfen.
Viele Grüße@Fox1985 sagte in [Neuer Adapter] Visualisierung iQontrol:
Hallo miteinander,
hatte auch das Problem mit dem socket.io
Nachdem ich auch etwas damit herumgespielt habe, kann ich nun keine Einstellungen mehr vornehmen.
Sobald ich auf den Schraubenschlüssel klicke bekomme ich nur noch folgendes zu sehen:

Die Ansicht ändert sich leider dann nicht mehr.Kann mir hier einer helfen.
Viele Grüße...wie gesagt: F12 - nach Fehlern schauen.
-
@Gerni sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann Leider etwas verspätet. Also Geräte anlegen (bisher zum Test Lampen per Zigbee über deConz) klappt bei manchen, bei manchen nicht. Hier mal einen Lampe die aktuell eingeschaltet ist (über Alexa gesteuert), auch den True State hat jedoch in iQontrol als "aus" gekennzeichnet ist. Vielleicht habe ich die Rollen usw. nicht richtig zugewiesen. Schalte ich sie per iQontrol ein, aus und wieder an passt es auch in iQontrol. Aber so soll das ja nicht sein; die States müssten ja - egal wo geschaltet wird, in iQontrol richtig angezeigt werden. Auch wird das Dimm-Level nicht übernommen.

Und hier die Objekte:

Ich habe die Lampe dann per Alexa nochmal aus und per iQontrol wieder eingeschaltet. Dazu musste ich erst aus, dann wieder einschalten.

Hlft das weiter?
Im Prinzip ist das ja wie bei Material Adapter, dort selbes Problem. So auch bei Lovelace. Denke eher es liegt iwo an meiner Konfig.
Ich habe noch ein bisschen probiert, zweite Lampe hinzugefügt. Datenpunkte sind identisch, in iQontrol werden sie jedoch verschieden dargestellt. Keine der Lampen bietet eine Farbeinstellung. Lt. iQontrol jedoch doch:


Das konnte ich schon nachvollziehen; bei automatischer Erstellung wurde Werte einer anderen Lampe übernommen.
Gruß
StefanHi,
bitte noch den raw der Datenpunkte schicken (am besten, einmal von einem, der nicht geht, und von einem der geht (z.B. nach Bedienung in iQontrol). VG!@s-bormann
Hinzufügen klappt nun scheinbar. Ich füge gerade weitere ein, sollte eine kommen die nicht geht schreib ich.RAW Daten der "Couchlampe":
{
"from": "system.adapter.deconz.0",
"ts": 1542912581073,
"user": "system.user.admin",
"common": {
"name": "Couchlampe",
"type": "boolean",
"role": "switch",
"read": true,
"write": true
},
"native": {},
"acl": {
"object": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1636
},
"_id": "deconz.0.Light_10.on",
"type": "state"
}Zudem habe noch etwas gesehen; Bei Farbeinstellung reagiert die Lampe genau falsch gerum. Slider im gelben Bereich wird die Lampe kalt, im rechten Bereich warm (farblich)

Gruß
Stefan -
@s-bormann
Hinzufügen klappt nun scheinbar. Ich füge gerade weitere ein, sollte eine kommen die nicht geht schreib ich.RAW Daten der "Couchlampe":
{
"from": "system.adapter.deconz.0",
"ts": 1542912581073,
"user": "system.user.admin",
"common": {
"name": "Couchlampe",
"type": "boolean",
"role": "switch",
"read": true,
"write": true
},
"native": {},
"acl": {
"object": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1636
},
"_id": "deconz.0.Light_10.on",
"type": "state"
}Zudem habe noch etwas gesehen; Bei Farbeinstellung reagiert die Lampe genau falsch gerum. Slider im gelben Bereich wird die Lampe kalt, im rechten Bereich warm (farblich)

Gruß
Stefan@Gerni sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
Hinzufügen klappt nun scheinbar. Ich füge gerade weitere ein, sollte eine kommen die nicht geht schreib ich.RAW Daten der "Couchlampe":
{
"from": "system.adapter.deconz.0",
"ts": 1542912581073,
"user": "system.user.admin",
"common": {
"name": "Couchlampe",
"type": "boolean",
"role": "switch",
"read": true,
"write": true
},
"native": {},
"acl": {
"object": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1636
},
"_id": "deconz.0.Light_10.on",
"type": "state"
}Zudem habe noch etwas gesehen; Bei Farbeinstellung reagiert die Lampe genau falsch gerum. Slider im gelben Bereich wird die Lampe kalt, im rechten Bereich warm (farblich)

Gruß
StefanHi, welche Version hast Du denn? Die Farbtemperatur wurde in der 0.0.41 umgedreht (mired-Skala). Das sollte eigentlich gelöst sein, dachte ich?
-
@Gerni sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
Hinzufügen klappt nun scheinbar. Ich füge gerade weitere ein, sollte eine kommen die nicht geht schreib ich.RAW Daten der "Couchlampe":
{
"from": "system.adapter.deconz.0",
"ts": 1542912581073,
"user": "system.user.admin",
"common": {
"name": "Couchlampe",
"type": "boolean",
"role": "switch",
"read": true,
"write": true
},
"native": {},
"acl": {
"object": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1636
},
"_id": "deconz.0.Light_10.on",
"type": "state"
}Zudem habe noch etwas gesehen; Bei Farbeinstellung reagiert die Lampe genau falsch gerum. Slider im gelben Bereich wird die Lampe kalt, im rechten Bereich warm (farblich)

Gruß
StefanHi, welche Version hast Du denn? Die Farbtemperatur wurde in der 0.0.41 umgedreht (mired-Skala). Das sollte eigentlich gelöst sein, dachte ich?
-
@Fox1985 sagte in [Neuer Adapter] Visualisierung iQontrol:
Hallo miteinander,
hatte auch das Problem mit dem socket.io
Nachdem ich auch etwas damit herumgespielt habe, kann ich nun keine Einstellungen mehr vornehmen.
Sobald ich auf den Schraubenschlüssel klicke bekomme ich nur noch folgendes zu sehen:

Die Ansicht ändert sich leider dann nicht mehr.Kann mir hier einer helfen.
Viele Grüße...wie gesagt: F12 - nach Fehlern schauen.
@s-bormann
hallo,
leider habe ich mit dem Debugger noch keine Erfahrung.
Ich hänge mal die Datei an.
Kannst du mal bitte die Datei bitte ansehen.
Debugger.txt
Vielen Dank -
Also ich habe mir die Objekte nun nochmal genau angesehen. Vorab nochmal zum System. Ich habe deconz (Zigbee) auf einem Pi und per deconz Adapter in ioBroker.
Allerdings nutzt ich einen Amaz.. Echo mit Hub (Für Osram) und konnte dort direkt aus deconz die Lampen an Alexa übergeben. Somit habe ich diese nun auch per Alexa2 Adapter in ioBroker.Steuere ich nun per Sprache eine Lampe ändert sich der State leider NICHT. Entsprechend wird hier das Problem liegen was ich erstmal versuche zu lösen. Dein Adapter (iQontrol) dürfte dann ja auch funktionieren.
EDIT: State wird nun wohl doch übergeben; wenn auch zeitverzögert obwohl im Alexa2 Adapter ein Intervall von 2 eingestellt. Nun gehts hier weiter jedoch kann ich keine Geräte mehr per Automatik hinzufügen, auch nicht per manuellem Hinzufügen. das PLUS geht; dann die einzelnen Datenpunkte per Stift auswählen geht nicht. Auch keine Änderung unter 0.0.41. Sowohl unter Chrome als auch Firefox
-
@s-bormann
Also bei mir geht es ums Verrecken nicht....
Habe mit F12 in Firefox den Debug Modus eingeschaltet. Klicke ich dann bei Geräterstellung auf den Stift um einen State auszuwählen, zeigt er überhaupt nichts. Der Button ist total statisch. Es passiert null.
Nach Downgrade auf .40 geht es dann. Aber eben in dieser Version. Web-Adapter Settings sind dabei jeweils die Gleichen.
-
Also ich habe wohl den falschen Datenpunkt gewählt. Es müsste der query sein (innerhalb Alexa 2 Adapter). Wähle ich den nun in iQontrol ist die Lampe zwar korrekt in der Oberfläche jedoch nicht per Klick an / aus zu schalten.
.
PS ich habe Deinen Adapter neu installiert, nun klappt auch wieder die Gerätewahl - wenn auch nicht automatisch.

{
"from": "system.adapter.alexa2.0",
"ts": 1545703529003,
"user": "system.user.admin",
"common": {
"name": "#query",
"type": "boolean",
"role": "switch",
"read": false,
"write": true
},
"native": {},
"acl": {
"object": 1638,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1638
},
"_id": "alexa2.0.Smart-Home-Devices.4d5c0945-f5e1-48c8-abb1-a922db929fed.#query",
"type": "state"
} -
Also ich habe wohl den falschen Datenpunkt gewählt. Es müsste der query sein (innerhalb Alexa 2 Adapter). Wähle ich den nun in iQontrol ist die Lampe zwar korrekt in der Oberfläche jedoch nicht per Klick an / aus zu schalten.
.
PS ich habe Deinen Adapter neu installiert, nun klappt auch wieder die Gerätewahl - wenn auch nicht automatisch.

{
"from": "system.adapter.alexa2.0",
"ts": 1545703529003,
"user": "system.user.admin",
"common": {
"name": "#query",
"type": "boolean",
"role": "switch",
"read": false,
"write": true
},
"native": {},
"acl": {
"object": 1638,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1638
},
"_id": "alexa2.0.Smart-Home-Devices.4d5c0945-f5e1-48c8-abb1-a922db929fed.#query",
"type": "state"
}@Gerni Bei dem Alexa-Adapter scheint es so zu sein, dass es zwei Datenpunkte für die Lampe gibt: Eine, die den aktuellen Status nur anzeigt (schreibgeschützt ist) und einen, an den man denn Soll-Wert übergibt (der dafür aber nicht den aktuellen Ist-Stand anzeigt). iQontrol kann aber nur einen Datenpunkt, der beides in einem macht. Da hilft dann nur der Umweg über ein (Blockly-)Script. Weiter oben im Thread ist das auch schon mal thematisiert worden. Schau mal dort nach.
-
Also ich habe wohl den falschen Datenpunkt gewählt. Es müsste der query sein (innerhalb Alexa 2 Adapter). Wähle ich den nun in iQontrol ist die Lampe zwar korrekt in der Oberfläche jedoch nicht per Klick an / aus zu schalten.
.
PS ich habe Deinen Adapter neu installiert, nun klappt auch wieder die Gerätewahl - wenn auch nicht automatisch.

{
"from": "system.adapter.alexa2.0",
"ts": 1545703529003,
"user": "system.user.admin",
"common": {
"name": "#query",
"type": "boolean",
"role": "switch",
"read": false,
"write": true
},
"native": {},
"acl": {
"object": 1638,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1638
},
"_id": "alexa2.0.Smart-Home-Devices.4d5c0945-f5e1-48c8-abb1-a922db929fed.#query",
"type": "state"
}@Gerni
Ich denke Du bringst hier was durcheinander.
query aktualisiert nur den Status der Objekte innerhalb des Alexa2 Adapter. -
@s-bormann
hallo,
leider habe ich mit dem Debugger noch keine Erfahrung.
Ich hänge mal die Datei an.
Kannst du mal bitte die Datei bitte ansehen.
Debugger.txt
Vielen Dank@Fox1985 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
hallo,
leider habe ich mit dem Debugger noch keine Erfahrung.
Ich hänge mal die Datei an.
Kannst du mal bitte die Datei bitte ansehen.
Debugger.txt
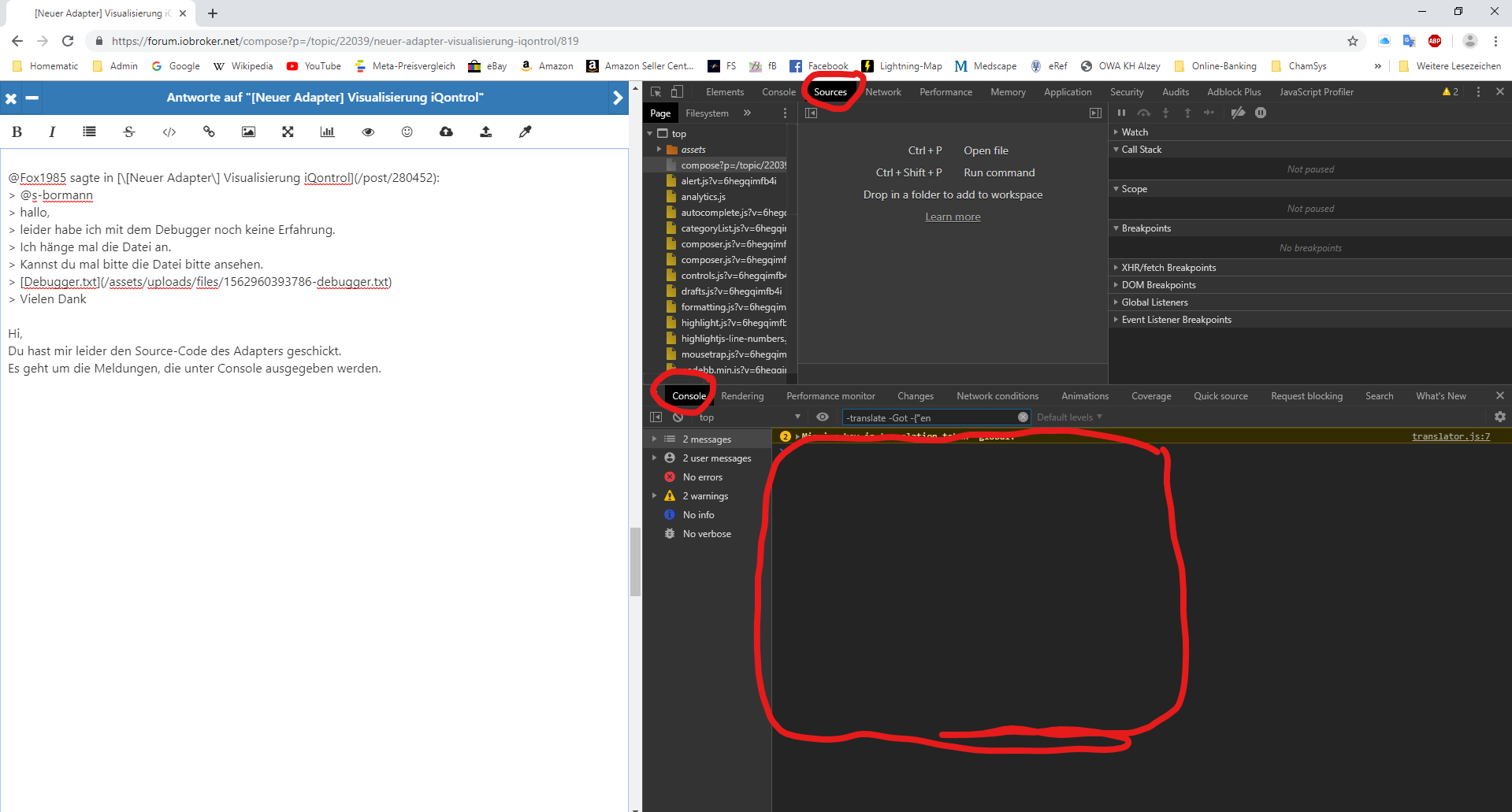
Vielen DankHi,
Du hast mir leider den Source-Code des Adapters geschickt.
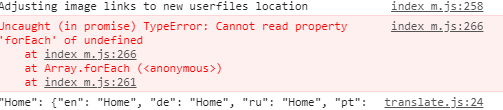
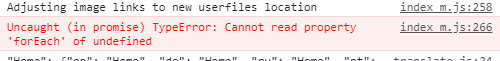
Es geht um die Meldungen, die unter Console ausgegeben werden:
-
NEUER STAND:
So ... also Neuinstallation des Adapters bringt zumindest Teilerfolg. Kann wieder Geräte konfigurieren.
ALLERDINGS: Lade ich die alte Konfig wieder in den Adapter hoch, kommt es zu dem Fehler - Klick auf Stift bleibt ergebnislos.
Trostpflaster: alle meine Bilder und das Extraverzeichnis dazu sind noch da.
-
NEUER STAND:
So ... also Neuinstallation des Adapters bringt zumindest Teilerfolg. Kann wieder Geräte konfigurieren.
ALLERDINGS: Lade ich die alte Konfig wieder in den Adapter hoch, kommt es zu dem Fehler - Klick auf Stift bleibt ergebnislos.
Trostpflaster: alle meine Bilder und das Extraverzeichnis dazu sind noch da.
@kilolima sagte in [Neuer Adapter] Visualisierung iQontrol:
NEUER STAND:
So ... also Neuinstallation des Adapters bringt zumindest Teilerfolg. Kann wieder Geräte konfigurieren.
ALLERDINGS: Lade ich die alte Konfig wieder in den Adapter hoch, kommt es zu dem Fehler - Klick auf Stift bleibt ergebnislos.
Trostpflaster: alle meine Bilder und das Extraverzeichnis dazu sind noch da.
Das ist ja wirklich merkwürdig. Und beim Laden des Adapter mit geöffnetem F12 gibt es wirklich keine Fehlermeldung?
-
Hm ok für jede Lampe ein Skript erstellen ist nicht wirklich zielführend. Bedeutet ist diesem Setup kann ich iQontrol wohl leider nicht komfortabel nutzen.
@Gerni sagte in [Neuer Adapter] Visualisierung iQontrol:
Hm ok für jede Lampe ein Skript erstellen ist nicht wirklich zielführend. Bedeutet ist diesem Setup kann ich iQontrol wohl leider nicht komfortabel nutzen.
Wenn Du wirklich nur die Alexa-Datenpunkte nutzen kannst, dann sieht es wohl so aus.
Aber eigentlich müsste doch das Gerät, dass Du mit Alexa steuerst, eigene Datenpunkte haben, auf die man zugreifen kann. Das wäre dann der Ansatz.