NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
So,
noch ein Versuch...habe festgestellt, dass bei den Zigbee-Sensoren der Zustand true/false lautet, nicht closed/open:{ "type": "state", "common": { "name": "Wohnzimmer-Fenster", "type": "boolean", "read": true, "write": false, "role": "state" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1551xxxxxx713, "_id": "zigbee.0.00158d0xxxxxxxx5.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Kann iQontrol damit im Widget Türen oder Fenster evtl. nicht umgehen?
ioBroker-uptime wird fleissig aktualisiert in meiner Ansicht ...
-
So,
noch ein Versuch...habe festgestellt, dass bei den Zigbee-Sensoren der Zustand true/false lautet, nicht closed/open:{ "type": "state", "common": { "name": "Wohnzimmer-Fenster", "type": "boolean", "read": true, "write": false, "role": "state" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1551xxxxxx713, "_id": "zigbee.0.00158d0xxxxxxxx5.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Kann iQontrol damit im Widget Türen oder Fenster evtl. nicht umgehen?
ioBroker-uptime wird fleissig aktualisiert in meiner Ansicht ...
@Kueppert
kann ich Dir leider mangels Hardware nicht sagen.
Probiere doch einfach mal bei einem Fenster Wert oder einen Schalter. (nicht zum schalten, nur um zu gucken ob es dann anzeigt, und auch live anzeigt) -
So,
noch ein Versuch...habe festgestellt, dass bei den Zigbee-Sensoren der Zustand true/false lautet, nicht closed/open:{ "type": "state", "common": { "name": "Wohnzimmer-Fenster", "type": "boolean", "read": true, "write": false, "role": "state" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1551xxxxxx713, "_id": "zigbee.0.00158d0xxxxxxxx5.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Kann iQontrol damit im Widget Türen oder Fenster evtl. nicht umgehen?
ioBroker-uptime wird fleissig aktualisiert in meiner Ansicht ...
@Kueppert bei mir funktionieren die Xiaomi, einziger Unterschied, hab meine Sensoren am Gateway angemeldet, ansonsten sind es die gleichen Einstellungen/Werte wie du auch hast, ausser in web.0 steht bei mir auch auf Alle IP´s zulassen
-
Erstmal vielen Dank für das tolle Projekt!
Ich bin gerade dabei meine Geräte aus dem KNX Adapter einzubinden und es klappt alles schon sehr gut.
Eine Frage zu dem "Blind" Gerät, ich habe hier 2 DP, einen um den Rollo zu steuern (klappt super) und einen über den die aktuelle Position angezeigt wird. Könnte man das Gerät noch um einen "state" erweitern damit ich die aktuelle Postion noch anzeigen kann?Viele Grüße,
Stefan@szimpel sagte in [Neuer Adapter] Visualisierung iQontrol:
Erstmal vielen Dank für das tolle Projekt!
Ich bin gerade dabei meine Geräte aus dem KNX Adapter einzubinden und es klappt alles schon sehr gut.
Eine Frage zu dem "Blind" Gerät, ich habe hier 2 DP, einen um den Rollo zu steuern (klappt super) und einen über den die aktuelle Position angezeigt wird. Könnte man das Gerät noch um einen "state" erweitern damit ich die aktuelle Postion noch anzeigen kann?Viele Grüße,
StefanHallo,
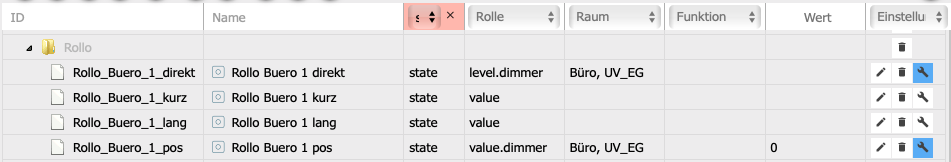
bitte schicke mir mal einen Screenshot der Datenpunkte des KNX-Rolladens und die RAW-Daten der drei von Dir benötigten Datenpunkte. Dann schaue ich, wie das geht.
VG -
@s-bormann
Eine Frage zum Helligkeitssensor-Symbol. Der zeigt bei mir immer eine "dunkle" Sonne an. Bei welchen Werten ist das Symbol hell und wann dunkel ?Zweite Frage. Ich benutze den Alexa2 Adapter und Wert um z.B. Radiosender einzugeben. Speziell bei Wert muss ich immer erst in eine Ecke von dem geöffneten PopUp klicken, dann wird der eingetragene "Wert" übernommen. Ist das so, oder geht das auch anders ? (Return oder Enter gehen nicht)
@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
Eine Frage zum Helligkeitssensor-Symbol. Der zeigt bei mir immer eine "dunkle" Sonne an. Bei welchen Werten ist das Symbol hell und wann dunkel ?Eigentlich zeigt er das helle Symbol, sobald ein Wert >0 anliegt. Nur bei 0 oder false zeigt er die dunkle Sonne an.
Zweite Frage. Ich benutze den Alexa2 Adapter und Wert um z.B. Radiosender einzugeben. Speziell bei Wert muss ich immer erst in eine Ecke von dem geöffneten PopUp klicken, dann wird der eingetragene "Wert" übernommen. Ist das so, oder geht das auch anders ? (Return oder Enter gehen nicht)
Stimm, das ist unschön. Ich versuchs in der nächsten Version zu verbessern.
-
@s-bormann
noch eine Frage hinterher, wird man irgendwann bzw. kann man schon jetzt die Schriftfarbe verändern ?
Bei dunklen Hintergrundbildern in der Kachel ist die schwarze Schrift nicht so gut.

@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
noch eine Frage hinterher, wird man irgendwann bzw. kann man schon jetzt die Schriftfarbe verändern ?
Bei dunklen Hintergrundbildern in der Kachel ist die schwarze Schrift nicht so gut.

Ist geplant, wird aber noch dauern. Ist recht komplex, das zu konfigurieren. So lange kannst Du die index.css von Hand anpassen - aber Sicherheitskopie anlegen, bei jedem Update des Adapters wird die Datei wieder auf "Werkseinstellungen" gesetzt.
-
So,
noch ein Versuch...habe festgestellt, dass bei den Zigbee-Sensoren der Zustand true/false lautet, nicht closed/open:{ "type": "state", "common": { "name": "Wohnzimmer-Fenster", "type": "boolean", "read": true, "write": false, "role": "state" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1551xxxxxx713, "_id": "zigbee.0.00158d0xxxxxxxx5.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Kann iQontrol damit im Widget Türen oder Fenster evtl. nicht umgehen?
ioBroker-uptime wird fleissig aktualisiert in meiner Ansicht ...
@Kueppert sagte in [Neuer Adapter] Visualisierung iQontrol:
So,
noch ein Versuch...habe festgestellt, dass bei den Zigbee-Sensoren der Zustand true/false lautet, nicht closed/open:{ "type": "state", "common": { "name": "Wohnzimmer-Fenster", "type": "boolean", "read": true, "write": false, "role": "state" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1551xxxxxx713, "_id": "zigbee.0.00158d0xxxxxxxx5.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Kann iQontrol damit im Widget Türen oder Fenster evtl. nicht umgehen?
ioBroker-uptime wird fleissig aktualisiert in meiner Ansicht ...
Sollte eigentlich alles gehen.
Lass uns mal systematisch vorgehen:- Werden denn die entsprechenden Datenpunkte im ioBroker selbst (im Objekt-Tree) korrekt aktualisiert?
- Fehler im Log nach Neustart des Adapters?
- Werden im ioBroker die Objekte unter iqontrol.0 korrekt anglegt?
- In Chrome bei geöffnetem iQontrol mal F12 drücken und die Seite neu laden. Gibt es Fehlermeldungen in der Konsole?
Ggf. mal alles mit Screenshots schicken.
VG -
@Kueppert sagte in [Neuer Adapter] Visualisierung iQontrol:
So,
noch ein Versuch...habe festgestellt, dass bei den Zigbee-Sensoren der Zustand true/false lautet, nicht closed/open:{ "type": "state", "common": { "name": "Wohnzimmer-Fenster", "type": "boolean", "read": true, "write": false, "role": "state" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1551xxxxxx713, "_id": "zigbee.0.00158d0xxxxxxxx5.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Kann iQontrol damit im Widget Türen oder Fenster evtl. nicht umgehen?
ioBroker-uptime wird fleissig aktualisiert in meiner Ansicht ...
Sollte eigentlich alles gehen.
Lass uns mal systematisch vorgehen:- Werden denn die entsprechenden Datenpunkte im ioBroker selbst (im Objekt-Tree) korrekt aktualisiert?
- Fehler im Log nach Neustart des Adapters?
- Werden im ioBroker die Objekte unter iqontrol.0 korrekt anglegt?
- In Chrome bei geöffnetem iQontrol mal F12 drücken und die Seite neu laden. Gibt es Fehlermeldungen in der Konsole?
Ggf. mal alles mit Screenshots schicken.
VG@s-bormann
- die Datenpunkte im ioBroker werden korrekt aktualisiert
- im Log gibt es keine Fehlermeldungen
- die Objekte werden angelegt
- ja, gibt Fehlermeldungen:
Source-Map-Fehler: request failed with status 404 Ressourcen-Adresse: http://192.168.178.69:8082/iqontrol/jquery/jquery.mobile-1.4.5.min.js Source-Map-Adresse: jquery.mobile-1.4.5.min.map[Weitere Informationen] 2019-05-22T05:43:53.634Z Connected => authenticate conn.js:255:17 2019-05-22T05:43:53.810Z Authenticated: true conn.js:264:25 Socket connected - getStarted index.js:74:5 Fetched Object: iqontrol.0.Options index.js:177:4 Fetch object: iqontrol.0.Toolbar.0000__Start index.js:237:3 Fetched Object: iqontrol.0.Toolbar.0000__Start index.js:243:5 Fetch object: iqontrol.0.Toolbar.0001__Räume index.js:237:3 Fetched Object: iqontrol.0.Toolbar.0001__Räume index.js:243:5 Fetch object: iqontrol.0.Toolbar.0002__Funktionen index.js:237:3 Fetched Object: iqontrol.0.Toolbar.0002__Funktionen index.js:243:5 Toolbar received. index.js:135:4 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:678:2 Fetch object: iqontrol.0.Views.Start index.js:237:3 Home rendered. index.js:142:5 Fetched Object: iqontrol.0.Views.Start index.js:243:5 Fetch object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:243:5 Fetch object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:243:5 Fetch object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:243:5 Fetch object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:243:5 Fetch object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:243:5 22 states fetched while rendering view. index.js:1477:6 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:678:2 Fetch object: system.adapter.admin.0.uptime index.js:237:3 Fetch object: zigbee.0.00158d000273xxxx.opened index.js:237:3 Already waiting for object: zigbee.0.00158d000273xxxx.opened index.js:233:3 Fetch object: zigbee.0.00158d00019dxxxx.opened index.js:237:3 Fetch object: hm-rpc.0.0000D7099Axxxx.1.STATE index.js:237:3 Fetch object: mihome.0.devices.magnet_158d000273xxxx.state index.js:237:3 Fetched Object: system.adapter.admin.0.uptime index.js:243:5 Fetched Object: zigbee.0.00158d000273xxxx.opened index.js:243:5 Fetched Object: zigbee.0.00158d00019dxxxx.opened index.js:243:5 Fetched Object: hm-rpc.0.0000D7099A2Fxxxx.STATE index.js:243:5 Fetched Object: mihome.0.devices.magnet_158d000273xxxx.state index.js:243:5 TypeError: usedObjects[linkedStateId].native is undefined[Weitere Informationen] index.js:466:5 Page visible-event - socket is connected index.js:2587:4Hab jetzt auch extra einmal Geräte von Homematic IP, vom MiHome-Adapter und vom Zigbee-Adapter genommen. Bei allen das gleiche Bild.
Anbei auch das Log als txt, da ich den Thread hier nicht vollspamen möchte:
iqontrol.txt -
@s-bormann
- die Datenpunkte im ioBroker werden korrekt aktualisiert
- im Log gibt es keine Fehlermeldungen
- die Objekte werden angelegt
- ja, gibt Fehlermeldungen:
Source-Map-Fehler: request failed with status 404 Ressourcen-Adresse: http://192.168.178.69:8082/iqontrol/jquery/jquery.mobile-1.4.5.min.js Source-Map-Adresse: jquery.mobile-1.4.5.min.map[Weitere Informationen] 2019-05-22T05:43:53.634Z Connected => authenticate conn.js:255:17 2019-05-22T05:43:53.810Z Authenticated: true conn.js:264:25 Socket connected - getStarted index.js:74:5 Fetched Object: iqontrol.0.Options index.js:177:4 Fetch object: iqontrol.0.Toolbar.0000__Start index.js:237:3 Fetched Object: iqontrol.0.Toolbar.0000__Start index.js:243:5 Fetch object: iqontrol.0.Toolbar.0001__Räume index.js:237:3 Fetched Object: iqontrol.0.Toolbar.0001__Räume index.js:243:5 Fetch object: iqontrol.0.Toolbar.0002__Funktionen index.js:237:3 Fetched Object: iqontrol.0.Toolbar.0002__Funktionen index.js:243:5 Toolbar received. index.js:135:4 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:678:2 Fetch object: iqontrol.0.Views.Start index.js:237:3 Home rendered. index.js:142:5 Fetched Object: iqontrol.0.Views.Start index.js:243:5 Fetch object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:243:5 Fetch object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:243:5 Fetch object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:243:5 Fetch object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:243:5 Fetch object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:237:3 Fetched Object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:243:5 22 states fetched while rendering view. index.js:1477:6 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:678:2 Fetch object: system.adapter.admin.0.uptime index.js:237:3 Fetch object: zigbee.0.00158d000273xxxx.opened index.js:237:3 Already waiting for object: zigbee.0.00158d000273xxxx.opened index.js:233:3 Fetch object: zigbee.0.00158d00019dxxxx.opened index.js:237:3 Fetch object: hm-rpc.0.0000D7099Axxxx.1.STATE index.js:237:3 Fetch object: mihome.0.devices.magnet_158d000273xxxx.state index.js:237:3 Fetched Object: system.adapter.admin.0.uptime index.js:243:5 Fetched Object: zigbee.0.00158d000273xxxx.opened index.js:243:5 Fetched Object: zigbee.0.00158d00019dxxxx.opened index.js:243:5 Fetched Object: hm-rpc.0.0000D7099A2Fxxxx.STATE index.js:243:5 Fetched Object: mihome.0.devices.magnet_158d000273xxxx.state index.js:243:5 TypeError: usedObjects[linkedStateId].native is undefined[Weitere Informationen] index.js:466:5 Page visible-event - socket is connected index.js:2587:4Hab jetzt auch extra einmal Geräte von Homematic IP, vom MiHome-Adapter und vom Zigbee-Adapter genommen. Bei allen das gleiche Bild.
Anbei auch das Log als txt, da ich den Thread hier nicht vollspamen möchte:
iqontrol.txt@Kueppert Hi, das Problem scheint zu sein, dass bei einem Deiner Datenpunkte der "native"-Teil des Objekts fehlt. Das ist eigentlich unzulässig. Sobald man das Objekt in iobroker einmal editiert, fügt iobroker selbst ein leeres "native = {}" in das Objet ein, sofern es fehlen sollte. Ich habe jetzt in die Zeile 466 eine Abfrage eingebaut, die das ganze abfängt - kann aber sein, dass es noch mehrere Stellen gibt, an der das ganze abbricht. Kann es selbst nicht testen, da ich kein Objekt bauen kann ohne native-Teil. Ich lade nachher mal die neueste Version hoch, dann kannst Du das noch mal testen.
-
@Kueppert Hi, das Problem scheint zu sein, dass bei einem Deiner Datenpunkte der "native"-Teil des Objekts fehlt. Das ist eigentlich unzulässig. Sobald man das Objekt in iobroker einmal editiert, fügt iobroker selbst ein leeres "native = {}" in das Objet ein, sofern es fehlen sollte. Ich habe jetzt in die Zeile 466 eine Abfrage eingebaut, die das ganze abfängt - kann aber sein, dass es noch mehrere Stellen gibt, an der das ganze abbricht. Kann es selbst nicht testen, da ich kein Objekt bauen kann ohne native-Teil. Ich lade nachher mal die neueste Version hoch, dann kannst Du das noch mal testen.
@s-bormann hm...bei den Xiaomi-Sensoren ist bei keinem meiner Objekte (nur zwei geschaut) befüllt...
MiHome - Badezimmerfenster:
{ "from": "system.adapter.mihome.0", "user": "system.user.admin", "ts": 15518xxxxxxxx, "common": { "name": "Badezimmer-Fenster", "role": "state", "type": "boolean", "write": false, "read": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "mihome.0.devices.magnet_158d000xxxxxxx.state", "type": "state" }Zigbee-Wohnzimmerfenster:
{ "type": "state", "common": { "name": "Wohnzimmer-Fenster", "type": "boolean", "read": true, "write": false, "role": "state" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1551887xxxxxx, "_id": "zigbee.0.00158d0002xxxxxx.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Ich teste dann nachher deine neue Version einmal. Danke für deine Hilfe :)
-
@szimpel sagte in [Neuer Adapter] Visualisierung iQontrol:
Erstmal vielen Dank für das tolle Projekt!
Ich bin gerade dabei meine Geräte aus dem KNX Adapter einzubinden und es klappt alles schon sehr gut.
Eine Frage zu dem "Blind" Gerät, ich habe hier 2 DP, einen um den Rollo zu steuern (klappt super) und einen über den die aktuelle Position angezeigt wird. Könnte man das Gerät noch um einen "state" erweitern damit ich die aktuelle Postion noch anzeigen kann?Viele Grüße,
StefanHallo,
bitte schicke mir mal einen Screenshot der Datenpunkte des KNX-Rolladens und die RAW-Daten der drei von Dir benötigten Datenpunkte. Dann schaue ich, wie das geht.
VG@s-bormann

Hierüber kann ich den Rollo aktuell an die gewünschte Position fahren:
{
"from": "system.adapter.knx.0",
"ts": 1536848273528,
"common": {
"name": "Rollo Buero 1 direkt",
"type": "number",
"role": "level.dimmer",
"min": 0,
"max": 100,
"read": false,
"write": true,
"custom": {
"material": {
"admin": {
"name": "Rollo Buero 1 direkt",
"colorOn": "",
"doubleSize": "",
"colorOff": "",
"icon":
"iconOff":
"background": "",
"enabled": true
}
}
}
},
"native": {
"dpt": "DPT5.001",
"address": "2/2/58",
"addressRefId": "P-0476-0_GA-287",
"statusGARefId": "",
"actGARefId": ""
},
"acl": {
"object": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1636
},
"_id": "knx.0.EG.Rollo.Rollo_Buero_1_direkt",
"type": "state"
}Hierüber kann die aktuelle Position abgefragt werden:
{
"_id": "knx.0.EG.Rollo.Rollo_Buero_1_pos",
"type": "state",
"common": {
"name": "Rollo Buero 1 pos",
"type": "number",
"read": false,
"write": false,
"role": "value.dimmer",
"min": 0,
"max": 100,
"custom": {
"material": {
"admin": {
"enabled": true,
"useCustom": false,
"name": "Rollo Buero 1 pos"
}
}
}
},
"native": {
"dpt": "DPT5.001",
"address": "2/2/57",
"addressRefId": "P-0476-0_GA-286",
"statusGARefId": "",
"actGARefId": ""
},
"from": "system.adapter.knx.0",
"ts": 1536848273511,
"acl": {
"object": 1636,
"state": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator"
}
}Vielen Dank schon mal im voraus!
Stefan -
@s-bormann hm...bei den Xiaomi-Sensoren ist bei keinem meiner Objekte (nur zwei geschaut) befüllt...
MiHome - Badezimmerfenster:
{ "from": "system.adapter.mihome.0", "user": "system.user.admin", "ts": 15518xxxxxxxx, "common": { "name": "Badezimmer-Fenster", "role": "state", "type": "boolean", "write": false, "read": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "mihome.0.devices.magnet_158d000xxxxxxx.state", "type": "state" }Zigbee-Wohnzimmerfenster:
{ "type": "state", "common": { "name": "Wohnzimmer-Fenster", "type": "boolean", "read": true, "write": false, "role": "state" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1551887xxxxxx, "_id": "zigbee.0.00158d0002xxxxxx.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Ich teste dann nachher deine neue Version einmal. Danke für deine Hilfe :)
-
@s-bormann gerade via Git installiert (0.0.25). Leider gleiches Verhalten :(
anbei der Auszug aus Firefox:
2019-05-22T14:38:10.819Z Connected => authenticate conn.js:255:25 2019-05-22T14:38:10.937Z Authenticated: true conn.js:264:33 Socket connected - getStarted index.js:74:13 Fetched Object: iqontrol.0.Options index.js:177:12 Fetch object: iqontrol.0.Toolbar.0000__Start index.js:237:11 Fetched Object: iqontrol.0.Toolbar.0000__Start index.js:243:13 Fetch object: iqontrol.0.Toolbar.0001__Räume index.js:237:11 Fetched Object: iqontrol.0.Toolbar.0001__Räume index.js:243:13 Fetch object: iqontrol.0.Toolbar.0002__Funktionen index.js:237:11 Fetched Object: iqontrol.0.Toolbar.0002__Funktionen index.js:243:13 Toolbar received. index.js:135:12 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:678:10 Fetch object: iqontrol.0.Views.Start index.js:237:11 Home rendered. index.js:142:13 Fetched Object: iqontrol.0.Views.Start index.js:243:13 Fetch object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:243:13 Fetch object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:243:13 Fetch object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:243:13 Fetch object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:243:13 Fetch object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:243:13 22 states fetched while rendering view. index.js:1477:14 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:678:10 Fetch object: system.adapter.admin.0.uptime index.js:237:11 Fetch object: zigbee.0.00158d000xxxxxxx.opened index.js:237:11 Already waiting for object: zigbee.0.00158d000xxxxxxx.opened index.js:233:11 Fetch object: zigbee.0.00158d000xxxxxxx.opened index.js:237:11 Fetch object: hm-rpc.0.0000D70xxxxxxxx.1.STATE index.js:237:11 Fetch object: mihome.0.devices.magnet_158d000xxxxxxx.state index.js:237:11 Fetched Object: system.adapter.admin.0.uptime index.js:243:13 Fetched Object: zigbee.0.00158d000xxxxxxx.opened index.js:243:13 Fetched Object: zigbee.0.00158d000xxxxxxx.opened index.js:243:13 Fetched Object: hm-rpc.0.0000D70xxxxxxx.1.STATE index.js:243:13 Fetched Object: mihome.0.devices.magnet_158d000xxxxxxx.state index.js:243:13 TypeError: usedObjects[linkedStateId].native is undefined getStateObject http://192.168.178.69:8082/iqontrol/index.js:466 updateFunction http://192.168.178.69:8082/iqontrol/index.js:1423 updateState http://192.168.178.69:8082/iqontrol/index.js:547 renderView http://192.168.178.69:8082/iqontrol/index.js:1487 fetchStates http://192.168.178.69:8082/iqontrol/index.js:265 getStates http://192.168.178.69:8082/iqontrol/conn.js:647 onack http://192.168.178.69:8082/lib/js/socket.io.js:3 onpacket http://192.168.178.69:8082/lib/js/socket.io.js:3 exports http://192.168.178.69:8082/lib/js/socket.io.js:3 emit http://192.168.178.69:8082/lib/js/socket.io.js:2 ondecoded http://192.168.178.69:8082/lib/js/socket.io.js:1 exports http://192.168.178.69:8082/lib/js/socket.io.js:3 emit http://192.168.178.69:8082/lib/js/socket.io.js:1 add http://192.168.178.69:8082/lib/js/socket.io.js:1 ondata http://192.168.178.69:8082/lib/js/socket.io.js:1 exports http://192.168.178.69:8082/lib/js/socket.io.js:3 emit http://192.168.178.69:8082/lib/js/socket.io.js:2 onPacket http://192.168.178.69:8082/lib/js/socket.io.js:2 setTransport http://192.168.178.69:8082/lib/js/socket.io.js:2 emit http://192.168.178.69:8082/lib/js/socket.io.js:2 onPacket http://192.168.178.69:8082/lib/js/socket.io.js:2 onData http://192.168.178.69:8082/lib/js/socket.io.js:2 onmessage http://192.168.178.69:8082/lib/js/socket.io.js:3 Page visible-event - socket is connected index.js:2587:12 """": {"en": """", "de": """", "ru": """", "pt": """", "nl": """", "fr": """"}, translate.js:24:17 Page visible-event - socket is connected index.js:2587:12und hier der Auszug aus der RAW vom Objekt:
{ "from": "system.adapter.mihome.0", "user": "system.user.admin", "ts": 1551895xxxxxx, "common": { "name": "Badezimmer-Fenster", "role": "state", "type": "boolean", "write": false, "read": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "mihome.0.devices.magnet_158d000xxxxxxx.state", "type": "state" }``` -
@s-bormann oder auch an die anderen. Hat von euch evtl. jemand Hue Lampen über den Zigbee-Adapter eingebunden. Ich kann hier nämlich leider die Farben nicht wählen, da vom Zigbee Adapter Farben im HEX (RGB) erwartet werden. Die Buttons übergeben aber den Hue-Adapter typischen HSL in 0-360°.
Hat hier jemand eine Idee für mich, wie ich das lösen kann?
-
@s-bormann gerade via Git installiert (0.0.25). Leider gleiches Verhalten :(
anbei der Auszug aus Firefox:
2019-05-22T14:38:10.819Z Connected => authenticate conn.js:255:25 2019-05-22T14:38:10.937Z Authenticated: true conn.js:264:33 Socket connected - getStarted index.js:74:13 Fetched Object: iqontrol.0.Options index.js:177:12 Fetch object: iqontrol.0.Toolbar.0000__Start index.js:237:11 Fetched Object: iqontrol.0.Toolbar.0000__Start index.js:243:13 Fetch object: iqontrol.0.Toolbar.0001__Räume index.js:237:11 Fetched Object: iqontrol.0.Toolbar.0001__Räume index.js:243:13 Fetch object: iqontrol.0.Toolbar.0002__Funktionen index.js:237:11 Fetched Object: iqontrol.0.Toolbar.0002__Funktionen index.js:243:13 Toolbar received. index.js:135:12 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:678:10 Fetch object: iqontrol.0.Views.Start index.js:237:11 Home rendered. index.js:142:13 Fetched Object: iqontrol.0.Views.Start index.js:243:13 Fetch object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:243:13 Fetch object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:243:13 Fetch object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:243:13 Fetch object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:243:13 Fetch object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:237:11 Fetched Object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:243:13 22 states fetched while rendering view. index.js:1477:14 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:678:10 Fetch object: system.adapter.admin.0.uptime index.js:237:11 Fetch object: zigbee.0.00158d000xxxxxxx.opened index.js:237:11 Already waiting for object: zigbee.0.00158d000xxxxxxx.opened index.js:233:11 Fetch object: zigbee.0.00158d000xxxxxxx.opened index.js:237:11 Fetch object: hm-rpc.0.0000D70xxxxxxxx.1.STATE index.js:237:11 Fetch object: mihome.0.devices.magnet_158d000xxxxxxx.state index.js:237:11 Fetched Object: system.adapter.admin.0.uptime index.js:243:13 Fetched Object: zigbee.0.00158d000xxxxxxx.opened index.js:243:13 Fetched Object: zigbee.0.00158d000xxxxxxx.opened index.js:243:13 Fetched Object: hm-rpc.0.0000D70xxxxxxx.1.STATE index.js:243:13 Fetched Object: mihome.0.devices.magnet_158d000xxxxxxx.state index.js:243:13 TypeError: usedObjects[linkedStateId].native is undefined getStateObject http://192.168.178.69:8082/iqontrol/index.js:466 updateFunction http://192.168.178.69:8082/iqontrol/index.js:1423 updateState http://192.168.178.69:8082/iqontrol/index.js:547 renderView http://192.168.178.69:8082/iqontrol/index.js:1487 fetchStates http://192.168.178.69:8082/iqontrol/index.js:265 getStates http://192.168.178.69:8082/iqontrol/conn.js:647 onack http://192.168.178.69:8082/lib/js/socket.io.js:3 onpacket http://192.168.178.69:8082/lib/js/socket.io.js:3 exports http://192.168.178.69:8082/lib/js/socket.io.js:3 emit http://192.168.178.69:8082/lib/js/socket.io.js:2 ondecoded http://192.168.178.69:8082/lib/js/socket.io.js:1 exports http://192.168.178.69:8082/lib/js/socket.io.js:3 emit http://192.168.178.69:8082/lib/js/socket.io.js:1 add http://192.168.178.69:8082/lib/js/socket.io.js:1 ondata http://192.168.178.69:8082/lib/js/socket.io.js:1 exports http://192.168.178.69:8082/lib/js/socket.io.js:3 emit http://192.168.178.69:8082/lib/js/socket.io.js:2 onPacket http://192.168.178.69:8082/lib/js/socket.io.js:2 setTransport http://192.168.178.69:8082/lib/js/socket.io.js:2 emit http://192.168.178.69:8082/lib/js/socket.io.js:2 onPacket http://192.168.178.69:8082/lib/js/socket.io.js:2 onData http://192.168.178.69:8082/lib/js/socket.io.js:2 onmessage http://192.168.178.69:8082/lib/js/socket.io.js:3 Page visible-event - socket is connected index.js:2587:12 """": {"en": """", "de": """", "ru": """", "pt": """", "nl": """", "fr": """"}, translate.js:24:17 Page visible-event - socket is connected index.js:2587:12und hier der Auszug aus der RAW vom Objekt:
{ "from": "system.adapter.mihome.0", "user": "system.user.admin", "ts": 1551895xxxxxx, "common": { "name": "Badezimmer-Fenster", "role": "state", "type": "boolean", "write": false, "read": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "mihome.0.devices.magnet_158d000xxxxxxx.state", "type": "state" }```@Kueppert sagte in [Neuer Adapter] Visualisierung iQontrol:
usedObjects[linkedStateId].native
Hi, kann es sein, dass Firefox die Seite noch im Cache hat? Zeile 466 ist nämlich genau die Zeile, an der der Fehler in der alten Version lag. Jetzt steht an Zeile 466 aber was komplett anderes. Versuch doch bitte noch mal den Cache zu leeren und neu zu laden. Ggf. auch mal im iobroker noch mal manuell den Upload des Adapters starten.

-
@s-bormann oder auch an die anderen. Hat von euch evtl. jemand Hue Lampen über den Zigbee-Adapter eingebunden. Ich kann hier nämlich leider die Farben nicht wählen, da vom Zigbee Adapter Farben im HEX (RGB) erwartet werden. Die Buttons übergeben aber den Hue-Adapter typischen HSL in 0-360°.
Hat hier jemand eine Idee für mich, wie ich das lösen kann?
-
@Kueppert Hi, das Problem scheint zu sein, dass bei einem Deiner Datenpunkte der "native"-Teil des Objekts fehlt. Das ist eigentlich unzulässig. Sobald man das Objekt in iobroker einmal editiert, fügt iobroker selbst ein leeres "native = {}" in das Objet ein, sofern es fehlen sollte. Ich habe jetzt in die Zeile 466 eine Abfrage eingebaut, die das ganze abfängt - kann aber sein, dass es noch mehrere Stellen gibt, an der das ganze abbricht. Kann es selbst nicht testen, da ich kein Objekt bauen kann ohne native-Teil. Ich lade nachher mal die neueste Version hoch, dann kannst Du das noch mal testen.
@s-bormann habe jetzt
- Upload vom Adapter gemacht
- Chrome Cache geleert (anderen Browser jetzt ausprobiert wieder)
- Chrom neu gestartet
... :(
Anbei die Ausgabe der Konsole im Chrome (1.Start; 1 Status wird korrekt angezeigt, Badezimmerfenster):
[Deprecation] Application Cache is restricted to secure contexts. Please consider migrating your application to HTTPS, and eventually shifting over to Service Workers. See https://goo.gl/rStTGz for more details. conn.js:255 2019-05-23T04:38:33.260Z Connected => authenticate conn.js:264 2019-05-23T04:38:33.366Z Authenticated: true index.js:74 Socket connected - getStarted index.js:177 Fetched Object: iqontrol.0.Options index.js:237 Fetch object: iqontrol.0.Toolbar.0000__Start index.js:243 Fetched Object: iqontrol.0.Toolbar.0000__Start index.js:237 Fetch object: iqontrol.0.Toolbar.0001__Räume index.js:243 Fetched Object: iqontrol.0.Toolbar.0001__Räume index.js:237 Fetch object: iqontrol.0.Toolbar.0002__Funktionen index.js:243 Fetched Object: iqontrol.0.Toolbar.0002__Funktionen index.js:135 Toolbar received. index.js:678 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:237 Fetch object: iqontrol.0.Views.Start index.js:142 Home rendered. index.js:243 Fetched Object: iqontrol.0.Views.Start index.js:237 Fetch object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:243 Fetched Object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:237 Fetch object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:237 Fetch object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:237 Fetch object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:243 Fetched Object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:237 Fetch object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:1477 22 states fetched while rendering view. index.js:678 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:237 Fetch object: system.adapter.admin.0.uptime index.js:237 Fetch object: zigbee.0.00158d000xxxxxx.opened index.js:233 Already waiting for object: zigbee.0.00158d00xxxxxx.opened index.js:237 Fetch object: zigbee.0.00158d000xxxxxx.opened index.js:237 Fetch object: hm-rpc.0.0000D7099xxxxxx.STATE index.js:237 Fetch object: mihome.0.devices.magnet_158d00xxxxxx.state index.js:243 Fetched Object: system.adapter.admin.0.uptime index.js:243 Fetched Object: zigbee.0.00158d000xxxxxx.opened index.js:243 Fetched Object: zigbee.0.00158d000xxxxxx.opened index.js:243 Fetched Object: hm-rpc.0.0000D709xxxxxx.STATE index.js:466 Uncaught TypeError: Cannot read property 'CONTROL' of undefined at getStateObject (index.js:466) at Array.updateFunction (index.js:1423) at updateState (index.js:547) at index.js:1487 at index.js:265 at n.<anonymous> (conn.js:647) at n.onack (socket.io.js:3) at n.onpacket (socket.io.js:3) at n.<anonymous> (socket.io.js:3) at n.emit (socket.io.js:2) index.js:243 Fetched Object: mihome.0.devices.magnet_158d000273bba9.state index.js:2599 orientationchangeAnbei die Ausgabe der Konsole im Chrome (Reload; kein Datenpunkt mehr richtig angezeigt):
[Deprecation] Application Cache is restricted to secure contexts. Please consider migrating your application to HTTPS, and eventually shifting over to Service Workers. See https://goo.gl/rStTGz for more details. conn.js:255 2019-05-23T04:40:34.868Z Connected => authenticate conn.js:264 2019-05-23T04:40:34.975Z Authenticated: true index.js:74 Socket connected - getStarted index.js:177 Fetched Object: iqontrol.0.Options index.js:237 Fetch object: iqontrol.0.Toolbar.0000__Start index.js:243 Fetched Object: iqontrol.0.Toolbar.0000__Start index.js:237 Fetch object: iqontrol.0.Toolbar.0001__Räume index.js:243 Fetched Object: iqontrol.0.Toolbar.0001__Räume index.js:237 Fetch object: iqontrol.0.Toolbar.0002__Funktionen index.js:243 Fetched Object: iqontrol.0.Toolbar.0002__Funktionen index.js:135 Toolbar received. index.js:678 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:237 Fetch object: iqontrol.0.Views.Start index.js:142 Home rendered. index.js:243 Fetched Object: iqontrol.0.Views.Start index.js:237 Fetch object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:243 Fetched Object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:237 Fetch object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:237 Fetch object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:237 Fetch object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:243 Fetched Object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:237 Fetch object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:1477 22 states fetched while rendering view. index.js:678 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:237 Fetch object: system.adapter.admin.0.uptime index.js:237 Fetch object: zigbee.0.00158d000xxxxxx.opened index.js:233 Already waiting for object: zigbee.0.00158d000xxxxxx.opened index.js:237 Fetch object: zigbee.0.00158d000xxxxxx.opened index.js:237 Fetch object: hm-rpc.0.0000D709xxxxxx.STATE index.js:237 Fetch object: mihome.0.devices.magnet_158d00xxxxxx.state index.js:243 Fetched Object: system.adapter.admin.0.uptime index.js:243 Fetched Object: zigbee.0.00158d000xxxxxx.opened index.js:243 Fetched Object: zigbee.0.00158d000xxxxxxa.opened index.js:243 Fetched Object: hm-rpc.0.0000D709xxxxxx.STATE index.js:243 Fetched Object: mihome.0.devices.magnet_158d000xxxxxx.state index.js:466 Uncaught TypeError: Cannot read property 'CONTROL' of undefined at getStateObject (index.js:466) at Array.updateFunction (index.js:1423) at updateState (index.js:547) at index.js:1487 at index.js:265 at n.<anonymous> (conn.js:647) at n.onack (socket.io.js:3) at n.onpacket (socket.io.js:3) at n.<anonymous> (socket.io.js:3) at n.emit (socket.io.js:2) getStateObject @ index.js:466 updateFunction @ index.js:1423 updateState @ index.js:547 (anonymous) @ index.js:1487 (anonymous) @ index.js:265 (anonymous) @ conn.js:647 n.onack @ socket.io.js:3 n.onpacket @ socket.io.js:3 (anonymous) @ socket.io.js:3 n.emit @ socket.io.js:2 n.ondecoded @ socket.io.js:1 (anonymous) @ socket.io.js:3 r.emit @ socket.io.js:1 s.add @ socket.io.js:1 n.ondata @ socket.io.js:1 (anonymous) @ socket.io.js:3 n.emit @ socket.io.js:2 n.onPacket @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onPacket @ socket.io.js:2 n.onData @ socket.io.js:2 ws.onmessage @ socket.io.js:3 -
@s-bormann habe jetzt
- Upload vom Adapter gemacht
- Chrome Cache geleert (anderen Browser jetzt ausprobiert wieder)
- Chrom neu gestartet
... :(
Anbei die Ausgabe der Konsole im Chrome (1.Start; 1 Status wird korrekt angezeigt, Badezimmerfenster):
[Deprecation] Application Cache is restricted to secure contexts. Please consider migrating your application to HTTPS, and eventually shifting over to Service Workers. See https://goo.gl/rStTGz for more details. conn.js:255 2019-05-23T04:38:33.260Z Connected => authenticate conn.js:264 2019-05-23T04:38:33.366Z Authenticated: true index.js:74 Socket connected - getStarted index.js:177 Fetched Object: iqontrol.0.Options index.js:237 Fetch object: iqontrol.0.Toolbar.0000__Start index.js:243 Fetched Object: iqontrol.0.Toolbar.0000__Start index.js:237 Fetch object: iqontrol.0.Toolbar.0001__Räume index.js:243 Fetched Object: iqontrol.0.Toolbar.0001__Räume index.js:237 Fetch object: iqontrol.0.Toolbar.0002__Funktionen index.js:243 Fetched Object: iqontrol.0.Toolbar.0002__Funktionen index.js:135 Toolbar received. index.js:678 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:237 Fetch object: iqontrol.0.Views.Start index.js:142 Home rendered. index.js:243 Fetched Object: iqontrol.0.Views.Start index.js:237 Fetch object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:243 Fetched Object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:237 Fetch object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:237 Fetch object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:237 Fetch object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:243 Fetched Object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:237 Fetch object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:1477 22 states fetched while rendering view. index.js:678 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:237 Fetch object: system.adapter.admin.0.uptime index.js:237 Fetch object: zigbee.0.00158d000xxxxxx.opened index.js:233 Already waiting for object: zigbee.0.00158d00xxxxxx.opened index.js:237 Fetch object: zigbee.0.00158d000xxxxxx.opened index.js:237 Fetch object: hm-rpc.0.0000D7099xxxxxx.STATE index.js:237 Fetch object: mihome.0.devices.magnet_158d00xxxxxx.state index.js:243 Fetched Object: system.adapter.admin.0.uptime index.js:243 Fetched Object: zigbee.0.00158d000xxxxxx.opened index.js:243 Fetched Object: zigbee.0.00158d000xxxxxx.opened index.js:243 Fetched Object: hm-rpc.0.0000D709xxxxxx.STATE index.js:466 Uncaught TypeError: Cannot read property 'CONTROL' of undefined at getStateObject (index.js:466) at Array.updateFunction (index.js:1423) at updateState (index.js:547) at index.js:1487 at index.js:265 at n.<anonymous> (conn.js:647) at n.onack (socket.io.js:3) at n.onpacket (socket.io.js:3) at n.<anonymous> (socket.io.js:3) at n.emit (socket.io.js:2) index.js:243 Fetched Object: mihome.0.devices.magnet_158d000273bba9.state index.js:2599 orientationchangeAnbei die Ausgabe der Konsole im Chrome (Reload; kein Datenpunkt mehr richtig angezeigt):
[Deprecation] Application Cache is restricted to secure contexts. Please consider migrating your application to HTTPS, and eventually shifting over to Service Workers. See https://goo.gl/rStTGz for more details. conn.js:255 2019-05-23T04:40:34.868Z Connected => authenticate conn.js:264 2019-05-23T04:40:34.975Z Authenticated: true index.js:74 Socket connected - getStarted index.js:177 Fetched Object: iqontrol.0.Options index.js:237 Fetch object: iqontrol.0.Toolbar.0000__Start index.js:243 Fetched Object: iqontrol.0.Toolbar.0000__Start index.js:237 Fetch object: iqontrol.0.Toolbar.0001__Räume index.js:243 Fetched Object: iqontrol.0.Toolbar.0001__Räume index.js:237 Fetch object: iqontrol.0.Toolbar.0002__Funktionen index.js:243 Fetched Object: iqontrol.0.Toolbar.0002__Funktionen index.js:135 Toolbar received. index.js:678 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:237 Fetch object: iqontrol.0.Views.Start index.js:142 Home rendered. index.js:243 Fetched Object: iqontrol.0.Views.Start index.js:237 Fetch object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:243 Fetched Object: iqontrol.0.Views.Start.0000__ioBroker uptime index.js:237 Fetch object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0001__Büro Fenster index.js:237 Fetch object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0002__Küche Fenster index.js:237 Fetch object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:243 Fetched Object: iqontrol.0.Views.Start.0003__Terrasse Tür index.js:237 Fetch object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:243 Fetched Object: iqontrol.0.Views.Start.0004__Badezimmer Fenster index.js:1477 22 states fetched while rendering view. index.js:678 renderView iqontrol.0.Views.Start, updateOnly: undefined index.js:237 Fetch object: system.adapter.admin.0.uptime index.js:237 Fetch object: zigbee.0.00158d000xxxxxx.opened index.js:233 Already waiting for object: zigbee.0.00158d000xxxxxx.opened index.js:237 Fetch object: zigbee.0.00158d000xxxxxx.opened index.js:237 Fetch object: hm-rpc.0.0000D709xxxxxx.STATE index.js:237 Fetch object: mihome.0.devices.magnet_158d00xxxxxx.state index.js:243 Fetched Object: system.adapter.admin.0.uptime index.js:243 Fetched Object: zigbee.0.00158d000xxxxxx.opened index.js:243 Fetched Object: zigbee.0.00158d000xxxxxxa.opened index.js:243 Fetched Object: hm-rpc.0.0000D709xxxxxx.STATE index.js:243 Fetched Object: mihome.0.devices.magnet_158d000xxxxxx.state index.js:466 Uncaught TypeError: Cannot read property 'CONTROL' of undefined at getStateObject (index.js:466) at Array.updateFunction (index.js:1423) at updateState (index.js:547) at index.js:1487 at index.js:265 at n.<anonymous> (conn.js:647) at n.onack (socket.io.js:3) at n.onpacket (socket.io.js:3) at n.<anonymous> (socket.io.js:3) at n.emit (socket.io.js:2) getStateObject @ index.js:466 updateFunction @ index.js:1423 updateState @ index.js:547 (anonymous) @ index.js:1487 (anonymous) @ index.js:265 (anonymous) @ conn.js:647 n.onack @ socket.io.js:3 n.onpacket @ socket.io.js:3 (anonymous) @ socket.io.js:3 n.emit @ socket.io.js:2 n.ondecoded @ socket.io.js:1 (anonymous) @ socket.io.js:3 r.emit @ socket.io.js:1 s.add @ socket.io.js:1 n.ondata @ socket.io.js:1 (anonymous) @ socket.io.js:3 n.emit @ socket.io.js:2 n.onPacket @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onPacket @ socket.io.js:2 n.onData @ socket.io.js:2 ws.onmessage @ socket.io.js:3 -
@s-bormann kurzer Test mit dem HomeMatic Bewegungsmelder (klassisch, non-IP)
- dieser wird als Helligkeitssensor (Brightness Sensor) erkannt
- als Symbol erhält er dann die Sonne
- diese ist "grau"
- Bei "Bewegung" wird diese dann "gelb" :-)
Stelle ich die Rolle auf "Bewegungsmelder" um
- ändert sich das Symbol auf "Schalter"
- bei Bewegung wechselt die Darstellung von "false" auf "true"
- das erwartete "Männchen-Symbol" habe ich bisher nicht gesehen



