NEWS
[Vorlage] trackListHtml-Scrolling für Spotify
-
werd ich mal probieren, aber wie gesagt, es funktioniert kein script mehr.
alle durchprobiert, es wird mir aber in keiner weise der Interpret mit angezeigt.
das script habe ich mit an, weil da ALLE meine Geräte aufgelistet werden, über den Adapter bekomm ich nur pc und meine beiden echos aufgelistet.
-
-
nun nach langem kampf hat nur ein downgrade des Adapters von 3.1 auf 3.0 etwas bewirkt.
In der Version 3.1 wurden seltsamerweise die Interpreten in der Tracklist nicht mit ausgegeben.
-
Hallo,
es gibt in dem Adapter 1.0 ja nun auch die vorgefertigten HTML´s. Dort wird auch der aktuelle Titel grün markiert.
Aber wenn ich dort einen Titel auswähle springt die Liste wieder nach oben. Kann man das irgendwie lösen? Ich glaub das ist hier gemacht worden, oder?
-
-
ich versuche nochmals mein Glück, der Frustlevel ist wieder etwas gesunken...
so schaut es aus...

ich zeige über einen Basic String, folgenden DP an.
spotify-premium.0.html.tracksWie kann ich das denn etwas formatieren? mir sind einfach zuviele Infos dargestellt.
- ich brauche etwas mehr Platz, zwischen den Titeln,
- keine Dauer
- Interpret/ Album wenn dann nur klein.
wie gesagt Post 1 Darstellung wäre das optimum, wenn dann noch der aktive Titel "gescrollt" wird, wäre das Klasse. Kann ich das irgendwie selbst definieren?
Für eine Hilfestellung wäre ich echt dankbar.
-
ich versuche nochmals mein Glück, der Frustlevel ist wieder etwas gesunken...
so schaut es aus...

ich zeige über einen Basic String, folgenden DP an.
spotify-premium.0.html.tracksWie kann ich das denn etwas formatieren? mir sind einfach zuviele Infos dargestellt.
- ich brauche etwas mehr Platz, zwischen den Titeln,
- keine Dauer
- Interpret/ Album wenn dann nur klein.
wie gesagt Post 1 Darstellung wäre das optimum, wenn dann noch der aktive Titel "gescrollt" wird, wäre das Klasse. Kann ich das irgendwie selbst definieren?
Für eine Hilfestellung wäre ich echt dankbar.
@dos1973
Hallo, wow hat sich hier im Forum viel verändert.
War schon sehr lange nicht mehr online, weiter habe ich das Gefühl, dass einiges aus den alten Posts gelöscht wurde, wie Bilder und Beschreibungen.
Selber habe ich zur Zeit den Spotify Adapter nicht in Betrieb, fals es zur Änderungen gekommen wäre, was zu Problemen führen könnte oder so, sprich ich hätte kein aktueller Code zur Hand. Im Moment habe ich das ioBroker Vis auf Eis gelegt und versuche etwas mit Mediola und RedMatic herum.Wegen anpassungen müsstest du in deinem Script schauen, welche Klassen du hast und sie im Vis unter CSS anpassen, oder weitere Klassen hinzufügen, braucht aber ein gewisses Verständnis für CSS, Html und Javascript.
Werde, sobal ich etwas mehr Zeit habe, den Beschreib nochmals durchschauen und wieder ergänzen mit den verschwundenen Sachen.
-
kann man damit nur die Playlist und Tracklist anzeigen? Ich würde gerne mit einem Klick auf den jeweiligen Namen die Playlist/Track auswählen.
-
Hallo zusammen,
habe mit dem Script folgende Probleme:
- Das Widget wird mir auf der Vis ganz links oben angezeigt, obwohl für das Widget andere Werte eingestellt sind.
- Das "Autoscroll" funktioniert nicht. Er steht vielmehr an erster Stelle. Der aktuelle Track bzw. die Playlist ist aber farblich markiert.
Jemand eine Idee?
VG
-
Hallo zusammen,
habe mit dem Script folgende Probleme:
- Das Widget wird mir auf der Vis ganz links oben angezeigt, obwohl für das Widget andere Werte eingestellt sind.
- Das "Autoscroll" funktioniert nicht. Er steht vielmehr an erster Stelle. Der aktuelle Track bzw. die Playlist ist aber farblich markiert.
Jemand eine Idee?
VG
Vielleicht ja schon zu spät, aber aktuell benutze ich Spotify nicht mehr, da ich über SONOS Musik wiedergebe und so den Adapter nicht brauche. Ich habe ihn aber mal wieder aktiviert, um zu sehen, was es sein könnte.
Zu deiner Frage 1:
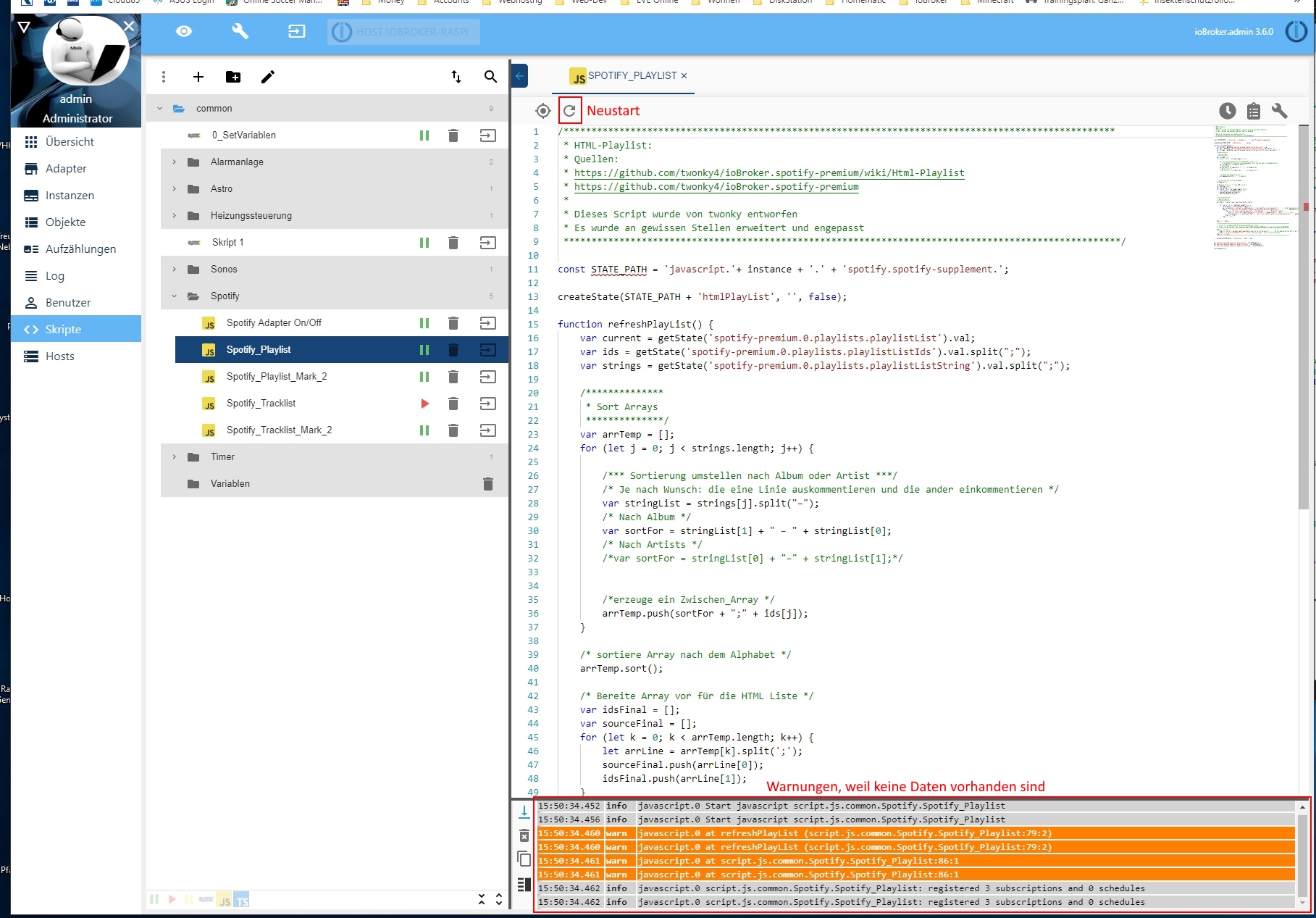
Stimmt, konnte das Problem reproduzieren, wenn die Tracklist nicht gefüllt ist, weil der Soptify-Adapter deaktiviert wurde, oder keine gespeicherte Playlist läuft, weil du gerade ein Musikstück laufen lässt, welches nicht in der Playlist gespeichert ist, füllt der Spotify-Premium-Adapter die Playlist nicht mit Informationen und das Script speichert eine leere html-Liste ab und hier bekommt mein kleines Scroll-Script am Ende Probleme, weil es vergeben nach einem Eintrag sucht mit entsprechender ID, welche dadurch nicht vorhanden ist (Widget wird verschoben). Dies kannst du mit einer einfachen if Abfrage aber lösen. Werde dies in meinem Script oben noch ergänzen.Zu Frage 2:
Verstehe ich nicht ganz. Aber es ist nur eine gegebene Javascript-Funktion, es ist etwas Zweckentfremdet, und daher nicht eine flüssige Scroll Funktion. Es hilft eigentlich nur, dass der aktuelle Song in dem Sichtfeld bleibt, sprich, der aktuelle Song pendelt in der oberen Hälfte des Sichtfeldes umher. Dies scrollt auch nur solange mit, bis die Scrollleiste am Ende ist, dann wird einfach der aktuelle Song farblich markiert.
(Einfach gesagt: Wenn alle Titel in deinem Fenster platz haben, wird auch nichts gescrollt)
Für ein bessere Lösung, müsste man ein eigenes Script schreiben, da fehlen auch mir die Kenntnisse. -
Vielleicht ja schon zu spät, aber aktuell benutze ich Spotify nicht mehr, da ich über SONOS Musik wiedergebe und so den Adapter nicht brauche. Ich habe ihn aber mal wieder aktiviert, um zu sehen, was es sein könnte.
Zu deiner Frage 1:
Stimmt, konnte das Problem reproduzieren, wenn die Tracklist nicht gefüllt ist, weil der Soptify-Adapter deaktiviert wurde, oder keine gespeicherte Playlist läuft, weil du gerade ein Musikstück laufen lässt, welches nicht in der Playlist gespeichert ist, füllt der Spotify-Premium-Adapter die Playlist nicht mit Informationen und das Script speichert eine leere html-Liste ab und hier bekommt mein kleines Scroll-Script am Ende Probleme, weil es vergeben nach einem Eintrag sucht mit entsprechender ID, welche dadurch nicht vorhanden ist (Widget wird verschoben). Dies kannst du mit einer einfachen if Abfrage aber lösen. Werde dies in meinem Script oben noch ergänzen.Zu Frage 2:
Verstehe ich nicht ganz. Aber es ist nur eine gegebene Javascript-Funktion, es ist etwas Zweckentfremdet, und daher nicht eine flüssige Scroll Funktion. Es hilft eigentlich nur, dass der aktuelle Song in dem Sichtfeld bleibt, sprich, der aktuelle Song pendelt in der oberen Hälfte des Sichtfeldes umher. Dies scrollt auch nur solange mit, bis die Scrollleiste am Ende ist, dann wird einfach der aktuelle Song farblich markiert.
(Einfach gesagt: Wenn alle Titel in deinem Fenster platz haben, wird auch nichts gescrollt)
Für ein bessere Lösung, müsste man ein eigenes Script schreiben, da fehlen auch mir die Kenntnisse.@gimli85 Vielen Dank. Ist nicht zu spät, der Adapter ist auf einer Testseite weiter aktiv. Ich teste dein Update mal.
-
@gimli85 Vielen Dank. Ist nicht zu spät, der Adapter ist auf einer Testseite weiter aktiv. Ich teste dein Update mal.
Moin !
Hmm ich habe jetzt ne Stunde versucht zu ergründen warum im Firefox alles immer unten an der Vis "klebt" und nicht da positioniert wird wo das HTML element eigentlich liegen sollte.
Bin dann auf das gestoßen:
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoViewIfNeededDie Methode tut nicht in Firefox ... Gibt es da wohl was Alternatives zu ?
Grüße
-
Moin !
Hmm ich habe jetzt ne Stunde versucht zu ergründen warum im Firefox alles immer unten an der Vis "klebt" und nicht da positioniert wird wo das HTML element eigentlich liegen sollte.
Bin dann auf das gestoßen:
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoViewIfNeededDie Methode tut nicht in Firefox ... Gibt es da wohl was Alternatives zu ?
Grüße