NEWS
[Vorlage] trackListHtml-Scrolling für Spotify
-
kann man damit nur die Playlist und Tracklist anzeigen? Ich würde gerne mit einem Klick auf den jeweiligen Namen die Playlist/Track auswählen.
-
Hallo zusammen,
habe mit dem Script folgende Probleme:
- Das Widget wird mir auf der Vis ganz links oben angezeigt, obwohl für das Widget andere Werte eingestellt sind.
- Das "Autoscroll" funktioniert nicht. Er steht vielmehr an erster Stelle. Der aktuelle Track bzw. die Playlist ist aber farblich markiert.
Jemand eine Idee?
VG
-
Hallo zusammen,
habe mit dem Script folgende Probleme:
- Das Widget wird mir auf der Vis ganz links oben angezeigt, obwohl für das Widget andere Werte eingestellt sind.
- Das "Autoscroll" funktioniert nicht. Er steht vielmehr an erster Stelle. Der aktuelle Track bzw. die Playlist ist aber farblich markiert.
Jemand eine Idee?
VG
Vielleicht ja schon zu spät, aber aktuell benutze ich Spotify nicht mehr, da ich über SONOS Musik wiedergebe und so den Adapter nicht brauche. Ich habe ihn aber mal wieder aktiviert, um zu sehen, was es sein könnte.
Zu deiner Frage 1:
Stimmt, konnte das Problem reproduzieren, wenn die Tracklist nicht gefüllt ist, weil der Soptify-Adapter deaktiviert wurde, oder keine gespeicherte Playlist läuft, weil du gerade ein Musikstück laufen lässt, welches nicht in der Playlist gespeichert ist, füllt der Spotify-Premium-Adapter die Playlist nicht mit Informationen und das Script speichert eine leere html-Liste ab und hier bekommt mein kleines Scroll-Script am Ende Probleme, weil es vergeben nach einem Eintrag sucht mit entsprechender ID, welche dadurch nicht vorhanden ist (Widget wird verschoben). Dies kannst du mit einer einfachen if Abfrage aber lösen. Werde dies in meinem Script oben noch ergänzen.Zu Frage 2:
Verstehe ich nicht ganz. Aber es ist nur eine gegebene Javascript-Funktion, es ist etwas Zweckentfremdet, und daher nicht eine flüssige Scroll Funktion. Es hilft eigentlich nur, dass der aktuelle Song in dem Sichtfeld bleibt, sprich, der aktuelle Song pendelt in der oberen Hälfte des Sichtfeldes umher. Dies scrollt auch nur solange mit, bis die Scrollleiste am Ende ist, dann wird einfach der aktuelle Song farblich markiert.
(Einfach gesagt: Wenn alle Titel in deinem Fenster platz haben, wird auch nichts gescrollt)
Für ein bessere Lösung, müsste man ein eigenes Script schreiben, da fehlen auch mir die Kenntnisse. -
Vielleicht ja schon zu spät, aber aktuell benutze ich Spotify nicht mehr, da ich über SONOS Musik wiedergebe und so den Adapter nicht brauche. Ich habe ihn aber mal wieder aktiviert, um zu sehen, was es sein könnte.
Zu deiner Frage 1:
Stimmt, konnte das Problem reproduzieren, wenn die Tracklist nicht gefüllt ist, weil der Soptify-Adapter deaktiviert wurde, oder keine gespeicherte Playlist läuft, weil du gerade ein Musikstück laufen lässt, welches nicht in der Playlist gespeichert ist, füllt der Spotify-Premium-Adapter die Playlist nicht mit Informationen und das Script speichert eine leere html-Liste ab und hier bekommt mein kleines Scroll-Script am Ende Probleme, weil es vergeben nach einem Eintrag sucht mit entsprechender ID, welche dadurch nicht vorhanden ist (Widget wird verschoben). Dies kannst du mit einer einfachen if Abfrage aber lösen. Werde dies in meinem Script oben noch ergänzen.Zu Frage 2:
Verstehe ich nicht ganz. Aber es ist nur eine gegebene Javascript-Funktion, es ist etwas Zweckentfremdet, und daher nicht eine flüssige Scroll Funktion. Es hilft eigentlich nur, dass der aktuelle Song in dem Sichtfeld bleibt, sprich, der aktuelle Song pendelt in der oberen Hälfte des Sichtfeldes umher. Dies scrollt auch nur solange mit, bis die Scrollleiste am Ende ist, dann wird einfach der aktuelle Song farblich markiert.
(Einfach gesagt: Wenn alle Titel in deinem Fenster platz haben, wird auch nichts gescrollt)
Für ein bessere Lösung, müsste man ein eigenes Script schreiben, da fehlen auch mir die Kenntnisse.@gimli85 Vielen Dank. Ist nicht zu spät, der Adapter ist auf einer Testseite weiter aktiv. Ich teste dein Update mal.
-
@gimli85 Vielen Dank. Ist nicht zu spät, der Adapter ist auf einer Testseite weiter aktiv. Ich teste dein Update mal.
Moin !
Hmm ich habe jetzt ne Stunde versucht zu ergründen warum im Firefox alles immer unten an der Vis "klebt" und nicht da positioniert wird wo das HTML element eigentlich liegen sollte.
Bin dann auf das gestoßen:
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoViewIfNeededDie Methode tut nicht in Firefox ... Gibt es da wohl was Alternatives zu ?
Grüße
-
Moin !
Hmm ich habe jetzt ne Stunde versucht zu ergründen warum im Firefox alles immer unten an der Vis "klebt" und nicht da positioniert wird wo das HTML element eigentlich liegen sollte.
Bin dann auf das gestoßen:
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoViewIfNeededDie Methode tut nicht in Firefox ... Gibt es da wohl was Alternatives zu ?
Grüße
-
HTML-Play- und Tracklist mit Autoscroll
UPDATE: 24.04.2019
Hinweis:
Skripte wurden für den Spotify-Premium-Adapter mit Version 1.0.0 konzipiert.
Spotify-Premium-AdapterDiese Skripte bauen auf den folgenden Skripten auf und wurden um einige Funktionen erweitert.
Quellen:
https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Playlist
https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-TracklistErweiterungen:
Trackliste:
- Mehrere CSS-Klassen hinzugefügt
- Autoscroll, damit der aktuelle Song im Sichtfeld bleibt
Playlist:
- Mehrere CSS-Klassen hinzugefügt
- Sortierung der Playlisten nach Album oder Artist (Alphabetisch)
- Autoscroll, damit die aktuelle Playlist im Sichtfeld bleibt
Installation:
- Adapter installieren (muss funktionieren, kann über ioBroker-Adaptern installiert werden - siehe Anleitung - Link oben)
- Javascript-Skripte erstellen
- HTML-Widget unter VIS erstellen
- CSS Klassen hinzufügen
Ich habe versucht, die Anleitung sehr verständlich zu gestalten, dass sie auch für alle verständlich bleibt.
1. Adapter installlieren
Der Adapter kann über den ioBroker, unter Adpater, installiert werden. Einfach nach dem Spotify Premium Adapter suchen und installieren. Dieser Adapter muss laufen und funktionieren, erst dann hier weiter gehen.
Gehe nach der Anleitung vor.2. Javascripts erstellen
Der Spotify-Adapter wurde installiert und läuft. Jetzt klicken wir im linken Menü bei ioBroker auf folgenden Tab -> <>Skripte
Wenn noch kein Ordner mit dem Namen Spotify angelegt wurde, würde ich zur besseren Übersicht, diesen anlegen und darin zwei neu Skripte erstellen.
Diese zwei Skripte nennen wir einmal (können auch umbenannt werden):- Spotify_Playlist
und
- Spotify_Tracklist
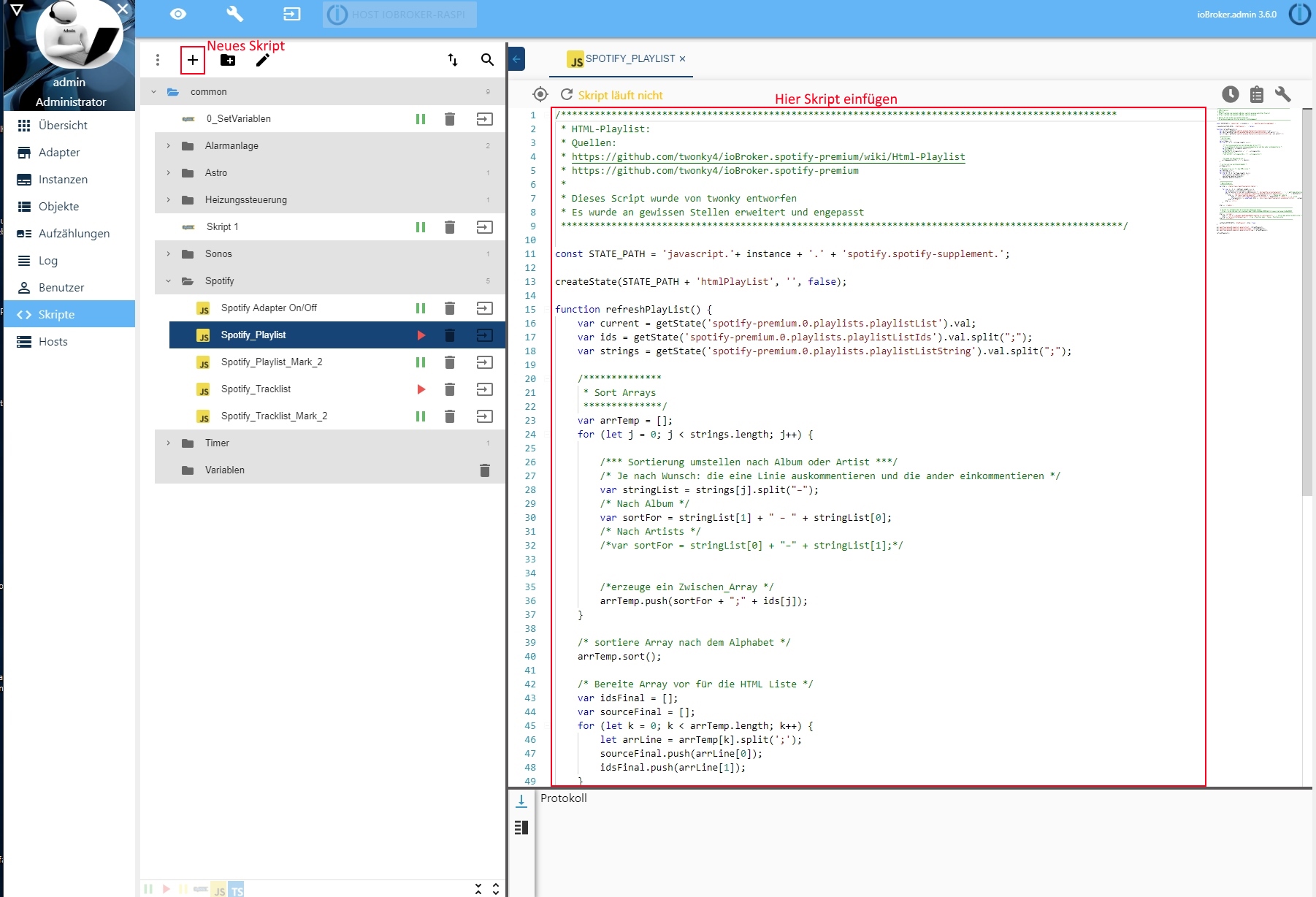
Haben wir diese zwei Skripte angelegt, müssen wir sie noch mit dem Code füllen. Hierfür kopiert ihr den jeweiligen Code und fügt ihn im entsprechenden Skript ein.
Bild: Erstellen eines Skriptes

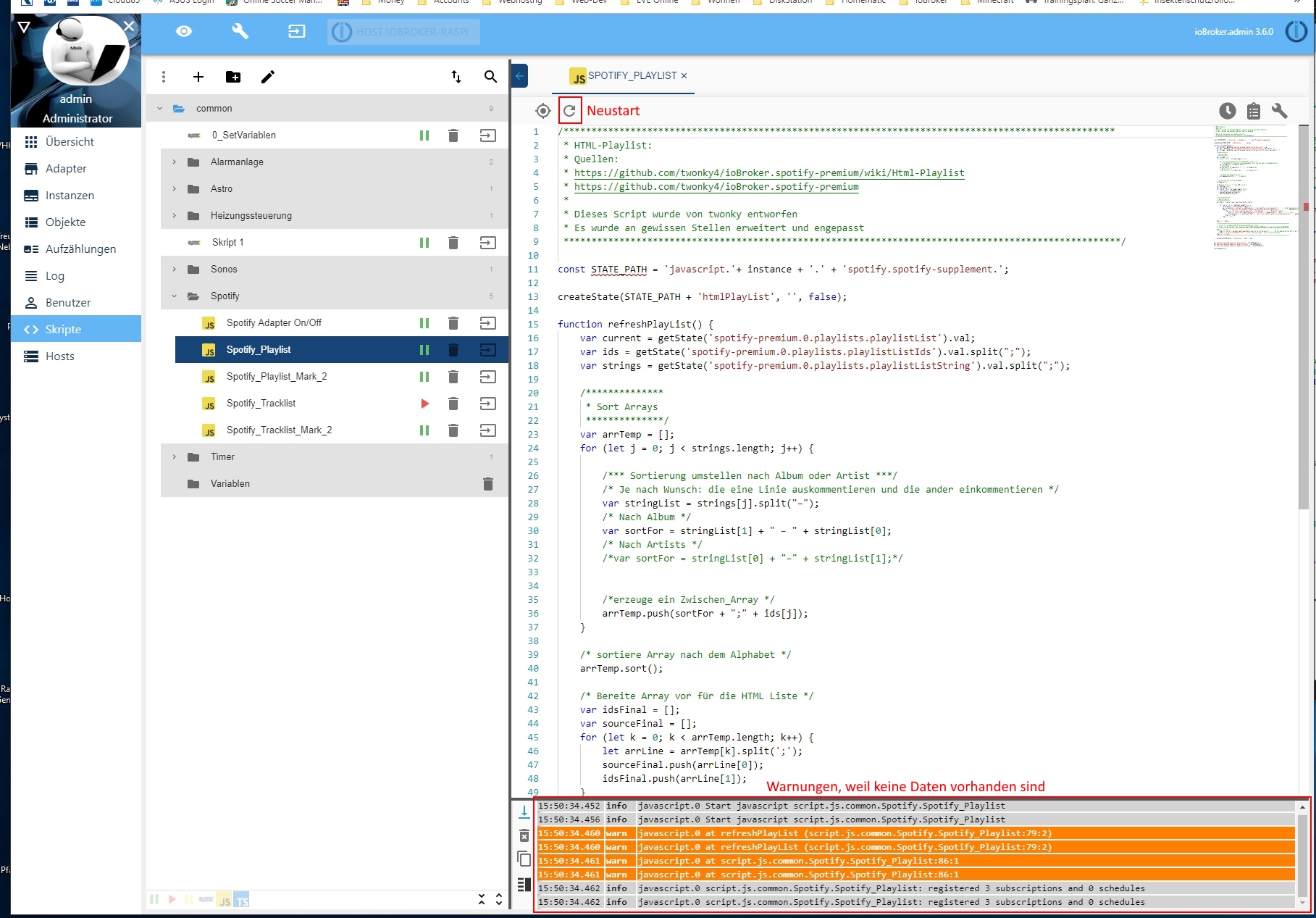
Hinweis:
Nach dem starten der Skripte, kommt es zu Warnungen, diese verschwinden nach einem manuellen Neustart wieder. Zu diesen Warnungen kommt es, weil das Skript sich beim ersten mal starten nicht mit Werten füllt, sondern erst nach einem Neustart. Danach läuft das Script und aktualisiert sich selber, wenn es bei dem Adapter eine neue Playlist erkennt.Bild: Warnung und Neustart Button sind markiert.

Skript für Spotify_Playlist
/*************************************************************************************************** * HTML-Playlist: * Quellen: * https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Playlist * https://github.com/twonky4/ioBroker.spotify-premium * * Dieses Script wurde von twonky entworfen * Es wurde an gewissen Stellen erweitert und engepasst ****************************************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'spotify.spotify-supplement.'; createState(STATE_PATH + 'htmlPlayList', '', false); function refreshPlayList() { var current = getState('spotify-premium.0.playlists.playlistList').val; var ids = getState('spotify-premium.0.playlists.playlistListIds').val.split(";"); var strings = getState('spotify-premium.0.playlists.playlistListString').val.split(";"); /************** * Sort Arrays **************/ var arrTemp = []; for (let j = 0; j < strings.length; j++) { /*** Sortierung umstellen nach Album oder Artist ***/ var stringList = strings[j].split("–"); /* Nach Album */ /* Je nach Wunsch: die eine Linie auskommentieren und die ander einkommentieren */ var sortFor = stringList[1] === undefined ? stringList[0] : stringList[1] + " – " + stringList[0]; /* Nach Artists */ /* Je nach Wunsch: die eine Linie auskommentieren und die ander einkommentieren */ // var sortFor = stringList[0] === undefined ? stringList[1] : stringList[0] + " – " + stringList[1]; /*erzeuge ein Zwischen_Array */ arrTemp.push(sortFor + ";" + ids[j]); } /* sortiere Array nach dem Alphabet */ arrTemp.sort(); /* Bereite Array vor für die HTML Liste */ var idsFinal = []; var sourceFinal = []; for (let k = 0; k < arrTemp.length; k++) { let arrLine = arrTemp[k].split(';'); sourceFinal.push(arrLine[0]); idsFinal.push(arrLine[1]); } /***************** * Build Playlist *****************/ var html = '<table class="spotify-playlist-table">'; if(idsFinal.length > 0) { for (var i = 0; i < idsFinal.length; i++) { var playList = sourceFinal[i].split("–"); var currentList = (current == idsFinal[i]) ? ' id="spotify-current-playlist"' : ''; // gibt der aktuellen Playlist eine ID html += '<tr onclick="vis.setValue(\'spotify-premium.0.playlists.playlistList\', ' + '\'' + idsFinal[i] + '\');">'; html += '<td class="spotify-playlist"' + currentList + '>'; // Reihe der tabelle html += '<div class="spotify-playlist-firstLine">' + playList[0] + '</div>'; //-> 1. Linie playList[1] !== undefined ? html += '<div class="spotify-playlist-secondLine">Artist: ' + playList[1] + '</div>' : html += '<div class="spotify-playlist-secondLine">Playlist</div>'; html += '</td>'; html += '</tr>'; } } else { // gebe einen Hinweis auf fehlende Playlist html += '<tr><td>Keine Playlist gefunden.</td></tr>'; } html += '</table>'; /*************************************************************************************************** * Script für automatisches Scrollen des aktuellen Titels * https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365 ****************************************************************************************************/ // Lade das Script nur, wenn eine Plaxlist vorhanden ist if(idsFinal.length > 0) { html += '<script>'; html += 'var el = document.getElementById("spotify-current-playlist");'; // ID von dem aktuellen DIV in der TABLE oben html += "el.scrollIntoViewIfNeeded(true)"; //true = Position oben / false = Position unten html += '</script>'; } /***************************************************************************************************/ setState(STATE_PATH + 'htmlPlayList', html, true); } on('spotify-premium.0.playlists.playlistList', refreshPlayList); on('spotify-premium.0.playlists.playlistListIds', refreshPlayList); on('spotify-premium.0.playlists.playlistListString', refreshPlayList); refreshPlayList();(Nachtrag: if else Abfrage wurde hinzugefügt am 09.01.2020)
Skript für Spotify_Tracklist
/*************************************************************************************************** * HTML-Tracklist: * Quelle: * https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Tracklist * https://forum.iobroker.net/viewtopic.php?p=151165#p151165 * * Dieses Script wurde von twonky entworfen * Es wurde an gewissen Stellen erweitert und engepasst ****************************************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'spotify.spotify-supplement.'; createState(STATE_PATH + 'htmlTrackList', '', false); function refreshTrackList() { var current = getState('spotify-premium.0.player.playlist.trackList').val; var source = getState('spotify-premium.0.player.playlist.trackListArray').val; var html = '<table class="spotify-tracklist-table">'; // Prüfe, ob die Tracklist geladen wurde if(source.length > 0) { for (var i = 0; i < source.length; i++) { html += '<tr onclick="vis.setValue(\'spotify-premium.0.player.playlist.trackNo\', ' + (i+1) + ');">'; html += '<td>'; /******************************************************************** * Hier muss man dem aktuellen Track und/oder Artist eine ID vergeben ********************************************************************/ var currentSong = (current == i) ? ' id="spotify-current-song"' : ''; // gibt dem aktuellen Song eine ID var currentArtist = (current == i) ? ' id="spotify-current-artist"' : ''; // gibt dem dazugehörigen Artist eine ID /* Wenn man ein Icon hinzufügen möchte, braucht es diese IF-Abfrage, sonst kann sie komplett gelöscht werden */ if(current == i) { html += '<div style="position:absolute;left:0px;width:40px;height:40px;">'; // Formatierung des Icons html += '<img style="width:100%;" src="/vis.0/main/img/audio_volume_current.png">'; // Pfad zum Icon in deiner Vis (Achtung: Pfad zum eigenen Icon angeben und evtl erweitern mit: http://<IP zu ioBroker>:<Dein Port>/vis.0/<dein Pfad zum Icon>) html += '</div>'; } html += '<div class="spotify-tracklist-title"' + currentSong + '>' + source[i].title + '</div>'; html += '<div class="spotify-tracklist-artist"' + currentArtist + '>' + source[i].artistName + '</div>'; /********************************************************************/ html += '</td>'; html += '</tr>'; } } else { // gebe einen Hinweis auf fehlende Trackliste html += '<tr><td>Keine Tracklist geladen.</td></tr>'; } html += '</table>'; /*************************************************************************************************** * Script für automatisches Scrollen des aktuellen Titels * https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365 ****************************************************************************************************/ // Lade das Script nur, wenn die Tracklist auch geladen ist if(source.length > 0) { html += '<script>'; html += 'var el = document.getElementById("spotify-current-song");'; // ID von dem aktuellen DIV in der TABLE oben html += "el.scrollIntoViewIfNeeded(true)"; //true = Position oben / false = Position unten (Achtung: hier Id:spotify-current-artist angeben) html += '</script>'; } /***************************************************************************************************/ setState(STATE_PATH + 'htmlTrackList', html, true); } on('spotify-premium.0.player.playlist.trackList', refreshTrackList); on('spotify-premium.0.player.playlist.trackListArray', refreshTrackList); refreshTrackList();(Nachtrag: if else Abfrage wurde hinzugefügt am 09.01.2020)
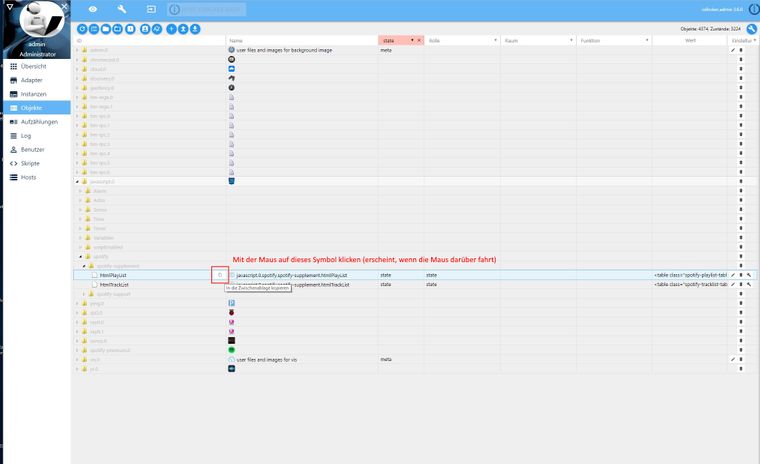
Wenn alles korrekt läuft, sollten unter Objekte folgender Ordner auftauchen:
-> spotify -> spotify-supplement -> (hier die zwei Objekte htmlPlayList und htmlTrackList)
Diese müssten bei der Spalte "Wert" mit einem HTML-Ausgabe gefüllt sein.3. HTML-Widget erstellen
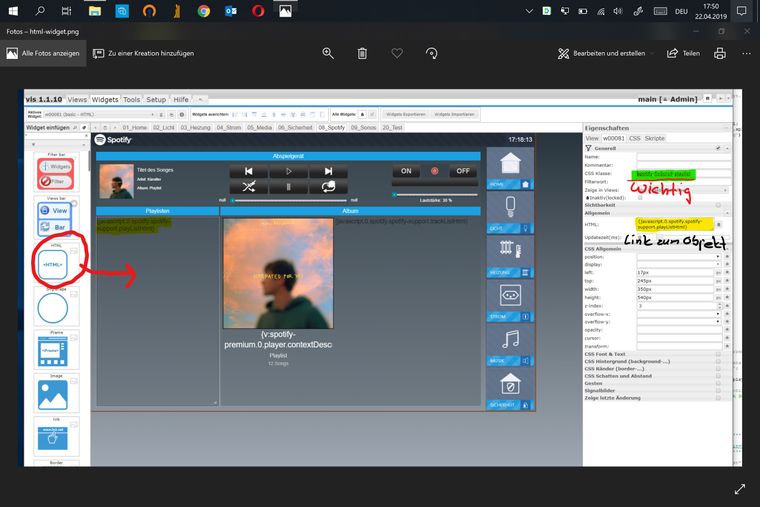
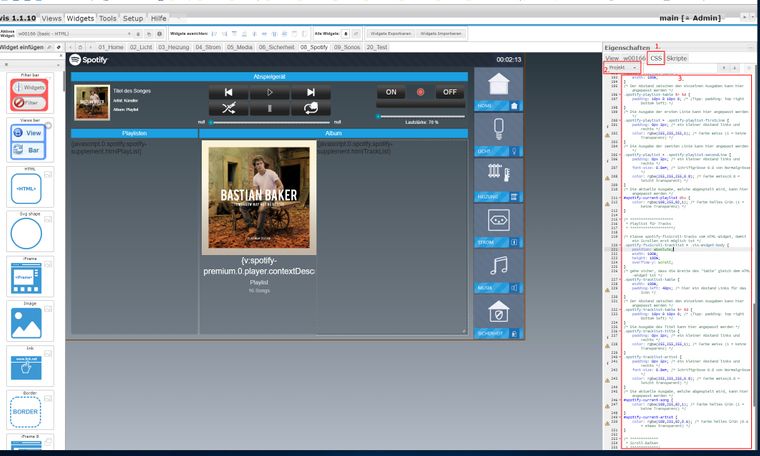
Jetzt können wir zum VIS wechseln und dort ein HTML-Widget erstellen.
Bild: welches HTML-Widget und wie erstellt man sie (anhand der Playlist)

Hat man das HTML-Widget erstellt, hat man auf der linken Seite die Eigenschaften und im Reiter des Widget aktivieren wir "Generell". Es öffnen sich Felder zum ausfüllen. Für das funktionieren der Liste muss im Feld CSS Klasse: folgendes eingetragen werden:
- Für htmlPlayList tragen wir folgendes ein: spotify-fixScroll-playlist
- Für htmlTrackList tragen wir folgendes ein: spotify-fixScroll-tracklist
Im selben Widget müssen wir noch unter "Allgemein" bei HTML: folgendes ergänzen:
- Für htmlPlayList tragen wir ein: {javascript.0.spotify.spotify-supplement.htmlPlayList}
- Für htmlTrackList tragen wir ein: {javascript.0.spotify.spotify-supplement.htmlTrackList}
Wichtig: Bei HTML: mit geschweiften Klammern, sonst geht es nicht!
Bild: Wie kann der Pfad zu den Objekten kopiert werden

4. CSS Klassen hinzufügen
Im VIS unter Eigenschaften haben wir den Reiter CSS. Mit diesem können Klassen in HTML-Code angesprochen und so nach belieben angepasst werden.
Zuerst könnt ihr im Bereich CSS am oberen Rand links im Select-Menü auswählen, ob die CSS nur für dieses Projekt oder Global für alle Projekte gelten soll.Bild: Reihenfolge für den Abschnitt CSS

Jetzt könnt ihr den folgenden CSS-Code in das Feld kopieren und nach euren Wünschen anpassen. Der Code hat viele Kommentare, welche aufzeigen, für was der Code ist und was geändert wird.
/*****************************************/ /*** SPOTIFY ***/ /*****************************************/ /* * Alternativ kann folgender Farbcode verwendet werden: #FFFFFF (hier aber keine Transparenz möglich) * sieht dann so aus-> color: #FF000; z.B. für die Farbe Rot * Link für Farben: http://www.farbtabelle.at/farben-umrechnen/ */ /* ******************* * Playlist für Alben * *******************/ /* nichts ändern */ .spotify-fixScroll-playlist > .vis-widget-body { position: absolute; width: 100%; height: 100%; overflow-y: scroll; } /* nichts ändern */ .spotify-playlist-table { width: 100%; } /* Der Abstand zwischen den einzelnen Ausgaben kann hier angepasst werden */ .spotify-playlist-table tr td { padding: 10px 0 10px 0; /* (Tipp: padding: top right bottom left) */ } /* Die Ausgabe der ersten Linie kann hier angepasst werden */ .spotify-playlist > .spotify-playlist-firstLine { padding: 0px 5px; /* ein kleiner Abstand links und rechts */ color: rgba(255,255,255,1); /* Farbe weiss (1 = keine Transparenz) */ } /* Die Ausgabe der zweiten Linie kann hier angepast werden */ .spotify-playlist > .spotify-playlist-secondLine { padding: 0px 5px; /* ein kleiner Abstand links und rechts */ font-size: 0.8em; /* Schriftgrösse 0.8 von Normalgrösse */ color: rgba(255,255,255,0.8); /* Farbe weiss(0.8 = leicht transparent) */ } /* Die aktuelle Ausgabe, welche abgespielt wird, kann hier angepasst werden */ #spotify-current-playlist div { color: rgba(108,255,82,1); /* Farbe helles Grün (1 = keine Transparenz) */ } /* ******************** * Playlist für Tracks * ********************/ /* nichts ändern */ .spotify-fixScroll-tracklist > .vis-widget-body { position: absolute; width: 100%; height: 100%; overflow-y: scroll; } /* Hier nur padding-left ändern oder löschen, wenn kein Icon verwendet wird */ .spotify-tracklist-table { width: 100%; padding-left: 40px; /* hier ein Abstand Links für das Icon */ } /* Der Abstand zwischen den einzelnen Ausgaben kann hier angepasst werden */ .spotify-tracklist-table tr td { padding: 10px 0 10px 0; /* (Tipp: padding: top right bottom left) */ } /* Die Ausgabe des Titel kann hier angepasst werden */ .spotify-tracklist-title { padding: 0px 5px; /* ein kleiner Abstand links und rechts */ color: rgba(255,255,255,1); /* Farbe weiss (1 = keine Transparenz) */ } .spotify-tracklist-artist { padding: 0px 5px; /* ein kleiner Abstand links und rechts */ font-size: 0.8em; /* Schriftgrösse 0.8 von Normalgrösse */ color: rgba(255,255,255,0.8); /* Farbe weiss(0.8 = leicht transparent) */ } /* Die aktuelle Ausgabe, welche abgespielt wird, kann hier angepasst werden */ #spotify-current-song { color: rgba(108,255,82,1); /* Farbe helles Grün (1 = keine Transparenz) */ } #spotify-current-artist { color: rgba(108,255,82,0.6); /* Farbe helles Grün (0.6 = etwas transparent) */ }Nachtrag:
Für die, die ihren Scrollbar anpassen wollen, können folgenden Code bei CSS hinzufügen und anpassen./* ************* * Scroll-Balken * *************/ /* Breite des Scrollbalken */ ::-webkit-scrollbar { width: 5px; } /* Hintergrund des Scrollbalken */ ::-webkit-scrollbar-track { background: #f1f1f1; border-radius: 2.5px; } /* Farbe des Schiebers mit Rundungen */ ::-webkit-scrollbar-thumb { background: #888; border-radius: 2.5px; } /* Schieber wenn Maus darauf ist */ ::-webkit-scrollbar-thumb:hover { background: #555; }
Dies sollte es auch schon gewesen sein. Das Skript ist an den Adapter gebunden, und kann nur laufen, wenn der Adapter auch läuft. Das Script wurde von mir nur auf einem PC getestet, daher kann ich keine Garantie für Tablets und Mac's übernehmen. Hoffe aber alles läuft jetzt wieder.
@gimli85
Besten Dank für die Anleitung. Mir hat es die Order erzeugt. Leider hab ich bei der der Spalte in den Objekten bei Wert gar nix drin. Diese ist leer, keine HTML... an was kann das liegen? habe das Skript genau so importiert?Danke für die Antwort
-
Vielen lieben dank für das mega gute script.
Ich hab nur ein Problem, ab einer Gewissen Menge Lieder in der Tracklist, wenn ich auf ein Lied drück, nimmt er das 2 darunter liegendes Lied, bleibt dann auch die ganze Playlist so..
Als Bsp die ersten 30 Lieder spielt er genau dieses Lied wenn ich klick.
klick ich Lied 31, spielt er aber 33
klick ich dann 32, spielt er 34ich kann also tatsächlich lied 31 nicht anklicken.
Hatte schonmal jemand so ein Phänomen?
Vielen Dank schonmal
-
Moin, ich wollte gerne den aktuellen Spotify Adapter (v1.2.1) in meiner VIS für ein GaragenMusikTablet (ein altes Fire HD8) einbinden aber so richtig wollten die Scrips in Sachen Tracklist nicht mehr. Ich habe das Script angepasst so das es bei mir jedenfalls funktioniert. Evt. kann es ja jemand gebrauchen.
/*************************************************************************************************** * HTML-Tracklist: * Quelle: * https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Tracklist * https://forum.iobroker.net/viewtopic.php?p=151165#p151165 * * Dieses Script wurde von twonky entworfen * Es wurde an gewissen Stellen erweitert und engepasst ****************************************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'spotify.spotify-supplement.'; createState(STATE_PATH + 'htmlTrackList', '', false); function refreshTrackList() { var current = getState('spotify-premium.0.player.playlist.trackList').val; var source = getState('spotify-premium.0.player.playlist.trackListArray').val; var tracklist; var i; var html = '<table class="spotify-tracklist-table">'; // Prüfe, ob die Tracklist geladen wurde if(source.length > 0) { // JSON parsen tracklist = JSON.parse(source); tracklist.forEach (function (track, index){ i = index; html += '<tr onclick="vis.setValue(\'spotify-premium.0.player.playlist.trackNo\', ' + (i+1) + ');">'; html += '<td>'; /******************************************************************** * Hier muss man dem aktuellen Track und/oder Artist eine ID vergeben ********************************************************************/ var currentSong = (current == i) ? ' id="spotify-current-song"' : ''; // gibt dem aktuellen Song eine ID var currentArtist = (current == i) ? ' id="spotify-current-artist"' : ''; // gibt dem dazugehörigen Artist eine ID /* Wenn man ein Icon hinzufügen möchte, braucht es diese IF-Abfrage, sonst kann sie komplett gelöscht werden */ if(current == i) { html += '<div style="position:absolute;left:0px;width:25px;height:25px;">'; // Formatierung des Icons html += '<img style="width:100%;" src="/vis.0/icons/active_song_speaker_white.png">'; // Pfad zum Icon in deiner Vis html += '</div>'; } html += '<div class="spotify-tracklist-title"' + currentSong + '>' + track.title + '</div>'; html += '<div class="spotify-tracklist-artist"' + currentArtist + '>' + track.artistName + '</div>'; html += '</td></tr>'; //html += '</tr>'; }); } else { // gebe einen Hinweis auf fehlende Trackliste html += '<tr><td>Keine Tracklist geladen.</td></tr>'; } // tabelle schliessen html += '</table>'; /*************************************************************************************************** * Script für automatisches Scrollen des aktuellen Titels * https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365 ****************************************************************************************************/ // Lade das Script nur, wenn die Tracklist auch geladen ist if(source.length > 0) { html += '<script>'; html += 'var el = document.getElementById("spotify-current-song");'; // ID von dem aktuellen DIV in der TABLE oben //html += "el.scrollIntoViewIfNeeded(true)"; //true = Position oben / false = Position unten (Achtung: hier Id:spotify-current-artist angeben) html += "el.scrollIntoView();"; // scroll to current track html += '</script>'; } /***************************************************************************************************/ setState(STATE_PATH + 'htmlTrackList', html, true); } on('spotify-premium.0.player.playlist.trackList', refreshTrackList); on('spotify-premium.0.player.playlist.trackListArray', refreshTrackList); refreshTrackList();