NEWS
[Vorlage] trackListHtml-Scrolling für Spotify
-
css hab ich nun eingefügt und alles sitzt am rechten fleck
jedoch immer noch das artist Problem
bin aktuell noch auf Fehlersuche

<link_text text="https://i.ibb.co/D4rc7JT/Opera-Momentau ... 178-90.png">https://i.ibb.co/D4rc7JT/Opera-Momentaufnahme-2018-11-26-175751-192-168-178-90.png</link_text>" /> -
Titel werden ja angezeigt, daher muss der Link eigentlich stimmen mit spotify-premium.0….
Ist es bei allen Playlists so, auch wenn du ein neues Album bei Spotify zur Playlist hinzufügst?
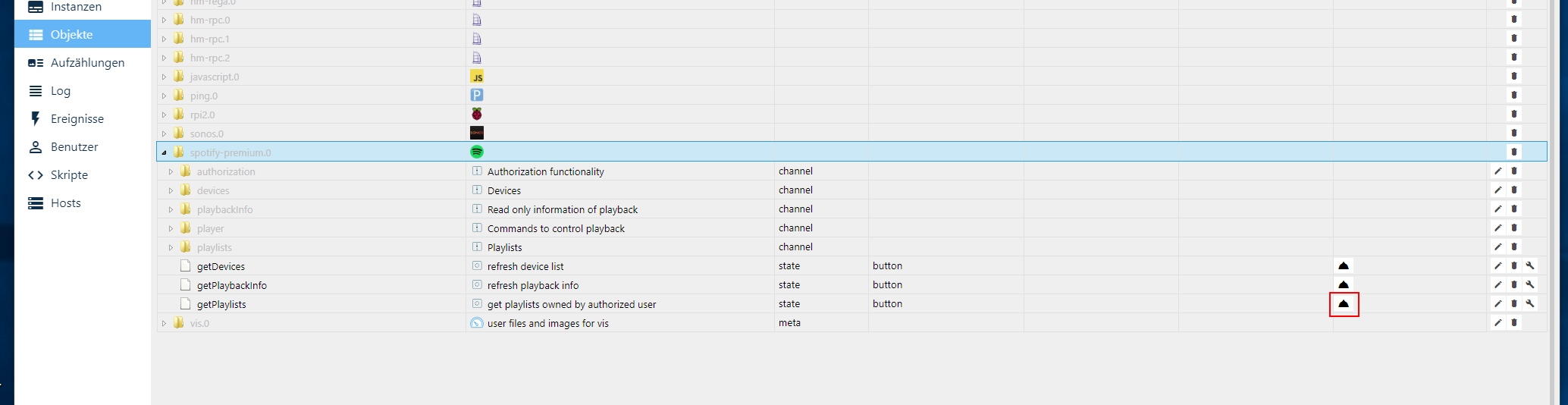
Hast du mal dein Adapter ein und ausgeschaltet und vielleicht klickst du mal bei den Objekten auf den Button getPlaylists

-
 ~~<link_text text="https://i.ibb.co/8PGLPK4/Opera-Momentau ... 178-90.png">https://i.ibb.co/8PGLPK4/Opera-Momentaufnahme-2018-11-26-194919-192-168-178-90.png</link_text>" />
~~<link_text text="https://i.ibb.co/8PGLPK4/Opera-Momentau ... 178-90.png">https://i.ibb.co/8PGLPK4/Opera-Momentaufnahme-2018-11-26-194919-192-168-178-90.png</link_text>" /> ~~<link_text text="https://i.ibb.co/XFTP2NQ/Opera-Momentau ... 178-90.png">https://i.ibb.co/XFTP2NQ/Opera-Momentaufnahme-2018-11-26-200605-192-168-178-90.png</link_text>" />
~~<link_text text="https://i.ibb.co/XFTP2NQ/Opera-Momentau ... 178-90.png">https://i.ibb.co/XFTP2NQ/Opera-Momentaufnahme-2018-11-26-200605-192-168-178-90.png</link_text>" />alles mögliche durchprobiert, aber es will einfach nicht so wie es soll
Script Version 0.5.3
Adapter 0.3.1
`/******************************************************* * HTML-Tracklist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Tracklist * https://forum.iobroker.net/viewtopic.php?p=151165#p151165 ******************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'spotify.spotify-support.'; createState(STATE_PATH + 'trackListHtml', '', false); function refreshTrackList() { var current = getState('spotify-premium.0.playbackInfo.playlist.trackList').val; var source = getState('spotify-premium.0.playbackInfo.playlist.trackListArray').val; var html = ''; for (var i = 0; i < source.length; i++) { html += ''; html += ''; html += ''; } html += ' | '; /******************************************************************** * Hier muss man dem aktuellen Track und/oder Artist eine ID vergeben ********************************************************************/ var currentSong = (current == i) ? ' id="currentSong"' : ''; var currentArtist = (current == i) ? ' id="currentArtist"' : ''; if(current == i) html += ''; html += '' + source[i].title + ''; html += '' + source[i].artist + ''; /********************************************************************/ html += ' | '; /*************************************************************************************************** * Script für automatisches Scrollen des aktuellen Titels * https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365 ****************************************************************************************************/ html += ''; /***************************************************************************************************/ setState(STATE_PATH + 'trackListHtml', html, true); } on('spotify-premium.0.playbackInfo.playlist.trackList', refreshTrackList); on('spotify-premium.0.playbackInfo.playlist.trackListArray', refreshTrackList); refreshTrackList();`[/i][/i] ```~~~~ -
Seltsam.
Erstens würde ich jetzt mal mein Script durch das ersetzen, welches vorher funktionierte und gib mir mal durch welches es genau ist.
Weiter, wenn du den Adapter 0.3.1 verwendest, brauchst du das Script 0.5.3 nicht, da es das gleiche ist, einfach einmal in Script Form und einmal in Adapter Form. Deaktiviere mal das Script 0.5.3 und lösche mal alle Objekte, welche hier durch das Script 0.5.3 angelegt wurden, die brauchst du nicht, wenn du den Adapter verwendest.
Dan sieh mal, ob es mit der alten Version geht?
-
werd ich mal probieren, aber wie gesagt, es funktioniert kein script mehr.
alle durchprobiert, es wird mir aber in keiner weise der Interpret mit angezeigt.
das script habe ich mit an, weil da ALLE meine Geräte aufgelistet werden, über den Adapter bekomm ich nur pc und meine beiden echos aufgelistet.
-
-
nun nach langem kampf hat nur ein downgrade des Adapters von 3.1 auf 3.0 etwas bewirkt.
In der Version 3.1 wurden seltsamerweise die Interpreten in der Tracklist nicht mit ausgegeben.
-
Hallo,
es gibt in dem Adapter 1.0 ja nun auch die vorgefertigten HTML´s. Dort wird auch der aktuelle Titel grün markiert.
Aber wenn ich dort einen Titel auswähle springt die Liste wieder nach oben. Kann man das irgendwie lösen? Ich glaub das ist hier gemacht worden, oder?
-
-
ich versuche nochmals mein Glück, der Frustlevel ist wieder etwas gesunken...
so schaut es aus...

ich zeige über einen Basic String, folgenden DP an.
spotify-premium.0.html.tracksWie kann ich das denn etwas formatieren? mir sind einfach zuviele Infos dargestellt.
- ich brauche etwas mehr Platz, zwischen den Titeln,
- keine Dauer
- Interpret/ Album wenn dann nur klein.
wie gesagt Post 1 Darstellung wäre das optimum, wenn dann noch der aktive Titel "gescrollt" wird, wäre das Klasse. Kann ich das irgendwie selbst definieren?
Für eine Hilfestellung wäre ich echt dankbar.
-
ich versuche nochmals mein Glück, der Frustlevel ist wieder etwas gesunken...
so schaut es aus...

ich zeige über einen Basic String, folgenden DP an.
spotify-premium.0.html.tracksWie kann ich das denn etwas formatieren? mir sind einfach zuviele Infos dargestellt.
- ich brauche etwas mehr Platz, zwischen den Titeln,
- keine Dauer
- Interpret/ Album wenn dann nur klein.
wie gesagt Post 1 Darstellung wäre das optimum, wenn dann noch der aktive Titel "gescrollt" wird, wäre das Klasse. Kann ich das irgendwie selbst definieren?
Für eine Hilfestellung wäre ich echt dankbar.
@dos1973
Hallo, wow hat sich hier im Forum viel verändert.
War schon sehr lange nicht mehr online, weiter habe ich das Gefühl, dass einiges aus den alten Posts gelöscht wurde, wie Bilder und Beschreibungen.
Selber habe ich zur Zeit den Spotify Adapter nicht in Betrieb, fals es zur Änderungen gekommen wäre, was zu Problemen führen könnte oder so, sprich ich hätte kein aktueller Code zur Hand. Im Moment habe ich das ioBroker Vis auf Eis gelegt und versuche etwas mit Mediola und RedMatic herum.Wegen anpassungen müsstest du in deinem Script schauen, welche Klassen du hast und sie im Vis unter CSS anpassen, oder weitere Klassen hinzufügen, braucht aber ein gewisses Verständnis für CSS, Html und Javascript.
Werde, sobal ich etwas mehr Zeit habe, den Beschreib nochmals durchschauen und wieder ergänzen mit den verschwundenen Sachen.
-
kann man damit nur die Playlist und Tracklist anzeigen? Ich würde gerne mit einem Klick auf den jeweiligen Namen die Playlist/Track auswählen.
-
Hallo zusammen,
habe mit dem Script folgende Probleme:
- Das Widget wird mir auf der Vis ganz links oben angezeigt, obwohl für das Widget andere Werte eingestellt sind.
- Das "Autoscroll" funktioniert nicht. Er steht vielmehr an erster Stelle. Der aktuelle Track bzw. die Playlist ist aber farblich markiert.
Jemand eine Idee?
VG