NEWS
Grünbeck SC18 Daten mit JS auslesen
-
Seit ich die Anlage habe ist das noch nie vorgekommen das diese das WLAN ausgeschaltet nur Verbindungsprobleme da ich meinen Router früher weiter weg hatte
@schmid_no1 Dann muss ich mal weiter beobachten ob das wieder auftritt.
-
Ich habe hier ein neues Thema erstellt um Besitzer einer Grünbeck SC18 zur Weiterentwicklung des Javascript zum Auslesen der Anlagenparameter zu ermuntern.
Dank der Hilfe und Unterstützung von hiasii12, smartboart und schmid_no1 sind wir bereits ein gutes Stück vorrangekommen.
Da ich leider nicht der Profi bin was Javascript angeht, erhoffe ich mir hier Unterstützung bei der Optimierung und vielleicht ist ja auch jemand dabei der dafür einen Adapter erstellen kann.
Erst einmal eine kurze Anleitung, für die Einbindung der Grünbeck SC18 in IO Broker mit Javascript, für alle die es testen wollen, aber nicht wissen wie sie vorgehen müssen.IO Broker vorbereiten:
Im Web-Interface des Admin-Adapters prüfen ob folgende Adapter installiert sind:
• JavaScript Script EngineFür den JavaScript Adapter eine Instanz anlegen und folgende Einstellungen durchführen:
javaScript.0: Konfiguration öffnen und folgende NPM Module einbinden.
xmlhttprequest, xml, xmldom, regexScript kopieren / starten:
Im Web-Interface des Admin-Adapters oben links auf das Dreieck klicken und prüfen ob die Auswahl „Skripte“ angewählt ist. Links in der Leiste Skripte auswählen und in dem Fenster auf das Plus Symbol klicken. Jetzt Javascript „hinzufügen“ anwählen und folgende Auswahl treffen:
Name: Grünbeck (kann frei vergeben werden)
Mappe: common
ID: kann leer bleiben oder eine ID vergebenDen Script Text weiter unten kopieren In das rechte Fenster einfügen und auf speichern klicken.
Jetzt das Script mit dem roten Dreieck starten.
Es werden nun alle benötigten States unter Objekte / javascript.0 / Grünbeck / SC18 / angelegt und können über Vis genutzt werden.
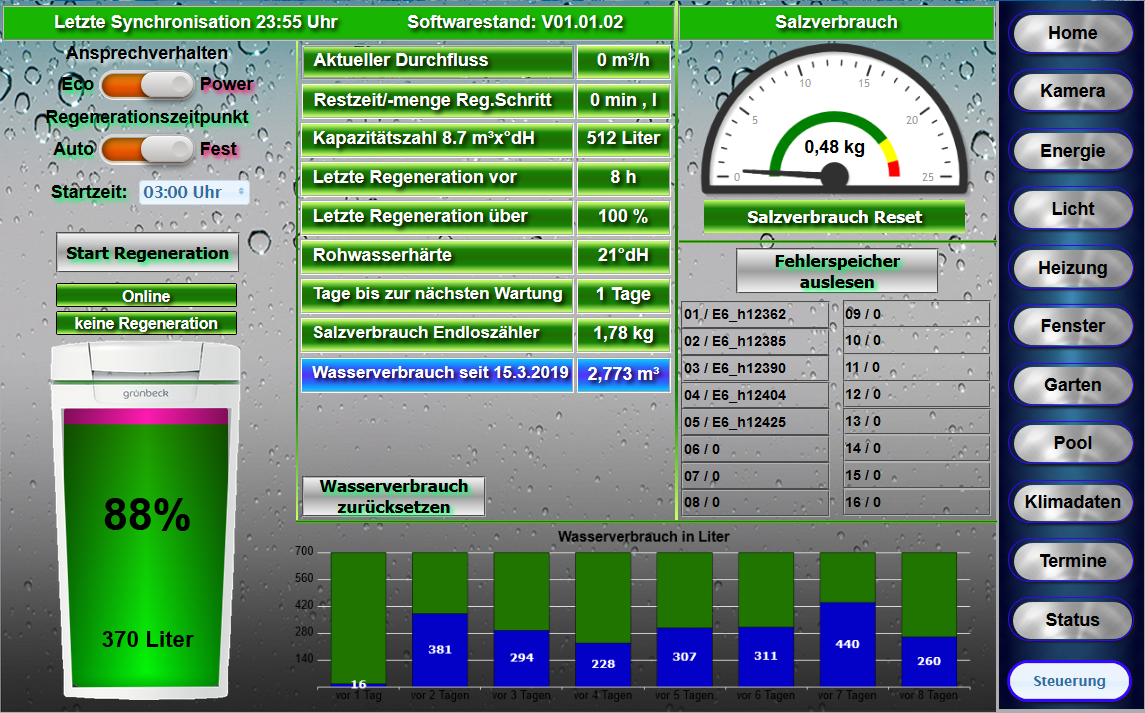
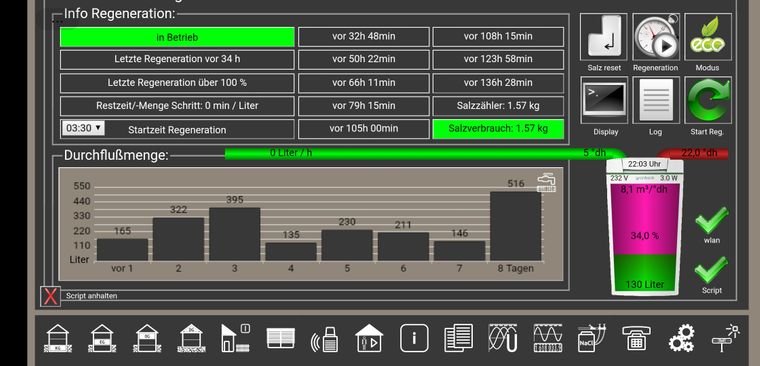
Wer hier auch nicht so visiert ist, kann meine Vorlage „View_Grünbeck“ verwenden.
Dazu müssen folgende Adapter installiert sein:• Hqwidgets style Widgets
• jQuery-Ui style Widgets
• justGage Widgets
• metro style Widgets
• plumb style Widgets
• bars Widgets
• canvas-gauges style Widgets
• rgraph style WidegetsDen Vis Editor öffnen und oben den Reiter Views auswählen.
Auf „View importieren „ klicken und den Text aus der Datei Grünbeck_View weiter unten kopieren und in das Fenster einfügen. Der Viewname kann frei vergeben werden.
Jetzt noch View importieren auswählen.

Gruenbeck_v1.8.0.js
Gruenbeck_v1.8.1.js
Gruenbeck_v1.8.2.jsGeplante Änderungen oder Themen an denen noch gearbeitet wird bzw. die noch optimiert werden sollen:
- Script erweitern für die SC23 oder MC (Benötige hierfür Tester mit eine SC23 )
Fehler "Error in callback: Error: INVALID_STATE_ERR: send flag is true" nachhaltig lösen.Merker für Änderungen in Vis so das diese bei aktivem Sendevorgang im Anschluss ausgeführt werden.Fehler bei fehlender W-Lan Verbindung abfangen.- Auswertung Fehlerspeicher SC18 und bei neuem Fehler State auf true setzen.
- schleichwasser Überwachung
Werde diese Liste laufend ergänzen wenn noch neue Vorschläge bzw. Wünsche kommen und die Punkte durchstreichen die erledigt sind.
@ArnoD ich hätte da ne idee für den Fehler send flag is true...
Ist nur ein patch , so ne Art workaround.Der Javascript Adapter legt für jedes script einen State an ( SkriptProblem )
Der wird bei dem Fehler auch brav auf true gesetzt. Damit lasse ich mir den fehlerfreien Betrieb bzw. den Fehler in vis anzeigen...
ich lasse eine Funktion laufen, welche auf diesen State triggert und das Script über den State Skript Enabled welcher auch vom Javascriptadapter angelegt wird, anhalten. Nach 2 Sekunden lasse ich das script wieder loslaufen. Vorausgesetzt das Gerät ist im Wlan angemeldet.Ist nicht schön aber wie gesagt ein Pflaster, bis wir wissen was los ist.

const id1 = 'javascript.0.scriptEnabled.common.Status_Geraete.THW.Weichwasseranlage.Gruenbeck_Weichwasseranlage'; const id2 = 'javascript.0.scriptProblem.common.Status_Geraete.THW.Weichwasseranlage.Gruenbeck_Weichwasseranlage'/*scriptProblem common Status Geraete THW Weichwasseranlage Gruenbeck Weichwasseranlage*/; const id3 = 'javascript.1.scriptProblem.common.Status_Geraete.THW.Weichwasseranlage.Gruenbeck_Weichwasseranlage'/*scriptProblem common Status Geraete THW Weichwasseranlage Gruenbeck Weichwasseranlage*/; const id4 = 'tr-064.1.devices.Gruenbeck-Weichwasseranlage.active'; var logging = true function checkSkript() { var enabled = getState(id1).val; var problem0 = getState(id2).val; var problem1 = getState(id3).val; var connect = getState(id4).val; if(problem0 === true || problem1 === true){ setState(id1, false); if(logging)log('Grünbeckscript wegen Problemen angehalten'); }else{ if(connect === true && enabled === false){ setStateDelayed(id1, true,2*1000); if(logging)log('Grünbeckscript wird nach Problemabschaltung in 2 Sekunden wieder eingeschaltet'); } } } //Skriptstart checkSkript(); if(logging)log('Skriptstart'); on(id1, function(dp) { checkSkript(); }); on(id2, function(dp) { checkSkript(); }); on(id3, function(dp) { checkSkript(); }); on(id4, function(dp) { checkSkript(); });Hab das jetzt erstmal so gelöst, weil mir das Script heute die ganze Nacht den Log voll geschrieben hat, weil sich das Wlan am Gerät abgeschaltet hat...warum auch immer...
-
Ich habe meine W-Lan Probleme erst mal gelöst. Musste bei meinem Router einen festen Kanal einstellen, da die SC18 anscheinend bei einem Kanalwechsel vom Router beleidigt ist. 😊
@smartboart das Problem hatte ich bis jetzt noch nicht, bei mir verbindet sich die SC18 auch nach einem Stromausfall automatisch wieder mit dem W-Lan.
Habe das Script wieder aktualisiert und deine Änderungswünsche berücksichtig.
Habe dein Lösungsvorschlag, bezüglich merken einer Änderung in Vis von dir, leicht abgewandelt.
Wegen dem Fehler „send flag true“ bin ich gerade dabei mir „try catch throw“ anzuschauen ob ich es dafür verwenden kann. Muss mich aber erst noch einlesen und dann experimentieren. :wink: -
@ArnoD hi Arno könntest du noch einen Zähler so wie beim Salz für den Wasserverbrauch machen das man so was ähnliches wie eine wasseruhr hat?
Und wenn es möglich wäre diesen zähler mit einem Datum versehen. Also wenn er auf 0 gesetzt wird aktuelles Datum schreiben. Beim Salz dann natürlich auch☺️ -
@schmid_no1 Habe jetzt eine Berechnung vom Gesamtwasserverbrauch, also 0°dH Wasser + Verschnittwasser hinzugefügt.
Aktuelles Datum wird gesetzt wenn der State Wasserzähler auf 0 gesetzt wird.
Ich habe zwei neue States angelegt "Wasserzähler" und "DatumWasserzähler"
Datum für Salzverbrauch werde ich bei Gelegenheit noch machen. -
@ArnoD super gemacht Arno habs schon am laufen. Würde es gehen wenn mann die eingestellte Härte des Wassers hat den genauen Wasserverbrauch zu errechnen?
Und ich glaub bei der Berechnung des gesamt Salzverbrauchs ist ein kleiner Fehler, da der Salzverbrauch 1 zu 1 auf den Gesamtzähler drauf rechnet egal wie hoch der ist.
-
@ArnoD Sorry Arno hab mir grad die Berechnung im Script angeschaut der 1 Punkt meines letzten Eintrags ist hinfällig:relaxed:
-
Der gesamt zaehler ist doch richtig... Du resettest doch nur den Salzverbrauch nach Auffüllen... Der gesamt zaehler rechnet fleißig weiter... Also wenn du beide 0 hast sind beide solange gleich bzw addieren weiter bis du den einen auf 0 zurueck setzt... Dann zahlt der ab 0 weiter und der gesamt macht da weiter wo er war...
-
Dann muss ich heute Abend abwarten wahrscheinlich war ich zu ungeduldig
-
der wird vom Wasserverbrauch getriggert. Der Wert ändert sich 1 mal am tag denke 0 uhr . Berichte mal obs passt. Hab mein salzzähler noch nicht resettet...
-
@schmid_no1 ja da hast du recht, da ist ein Fehler beim Variablen Kopieren unterlaufen. Bei der Gelegenheit ist mir auch aufgefallen, dass der Wasserverbrauch auch nicht richtig berechnet wird. Habe ich jetzt korrigiert.
Ich würde gerne wissen, ob die Salzverbrauch Berechnung annähernd richtig ist. Wollte die Anlage schon auf eine Waage stellen und wiegen :joy: Habe aber keine analoge Waage und die Digitalen schalten sich immer aus.
-
Oh OK Schande ist mir garnicht aufgefallen....sorry... Was haltet ihr von einer schleichwasser überwachung? Die aqa Perla 4.0 hat sowas.. Laesst sich doch bestimmt umsetzen mit dem aktuellen durchfluss... Ist nur die Frage wie genau die ist... Könnte man ja testen...
-
@smartboart das wäre eine coole Sache müsste man versuchen
@ArnoD kurze Frage wie lange hast du deine Anlage schon? (ca. 1.3 Jahre) -
@ArnoD dann sollten die angaben meines Flaschners stimmen.
kannst du damit was anfangen?Grünbeck_Fehler.xlsx -
Ich habe meine jetzt ein 1 1/2 Jahre.
Für eine schleichwasser Überwachung ist der Abfragezyklus wahrscheinlich zu lang, wenn der Durchflussmesser das überhaupt registriert. Ein Versuch kann aber nicht schaden.@ArnoD ja das ist die Frage... Beim Abfrage Zyklus bin ich mir nicht sicher.... Wenn der Wert bei jedem abfragezyklus einen durchfluss Meldet ueber eine längere Zeit Vlt. 3h waere das ja schon ein Zeichen... ne hängende klospuelung waere damit schonmal abgefangen... Obs fuern tropfenden Wasserhahn reicht müsste man probieren...
-
hat sich hier ein copy and paste fehler eingeschlichen? D_C_6_1 ist doch Display oder...
//Soll Service Intervalldauer Int Tage on(instanz + PfadEbene1 + PfadEbene2[0]+'D_C_7_1', function (obj) { if (KeineRueckmeldung == false){ neuerWert = getState(instanz + PfadEbene1 + PfadEbene2[0]+'D_C_6_1').val; if (neuerWert >= 0 && neuerWert <= 4){ ShowState ("edit=D_C_7_1>"+neuerWert+"&id=3369~") } } }); -
Ja stimmt kleiner Fehler
Habt ihr beiden auch das Problem das wenn das Skript eine Weile gelaufen ist die Fehler und manuelle reg. nicht mehr startet, also on den Objekten true stehen bleibt?
-
Ja stimmt kleiner Fehler
Habt ihr beiden auch das Problem das wenn das Skript eine Weile gelaufen ist die Fehler und manuelle reg. nicht mehr startet, also on den Objekten true stehen bleibt?
@schmid_no1 ist mir noch nicht aufegfallen... da ich aber im system gerade arbeite, bzw. fast täglich einmal durchstarte läuft es im moment nicht länger als 1 Tag....Aber heute morgen gerade wieder die manuelle Regeneration gestartet....funktionierte einwandfrei..
-
Ja stimmt kleiner Fehler
Habt ihr beiden auch das Problem das wenn das Skript eine Weile gelaufen ist die Fehler und manuelle reg. nicht mehr startet, also on den Objekten true stehen bleibt?
@schmid_no1 moment...hab gesehen du hast es ja mal umgebaut.....kann natürlich vorkommen weill es jetzt nur noch durch den state idRegStart getriggert wird... wenn die Bedingungen nicht erfüllt sind, passiert auch nix weiter... So wie es jetzt ist, macht der merker keinen sinn. Der macht nur sinn wenn der Regenerationsstart erneut getriggert wird, wenn die Bedingung keine Rückmeldung === false wieder erfüllt ist... Du hast einen timeout 1000 rein gebaut...wird also nach einer sekunde nochmal getriggert. Wenn dann die Bedingung noch nicht erfüllt ist, geht der Befehl verloren.
// Regenerationsstart von Vis const idRegStart = instanz + PfadEbene1 + PfadEbene2[7] + 'Regenerationsstart'; // Regenerationsstart von SC18 const idReg = instanz + PfadEbene1 + PfadEbene2[1] + 'D_B_1'; var merker =false //manuelle Regeneration Int 1=Start on({id:idRegStart,val:true,change:'ne'}, function RegenerationStart (obj){ var Regeneration = getState(idReg).val; var Trigger = getState(idRegStart).val; setStateDelayed(idRegStart,false,1*1000); if ((KeineRueckmeldung === false && Regeneration === 0 && Trigger === true)||(KeineRueckmeldung === false && merker === true && Regeneration === 0)){ ShowState ("edit=D_B_1>1&id=3369~") merker = false; if (logging) log ('manueller Regeneratiosstart') if (debug) {console.log('Befehl zum Regeneratiosstart wurde abgesetzt')} }else{ if(KeineRueckmeldung == true){ merker = true; setTimeout(RegenerationStart, 1000); if (debug) {console.log('Befehl zum Regeneratiosstart ging wegen fehlender Rückmeldung nicht durch')} } } });Deshalb hatte ich es ja ursprünglich mit der funktion gestartet....siehe unten...Dabei wird halt andauern getriggert und der Befehl abgesetzt sobald eine der Beiden Oder Verknüpfungen erfüllt ist... Nachteil es wird immer getriggert nach const polling time
//manuelle Regeneration Int 1=Start function RegenerationStart() { if (debug) {console.log('Trigger Regenerationstart Prüfung aktiv')} var Regeneration = getState(idReg).val; var Trigger = getState(idRegStart).val; setStateDelayed(idRegStart,false,1*1000); if ((KeineRueckmeldung === false && Regeneration === 0 && Trigger === true)||(KeineRueckmeldung === false && merker === true && Regeneration === 0)){ ShowState ("edit=D_B_1>1&id=3369~") merker = false; if (debug) {console.log('Befehl zum Regeneratiosstart wurde abgesetzt')} }else{ if(KeineRueckmeldung == true){ merker = true; if (debug) {console.log('Befehl zum Regeneratiosstart ging wegen fehlender Rückmeldung nicht durch')} } } } var merker = false on({id:idRegStart,val:true,change:'ne'}, function (obj){ RegenerationStart(); }); // RegenerationStart(); eingefügt // aktuelle State SC18 abrufen function ShowState (sParSend) { if (KeineRueckmeldung == false) { if(typeof(sParSend) == "undefined")sParSend = ""; xhr.open("POST","http://" + constIP + "/mux_http", true); xhr.setRequestHeader("Content-type", "application/json"); xhr.setRequestHeader("Content-length", sParSend.length); xhr.setRequestHeader("Connection", "close"); xhr.responseType = "document"; if (KeineRueckmeldung == false){ xhr.send(sParSend); if (debug) {console.log (sParSend.length + " Byte an Daten wurden gesendet :" + sParSend)} } KeineRueckmeldung = true; TimeoutRueckmeldung = setInterval(function(){timeout_Rueckmeldung();} , 4000); xhr.onreadystatechange = function() { if (xhr.readyState==4) { clearInterval(TimeoutRueckmeldung); KeineRueckmeldung = false; RegenerationStart(); } } } else {return} }Wenn man nicht andauernd triggern will, kann man es auch komplizierter machen...Solange triggern bis die Funktion ausgeführt wurde....Also einen shedule starten und wieder stoppen. Habe so einen begrenzten Shedule in meiner rolladensteuerung eingebaut..




