NEWS
[Aufruf] Neuer DWD Pollenflug Adapter
-
@Stuebi
Habe noch einen Fehler gefunden!Wollte dir mal zeigen wie es mit Leerzeichen aussieht und tausche die Kommas gegen Leerzeicehn, steht auf einmal eine 0 im Feld.
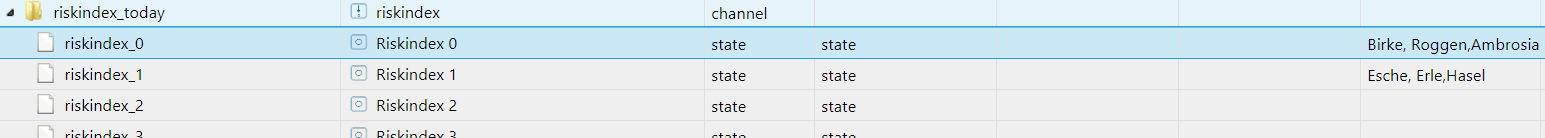
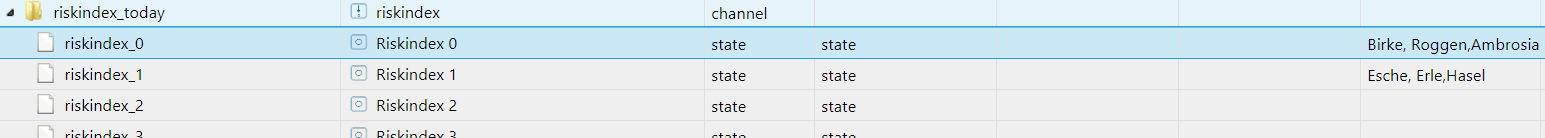
Die Datenpunkte riskindex haben den Typ zahl, auch wenn Text drin steht
-
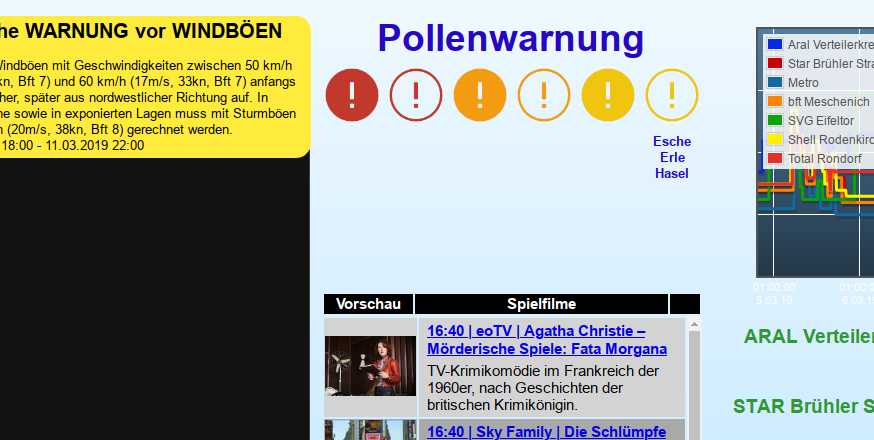
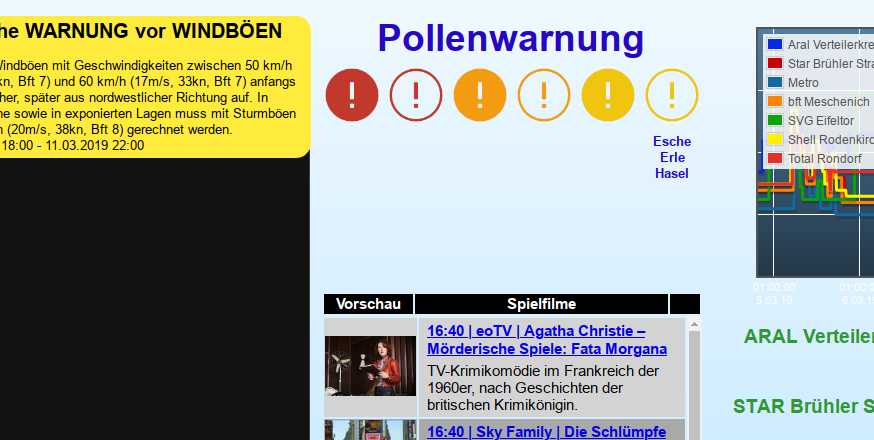
und so sieht es als Text aus:

Die Icons sind aus einem icon-Set
Mal sehen ob ich das mit einem Value-List Widget hinbekomme
-
und so sieht es als Text aus:

Die Icons sind aus einem icon-Set
Mal sehen ob ich das mit einem Value-List Widget hinbekomme
@Homoran , Danke für die Rückmeldungen. Habe in der Version 1.0.1 die Fehler (hoffentlich) behoben.
- Übermorgen Einträge gelöscht (die gibt es nicht mehr). Alte Einträge sind manuell zu löschen oder einmal komplett unter Objekte pollenflug.0 löschen und Instanz neu starten.
- riskindex_x ist jetzt ein String und keine Zahl
- Inhalt von riskindex_x ist jetzt durch , gefolgt von Leerzeichen getrennt (Bsp. Birke, Erle, ...). Damit sollte Zeilenumbruch wider funktionieren?
- in der Zusammenfassung (json), Einträge mit -1 entfernt
Weide, wird von DWD leider nicht geliefert. Freue mich über Eure Testergebnisse.
https://github.com/schmupu/ioBroker.pollenflug
VG
Stübi -
@Stuebi sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Inhalt von riskindex_x ist jetzt durch , gefolgt von Leerzeichen getrennt (Bsp. Birke, Erle, ...). Damit sollte Zeilenumbruch wider funktionieren?
Das passt noch nicht ganz

-
@Stuebi sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Inhalt von riskindex_x ist jetzt durch , gefolgt von Leerzeichen getrennt (Bsp. Birke, Erle, ...). Damit sollte Zeilenumbruch wider funktionieren?
Das passt noch nicht ganz

-
Du bist ja fix am Fixen, danke
-
@cvidal , mist hatte nur auf das erste ',' geschaut. Ist in der Version 1.0.2 gefixed. Steht auf GitHub bereit.
Danke - klappt

-
Hallo,
ich möchte mich zuerst auch bei Stuebi für den Adapter bedanken. :+1:
Sehr gut finde ich die Übersetzung der Werte von DWD in eine eigene Skala.Wie löst dieses Problem?
Es existieren Werte von -1 bis 6
Ein Werteliste Widget reagiert aber nicht auf negative Werte. Habt Ihr ggf. über die Sichtbarkeit das ganz Widget ausgeblendet, wenn der Wert < 0 ist ?Gruß
Pix -
Hallo,
ich möchte mich zuerst auch bei Stuebi für den Adapter bedanken. :+1:
Sehr gut finde ich die Übersetzung der Werte von DWD in eine eigene Skala.Wie löst dieses Problem?
Es existieren Werte von -1 bis 6
Ein Werteliste Widget reagiert aber nicht auf negative Werte. Habt Ihr ggf. über die Sichtbarkeit das ganz Widget ausgeblendet, wenn der Wert < 0 ist ?Gruß
Pix@pix
Stuebi hatte in der (vor?)letzten Version diese Änderung der Skalierung durchgeführt, damit das Valuelist-Widget genommen werden konnte.
Ich habe es bis jetzt noch nicht umgesetzt, mir war zu dem Zeitpunkt aber die -1 gar nicht bewusst.Ich würde es dann aber tatsächlich mit Sichtbarkeit machen, wenn -1 (=es liegen keine Daten vor) dann aus/überblenden.
Ich habe auch gar keine Ahnung ob und wie häufig so etwas überhaupt vorkommtIm moment arbeite ich noch mit dem justgage Value (+ Indikator) Widget, mit einem Farbverlauf
-
@pix
Stuebi hatte in der (vor?)letzten Version diese Änderung der Skalierung durchgeführt, damit das Valuelist-Widget genommen werden konnte.
Ich habe es bis jetzt noch nicht umgesetzt, mir war zu dem Zeitpunkt aber die -1 gar nicht bewusst.Ich würde es dann aber tatsächlich mit Sichtbarkeit machen, wenn -1 (=es liegen keine Daten vor) dann aus/überblenden.
Ich habe auch gar keine Ahnung ob und wie häufig so etwas überhaupt vorkommtIm moment arbeite ich noch mit dem justgage Value (+ Indikator) Widget, mit einem Farbverlauf
-
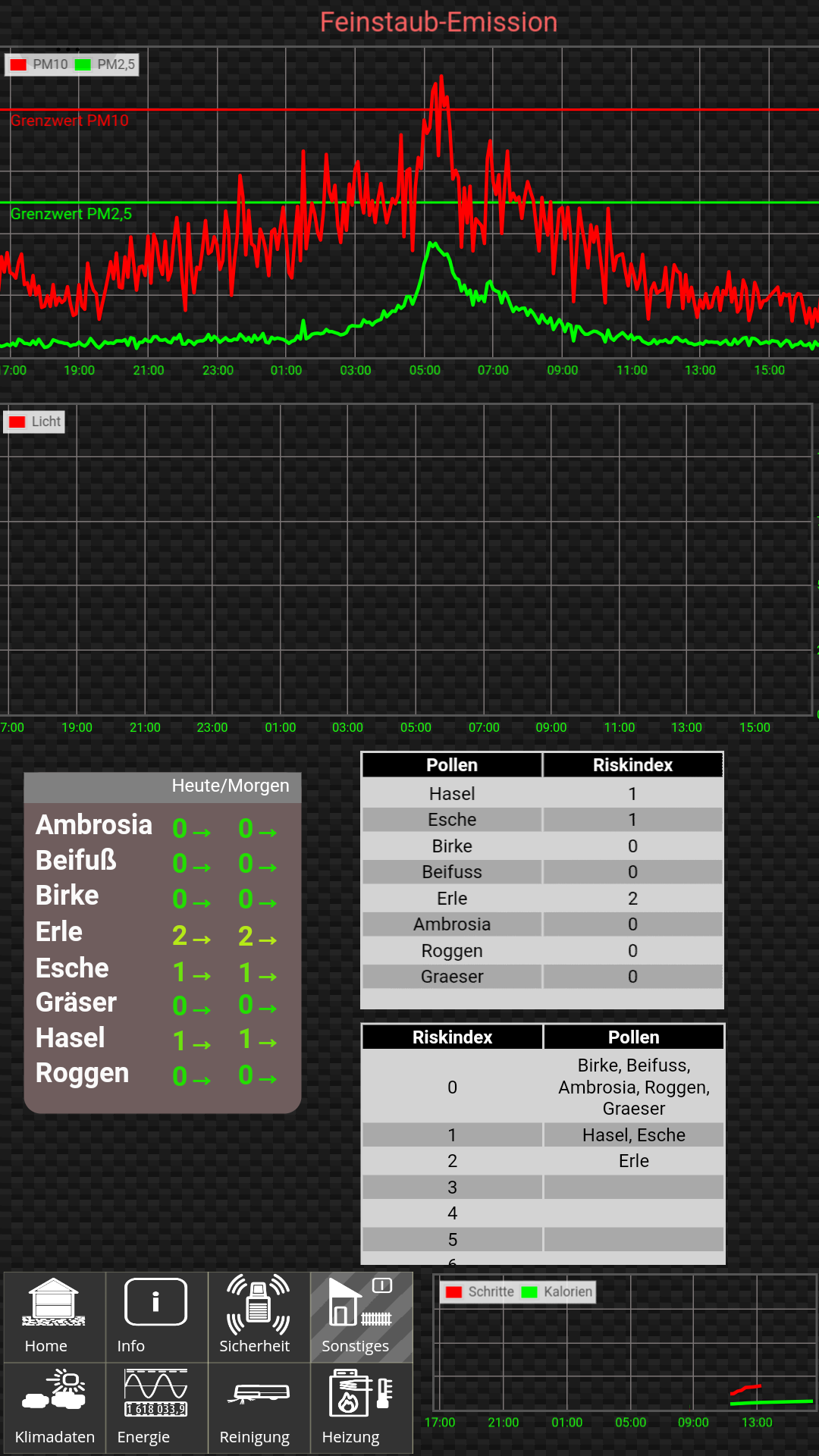
In der Version 1.0.2 habe ich die Zusammenfassung nochmals angepasst. In den JSONs werden nun immer Index, Index als Text und Pollenart angezeigt.
Das kann man wunderbar in VIS mit dem JSON Widget nutzenIch hab das mal auf meine Test-View eingestellt. Gute Arbeit.

-
@cvidal
Deine Schritte und Kalorien kommen auch vom DWD :joy:Aber wie hast du den Feinstaub eingebunden. ich habe damals den Thread begonnen zu verfolgen, es dann aber iwie nicht geschafft und wollte mir selber einen Sensor bauen. Bei dem Willen ist es dann aber geblieben :(
-
@cvidal
Deine Schritte und Kalorien kommen auch vom DWD :joy:Aber wie hast du den Feinstaub eingebunden. ich habe damals den Thread begonnen zu verfolgen, es dann aber iwie nicht geschafft und wollte mir selber einen Sensor bauen. Bei dem Willen ist es dann aber geblieben :(
@Homoran
Ich teste gerade den Fitbit Adapter, meine Frau hat so eine Uhr :relaxed:Den Feinstaubsensor habe ich selber gebaut,nach der Anleitung.
Habe es aber in ein anderes Gehäuse gepackt und hinter meiner Garage angebracht. -
@Homoran
Ich teste gerade den Fitbit Adapter, meine Frau hat so eine Uhr :relaxed:Den Feinstaubsensor habe ich selber gebaut,nach der Anleitung.
Habe es aber in ein anderes Gehäuse gepackt und hinter meiner Garage angebracht.@cvidal
Danke, dann muss ich doch mal basteln.
Da ich nicht bei ALI bestelle wird es wohl etwas teurer -
Ich habe letzt Woche bei ALI die Teile für den Sensor bestellt und warte auf die Zustellung. Ich war es leid, dass die Sensoren in meiner Nähe offensichtlich immer wieder nachts Sendepause haben, weil die EIgentümer ihr WLAN abschalten.
@Stuebi Danke für die Verbesserung der JSON.
Ich bastele gerade an einem iobroker-Remake der Ansicht eines anderen Automationssystems für die einzelnen Pollenarten. Werde das hier posten, wenn sie fertig ist.
Pix
-
Ich würde gern den Adapter nutzen, aber bei mir kommt folgende Fehlermeldung:
host.tinkerboard 2019-03-14 16:09:26.412 error instance system.adapter.pollenflug.0 terminated with code 1 () Caught 2019-03-14 16:09:26.412 error by controller[0]: at startup (bootstrap_node.js:160:9) Caught 2019-03-14 16:09:26.411 error by controller[0]: at run (bootstrap_node.js:394:7) Caught 2019-03-14 16:09:26.404 error by controller[0]: at Module.runMain (module.js:611:10) Caught 2019-03-14 16:09:26.404 error by controller[0]: at Function.Module._load (module.js:445:3) Caught 2019-03-14 16:09:26.403 error by controller[0]: at tryModuleLoad (module.js:453:12) Caught 2019-03-14 16:09:26.403 error by controller[0]: at Module.load (module.js:494:32) Caught 2019-03-14 16:09:26.402 error by controller[0]: at Object.Module._extensions..js (module.js:586:10) Caught 2019-03-14 16:09:26.402 error by controller[0]: at Module._compile (module.js:549:28) Caught 2019-03-14 16:09:26.402 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-03-14 16:09:26.401 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-03-14 16:09:26.401 error by controller[0]: SyntaxError: Unexpected token ( Caught 2019-03-14 16:09:26.400 error by controller[0]: ^ Caught 2019-03-14 16:09:26.400 error by controller[0]: adapter.on('unload', async (callback) => { Caught 2019-03-14 16:09:26.399 error by controller[0]: /opt/iobroker/node_modules/iobroker.pollenflug/pollenflug.js:25Ich nehmen an, das liegt an der alten Node Version. Ich habe grad 6.16 drauf und 8 wird ja vorrausgesetzt.
Meine Frage ist es unproblematisch auf 8 zu updaten oder gibt es da ein paar kleine Fallen? -
Ich würde gern den Adapter nutzen, aber bei mir kommt folgende Fehlermeldung:
host.tinkerboard 2019-03-14 16:09:26.412 error instance system.adapter.pollenflug.0 terminated with code 1 () Caught 2019-03-14 16:09:26.412 error by controller[0]: at startup (bootstrap_node.js:160:9) Caught 2019-03-14 16:09:26.411 error by controller[0]: at run (bootstrap_node.js:394:7) Caught 2019-03-14 16:09:26.404 error by controller[0]: at Module.runMain (module.js:611:10) Caught 2019-03-14 16:09:26.404 error by controller[0]: at Function.Module._load (module.js:445:3) Caught 2019-03-14 16:09:26.403 error by controller[0]: at tryModuleLoad (module.js:453:12) Caught 2019-03-14 16:09:26.403 error by controller[0]: at Module.load (module.js:494:32) Caught 2019-03-14 16:09:26.402 error by controller[0]: at Object.Module._extensions..js (module.js:586:10) Caught 2019-03-14 16:09:26.402 error by controller[0]: at Module._compile (module.js:549:28) Caught 2019-03-14 16:09:26.402 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-03-14 16:09:26.401 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-03-14 16:09:26.401 error by controller[0]: SyntaxError: Unexpected token ( Caught 2019-03-14 16:09:26.400 error by controller[0]: ^ Caught 2019-03-14 16:09:26.400 error by controller[0]: adapter.on('unload', async (callback) => { Caught 2019-03-14 16:09:26.399 error by controller[0]: /opt/iobroker/node_modules/iobroker.pollenflug/pollenflug.js:25Ich nehmen an, das liegt an der alten Node Version. Ich habe grad 6.16 drauf und 8 wird ja vorrausgesetzt.
Meine Frage ist es unproblematisch auf 8 zu updaten oder gibt es da ein paar kleine Fallen?@smarti2015 , der Adapter setzt Node 8 oder höher voraus. Bei mir war das Update von Node 6 auf Node 8 kein Problem. Ich würde aber vorher eine Datensicherung vornehmen. z.B. einmal das ganze /opt/iobroker Verzeichnis sichern.
-
Hallo,
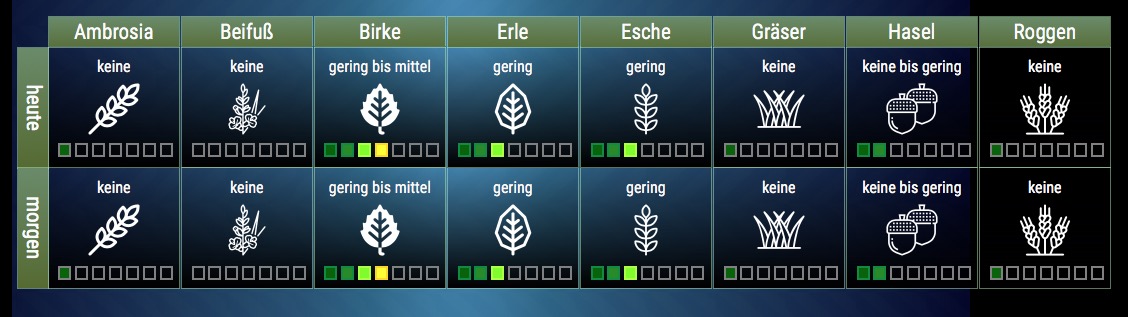
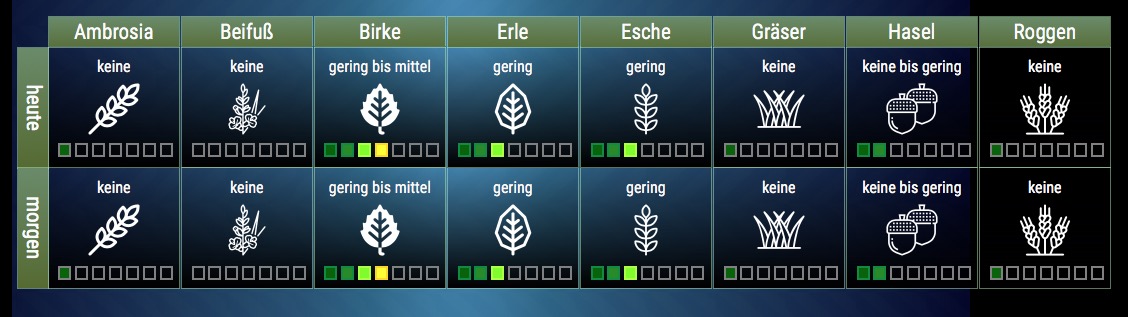
ich habe mich mal an die Darstellung der Pollenbelastung gesetzt. Beim Stöbern auf anderen Platform ist mir die Umsetzung von Heiko/pitti auf IP-Symcon aufgefallen. Nach Klärung der Rechte mit ihm (Icons), zeige ich hier die natürlich in VIS komplett neu erstellte Ansicht.

Es braucht dazu diese Widgets (als txt-Datei angehängt zum Importieren im VIS-Editor
und die CSS-Anweisungen in VIS. Dazu im VIS Editor unter dem Reiter CSS / Projekt diesen ganzen Code einfügen (ist sehr viel!).
Die Icons kommen von
Icon made by Freepik from Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of free icons (http://www.flaticon.com)Sie sind im CSS Code als SVG hinterlegt (daher der lange Code).
Ich hoffe, es kann jemand damit arbeiten. Ich bitte um Feedback.
Gruß
Pix04.04.2019 EDIT: Textdatei pollen-widgets.txt korrigiert
06.04.2019 EDIT: Aktuellste Versionen ab jetzt auf Github https://github.com/Pix---/vis_widget_dwd_pollenflug -
Hallo,
ich habe mich mal an die Darstellung der Pollenbelastung gesetzt. Beim Stöbern auf anderen Platform ist mir die Umsetzung von Heiko/pitti auf IP-Symcon aufgefallen. Nach Klärung der Rechte mit ihm (Icons), zeige ich hier die natürlich in VIS komplett neu erstellte Ansicht.

Es braucht dazu diese Widgets (als txt-Datei angehängt zum Importieren im VIS-Editor
und die CSS-Anweisungen in VIS. Dazu im VIS Editor unter dem Reiter CSS / Projekt diesen ganzen Code einfügen (ist sehr viel!).
Die Icons kommen von
Icon made by Freepik from Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of free icons (http://www.flaticon.com)Sie sind im CSS Code als SVG hinterlegt (daher der lange Code).
Ich hoffe, es kann jemand damit arbeiten. Ich bitte um Feedback.
Gruß
Pix04.04.2019 EDIT: Textdatei pollen-widgets.txt korrigiert
06.04.2019 EDIT: Aktuellste Versionen ab jetzt auf Github https://github.com/Pix---/vis_widget_dwd_pollenflugSPITZENMÄSSIG!!!
Jetzt hatte gerade einer das Skript wieder ans laufen gebracht und ich bin vom skript zum Adapter wieder zum Skript zurück.
Aber das hier ist doch schon wieder ein Grund auf den Adapter zu wechseln.
Super Arbeit
Danke!