NEWS
Wunschliste Blockly-Elemente
-
Hallo liebe Community,
in einem anderen Thread kam der Wunsch nach einem neuen Blockly-Element.

Da das recht gut geklappt hatte dachte ich mir ich frag mal was für Elemente ihr noch so vermisst?
Oder auch Elemente die sonst nur per Javascript zu lösen sind (zum Beispiel ist auch ein Element für getIdByName() geplant).
Ich schau dann mal was sich davon realisieren lässt und evtl. landet es dann im Adapter :)Also was braucht ihr noch für Blockly-Element?
Falls es einen Wunsch schon gibt benutzt bitte die Vote Funktion, damit ich weiß, welche Funktion am wichtigsten ist.Aktuelle ToDo-Liste und Status:
- Regex Elemente (Suchen oder ersetzen) - In Planung
- Get Name of channel above
- Und/Oder mit variabler Anzahl - In Arbeit
- HTTP Post request - Nachschauen wie realisierbar
- "Fortgeschritten" überschrift für komplizierte Elemente
- Globale Funktionen aufrufen
- Datenpunkt erstellen modifizieren
- Selector Block für IDs als Array
- Regex für Trigger
- "Alle Instanzen" sayit Blockly Element
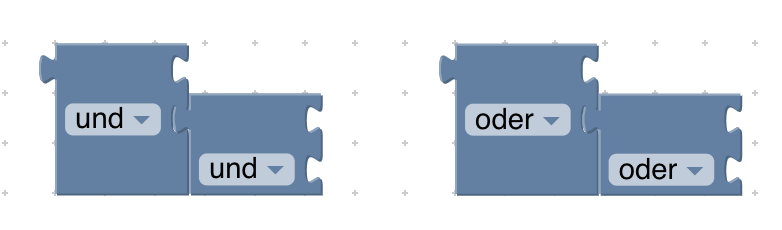
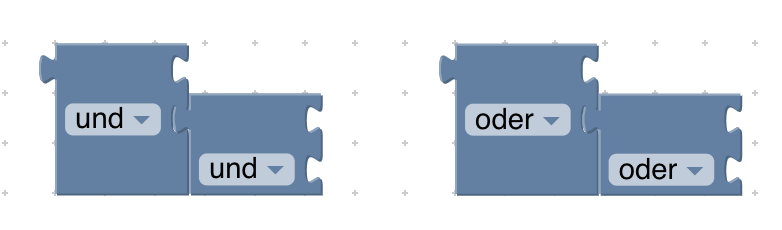
Die Bausteine und / oder mit mehreren "Ausgängen" versehen bzw. die Anzahl wählbar oder hinzufügbar über ein Zahnrad.
Nicht so...

-
Die Bausteine und / oder mit mehreren "Ausgängen" versehen bzw. die Anzahl wählbar oder hinzufügbar über ein Zahnrad.
Nicht so...

@dslraser sagte in Wunschliste Blockly-Elemente:
Die Bausteine und / oder mit mehreren "Ausgängen" versehen bzw. die Anzahl wählbar oder hinzufügbar über ein Zahnrad.
Nicht so...
ja das nervt echt

das wäre super
-
Hallo liebe Community,
in einem anderen Thread kam der Wunsch nach einem neuen Blockly-Element.

Da das recht gut geklappt hatte dachte ich mir ich frag mal was für Elemente ihr noch so vermisst?
Oder auch Elemente die sonst nur per Javascript zu lösen sind (zum Beispiel ist auch ein Element für getIdByName() geplant).
Ich schau dann mal was sich davon realisieren lässt und evtl. landet es dann im Adapter :)Also was braucht ihr noch für Blockly-Element?
Falls es einen Wunsch schon gibt benutzt bitte die Vote Funktion, damit ich weiß, welche Funktion am wichtigsten ist.Aktuelle ToDo-Liste und Status:
- Regex Elemente (Suchen oder ersetzen) - In Planung
- Get Name of channel above
- Und/Oder mit variabler Anzahl - In Arbeit
- HTTP Post request - Nachschauen wie realisierbar
- "Fortgeschritten" überschrift für komplizierte Elemente
- Globale Funktionen aufrufen
- Datenpunkt erstellen modifizieren
- Selector Block für IDs als Array
- Regex für Trigger
- "Alle Instanzen" sayit Blockly Element
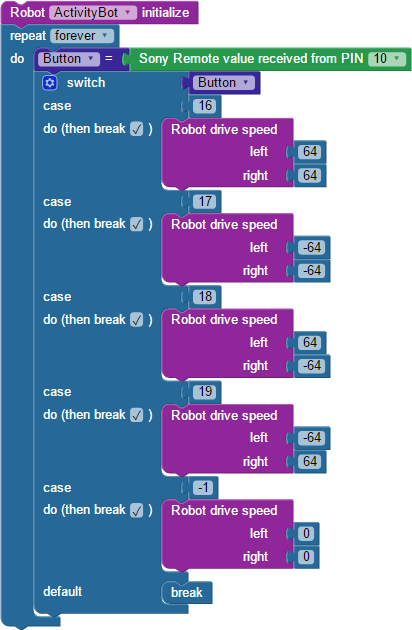
@thewhobox ein switch/case block wäre als Alternative zu if/else if/else if/else if/else if/else schön.
Beispielbild:

-
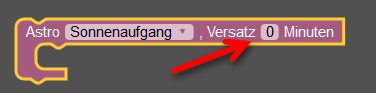
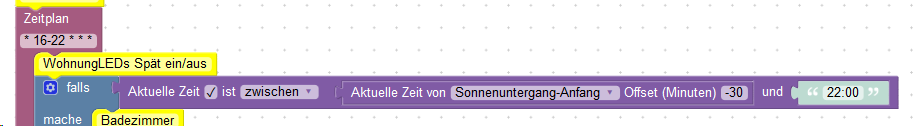
Dynamischer Astro-Versatz.
Da haben früher immer so viele nach geschrien. Jetzt keiner mehr?

(Wird aber wahrscheinlich nicht gehen)
-
@rantanplan sagte in Wunschliste Blockly-Elemente:
Dynamischer Astro-Versatz.
Da haben früher immer so viele nach geschrien. Jetzt keiner mehr?
(Wird aber wahrscheinlich nicht gehen)Doch, ich kam noch nicht dazu. Und den Versatz auch negativ möglich, also vor Sonnenaufgang.
Beste Grüsse paul -
@rantanplan sagte in Wunschliste Blockly-Elemente:
Dynamischer Astro-Versatz.
Da haben früher immer so viele nach geschrien. Jetzt keiner mehr?
(Wird aber wahrscheinlich nicht gehen)Doch, ich kam noch nicht dazu. Und den Versatz auch negativ möglich, also vor Sonnenaufgang.
Beste Grüsse paul@paul-honka sagte in Wunschliste Blockly-Elemente:
Doch, ich kam noch nicht dazu. Und den Versatz auch negativ möglich, also vor Sonnenaufgang.
ist er ja, ich gebe ein minus davor und es funktioniert

-
wenn sowas funktionieren würde, wäre mir sehr geholfen,

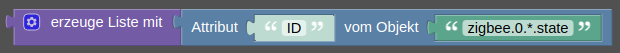
Eine Liste von ID's aus dem Objektbaum mit Wildcard generieren.
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

-
@paul53
ja, richtig, aber er macht nur das daraus, mehr kann ich nicht angeben. Ich muß dann also immer nochmal da rein und zusätzliche Angaben machen bzw. ändern.





-
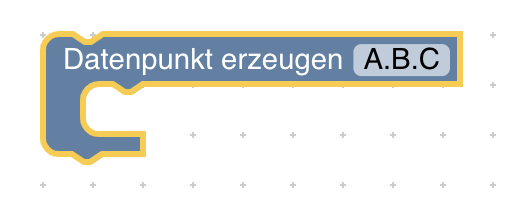
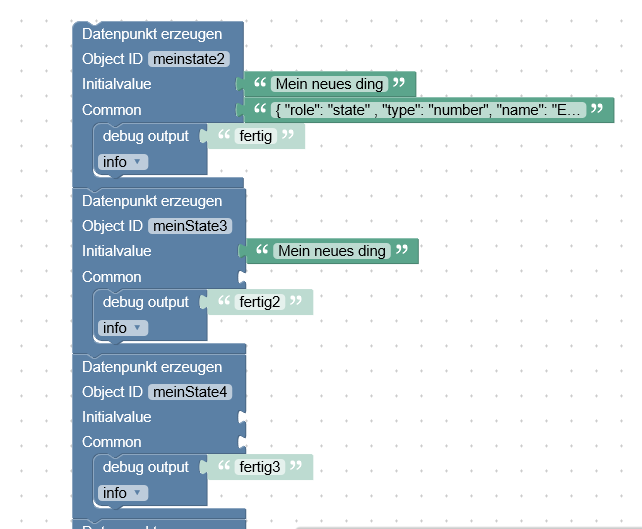
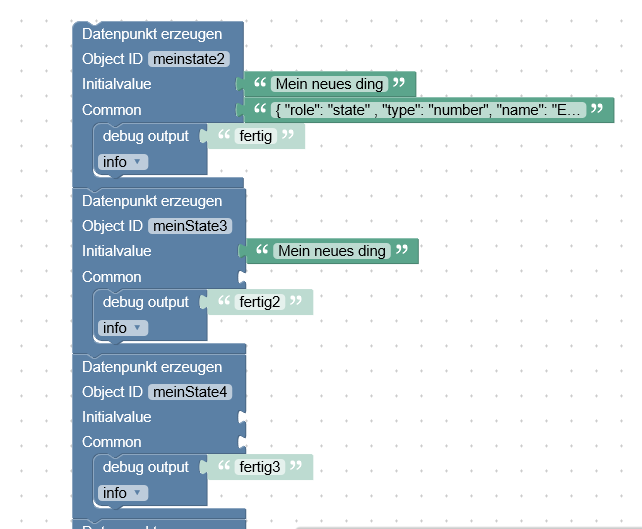
@dslraser Datenpunkt erstellen wurde nun erweitert und ist vollkommen Abwärtskompatibel.

Wer die Änderungen Probieren mag kann sie von Github installieren: https://github.com/thewhobox/ioBroker.javascript
@thewhobox
werde ich morgen mal probieren, danke Dir. -
@dslraser Datenpunkt erstellen wurde nun erweitert und ist vollkommen Abwärtskompatibel.

Wer die Änderungen Probieren mag kann sie von Github installieren: https://github.com/thewhobox/ioBroker.javascript
@thewhobox
:+1: :+1: :+1:
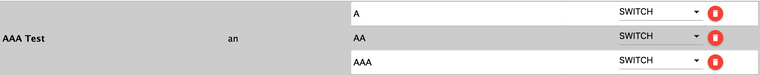
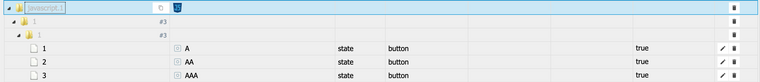
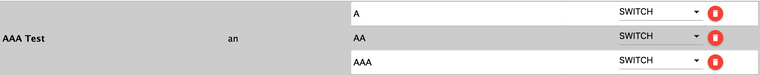
Datenpunkte

iot/cloud Adapter

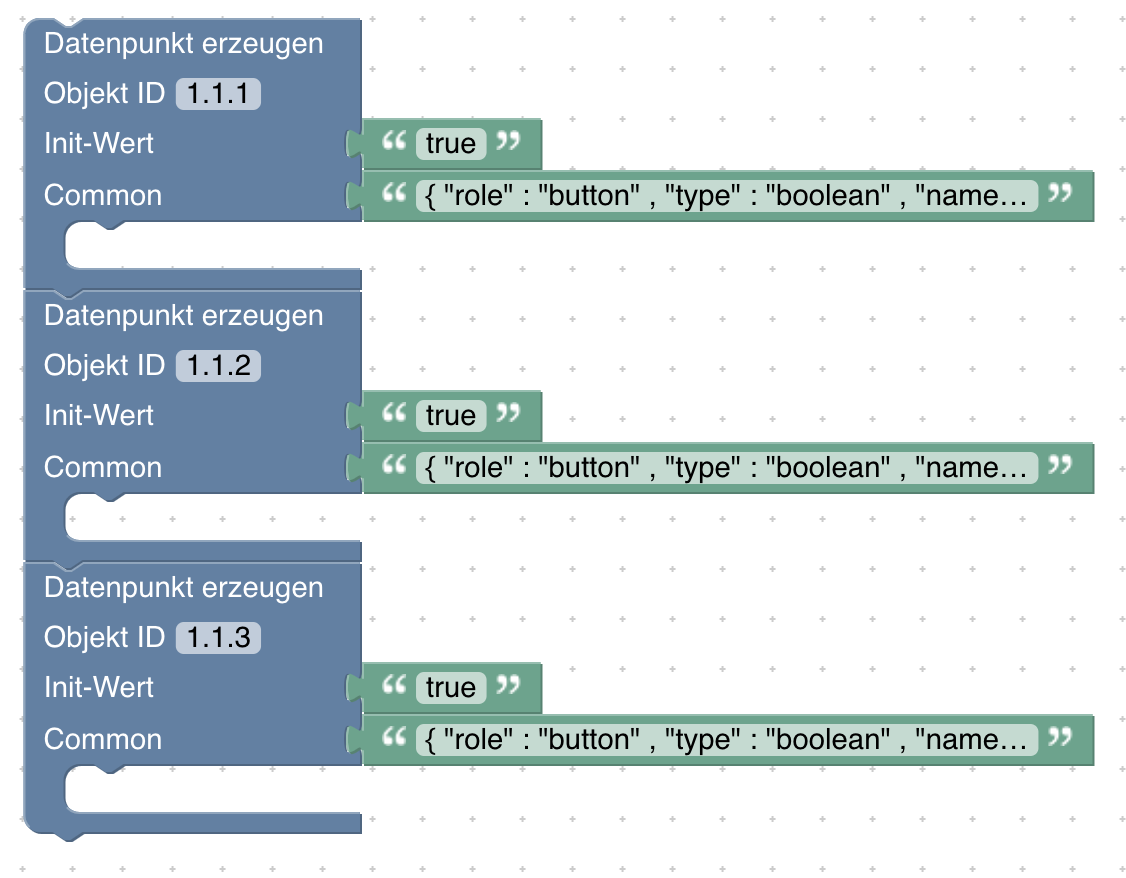
Blockly Export:
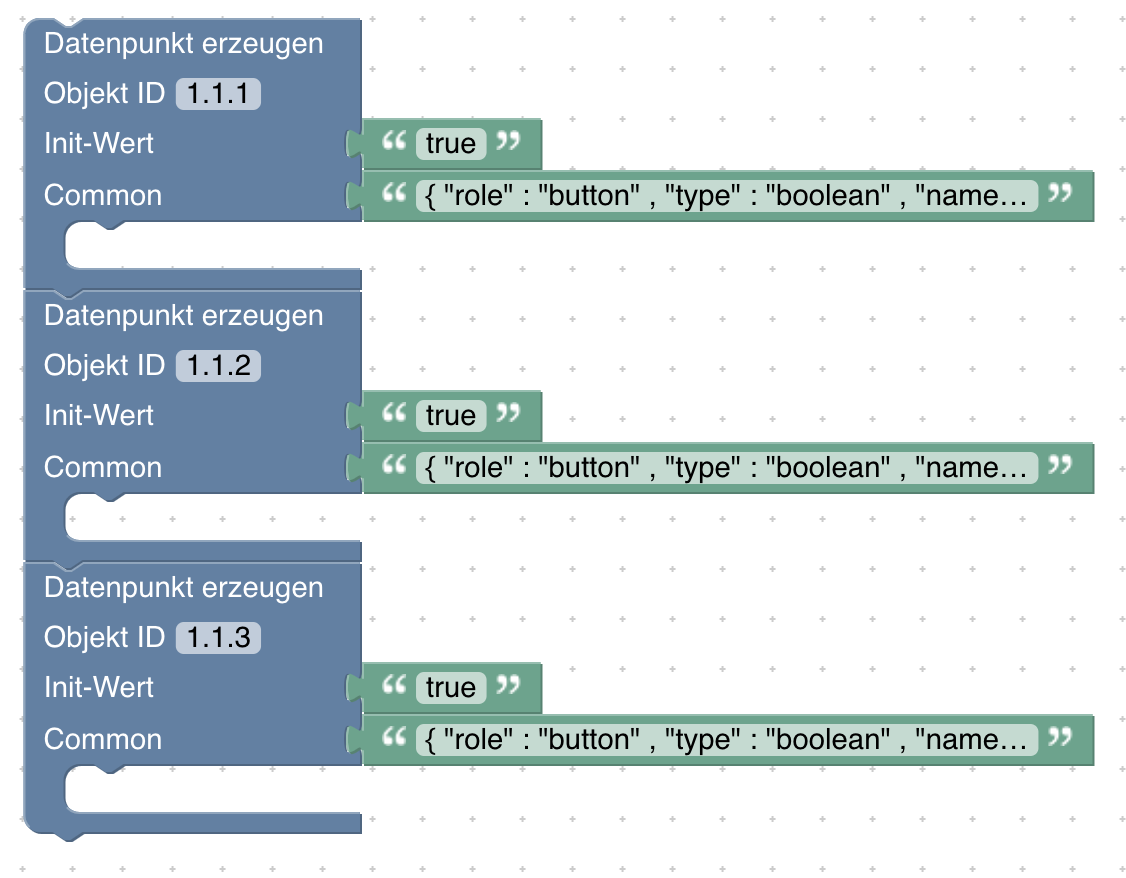
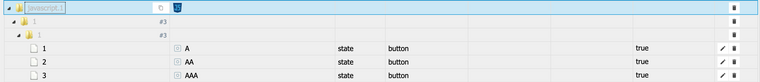
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="create" id="0qiGN9NF-oRvp8*wFQM~" x="-2237" y="-1088"> <field name="NAME">1.1.1</field> <value name="VALUE"> <block type="text" id="?Hv/Pwoj(:`z7TT7d?U#"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="!:l5@]a6d}y%WV+%8gS~"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "A" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="z(]=c48dVJC-AMnF2K:("> <field name="NAME">1.1.2</field> <value name="VALUE"> <block type="text" id="+FnBpU}C?hi*D1DY${$~"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="%^B9Xeiy8)KJoRB6S(9^"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="Pnft6G@Kaix-G(vD2T^="> <field name="NAME">1.1.3</field> <value name="VALUE"> <block type="text" id="n:U40nFEP%W;7gyhA~|T"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id=",dkN7$*iWEkA5dW@[-[t"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AAA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> </block> </next> </block> </next> </block> </xml> -
@thewhobox
:+1: :+1: :+1:
Datenpunkte

iot/cloud Adapter

Blockly Export:
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="create" id="0qiGN9NF-oRvp8*wFQM~" x="-2237" y="-1088"> <field name="NAME">1.1.1</field> <value name="VALUE"> <block type="text" id="?Hv/Pwoj(:`z7TT7d?U#"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="!:l5@]a6d}y%WV+%8gS~"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "A" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="z(]=c48dVJC-AMnF2K:("> <field name="NAME">1.1.2</field> <value name="VALUE"> <block type="text" id="+FnBpU}C?hi*D1DY${$~"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="%^B9Xeiy8)KJoRB6S(9^"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="Pnft6G@Kaix-G(vD2T^="> <field name="NAME">1.1.3</field> <value name="VALUE"> <block type="text" id="n:U40nFEP%W;7gyhA~|T"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id=",dkN7$*iWEkA5dW@[-[t"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AAA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> </block> </next> </block> </next> </block> </xml> -
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

@thewhobox sagte in Wunschliste Blockly-Elemente:
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

👍 👍 👍 👍 MEGA
funktioniert! Danke Dir!
Kann man schon sagen wann wird die Änderungen in Serie gehen?Für Anfänger wie mich: von Github über die Katze installieren: https://github.com/thewhobox/ioBroker.javascript und dann im Expertenmodus noch einen Upload bei dem Adapter machen.
-
@thewhobox sagte in Wunschliste Blockly-Elemente:
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

👍 👍 👍 👍 MEGA
funktioniert! Danke Dir!
Kann man schon sagen wann wird die Änderungen in Serie gehen?Für Anfänger wie mich: von Github über die Katze installieren: https://github.com/thewhobox/ioBroker.javascript und dann im Expertenmodus noch einen Upload bei dem Adapter machen.
@iomountain Ich habe die Blockly-Elemente noch nicht per Pull-Request eingereicht. Ich will erst ein paar Sammeln und dann zusammen einreichen.
Wie lange es dann dauert bis er akzeptiert ist und in die latest einfließt kann ich nicht sagen. -
@thewhobox sagte in Wunschliste Blockly-Elemente:
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

👍 👍 👍 👍 MEGA
funktioniert! Danke Dir!
Kann man schon sagen wann wird die Änderungen in Serie gehen?Für Anfänger wie mich: von Github über die Katze installieren: https://github.com/thewhobox/ioBroker.javascript und dann im Expertenmodus noch einen Upload bei dem Adapter machen.
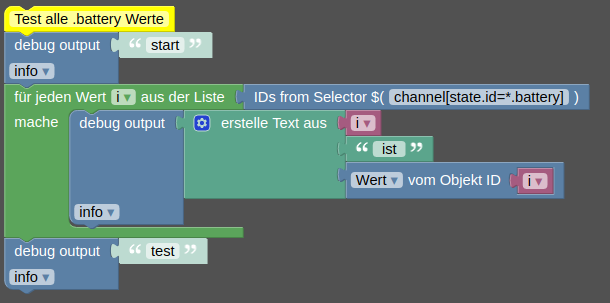
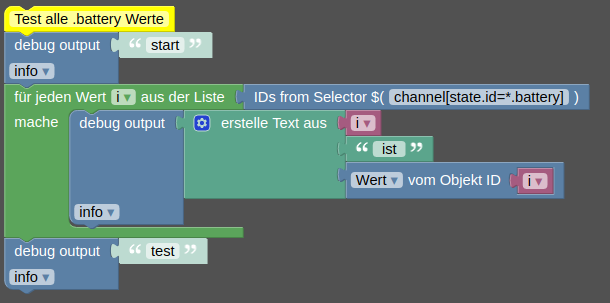
kannst du mir kurz erklären was diese Blockly macht, pls
-
kannst du mir kurz erklären was diese Blockly macht, pls
@MyzerAT sagte in Wunschliste Blockly-Elemente:
kannst du mir kurz erklären was diese Blockly macht, pls
gerne z.B.:

Listet mir den Bateriestand meiner Zigbee Sensoren
-
-
@MyzerAT sagte in Wunschliste Blockly-Elemente:
kannst du mir kurz erklären was diese Blockly macht, pls
gerne z.B.:

Listet mir den Bateriestand meiner Zigbee Sensoren
@iomountain
funktioniert auch bei mir.:ok_hand: -
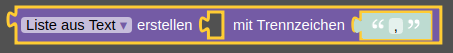
Ein Blockly Baustein mit dem ich einen Text umfangreich modifizieren kann, zum Beispiel:
Aus einem Text alle 'regex-String' entfernen.
Aus einem Text alle 'regex-String' durch ',' ersetzen.
regex-String siehe z.B.: https://regex101.com/
Dann kann ich wieder mit:

weiterarbeiten. -
-
Nutzung von RegEx in den Triggern (On Subscriptions).
Damit kann man bspw. einen Trigger für den Batterie Wert aller zigbee Sensoren erstellen. Durch den RegEx sind Sensoren die später hinzukommen automatisch mit dabei und man kann nicht vergessen diese einzubinden. Dynamischer, Flexibler und fehlerunanfälliger. :)
Ich habe teilweise schon Blocklys gebaut, exportiert und als JS Script laufen lassen, nur damit ich einen RegEx verwenden konnte, bspw. für diese Batterieüberwachung. -
Name des darüber liegen Objektes in Trigger nutzen
Wenn ich einen Sensor habe mit Namen "Wohnzimmer Temperatur" und darunter der Temperatur Datenpunkt mit Namen "Temperatur" liegt, dann kann ich in einem Trigger bisher ein Baustein "Name" nutzen in dem dann "Temperatur" steht. Ich würde gene einen Baustein "darüber liegender Name" haben, in dem "Wohnzimmer Temperatur" steht.
Vorteil wäre, dass ich nur ein Mal den Sensor benennen muss und danach sämtliche Werte darunter per diesem neuen Baustein ("darüber liegender Name") dem zugehörigen Sensor zugeordnet werden können. (um bspw. Telegramm Nachrichten zu versenden die mir den auslösenden Sensor direkt mitteilen können)
-


