NEWS
[Projekt] ioGo # Smarthome to go
-
@Coffeelover Welchen Adapter nutzt du zur Verbindung web, cloud oder iogo?
@nisio ich nutze den iogo Account.
-
@nisio ich nutze den iogo Account.
@Coffeelover schick Mal bitte die E-Mail-Adresse die Du nutzt in der App. Dann kann ich schauen ob Daten gesendet wurden
-
@MGK war/ist ist bei mir auch so, liegt aber denk ich daran,wie man die Geräte Raum und Funktion einbindet


nur wenn ich "power" zusätzlich hinzufüge werden sie auch übernommen, egal ob iogo, web oder cloud.
wenn ich "power" nicht zusätzlich hinzufüge, funktioniert es nur teilweise über iogo.testweise hatte ich in der Nacht umgestellt auf cloud, hat funktioniert, bis ca.4.30, danach keine aktualisierungen mehr, ohne ersichtlichen Fehler im log.
habe danach wieder umgestellt auf ioGo, wurde sofort aktualisiert, jedoch werden einige states nicht korrekt angezeigt,
state ist zwar in der App vorhanden, jedoch wird der Wert nicht angezeigt.
raw Beispiel
oder

über Web funktioniert bis jetzt alles tadellos. -
@crunchip sagte in [Projekt] ioGo # Native Android App:
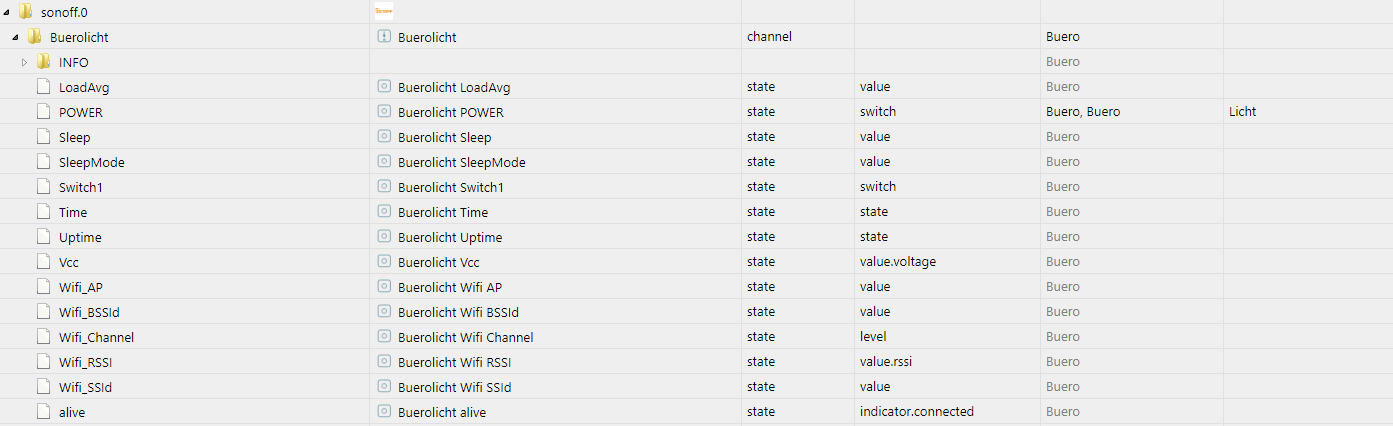
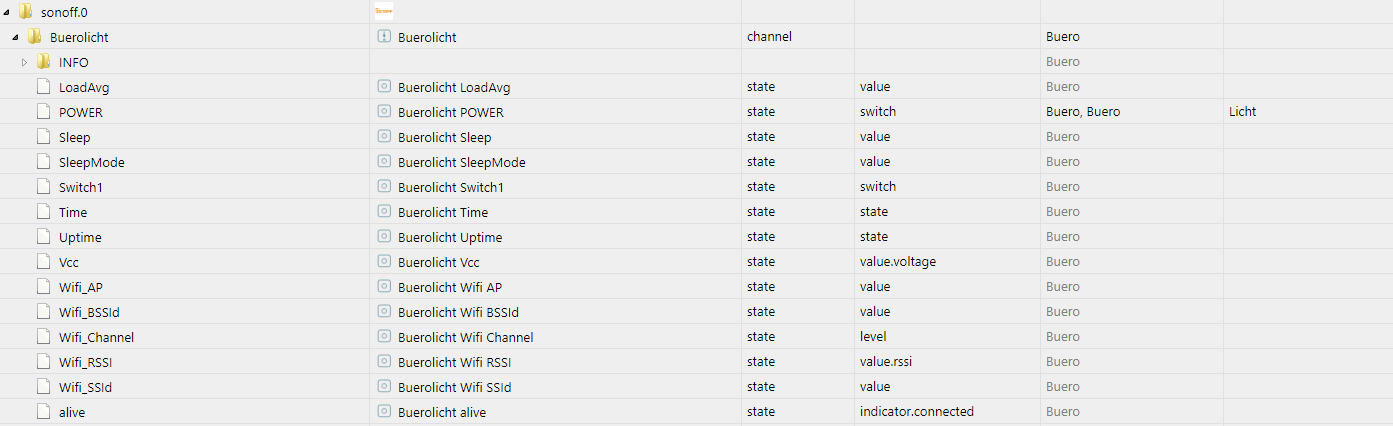
@MGK @nisio heute noch ein wenig getestet, bekomme einen sonoff nicht angezeigt, beide im Kinderzimmer einer als Haushaltsgerät, einer als Licht, gleiche Einstellung, gleiche Firmware, gleiches raw.
sind es wirklich immer die gleichen States die fehlen? oder ist das immer zufällig?
Habe dann versuchsweise, Verbindung von Adapter auf web gewechselt und neu eingelesen.
Resultat: Vorher 267 states, jetzt nur noch 203, Anzahl Räume und Funktion ist gleich geblieben.welche Objekte fehlen denn bei web? Hast du mal ein Beispiel RAW bitte
Durch den wechsel auf web werden, nun alle vorhandenen Geräte erfasst.
bin verwirrt, ich dachte bei web fehlen nun Geräte?
Sonoff wird nun erkannt, und auch der Shelly ist nun vorhanden und funktioniert, desweiteren sehe ich nun auch sämtliche state´s meiner xiaomi Sensoren.
Juhu
@nisio sagte in [Projekt] ioGo # Native Android App:
sind es wirklich immer die gleichen States die fehlen? oder ist das immer zufällig?
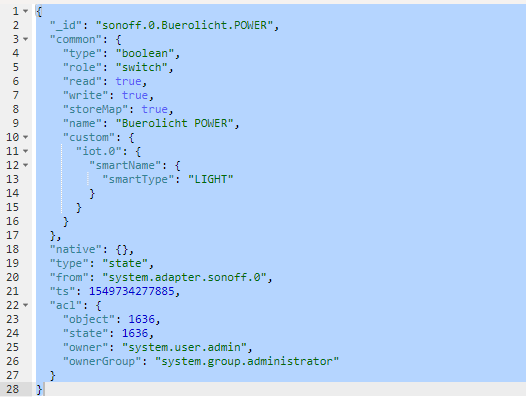
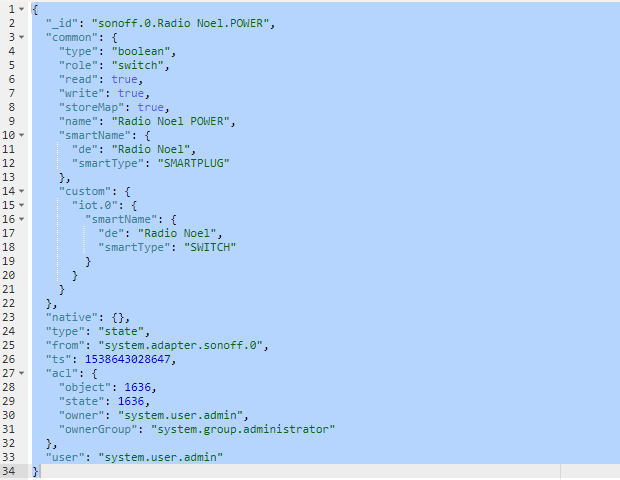
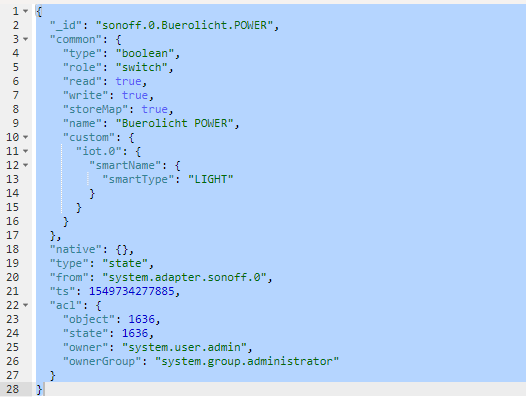
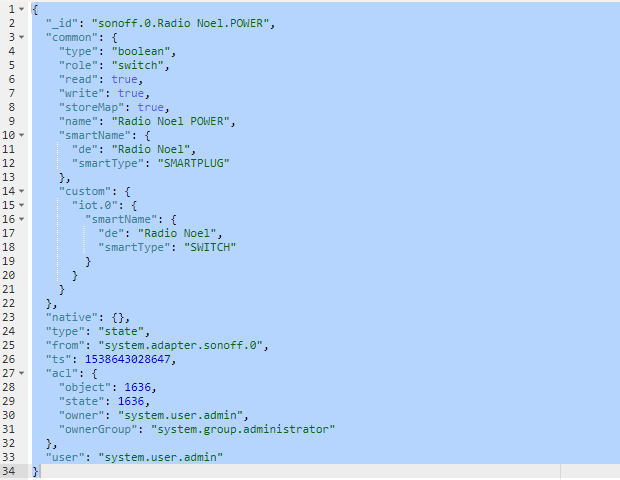
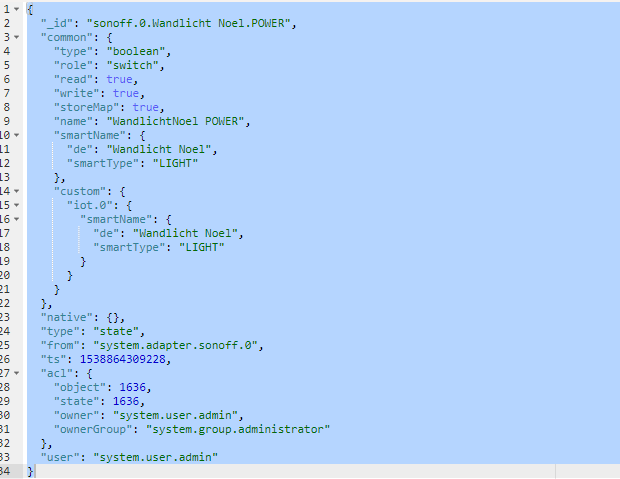
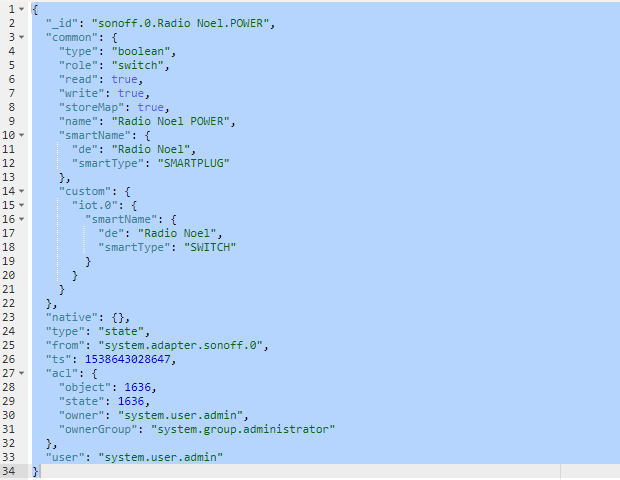
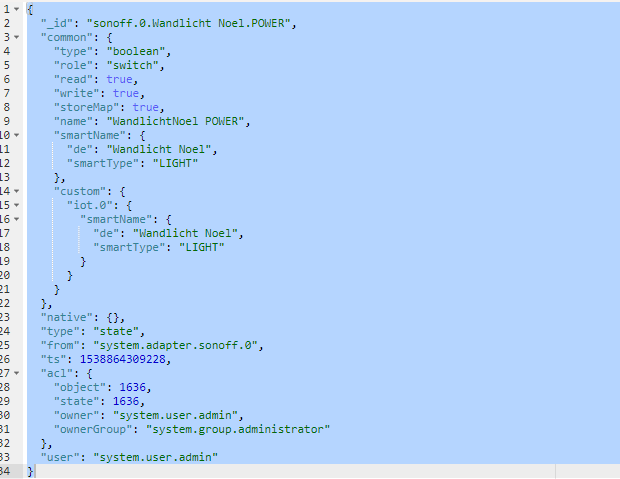
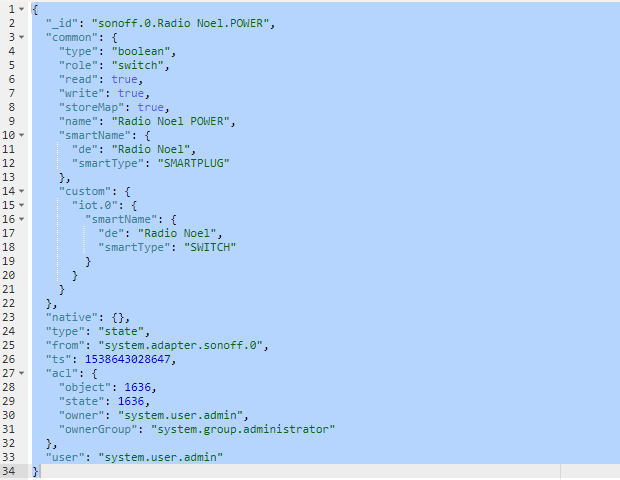
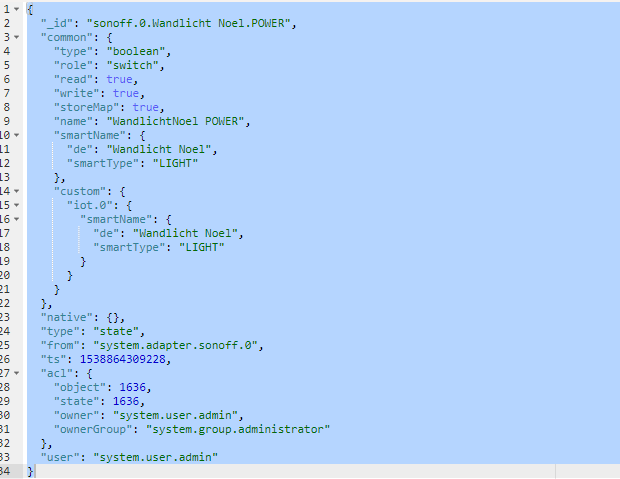
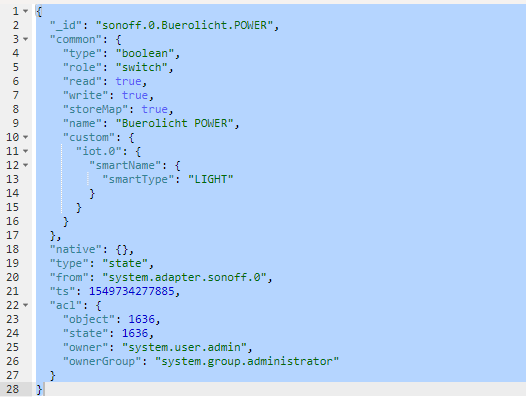
Unterschied ist SmartType "switch" und "Light"
dieser wurde angezeigt

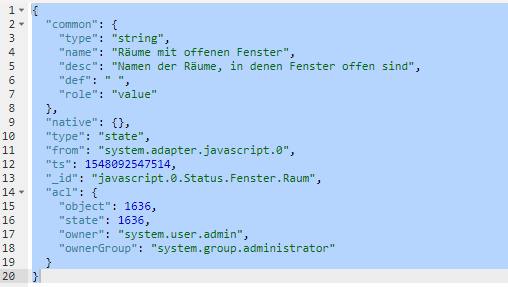
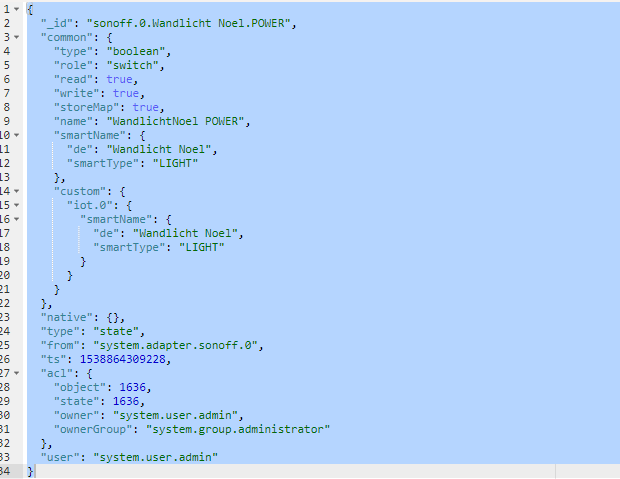
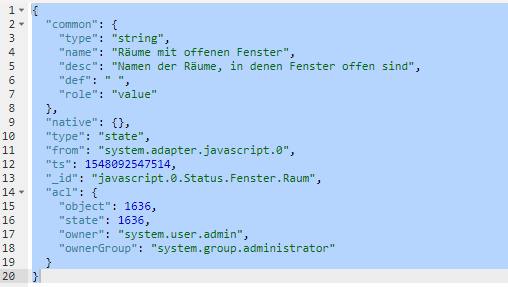
dieser wurde nicht angezeigt

-
@MGK war/ist ist bei mir auch so, liegt aber denk ich daran,wie man die Geräte Raum und Funktion einbindet


nur wenn ich "power" zusätzlich hinzufüge werden sie auch übernommen, egal ob iogo, web oder cloud.
wenn ich "power" nicht zusätzlich hinzufüge, funktioniert es nur teilweise über iogo.testweise hatte ich in der Nacht umgestellt auf cloud, hat funktioniert, bis ca.4.30, danach keine aktualisierungen mehr, ohne ersichtlichen Fehler im log.
habe danach wieder umgestellt auf ioGo, wurde sofort aktualisiert, jedoch werden einige states nicht korrekt angezeigt,
state ist zwar in der App vorhanden, jedoch wird der Wert nicht angezeigt.
raw Beispiel
oder

über Web funktioniert bis jetzt alles tadellos.@crunchip sagte in [Projekt] ioGo # Native Android App:
@MGK war/ist ist bei mir auch so, liegt aber denk ich daran,wie man die Geräte Raum und Funktion einbindet


nur wenn ich "power" zusätzlich hinzufüge werden sie auch übernommen, egal ob iogo, web oder cloud.
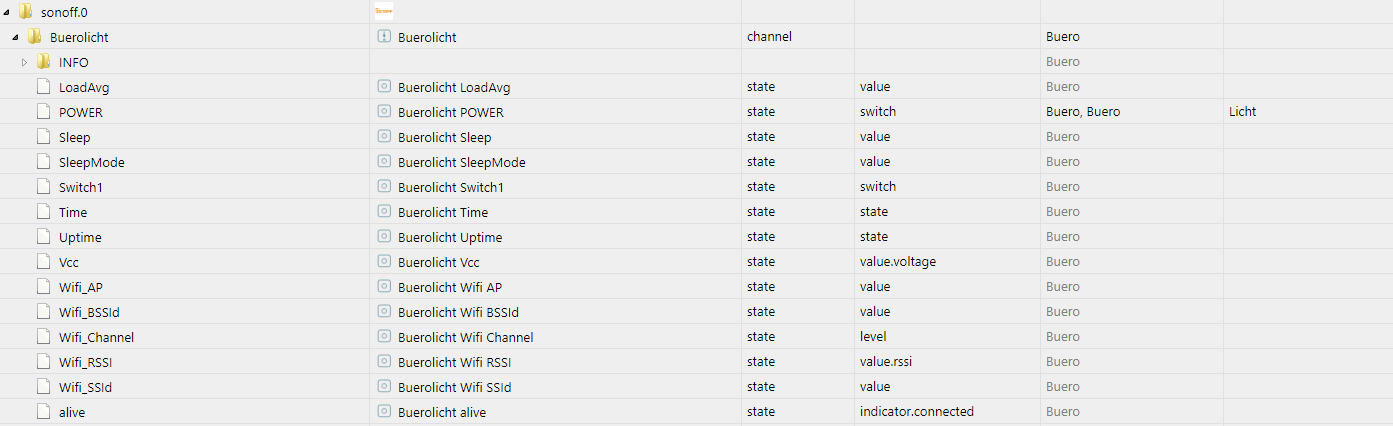
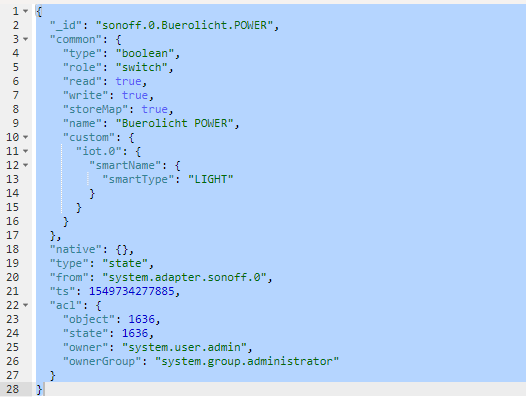
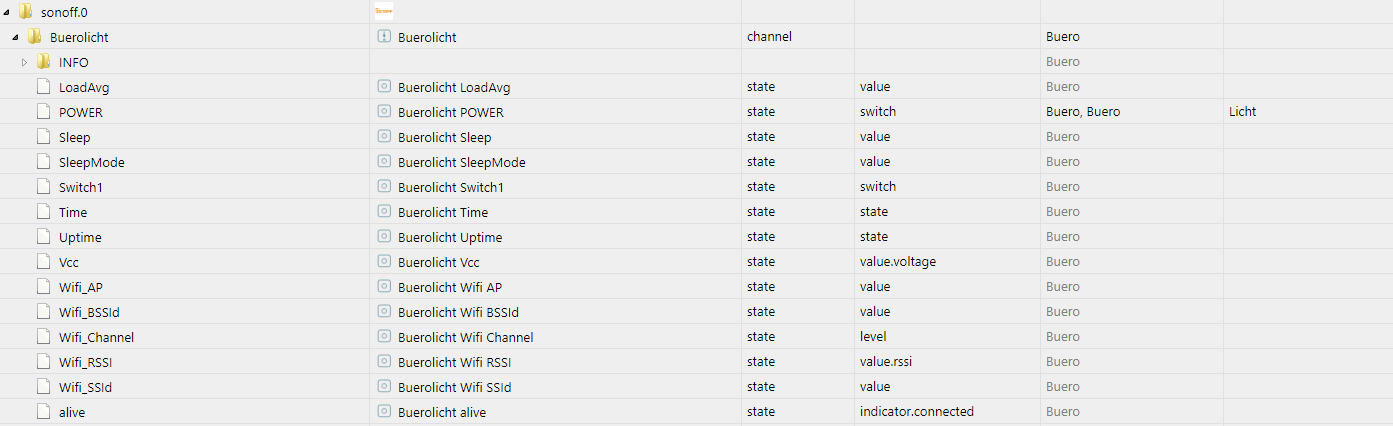
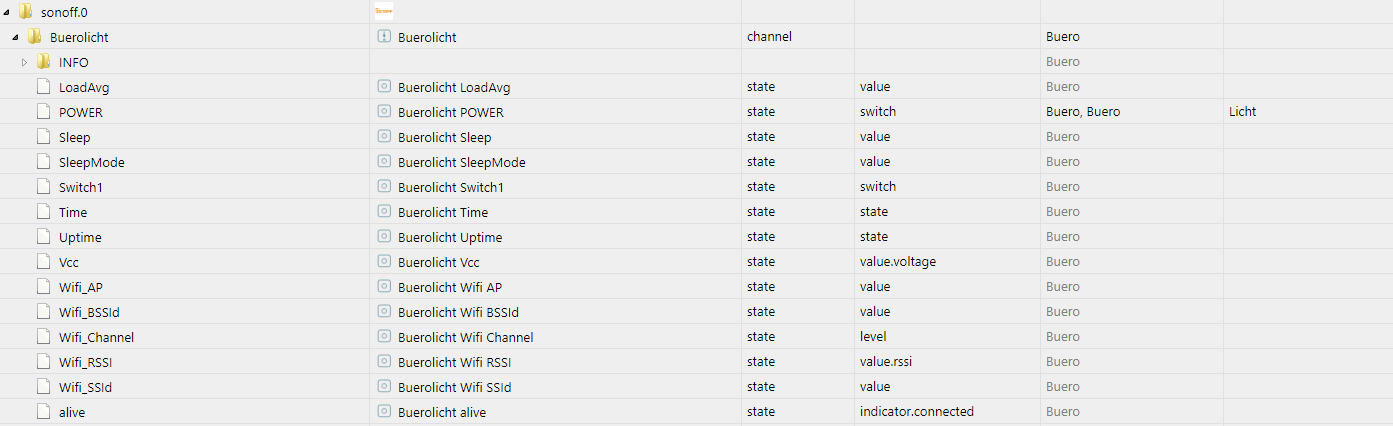
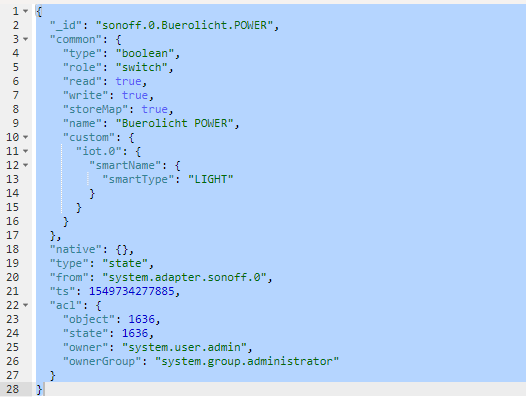
wenn ich "power" nicht zusätzlich hinzufüge, funktioniert es nur teilweise über iogo.in dem screenshot ist nur der eine State "power" direkt zugeordnet. Nur dieser wird dann auch angezeigt in der App. Alle anderene States sind NICHT zugeordnet, nur der übergeordnete channel ist zugeordnet. Channel werden jedoch nicht ausgelesen/synchronisiert aktuell.
-
@nisio sagte in [Projekt] ioGo # Native Android App:
sind es wirklich immer die gleichen States die fehlen? oder ist das immer zufällig?
Unterschied ist SmartType "switch" und "Light"
dieser wurde angezeigt

dieser wurde nicht angezeigt

@crunchip sagte in [Projekt] ioGo # Native Android App:
@nisio sagte in [Projekt] ioGo # Native Android App:
sind es wirklich immer die gleichen States die fehlen? oder ist das immer zufällig?
Unterschied ist SmartType "switch" und "Light"
dieser wurde angezeigt

dieser wurde nicht angezeigt

das ist nun wirklich knifflig. Da ist ja alles gleich... Hilft es wenn du die iogo Instanz einmal restartest?
-
@crunchip sagte in [Projekt] ioGo # Native Android App:
@nisio sagte in [Projekt] ioGo # Native Android App:
sind es wirklich immer die gleichen States die fehlen? oder ist das immer zufällig?
Unterschied ist SmartType "switch" und "Light"
dieser wurde angezeigt

dieser wurde nicht angezeigt

das ist nun wirklich knifflig. Da ist ja alles gleich... Hilft es wenn du die iogo Instanz einmal restartest?
@nisio hat sich wohl mit dem update von heute nacht erledigt, gerade getestet und wird angezeigt.
-
@crunchip sagte in [Projekt] ioGo # Native Android App:
@MGK war/ist ist bei mir auch so, liegt aber denk ich daran,wie man die Geräte Raum und Funktion einbindet


nur wenn ich "power" zusätzlich hinzufüge werden sie auch übernommen, egal ob iogo, web oder cloud.
wenn ich "power" nicht zusätzlich hinzufüge, funktioniert es nur teilweise über iogo.in dem screenshot ist nur der eine State "power" direkt zugeordnet. Nur dieser wird dann auch angezeigt in der App. Alle anderene States sind NICHT zugeordnet, nur der übergeordnete channel ist zugeordnet. Channel werden jedoch nicht ausgelesen/synchronisiert aktuell.
@nisio Ja in dem Beispiel habe ich die Funktion übergeordnet heraus genommen und nur "power" direkt hinzugefügt.
Wenn ich es übergeordnet anlege, kommt es wie schon erwähnt zu Problemen, das manche angezeigt werden/ funktionieren und manche nicht. -
@MGK war/ist ist bei mir auch so, liegt aber denk ich daran,wie man die Geräte Raum und Funktion einbindet


nur wenn ich "power" zusätzlich hinzufüge werden sie auch übernommen, egal ob iogo, web oder cloud.
wenn ich "power" nicht zusätzlich hinzufüge, funktioniert es nur teilweise über iogo.testweise hatte ich in der Nacht umgestellt auf cloud, hat funktioniert, bis ca.4.30, danach keine aktualisierungen mehr, ohne ersichtlichen Fehler im log.
habe danach wieder umgestellt auf ioGo, wurde sofort aktualisiert, jedoch werden einige states nicht korrekt angezeigt,
state ist zwar in der App vorhanden, jedoch wird der Wert nicht angezeigt.
raw Beispiel
oder

über Web funktioniert bis jetzt alles tadellos.@crunchip sagte in [Projekt] ioGo # Native Android App:
testweise hatte ich in der Nacht umgestellt auf cloud, hat funktioniert, bis ca.4.30, danach keine aktualisierungen mehr, ohne ersichtlichen Fehler im log.
habe danach wieder umgestellt auf ioGo, wurde sofort aktualisiert, jedoch werden einige states nicht korrekt angezeigt,
state ist zwar in der App vorhanden, jedoch wird der Wert nicht angezeigt.
über Web funktioniert bis jetzt alles tadellos.Bei mir werden bei allen Adaptern die States angezeigt, nur die Werte der States werden eben leider nur sporadisch synchronisiert.
-
Wenn ich zwischen den möglichen Servern hin und her wechsele, aktualisiert die App dann auch gelegentlich die States.
Was mir dabei auffällt, die Anzahl der States ändert sich, hier ein Beispiel:
Mit dem ioGo Server hatte ich 82 States, mit dem cloud Server nach dem synchronisieren nur noch 81 States.
Ich habe von dem Wechsel des Servers und dem Synchronisieren mal ein Log erstellt.


 20190215.log
20190215.log@MGK sagte in [Projekt] ioGo # Native Android App:
Wenn ich zwischen den möglichen Servern hin und her wechsele, aktualisiert die App dann auch gelegentlich die States.
Was mir dabei auffällt, die Anzahl der States ändert sich, hier ein Beispiel:
Mit dem ioGo Server hatte ich 82 States, mit dem cloud Server nach dem synchronisieren nur noch 81 States.
Ich habe von dem Wechsel des Servers und dem Synchronisieren mal ein Log erstellt.
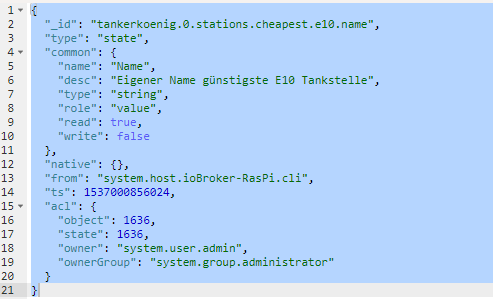
20190215.logIn dem Log ist ein Fehler sichtbar.
Bei einem State ist der timestamp als Text angegeben.
Das führt definitiv zu einem Abbruch der Synchronisation.Details kommen über Chat...
-
nun hatte es einen Tag funktioniert und alles wurde angezeigt.
Soweit ich gestern bzw heute Nacht gesehen habe, wurde der Adapter sowie auch die App aktualisiert.
Iogo , werden Namen wieder nicht ausgegeben
cloud und auch web ist wieder stehen geblieben und hat nicht mehr bzw nur teils aktualisiert...nach 0Uhr
auch hat sich die Anzahl an states wieder geändert.gestern
App version 1.02.14 web-connect
states227
manueller sync
states225heute nacht
App version 1.02.15 iogo-connect
states 225
gewechselt
App version 1.02.15 web-connect
states 234aktuell heute
App version 1.02.15
web-connect
states 236
cloud-connect
states234
iogo-connect
states 234 -
@MGK sagte in [Projekt] ioGo # Native Android App:
Wenn ich zwischen den möglichen Servern hin und her wechsele, aktualisiert die App dann auch gelegentlich die States.
Was mir dabei auffällt, die Anzahl der States ändert sich, hier ein Beispiel:
Mit dem ioGo Server hatte ich 82 States, mit dem cloud Server nach dem synchronisieren nur noch 81 States.
Ich habe von dem Wechsel des Servers und dem Synchronisieren mal ein Log erstellt.
20190215.logIn dem Log ist ein Fehler sichtbar.
Bei einem State ist der timestamp als Text angegeben.
Das führt definitiv zu einem Abbruch der Synchronisation.Details kommen über Chat...
@nisio sagte in [Projekt] ioGo # Native Android App:
@MGK sagte in [Projekt] ioGo # Native Android App:
Wenn ich zwischen den möglichen Servern hin und her wechsele, aktualisiert die App dann auch gelegentlich die States.
Was mir dabei auffällt, die Anzahl der States ändert sich, hier ein Beispiel:
Mit dem ioGo Server hatte ich 82 States, mit dem cloud Server nach dem synchronisieren nur noch 81 States.
Ich habe von dem Wechsel des Servers und dem Synchronisieren mal ein Log erstellt.
20190215.logIn dem Log ist ein Fehler sichtbar.
Bei einem State ist der timestamp als Text angegeben.
Das führt definitiv zu einem Abbruch der Synchronisation.Details kommen über Chat...
@nisio Du hattest mit deiner Vermutung Recht, mein Synchronisationsproblem lag an den selbst erstellten HM Schaltern, die von dem HM-rega Adapter fälschlicherweise als State statt als Switch Rolle importiert werden.
Nach dem entfernen meiner 5 selbst erstellten Schalter funktioniert nun die Synchronisation aller anderen States perfekt. :relaxed: -
@nisio Ich hätte noch einen Verbesserungsvorschlag.
Da die Namen der States in der App ja nicht änderbar bar sind, hatte ich ja schon mal den Vorlag gemacht den Namen statt von "common" "name" (Rollladen Alexander.LEVEL) lieber von "mobile" "name" (Rollladen Alexander) zu nehmen, also von der Mobil UI Variante. Da der Mobil UI Name frei vergeben werden kann und nicht von jeweiligen Adapter nach einer gewissen Zeit wieder zurück gesetzt wird.
Hier die RAW Daten dazu:{ "from": "system.adapter.hm-rega.0", "ts": 1550023579094, "common": { "name": "Rollladen Alexander.LEVEL", "type": "number", "unit": "%", "role": "level.blind", "workingID": "WORKING", "def": 0, "min": 0, "max": 100, "read": true, "write": true, "mobile": { "admin": { "visible": true, "name": "Rollladen Alexander" } }, "custom": { "influxdb.0": { "enabled": true, "changesOnly": false, "debounce": "", "retention": 0, "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "" } }, "smartName": { "de": "Rollo Alexander", "smartType": "" } }, "native": { "CONTROL": "BLIND.LEVEL", "ID": "LEVEL", "TYPE": "FLOAT", "UNIT": "100%", "DEFAULT": 0, "FLAGS": 1, "MAX": 1, "MIN": 0, "OPERATIONS": 7, "TAB_ORDER": 0 }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hm-rpc.0.OEQ0265624.1.LEVEL", "type": "state" }Nun ist mir die Idee gekommen, statt der Mobil UI Variante, wo die Namen ja erst mir Mobil UI gepflegt werden müssten, einfach den vorhanden Namen abzuändern.
Also den Zusatz mit dem Punkt, welcher vom Adapter kommt zu entfernen, so würde aus "Rollladen Alexander.LEVEL" dann "Rollladen Alexander".
Somit hätten die HomeMatic Nutzer die Möglichkeit den Namen zu ändern, da der Teil vor dem Punkt aus der HomeMatic Zentrale kommt und dort frei vergeben werden kann.
Was hältst du von dem Vorschlag?
Folgender Zusätze sind mir bekannt:- .LEVEL
- .TEMPERATURE
- .ACTUAL_TEMPERATURE
- .HUMIDITY
- .SET_POINT_TEMPERATURE
- .LUX
- .STATE
- .DUTY_CYCLE
Jetzt nach dem tippen, finde ich die Mobil UI Variante doch wieder besser, da flexibler. :thinking_face:
-
Es ist gerade die Version 20.0 unterwegs in den playstore.
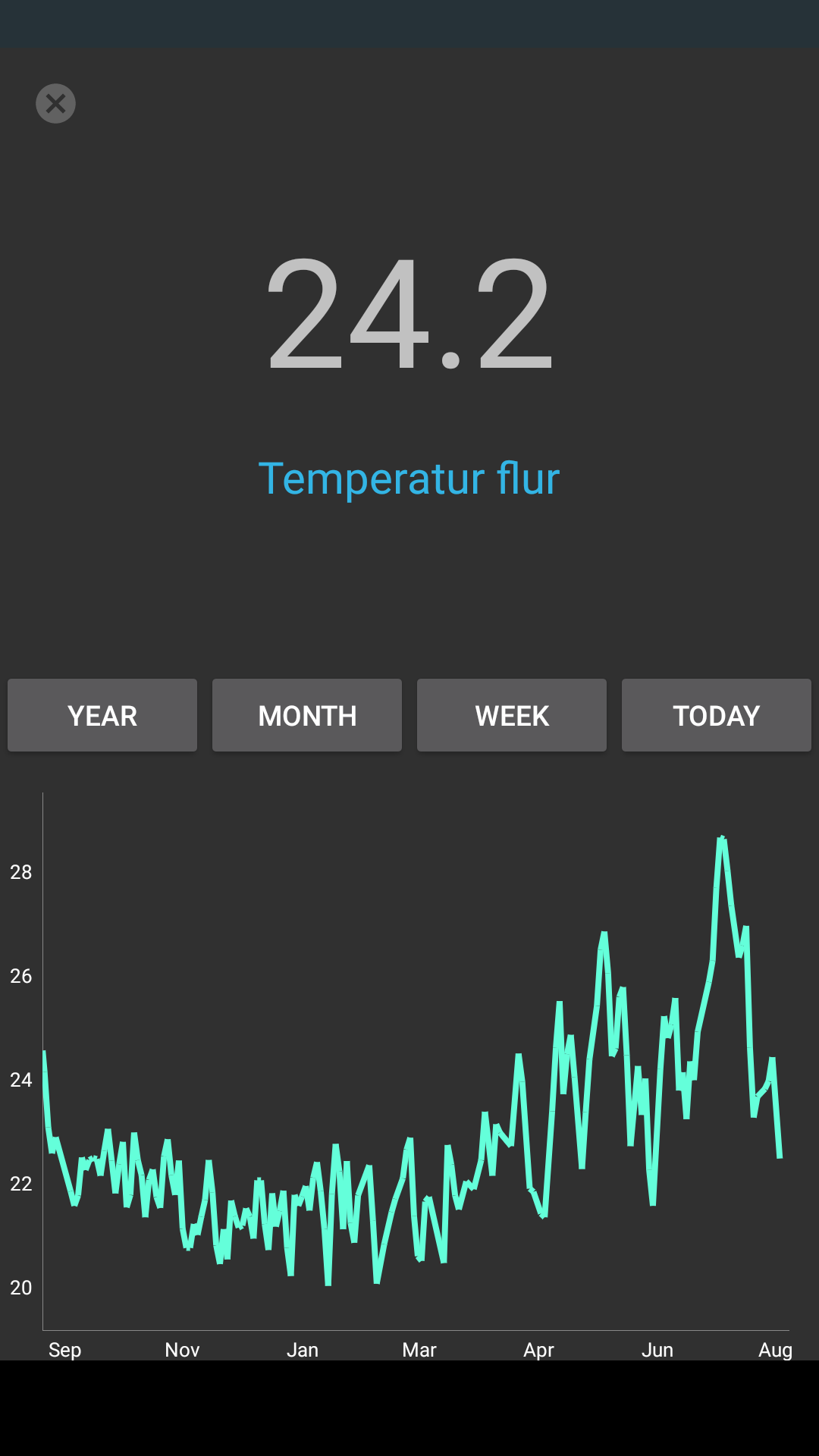
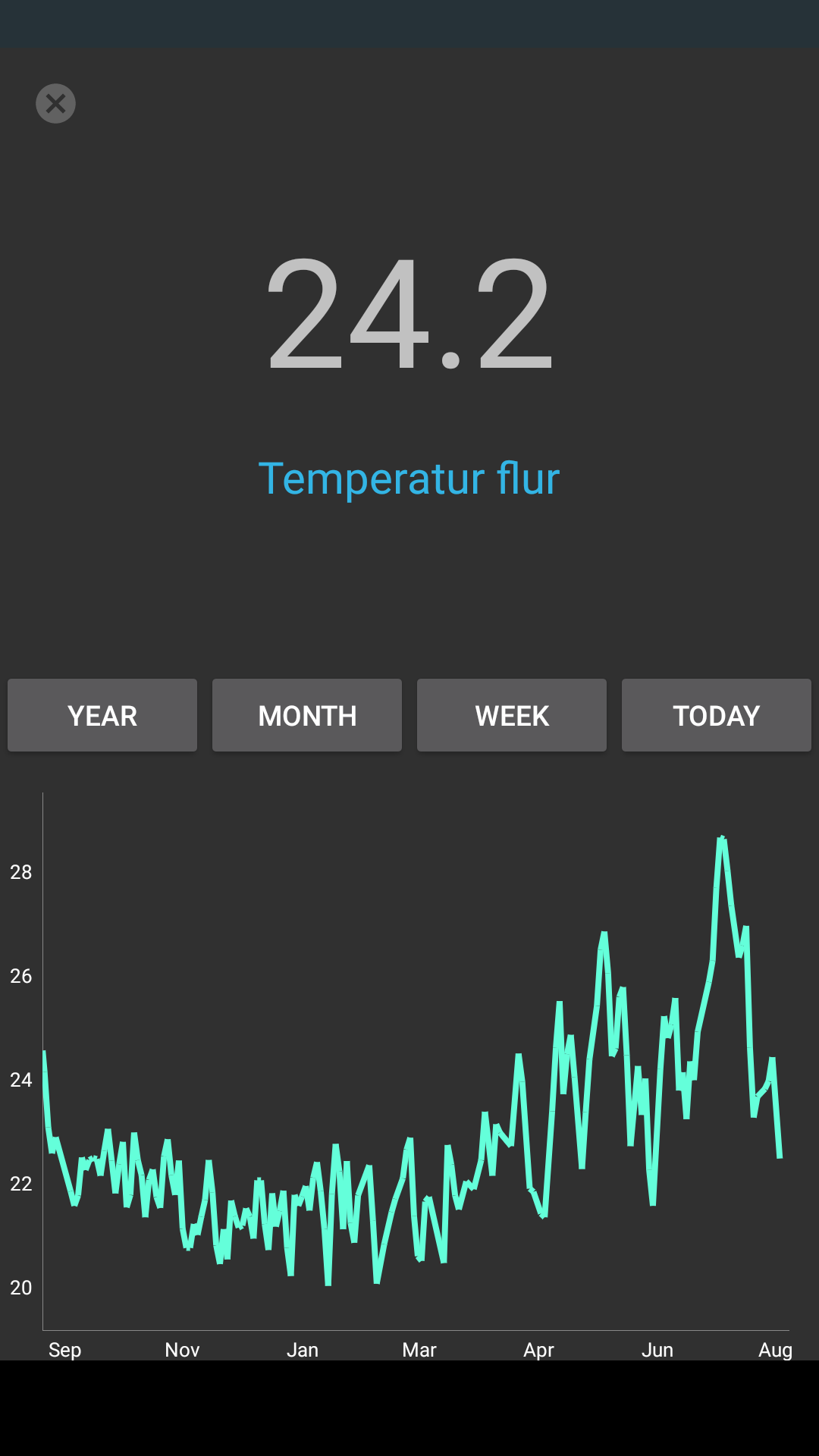
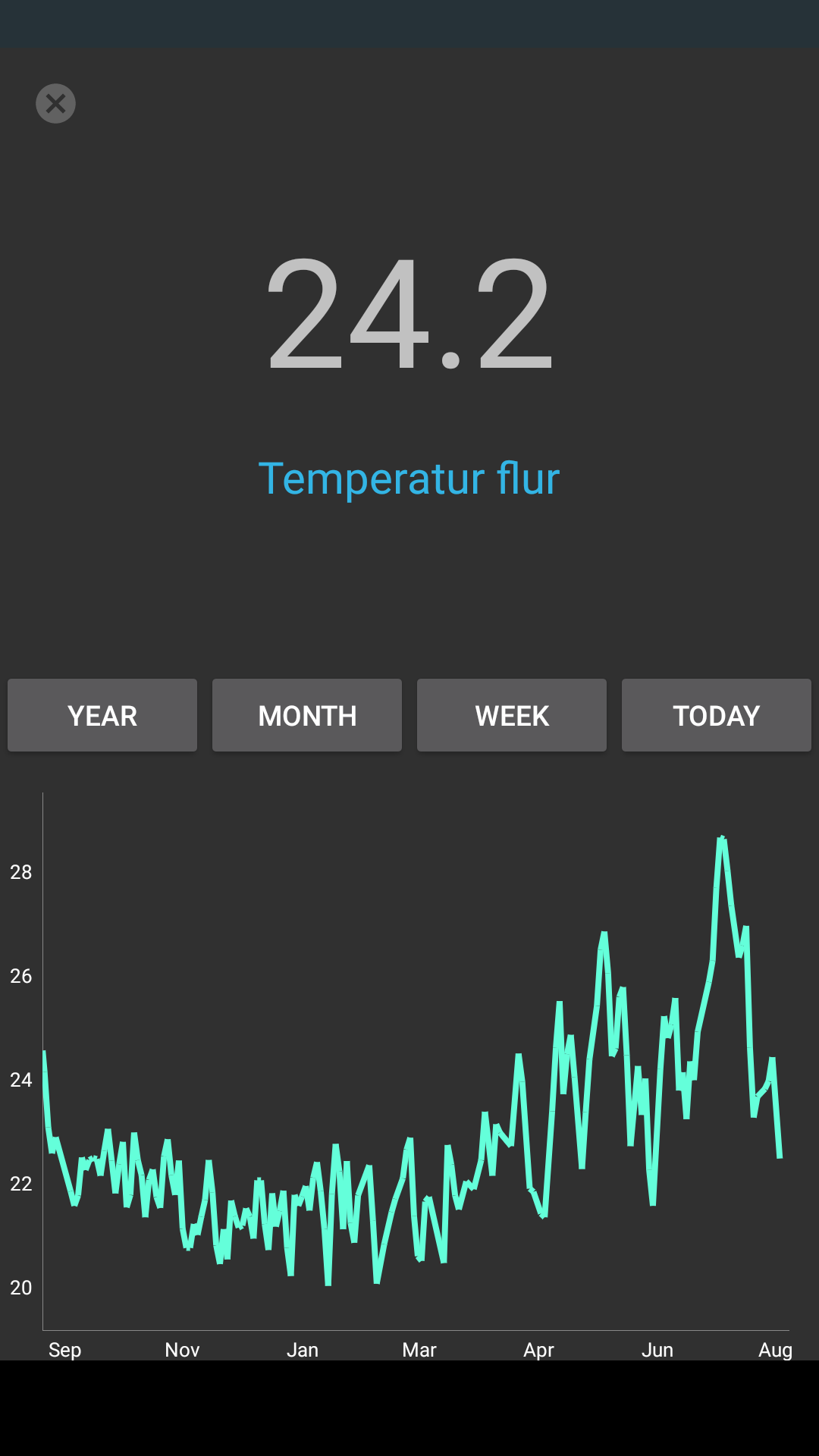
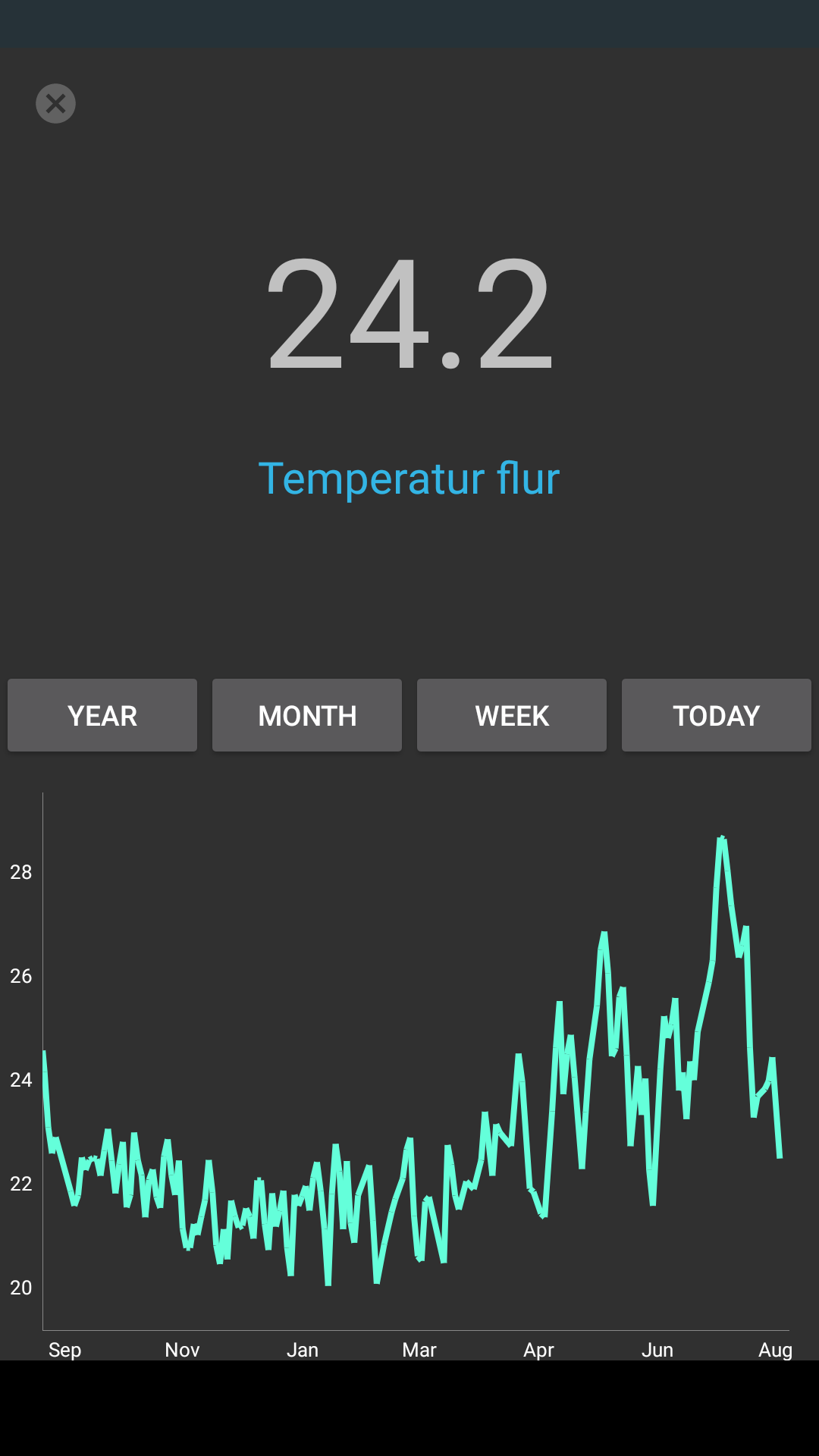
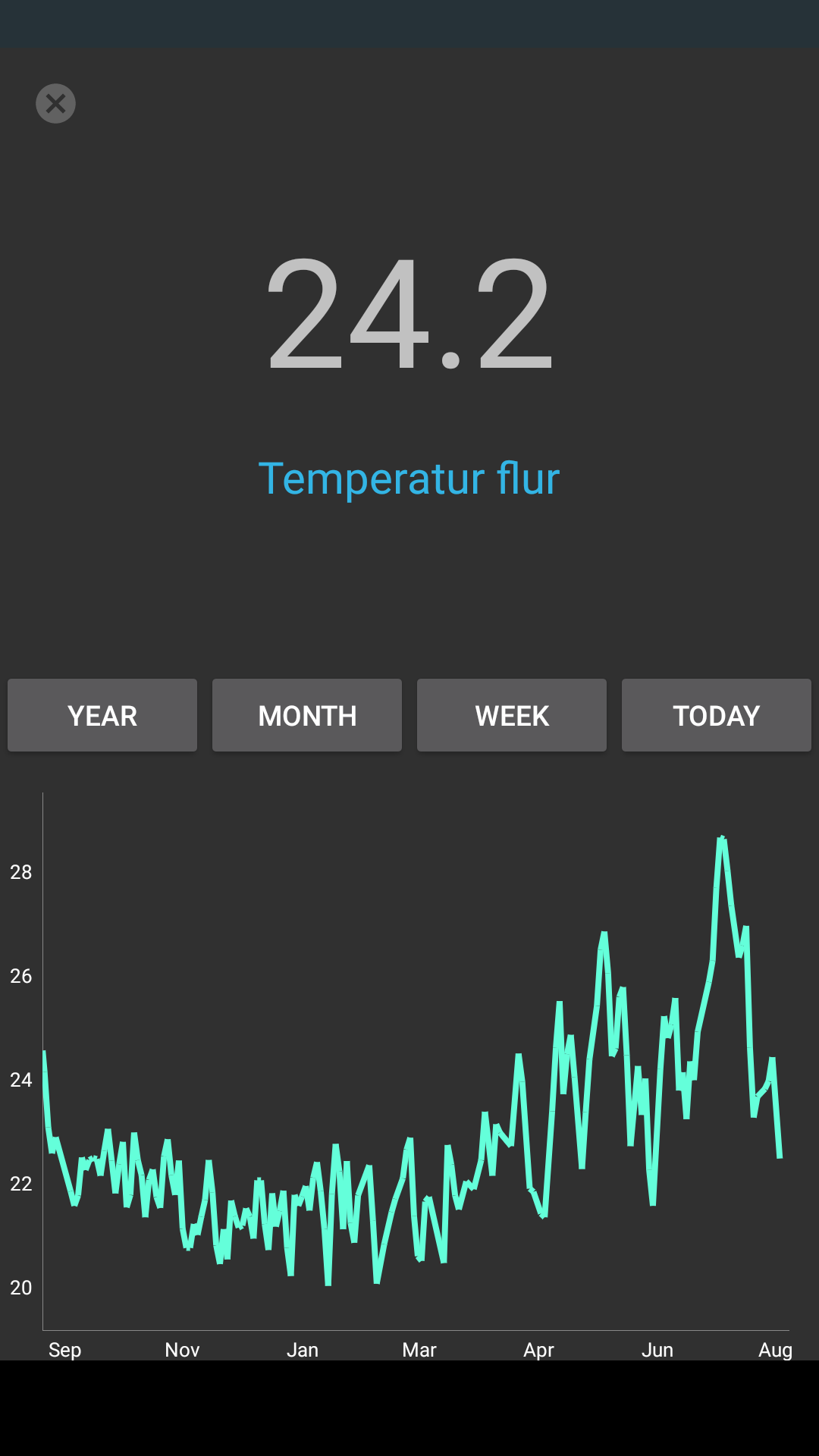
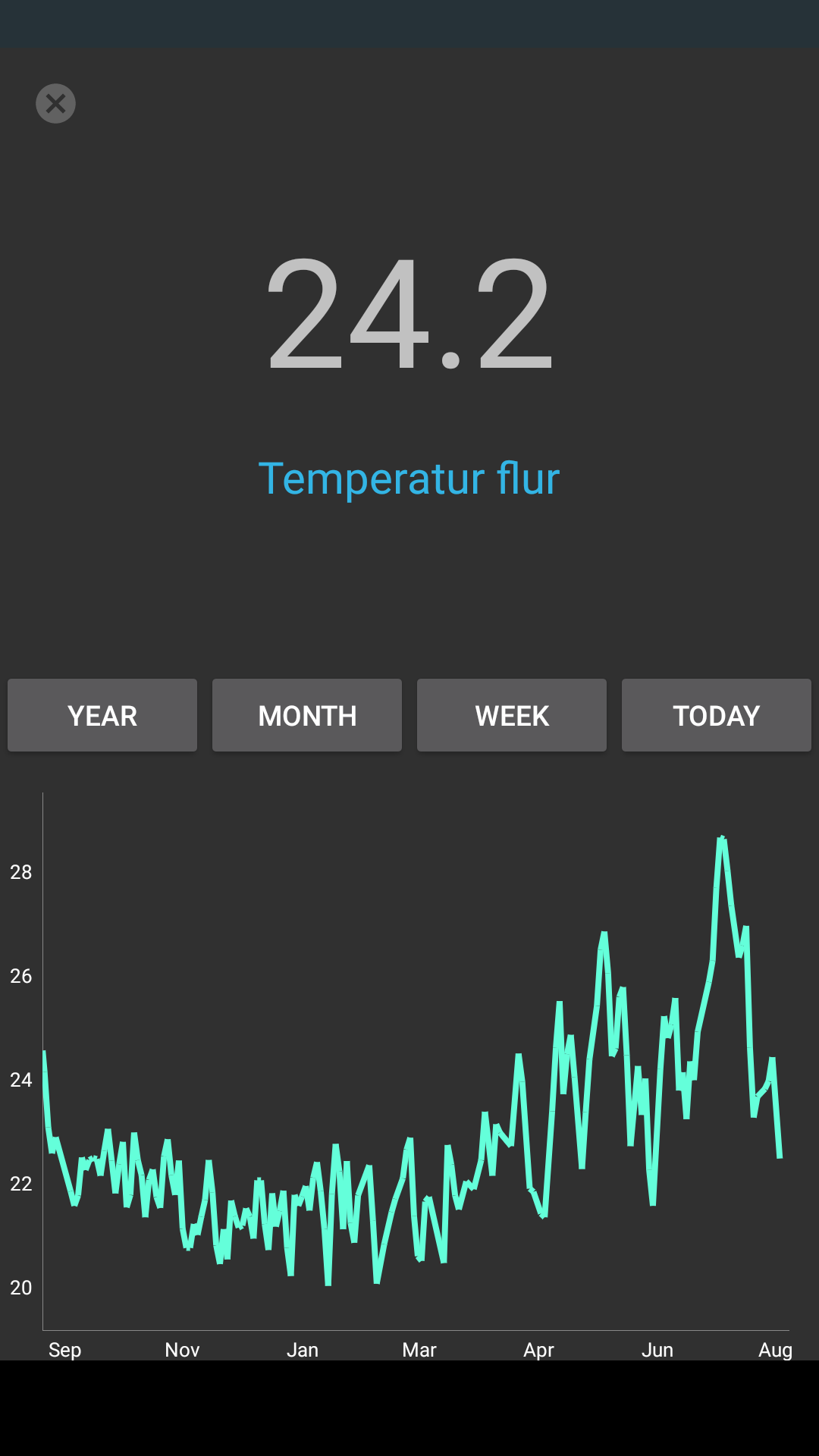
Mit dabei ist die Anzeige von Statistiken

@nisio sagte in [Projekt] ioGo # Native Android App:
Es ist gerade die Version 20.0 unterwegs in den playstore.
Mit dabei ist die Anzeige von Statistiken

Wie komme ich eigentlich die Statistik angezeigt
-
@nisio sagte in [Projekt] ioGo # Native Android App:
@MGK sagte in [Projekt] ioGo # Native Android App:
Wenn ich zwischen den möglichen Servern hin und her wechsele, aktualisiert die App dann auch gelegentlich die States.
Was mir dabei auffällt, die Anzahl der States ändert sich, hier ein Beispiel:
Mit dem ioGo Server hatte ich 82 States, mit dem cloud Server nach dem synchronisieren nur noch 81 States.
Ich habe von dem Wechsel des Servers und dem Synchronisieren mal ein Log erstellt.
20190215.logIn dem Log ist ein Fehler sichtbar.
Bei einem State ist der timestamp als Text angegeben.
Das führt definitiv zu einem Abbruch der Synchronisation.Details kommen über Chat...
@nisio Du hattest mit deiner Vermutung Recht, mein Synchronisationsproblem lag an den selbst erstellten HM Schaltern, die von dem HM-rega Adapter fälschlicherweise als State statt als Switch Rolle importiert werden.
Nach dem entfernen meiner 5 selbst erstellten Schalter funktioniert nun die Synchronisation aller anderen States perfekt. :relaxed:@MGK genial, schön dass es nun klappt
-
@nisio Gelegentlich kommt es mal zu Aussetzern, wo die App nicht synchronisiert, dann hilft es den Server zu wechseln, von iogo zu cloud und wieder zurück zu iogo. Beim ersten Wechsel von iogo zu cloud werden die States aber immer noch nicht aktualisiert, sondern erst wenn ich dann wieder zum iogo Server zurück wechsele, funktioniert die synchronisation der States wieder.
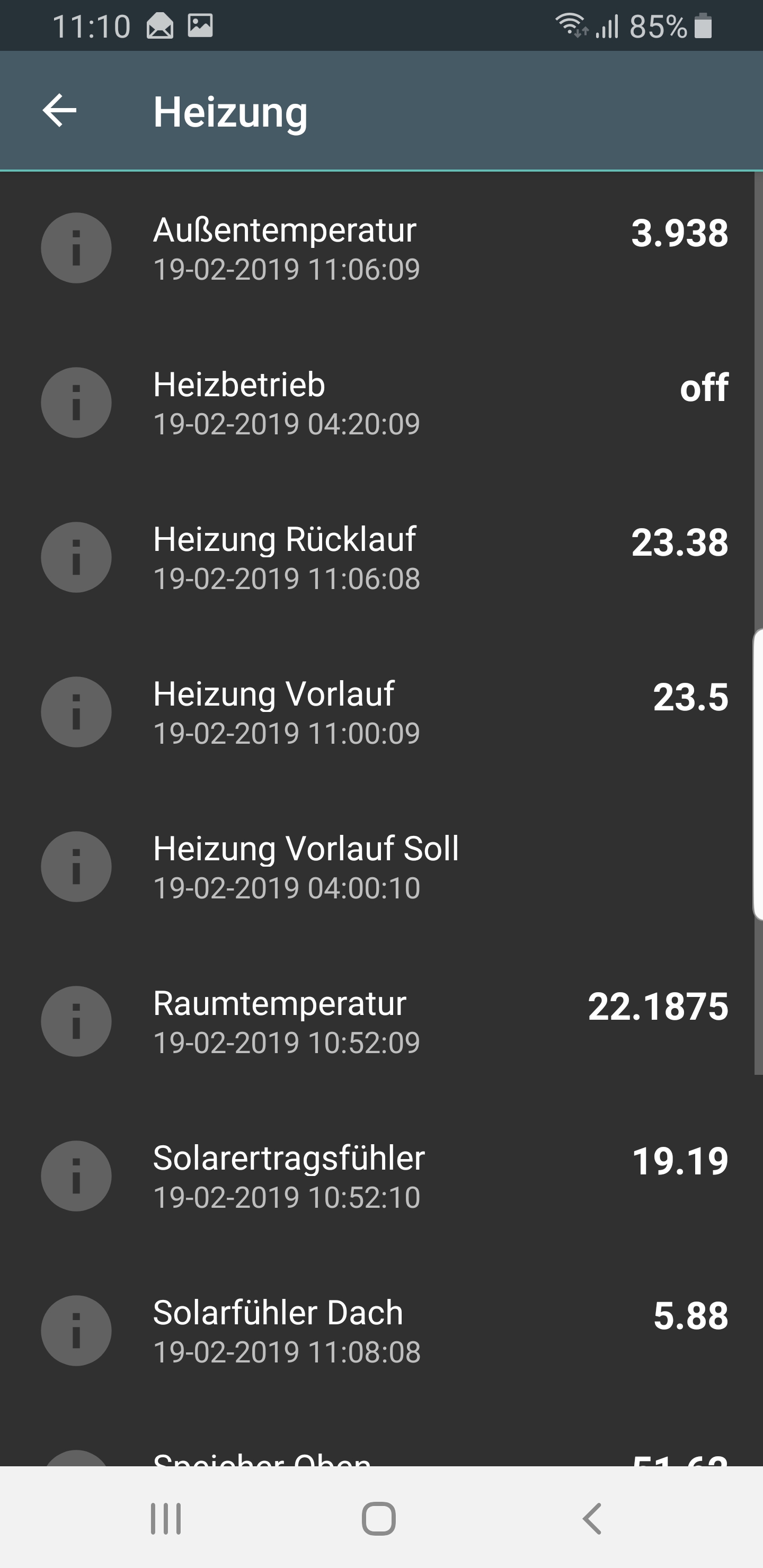
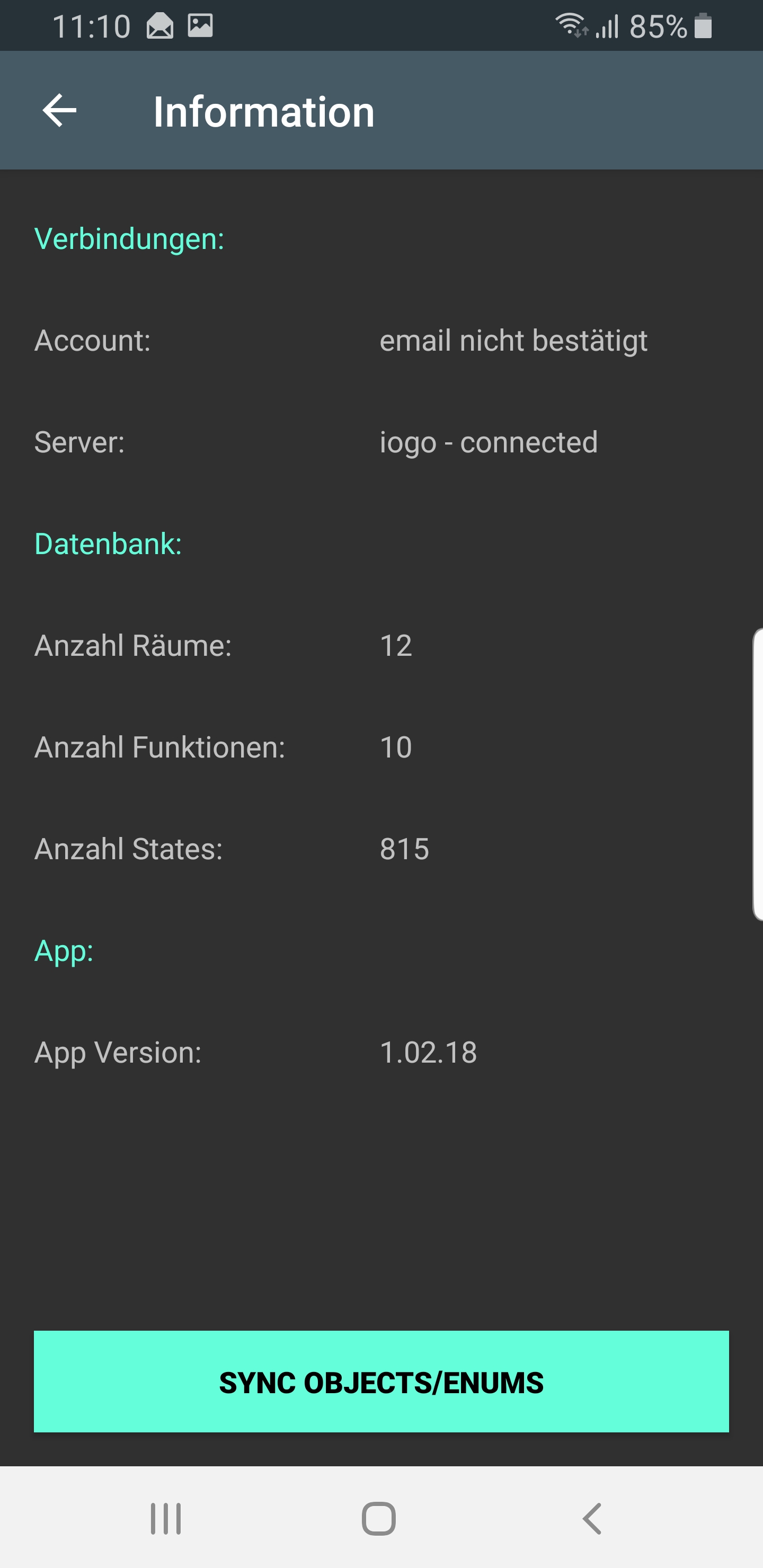
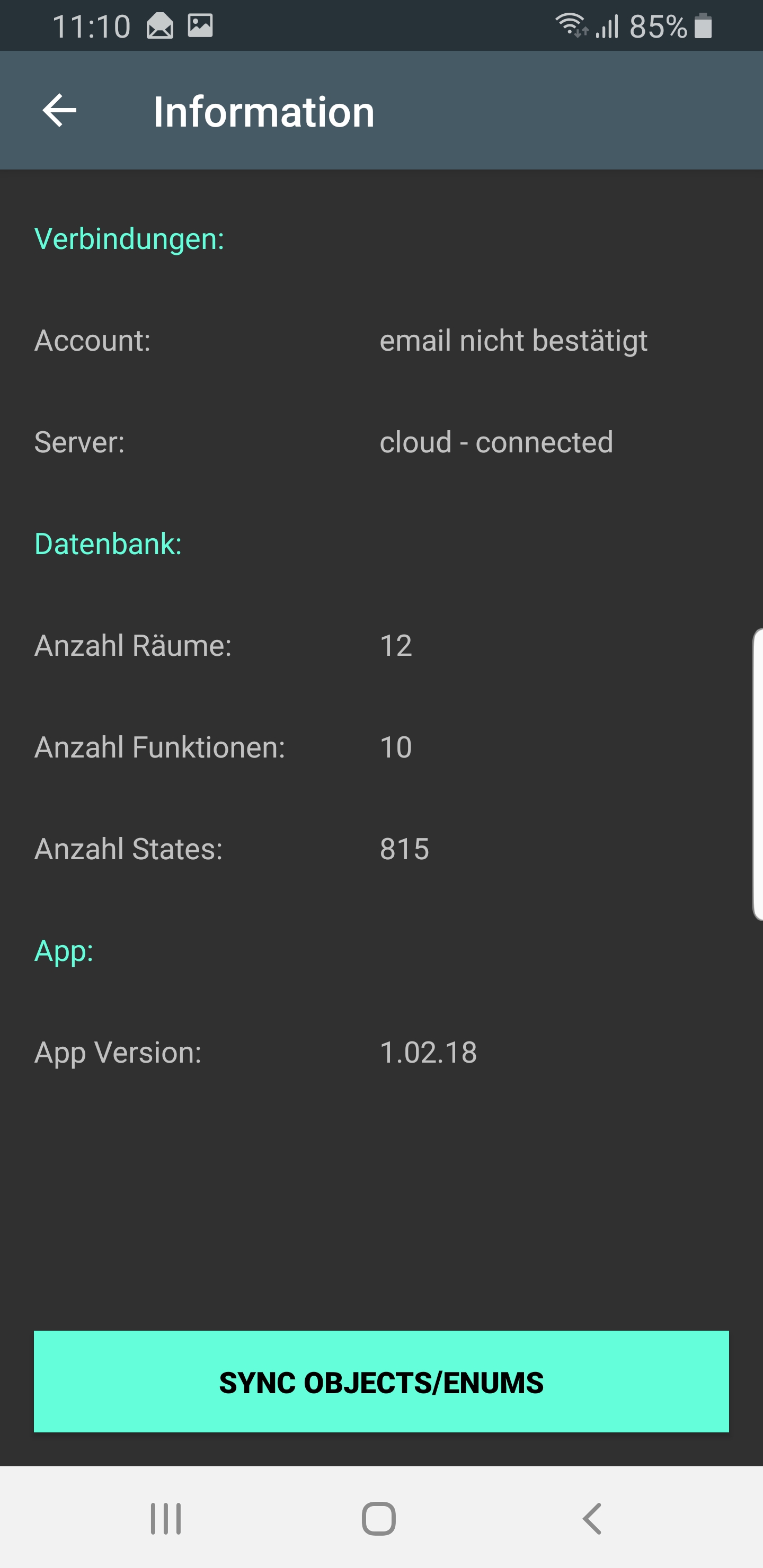
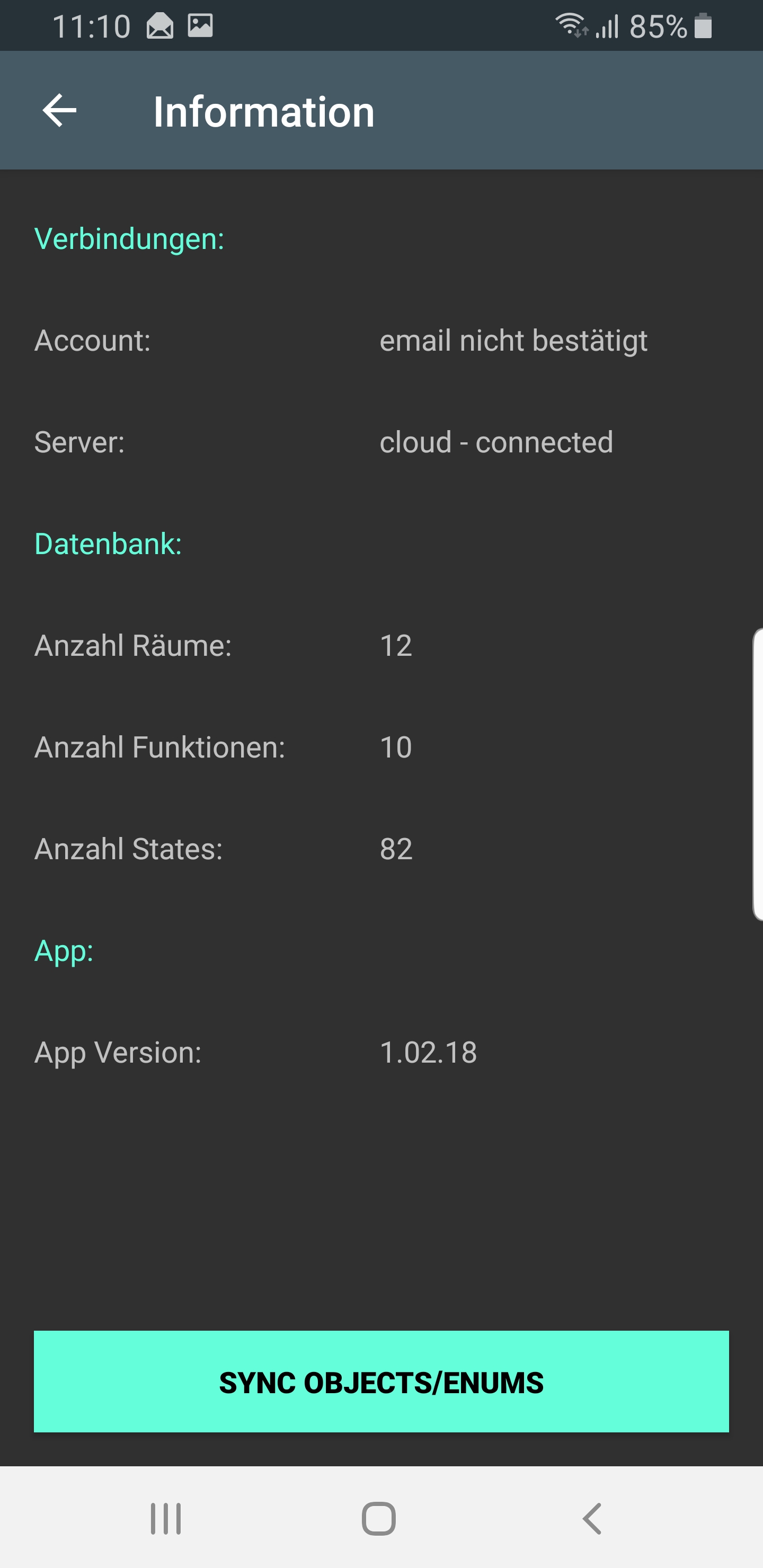
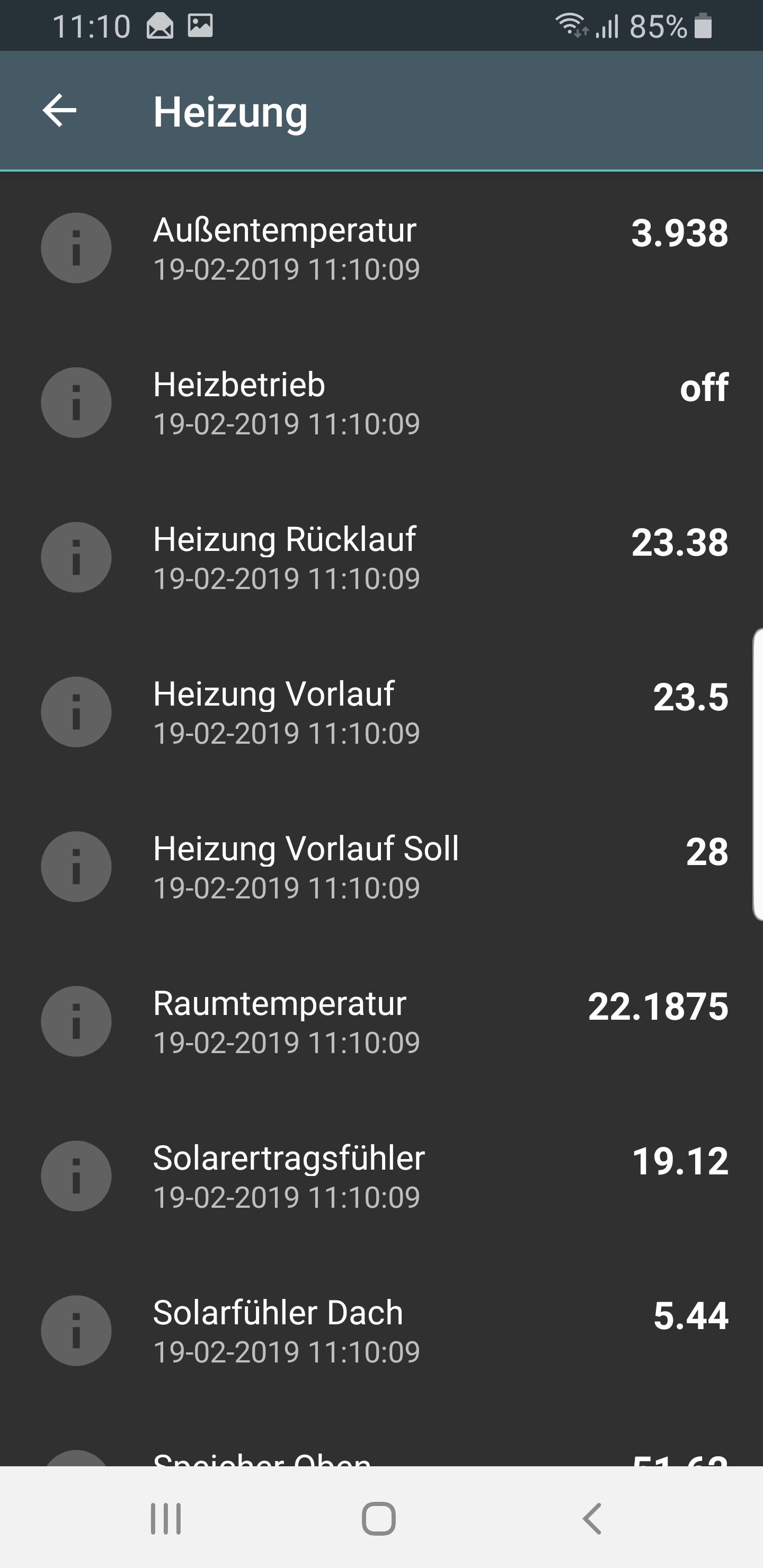
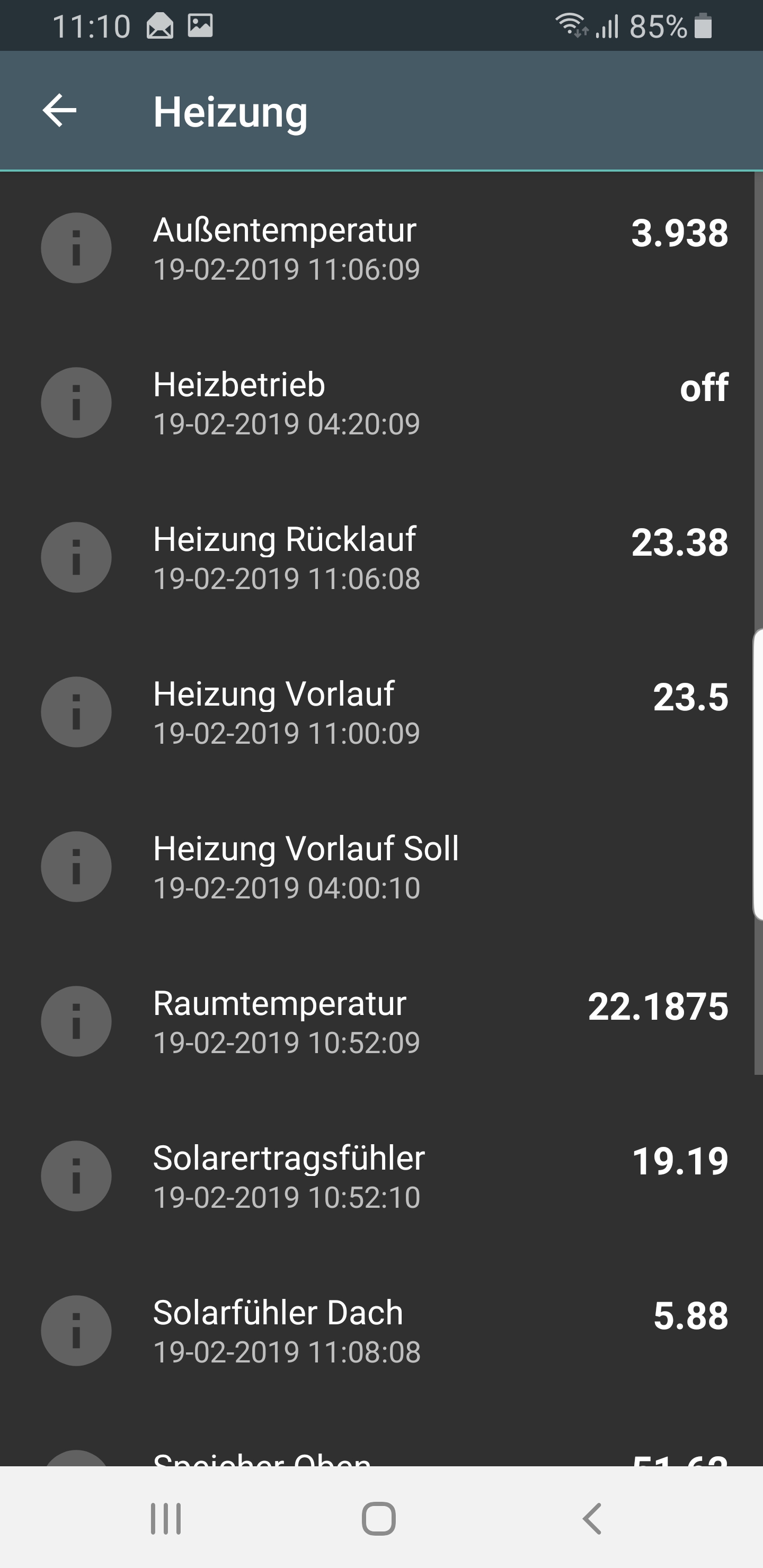
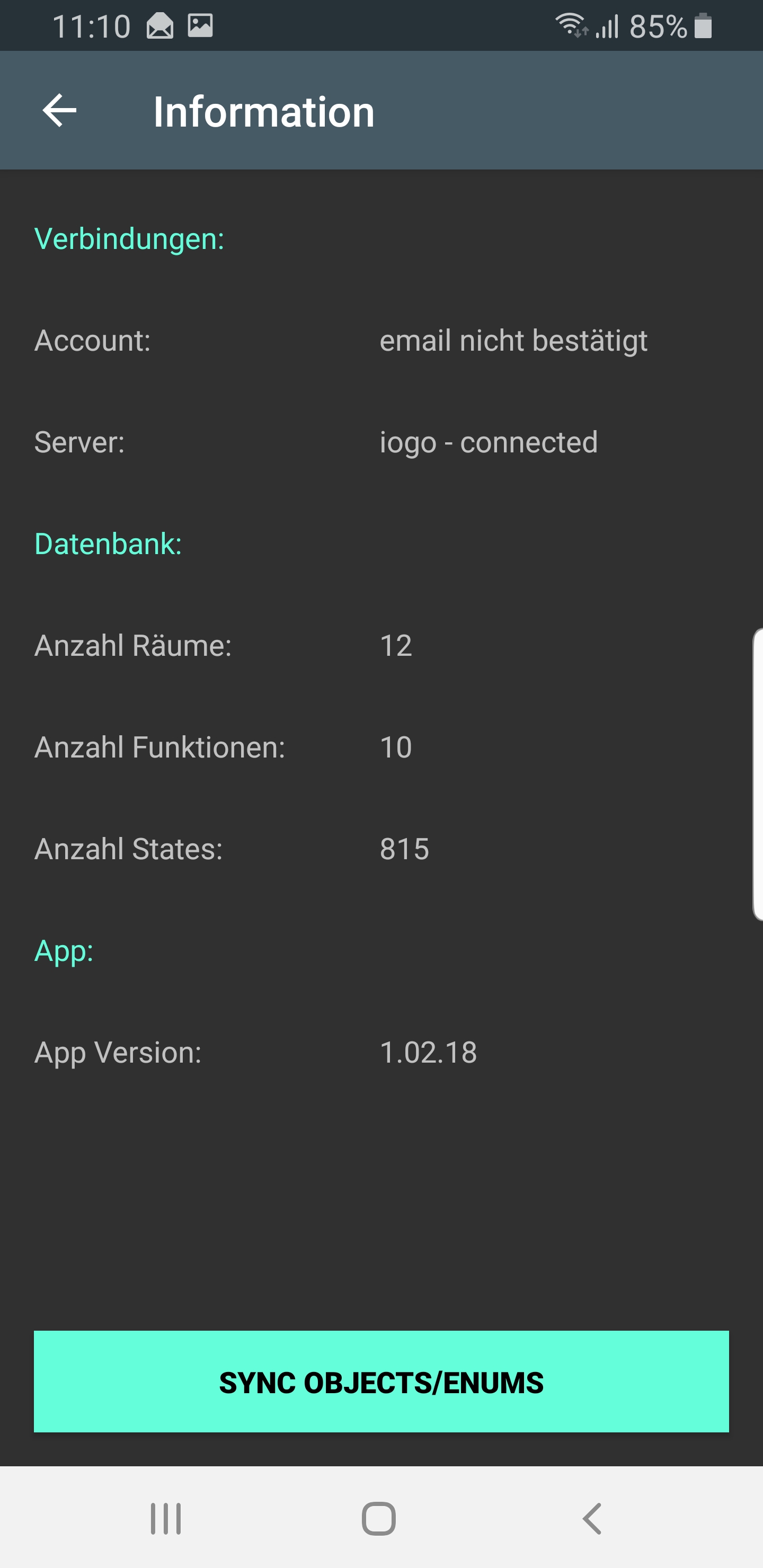
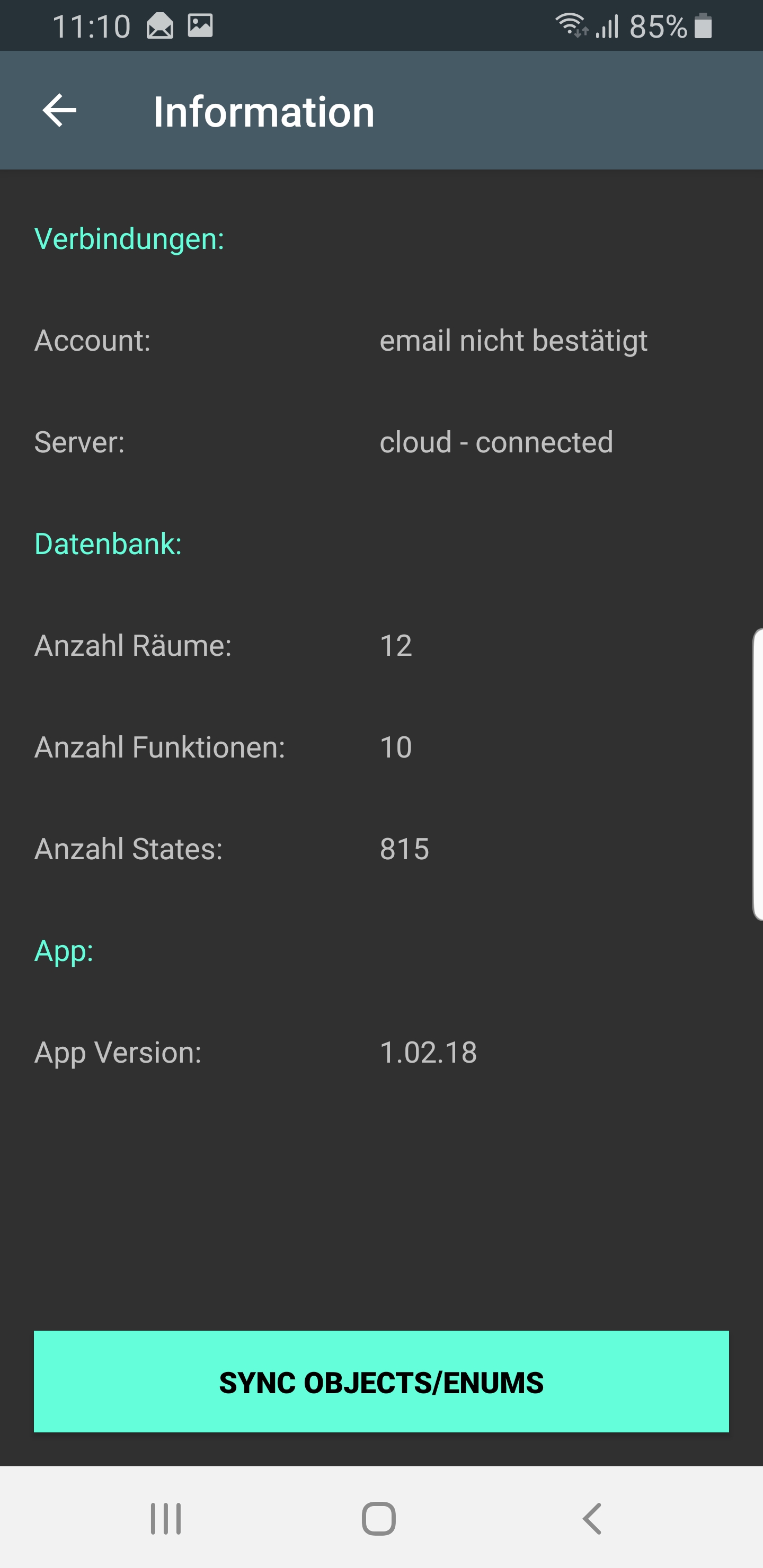
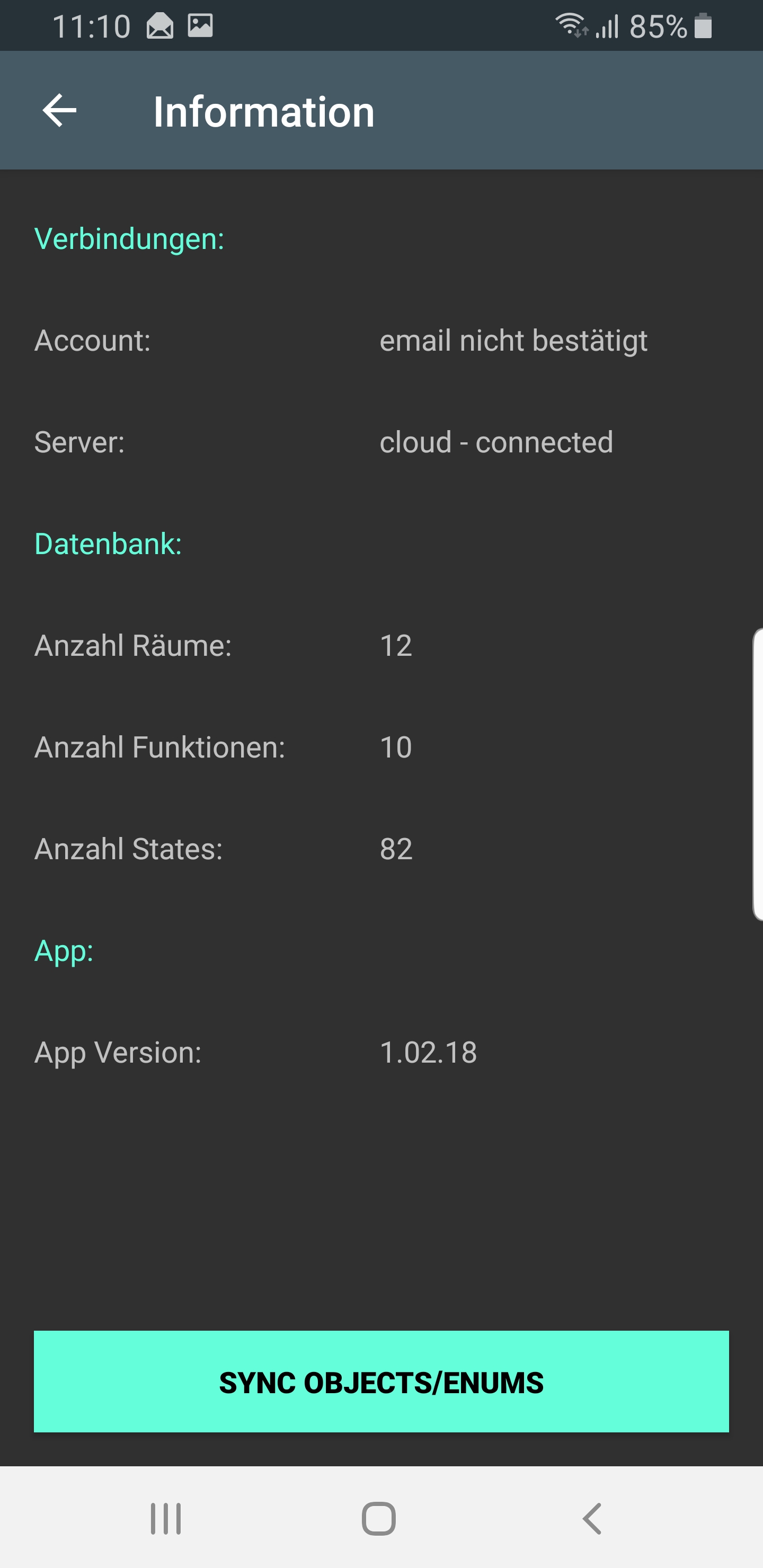
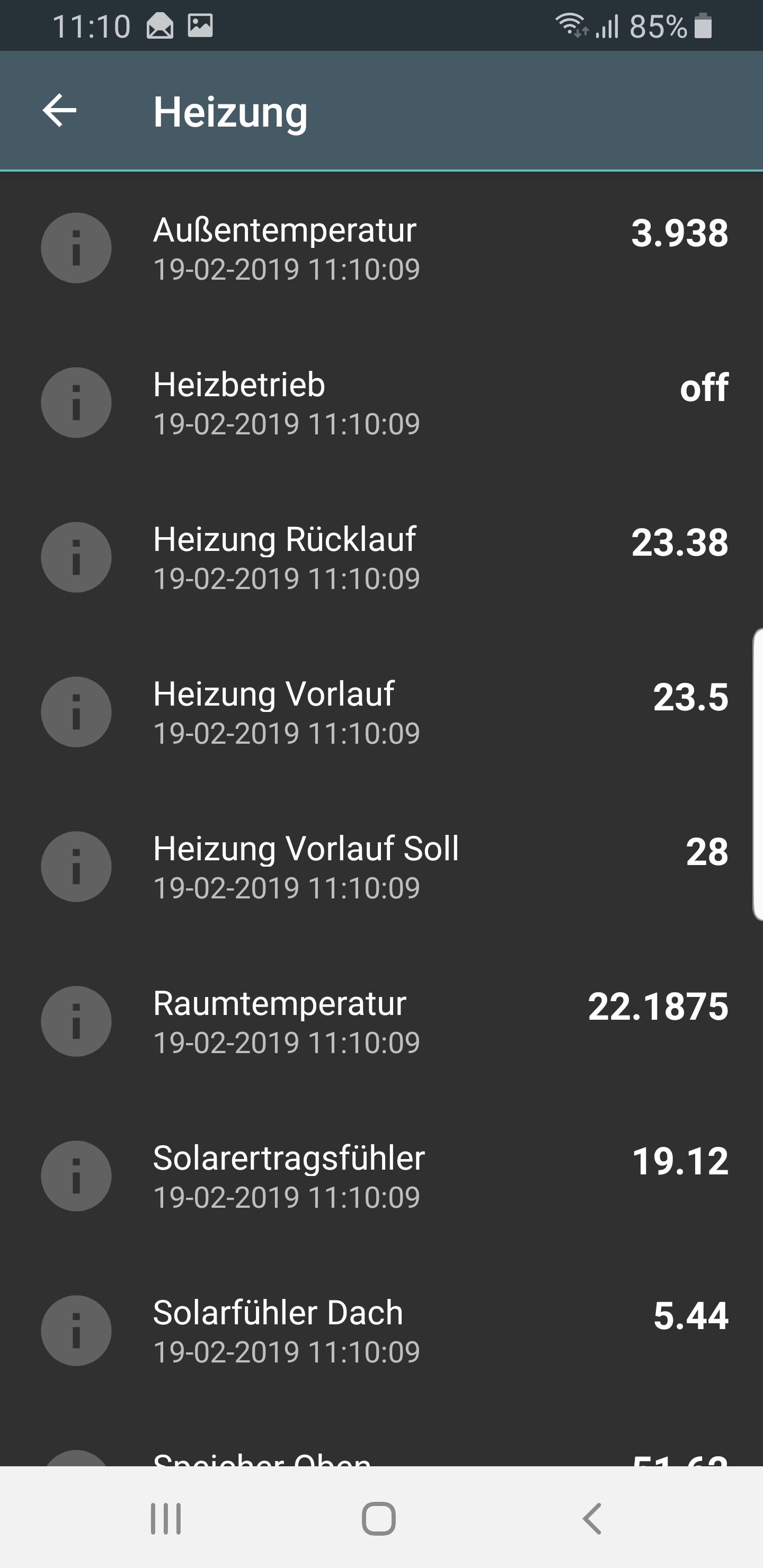
Hier mal ein Log von gestern: 20190218.logEben ist mir aufgefallen das ein State (Heizung Vorlauf Soll) keinen Wert hatte und die Anzahl der States mit 815 wieder sehr hoch war. Nach dem wechsel des Servers von iogo zu cloud und einem SYNC hat die Anzahl der States wieder gestimmt und auch der State Heizung Vorlauf Soll hatte wieder einen Wert.
Hier der Log dazu: 20190219.log
Hier die RAW Daten von dem State Heizung Vorlauf Soll:{ "from": "system.adapter.ebus.0", "ts": 1549754042331, "common": { "name": "Heizung Vorlauf Soll", "type": "string", "role": "history", "unit": "", "read": true, "write": false, "custom": { "influxdb.0": { "enabled": true, "changesOnly": true, "debounce": 0, "maxLength": 10, "retention": 0, "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } }, "mobile": { "admin": { "visible": true } } }, "native": { "location": "bai.messages.SetMode.fields.flowtempdesired.value" }, "acl": { "object": 1638, "owner": "system.user.kunze", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "ebus.0.bai.messages.SetMode.fields.flowtempdesired.value", "type": "state" }Hier ein paar Screenshots von dem oben genannten Phänomen:





-
@nisio Gelegentlich kommt es mal zu Aussetzern, wo die App nicht synchronisiert, dann hilft es den Server zu wechseln, von iogo zu cloud und wieder zurück zu iogo. Beim ersten Wechsel von iogo zu cloud werden die States aber immer noch nicht aktualisiert, sondern erst wenn ich dann wieder zum iogo Server zurück wechsele, funktioniert die synchronisation der States wieder.
Hier mal ein Log von gestern: 20190218.logEben ist mir aufgefallen das ein State (Heizung Vorlauf Soll) keinen Wert hatte und die Anzahl der States mit 815 wieder sehr hoch war. Nach dem wechsel des Servers von iogo zu cloud und einem SYNC hat die Anzahl der States wieder gestimmt und auch der State Heizung Vorlauf Soll hatte wieder einen Wert.
Hier der Log dazu: 20190219.log
Hier die RAW Daten von dem State Heizung Vorlauf Soll:{ "from": "system.adapter.ebus.0", "ts": 1549754042331, "common": { "name": "Heizung Vorlauf Soll", "type": "string", "role": "history", "unit": "", "read": true, "write": false, "custom": { "influxdb.0": { "enabled": true, "changesOnly": true, "debounce": 0, "maxLength": 10, "retention": 0, "changesRelogInterval": 0, "changesMinDelta": 0, "storageType": "", "aliasId": "" } }, "mobile": { "admin": { "visible": true } } }, "native": { "location": "bai.messages.SetMode.fields.flowtempdesired.value" }, "acl": { "object": 1638, "owner": "system.user.kunze", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "ebus.0.bai.messages.SetMode.fields.flowtempdesired.value", "type": "state" }Hier ein paar Screenshots von dem oben genannten Phänomen:





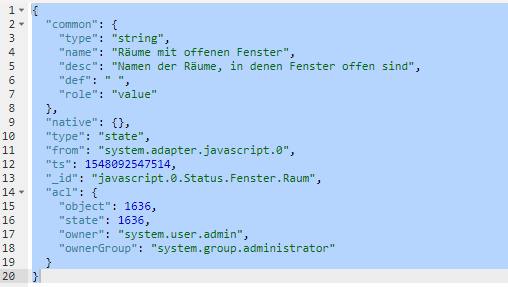
@MGK Dein Aussetzer sind vermutlich Aufgrund der Fehler die im Log stehen. In einem oder mehreren deiner Objekte ist ein Timestamp nicht korrekt gesetzt. Bei dir steht ein String "2019-01-12 13:04:18" es müsste jedoch unbedingt ein Number = 1547294658 sein.
Dadurch bricht die Synchronisation ab und es kommt zu den von dir beschriebenen Problemen...
-
@nisio sagte in [Projekt] ioGo # Native Android App:
Es ist gerade die Version 20.0 unterwegs in den playstore.
Mit dabei ist die Anzeige von Statistiken

Wie komme ich eigentlich die Statistik angezeigt
@MGK sagte in [Projekt] ioGo # Native Android App:
@nisio sagte in [Projekt] ioGo # Native Android App:
Es ist gerade die Version 20.0 unterwegs in den playstore.
Mit dabei ist die Anzeige von Statistiken

Wie komme ich eigentlich die Statistik angezeigt
Die Statistiken sind noch nicht wirklich final eingebaut. Aktuell verursachen die noch zu viel Traffic.
-
@MGK Dein Aussetzer sind vermutlich Aufgrund der Fehler die im Log stehen. In einem oder mehreren deiner Objekte ist ein Timestamp nicht korrekt gesetzt. Bei dir steht ein String "2019-01-12 13:04:18" es müsste jedoch unbedingt ein Number = 1547294658 sein.
Dadurch bricht die Synchronisation ab und es kommt zu den von dir beschriebenen Problemen...
@nisio sagte in [Projekt] ioGo # Native Android App:
@MGK Dein Aussetzer sind vermutlich Aufgrund der Fehler die im Log stehen. In einem oder mehreren deiner Objekte ist ein Timestamp nicht korrekt gesetzt. Bei dir steht ein String "2019-01-12 13:04:18" es müsste jedoch unbedingt ein Number = 1547294658 sein.
Dadurch bricht die Synchronisation ab und es kommt zu den von dir beschriebenen Problemen...
Hast du eine Idee bzw. eine Vermutung wodurch das Problem verursacht wird, vom ioBroker, vom ioGo Adapter oder von der ioGo App?
-
@MGK sagte in [Projekt] ioGo # Native Android App:
@nisio sagte in [Projekt] ioGo # Native Android App:
Es ist gerade die Version 20.0 unterwegs in den playstore.
Mit dabei ist die Anzeige von Statistiken

Wie komme ich eigentlich die Statistik angezeigt
Die Statistiken sind noch nicht wirklich final eingebaut. Aktuell verursachen die noch zu viel Traffic.
@nisio sagte in [Projekt] ioGo # Native Android App:
@MGK sagte in [Projekt] ioGo # Native Android App:
@nisio sagte in [Projekt] ioGo # Native Android App:
Es ist gerade die Version 20.0 unterwegs in den playstore.
Mit dabei ist die Anzeige von Statistiken

Wie komme ich eigentlich die Statistik angezeigt
Die Statistiken sind noch nicht wirklich final eingebaut. Aktuell verursachen die noch zu viel Traffic.
Dann warte ich mal ab, die Pro Version habe ich mir zur Sicherheit schon mal zugelegt. :relaxed:



