NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
@dtp:Kann man so machen. Ich benutze zum Schalten des Lichts z.B. das Widget "jqui-mfd - ctrl - Light" und setze die Randeinstellungen dann in Abhängigkeit vom Datenpunkt.
2018-12-21_18h51_17.png
{val:hm-rpc.0.***********.1.STATE; val=="false"? "yellowgreen": val=="true"? "orange": "yellowgreen"} ```` `kurze Verständnis Frage
für was is denn die letzten wert
"yellowgreen"} -
@Rummelmugge:@Rummelmugge:Hallo zusammen,
im Zuge eines Hauskaufs mit Ausbau einer Einliegerwohnung, beschäftige ich mich nun seit Januar neben den Umbauarbeiten auch mit dem Thema Smarthome.
Ich finde die Arbeit der Community hier extrem gelungen und vorbildlich. Viele Dinge musste ich einfach direkt übernehmen, wie zb das Raumklima Skript. ;)
Gerade beim Arbeiten mit VIS fand ich es unheimlich hilfreich mir andere Kreationen anzuschauen und Ideen zu sammeln. Deswegen möchte ich euch meine VIS Projekte nicht vorenthalten.
Da mein Tablet Projekt noch nicht ganz fertig ist, zeige ich erst mal mein Smartphone UI.
Ihr findet das ganze auch auf YouTube: https://youtu.be/mLnzey2sco4 `
Da ich nun schon über andere Quellen angesprochen wurde, ob ich nicht meine VIS zur Verfügung stellen kann, habe ich sie mal hier mit angehängt, für alle die auch Interesse daran haben.
Icons sind entweder selbst erstellt oder von https://www.flaticon.com/ `
Hi wie kann ich das Impotieren in Material UI?
danke Grüße
Sven
-
@Rummelmugge:Da bin ich leider überfragt. Ich habe mit dem MaterialUI Adapter noch nicht gearbeitet.
Gesendet von meinem ONEPLUS A5010 mit Tapatalk `
Hi ja hatte ich nicht gesehen sollte auch auf der VIS app laufen.
bekomme aber den Import nicht hin.
wie muss ich das genau machen.
Danke grüße
Svemo
-
so jetzt ich auch mal, nich die schönste Grafik und Aufbau aber technische Wiedergabe einer sonnen anlage (Wasser und Strom) `
sagt mal, womit zeichnet man so eine Heizungsanlage?
-
@Rummelmugge:Da bin ich leider überfragt. Ich habe mit dem MaterialUI Adapter noch nicht gearbeitet.
Gesendet von meinem ONEPLUS A5010 mit Tapatalk `
Hi ja hatte ich nicht gesehen sollte auch auf der VIS app laufen.
bekomme aber den Import nicht hin.
wie muss ich das genau machen.
Danke grüße
Svemo `
Eigentlich mußt du nur im Vis Editor oben im Menü auf Projekt importieren klicken. Ich weiß nicht welchen Browser du benutzt, aber aus eigener Erfahrung würde ich für Vis nur Firefox benutzen. Damit klappt es am besten.
-
@Rummelmugge:@Rummelmugge:Da bin ich leider überfragt. Ich habe mit dem MaterialUI Adapter noch nicht gearbeitet.
Gesendet von meinem ONEPLUS A5010 mit Tapatalk `
Hi ja hatte ich nicht gesehen sollte auch auf der VIS app laufen.
bekomme aber den Import nicht hin.
wie muss ich das genau machen.
Danke grüße
Svemo `
Eigentlich mußt du nur im Vis Editor oben im Menü auf Projekt importieren klicken. Ich weiß nicht welchen Browser du benutzt, aber aus eigener Erfahrung würde ich für Vis nur Firefox benutzen. Damit klappt es am besten. `
Hi
danke für deine Rückmeldung.
ich benutze den Firefox gehe auch auf Projekt impotieren
er sagt dann auch das er es gemacht hat wenn ich aber dann das Projekt öffnen will hat er keinen Vis die er findet und erstellt die DemoSeite.
Grüße
Svemo.
ggf. kannst du mir ja mal sagen wie du das mit den Heizungen gemacht hast mit dem Regeler der gefällt mir besonders gut :-)
-
HI,
ich würde gerne meine RAM Status visualisieren.
aber egal wie ich rechne, oder Umrechner aus dem Internet verwende, komme ich auf keine Zahl - die m.E. passt.
Mein Tablet hat 4GB Ram - und ca. 2,5GB frei zum Zeitpunkt
In Fully gibt es folgende DP.
Hat jemand einen Rechenweg, damit ich das in VIS darstellen kann?
Danke
` > fullybrowser.0.192_168_10_42.Info.totalFreeMemory1880903680
fullybrowser.0.192_168_10_42.Info.totalUsedMemory
2198196224
fullybrowser.0.192_168_10_42.Info.appFreeMemory
399098624
fullybrowser.0.192_168_10_42.Info.appUsedMemory
3554560 `
-
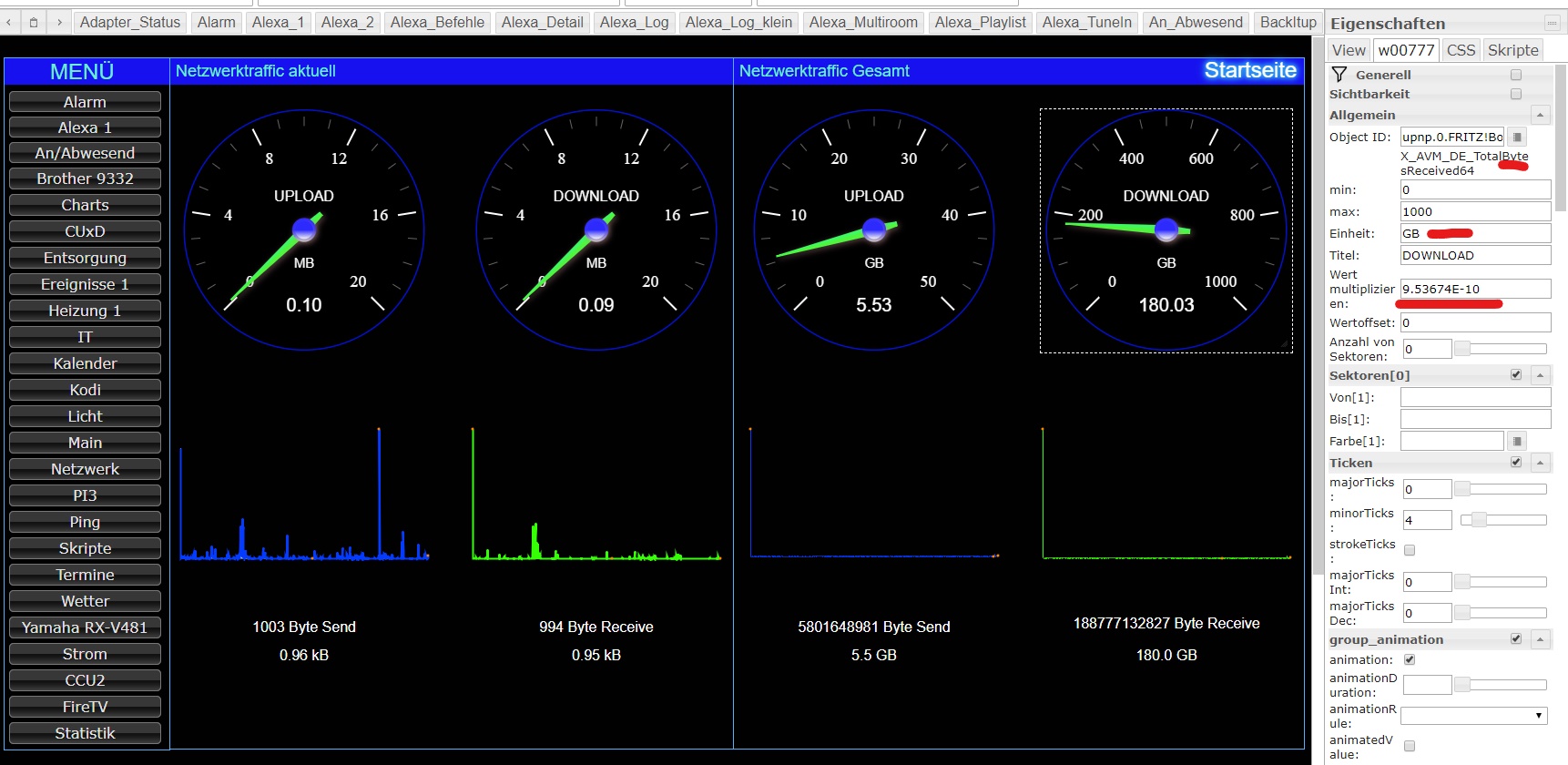
Es gibt widgets in denen du einen Faktor eingeben kannst.
Da kannst du dann natürlich auch 0.00000001 als Faktor angeben. (Natürlich nur gerindet, da 1000 statt 1024)
Gruß
Rainer
-
Ich habe jetzt mal gelesen, dass 1KB = 1000 Byte sind. Die korrekte Angabe für 1024 Byte wäre wohl 1 KiB. Gleiches gilt auch für alle höheren Einheiten.
Einige Hersteller geben ihre Werte auch tatsächlich so an (z.B. MikroTik).
Seitdem ich das weiß ist mein Weltbild in Sachen Speicher vollends zerstört und ich gebe nichts mehr auf die Genauigkeit solcher Angaben [emoji6]
Beim Number-Widget gibt es unter Erweiterte Einstellungen das Feld „Wert multiplizieren“. Da trägst du dann den von dir gewünschten Faktor ein.
-
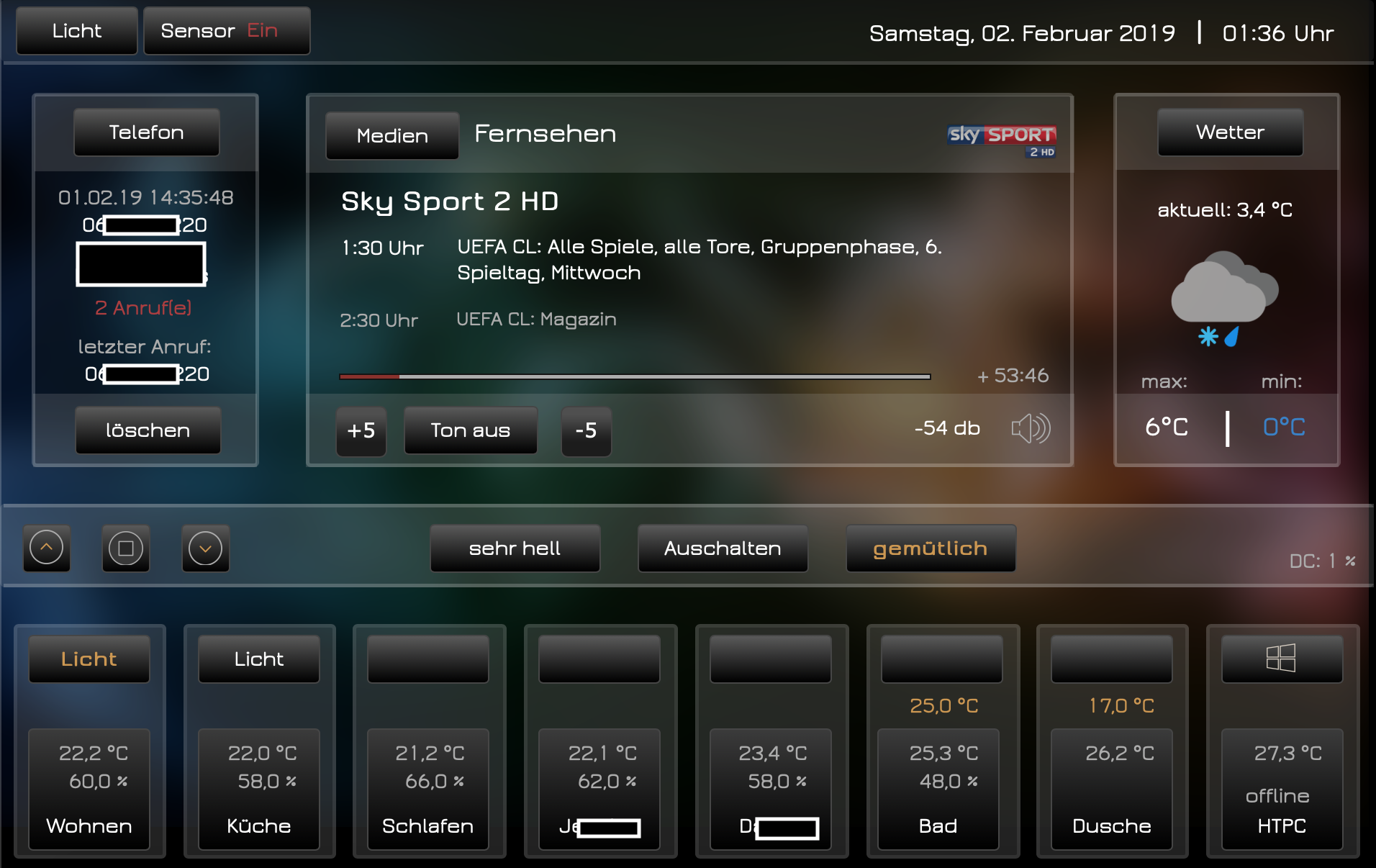
hier mal mein Werk, ist zwar noch nicht fertig… (wird es das jemals) `
Das sieht ja mal richtig geil aus.
Welche Schriftart verwendest Du?
Könntest Du ggf. ein Kombiwidget Licht/Heizung aus dem Fußbereich als Export bereitstellen?
-
Danke,
Ich habe mich schlecht ausgedrückt…
Ich will GB anzeigen und bekomme es nicht gerechnet/ in Vis ;-) `

-
Das sieht ja mal richtig geil aus.
Welche Schriftart verwendest Du?
Könntest Du ggf. ein Kombiwidget Licht/Heizung aus dem Fußbereich als Export bereitstellen? `
Ich verwende die Schriftart
Jura-Medium, die ist in dem Schriftarten enthalten
Farben, verwendet ich:
#fff (Titel)
#acacac (Info)
#cd984c (Meldung)
hier der export für das widget:
[{"tpl":"tplFrame","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"655px","top":"200px","width":"120px","height":"186px","z-index":"2","background":"#acacac","opacity":"0.2","border-radius":"4px","box-shadow":"","border-width":"3px","border-style":"solid","border-color":"#fff"},"widgetSet":"basic"},{"tpl":"tplValueBoolCtrl","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"button_style button_110 zentrieren","html_prepend":"","min":"false","max":"true","html_false":"","html_true":"","visibility-oid":""},"style":{"left":"668px","top":"210px","width":"100px","height":"40px","z-index":"12","font-size":"18px","color":"","font-weight":""},"widgetSet":"basic"},{"tpl":"tplHtmlNav","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Bad","class":"button_style_100 button_100x100 zentrieren_unten","nav_view":"050_bad"},"style":{"left":"667px","top":"285px","background-color":"","color":"","font-family":"","font-size":"","width":"","height":"","box-shadow":"","padding-top":"","padding-left":"","padding":"","z-index":"20","background":"","text-align":"center","text-shadow":"","opacity":"","padding-bottom":""},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.lmair.temp-sensoren.channel2-bad.humidity","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":" %","html_append_plural":" %","digits":"1","class":"","html_prepend":""},"style":{"left":"671px","top":"320px","width":"80px","height":"22px","z-index":"25","background":"","font-family":"Jura-Medium","font-size":"18px","color":"#acacac","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.lmair.temp-sensoren.channel2-bad.temperature","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":" °C","html_append_plural":" °C","digits":"1","class":"","html_prepend":""},"style":{"left":"671px","top":"297px","width":"80px","height":"22px","z-index":"25","background":"","font-family":"Jura-Medium","font-size":"18px","color":"#acacac","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"hm-rpc.1.000A18A99427CD.1.SET_POINT_TEMPERATURE","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":" °C","html_append_plural":" °C","digits":"1","class":"","html_prepend":""},"style":{"left":"671px","top":"258px","width":"80px","height":"25px","z-index":"25","background":"","font-family":"Jura-Medium","font-size":"18px","color":"#cd984c","text-align":"right"},"widgetSet":"basic"}]und hier die css setting damit ich nicht immer alles eintippen muss
Raumbox 100x100px
.button_style_100{ padding-left:0px; padding-top:0px; padding-bottom:10px; border:#464646 solid 1px; border-radius:4px; /*box-shadow:6px 6px 12px 0 #161616;*/ font-size:18px; font-family:Jura-Medium; color:#fff; box-sizing:border-box; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#3b3b3b), to(#000)); } .button_100x100{ height:100px; width:100px; .zentrieren_unten div { display: flex; align-items: flex-end; /* vertikal*/ justify-content: center; /* horizontal */ }css für den Licht button
.button_style{ padding-left:0px; padding-top:0px; border:#464646 solid 1px; border-radius:4px; /*box-shadow:6px 6px 12px 0 #161616;*/ font-size:18px; font-family:Jura-Medium; color:#fff; box-sizing:border-box; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#5a5a5a), to(#000)); } .button_110{ height:40px; width:110px; } .zentrieren div { display: flex; align-items: center; /* vertikal*/ justify-content: center; /* horizontal */ } -
@dos1973:`
Danke Dir, hat soweit auch funktioniert, bis auf …align-items: flex-end !important; /* vertikal*/ justify-content: center !important; /* horizontal */die ignoriert er irgendwie