NEWS
[Aufruf] DENON & Marantz Adapter
-
Habe einen Marantz NR1506 bei welchem auch das meiste funktioniert, vielen Dank dafür schonmal!
Allerdings habe ich auf der Fernbedienung 4 "Smart Select" Knöpfe, auf welche ich mir Internetradio Sender programmiert habe, weil ich die sonst nicht eingeschaltet bekomme da man da immer wieder den Sender neu auswählen muss…
Habe nun schon mit den quickSelect1-5 States versucht diese Smartselect Einstellungen zu triggern, funktioniert aber leider nicht :?
Kannst du die SmartSelect Knöpfe auch noch irgendwie aufnehmen?
Liebe Grüße
Eloee `
"Smart Select" ist wohl Marantz Äquivalent zu "Quick Select"?
Probier mal bitte mittels settings.exertCommand z. B.
ZMSMART1oder nur
SMART1 -
Habe in dem Zusammenhang sogar herausgefunden, dass man die Quick Select Source anscheinend doch abfragen kann. Somit könnte man aus den Buttons einen Key-Value state machen, der auch einen acknowledge bekommt. Leider kommt der nicht von selbst und muss mit gepollt werden.
Dies scheint man mittels
MSQUICK ?für DENON zu erfragen. Bei Marantz entsprechend
MSSMART ?Das würde ebenfalls ermöglichen, für die jeweiligen Marken die Funktionalität zu wechseln.
-
Bitte GitHub 0.6.0 probieren. Die Buttons werden nicht mehr funktionieren, sondern dafür der quickSelect Datenpunkt, mit Nummern von 1-5.
Die quickSelect Buttons bitte manuell löschen, nach einem Upgrade.
-
Habe es gestern Nacht noch getestet, funktioniert nun super mit der 0.6.0, vielen Dank für die Mühen !!!!!!
Falls sonst jemand weiß, wie man bei einem NR1506 (nicht über SmartSelect) einen Internetradio Sender auswählen kann, immer her damit :)
Liebe Grüße
Eloee
-
Mir ist vorhin aufgefallen, dass man Bluetooth nicht über selectInput ansteuern konnte. Habe es nun hinzugefügt, via:
setState('denon.0.zoneMain.selectInput', '22', false);oder
setState('denon.0.zoneMain.selectInput', 'BT', false);möglich ab 1.1.0. Wer BT nutzen möchte, ohne den Adapter neu hinzuzufügen, sollte die betroffenen States (zoneMain.selectInput + evtl. die der anderen Zones) ein mal löschen.
beste Grüße
fox
-
Habe es gestern Nacht noch getestet, funktioniert nun super mit der 0.6.0, vielen Dank für die Mühen !!!!!!
Falls sonst jemand weiß, wie man bei einem NR1506 (nicht über SmartSelect) einen Internetradio Sender auswählen kann, immer her damit :)
Liebe Grüße
Eloee `
Ab morgen im Latest, was auch dir helfen könnte, falls von dir nicht sogar der Wunsch auf Github kam:
Version 1.2.0 mit den folgenden neuen States:
-
info.onlinePresets
-
settings.savePreset
-
settings.loadPreset
Erklärung der States findet ihr hier: https://github.com/foxriver76/ioBroker. … /README.md
Einfach mit Strg+F den gewünschten State suchen.
beste Grüße
fox
-
-
Ich muss mal blöd fragen:
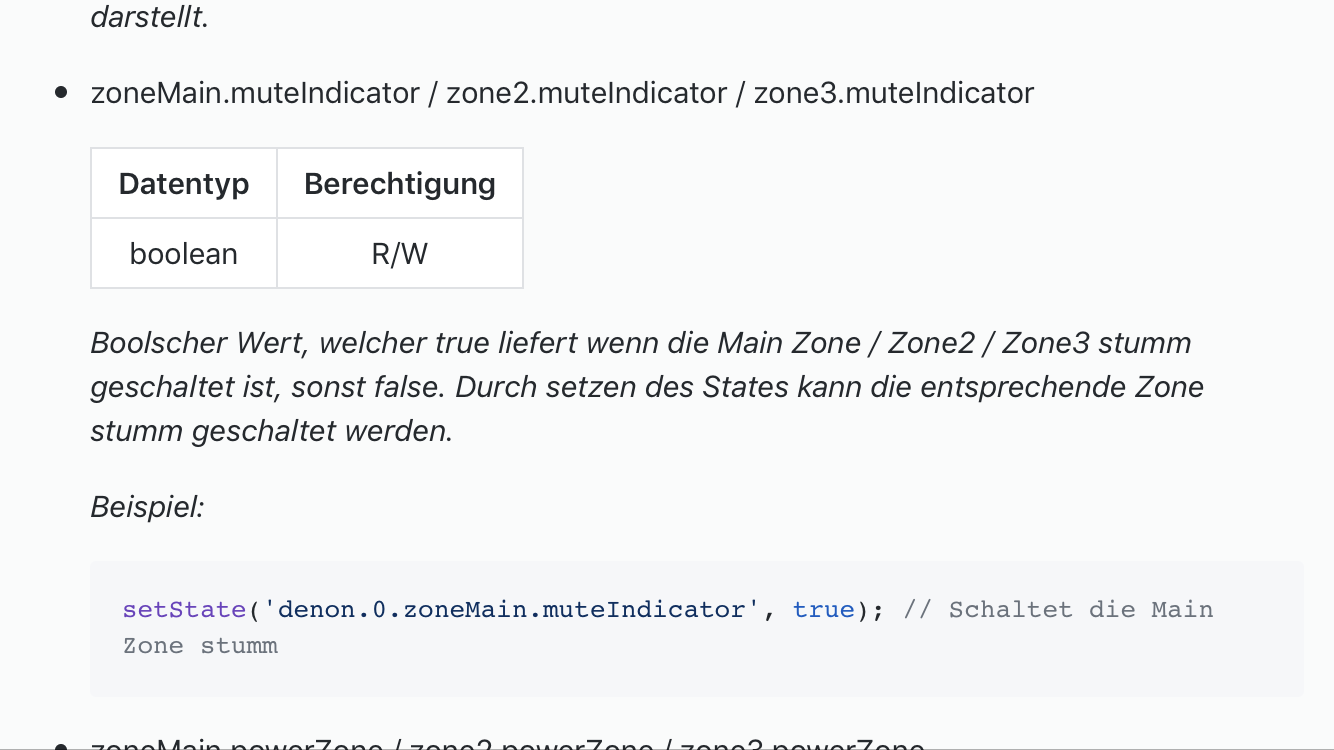
Wo finde ich "mute"?
Wurde ja öfters hier im Thread erwähnt, ich sehe aber nur "muteIndicator", was scheinbar readonly ist?! `
Ich habe im Post oben drüber die Doku verlinkt, ist sogar auf Deutsch.

-
Version 1.2.0 mit den folgenden neuen States:
-
info.onlinePresets
-
settings.savePreset
-
settings.loadPreset `
Klasse, vielen Dank für diese neue Funktion! Läuft soweit sehr gut bei mir :) Endlich kann ich damit über VIS die Online-Musik ansteuern.
-
-
@Mic:Version 1.2.0 mit den folgenden neuen States:
-
info.onlinePresets
-
settings.savePreset
-
settings.loadPreset `
Klasse, vielen Dank für diese neue Funktion! Läuft soweit sehr gut bei mir :) Endlich kann ich damit über VIS die Online-Musik ansteuern. `
Freut mich, vielen Dank fürs Feedback.
-
-
Klasse Funktion!
Ich hatte mir die Sender als Buttons programmiert, und über HTTP Get kann man dann den entspr. Sender auswählen.
Mit der neuen Funktion ist es natürlich eleganter.
Wie stellt ihr denn das JSON Widget "Basic table" ein?
Ich bekomme da nichts angezeigt wenn ich da unter Tablr Object ID den Datenpunkt einsetze.
-
Klasse Funktion!
Ich hatte mir die Sender als Buttons programmiert, und über HTTP Get kann man dann den entspr. Sender auswählen.
Mit der neuen Funktion ist es natürlich eleganter.
Wie stellt ihr denn das JSON Widget "Basic table" ein?
Ich bekomme da nichts angezeigt wenn ich da unter Tablr Object ID den Datenpunkt einsetze. `
Hatte das nicht getestet, mit der Visualisierung. Die läuft wohl nur mit einer JSON Liste. Pushe gleich was:
Minimal Working Example sobald ich gepusht habe schaut so aus:

-
Das Widget müsste doch das "Basic table" sein, oder?
Wie sind denn da die Einstellungen?
-
Du brauchst 1.2.1 des DENON Adapters. Kannst von Git holen oder morgen latest oder Konsole mit npm holen.
Dann sollte es mit dem Widget klappen.
-
Danke, hab mir den 1.2.1 installiert, aber ich mag lieber eine HTML-Ausgabe in VIS, in der ich direkt auf einen der Preset drücken kann, und dieser dann automatisch gesetzt und per CSS als solches markiert wird.
Habe daher folgendes Script für Denon-Adapter 1.2.1 erstellt, das das JSON entsprechend umwandelt und in einen Datenpunkt setzt.
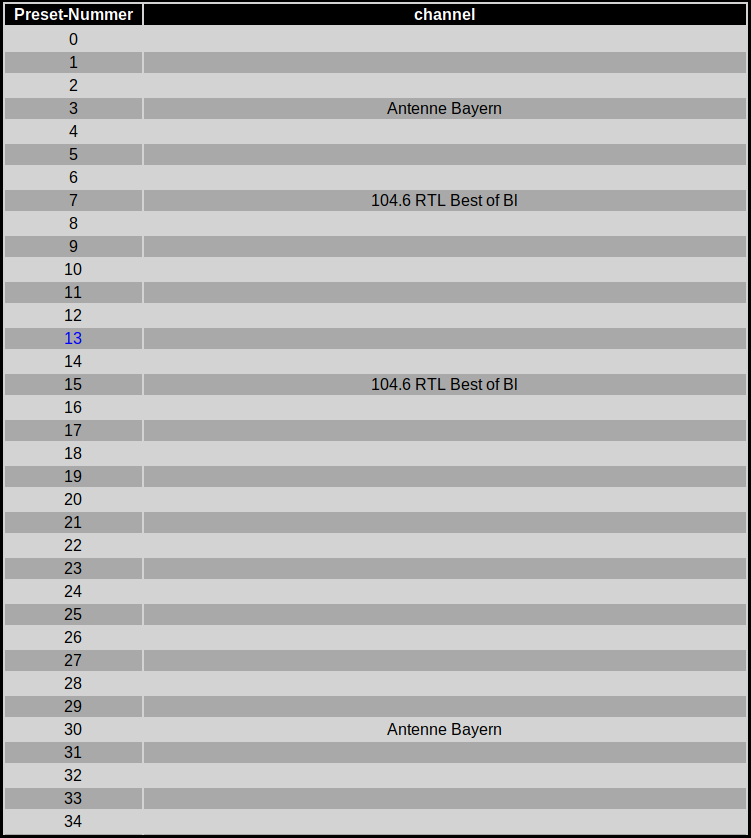
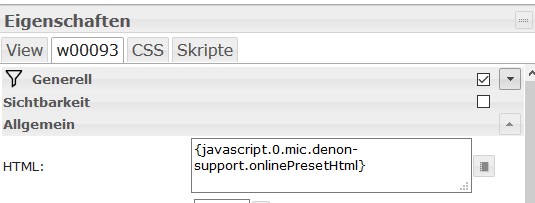
`const DSTATE_PATH = 'javascript.0.mic.denon-support.'; createState(DSTATE_PATH + 'onlinePresetHtml', '', false); on('denon.0.settings.loadPreset', refreshPresetList); on('denon.0.info.onlinePresets', refreshPresetList); refreshPresetList(); function refreshPresetList() { currentPreset = getState('denon.0.settings.loadPreset').val; var jsonPreset = JSON.parse(getState('denon.0.info.onlinePresets').val); var html = ''; for(var i = 0; i < jsonPreset.length; i++) { var obj = jsonPreset[i]; if ( (obj !== undefined) && (obj !== null) ) { if (obj.channel !== '') { html += ''; html += ''; html += ''; } } } html += ' | '; var strCSSCurrPreset = ''; if(Number(currentPreset) == Number(obj.id)) strCSSCurrPreset = ' id="current-preset"'; html += '' + obj.id + '. ' + obj.channel + ''; html += ' | '; setState(DSTATE_PATH + 'onlinePresetHtml', html, true); }` Das Script bereinigt auch die leeren, nicht gesetzten. Presets Dann eingebunden via Widget "basic - HTML". Dort dann den HTML-Datenpunkt in geschweiften Klammern:  Hier als Ergebnis meine **~~[b]~~experimentelle[/b]** View (muss ich noch hübsch machen und mehr einbauen), links stehen die Online-Radiosender vom Denon, aktuell ausgewählt ist Nr. 1, beim Drücken auf einen anderen wird dieser entsprechend ausgewählt und mittels CSS id "current-preset" entsprechend die Farbe (hier: #14d8cc) zugewiesen.  [/i] -
@Mic:Hier als Ergebnis meine experimentelle View (muss ich noch hübsch machen und mehr einbauen), links stehen die Online-Radiosender vom Denon, aktuell ausgewählt ist Nr. 1, beim Drücken auf einen anderen wird dieser entsprechend ausgewählt und mittels CSS id "current-preset" `
Danke fürs hochladen. ;-)
-
So, die Anzeige von JSON hat geklappt. Wie kann man denn hier etwas auswählen, bzw. mit der Load ID verknüpfen?
HTLM hat auch geklappt. Wie hast du das mit CCS ID "current-present" gemeint?
-
HTLM hat auch geklappt. Wie hast du das mit CCS ID "current-present" gemeint? `
Etwa dieses CSS im VIS einfügen, rechts unter "CSS". Farbe usw. natürlich beliebig….
#vis_container #current-preset { color: #14d8cc; font-weight:bold; }Damit wird die aktuell ausgewählte Radiostation entsprechend gekennzeichnet (hier: fett und mit Farbe #14d8cc)
-
Top! Hat geklappt. Danke!
-
Ist es nicht irgendwie möglich eine MP3 Playlist als JSON abzubilden und dann über Load eine MP3 abzuspielen?
Auf eine MP3 Player Funktion warte ich sehnsüchtig schon seit vielen Monaten.


