NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hallo zusammen,
ich bin der neue hier. Hallo!
ich lese schon ein paar Tage mit und habe mir derzeit den iobroker auf dem Mac installiert…
ich bin bisher JBMedia LMair Nutzer, aber HM und IOBroker sind m.E da etwas weiter mit den Funktionen und den Schnittstellen.
Mein Raspberry mit Funkadapter erhalte ich am WE, dann habe ich auch die Möglichkeit meine ersten HM Komponenten anzusprechen.
Bisher habe ich HUE, TV, Fritzbox, Yamaha Receiver und die LMAIR TempSensoren etc. als Datenpunkte
Derzeit beschäftige ich mich mit der VIS Visualisierung und habe bereits die erste Frage(n). Ich versuche mich derzeit an den Schaltern und Funktionen und lade diverse Widgets die ich hier finde um mir anzusehen "wie" ihr das macht. BTW, manche hier sind wahre "Künstler".
Dabei fällt mir auf, ich kann nicht alle importieren - Ich möchte nicht ausschließen dass ich etwas Falsch mache. Ich gehe über Widget importieren oder auch über Projekte importieren, aber geht nicht. Beispiel eine Seite vorher hat der User "Painkillererde" das Projekt ChocoChic bereitgestellt.
Ich kann es nicht laden, ich habe gezippt, entzippt - über Widget oder als Projekt... geht bei mir alles nicht.
Gibt es noch ein Weg, der mir bisher unbekannt ist.
Danke im Voraus und ich werde mein VIS auch hier zeigen...(wird aber noch ein Moment dauern ;-)
-
Hallo ,
herzlich Willkommen….......
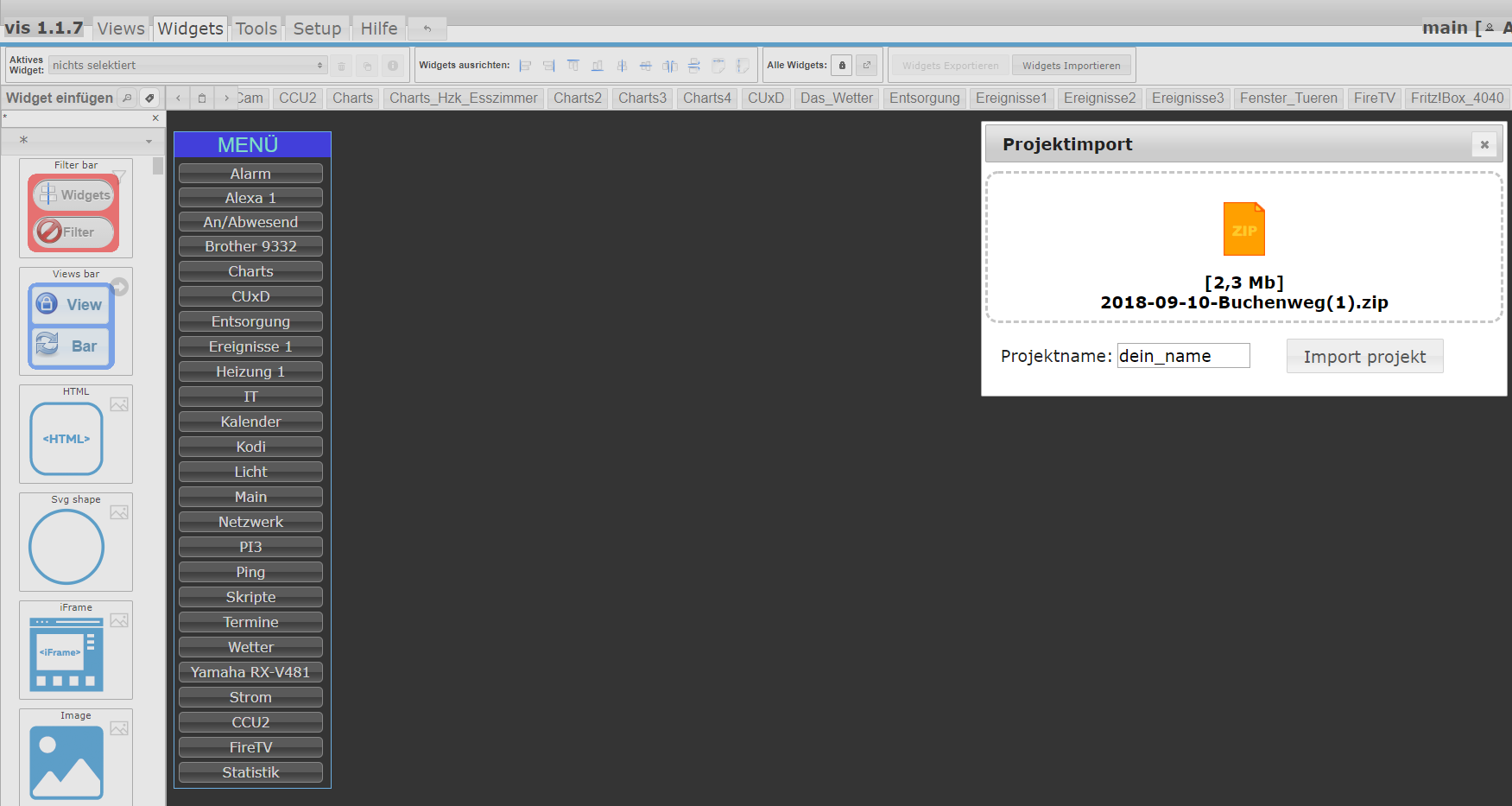
Nicht die Zip entpacken sondern einfügen, Projektname vergeben und dann Import Projekt.

-
Hallo ,
herzlich Willkommen….......
Nicht die Zip entpacken sondern einfügen, Projektname vergeben und dann Import Projekt.
Screenshot (629).png `
Hi
kannst du deinen View mit Multicast nochmal schicken. Ich bekomme die Vorgefertigten Widgets irgendwie nicht eingebunden. Danke.
-
Was meinst du?
-
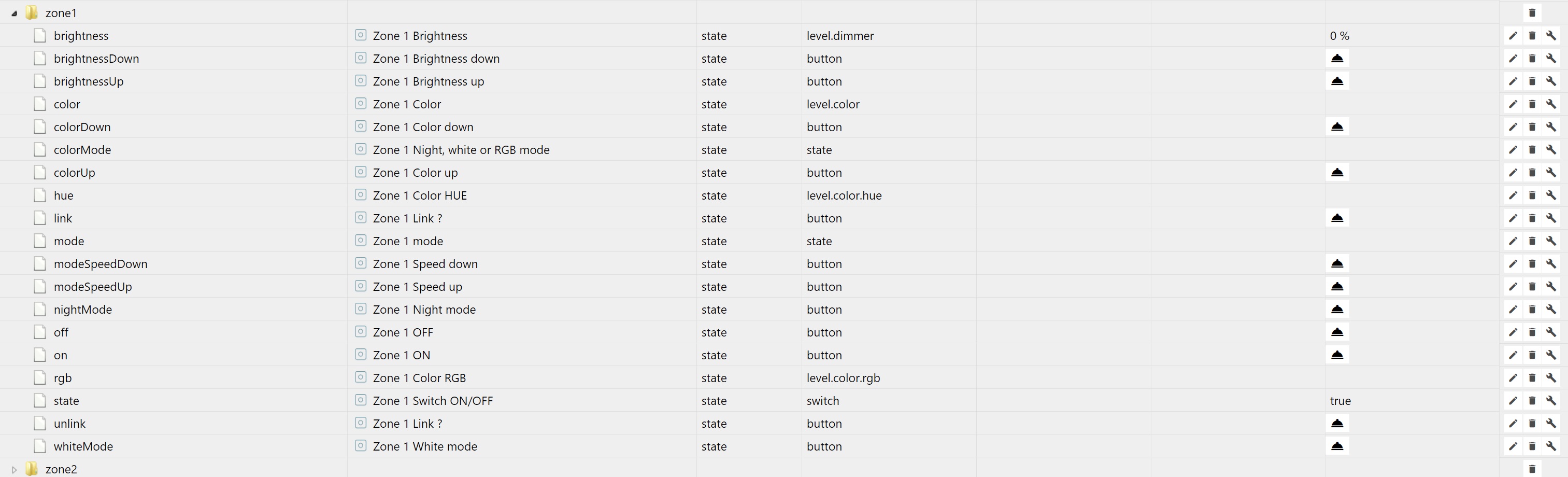
Was für ein Widgets Schalter brauch ich für Milight RGBW ?
In VIS sind paar Milight Widgets dabei bekomme es aber nicht richtig zulaufen , gilbtes auch andere Widgets die ON/OFF ,Brightness , Farben können ?
und wenn ja was muss man genau machen wäre gut .
Bei mir geht entweder ON/OFF dann geht Brightness nicht , oder zb. geht Brightness kann aber dann nicht ON/OFF usw.
so sieht der Objekt aus .

-
Was meinst du? `
Wenn ich das NETUSB Widget einfuege und bei Object ID WX10_XXXX eintrage wird das Widget nicht gefuellt und ich sehe nur graue und orangne Boxen
-
Hallo Gemeinde,
Ich hab mir mal die views gezogen von Marcel, sehr geiles Design <emoji seq="1f44d-1f3fb">👍🏻</emoji><emoji seq="1f44d-1f3fb">👍🏻</emoji><emoji seq="1f44d-1f3fb">👍🏻</emoji> Danke dafür
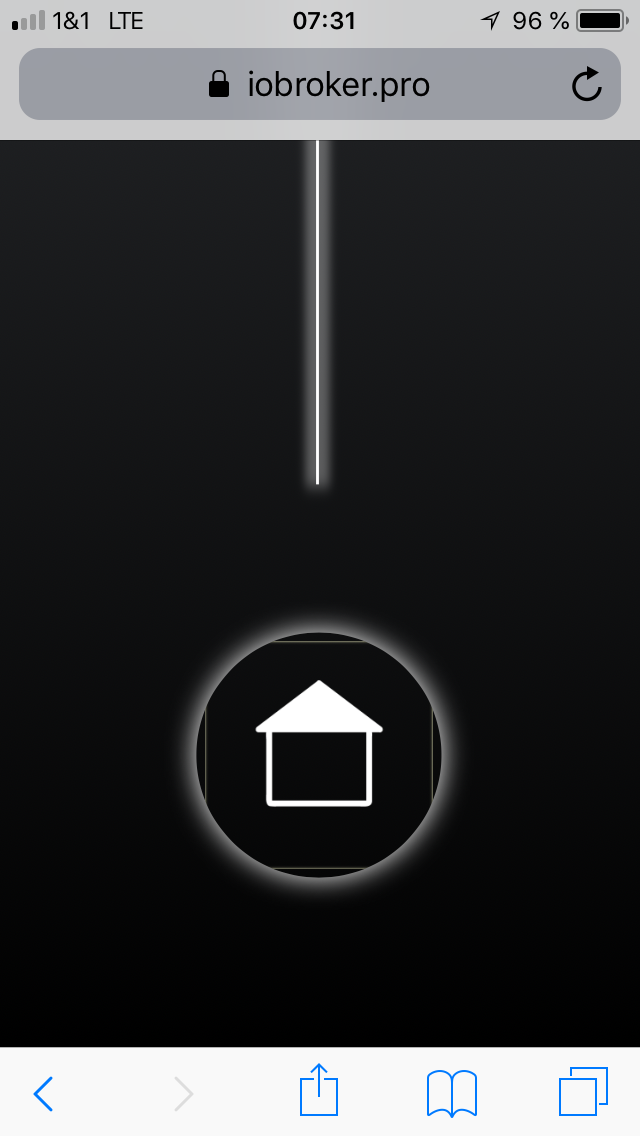
Eine Frage, wie bekomme ich, im Anhang, die kleinen weißen Linien in dem Widget weg?
Grüße Axel

-
Hallo Gemeinde,
Ich hab mir mal die views gezogen von Marcel, sehr geiles Design <emoji seq="1f44d-1f3fb">👍🏻</emoji><emoji seq="1f44d-1f3fb">👍🏻</emoji><emoji seq="1f44d-1f3fb">👍🏻</emoji> Danke dafür
Eine Frage, wie bekomme ich, im Anhang, die kleinen weißen Linien in dem Widget weg?
Grüße Axel `
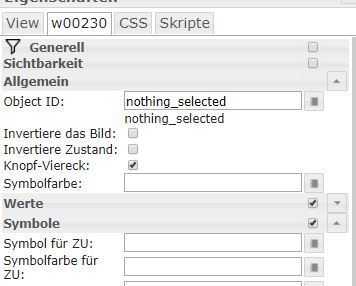
unter Allgemein Knopf-Viereck deaktivieren.
Oder Rand auf 0px

-
Hallo Gemeinde,
Ich hab mir mal die views gezogen von Marcel, sehr geiles Design <emoji seq="1f44d-1f3fb">👍🏻</emoji><emoji seq="1f44d-1f3fb">👍🏻</emoji><emoji seq="1f44d-1f3fb">👍🏻</emoji> Danke dafür
Eine Frage, wie bekomme ich, im Anhang, die kleinen weißen Linien in dem Widget weg?
Grüße Axel `
unter Allgemein Knopf-Viereck deaktivieren.
Oder Rand auf 0px
knopf-viereck.JPG `
diesen Punkt gibt es bei diesem widget leider nicht und bei border hab ich bereits " none" stehen.
[{"tpl":"tplMetroTileNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","hover":false,"transform":true,"label":"","bg_class":"bg-transparent","bg_class_active":"bg-transparent","icon_class":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"icon_src":"/icons-mfd-png/control_building_empty.png","icon_width":"90","icon_height":"90","icon_top":"35","icon_left":"40","nav_view":"Menü","hide_effect":"drop","sync":true,"g_badge":true,"badge_bg_class":"","badge_bg_class_active":"","badge_top":"0","badge_left":"0","icon_badge":"","brand_bg_class":"","brand_bg_class_active":"","name":"Button Menü"},"style":{"left":"470px","top":"602px","width":"80px","height":"80px","z-index":"1","text-align":"center","border-style":"none","border-radius":"180px","border-width":"","background-clip":"","background-origin":"","box-shadow":"0px 0px 10px #ffffff","background":"none"},"widgetSet":"metro"}] -
@ painkillerde:
vielen Dank für die Bereitstellung. Gefällt mir sehr gut.
Ich werde das Design benutzen und bin am Anpassen für meine Bedürfnisse.
Wegen der Batterie-Anzeige: könntest du bitte den script den du benutzt zur Verfügung stellen –> "javascript.0.Batterieanzeige"?
Habe PAW bereits installiert und am Laufen, bräuchte aber noch das passende script.
Vielen Dank.
Grüße
-
@dtp:Ich mag's nach wie vor gerne übersichtlich. Bei uns läuft die ioBroker.vis App auf einem 10"-Tablet. Daher möchte ich nicht mehr Informationen gleichzeitig anzeigen. `
Super gemacht.Das Projekt, wenn möglich, hätte ich auch gerne als Vorlage
-
Hast du es mal mit Firefox versucht zu exportieren ? `
Ich hab es jetzt mit Chrome, Firefox portable und dem normalen Firefox versucht. Jedesmal kommt ein Verbindungsfehler und der Vis-Adapter schmiert ab. Keine Ahnung woran das liegt.
-
Hi,
Eine Frage an die VIS Experten…
Ich kann meine Lichter wie folgt ein/ ausschalten, als Link (Lightmanager)
Beispiel für ein/aus
[Sideboard ein](javascript:void(0)) [Sideboard aus](javascript:void(0))Wie kann ich dass denn in die diversen Schalter, zB Fancy Switches (die schieberegler) einbauen
Einen Datenpukt unter 0.javascript für die ein/aus Anzeige habe ich… ich schaffe es allerdings nicht, den Link in einem der Buttons zu bringen, damit geschaltet wird.
-
@ painkillerde:
vielen Dank für die Bereitstellung. Gefällt mir sehr gut.
Ich werde das Design benutzen und bin am Anpassen für meine Bedürfnisse.
Wegen der Batterie-Anzeige: könntest du bitte den script den du benutzt zur Verfügung stellen –> "javascript.0.Batterieanzeige"?
Habe PAW bereits installiert und am Laufen, bräuchte aber noch das passende script.
Vielen Dank.
Grüße `
Sorry war ein paar Tage unterwegs.
Anbei das Script - ist aber nicht von mir.
// Batterieanzeige "*/20 * * * *" const idBatt = 'vis.0.app.battery.level'; // Batterielevel in % const idPlug = 'vis.0.app.battery.isPlugged'; // Ladegerät ein const idVis = 'Batterieanzeige'; // Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 6, role: 'level', states: { 0: 'leer', 1: '25 %', 2: '50 %', 3: '75 %', 4: '100 %', 5: 'true' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { if(level <= 100) state = 4; // 80 % if(level <= 75) state = 3; // 60 % if(level <= 50) state = 2; // 40 % if(level <= 25) state = 1; // 20 % if(level <= 10) state = 0; // empty if(plug) state = 5; // Ladegerät ein setState(idVis, state, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); }); -
ne ich glaube das macht die VIS-APP. die schreibt den Datenpunkt den das Script verwendet.
Ist wie gesagt aus dem Forum hier geklaut.







