NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Das sind zwei verschiedene Scripte wobei ich bei beiden immer noch das Problem mit der "Start der Nacht" und "Ende der Nacht" habe.
Könnte jemand mit Java Erfahrung einfach mal genau bitte die zwei Punkte raus nehmen? Wenn ich das ein fach auskommentiere, laufen alle anderen Zeiten auch nicht mehr :shock:
-
Das sind zwei verschiedene Scripte wobei ich bei beiden immer noch das Problem mit der "Start der Nacht" und "Ende der Nacht" habe.
Könnte jemand mit Java Erfahrung einfach mal genau bitte die zwei Punkte raus nehmen? Wenn ich das ein fach auskommentiere, laufen alle anderen Zeiten auch nicht mehr :shock: `
Auch wenn es Dir nicht hilft, aber ich habe das gleich Problem. Hat sich hier im letzten Monat etwas getan?
Im Log steht:
! ````
javascript.0 2018-06-29 08:53:59.750 error Cannot get astro date for "nightEnd"
javascript.0 2018-06-29 08:53:59.750 warn missing or unrecognized endTime expression: NaN
javascript.0 2018-06-29 08:53:59.749 error Cannot get astro date for "nightEnd"
javascript.0 2018-06-29 08:53:59.749 error Cannot get astro date for "night"
javascript.0 2018-06-29 08:53:59.749 warn missing or unrecognized endTime expression: NaN
javascript.0 2018-06-29 08:53:59.748 error Cannot get astro date for "night"
javascript.0 2018-06-29 08:53:59.699 warn Cannot calculate "nightEnd" for <koordinaten>javascript.0 2018-06-29 08:53:59.698 warn Cannot calculate "night" for <koordinaten></koordinaten></koordinaten> -
Copy/Paste Mal die Version des Scriptes welche ihr jetzt benutzt Dan kan ich oder wer anderes die Toten Datenpunkte rausnehmen
Sent from my iPhone using Tapatalk
-
Copy/Paste Mal die Version des Scriptes welche ihr jetzt benutzt Dan kan ich oder wer anderes die Toten Datenpunkte rausnehmen
Sent from my iPhone using Tapatalk `
Danke im Voraus! Wobei es mich schon interessieren würde warum es bei min 2 Personen nicht geht…
! ```
`/* System Tageszeoten
! Skript meldet Tageszeiten
! Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend;
Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen
oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion
! https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate
! erstellt: 01.06.2015 von Pix
11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang
Astrotag (isAstroDay) eingebaut
23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?)
andere Astrozeiten werden nun auch gespeichert
Neuer subPfad
24.02.2018 Unterteilung in zwei Bereiche
27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime)
Beschreibung Objekt Astrotag korrigiert
Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhanden
*/
! const sec = false; // Sekunden darstellen oder nicht
const fC = false; // forceCreation ein/aus
const pfad = "virtualDevice"
const subpfad = pfad + ".Astro"; // subPfad zum Objekt - Objektbaum-Hauptverzeichnis
! // *****************************************************************************
// TAGESZEITEN - T E I L
! // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten)
const tageszeiten = ["Nacht", // Night
"Morgendämmerung", // nightEnd
"Morgen",
"Vormittag",
"Mittag",
"Nachmittag",
"Abenddämmerung",
"Abend"];
! const idTageszeit = "javascript." + instance + "." + subpfad + ".Tageszeit.current" /Tageszeit/,
idTageszeitNext = "javascript." + instance + "." + subpfad + ".Tageszeit.next";function createTageszeiten() {
createState(idTageszeit, "nächsten Wechsel abwarten", fC, {
name: "Tageszeit",
desc: "Name der Tageszeit",
type: "string"
});
createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, {
name: "nächste Tageszeit",
desc: "Name der nächsten Tageszeit",
type: "string"
});
}! function neue_tageszeit(abschnitt) {
createTageszeiten(); // Objekte anlegen, falls noch nicht geschehen
var akt = tageszeiten[parseInt(abschnitt, 10)],
// wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D
nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)];
setState(idTageszeit, akt);
setState(idTageszeitNext, nxt);
log("neue Tagezeit: " + akt);
log("nächte kommende Tagezeit: " + nxt);
}
! // Nacht
schedule({
astro: "night",
shift: 120
}, function () {
neue_tageszeit(0);
});
! // Morgengdämmerung
schedule({
astro: "nightEnd"
}, function () {
neue_tageszeit(1);
});
! // Morgen
schedule({
astro: "sunrise"
}, function () {
neue_tageszeit(2);
});
! // Vormittag (beginnt 120min vor Sonnenhöchststand)
schedule({
astro: "solarNoon",
shift: -120
}, function () {
neue_tageszeit(3);
});
! // Mittag
schedule({
astro: "solarNoon"
}, function () {
neue_tageszeit(4);
});
! // Nachmittag
schedule({
astro: "solarNoon",
shift: 60
}, function () {
neue_tageszeit(5);
});
! // Abenddämmerung (nach Sonnenuntergang)
schedule({
astro: "dusk"
}, function () {
neue_tageszeit(6);
});
! // Abend
schedule({
astro: "night"
}, function () {
neue_tageszeit(7);
});
! // *****************************************************************************
// A S T O - T E I L
! /* Objekt Astrotag
Astrotag liegt zwischen Sonnauf- und untergang,
Astronacht liegt zwischen Sonnenunter- und aufgang */
const idAstrotag = "javascript." + instance + "." + subpfad + ".Astrotag";
const idAstrotime = "javascript." + instance + "." + subpfad + ".Astrozeit";
! // Array für Funktion compareTime (sind leider nicht alle Astrozeiten, die auch mit Astro-Function möglich sind)
const astrotime_arr = [
"sunrise",
"sunriseEnd",
"goldenHourEnd",
"goldenHour",
"sunsetStart",
"sunset",
"dusk",
"nauticalDusk",
"night",
"nightEnd",
"nauticalDawn",
"dawn"
];// Objekt für Uhrzeiten der Astrozeiten
const astrotime = {
"elements" : [
// Astrotag beginnt
{
"fname" : "sunrise", // function name
"de" : {
"name" : "Sonnenaufgang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunrise",
"desc" : "top edge of the sun appears on the horizon"
},
"astroday" : true //during astroday
},
{
"fname" : "sunriseEnd", // function name
"de" : {
"name" : "Ende Sonnenaufgang",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "End of sunrise",
"desc" : "bottom edge of the sun touches the horizon"
},
"astroday" : true //during astroday
},
{
"fname" : "goldenHourEnd", // function name
"de" : {
"name" : "Ende der goldenen Stunde am Morgen",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "End of golden hour",
"desc" : "morning golden hour (soft light, best time for photography) ends"
},
"astroday" : true //during astroday
},
{
"fname" : "solarNoon", // function name
"de" : {
"name" : "Sonnenhöchststand",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Solar noon",
"desc" : "sun is in the highest position"
},
"astroday" : true //during astroday
},
{
"fname" : "goldenHour", // function name
"de" : {
"name" : "Goldene Stunde (am Abend)",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Golden hour",
"desc" : "evening golden hour starts"
},
"astroday" : true //during astroday
},
{
"fname" : "sunsetStart", // function name
"de" : {
"name" : "Beginn Sonnenuntergang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunset starts",
"desc" : "bottom edge of the sun touches the horizon"
},
"astroday" : true //during astroday
},
// Astronacht beginnt
{
"fname" : "sunset", // function name
"de" : {
"name" : "Sonnenuntergang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunset",
"desc" : "sun disappears below the horizon, evening civil twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "dusk",
"de" : {
"name" : "Abenddämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Dusk",
"desc" : "evening nautical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "nauticalDusk",
"de" : {
"name" : "nautische Abenddämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Nautical dusk",
"desc" : "evening astronomical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "night",
"de" : {
"name" : "Nacht",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Night",
"desc" : "dark enough for astronomical observations"
},
"astroday" : false //during astronight
},
{
"fname" : "nadir",
"de" : {
"name" : "Nadir",
"nxt" : "nächster",
"desc" : "Fußpunkt gegenüber dem Zenit"
},
"en" : {
"name" : "Nadir",
"desc" : "darkest moment of the night, sun is in the lowest position"
},
"astroday" : false //during astronight
},
{
"fname" : "nightEnd",
"de" : {
"name" : "Nachtende",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "Night ends",
"desc" : "morning astronomical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "nauticalDawn",
"de" : {
"name" : "nautische Morgendämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Nautical dawn",
"desc" : "morning nautical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "dawn",
"de" : {
"name" : "Morgendämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "dawn",
"desc" : "morning nautical twilight ends, morning civil twilight starts"
},
"astroday" : false //during astronight
}]};
! function writeAstroTimes(i) {
// führende Nummer zur Sortierung in Admin/Objekte
var nr = (i+1 < 10) ? "0" + (i+1) : (i+1);
// Erstelle Objekt, falls nicht bereits vorhanden
var idAstroObject = "javascript." + instance + "." + subpfad + "." + nr + " - " + astrotime.elements[i].fname;
createState(idAstroObject, " ", fC, {
name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit",
desc: astrotime.elements[i].en.desc,
type: "string"
});setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); /* // Rudimente aus altem Skript zur Erinnerung -> Nachfrage bei Bluefox sonnenuntergang = getAstroDate("sunset", tomorrow); nacht = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", today) : getAstroDate("night", tomorrow); nachtende = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", tomorrow) : getAstroDate("night", today); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("sunrise", tomorrow) : getAstroDate("sunrise", today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute */ } setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000);}
! // Zeit mit oder ohne Sekunden anzeigen
function checkSec (zeit) {
if (!sec) {
var newString_arr = zeit.split(":");
var newString = newString_arr[0] + ":" + newString_arr[1];
return (newString);
} else return (zeit);
}
! function getAstrotime (j) {
// Objekt anlegen, falls nicht bereits geschehen
createState(idAstrotime, " ", fC, {
type: "string",
name: "aktuelle Astrozeit",
desc: "Anzeige der aktuellen Astrozeit durch ioBroker-Funktion compareTime()"
});
// aktuelle Astrozeit bestimmen
var k = (j == (astrotime_arr.length-1) ) ? 0 : (j+1); // wenn j max ist, dann ist k min
var startTime = astrotime_arr[j];
var endTime = astrotime_arr[k];
//log("Astrozeit zwischen " + j + " und " + k + " von " + astrotime_arr.length);
if (!startTime || !endTime) {
log("Fehler","error");
} else {
var astrotime_check = (compareTime(startTime, endTime, "between") ) ;
if (astrotime_check) {
setState(idAstrotime, startTime);
//log("Astrozeit: " + startTime);
}
}
}
! function getAstroday() {
// Astrotag bestimmen (boolean)
createState(idAstrotag, false, fC, {
type: "boolean",
name: "Astrologischer Tag",
desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang"
});
setState(idAstrotag, isAstroDay());
}
! function iterateAstrotimes() {
// Zeiten für jede Astrozeit schreiben
for (var i = 0; i < astrotime.elements.length; i++) {
writeAstroTimes(i);
}
// aktuelle Astrozeit ermitteln
for (var j = 0; j < astrotime_arr.length; j++) {
getAstrotime(j);
}
}
! // Astrotag checken
schedule("*/1 * * * *", function () { // jede Minute
getAstroday();
iterateAstrotimes();
});
! iterateAstrotimes();
getAstroday();` [/i][/i][/i][/i][/i][/i][/i][/i] -
Das Skript enthält nicht die Erweiterung zum Ausblenden von "Nacht", wenn im Sommer "Nacht" nie erreicht wird. https://forum.iobroker.net/viewtopic.php?f=21&t=2757&start=160#p154492 hatte ich mein Testskript gepostet.
-
Was heißt denn nun Testscript? Mit dem habe ich genau die selben Probleme. Wie schon geschrieben, mir würde schon reichen, wenn die 2 DPs einfach raus wären. `
es gibt verschiedene stellen im script wo diese getriggerd wurden, version hier unten kennt night nicht mehr (ich würde es trotzdem drin lassen im winter hat man die zeit ja aber gut :))
`/* System Tageszeoten Skript meldet Tageszeiten Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut 23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?) andere Astrozeiten werden nun auch gespeichert Neuer subPfad 24.02.2018 Unterteilung in zwei Bereiche 27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime) Beschreibung Objekt Astrotag korrigiert Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhanden 29.06.2018 Trigger und datenpunkte für "night" entfernd, sind nur im winter relevant */ const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "virtualDevice" const subpfad = pfad + ".Astro"; // subPfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Morgen", "Vormittag", "Mittag", "Nachmittag", "Abenddämmerung", "Abend"]; const idTageszeit = "javascript." + instance + "." + subpfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + subpfad + ".Tageszeit.next"; function createTageszeiten() { createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); } function neue_tageszeit(abschnitt) { createTageszeiten(); // Objekte anlegen, falls noch nicht geschehen var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Morgen schedule({ astro: "sunrise" }, function () { neue_tageszeit(2); }); // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({ astro: "solarNoon", shift: -120 }, function () { neue_tageszeit(3); }); // Mittag schedule({ astro: "solarNoon" }, function () { neue_tageszeit(4); }); // Nachmittag schedule({ astro: "solarNoon", shift: 60 }, function () { neue_tageszeit(5); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "dusk" }, function () { neue_tageszeit(6); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + subpfad + ".Astrotag"; const idAstrotime = "javascript." + instance + "." + subpfad + ".Astrozeit"; // Array für Funktion compareTime (sind leider nicht alle Astrozeiten, die auch mit Astro-Function möglich sind) const astrotime_arr = [ "sunrise", "sunriseEnd", "goldenHourEnd", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "nauticalDawn", "dawn" ]; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + subpfad + "." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); /* // Rudimente aus altem Skript zur Erinnerung -> Nachfrage bei Bluefox sonnenuntergang = getAstroDate("sunset", tomorrow); nacht = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", today) : getAstroDate("night", tomorrow); nachtende = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", tomorrow) : getAstroDate("night", today); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("sunrise", tomorrow) : getAstroDate("sunrise", today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute */ } setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstrotime (j) { // Objekt anlegen, falls nicht bereits geschehen createState(idAstrotime, " ", fC, { type: "string", name: "aktuelle Astrozeit", desc: "Anzeige der aktuellen Astrozeit durch ioBroker-Funktion compareTime()" }); // aktuelle Astrozeit bestimmen var k = (j == (astrotime_arr.length-1) ) ? 0 : (j+1); // wenn j max ist, dann ist k min var startTime = astrotime_arr[j]; var endTime = astrotime_arr[k]; //log("Astrozeit zwischen " + j + " und " + k + " von " + astrotime_arr.length); if (!startTime || !endTime) { log("Fehler","error"); } else { var astrotime_check = (compareTime(startTime, endTime, "between") ) ; if (astrotime_check) { setState(idAstrotime, startTime); //log("Astrozeit: " + startTime); } } } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } // aktuelle Astrozeit ermitteln for (var j = 0; j < astrotime_arr.length; j++) { getAstrotime(j); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();`  [/i][/i][/i][/i][/i][/i][/i][/i] -
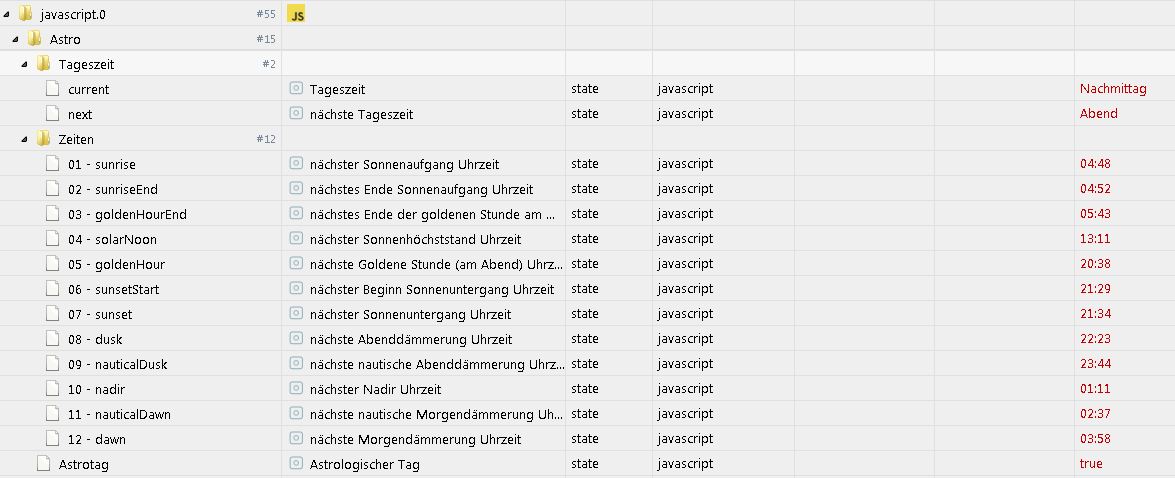
Anbei ein vereinfachtes Skript, das ohne "night", "nightEnd" und Astrozeit auskommt. Die Zeiten werden unter Astro.Zeiten neu erstellt. Eine Astrozeit, die den ganzen Tag bis zum Abend nur "goldenHourEnd" anzeigt, ist wenig aussagekräftig.
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächste kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();
-
Hallo,
Versuche gerade krampfhaft meine ersten Schritte mit Blockly,
Bis jetzt viel gelesen und wenig verstanden, aber…..
Ich möchte unsere Rollos über die Astro Funktion fahren lassen.
Dazu habe ich im Javascript 0+1(warum 2x) unter Astroeinstellungen
meine Koordinaten eingetragen. Diese werden auch richtig in der Karte angezeigt.
Aber unter Javascript erscheint kein Verzeichnis Astro.
Wie kann ich das bewerkstelligen.
Wer hilft mir weiter.
Danke; Gruß Michael
-
Das kannst mit der Blockly internen Astrozeiten Geschichte einfacher machen. Das Script hier berechnet die Uhrzeiten zu den Astrozeiten und stellt diese in DPs da. Wenn Du Dein Rollo z.B. bei Sonnenuntergang schließen willst, ist es einfacher gleich den passenden Block aus Blockly zu verwenden.
-
Aber unter Javascript erscheint kein Verzeichnis Astro.
Wie kann ich das bewerkstelligen.
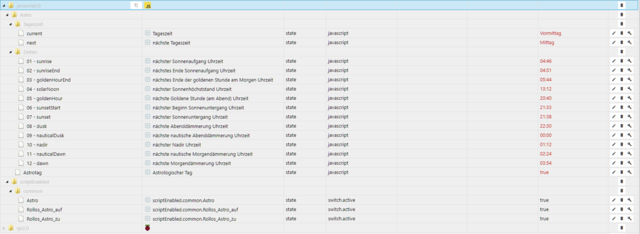
Die Datenpunkte unter Astro werden durch das Skript erzeugt. Wenn Du das Skript nicht verwendest, musst Du die Datenpunkte mit Blockly oder im Reiter "Objekte" per Hand erzeugen (sind alle vom Typ "Zeichenkette", außer "Astro.Astrotag").
-
Hallo Jan1, hallo Paul53,
Bitte nicht lachen aber das ist mein erster Versuch und damit sollte
heute Abend der Rolladen schließen!?

Ich hoffe das klappt.Gruß Michael
-
Hallo Jan1, hallo Paul53,
Bitte nicht lachen aber das ist mein erster Versuch und damit sollte
heute Abend der Rolladen schließen!?
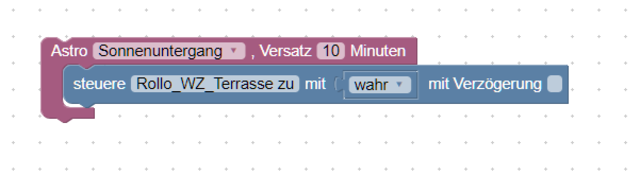
filename="k-Astro Rollo.PNG" index="0">~~
Ich hoffe das klappt.Gruß Michael `
Jup, damit wird 10minuten nach Sonnenuntergang (conform Wert den Astro liefert) die Aktion ausgelöst
Sent from my iPhone using Tapatalk
-
Sag ich doch wesentlich einfacher ;)
Und jeder fängt irgendwann mal mal an, deshalb einfach mal basteln. So lernt man's am schnellsten und wenn es nicht wie gewünscht läuft, ein Screenshot posten und es wird geholfen.
So noch kurz zu Sonnenuntergang mit 10 Minuten Versatz, da ist schon zappen duster, wenn das so gewollt ist, dann passt es.
-
Hallo Jan1,
Danke für Deine optimistische Antwort.
21:40 ist Sonnenuntergang und da ist es eigentlich noch nicht dunkel.
Wenn der Versatz nicht passt kann ich ihn ja noch ändern.
Gruß Michael
-
Guten Morgen,
Kein Erfolg!!
Gestern ist der Rolladen nicht runter und heute nicht hoch gefahren :oops: :oops:
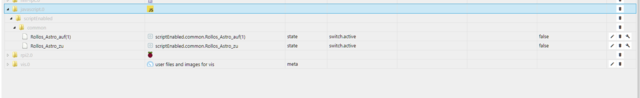
Wie auf dem Bild zu sehen fehlt immer noch das Verzeichnis Astro.

Die Rolloaktoren sind Homematic Geräte.Im ioBroker wurden sie aus Fhem eingebunden.
Sind für die Funktion die Adapter "HM rega" sowie der "HM rpc" notwendig.
Ich habe sie zwar installiert, aber ich bekomme die Ampel des "rpc + rega" nicht auf grün.
Es kommt immer die Meldung, das erst der "rpc " eingerichtet werden soll.
Was muss ich dort einstellen, damit es funktioniert.
Gruß Michael
-
Guten Morgen in die Runde,
Da die Geschichte mit den HM Adaptern geklärt ist sollte ich wohl hier
weiter versuchen Hintergrundwissen bezüglich Astrosteuerung zu erlangen.
Ja, auch gestern Abend und heute Morgen ist der Rollladen nicht gefahren.
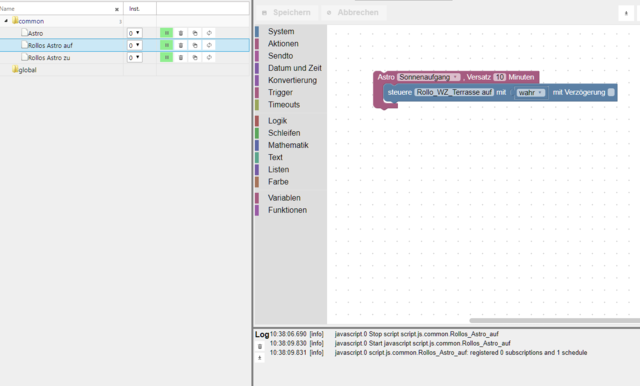
Hier die Einbindung des Astro Skripts:

Eine Frage noch zu dem Astroskript. Muss ich darin noch Änderungen vornehmen?Oder läuft es so wie kopiert und eingefügt.
So sieht das Blockly Sonnenaufgang aus:
 .
.In Log werden keine Fehler angezeigt.
Wie kann ich das Rollo dazu bringen, das es fährt.
Gruß Michael
-
Eine Frage noch zu dem Astroskript. Muss ich darin noch Änderungen vornehmen?
Oder läuft es so wie kopiert und eingefügt. `
Die Werte sind plausibel, also sind keine Änderungen erforderlich.
@Altersrentner:Wie kann ich das Rollo dazu bringen, das es fährt. `
Fährt das Rollo runter, wenn Du im Reiter "Objekte" den Datenpunkt "Rollo_WZ_Terasse zu" auf true setzt ?Haben HomeMatic-Rollo-Aktoren nicht Zahlenwerte (0 - 100 %) ?


