NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Das datum und zeitzone des Rechners ist eigentlich unabhängig von der astro Funktion selber, die Uhrzeit muss natürlich stimmen (ist diese richtig bei dir)
Sons gut schon ob die Koordinaten wirklich stimmen, wen du diese im system eingegeben hast kontrollieren auch die javascript adapter Einstellungen ob diese auf "vom system" stehen und nicht eventuell da noch falsche drin sind
Ich habe mein system auch auf English commando date gibt bei mir
Thu Apr 12 20:30:51 CEST 2018trotzdem läuft alles
~Dutch
-
Was steht denn bei euch hier:
pi@pi-iobroker:~ $ cat /etc/default/locale # File generated by update-locale LANG=de_DE.UTF-8 ```` `***@***:~$ cat /etc/default/locale # File generated by update-locale LANG="en_US.UTF-8" LANGUAGE="en_US:en"wie gesagt local ist die systemsprache und UTF format nix mit astro zu tun :)
-
Das UTF nix mit Astro zu tun hat ist klar.
Nur komisch das "fraeggle" sein Problem da finden und lösen konnte.
Und Bishop ja sagt er hätte alles richtig (Koordinaten) eingegeben.
Bei mir sieht die Datei auf allen Installationen so aus wie gepostet und die Astrozeiten stimmen.
-
Länge und Breite hast du nicht zufällig vertauscht? Ich hatte das mal irgendwo, glaub im Admin und hab mich immer gewundert, warum das Google-Maps Bild daneben so blau war. Irgendwann hab ich dann mal zufällig gescrollt und hab gesehen, dass ich mitten im Meer war! :lol:
Enrico
-
Habe das selbe Problem. Im Terminal des Docker Containers die Zeitzone mittels "dpkg-reconfigure tzdata" gesetzt.
Wo muss der Docker commit abgesetzt werden?
-
Guten Morgen wendy,
Wald und Bäume und so … :)
ein
docker commit iobrokerauf der Syno war dann auch die Lösung :)
Vielen Dank und einen schönen Sonntag!
-
Hallo :-)
Ich habe das Script auch eingebunden, allerdings bleiben die Datenpunkte javascript.0.Astro.Tageszeit.current / next ungefüllt.
Alle anderen Werte werden gefüllt, habe ich da was übersehen?
Oder bin ich zu ungeduldig und muss einfach nur den nächsten Wechsel abwarten? Ich habe mir das Script noch nicht in der Tiefe angesehen, dachte aber das bei Scriptstart current und next intial geschrieben werden.
Malc

-
Ja, beim nächsten Wechsel wurde der Wert aktualisiert.
Mal schauen ob ich es angepasst bekomme beim Start des Scriptes die aktuellen Werte da einzutragen. Ist aber auch nicht so dramatisch.
Jetzt bin ich auf der Suche wie ich die aktuelle Sonneneinstrahlung erkennen kann damit meine Rolladen nur fahren wenn es nicht nur Mittag ist (Der Zeitpunkt wenn die Sonne auf meine Fenster scheinen könnte und sie es auch tatsächlich macht :-)
Malc
-
Hallo,
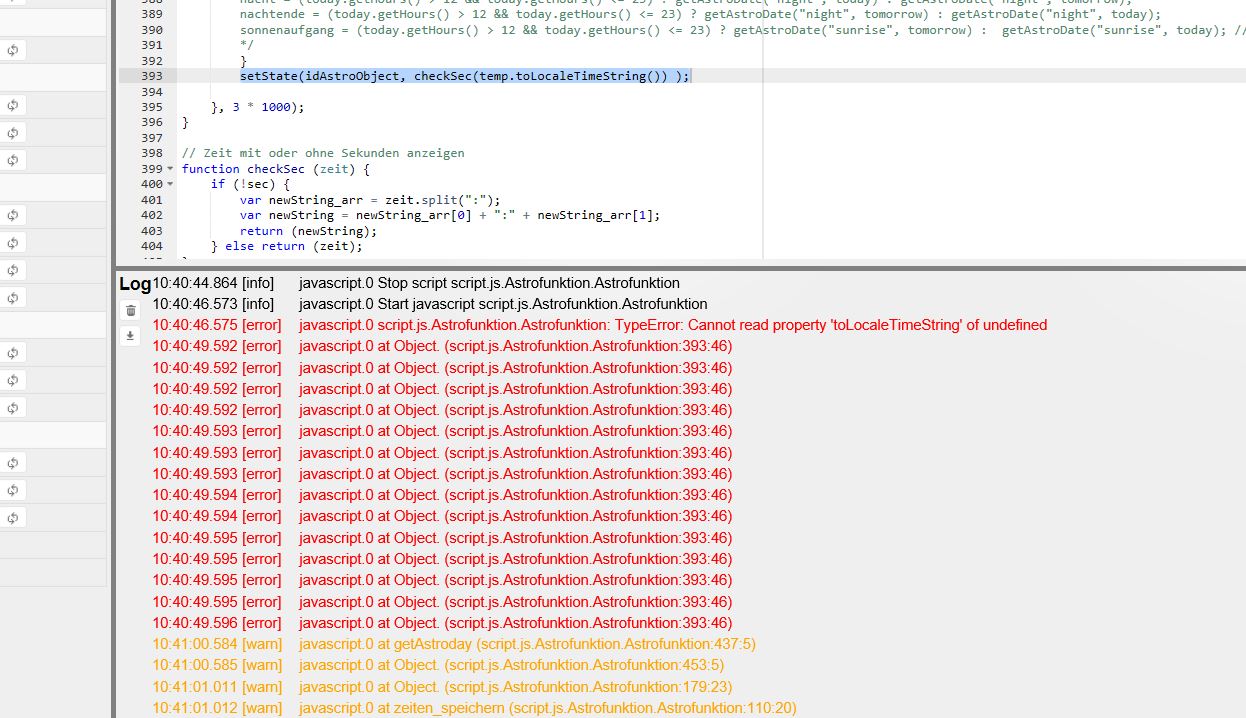
ich habe versucht das Skript zum Laufen zu bekommen. Leider bekomme ich viele Fehlermeldungen.
Scheinbar gibt es ein Problem mit dem Aufruf "toLocaleTimeString"
Kann mir hier jemand sagen, woran das liegen kann.
Die Datenpunkte wurden vom Programm aber sauber angelegt unter Javascript.0

Vielen Dank schonmal
LG Markus
-
Welches Skript genau?
Das aus diesem Post: viewtopic.php?f=21&t=2757&start=60#p128540
JavaScript Adapter Version?
Was für ein System? Linux/Win ???
-
Hallo,
ich habe das folgende Skript verwendet:
viewtopic.php?f=21&t=2757&p=129167#p129167
! ```
`/* System Tageszeoten
! Skript meldet Tageszeiten
! Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend;
Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen
oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion
! https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate
! erstellt: 01.06.2015 von Pix
11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang
Astrotag (isAstroDay) eingebaut
/
! // Variablen erstellen
! / System Tageszeoten
! Skript meldet Tageszeiten
! Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend;
Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen
oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion
! https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate
! erstellt: 01.06.2015 von Pix
11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang
Astrotag (isAstroDay) eingebaut
23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?)
andere Astrozeiten werden nun auch gespeichert
Neuer Pfad
24.02.2018 Unterteilung in zwei Bereiche
27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime)
Beschreibung Objekt Astrotag korrigiert
Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhanden
*/
! const sec = false; // Sekunden darstellen oder nicht
const fC = false; // forceCreation ein/aus
const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis
! // *****************************************************************************
// TAGESZEITEN - T E I L
! // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten)
const tageszeiten = ["Nacht", // Night
"Morgendämmerung", // nightEnd
"Morgen",
"Vormittag",
"Mittag",
"Nachmittag",
"Abenddämmerung",
"Abend"];
! const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /Tageszeit/,
idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next";function createTageszeiten() {
createState(idTageszeit, "nächsten Wechsel abwarten", fC, {
name: "Tageszeit",
desc: "Name der Tageszeit",
type: "string"
});
createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, {
name: "nächste Tageszeit",
desc: "Name der nächsten Tageszeit",
type: "string"
});
}! function neue_tageszeit(abschnitt) {
createTageszeiten(); // Objekte anlegen, falls noch nicht geschehen
var akt = tageszeiten[parseInt(abschnitt, 10)],
// wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D
nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)];
setState(idTageszeit, akt);
setState(idTageszeitNext, nxt);
log("neue Tagezeit: " + akt);
log("nächte kommende Tagezeit: " + nxt);
}
! // Nacht
schedule({
astro: "night",
shift: 120
}, function () {
neue_tageszeit(0);
});
! // Morgengdämmerung
schedule({
astro: "nightEnd"
}, function () {
neue_tageszeit(1);
});
! // Morgen
schedule({
astro: "sunrise"
}, function () {
neue_tageszeit(2);
});
! // Vormittag (beginnt 120min vor Sonnenhöchststand)
schedule({
astro: "solarNoon",
shift: -120
}, function () {
neue_tageszeit(3);
});
! // Mittag
schedule({
astro: "solarNoon"
}, function () {
neue_tageszeit(4);
});
! // Nachmittag
schedule({
astro: "solarNoon",
shift: 60
}, function () {
neue_tageszeit(5);
});
! // Abenddämmerung (nach Sonnenuntergang)
schedule({
astro: "dusk"
}, function () {
neue_tageszeit(6);
});
! // Abend
schedule({
astro: "night"
}, function () {
neue_tageszeit(7);
});
! // *****************************************************************************
// A S T O - T E I L
! /* Objekt Astrotag
Astrotag liegt zwischen Sonnauf- und untergang,
Astronacht liegt zwischen Sonnenunter- und aufgang */
const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag";
const idAstrotime = "javascript." + instance + "." + pfad + ".Astrozeit";
! // Array für Funktion compareTime (sind leider nicht alle Astrozeiten, die auch mit Astro-Function möglich sind)
const astrotime_arr = [
"sunrise",
"sunriseEnd",
"goldenHourEnd",
"goldenHour",
"sunsetStart",
"sunset",
"dusk",
"nauticalDusk",
"night",
"nightEnd",
"nauticalDawn",
"dawn"
];// Objekt für Uhrzeiten der Astrozeiten
const astrotime = {
"elements" : [
// Astrotag beginnt
{
"fname" : "sunrise", // function name
"de" : {
"name" : "Sonnenaufgang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunrise",
"desc" : "top edge of the sun appears on the horizon"
},
"astroday" : true //during astroday
},
{
"fname" : "sunriseEnd", // function name
"de" : {
"name" : "Ende Sonnenaufgang",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "End of sunrise",
"desc" : "bottom edge of the sun touches the horizon"
},
"astroday" : true //during astroday
},
{
"fname" : "goldenHourEnd", // function name
"de" : {
"name" : "Ende der goldenen Stunde am Morgen",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "End of golden hour",
"desc" : "morning golden hour (soft light, best time for photography) ends"
},
"astroday" : true //during astroday
},
{
"fname" : "solarNoon", // function name
"de" : {
"name" : "Sonnenhöchststand",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Solar noon",
"desc" : "sun is in the highest position"
},
"astroday" : true //during astroday
},
{
"fname" : "goldenHour", // function name
"de" : {
"name" : "Goldene Stunde (am Abend)",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Golden hour",
"desc" : "evening golden hour starts"
},
"astroday" : true //during astroday
},
{
"fname" : "sunsetStart", // function name
"de" : {
"name" : "Beginn Sonnenuntergang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunset starts",
"desc" : "bottom edge of the sun touches the horizon"
},
"astroday" : true //during astroday
},
// Astronacht beginnt
{
"fname" : "sunset", // function name
"de" : {
"name" : "Sonnenuntergang",
"nxt" : "nächster",
"desc" : ""
},
"en" : {
"name" : "Sunset",
"desc" : "sun disappears below the horizon, evening civil twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "dusk",
"de" : {
"name" : "Abenddämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Dusk",
"desc" : "evening nautical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "nauticalDusk",
"de" : {
"name" : "nautische Abenddämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Nautical dusk",
"desc" : "evening astronomical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "night",
"de" : {
"name" : "Nacht",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Night",
"desc" : "dark enough for astronomical observations"
},
"astroday" : false //during astronight
},
{
"fname" : "nadir",
"de" : {
"name" : "Nadir",
"nxt" : "nächster",
"desc" : "Fußpunkt gegenüber dem Zenit"
},
"en" : {
"name" : "Nadir",
"desc" : "darkest moment of the night, sun is in the lowest position"
},
"astroday" : false //during astronight
},
{
"fname" : "nightEnd",
"de" : {
"name" : "Nachtende",
"nxt" : "nächstes",
"desc" : ""
},
"en" : {
"name" : "Night ends",
"desc" : "morning astronomical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "nauticalDawn",
"de" : {
"name" : "nautische Morgendämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "Nautical dawn",
"desc" : "morning nautical twilight starts"
},
"astroday" : false //during astronight
},
{
"fname" : "dawn",
"de" : {
"name" : "Morgendämmerung",
"nxt" : "nächste",
"desc" : ""
},
"en" : {
"name" : "dawn",
"desc" : "morning nautical twilight ends, morning civil twilight starts"
},
"astroday" : false //during astronight
}]};
! function writeAstroTimes(i) {
// führende Nummer zur Sortierung in Admin/Objekte
var nr = (i+1 < 10) ? "0" + (i+1) : (i+1);
// Erstelle Objekt, falls nicht bereits vorhanden
var idAstroObject = "javascript." + instance + "." + pfad + "." + nr + " - " + astrotime.elements[i].fname;
createState(idAstroObject, " ", fC, {
name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit",
desc: astrotime.elements[i].en.desc,
type: "string"
});setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); /* // Rudimente aus altem Skript zur Erinnerung -> Nachfrage bei Bluefox sonnenuntergang = getAstroDate("sunset", tomorrow); nacht = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", today) : getAstroDate("night", tomorrow); nachtende = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", tomorrow) : getAstroDate("night", today); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("sunrise", tomorrow) : getAstroDate("sunrise", today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute */ } setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000);}
! // Zeit mit oder ohne Sekunden anzeigen
function checkSec (zeit) {
if (!sec) {
var newString_arr = zeit.split(":");
var newString = newString_arr[0] + ":" + newString_arr[1];
return (newString);
} else return (zeit);
}
! function getAstrotime (j) {
// Objekt anlegen, falls nicht bereits geschehen
createState(idAstrotime, " ", fC, {
type: "string",
name: "aktuelle Astrozeit",
desc: "Anzeige der aktuellen Astrozeit durch ioBroker-Funktion compareTime()"
});
// aktuelle Astrozeit bestimmen
var k = (j == (astrotime_arr.length-1) ) ? 0 : (j+1); // wenn j max ist, dann ist k min
var startTime = astrotime_arr[j];
var endTime = astrotime_arr[k];
//log("Astrozeit zwischen " + j + " und " + k + " von " + astrotime_arr.length);
if (!startTime || !endTime) {
log("Fehler","error");
} else {
var astrotime_check = (compareTime(startTime, endTime, "between") ) ;
if (astrotime_check) {
setState(idAstrotime, startTime);
//log("Astrozeit: " + startTime);
}
}
}
! function getAstroday() {
// Astrotag bestimmen (boolean)
createState(idAstrotag, false, fC, {
type: "boolean",
name: "Astrologischer Tag",
desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang"
});
setState(idAstrotag, isAstroDay());
}
! function iterateAstrotimes() {
// Zeiten für jede Astrozeit schreiben
for (var i = 0; i < astrotime.elements.length; i++) {
writeAstroTimes(i);
}
// aktuelle Astrozeit ermitteln
for (var j = 0; j < astrotime_arr.length; j++) {
getAstrotime(j);
}
}
! // Astrotag checken
schedule("*/1 * * * *", function () { // jede Minute
getAstroday();
iterateAstrotimes();
});
! iterateAstrotimes();
getAstroday();`
! Ansonsten benutze ich für den IOBROKER einen Raspberry PI mit Linux
! Die JavaScript / BlocklyScript Engine Version ist: 3.5.1
! Danke
! Grüße
! Markus[/i][/i][/i][/i][/i][/i][/i][/i] -
Hi zusammen.
Ich habe neuerdings (1-2 Tage) das Problem das ich bei folgendem Astro-Script
viewtopic.php?f=21&t=2757&p=129167#p129167
im log bei night und nightEnd nen Fehler bekomme.
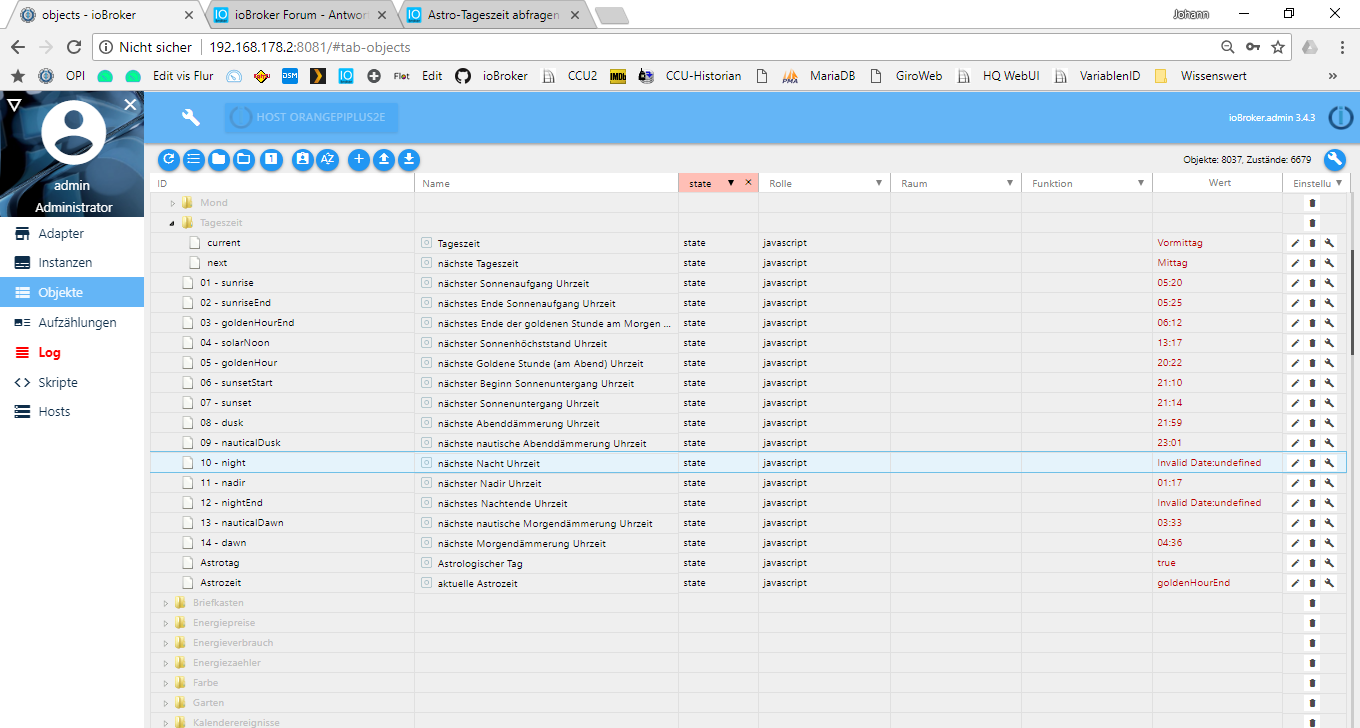
Cannot get astro date for "nightEnd" Cannot get astro date for "night"In den Objekten steht das wie folgt drin

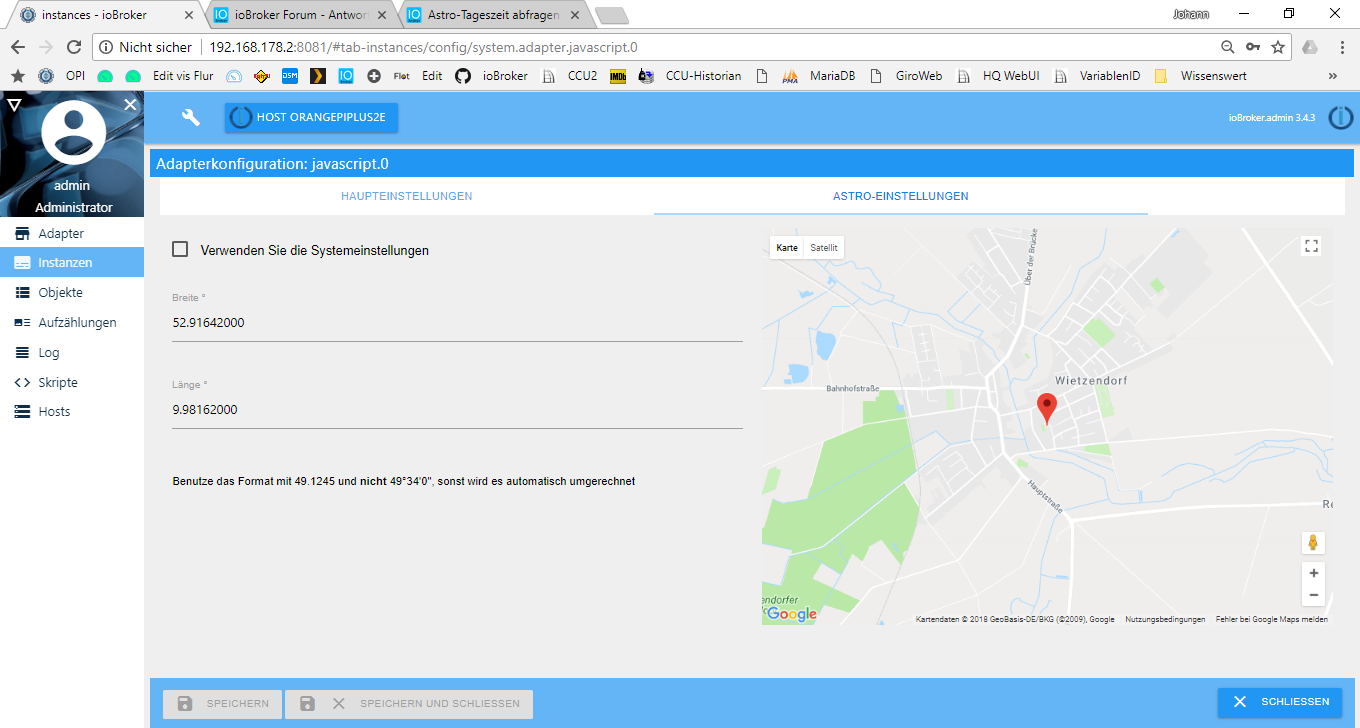
Im Java-Scriptadapter habe ich für Astro folgende Einstellungen

Bis jetzt hat das Script wunderbar funktioniert, bloß jetzt plötzlich nicht mehr.
Kann mir da bitte vielleicht jemand weiterhelfen?
Gruß Johnny


