NEWS
[Gelöst] ÖPNV durch Google API integrieren
-
Hi zusammen,
Ich beschäftige mich seit ca. 6 Wochen mit ioBroker und mir ist es gelungen ein SmartHome zu basteln, was meiner Frau bisher zusagt. Nun kommen auch von ihr Wünsche die ich natürlich versuche zu erfüllen.
Bei dem neuesten Wunsch stehe ich aber noch ohne Lösung da :(
Wir möchten gerne die Nächten Bus / Bahnverbindungen von A nach B darstellen und in VIS anzeigen lassen. Habe im Internet gesehen das es woh einen API seitens Google gibt. Hat damit schon jemand Erfahrungen gemacht? Ich könnte bisher nichts finden. Mir selbst fehlen hier auch die Programmierkenntenisse um selbst was zu schreiben.
Hier zumindest der link zu dem Google API den ich meine:
https://developers.google.com/maps/docu … ravelModes
Danke!
Viele Grüße
Walkinlarge
Gesendet von iPad mit Tapatalk
-
es hat einer mal die https://forum.iobroker.net/viewtopic.php?f=8&t=4019&hilit=Stauerkennung von A nach B sich darstellen lassen..
-
Habe im Internet gesehen das es woh einen API seitens Google gibt. Hat damit schon jemand Erfahrungen gemacht? `
Ich habe mir einen node-red Flow erstellt, welcher alle 10 Minuten bei Google schaut, wie lange ich mit dem Auto in die Arbeit brauche (Traffic) und welches die schnellste Route ist.
! ````
[
{
"id": "ae4b669.ff40f98",
"type": "http request",
"z": "6015ef4a.448fa",
"name": "askGoogle",
"method": "use",
"ret": "obj",
"url": "",
"tls": "",
"x": 630,
"y": 40,
"wires": [
[
"f04f6c00.5d74e"
]
]
},
{
"id": "8b2ca3ef.9d2dc",
"type": "function",
"z": "6015ef4a.448fa",
"name": "prepareRequest",
"func": "msg.method = "GET";\nmsg.url = encodeURI("https://maps.googleapis.com/maps/api/directions/json?\"+\n "origin="+msg.config.origin+\n "&destination="+msg.config.destination+\n "&key="+msg.config.key+\n "&departure_time="+msg.config.departure_time);\ndelete msg.payload;\ndelete msg.topic;\n\nreturn msg;",
"outputs": 1,
"noerr": 0,
"x": 440,
"y": 40,
"wires": [
[
"ae4b669.ff40f98"
]
]
},
{
"id": "3743bbe5.c70434",
"type": "function",
"z": "6015ef4a.448fa",
"name": "setConfig",
"func": "msg.config = {\n origin: "Taufkirchen",\n destination: "München",\n key: "1234567890",\n departure_time: "now",\n name: "Home2Work",\n topic_prefix: "node-red.0.Google_Maps"\n};\n\nreturn msg;",
"outputs": 1,
"noerr": 0,
"x": 260,
"y": 40,
"wires": [
[
"8b2ca3ef.9d2dc"
]
]
},
{
"id": "6b432baa.b60024",
"type": "inject",
"z": "6015ef4a.448fa",
"name": "Trigger",
"topic": "",
"payload": "",
"payloadType": "date",
"repeat": "600",
"crontab": "",
"once": false,
"onceDelay": "",
"x": 100,
"y": 40,
"wires": [
[
"3743bbe5.c70434"
]
]
},
{
"id": "f04f6c00.5d74e",
"type": "function",
"z": "6015ef4a.448fa",
"name": "extractData",
"func": "var distance = (msg.payload.routes[0].legs[0].distance.value / 1000).toFixed(1); // km\nvar duration = Math.ceil(msg.payload.routes[0].legs[0].duration.value / 60); // min\nvar duration_in_traffic = Math.ceil(msg.payload.routes[0].legs[0].duration_in_traffic.value / 60); // min\nvar start_address = msg.payload.routes[0].legs[0].start_address;\nvar end_address = msg.payload.routes[0].legs[0].end_address;\nvar summary = msg.payload.routes[0].summary;\n\nvar msgTraffic = [\n {\n topic: msg.config.topic_prefix + "." + msg.config.name + ".distance",\n payload: distance\n },\n {\n topic: msg.config.topic_prefix + "." + msg.config.name + ".duration",\n payload: duration\n },\n {\n topic: msg.config.topic_prefix + "." + msg.config.name + ".duration_in_traffic",\n payload: duration_in_traffic\n },\n { \n topic: msg.config.topic_prefix + "." + msg.config.name + ".delay",\n payload: duration_in_traffic - duration\n },\n {\n topic: msg.config.topic_prefix + "." + msg.config.name + ".start_address",\n payload: start_address\n },\n {\n topic: msg.config.topic_prefix + "." + msg.config.name + ".end_address",\n payload: end_address\n },\n {\n topic: msg.config.topic_prefix + "." + msg.config.name + ".summary",\n payload: summary\n }\n];\n\nreturn [msgTraffic];",
"outputs": 1,
"noerr": 0,
"x": 810,
"y": 40,
"wires": [
[
"8b7a1415.d81d48"
]
]
},
{
"id": "8b7a1415.d81d48",
"type": "ioBroker out",
"z": "6015ef4a.448fa",
"name": "ioBroker",
"topic": "",
"ack": "true",
"autoCreate": "true",
"x": 980,
"y": 40,
"wires": []
}
]Sollte sich die schnellste Route ändern oder die Fahrzeit einen Schwellwert überschreiten, werde ich rechtzeitig durch ein Blockly/Javascript per Telegram benachrichtigt (Beta). >! ```` on({id: 'node-red.0.Google_Maps.Home2Work.summary', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.Anwesenheitssteuerung.Userlist.Chris").val == true) { sendTo("telegram", "send", { text: (String('Neue Route in die Arbeit: ') + String(getState("node-red.0.Google_Maps.Home2Work.summary").val)) }); } }); on({id: 'node-red.0.Google_Maps.Home2Work.duration_in_traffic', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.Anwesenheitssteuerung.Userlist.Chris").val == true && getState("node-red.0.Google_Maps.Home2Work.duration_in_traffic").val > 30) { sendTo("telegram", "send", { text: (['Achtung: Fahrzeit in die Arbeit beträgt aktuell ',getState("node-red.0.Google_Maps.Home2Work.duration_in_traffic").val,' Minuten!'].join('')) }); } }); >! ```` node-red.0.Google_Maps.Home2Work.duration_in_traffic lasse ich mir auch noch per flot Adapter graphisch darstellen.  Das könnte man jetzt noch mit einem Urlaubskalender oder zumindest dem Wochentag verknüpfen bzw. von Auto auf ÖPNV umstellen. Wenn ich mal Zeit und Lust habe, wollte ich das mal auf mehrere konfigurierbare Routen umstellen… -
Das klingt alles interessant, aber ist glaube nicht das was ich suche. Zeil wäre eine Anzeige die sagt, zum Ziel a) um XX Uhr den Bus ABC von der Haltstelle DEF nehmen. So zumindest mein Wunsch [emoji848]
Gesendet von iPhone mit Tapatalk
-
Das klingt alles interessant, aber ist glaube nicht das was ich suche. Zeil wäre eine Anzeige die sagt, zum Ziel a) um XX Uhr den Bus ABC von der Haltstelle DEF nehmen. `
Geht genauso, wie ich geschrieben habe…
Musst in der Google API URL nur "&travel_mode=transit" anhängen.
In der JSON Antwort stecken dann die gewünschten Informationen, müssen halt entsprechend geparsed werden.
https://developers.google.com/maps/docu ... sitDetails
-
Ziel A --> end_address
-
um XX UHR --> departure_time
-
Bus ABC --> line
-
Haltestelle DEF --> departure_stop

-
-
Danke, dann werde ich mich am Wochenende mal damit beschäftigen um das ganze besser zu verstehen :)
-
Moin zusammen,
es hat einer mal die https://forum.iobroker.net/viewtopic.php?f=8&t=4019&hilit=Stauerkennung von A nach B sich darstellen lassen.. `
hat nun doch etwas länger gedauert bis ich dazu gekommen bin was zu machen. Danke für den Hinweis, hat auch soweit funktioniert. Sprich ich habe mir den Java Code geschnappt und durch testen so weit umbauen können, dass er fürs erste funktioniert. Gerne würde ich nun noch den Namen für die Haltestelle und zuküftig weitere Informationen anzeigen lassen und da hänge ich nun an einer Stelle, da es in der JSON Antwort ein paar ebenen tiefer hängt.
Nun mal konkret :)
Der umgebaute /angepasste Code:
var request = require('request'); var logging = true; createState('Verkehr.Bahn_HBF_Abfahrt', 0, { }); createState('Verkehr.Bahn_HBF_Dauer', 0, { }); createState('Verkehr.Bahn_HBF_Haltestelle', 0, { }); createState('Verkehr.Bahn_HBF_Linie', 0, { }); function datenlesen() { var link = 'Google Link' ; log('Google Daten einlesen'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var Abfahrtszeit; var Dauer; var Haltestelle; if (logging) log(result.routes[0].legs[0].departure_time.text); if (logging) log(result.routes[0].legs[0].duration.text); //if (logging) log(result.routes[0].legs[0].steps[0].transit_details[0].start_location.text); Abfahrtszeit = result.routes[0].legs[0].departure_time.text; Dauer = result.routes[0].legs[0].duration.text; //Haltestelle = result.routes[0].legs[0].steps[0].transit_details[0].start_location.text; setState("javascript.0.Verkehr.Bahn_HBF_Abfahrt",Abfahrtszeit); setState("javascript.0.Verkehr.Bahn_HBF_Dauer",Dauer); //setState("javascript.0.Verkehr.Bahn_HBF_Haltestelle",Haltestelle); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request log('Google Daten eingelesen'); }–> Abfahrtszeit und Dauer klappt, aber die Haltestelle nicht (aktuell mit den // außer betrieb gesetzt).
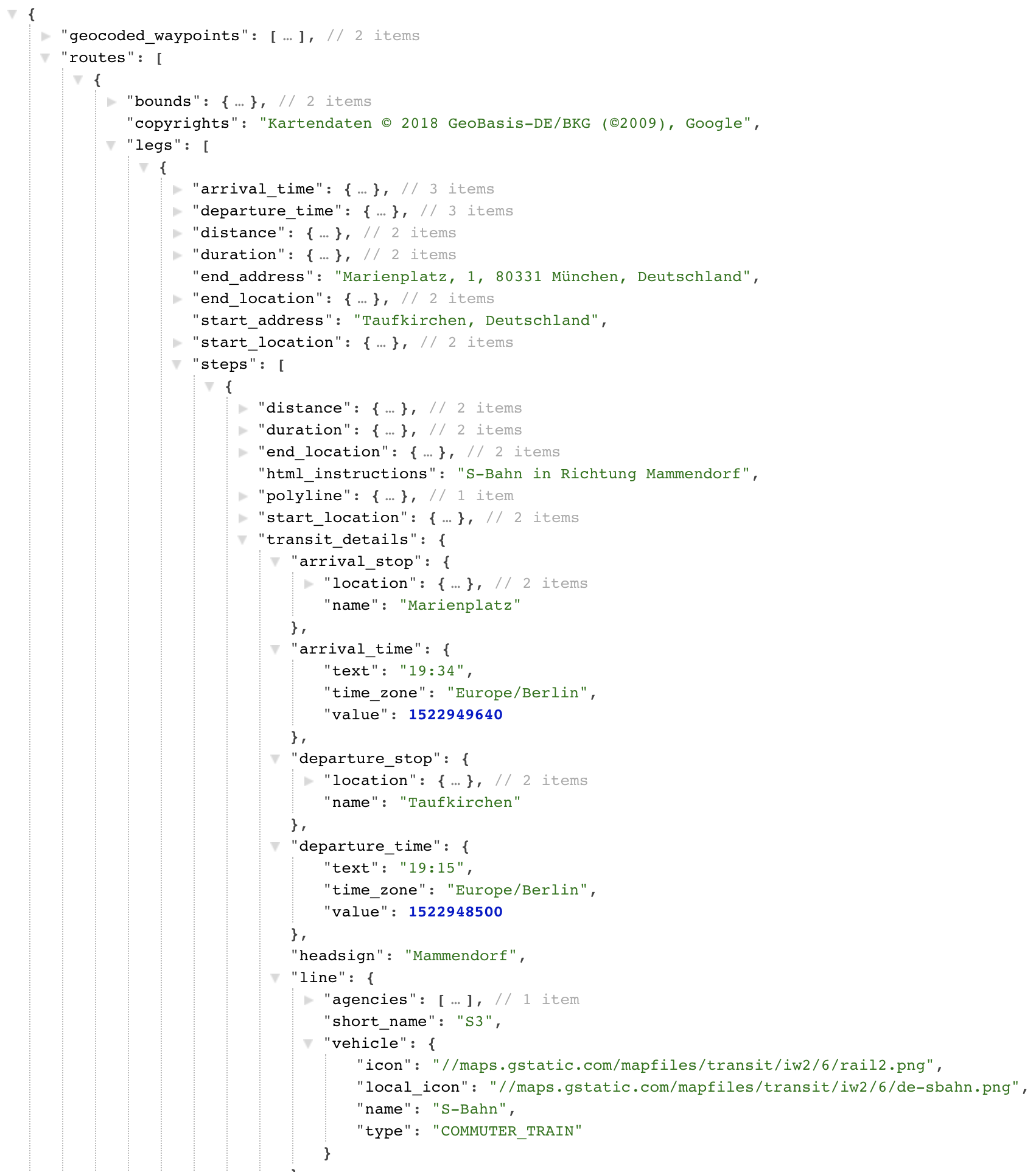
Hier die JSON Antwort von Google, daraus möchte ich noch den Namen von departure_stop ziehen:
{ "geocoded_waypoints" : [ { "geocoder_status" : "OK", "place_id" : "Ei1Hb2Rlc2JlcmdlciBBbGxlZSA5MCwgNTMxNzUgQm9ubiwgRGV1dHNjaGxhbmQ", "types" : [ "street_address" ] }, { "geocoder_status" : "OK", "place_id" : "ChIJAwsLOp_hvkcRMZDtxvyPpBc", "types" : [ "premise" ] } ], "routes" : [ { "bounds" : { "northeast" : { "lat" : 50.732347, "lng" : 7.141497999999999 }, "southwest" : { "lat" : 50.696774, "lng" : 7.0970019 } }, "copyrights" : "Kartendaten © 2018 GeoBasis-DE/BKG (©2009), Google", "legs" : [ { "arrival_time" : { "text" : "18:50", "time_zone" : "Europe/Berlin", "value" : 1524934200 }, "departure_time" : { "text" : "18:38", "time_zone" : "Europe/Berlin", "value" : 1524933480 }, "distance" : { "text" : "5,3 km", "value" : 5261 }, "duration" : { "text" : "12 Minuten", "value" : 720 }, "end_address" : "Empfangsgebäude Bonn Hauptbahnhof, Am Hauptbahnhof 1, 53111 Bonn, Deutschland", "end_location" : { "lat" : 50.7323073, "lng" : 7.0970019 }, "start_address" : "Godesberger Allee 90, 53175 Bonn, Deutschland", "start_location" : { "lat" : 50.696774, "lng" : 7.141497999999999 }, "steps" : [ { "distance" : { "text" : "5,3 km", "value" : 5261 }, "duration" : { "text" : "12 Minuten", "value" : 720 }, "end_location" : { "lat" : 50.7323073, "lng" : 7.0970019 }, "html_instructions" : "Straßenbahn in Richtung Köln, Niehl Sebastianstr.", "polyline" : { "points" : "yultHkyqj@c^b^wWtY}_@p_@ac@vg@s\\|c@oXzQi[vRaMff@Fd_@" }, "start_location" : { "lat" : 50.696774, "lng" : 7.141497999999999 }, "transit_details" : { "arrival_stop" : { "location" : { "lat" : 50.7323073, "lng" : 7.0970019 }, "name" : "Bonn Hbf" }, "arrival_time" : { "text" : "18:50", "time_zone" : "Europe/Berlin", "value" : 1524934200 }, "departure_stop" : { "location" : { "lat" : 50.696774, "lng" : 7.141497999999999 }, "name" : "Bonn, Plittersdorf Hochkreuz/Deutsches Museum Bonn" }, "departure_time" : { "text" : "18:38", "time_zone" : "Europe/Berlin", "value" : 1524933480 }, "headsign" : "Köln, Niehl Sebastianstr.", "line" : { "agencies" : [ { "name" : "KVB Kölner Verkehrs-Betriebe AG", "phone" : "011 49 221 5470", "url" : "http://www.kvb-koeln.de/" } ], "short_name" : "16", "vehicle" : { "icon" : "//maps.gstatic.com/mapfiles/transit/iw2/6/tram2.png", "name" : "Straßenbahn", "type" : "TRAM" } }, "num_stops" : 9 }, "travel_mode" : "TRANSIT" } ], "traffic_speed_entry" : [], "via_waypoint" : [] } ], "overview_polyline" : { "points" : "yultHkyqj@c^b^wWtY}_@p_@ac@vg@s\\|c@oXzQi[vRaMff@Fd_@" }, "summary" : "", "warnings" : [], "waypoint_order" : [] } ], "status" : "OK" }und hier die Fehlermeldung aus dem Log wenn ich das Script laufen lasse:
18:51:46.732 [info] javascript.0 Start javascript script.js.Verkehr_Test_2 18:51:46.732 [info] javascript.0 script.js.Verkehr_Test_2: Google Daten einlesen 18:51:46.732 [info] javascript.0 script.js.Verkehr_Test_2: Google Daten eingelesen 18:51:46.732 [info] javascript.0 script.js.Verkehr_Test_2: registered 0 subscriptions and 1 schedule 18:51:47.311 [info] javascript.0 script.js.Verkehr_Test_2: Kein Fehler beim Einlesen Google Daten 18:51:47.312 [info] javascript.0 script.js.Verkehr_Test_2: 18:52 18:51:47.312 [info] javascript.0 script.js.Verkehr_Test_2: 13 Minuten 18:51:47.313 [error] javascript.0 TypeError: Cannot read property '0' of undefined at Request._callback (script.js.Verkehr_Test_2:45:83) at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:186:22) at emitTwo (events.js:106:13) at Request.emit (events.js:191:7) at Request. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1163:10) at emitOne (events.js:96:13) at Request.emit (events.js:188:7) at IncomingMessage. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1085:12) at IncomingMessage.g (events.js:292:16) at emitNone (events.js:91:20) 18:51:47.811 [error] Caught by controller[0]: at Request._callback (script.js.Verkehr_Test_2:45:83)Kann mir jemand erklären was ich anders machen muss und vielleicht auch kurz sagen warum? Bisher war es try & error. Gerne würde ich besser verstehen was hier im Script
if (logging) log(result.routes[0].legs[0].duration.text);
, u. a. in den Eckigen klammern passiert und verstehen :)
danke!
Viele Grüße Walkinlarge
-
if (logging) log(result.routes[0].legs[0].duration.text);
, u. a. in den Eckigen klammern passiert und verstehen :) `
Am besten Du schaust Dir das JSON mit einem JSON Editor an.
Gibt es auch online.
https://jsoneditoronline.org/?id=8e2f0a … 051f237f59
filename="öpnv_json.png" index="0">~~
routes[0] bedeutet, dass es ein Array von Routen ist.
Bei Dir ist es nur eine Route. Der erste Eintrag im Array ist die [0]. Wenn es mehrere Routen gebe, gehen die dann mit 2, 3, usw. weiter.
-
Danke, dann komme ich glaub eher weiter. Im Safari war mir die Struktur nicht so wirklich klar :) teste es mal mit dem Editor.
Viele Grüße Walkinlarge
–> Danke für den Tipp mit dem Editor. So klappt es! 1000 Dank!
Gesendet von iPad mit Tapatalk
-
Danke, dann komme ich glaub eher weiter. Im Safari war mir die Struktur nicht so wirklich klar :) teste es mal mit dem Editor.
Viele Grüße Walkinlarge
–> Danke für den Tipp mit dem Editor. So klappt es! 1000 Dank!
Gesendet von iPad mit Tapatalk `
Hallo Walkinlarge,
wie genau hast du das jetzt umgesetzt?
Ich habe noch kein iobroker am laufen und mache mich schlau was so möglich ist, bevor ich umsteige. Bin durch Zufall auf diesen Thread gestoßen, habe aber auch Interesse so etwas bei mir anzeigen zu lassen.
-
Gute Frage. Hatte damals funktioniert nur aufgrund eines Systemwechsels habe ich das Script nicht mehr. Vielleicht ist es noch auf einer alten Datensicherung. Mache mich mal auf die Suche, wollte das eh wieder bei mir integrieren. Falls ich es nicht finde baue ich es neu, kann ja nicht so schwer gewesen sein ;)
Melde mich in paar Tagen wenn ich es wieder habe :) Die obige Variante war ja noch nicht vollständig bzw. final.
-
Gute Frage. Hatte damals funktioniert nur aufgrund eines Systemwechsels habe ich das Script nicht mehr. Vielleicht ist es noch auf einer alten Datensicherung. Mache mich mal auf die Suche, wollte das eh wieder bei mir integrieren. Falls ich es nicht finde baue ich es neu, kann ja nicht so schwer gewesen sein ;)
Melde mich in paar Tagen wenn ich es wieder habe :) ` Das wäre super[emoji106]
Gesendet von meinem SM-J730F mit Tapatalk
-
So, hier nun wie ich es umgesezt habe.
Erst mal muss man sich bei Google einen API besorgen. Infos zum API und zur Anwendung gibt es hier:
https://developers.google.com/maps/docu … ntro?hl=de
Wenn du dir eine Abfrage gebaut hast, so wie diese hier z.B. (habe den API KEY von mir raus genommen, bitte durch eigenen ersetzen)
https://maps.googleapis.com/maps/api/directions/json?origin=place_id:ChIJ_xXrLmzkvkcRQacjsrOKAv0&&destination=place_id:ChIJAwsLOp_hvkcRMZDtxvyPpBc&key=###KEY_Eintragen###&mode=transit&language=dekannst du diese im Browser ausführn und bekommst, wenn alles richtig ist, eine JSON zurück mit allen Infos. Um diese Infos im Script einfach anpassen zu können, koiere das ergebnis am besten in folgenden JSON Editor https://jsoneditoronline.org/
im Beitrag weiter oben im Bild ist gut beschrieben, was wie zu lesen und anzupassen ist.
Hier hast du noch das Script, was bei mir Datenpunkte erstellt usw. Das habe ich nicht selbst geschrieben, sondern nur für mich angepasst.
var request = require('request'); var logging = true; createState('Verkehr.Aktualisieren', false, { desc: 'Werte aktualisieren', type: 'boolean', def: false, role: 'indicator' }); createState('Verkehr.Bonn-HBF.Startzeit', 0, { }); createState('Verkehr.Bonn-HBF.Abfahrtszeit', 0, { }); createState('Verkehr.Bonn-HBF.Ankunftszeit', 0, { }); createState('Verkehr.Bonn-HBF.Haltestelle', 0, { }); createState('Verkehr.Bonn-HBF.Linie', 0, { }); createState('Verkehr.Bonn-HBF.Verkehrsmittel', 0, { }); function datenlesen() { //Hochkreuzalle nach HBF ohne Waypoints var link = 'https://maps.googleapis.com/maps/api/directions/json?origin=place_id:ChIJ_xXrLmzkvkcRQacjsrOKAv0&&destination=place_id:ChIJAwsLOp_hvkcRMZDtxvyPpBc&key=###API_KEY_EINFÜGEN###&mode=transit&language=de' ; log('Google Daten einlesen'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var Startzeit; var Abfahrtszeit; var Ankunftszeit; var Haltestelle; var Linie; var Verkehrsmittel; if (logging) log(result.routes[0].legs[0].departure_time.text); if (logging) log(result.routes[0].legs[0].steps[1].transit_details.departure_time.text); if (logging) log(result.routes[0].legs[0].arrival_time.text); if (logging) log(result.routes[0].legs[0].steps[1].transit_details.departure_stop.name); if (logging) log(result.routes[0].legs[0].steps[1].transit_details.line.short_name); if (logging) log(result.routes[0].legs[0].steps[1].transit_details.line.vehicle.name); Startzeit = result.routes[0].legs[0].departure_time.text; Abfahrtszeit = result.routes[0].legs[0].steps[1].transit_details.departure_time.text; Ankunftszeit = result.routes[0].legs[0].arrival_time.text; Haltestelle = result.routes[0].legs[0].steps[1].transit_details.departure_stop.name; Linie = result.routes[0].legs[0].steps[1].transit_details.line.short_name; Verkehrsmittel = result.routes[0].legs[0].steps[1].transit_details.line.vehicle.name; setState("javascript.0.Verkehr.Bonn-HBF.Startzeit",Startzeit); setState("javascript.0.Verkehr.Bonn-HBF.Abfahrtszeit",Abfahrtszeit); setState("javascript.0.Verkehr.Bonn-HBF.Ankunftszeit",Ankunftszeit); setState("javascript.0.Verkehr.Bonn-HBF.Haltestelle",Haltestelle); setState("javascript.0.Verkehr.Bonn-HBF.Linie",Linie); setState("javascript.0.Verkehr.Bonn-HBF.Verkehrsmittel",Verkehrsmittel); setState("javascript.0.Verkehr.Aktualisieren", false); setState("javascript.0.VIS.Overlay", 5); // setState("javascript.0.VIS.Overlay_iPhoneX", 5); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request log('Google Daten eingelesen'); } datenlesen ();Hilfreich für mich, war noch die Suche nach den Place-ID´s. Das geht über https://developers.google.com/places/place-id
Ich hoffe ich habe nichts vergessen und du kannst was mit der Anleitung anfangen. Die erzeugten Datenpunkte kannst du dann auslesen und im VIS darstellen lassen. Lies dich mal durch den API Guide, es gibt hier noch viele spannende Variationsmöglichkeiten.
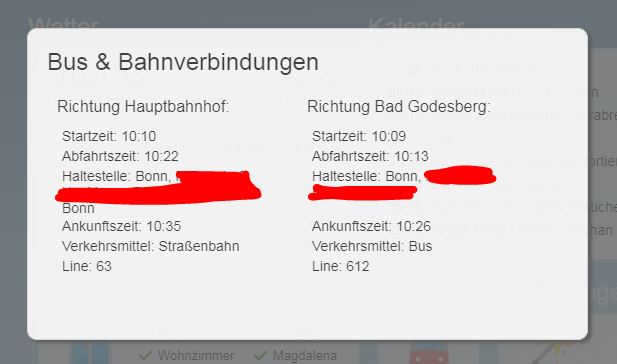
So habe ich es visualisiert:
!

Wenn jemand dazu noch weitere spannende Ideen hat, freue ich mich natürlich and er Stelle auch über eine Info ;)
Viele Grüße
Matthias
-
Hallo Mathias,
erstmal vielen Dank, dass du dir die Mühe gemacht hast. Ich habe es jetzt erstmal soweit mir möglich ausprobiert (IoBroker läuft noch nicht)
Ich habe die station ID´s auf meine Heimatadresse und den Platz vor unserem HBF angepasst. Meine Google API (ich hatte schon eine) eingegeben und dden neuen Link im Browser eingegeben. Die zurückgegebene Json-Datei dann im Editor eingegeben, um den Klartext zu lesen. Was bei mir leider schiefläuft:
Vor meinem Haus ist eine Haltestelle wo 2 Busse abfahren, die beide zum HBF fahren.
ca 10min Fußweg von meiner Wohnung ist auch noch ein kleiner Bf wo eine Regiobahn zum HBF fährt.
In der Json wird mir aber leider nur der Zug angezeigt, weißt du oder jemand anderes, was ich abändern muß?
EDIT:
Hat sich erledigt. Rufe die Json-Datei jetzt woanders ab:
https://dbf.finalrewind.org/ bzw. https://vrrf.finalrewind.org/Ist zwar "nur" der Abfahrtmonitor, es reicht mir aber!
Den Rest probiere ich aus, sobald ich den ioBroker am laufen habe
-
Ich würde versuchen als Startpunkt deine Heimatadresse zu nehmen. Dann als Waypoint die Bushaltestelle. Evtl. kannst du noch das Verkehrsmittel in der Anfrage auswählen oder einen weiteren Waypoint über eine der folgenden Bushaltestellen machen. Ich vermute der Weg mit der Bahn ist schneller als mit dem Bus. Eigentlich nimmt er die Route, die am schnellsten am Ziel ist. Wenn der Zug abgefahren ist, müsste er auf den Bus zurückgreifen, denke ich mal
Gesendet von iPad mit Tapatalk
-
Leider ist JSON und co für mich noch neuland (bin aber lernfähig :D )
Habe jetzt das Script für mich abgepasst. Da ich aber gerne so eine Art Abfahrtmonitor mit den nächsten 5 Abfahrten machen möchte, muß ich ja alles 5x auslesen.
Hier mal der Auszug aus meinem angepassten Script, wo ich die Abfrage 1x mache
var Startzeit; var Verspaetung; var Linie; //Startzeit if (logging) log(result.raw[0].sched_time); //Verspaetung if (logging) log(result.raw[0].delay); //Linie if (logging) log(result.raw[0].linie); Startzeit = result.raw[0].prev_route.sched_time; Verspaetung = result.raw[0].delay; Linie = result.raw[0].linie; setState("javascript.0.Verkehr.Haltestelle.Startzeit",Startzeit); setState("javascript.0.Verkehr.Haltestelle.Verspaetung",Verspaetung); setState("javascript.0.Verkehr.Haltestelle.Linie",Linie); setState("javascript.0.Verkehr.Aktualisieren", false); setState("javascript.0.VIS.Overlay", 5);Nun müßte ich ja bei den anderen Abfahrtzeiten die 0 in die jeweils nächste Zahl ändern. (1-4)
if (logging) log(result.raw[0].prev_route.sched_time);und dann natürlich hier auch noch die Zahlen dranhängen
Startzeit = result.raw[0].prev_route.sched_time; Verspaetung = result.raw[0].delay; Linie = result.raw[0].linie; setState("javascript.0.Verkehr.Haltestelle.Startzeit",Startzeit);Leider weiß ich aber nicht wie :?
Natürlich könnte ich das ja alles 5x untereinander schreiben, aber das ist nicht die saubere Art.
-
Ich glaube da muss man das Script dann kopieren und mit der Anfahrtszeit spielen. Aber ich hatte da eine andere Anforderung. Danke für den tip mit dem Fahrplan. Kann ich vielleicht auch noch brauchen [emoji51]
Gesendet von iPhone mit Tapatalk
-
Ich habe jetzt mal meine Test SD-Karte in den Raspi gesteckt um das Script zu Testen. Da ja eigentlich immer noch Fhem bei mir läuft weil ich noch nicht alle Komponente für den Umstieg habe.
var request = require('request'); var logging = true; createState('Verkehr.Aktualisieren', false, { desc: 'Werte aktualisieren', type: 'boolean', def: false, role: 'indicator' }); createState('Verkehr.meine_Haltestelle.Startzeit', 0, { }); createState('Verkehr.meine_Haltestelle.Verspaetung', 0, { }); //createState('Verkehr.meine_Haltestelle.inMinuten', 0, { // }); createState('Verkehr.meine_Haltestelle.Haltestelle', 0, { }); createState('Verkehr.meine_Haltestelle.Linie', 0, { }); //createState('Verkehr.meine_Haltestelle.Verkehrsmittel', 0, { // }); function datenlesen() { //Von meiner Haltestelle Richtung HBF var link = 'https://vrrf.finalrewind.org/xxx/xxx.json?frontend=json&backend=efa.VRR&platform=2' ; log('Verkehr Daten einlesen'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Verkehr Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var Startzeit; var Verspaetung; var inMinuten; var Haltestelle; var Linie; // var Verkehrsmittel; //Startzeit if (logging) log(result.raw[0].sched_time); //Verspaetung if (logging) log(result.raw[0].delay); //Bus kommt in Minuten if (logging) log(result.raw[0].countdown); //Ziel Haltestelle if (logging) log(result.raw[0].destination); //Linie if (logging) log(result.raw[0].line); //Verkehrsmittel // if (logging) log(result.raw[0].legs[0].steps[1].transit_details.line.vehicle.name); Startzeit = result.raw[0].prev_route.sched_time; Verspaetung = result.raw[0].delay; inMinuten = result.raw[0].countdown; Haltestelle = result.raw[0].destination; Linie = result.raw[0].linie; // Verkehrsmittel = result.raw[0].legs[0].steps[1].transit_details.line.vehicle.name; setState("javascript.0.Verkehr.meine_Haltestelle.Startzeit",Startzeit); setState("javascript.0.Verkehr.meine_Haltestelle.Verspaetung",Verspaetung); setState("javascript.0.Verkehr.meine_Haltestelle.inMinuten",inMinuten); setState("javascript.0.Verkehr.meine_Haltestelle.Haltestelle",Haltestelle); setState("javascript.0.Verkehr.meine_Haltestelle.Linie",Linie); // setState("javascript.0.Verkehr.meine_Haltestelle.Verkehrsmittel",Verkehrsmittel); setState("javascript.0.Verkehr.Aktualisieren", false); setState("javascript.0.VIS.Overlay", 5); // setState("javascript.0.VIS.Overlay_iPhoneX", 5); } } else log('Fehler (Verkehr Daten Abfrage: ' + error); }); // Ende request log('Verkehr Daten eingelesen'); } datenlesen ();Er hat mir auch Brav alle Objekte erstellt und gefüllt. Aber nur 1x. Läuft das Script nicht permanent durch? Muß ich es mit einem weiteren Script immer wieder anstoßen? Oder habe ich noch einen Fehler im Script und er läuft nicht immer wieder durch?
Entschuldige die vielen Fragen, aber mit Script bauen habe ich 0 Erfahrung! Bin aber bereit zu lernen :D
-
Ich habe mir eingebaut, dass es auf Knopfdruck im VIS aktualisiert wird (habe ein Button, das die Verkehrsübersicht aufruft, gleichzeitig wird das Script gestartet. Somit habe ich Abfrage nur wenn ich Sie auch benötige.
Hier der Code, den einfach unten einfügen und mit einem eigenen Status (bei mir ist es "javascript.0.Verkehr.Aktualisieren") verknüpfen:
on({id:'javascript.0.Verkehr.Aktualisieren'}, function (obj) { if (!obj.state.ack && obj.state.val) datenlesen () })Oder du kannst ihn auch alle x Minuten laufen lassen.
Dazu musst du folgenden Code am ende deiner Funktion einfügen:
schedule("*/5 * * * *", datenlesen);Viel Erfolg!
-
Danke!
Gesendet von meinem SM-J730F mit Tapatalk


