NEWS
[Gelöst] ÖPNV durch Google API integrieren
-
Gute Frage. Hatte damals funktioniert nur aufgrund eines Systemwechsels habe ich das Script nicht mehr. Vielleicht ist es noch auf einer alten Datensicherung. Mache mich mal auf die Suche, wollte das eh wieder bei mir integrieren. Falls ich es nicht finde baue ich es neu, kann ja nicht so schwer gewesen sein ;)
Melde mich in paar Tagen wenn ich es wieder habe :) Die obige Variante war ja noch nicht vollständig bzw. final.
-
Gute Frage. Hatte damals funktioniert nur aufgrund eines Systemwechsels habe ich das Script nicht mehr. Vielleicht ist es noch auf einer alten Datensicherung. Mache mich mal auf die Suche, wollte das eh wieder bei mir integrieren. Falls ich es nicht finde baue ich es neu, kann ja nicht so schwer gewesen sein ;)
Melde mich in paar Tagen wenn ich es wieder habe :) ` Das wäre super[emoji106]
Gesendet von meinem SM-J730F mit Tapatalk
-
So, hier nun wie ich es umgesezt habe.
Erst mal muss man sich bei Google einen API besorgen. Infos zum API und zur Anwendung gibt es hier:
https://developers.google.com/maps/docu … ntro?hl=de
Wenn du dir eine Abfrage gebaut hast, so wie diese hier z.B. (habe den API KEY von mir raus genommen, bitte durch eigenen ersetzen)
https://maps.googleapis.com/maps/api/directions/json?origin=place_id:ChIJ_xXrLmzkvkcRQacjsrOKAv0&&destination=place_id:ChIJAwsLOp_hvkcRMZDtxvyPpBc&key=###KEY_Eintragen###&mode=transit&language=dekannst du diese im Browser ausführn und bekommst, wenn alles richtig ist, eine JSON zurück mit allen Infos. Um diese Infos im Script einfach anpassen zu können, koiere das ergebnis am besten in folgenden JSON Editor https://jsoneditoronline.org/
im Beitrag weiter oben im Bild ist gut beschrieben, was wie zu lesen und anzupassen ist.
Hier hast du noch das Script, was bei mir Datenpunkte erstellt usw. Das habe ich nicht selbst geschrieben, sondern nur für mich angepasst.
var request = require('request'); var logging = true; createState('Verkehr.Aktualisieren', false, { desc: 'Werte aktualisieren', type: 'boolean', def: false, role: 'indicator' }); createState('Verkehr.Bonn-HBF.Startzeit', 0, { }); createState('Verkehr.Bonn-HBF.Abfahrtszeit', 0, { }); createState('Verkehr.Bonn-HBF.Ankunftszeit', 0, { }); createState('Verkehr.Bonn-HBF.Haltestelle', 0, { }); createState('Verkehr.Bonn-HBF.Linie', 0, { }); createState('Verkehr.Bonn-HBF.Verkehrsmittel', 0, { }); function datenlesen() { //Hochkreuzalle nach HBF ohne Waypoints var link = 'https://maps.googleapis.com/maps/api/directions/json?origin=place_id:ChIJ_xXrLmzkvkcRQacjsrOKAv0&&destination=place_id:ChIJAwsLOp_hvkcRMZDtxvyPpBc&key=###API_KEY_EINFÜGEN###&mode=transit&language=de' ; log('Google Daten einlesen'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var Startzeit; var Abfahrtszeit; var Ankunftszeit; var Haltestelle; var Linie; var Verkehrsmittel; if (logging) log(result.routes[0].legs[0].departure_time.text); if (logging) log(result.routes[0].legs[0].steps[1].transit_details.departure_time.text); if (logging) log(result.routes[0].legs[0].arrival_time.text); if (logging) log(result.routes[0].legs[0].steps[1].transit_details.departure_stop.name); if (logging) log(result.routes[0].legs[0].steps[1].transit_details.line.short_name); if (logging) log(result.routes[0].legs[0].steps[1].transit_details.line.vehicle.name); Startzeit = result.routes[0].legs[0].departure_time.text; Abfahrtszeit = result.routes[0].legs[0].steps[1].transit_details.departure_time.text; Ankunftszeit = result.routes[0].legs[0].arrival_time.text; Haltestelle = result.routes[0].legs[0].steps[1].transit_details.departure_stop.name; Linie = result.routes[0].legs[0].steps[1].transit_details.line.short_name; Verkehrsmittel = result.routes[0].legs[0].steps[1].transit_details.line.vehicle.name; setState("javascript.0.Verkehr.Bonn-HBF.Startzeit",Startzeit); setState("javascript.0.Verkehr.Bonn-HBF.Abfahrtszeit",Abfahrtszeit); setState("javascript.0.Verkehr.Bonn-HBF.Ankunftszeit",Ankunftszeit); setState("javascript.0.Verkehr.Bonn-HBF.Haltestelle",Haltestelle); setState("javascript.0.Verkehr.Bonn-HBF.Linie",Linie); setState("javascript.0.Verkehr.Bonn-HBF.Verkehrsmittel",Verkehrsmittel); setState("javascript.0.Verkehr.Aktualisieren", false); setState("javascript.0.VIS.Overlay", 5); // setState("javascript.0.VIS.Overlay_iPhoneX", 5); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request log('Google Daten eingelesen'); } datenlesen ();Hilfreich für mich, war noch die Suche nach den Place-ID´s. Das geht über https://developers.google.com/places/place-id
Ich hoffe ich habe nichts vergessen und du kannst was mit der Anleitung anfangen. Die erzeugten Datenpunkte kannst du dann auslesen und im VIS darstellen lassen. Lies dich mal durch den API Guide, es gibt hier noch viele spannende Variationsmöglichkeiten.
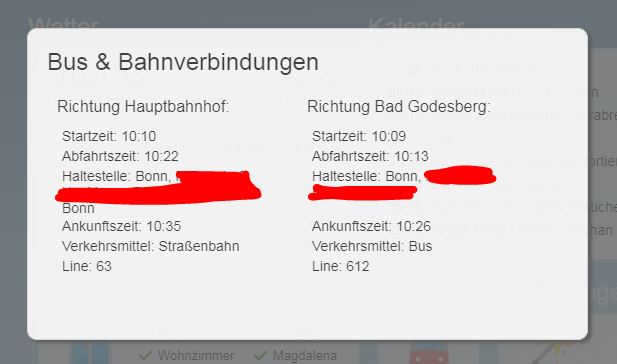
So habe ich es visualisiert:
!

Wenn jemand dazu noch weitere spannende Ideen hat, freue ich mich natürlich and er Stelle auch über eine Info ;)
Viele Grüße
Matthias
-
Hallo Mathias,
erstmal vielen Dank, dass du dir die Mühe gemacht hast. Ich habe es jetzt erstmal soweit mir möglich ausprobiert (IoBroker läuft noch nicht)
Ich habe die station ID´s auf meine Heimatadresse und den Platz vor unserem HBF angepasst. Meine Google API (ich hatte schon eine) eingegeben und dden neuen Link im Browser eingegeben. Die zurückgegebene Json-Datei dann im Editor eingegeben, um den Klartext zu lesen. Was bei mir leider schiefläuft:
Vor meinem Haus ist eine Haltestelle wo 2 Busse abfahren, die beide zum HBF fahren.
ca 10min Fußweg von meiner Wohnung ist auch noch ein kleiner Bf wo eine Regiobahn zum HBF fährt.
In der Json wird mir aber leider nur der Zug angezeigt, weißt du oder jemand anderes, was ich abändern muß?
EDIT:
Hat sich erledigt. Rufe die Json-Datei jetzt woanders ab:
https://dbf.finalrewind.org/ bzw. https://vrrf.finalrewind.org/Ist zwar "nur" der Abfahrtmonitor, es reicht mir aber!
Den Rest probiere ich aus, sobald ich den ioBroker am laufen habe
-
Ich würde versuchen als Startpunkt deine Heimatadresse zu nehmen. Dann als Waypoint die Bushaltestelle. Evtl. kannst du noch das Verkehrsmittel in der Anfrage auswählen oder einen weiteren Waypoint über eine der folgenden Bushaltestellen machen. Ich vermute der Weg mit der Bahn ist schneller als mit dem Bus. Eigentlich nimmt er die Route, die am schnellsten am Ziel ist. Wenn der Zug abgefahren ist, müsste er auf den Bus zurückgreifen, denke ich mal
Gesendet von iPad mit Tapatalk
-
Leider ist JSON und co für mich noch neuland (bin aber lernfähig :D )
Habe jetzt das Script für mich abgepasst. Da ich aber gerne so eine Art Abfahrtmonitor mit den nächsten 5 Abfahrten machen möchte, muß ich ja alles 5x auslesen.
Hier mal der Auszug aus meinem angepassten Script, wo ich die Abfrage 1x mache
var Startzeit; var Verspaetung; var Linie; //Startzeit if (logging) log(result.raw[0].sched_time); //Verspaetung if (logging) log(result.raw[0].delay); //Linie if (logging) log(result.raw[0].linie); Startzeit = result.raw[0].prev_route.sched_time; Verspaetung = result.raw[0].delay; Linie = result.raw[0].linie; setState("javascript.0.Verkehr.Haltestelle.Startzeit",Startzeit); setState("javascript.0.Verkehr.Haltestelle.Verspaetung",Verspaetung); setState("javascript.0.Verkehr.Haltestelle.Linie",Linie); setState("javascript.0.Verkehr.Aktualisieren", false); setState("javascript.0.VIS.Overlay", 5);Nun müßte ich ja bei den anderen Abfahrtzeiten die 0 in die jeweils nächste Zahl ändern. (1-4)
if (logging) log(result.raw[0].prev_route.sched_time);und dann natürlich hier auch noch die Zahlen dranhängen
Startzeit = result.raw[0].prev_route.sched_time; Verspaetung = result.raw[0].delay; Linie = result.raw[0].linie; setState("javascript.0.Verkehr.Haltestelle.Startzeit",Startzeit);Leider weiß ich aber nicht wie :?
Natürlich könnte ich das ja alles 5x untereinander schreiben, aber das ist nicht die saubere Art.
-
Ich glaube da muss man das Script dann kopieren und mit der Anfahrtszeit spielen. Aber ich hatte da eine andere Anforderung. Danke für den tip mit dem Fahrplan. Kann ich vielleicht auch noch brauchen [emoji51]
Gesendet von iPhone mit Tapatalk
-
Ich habe jetzt mal meine Test SD-Karte in den Raspi gesteckt um das Script zu Testen. Da ja eigentlich immer noch Fhem bei mir läuft weil ich noch nicht alle Komponente für den Umstieg habe.
var request = require('request'); var logging = true; createState('Verkehr.Aktualisieren', false, { desc: 'Werte aktualisieren', type: 'boolean', def: false, role: 'indicator' }); createState('Verkehr.meine_Haltestelle.Startzeit', 0, { }); createState('Verkehr.meine_Haltestelle.Verspaetung', 0, { }); //createState('Verkehr.meine_Haltestelle.inMinuten', 0, { // }); createState('Verkehr.meine_Haltestelle.Haltestelle', 0, { }); createState('Verkehr.meine_Haltestelle.Linie', 0, { }); //createState('Verkehr.meine_Haltestelle.Verkehrsmittel', 0, { // }); function datenlesen() { //Von meiner Haltestelle Richtung HBF var link = 'https://vrrf.finalrewind.org/xxx/xxx.json?frontend=json&backend=efa.VRR&platform=2' ; log('Verkehr Daten einlesen'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Verkehr Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var Startzeit; var Verspaetung; var inMinuten; var Haltestelle; var Linie; // var Verkehrsmittel; //Startzeit if (logging) log(result.raw[0].sched_time); //Verspaetung if (logging) log(result.raw[0].delay); //Bus kommt in Minuten if (logging) log(result.raw[0].countdown); //Ziel Haltestelle if (logging) log(result.raw[0].destination); //Linie if (logging) log(result.raw[0].line); //Verkehrsmittel // if (logging) log(result.raw[0].legs[0].steps[1].transit_details.line.vehicle.name); Startzeit = result.raw[0].prev_route.sched_time; Verspaetung = result.raw[0].delay; inMinuten = result.raw[0].countdown; Haltestelle = result.raw[0].destination; Linie = result.raw[0].linie; // Verkehrsmittel = result.raw[0].legs[0].steps[1].transit_details.line.vehicle.name; setState("javascript.0.Verkehr.meine_Haltestelle.Startzeit",Startzeit); setState("javascript.0.Verkehr.meine_Haltestelle.Verspaetung",Verspaetung); setState("javascript.0.Verkehr.meine_Haltestelle.inMinuten",inMinuten); setState("javascript.0.Verkehr.meine_Haltestelle.Haltestelle",Haltestelle); setState("javascript.0.Verkehr.meine_Haltestelle.Linie",Linie); // setState("javascript.0.Verkehr.meine_Haltestelle.Verkehrsmittel",Verkehrsmittel); setState("javascript.0.Verkehr.Aktualisieren", false); setState("javascript.0.VIS.Overlay", 5); // setState("javascript.0.VIS.Overlay_iPhoneX", 5); } } else log('Fehler (Verkehr Daten Abfrage: ' + error); }); // Ende request log('Verkehr Daten eingelesen'); } datenlesen ();Er hat mir auch Brav alle Objekte erstellt und gefüllt. Aber nur 1x. Läuft das Script nicht permanent durch? Muß ich es mit einem weiteren Script immer wieder anstoßen? Oder habe ich noch einen Fehler im Script und er läuft nicht immer wieder durch?
Entschuldige die vielen Fragen, aber mit Script bauen habe ich 0 Erfahrung! Bin aber bereit zu lernen :D
-
Ich habe mir eingebaut, dass es auf Knopfdruck im VIS aktualisiert wird (habe ein Button, das die Verkehrsübersicht aufruft, gleichzeitig wird das Script gestartet. Somit habe ich Abfrage nur wenn ich Sie auch benötige.
Hier der Code, den einfach unten einfügen und mit einem eigenen Status (bei mir ist es "javascript.0.Verkehr.Aktualisieren") verknüpfen:
on({id:'javascript.0.Verkehr.Aktualisieren'}, function (obj) { if (!obj.state.ack && obj.state.val) datenlesen () })Oder du kannst ihn auch alle x Minuten laufen lassen.
Dazu musst du folgenden Code am ende deiner Funktion einfügen:
schedule("*/5 * * * *", datenlesen);Viel Erfolg!
-
Danke!
Gesendet von meinem SM-J730F mit Tapatalk


