NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
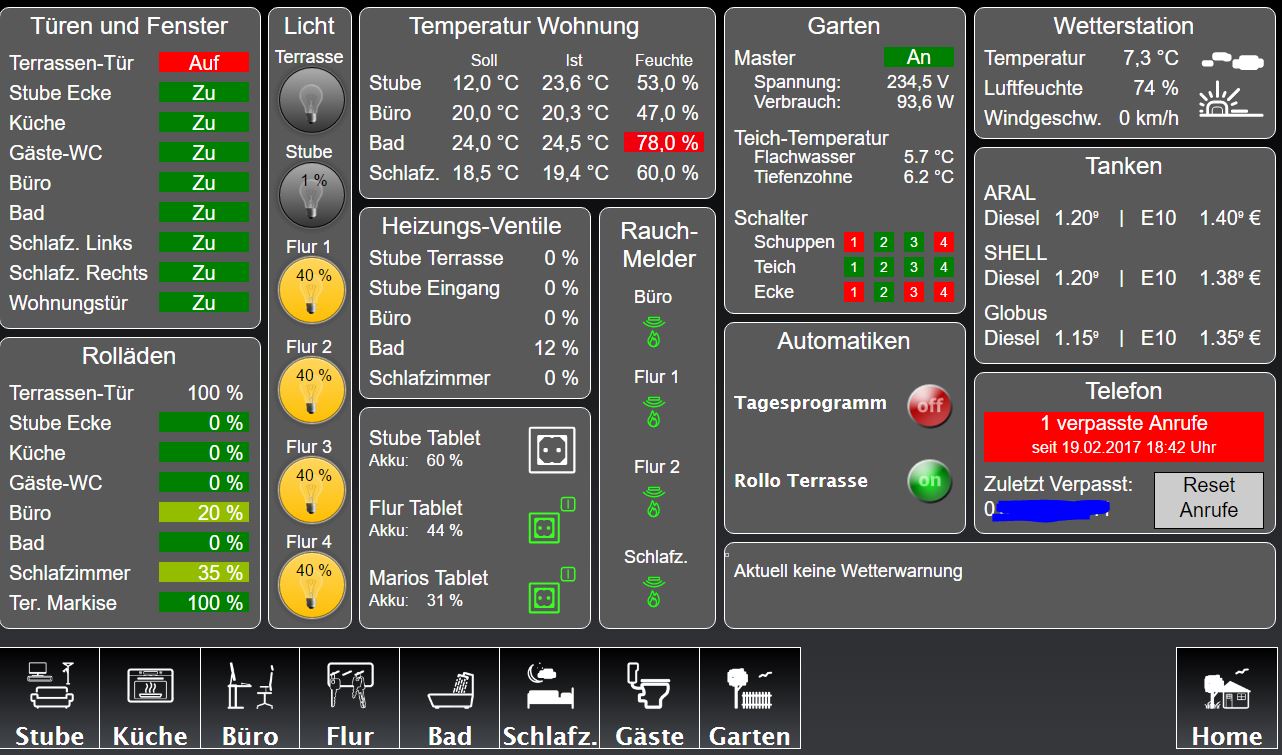
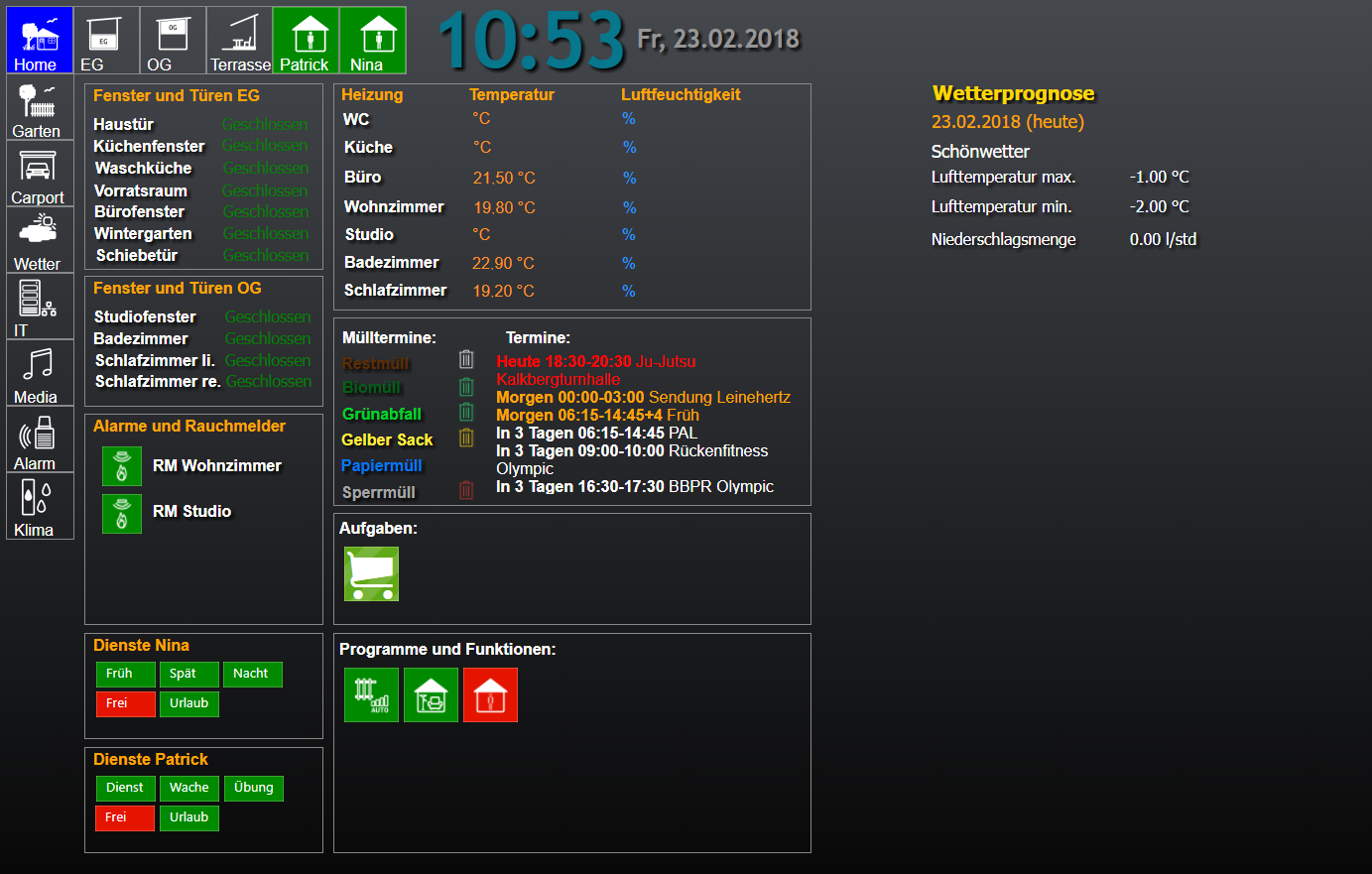
ich konnte es ja nicht lassen und habe jetzt für mein neues Tablet wieder alles etwas umgestellt:
filename="home.png" index="6">~~
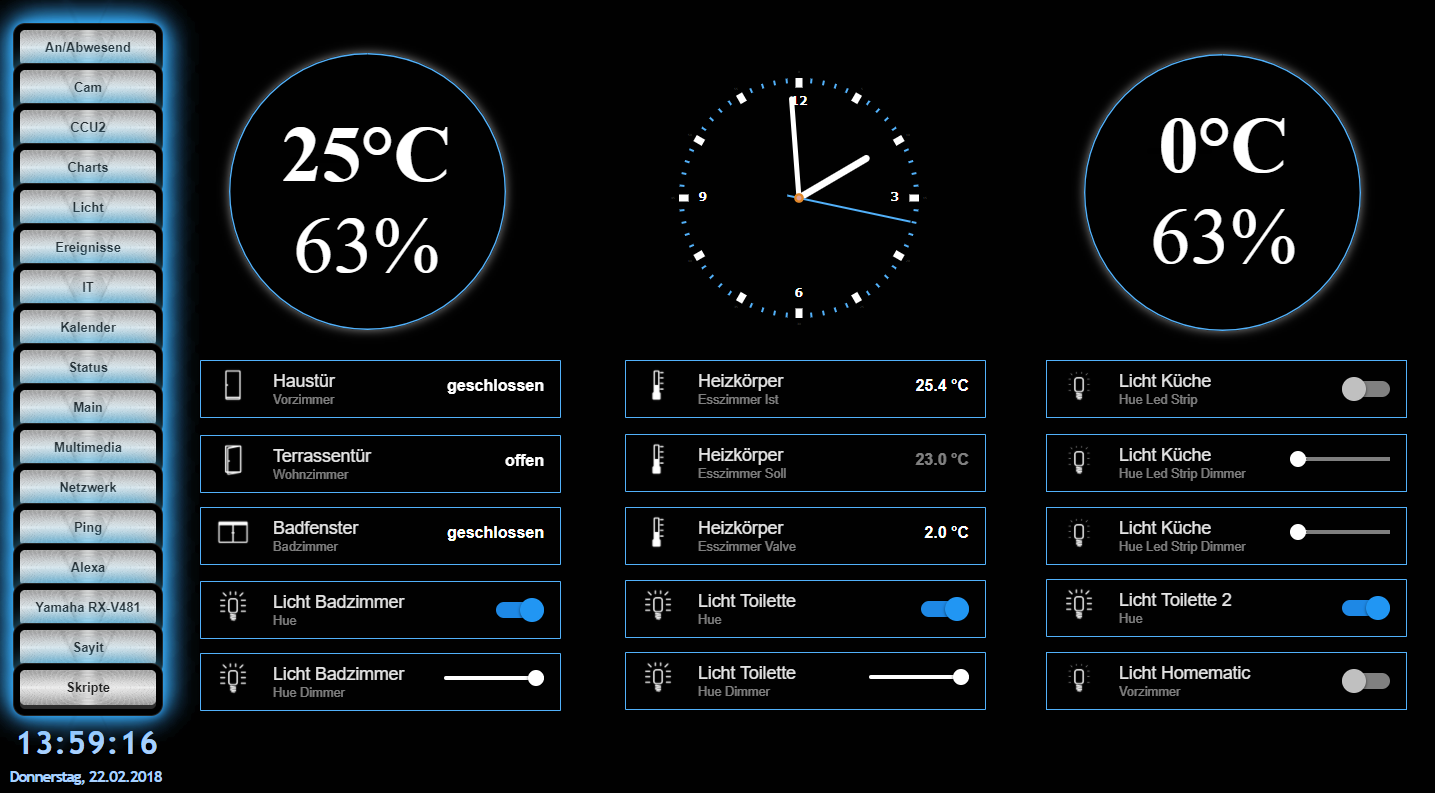
filename="klima_mit_menu_offen.png" index="0">~~
filename="automatiken.png" index="1">~~
filename="einkauf.png" index="2">~~
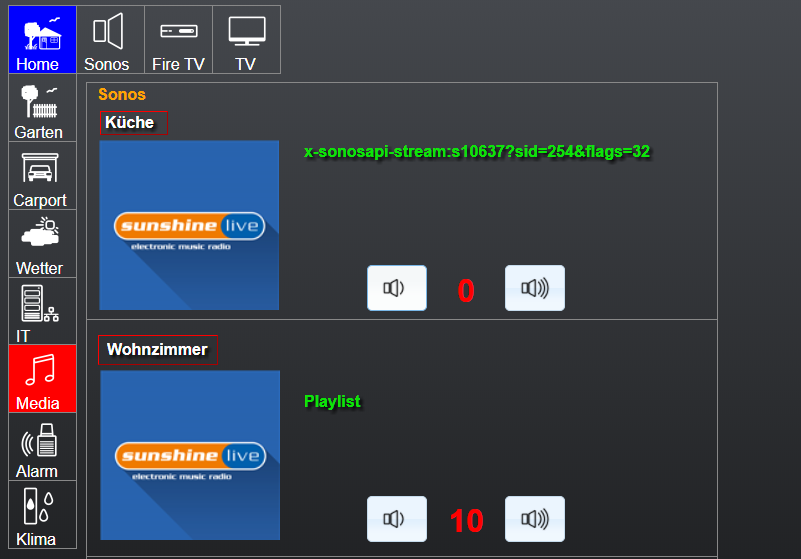
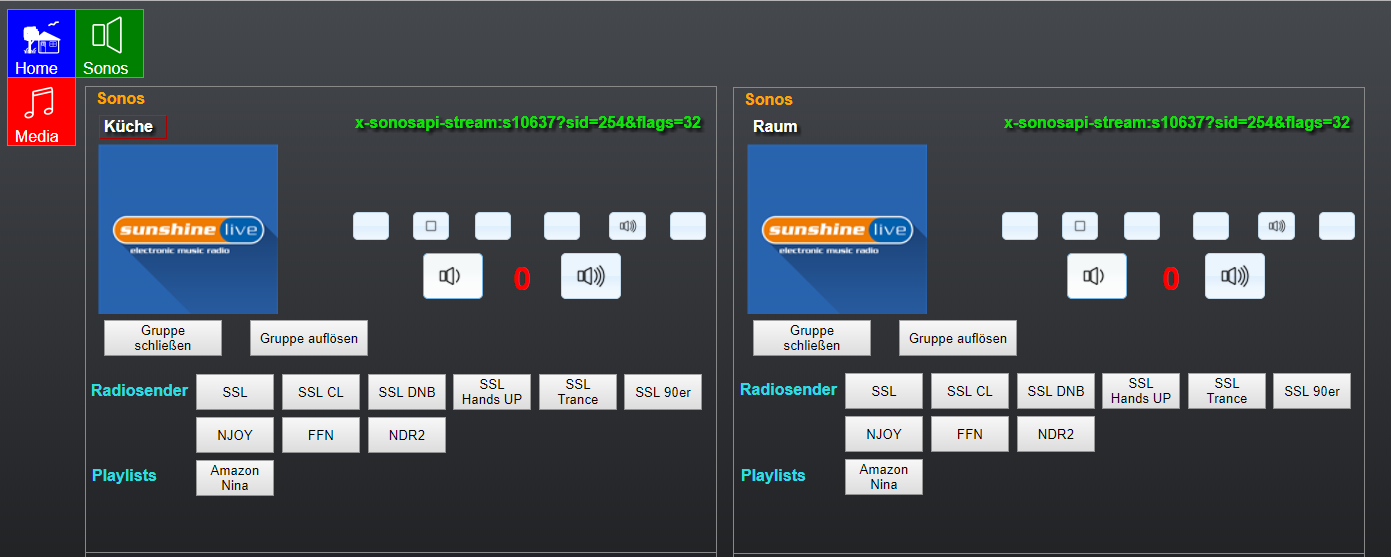
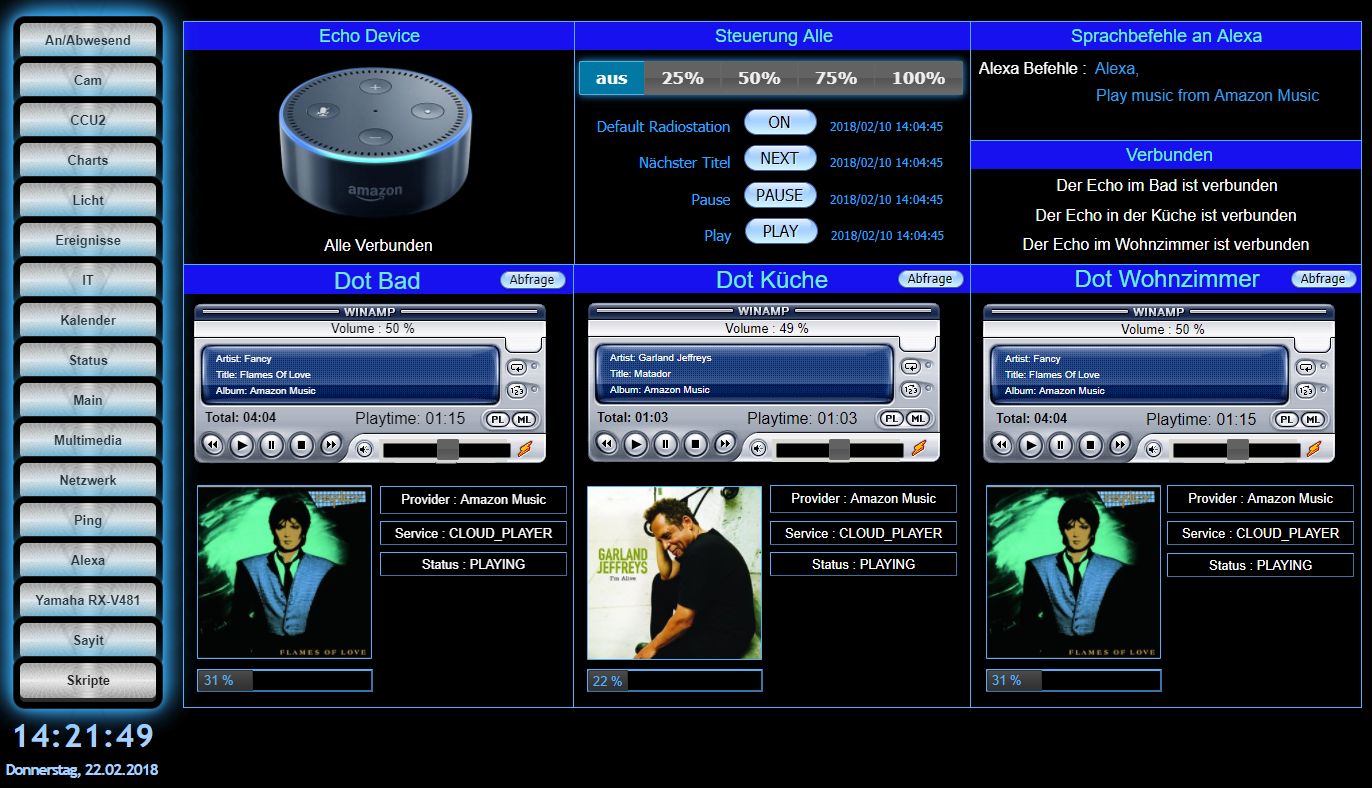
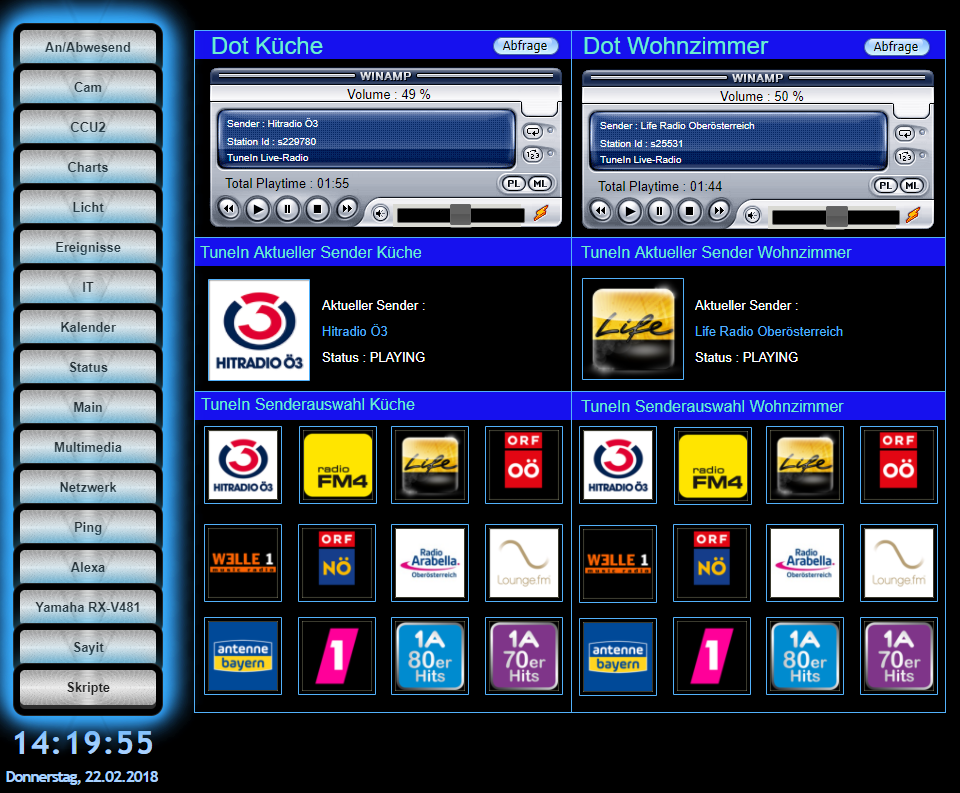
filename="sonos.png" index="3">~~
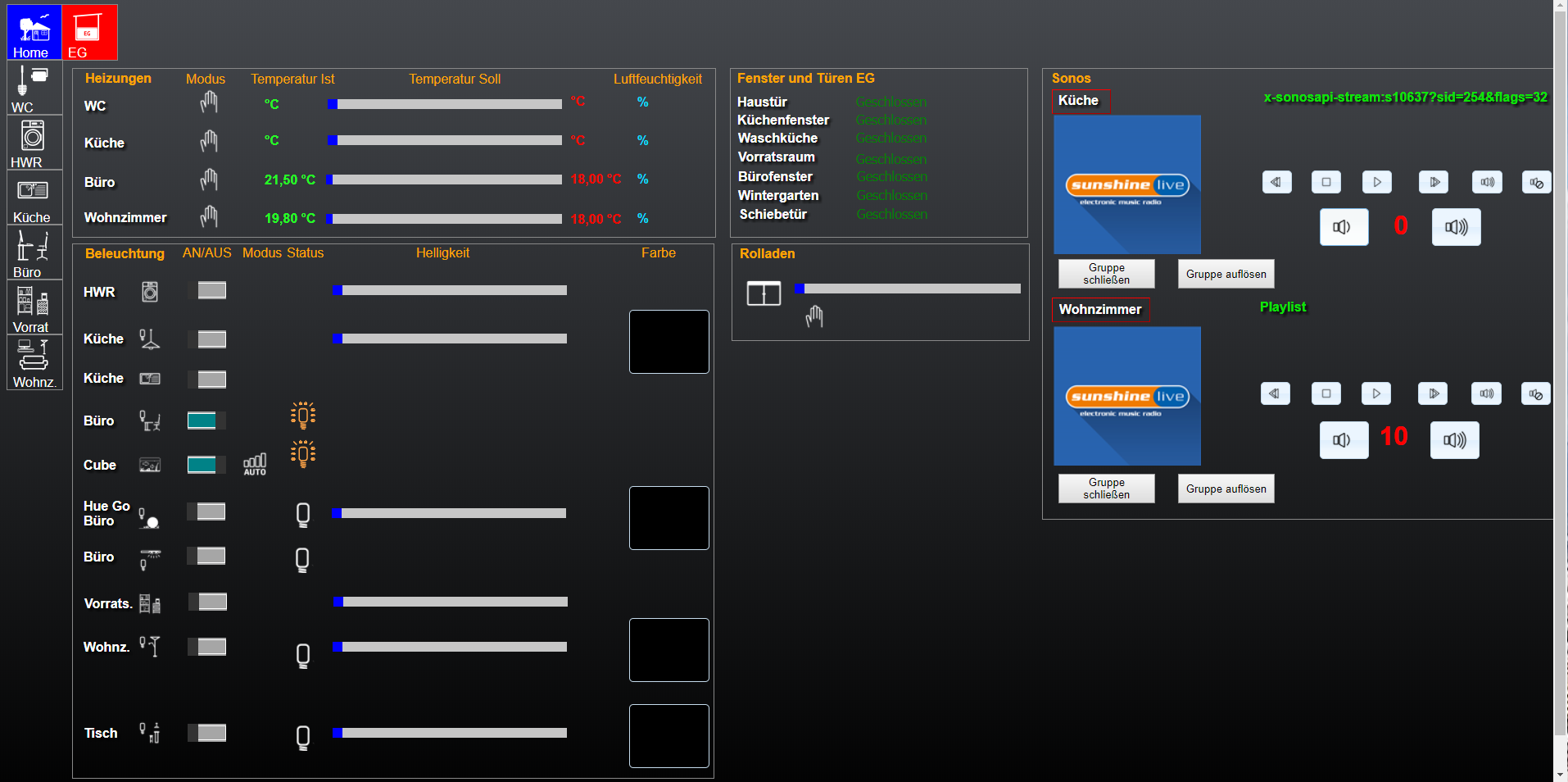
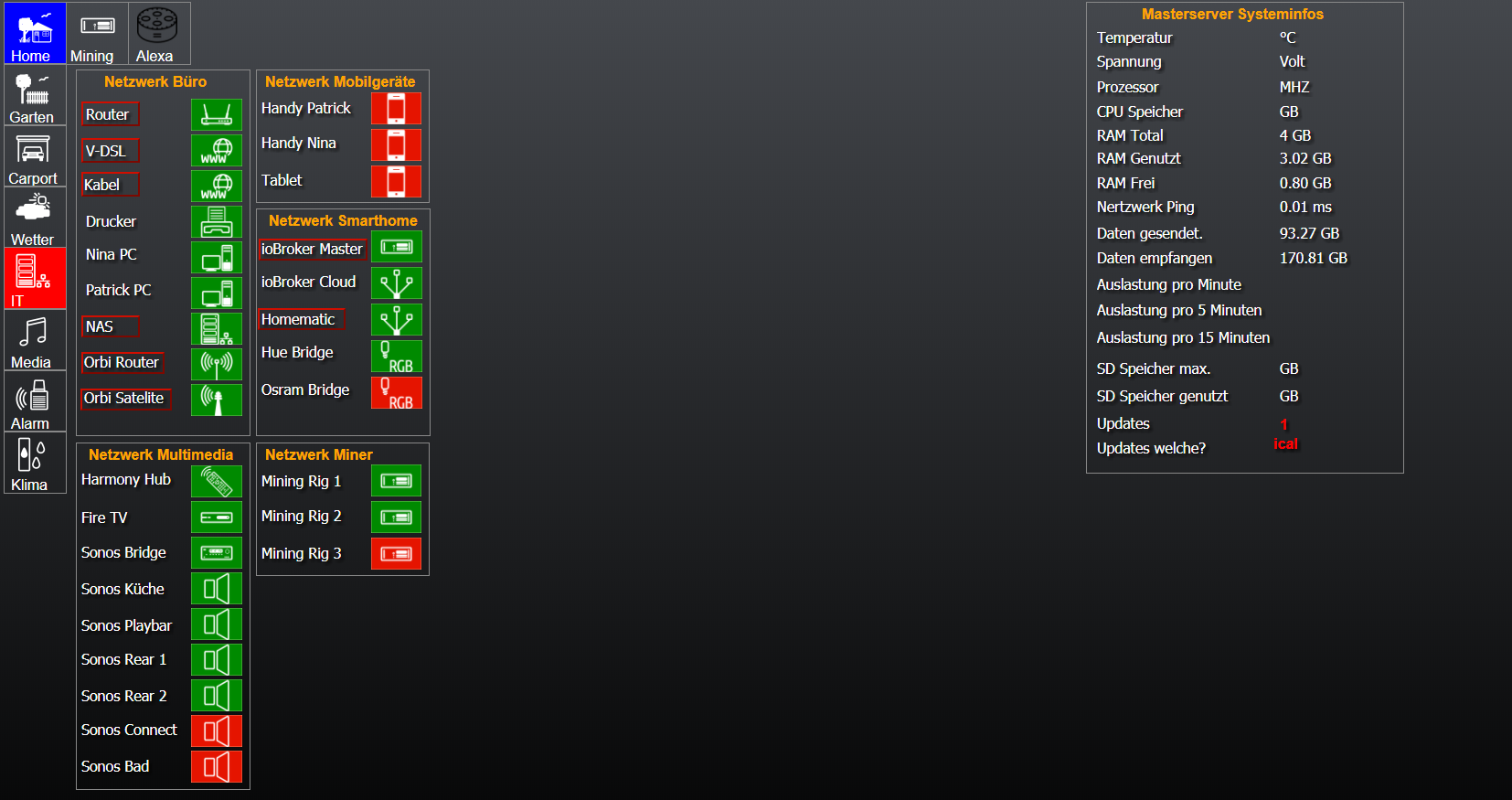
filename="technik.png" index="4">~~
filename="robo_menu.png" index="5">~~ ` Mega professionell!! Kompliment!
Unbedingt auf iobroker.click hochladen!!!!
-
Danke, aber das Lob gebührt Marcel85, mrMuppet und uhula. Auf deren Ideen und Beispiele greife ich ja ganz wesentlich zurück bzw bei uhula (teilweise) seine Material Design Arbeit.
Ich habe nur hier und da etwas angepasst. ` Kannst Du Dein Projekt exportieren und hier hochladen? Würde es gerne weitestgehend übernehmen… HAMMER!
-
Danke, aber das Lob gebührt Marcel85, mrMuppet und uhula. Auf deren Ideen und Beispiele greife ich ja ganz wesentlich zurück bzw bei uhula (teilweise) seine Material Design Arbeit.
Ich habe nur hier und da etwas angepasst. ` Respekt. Ist richtig Klasse geworden. Da bin ich Meilenweit entfernt.
Wäre echt super wenn du das auf der Demo-Seite hochladen würdest.
LG Torsten
-
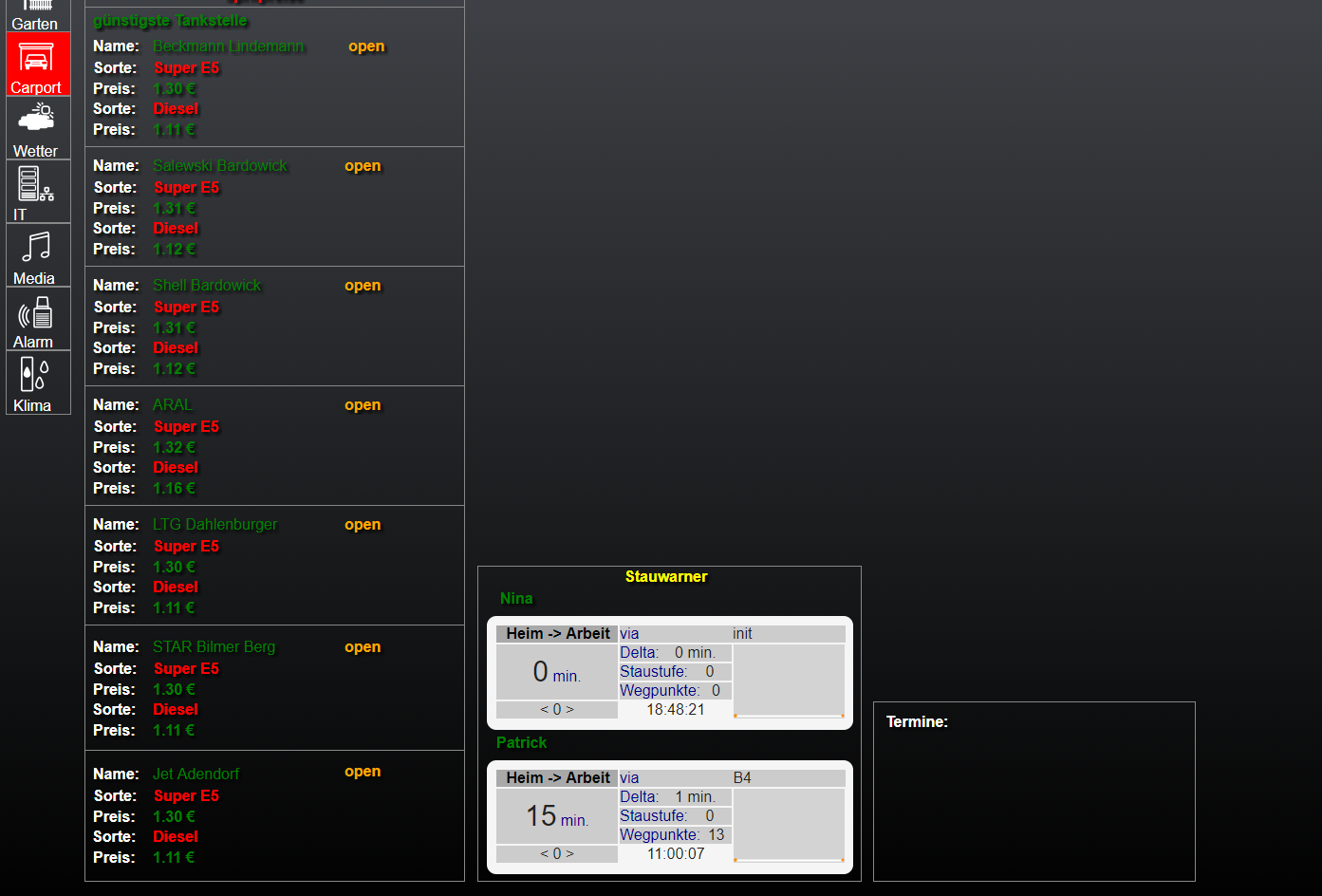
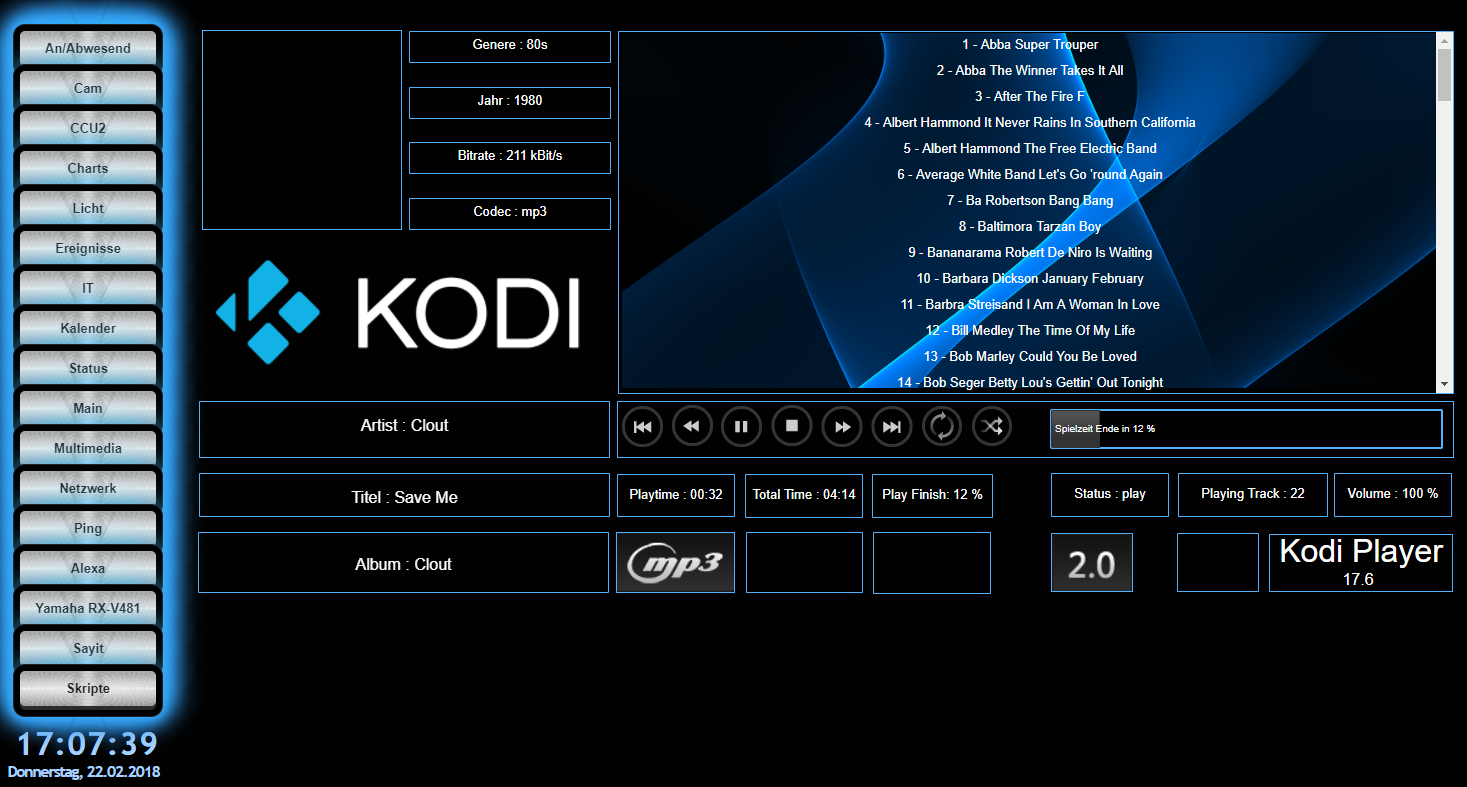
ich konnte es ja nicht lassen und habe jetzt für mein neues Tablet wieder alles etwas umgestellt: `
Geniale Ansichten. Super Arbeit. 2 kleine Fragen habe ich mal dazu:1. Woher bekommst Du die Informationen zu deinen Geräten in der Technik-Seite? Per Ping-Adapter?
2. Wie hast Du die Zeitschaltung realisiert? Per Skript? Ähnlich wie das am Beispiel des Skriptes Eieruhr?
Wäre prima wenn es auf der Demo-Seite landet.
vg
Falk
-
Hallo,
1a) die grünen "online Signale" sind per Ping Adapter, genau richtig getippt.
1b) die Infos zur Internet Verbindung stammen aus dem Skript von Cybertron & Pix http://forum.iobroker.net/viewtopic.php?f=21&t=4170
1c) die übrigen infos habe ich mit dem System-Info Skript von Blackmike extrahiert, welches ich teilweise noch etwas ergänzt habe http://forum.iobroker.net/viewtopic.php?t=7590
- Die Zeitschaltung habe ich via Skript gemacht. Ich habe es auch hier im Forum schon veröffentlicht, wie die meisten meiner Skripte (wenn ich denn mal was lauffähiges hinbekomme mit meiner Laienkompetenz). Das hier genutzte ist etwas abgewandelt zu dem veröffentlichten, da ich nun mit dem jqui ctrl input widget arbeite statt mehrere Knöpfe. Ob das wirklich ideal ist fürs Tablet, da bin ich mir noch nicht sicher.
Hier das Skript:
// ########## // Skript zum Schalten einer Steckdose zwischen zu zwei definierten Zeitpunkten. Steuerbar über Vis // Dank an paul53 für das Schedule Skript // v 1.0 stable, tempestas 24.1.2018; Zeitauswahl stark vereinfacht (jqui input date time overlay), zu steuernder Aktor via VIS auswählbar // v 0.2, stable, tempestas, 2.12.2017 // Changes: boolean neu angelegt // telegram eingefügt // Skripteinstellungen var force = false; // true erzwingt bei Neustart des Skripts das Anlegen der States mit den nachfolgend definierten Werten var debug = true; // STATES FÜR AKTIV UND TELEGRAM INFO createState('javascript.0.Zeitschaltung.Aktor1.Aktiv', false, force, { read: true, write: true, name: "Zeitschaltung aktiv oder aus?", type: "boolean", def: false }); createState('javascript.0.Zeitschaltung.Aktor1.telegram', false, force, { read: true, write: true, name: "Telegram senden?", type: "boolean", def: false }); // State für zu steuernden Aktor anlegen createState('javascript.0.Zeitschaltung.Aktor1.Aktor','', force, { name: 'Einstellung zu steuernder Aktor', type: 'string', }); // STARTZEIT STATES createState('javascript.0.Zeitschaltung.Aktor1.Start.Zeit',"17:00:00", force, { // String der Startzeit name: 'Startzeit ', type: 'string', }); createState('javascript.0.Zeitschaltung.Aktor1.Start.Stunde',"", force, { // Startzeit-Stundenstring für Anzeige in VIS name: 'Startstunde ', type: 'string', }); createState('javascript.0.Zeitschaltung.Aktor1.Start.Minute',"", force, { // Startzeit-Minutenstring für Anzeige in VIS name: 'Startminute ', type: 'string', }); // ENDZEIT STATES createState('javascript.0.Zeitschaltung.Aktor1.Ende.Zeit',"20:00:00", force, { // String der Endzeit name: 'Startzeit ', type: 'string', }); createState('javascript.0.Zeitschaltung.Aktor1.Ende.Stunde','', force, { // Endzeit-Stundenstring für Anzeige in VIS name: 'Endminute ', type: 'string', }); createState('javascript.0.Zeitschaltung.Aktor1.Ende.Minute','', force, { // Endzeit-Minutenstring für Anzeige in VIS name: 'Endminute ', type: 'string', }); var idAktor = 'javascript.0.Zeitschaltung.Aktor1.Aktor'; var aktor; var idAktiv = "javascript.0.Zeitschaltung.Aktor1.Aktiv"; var idTelegram = "javascript.0.Zeitschaltung.Aktor1.telegram"; var idStartzeit = "javascript.0.Zeitschaltung.Aktor1.Start.Zeit"; var idEndzeit = "javascript.0.Zeitschaltung.Aktor1.Ende.Zeit"; var idMinStart = "javascript.0.Zeitschaltung.Aktor1.Start.Minute" ; var idStdStart = "javascript.0.Zeitschaltung.Aktor1.Start.Stunde"; var idMinEnd = "javascript.0.Zeitschaltung.Aktor1.Ende.Minute"; var idStdEnd = "javascript.0.Zeitschaltung.Aktor1.Ende.Stunde"; var einschalten, timerEinschalten; var ausschalten, timerAusschalten; // ################################################################################################## // Functions und Trigger // ################################################################################################## // FUNCTION WECHSEL DES ZU SCHALTENDEN AKTORS on({id: idAktor, change: "any"}, function(obj){ aktor = obj.state.val; if(debug) log("Aktor ist "+aktor); }); // STARTZEIT TRIGGER (SCHEDULE) on(idStartzeit, function(dp) { // Triggern bei Änderung des Startzeit-Strings einschalten= dp.state.val.split(':'); setState(idStdStart, einschalten[0]); // States für VIS Visualisierung setzen setState(idMinStart, einschalten[1]); // States für VIS Visualisierung setzen clearSchedule(timerEinschalten); // altes Schedule löschen timerEinschalten = schedule(einschalten[1] + ' ' + einschalten[0] + ' * * 0-6', fEinschalten); // neues Schedule einstellen }); // ENDZEIT TRIGGER ( SCHEDULE) on(idEndzeit, function(dp) { // Triggern bei Änderung des Endzeit-Strings ausschalten= dp.state.val.split(':'); setState(idStdEnd, ausschalten[0]); // States für VIS Visualisierung setzen setState(idMinEnd, ausschalten[1]); // States für VIS Visualisierung setzen clearSchedule(timerAusschalten); // altes Schedule löschen timerAusschalten = schedule(ausschalten[1] + ' ' + ausschalten[0] + ' * * 0-6', fAusschalten); // neues Schedule einstellen }); // Functions ein- und ausschalten (Festlegen der durch Schedule getriggerten Aktionen) function fAusschalten(){ if (getState(idAktiv).val === true) { setState(aktor, false); // nur, wenn die Automatik eingeschaltet ist wird die Steckdose geschaltet if(getState(idTelegram).val === true) {sendTo('telegram.0', { // Nachricht per Telegram text: "Test-Zeitschaltung wurde ausgeschaltet" }); } } } function fEinschalten(){ if (getState(idAktiv).val === true) { setState(aktor, true); // nur, wenn die Automatik eingeschaltet ist wird die Steckdose geschaltet if(getState(idTelegram).val === true) {sendTo('telegram.0', { // Nachricht per Telegram text: "Test-Zeitschaltung wurde eingeschaltet" }); } } } // FUNCTION FÜR ERSTMALIGES EINLESEN function fSkriptStart(){ einschalten = getState(idStartzeit).val.split(':'); timerEinschalten = schedule(einschalten[1] + ' ' + einschalten[0] + ' * * 0-6', fEinschalten); if(debug) log("Einschalten um:" +einschalten[0] + " / " + einschalten[1]+ " / " + einschalten[2] ); setState(idStdStart, einschalten[0]); setState(idMinStart, einschalten[1]); ausschalten = getState(idEndzeit).val.split(':'); timerAusschalten = schedule(ausschalten[1] + ' ' + ausschalten[0] + ' * * 0-6', fAusschalten); if(debug) log("Ausschalten um:" + ausschalten[0] + " / " + ausschalten[1]+ " / " + ausschalten[2] ); setState(idStdEnd, ausschalten[0]); setState(idMinEnd, ausschalten[1]); } // Bei Start eine Sekunde verzögert, damit States angelegt werden können setTimeout(fSkriptStart, 1000) ;Hier pflege ich eine Liste für die Dropdown Auswahl der Aktoren, die geschaltet werden sollen. Einfach unter Klartext einen beliebigen Namen eingeben und bei Liste den Datenpunkt (OID).
createState('javascript.0.Zeitschaltung.ListeKlartext','', { name: 'Einstellung zu steuernder Aktor', type: 'string', }); createState('javascript.0.Zeitschaltung.Liste','', { name: 'Einstellung zu steuernder Aktor', type: 'string', }); var Klartext ='HM Steckdose 1 Schlafzimmer;HM IP Steckdose Küche'; log(Klartext); var Liste = "hm-rpc.0.OEQ0817114.1.STATE;hue.0.Philips_hue.Steckdose_Sterne.on"; log(Liste); setState("javascript.0.Zeitschaltung.ListeKlartext"/*Einstellung zu steuernder Aktor*/, Klartext); setState("javascript.0.Zeitschaltung.Liste"/*Einstellung zu steuernder Aktor*/, Liste); -
Hallo, bin auch gerade dabei neue Views zu erstellen…...sind aber noch in Bearbeitung. :)




-
Nice Marcel!
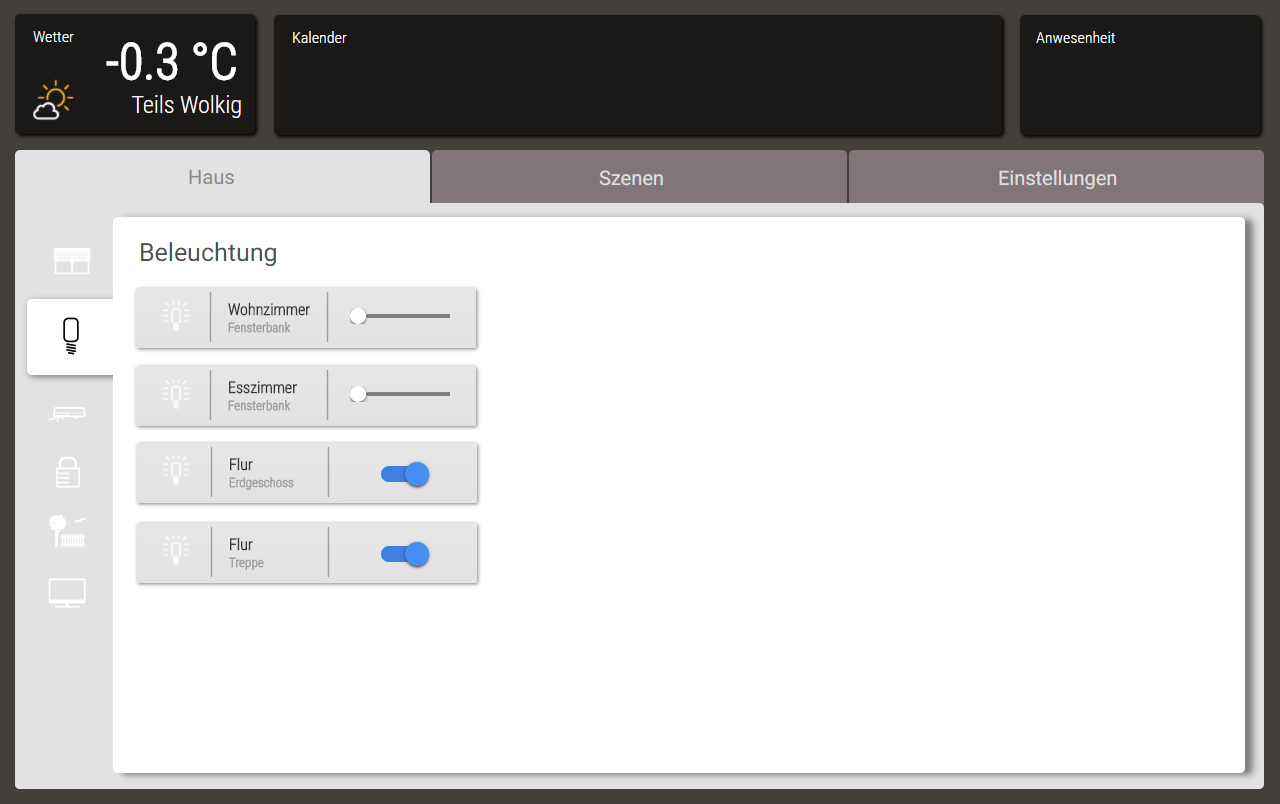
Hier eine View für meine Hue Lampen… `
Hammer Arbeit. Kompliment. Finde es fantastisch was mit VIS und IObroker alles möglich ist.Könntest Du die View mit den Hue Lights und Programmen hochladen?
Wäre super.
Klasse Arbeit Daumen hoch.
-
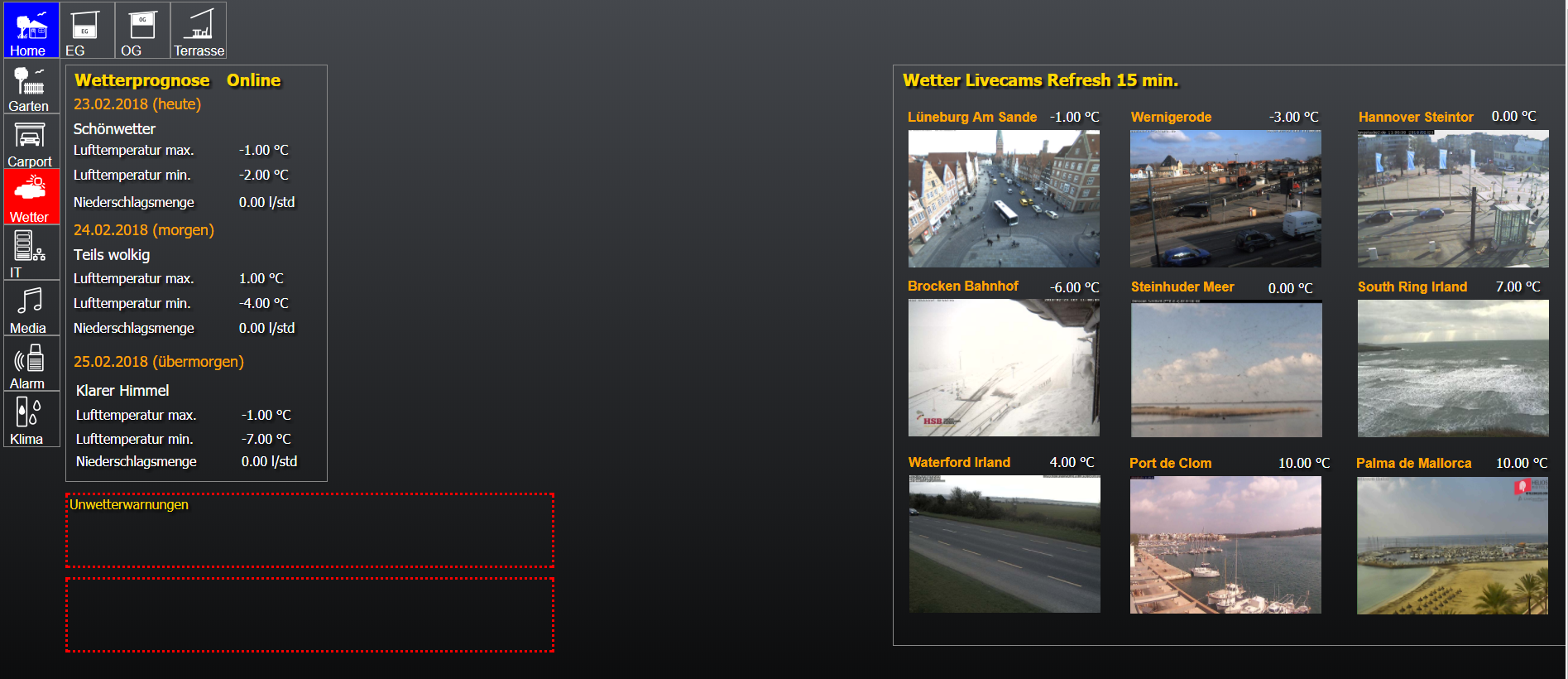
Ich habe für einen User mal ein anderes Wetter-View gebastelt.
edit: Ich sehe gerade das da wohl was verrutscht ist. ` Funktioniert das mit einem Adapter? Irgendwoher müssen ja die Daten kommen…
Könntest du den Widget Code hier zur Verfügung stellen? Ich bin noch auf der Suche nach einer vollflächigen Wettervorschau...
Gruß Stoni
-
Das dürften weatherunderground und dasWetter Adapter sein. WU hat nur 3 Tage Vorschau, muss also ein zweiter sein.
Im Hintergrund hat er dann irgendein blurred Bild gelegt, darüber ein img src Widget, dass auf den WU State mit dem Image verlinkt. So tippe ich das mal
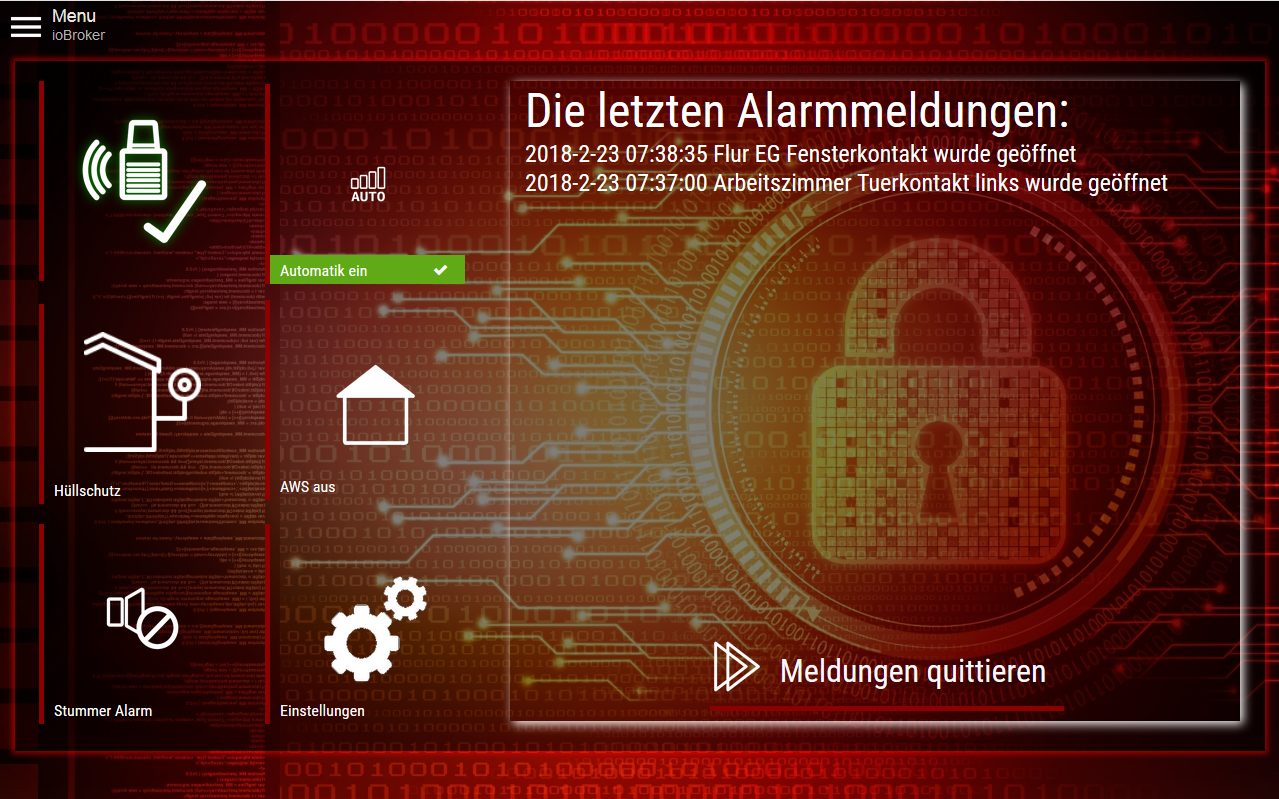
Gestern ist bei mir mein Abschnitt "Alarm" zumindest iW. fertig geworden:

-
Hallo,
wie hast du die Meldungen quittieren umgesetzt?
-
Meinst du wirklich nur das quittieren, oder inklusive Meldung?
Das Quittieren ist als Teil meines Alarmanlagenskripts so eingebaut, der button verweist dann auf den idAlarmQuittieren State.
on(idAlarmQuittieren, function(obj){ if(obj.state.val){ alarmMeldung = []; // Alarmmeldungsarray leeren setState(idAlarmcounter, 0 ); // Alarmcounter auf 0 setzen setState(idAlarm, 0); // Alarmtrigger zurückgesetzt setState(idAlarmmeldung, ""); // VIS Alarmmeldungsstate wieder leeren setState(idAlarmQuittieren, false); // Quittierensbutton wieder auf false setzen } });Da das so stand alone wahrscheinlich nicht sehr aussagekräftig ist kurz ein paar Erläuterungen:
alarmMeldungen ist ein Array, in den bei Alarm (z.B. Fenster, Unreach oder BWM oder Kameras) aus den jeweiligen Abschnitten des Alarmskripts die Meldung reingeschrieben wird
idAlarmcounter ist einfach nur eine (eigentlich nicht benötigte) State, in der ich die Anzahl der vorhandenen Meldungen zähle.
idAlarm ist einfach nur 0 / 1 für Alarm ausgelöst oder nicht
idAlarmmeldung ist der state, in den die Infos aus dem alarmMeldung Array reingeschrieben werden und den ich dann anzeige
idAlarmQuittieren ist eine boolean Variable für den Button selbst, wobei mir gerade aufgefallen ist, dass man die eigentlich nicht braucht.
Falls du das inklusive der eigentlichen Meldung wissen wolltest, kurze Meldung dann gebe ich es gern
-
ich habe die Menüleiste links schon immer versucht zu installieren.
Aber leider finde ich dazu das Widget nicht.
Bzw. weiß nicht, welches Paket dazu benötigt wird.
Ich habe ja in der click-Seite eine Demo gesehen, aber bei mir erscheint dieses Widget nicht im editor
-
Aber leider finde ich dazu das Widget nicht.
Bzw. weiß nicht, welches Paket dazu benötigt wird. `
vis-BarsGruß
Rainer
-
Das Quittieren ist als Teil meines Alarmanlagenskripts so eingebaut, `
So ist die Alarmquittierung nicht korrekt: Es dürfen nur die Alarme quittiert (zurück gesetzt) werden, deren Ursache (Auslöser) zum Zeitpunkt der Quttierung nicht mehr vorhanden ist. -
Hallo Paul,
mein quittieren ist mehr ein "löschen und zur Kenntnis nehmen". Ich kann ohnehin nur quittieren, wenn die Alarmanlage abgeschaltet wurde, was wiederum bedeuted: ich war daheim und konnte prüfen, ob wirklich was los war oder meine Frau einfach nur bei laufender Alarmanlage ein Fenster geöffnet hat.
Aber ich verstehe, was du meinst. Denke aber mal, das würde auch ein komplettes rework benötigen; ich müsste ja (denke ich mir mal) irgendwie einen Array mit den Nachrichten haben und ienen mit den auslösenden Aktoren und dessen Zustand. Beim quittieren muss dann geschaut werden, ob der auslösende Aktor nun wieder seinen Zustand geändert hat.
Ganz vielleicht würde ich das hinbekommen (eine Idee habe ich, ist aber bestimmt viel zu umständlich); für <u>meine</u> Zwecke letztlich aber nicht relevant.