NEWS
Betatest NSPanel-lovelace-ui v0.7.x
-
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.@tt-tom sagte in Betatest NSPanel-lovelace-ui v0.2.x:
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.wir hatten uns mal darauf geeinigt das ACTUAL nur zwingend ist, wenns kein SET gibt. Eines von den tausend Dingen auf die wir uns so zwischendurch mal geeinigt haben die keinen ausser mir interessieren. :D Um ehrlich zu sein, ist mir aber auch erst gerade wieder eingefallen. -
@tt-tom sagte in Betatest NSPanel-lovelace-ui v0.2.x:
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.wir hatten uns mal darauf geeinigt das ACTUAL nur zwingend ist, wenns kein SET gibt. Eines von den tausend Dingen auf die wir uns so zwischendurch mal geeinigt haben die keinen ausser mir interessieren. :D Um ehrlich zu sein, ist mir aber auch erst gerade wieder eingefallen.@ticaki
was redest du da... OK ich weiß es gerade auch nicht wirklich :DEDIT: Tom und ich haben unrecht - ich bei dem was required ist und Tom damit das es bei der role socket required ist :D
-
@ticaki
was redest du da... OK ich weiß es gerade auch nicht wirklich :DEDIT: Tom und ich haben unrecht - ich bei dem was required ist und Tom damit das es bei der role socket required ist :D
-
Änderungen in der Alias Tabelle:
-
Wir haben uns jetzt darauf verständigt das SET erforderlich ist und wo es kein SET gibt ist es ACTUAL.
Bedeutet wenn ACTUAL nicht vorhanden ist, wird SET als Anzeige verwendet. Wenn das nicht passieren soll, ACTUAL mit einem konstanten Wert anlegen -
socket hat ein andere role für ACTUAL erhalten
-
Role ' info' ist AFAIK die einzige role die einen indicator abbildet ohne vordefiniert zu sein.
Fehlerbehebung
- Wenn icon2 nicht definiert ist, wird es durch icon ersetzt.
- Socket schaltet jetzt auch.
Änderungen sind auf Github ohne Versionänderung (in 5 Minuten)
-
-
Änderungen in der Alias Tabelle:
-
Wir haben uns jetzt darauf verständigt das SET erforderlich ist und wo es kein SET gibt ist es ACTUAL.
Bedeutet wenn ACTUAL nicht vorhanden ist, wird SET als Anzeige verwendet. Wenn das nicht passieren soll, ACTUAL mit einem konstanten Wert anlegen -
socket hat ein andere role für ACTUAL erhalten
-
Role ' info' ist AFAIK die einzige role die einen indicator abbildet ohne vordefiniert zu sein.
Fehlerbehebung
- Wenn icon2 nicht definiert ist, wird es durch icon ersetzt.
- Socket schaltet jetzt auch.
Änderungen sind auf Github ohne Versionänderung (in 5 Minuten)
-
-
Änderungen in der Alias Tabelle:
-
Wir haben uns jetzt darauf verständigt das SET erforderlich ist und wo es kein SET gibt ist es ACTUAL.
Bedeutet wenn ACTUAL nicht vorhanden ist, wird SET als Anzeige verwendet. Wenn das nicht passieren soll, ACTUAL mit einem konstanten Wert anlegen -
socket hat ein andere role für ACTUAL erhalten
-
Role ' info' ist AFAIK die einzige role die einen indicator abbildet ohne vordefiniert zu sein.
Fehlerbehebung
- Wenn icon2 nicht definiert ist, wird es durch icon ersetzt.
- Socket schaltet jetzt auch.
Änderungen sind auf Github ohne Versionänderung (in 5 Minuten)
@ticaki ich hab da noch einen..
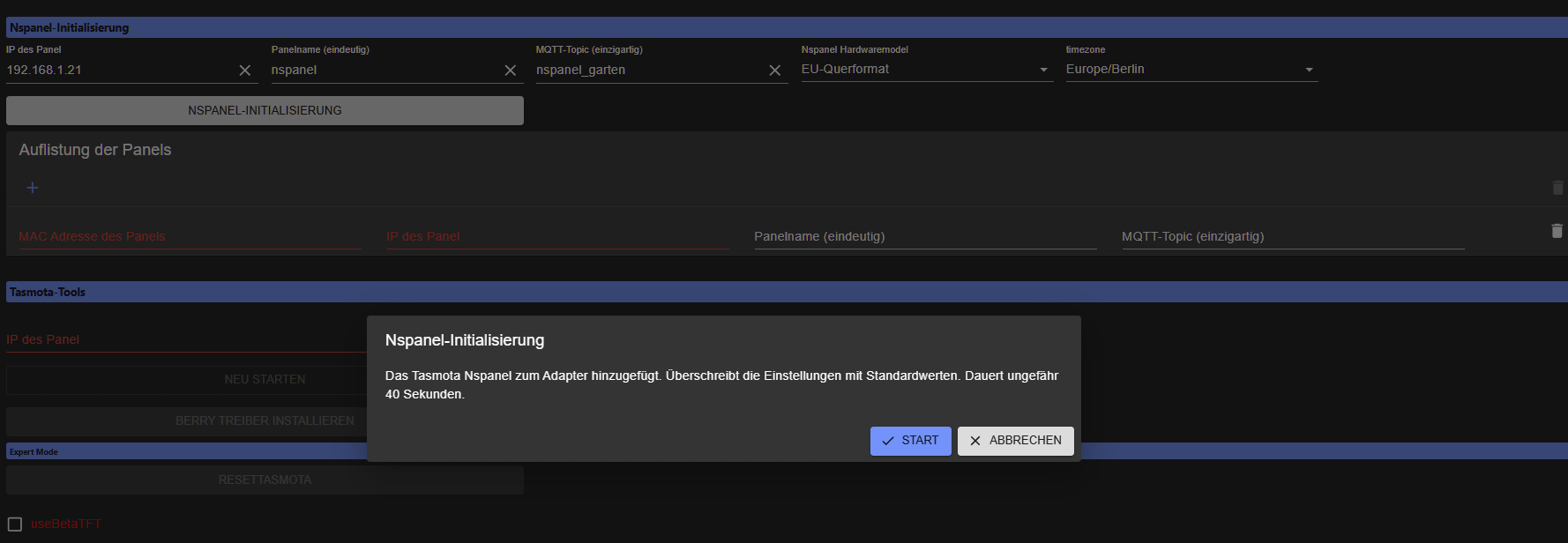
wenn ich einen internen MQTT bestimme dann werdn mir am panel die mqtt settings umgeschmissen wenn ich diesen in den adapter reinziehen will..
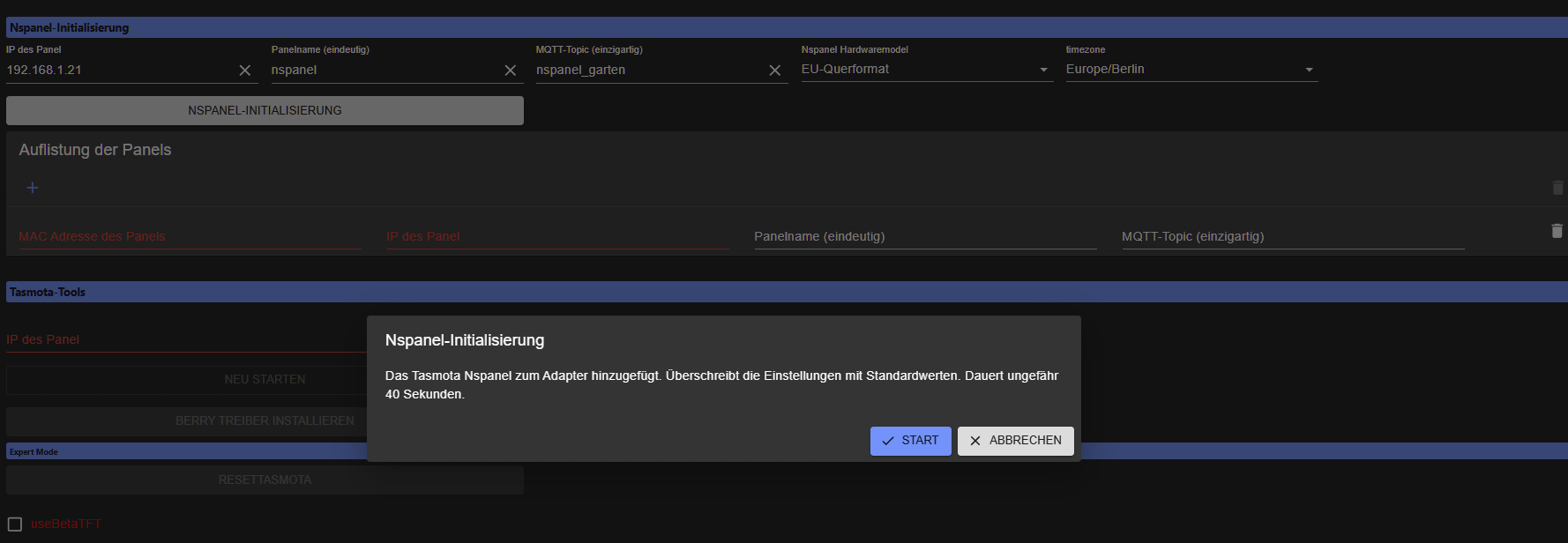
werde zwar gewarnt das es 40 sek dauern kann (die initialisierung) wenn ich das aber nicht will.. kann ich den panel nicht reinziehen (GIT version)ich bestimme meine topics selber im mqtt adapter .. währe schön wenn ich das panel manuell hinzufügen könnte.. oder noch besser wenn der adapter sich die Einstellungen (falls ein Script schon vorhanden) reinziehen würde
-
-
@ticaki ich hab da noch einen..
wenn ich einen internen MQTT bestimme dann werdn mir am panel die mqtt settings umgeschmissen wenn ich diesen in den adapter reinziehen will..
werde zwar gewarnt das es 40 sek dauern kann (die initialisierung) wenn ich das aber nicht will.. kann ich den panel nicht reinziehen (GIT version)ich bestimme meine topics selber im mqtt adapter .. währe schön wenn ich das panel manuell hinzufügen könnte.. oder noch besser wenn der adapter sich die Einstellungen (falls ein Script schon vorhanden) reinziehen würde
@arteck
Ich gehe davon aus das du einen externen Mqtt Server meinst - im sinn von nicht den adapter internen. Der Adapter interne ist wie er ist und darauf ausgelegt das es mit minimalem Supportaufwand läuft.Was du mit
wenn ich einen internen MQTT bestimme dann werdn mir am panel die mqtt settings umgeschmissen
meinst, weiß ich nicht. Der Adapter setzt 20-30 Optionen. Ich werde das nicht alles entfernen und nachher jedem erklären wie man das richtig einstellt, oder es einstellbar machen mit dem gleichen Ergebnis.
Welche Option macht ein Problem?
` MqttHost ${obj.message.mqttServer ? obj.message.internalServerIp : obj.message.mqttIp};` + ` MqttPort ${obj.message.mqttPort}; MqttUser ${obj.message.mqttUsername}; MqttPassword ${obj.message.mqttPassword};` + ` FullTopic ${`${topic}/%prefix%/`.replaceAll('//', '/')};` + ` MqttRetry 10; FriendlyName1 ${obj.message.tasmotaName}; Hostname ${obj.message.tasmotaName.replaceAll(/[^a-zA-Z0-9_-]/g, '_')};` + ` MqttClient ${mqttClientId};` + ` ${obj.message.mqttServer ? 'SetOption132 1; SetOption103 1 ' : 'SetOption132 0; SetOption103 0'}; Restart 1`; ` WebLog 2; template {"NAME":"${obj.message.tasmotaName}", "GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1};` + ` Module 0;${this.config.timezone ? definition.getTasmotaTimeZone(this.config.timezone) : ''}: restart 1`,Wenn es der Fulltopic ist und du das umgedreht haben willst, so wie Tasmota das im Default durcheinander würfelt, kann das auf die Liste kommen. Bitte Issue erstellen! Weiß aus dem Kopf nicht wie aufwendig der Einbau wäre.
Wenn es die Rule sind.
`${this.topic}/cmnd/Rule3`, `ON CustomSend DO RuleTimer1 120 ENDON ON Rules#Timer=1 DO CustomSend pageType~pageStartup ENDON${ this.detach.left ? ` ON Button1#state do Publish ${this.topic}/tele/RESULT {"CustomRecv":"event,button1"} ENDON` : '' }${ this.detach.right ? ` ON Button2#state do Publish ${this.topic}/tele/RESULT {"CustomRecv":"event,button2"} ENDON` : '' }`,Die sind so.
Zu dem Manuell hinzufügen - Ich kann mir vorstellen da mehr konfigurierbar zu machen, aber manuellen Hinzufügen im Sinne von Nutzer-A gibt da zufällige Werte ein und ich darf im dann erklären wie man es richtig macht, halte ich nicht für zielführend.
-
@arteck
Ich gehe davon aus das du einen externen Mqtt Server meinst - im sinn von nicht den adapter internen. Der Adapter interne ist wie er ist und darauf ausgelegt das es mit minimalem Supportaufwand läuft.Was du mit
wenn ich einen internen MQTT bestimme dann werdn mir am panel die mqtt settings umgeschmissen
meinst, weiß ich nicht. Der Adapter setzt 20-30 Optionen. Ich werde das nicht alles entfernen und nachher jedem erklären wie man das richtig einstellt, oder es einstellbar machen mit dem gleichen Ergebnis.
Welche Option macht ein Problem?
` MqttHost ${obj.message.mqttServer ? obj.message.internalServerIp : obj.message.mqttIp};` + ` MqttPort ${obj.message.mqttPort}; MqttUser ${obj.message.mqttUsername}; MqttPassword ${obj.message.mqttPassword};` + ` FullTopic ${`${topic}/%prefix%/`.replaceAll('//', '/')};` + ` MqttRetry 10; FriendlyName1 ${obj.message.tasmotaName}; Hostname ${obj.message.tasmotaName.replaceAll(/[^a-zA-Z0-9_-]/g, '_')};` + ` MqttClient ${mqttClientId};` + ` ${obj.message.mqttServer ? 'SetOption132 1; SetOption103 1 ' : 'SetOption132 0; SetOption103 0'}; Restart 1`; ` WebLog 2; template {"NAME":"${obj.message.tasmotaName}", "GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1};` + ` Module 0;${this.config.timezone ? definition.getTasmotaTimeZone(this.config.timezone) : ''}: restart 1`,Wenn es der Fulltopic ist und du das umgedreht haben willst, so wie Tasmota das im Default durcheinander würfelt, kann das auf die Liste kommen. Bitte Issue erstellen! Weiß aus dem Kopf nicht wie aufwendig der Einbau wäre.
Wenn es die Rule sind.
`${this.topic}/cmnd/Rule3`, `ON CustomSend DO RuleTimer1 120 ENDON ON Rules#Timer=1 DO CustomSend pageType~pageStartup ENDON${ this.detach.left ? ` ON Button1#state do Publish ${this.topic}/tele/RESULT {"CustomRecv":"event,button1"} ENDON` : '' }${ this.detach.right ? ` ON Button2#state do Publish ${this.topic}/tele/RESULT {"CustomRecv":"event,button2"} ENDON` : '' }`,Die sind so.
Zu dem Manuell hinzufügen - Ich kann mir vorstellen da mehr konfigurierbar zu machen, aber manuellen Hinzufügen im Sinne von Nutzer-A gibt da zufällige Werte ein und ich darf im dann erklären wie man es richtig macht, halte ich nicht für zielführend.
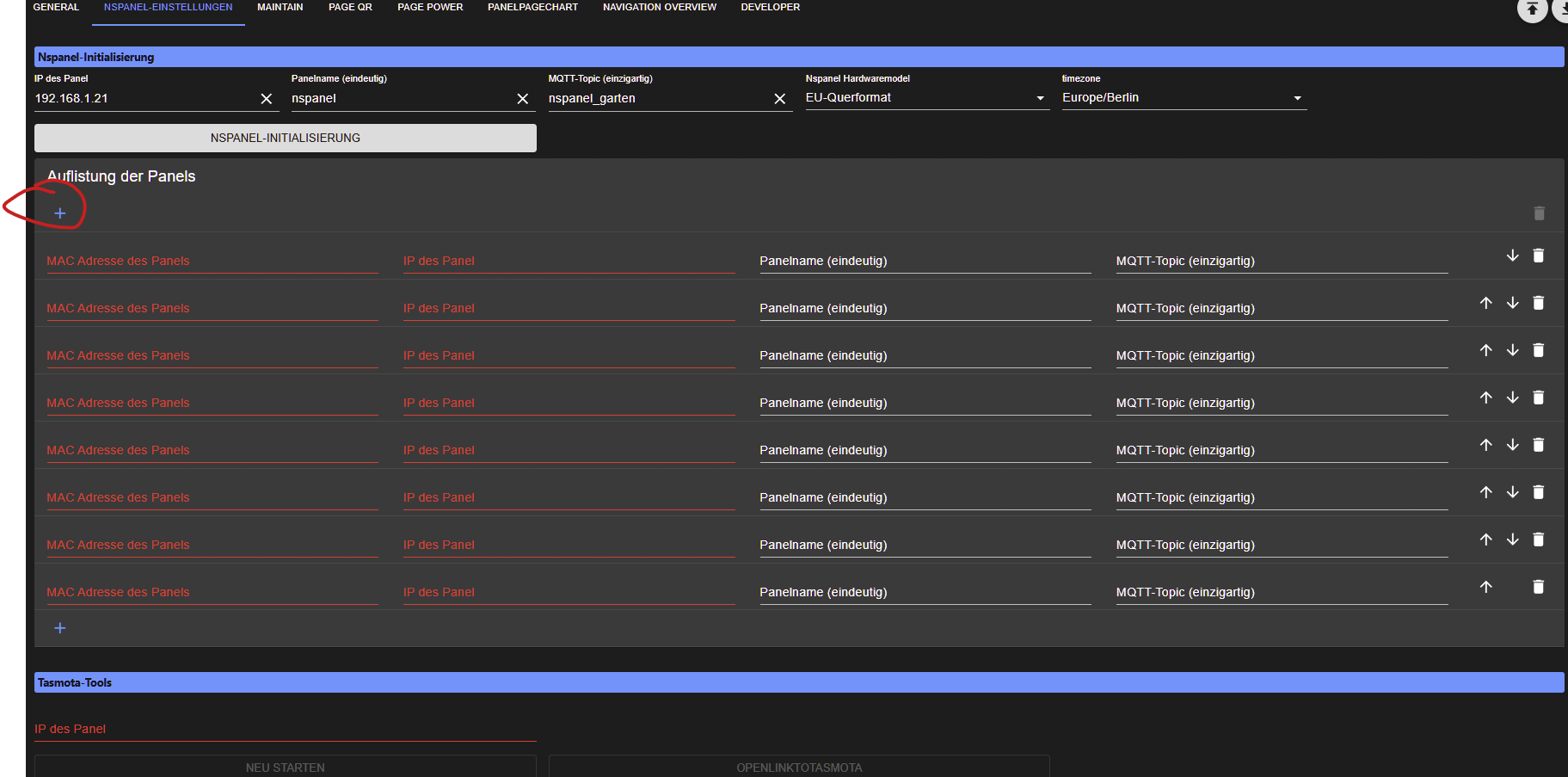
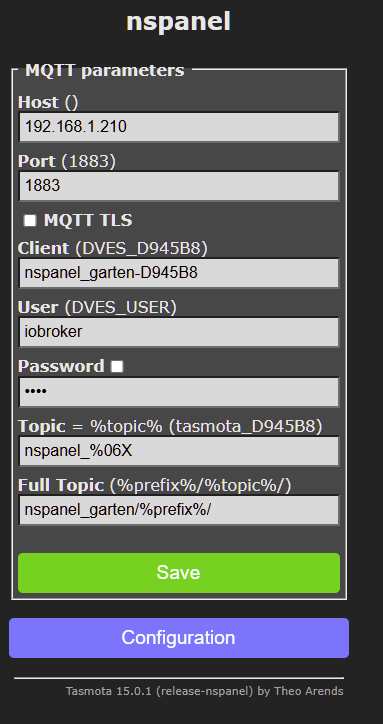
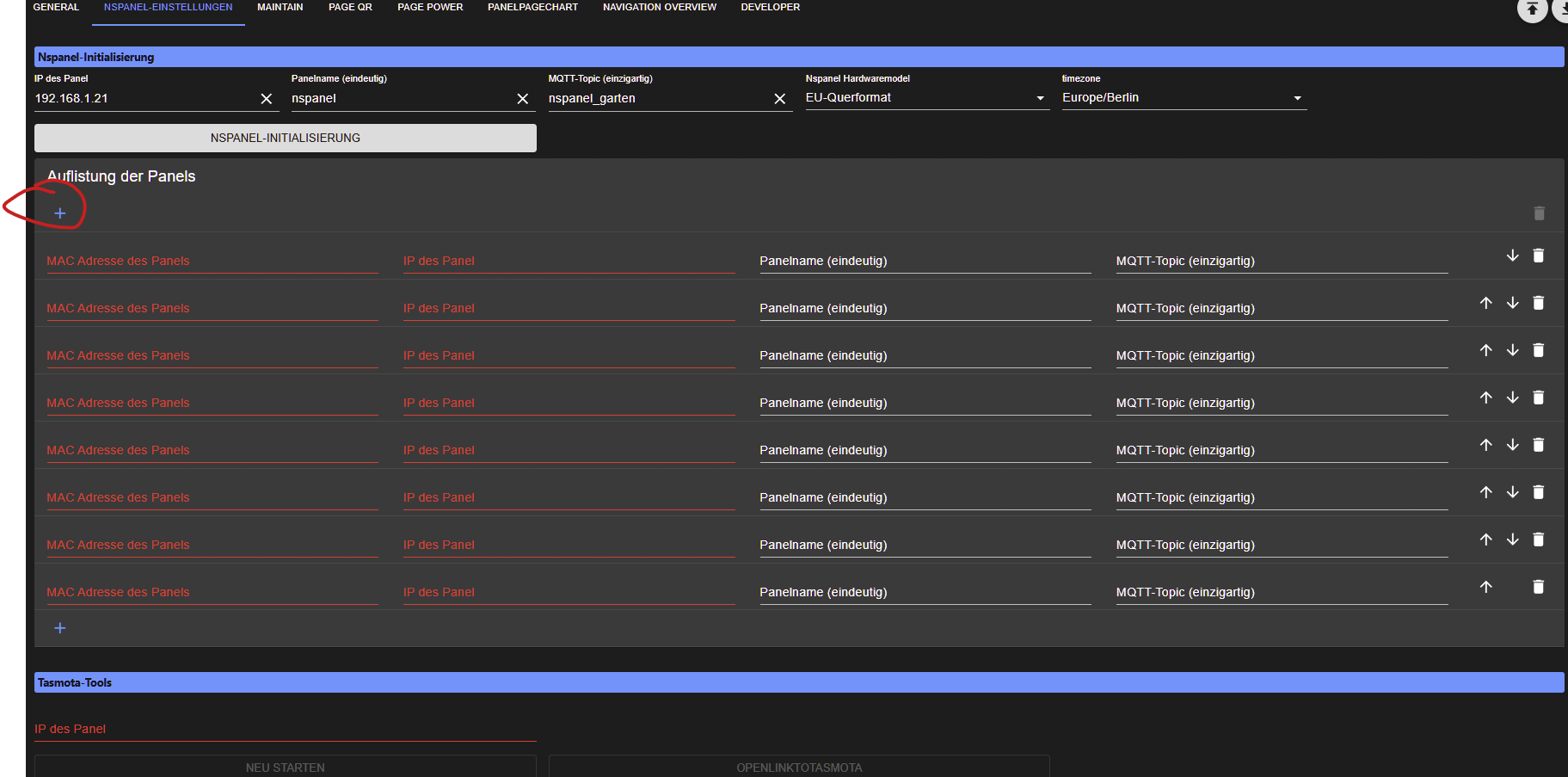
@ticaki diese Seite meine ich

wenn ich + drücke kann ich da nix eintragen. ich muss immer über

das will ich nicht... ich kenne meine Werte..warum muss das immer überschrieben werden ??
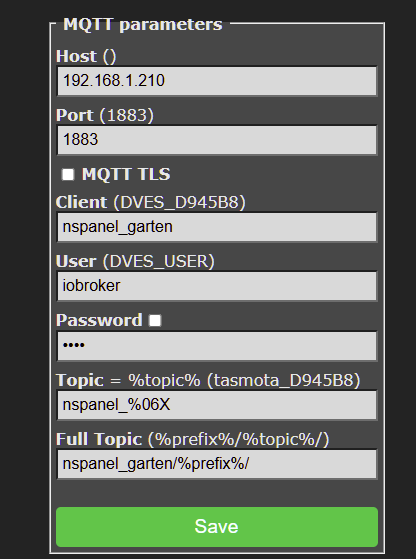
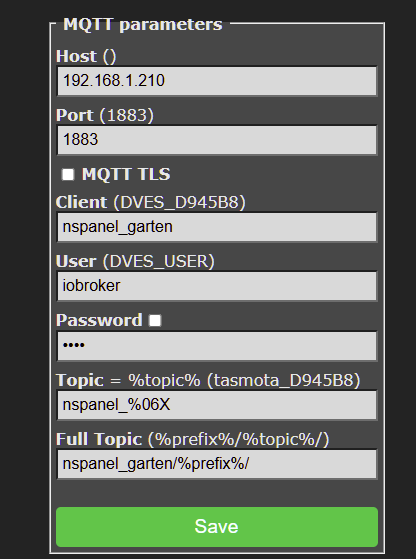
so siehr meine tasmota seite aus

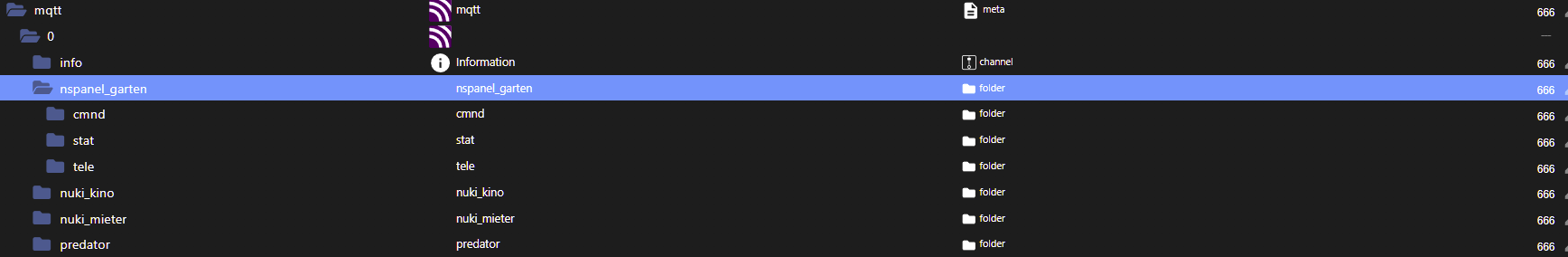
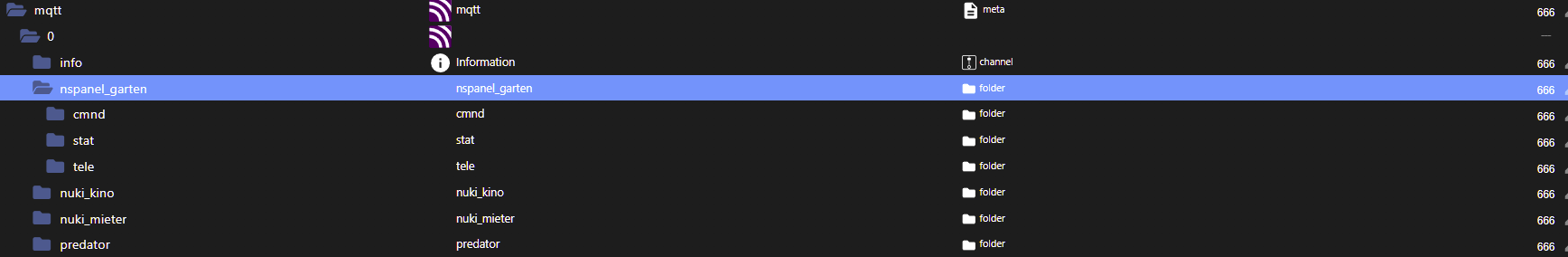
so sieht meine mqtt Struktur aus
ich habs nochmal aufgesetzt..
das ist das was du draus machst

hmm.. hatte wohl einen quersitzen.. gestern hat der mir die ganze Seite umgeschmissen...
deshalb die Frage nach dem manuellen Eintrag.. wobei das + zeichen ist sehr irritierend.
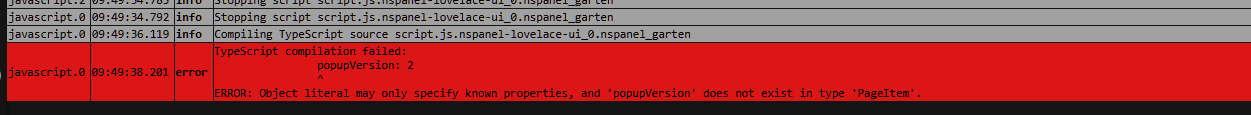
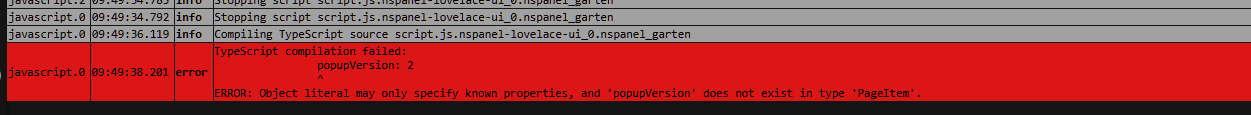
popupVersion wird im Script nicht erkannt.. btw

und es wird gemoppert
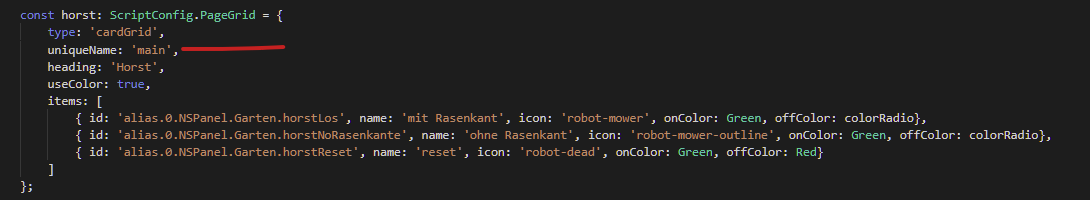
nspanel-lovelace-ui.0 2025-07-13 10:04:06.225 warn Invalid color value: "0_userdata.0.Abfallkalender.1.color" nspanel-lovelace-ui.0 2025-07-13 10:04:06.237 error [config-manager] No navigation items found! This needs to be fixed! nspanel-lovelace-ui.0 2025-07-13 10:04:09.660 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.667 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.668 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.689 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.693 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.698 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.702 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.832 warn [nspanel_garten-navigation] Dont find a navigation node with name main nspanel-lovelace-ui.0 2025-07-13 10:04:09.834 warn [nspanel_garten-navigation] Dont find a navigation node with name main nspanel-lovelace-ui.0 2025-07-13 10:04:09.835 warn [nspanel_garten-navigation] Dont find navigation main page for mainaccuweather hab ich nicht.. brauch ich nicht.. kannst du das bitte abschaltbar machen. sowie abfallkalender .. brauch ich nicht
habs überschrieben mag der nicht
dadrunter ist direkt die main seite mag der auch nicht..

-
@ticaki diese Seite meine ich

wenn ich + drücke kann ich da nix eintragen. ich muss immer über

das will ich nicht... ich kenne meine Werte..warum muss das immer überschrieben werden ??
so siehr meine tasmota seite aus

so sieht meine mqtt Struktur aus
ich habs nochmal aufgesetzt..
das ist das was du draus machst

hmm.. hatte wohl einen quersitzen.. gestern hat der mir die ganze Seite umgeschmissen...
deshalb die Frage nach dem manuellen Eintrag.. wobei das + zeichen ist sehr irritierend.
popupVersion wird im Script nicht erkannt.. btw

und es wird gemoppert
nspanel-lovelace-ui.0 2025-07-13 10:04:06.225 warn Invalid color value: "0_userdata.0.Abfallkalender.1.color" nspanel-lovelace-ui.0 2025-07-13 10:04:06.237 error [config-manager] No navigation items found! This needs to be fixed! nspanel-lovelace-ui.0 2025-07-13 10:04:09.660 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.667 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.668 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.689 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.693 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.698 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.702 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.832 warn [nspanel_garten-navigation] Dont find a navigation node with name main nspanel-lovelace-ui.0 2025-07-13 10:04:09.834 warn [nspanel_garten-navigation] Dont find a navigation node with name main nspanel-lovelace-ui.0 2025-07-13 10:04:09.835 warn [nspanel_garten-navigation] Dont find navigation main page for mainaccuweather hab ich nicht.. brauch ich nicht.. kannst du das bitte abschaltbar machen. sowie abfallkalender .. brauch ich nicht
habs überschrieben mag der nicht
dadrunter ist direkt die main seite mag der auch nicht..

soweit ich sehe ändere ich doch nur die mqtt client ID - für die interessiert sich jedoch afaik nur der mqtt server.
Das mit dem plus ist blöd, afaik kann ich aber nur löschen und + haben oder nichts von beidem. Da kann ich nochmal grübel - ein sendTo in jeder Zeile zum löschen des Eintrags - jo das könnte gehen. Ich guck mal die Tage ob ich das + tatsächlich weg bekomme.
Wir haben uns für diesen Weg des hinzufügens entschieden, weil wir so
a) die richtige Konfiguration auf das Panel bekommen
b) die aktuelle autoexec drauf haben
c) das aktuelle tft aufgespielt wird
d) und das panel erst wenn all das (bis aufs tft) fertig ist, hinzugefügt wird. Beim TFT gibt es keine "bin fertig installiert" Meldung, sonst wäre das auch dabei.Abgesehen davon empfehlen wir die Nutzung des Adapter internen Mqtt servers - Da sitzt im Server ein callback der dem nspanel code bescheid sagt, wenn sich ein bestimmter Client verbunden hat. Die Kommunikation ist beim internen Server TLS verschlüsselt.
popupVersion: 2 gibts im Adapter nicht. Da wird immer popupVersion: 2 verwendet - wenn dass das neue LightPopup ist, beim ShutterPopup wird automatisch entschieden, wenns tilt gibt, wird das alte genommen, ansonsten das neue.
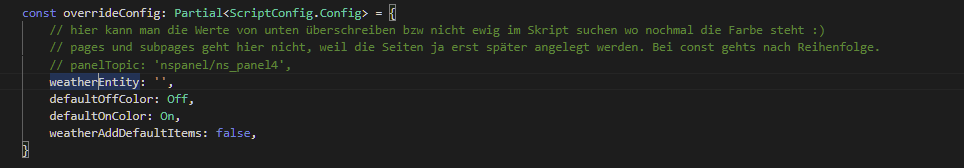
- accuweather ist abschaltbar - ok hab ich aber wohl noch nie getestet ohne weather :)
weatherEntity:'' - Abfallkalender kann man einfach löschen
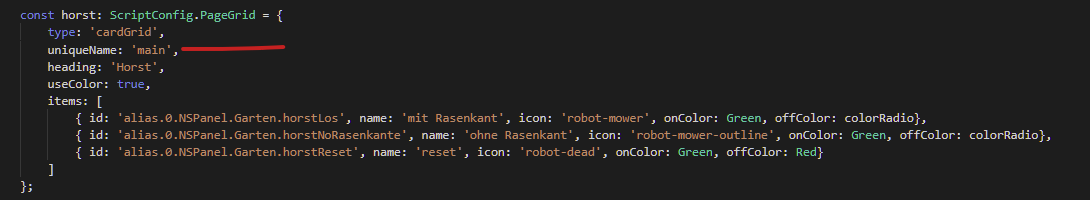
- horst: ist die Seite in dem Array
pagesenthalten?
Außerdem kann ich den Code aus deinen Bilder nicht sauber rauskopieren. Ist aber auch nicht nötig, nachdem ich das log gescrollt habe :)
EDIT: popupVersion: 2 ich guckmal ob ich das als Type reinbekomme und da ein TAG setzte das informiert
- accuweather ist abschaltbar - ok hab ich aber wohl noch nie getestet ohne weather :)
-
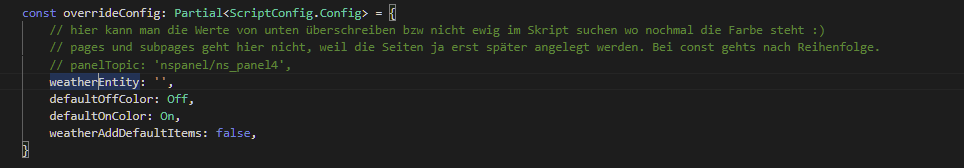
und ich hab den Fehler bei mir gefunden
const overrideConfig: Partial<ScriptConfig.Config> = { // hier kann man die Werte von unten überschreiben bzw nicht ewig im Skript suchen wo nochmal die Farbe steht :) // pages und subpages geht hier nicht, weil die Seiten ja erst später angelegt werden. Bei const gehts nach Reihenfolge. panelTopic: 'nspanel_garten', weatherEntity: '', defaultOffColor: Off, defaultOnColor: On, weatherAddDefaultItems: false, }im script wird der panelTopic falsch gesetzt ..da stand "panel" drin.. somit hat der keine Seiten geladen und jetzt funktioniert auch das überschreiben
und die main Seite..das einzige was nicht geht ist
{ id: 'alias.0.NSPanel.Garten.LichtTerrasse', name: 'Terrasse', // HUE Channel - Philips WiZ GU10 über matter.0 - Color-Temperature in Kelvin icon: 'wall-sconce-flat', icon2: 'wall-sconce-flat-outline', offColor: Off, minValueColorTemp: 500, // Kelvin = Warmweiß maxValueColorTemp: 153, // Kelvin = Kaltweiß interpolateColor: true, modeList: ["Color", "Ocean", "Romantik", "Sonnenuntergang", "Party", "Kamin", "Gemütlich", "Wald", "Pastellfarben", "Aufwachen", "Schlafenszeit", "Warmweiß", "Tageslicht", "Kaltweiß", "Nachtlicht", "Fokus", "Entspannen", "Echte Farben", "Fernsehzeit", "Pflanzenwachstum", "Frühling", "Sommer", "Herbst", "Tieftauchgang", "Dschungel", "Mojito", "Club", "Weihnachten", "Halloween", "Kerzenlicht", "Goldenes Weiß", "Impuls", "Steampunk"], inSel_ChoiceState: true, popupVersion: 2 },ist ne hue lampe.. der zeigt das popup nicht an.. sonst sieht jetzt gut aus
-
und ich hab den Fehler bei mir gefunden
const overrideConfig: Partial<ScriptConfig.Config> = { // hier kann man die Werte von unten überschreiben bzw nicht ewig im Skript suchen wo nochmal die Farbe steht :) // pages und subpages geht hier nicht, weil die Seiten ja erst später angelegt werden. Bei const gehts nach Reihenfolge. panelTopic: 'nspanel_garten', weatherEntity: '', defaultOffColor: Off, defaultOnColor: On, weatherAddDefaultItems: false, }im script wird der panelTopic falsch gesetzt ..da stand "panel" drin.. somit hat der keine Seiten geladen und jetzt funktioniert auch das überschreiben
und die main Seite..das einzige was nicht geht ist
{ id: 'alias.0.NSPanel.Garten.LichtTerrasse', name: 'Terrasse', // HUE Channel - Philips WiZ GU10 über matter.0 - Color-Temperature in Kelvin icon: 'wall-sconce-flat', icon2: 'wall-sconce-flat-outline', offColor: Off, minValueColorTemp: 500, // Kelvin = Warmweiß maxValueColorTemp: 153, // Kelvin = Kaltweiß interpolateColor: true, modeList: ["Color", "Ocean", "Romantik", "Sonnenuntergang", "Party", "Kamin", "Gemütlich", "Wald", "Pastellfarben", "Aufwachen", "Schlafenszeit", "Warmweiß", "Tageslicht", "Kaltweiß", "Nachtlicht", "Fokus", "Entspannen", "Echte Farben", "Fernsehzeit", "Pflanzenwachstum", "Frühling", "Sommer", "Herbst", "Tieftauchgang", "Dschungel", "Mojito", "Club", "Weihnachten", "Halloween", "Kerzenlicht", "Goldenes Weiß", "Impuls", "Steampunk"], inSel_ChoiceState: true, popupVersion: 2 },ist ne hue lampe.. der zeigt das popup nicht an.. sonst sieht jetzt gut aus
@arteck
Der panelTopic wird beim erstellen vom skript gesetzt und anschließend wird nichts mehr im Nutzer-Skriptteil geändert.Ich teste deine Konfiguration gleich mal, vorab schon mal: interpolateColor hat im Adapter keine funktion - da ist das immer "true" wenn es sinn macht.
Falsch für ein hue lampe ist minValueColorTemp und maxValueColorTemp.
- Abweichend vom Skript ist min immer warm und max immer kalt
- da stehen werte für mired drin hue hat aber kelvin
- da gibt es sinnvolle defaultwerte - ist also unnötig die zu verwenden außer halt zum bewussten anpassen.
Ich guckmal ob das bei mir geht und wenn nicht woran es hängt
EDIT: meine Panels haben die aktuelle TFT und ich hab popupVersion: 2 so eingebaut das es keinen Typefehler gibt - hat aber trotzdem keine funktion - und dein beispiel geht (ohne insel) das teste ich jetzt.
EDIT2:
um eine Insel zu benutzen muß man abseits der modeList auch noch z.B.inSel_Alias: '0_userdata.0.testString',definieren, das ist der State von dem gelesen und in den geschrieben wirdtype: 'string', write: truerole wurscht.inSel_ChoiceStatewird im adapter bisher nicht verwendetIch lade mal meine skript änderungen ins repo hoch, dann meckert er nicht wenn popupVersion: im pageItem steht.
-
@arteck
Der panelTopic wird beim erstellen vom skript gesetzt und anschließend wird nichts mehr im Nutzer-Skriptteil geändert.Ich teste deine Konfiguration gleich mal, vorab schon mal: interpolateColor hat im Adapter keine funktion - da ist das immer "true" wenn es sinn macht.
Falsch für ein hue lampe ist minValueColorTemp und maxValueColorTemp.
- Abweichend vom Skript ist min immer warm und max immer kalt
- da stehen werte für mired drin hue hat aber kelvin
- da gibt es sinnvolle defaultwerte - ist also unnötig die zu verwenden außer halt zum bewussten anpassen.
Ich guckmal ob das bei mir geht und wenn nicht woran es hängt
EDIT: meine Panels haben die aktuelle TFT und ich hab popupVersion: 2 so eingebaut das es keinen Typefehler gibt - hat aber trotzdem keine funktion - und dein beispiel geht (ohne insel) das teste ich jetzt.
EDIT2:
um eine Insel zu benutzen muß man abseits der modeList auch noch z.B.inSel_Alias: '0_userdata.0.testString',definieren, das ist der State von dem gelesen und in den geschrieben wirdtype: 'string', write: truerole wurscht.inSel_ChoiceStatewird im adapter bisher nicht verwendetIch lade mal meine skript änderungen ins repo hoch, dann meckert er nicht wenn popupVersion: im pageItem steht.
-
@ticaki
Fragen:- gilt für den Adapter dieselbe Limitierung für Javascript 8.9.x?
- Kann ein Panel mit Script und gleichzeitig eines mit dem Adapter laufen?
@tritor
Wir empfehlen prinzipiell auf der Stable Version bleiben.Ja du kannst ein mit Script und eins mit Adapter betreiben.
Schau dir das Wiki an, dort ist die Installation erklärt und schon einige Pages. Vieles gleicht dem Script, Besonderheiten sind auch dokumentiert.
Ansonsten hier fragen. -
@ticaki
Fragen:- gilt für den Adapter dieselbe Limitierung für Javascript 8.9.x?
- Kann ein Panel mit Script und gleichzeitig eines mit dem Adapter laufen?
@tritor sagte in Betatest NSPanel-lovelace-ui v0.2.x:
@ticaki
Fragen:- gilt für den Adapter dieselbe Limitierung für Javascript 8.9.x?
Ja leider. Der Typescript-Bug ist bisher nicht gefixt worden.
-
Da ich das gerade für jemand anderen gepostet habe, auch mal hier.
Folgende geänderte Layouts gab es in den letzten Wochen in der NSPanel Firmware:opening

popupLight

shutter

Vielen Dank an @Armilar für die Arbeit und an die anderen incl. mir fürs staunend klatschen. :D
-
soll jetzt heissen dass der popupLight jetzt auch im adaper funktioniert ? na dann guck ich mal
@arteck
Mein Posting vom 13. Juli 2025, 11:03 letzter Satz. -
@ticaki und wo ist die Antwort auf meine gestellte Frage ??
die popupVersion hab ich selber behoben.. ist ja nicht das Problem
aber es kam kein Popup hoch über den Adapter.. über Script schon ..
inSel_ChoiceState hab ich wie auch in der Doku steht eingetragen.. sollte man da korrigieren..
-
@ticaki und wo ist die Antwort auf meine gestellte Frage ??
die popupVersion hab ich selber behoben.. ist ja nicht das Problem
aber es kam kein Popup hoch über den Adapter.. über Script schon ..
inSel_ChoiceState hab ich wie auch in der Doku steht eingetragen.. sollte man da korrigieren..
-
@ticaki und wo ist die Antwort auf meine gestellte Frage ??
die popupVersion hab ich selber behoben.. ist ja nicht das Problem
aber es kam kein Popup hoch über den Adapter.. über Script schon ..
inSel_ChoiceState hab ich wie auch in der Doku steht eingetragen.. sollte man da korrigieren..
@arteck
Wie ich damals geschrieben geht deine Konfiguration bei mir. Was soll ich jetzt antworten? Das es noch immer bei mir geht?Da du nichts weiter geschrieben hast konnte ich dem Problem nicht auf den Grund gehen und bin davon ausgegangen das es jetzt geht oder du es überlesen hast bzw. was anderes gerade machst. :)


