NEWS
Betatest NSPanel-lovelace-ui v0.7.x
-
@teletapi
Hab doch gesagt das es ohne Wiki/Support nicht geht.. das ist zwar nicht ganz anders als das Skript aber da stolpert man über Kleinigkeiten. Z.b muss imhede Seite einen uniqueName haben - Fehlermeldungen zu der Navigation kann man getrost ignorieren und erst zum Schluss beheben.Die Navigation im Admin ist für Experten gedacht… ich glaube ich blende die aus, benutz bestimmt eh keiner
@ticaki sagte in Betatest NSPanel-lovelace-ui v0.2.x:
Die Navigation im Admin ist für Experten gedacht… ich glaube ich blende die aus, benutz bestimmt eh keiner
ja, erstmal bitte ausblenden, hat mich auch schon verwirrt..
-
@ticaki sagte in Betatest NSPanel-lovelace-ui v0.2.x:
Die Navigation im Admin ist für Experten gedacht… ich glaube ich blende die aus, benutz bestimmt eh keiner
ja, erstmal bitte ausblenden, hat mich auch schon verwirrt..
-
@ticaki Danke, hab das so getestet indem ich per URL installiert habe und dann eine Distanz erstellt habe. Hat auch sowweit funktioniert nachdem die Serviceseiten funktionierten und ich im Anschluss eine andere Seite versuchte bin ich echt überfordert gewesen und habs erstmal wieder verworfen. Ich werde wohl warten bis die Wiki da mehr hergibt. Ich bekam immer die Meldung das die Navigate nicht vorhanden sei und ich nicht wusste wie ich das in den Admineinstellungen realisieren sollte.
-
@teletapi zeig mal was du da an Seiten Konfiguration erstellt hast. Dann kann man dir auch helfen, so groß ist der Unterschied nicht zum Script.
ich habe schon ein paar Infos im Wiki zum Konfiguration-Script geschrieben.
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- let Programmseite: PageType = { 'type': 'cardGrid2', 'heading': 'Programmseite', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.allgemein.Abfall.event1', targetPage: 'Abfall', name: 'Abfall'}, //Schauen ob die farbe von "Abfall" sich ändert ansonsten .event1 wegmachen { navigate: true, id: null, targetPage: 'GuestWifi', onColor: MSGreen, name: 'Gäste WLAN'}, ] }; let Licht1: PageType = { 'type': 'cardGrid2', 'heading': 'Beleuchtung 1', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_unten', targetPage: 'FlurHue', name: 'Hue Flur'}, { navigate: true, id: 'alias.0.NSPanel.Badezimmer.Badezimmer_Licht', targetPage: 'Bad', offColor: MSRed, onColor: MSGreen, name: 'Bad unten'}, { navigate: true, id: 'alias.0.NSPanel.Hue_Flur_Mitte.Treppenlicht', targetPage: 'Treppenlicht', offColor: MSRed, onColor: MSGreen, name: 'Treppe'}, { navigate: true, id: 'alias.0.NSPanel.Ankleidezimmer.Steckdose_Fenster', targetPage: 'Ankleidezimmer', offColor: MSRed, onColor: MSGreen, name: 'Ankleide'}, //{ navigate: true, id: 'alias.0.NSPanel.Kueche', targetPage: 'Spuele', name: 'Spuele'}, { navigate: true, id: 'alias.0.NSPanel.Kueche', targetPage: 'Kueche', name: 'Küche'}, { navigate: true, id: 'alias.0.NSPanel.Schlafzimmer.Bett1', targetPage: 'Schlafzimmer', name: 'Schlafen'}, { navigate: true, id: 'alias.0.NSPanel.Waschkueche.Deckenlicht', targetPage: 'Waschkueche', name: 'Waschen'}, ] }; let Wohnen: PageType = { 'type': 'cardGrid2', 'heading': 'Wohnzimmer', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.Wohnzimmer', targetPage: 'Wohnzimmer', name: 'Steckdosen'}, ] }; let Abfall: PageType = { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Programmseite, 'items': [ { id: 'alias.0.NSPanel.allgemein.Abfall.event1', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event2', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event3', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event4', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event5', icon: 'trash-can'} ] }; let GuestWifi: PageType = { 'type': "cardQR", 'heading': "Gäste Wlan", 'subPage': true, 'parent': Programmseite, 'items': [{ id: 'alias.0.NSPanel.Guest_Wifi', hidePassword: true, // true = Switch; false = Password hideEntity2: false, // true = Switch or Password is Hide autoCreateALias: true} ] }; let Wohnzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Wohnen, 'items': [ { id: 'alias.0.NSPanel.Wohnzimmer.Fernseher', icon: 'power-socket-de', icon2: 'power-plug-off-outline'}, { id: 'alias.0.NSPanel.Wohnzimmer.Ofen_Kamera', icon: 'power-socket-de', icon2: 'power-plug-off-outline'}, { id: 'alias.0.NSPanel.Wohnzimmer.Kugelleuchte', icon: 'power-socket-de', icon2: 'power-plug-off-outline' } ] }; let FlurHue: PageType = { 'type': 'cardGrid3', 'heading': 'Hue Flur', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_unten', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_Haustür', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Kleiner_Flur_Mitte', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Flur_Mitte', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2 } ] }; let Kueche: PageType = { 'type': 'cardGrid', 'heading': 'Küche', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Kueche.Hue_deckenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Kueche.Abzugshaube'}, { id: 'alias.0.NSPanel.Kueche.Spüle1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spüle2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spüle3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] }; let Waschkueche: PageType = { 'type': 'cardEntities', 'heading': 'Wasckueche', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Waschkueche.Deckenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2 } ] }; /* let Spuele: PageType = { 'type': 'cardEntities', 'heading': 'Spüle', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ {id: 'alias.0.NSPanel.Kueche.Spuele1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spuele2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spuele3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] };*/ let Schlafzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Schlafen', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ {id: 'alias.0.NSPanel.Schlafzimmer.Bett1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Bett2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Bett3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Lichtstreifen', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2203, maxValueColorTemp: 6536, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] }; let Ankleidezimmer: PageType = { 'type': 'cardEntities', 'heading': 'Ankleidezimmer', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Ankleidezimmer.Steckdose_Fenster'} ] }; let Bad: PageType = { 'type': 'cardEntities', 'heading': 'Bad unten', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Badezimmer.Badezimmer_Licht', icon: 'lightbulb-on', icon2: 'lightbulb-outline',} ] }; let Treppenlicht: PageType = { 'type': 'cardEntities', 'heading': 'Treppenlicht', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Treppenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline',} ] }; let Rolladen: PageType = { 'type': 'cardGrid', 'heading': 'Rolladen', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ { id: 'alias.0.NSPanel.Schlafzimmer.Rolladen',icon: 'window-shutter',name: 'Schlafen',interpolateColor: true}, { id: 'alias.0.NSPanel.Ankleidezimmer.Rolladen',icon: 'window-shutter',name: 'Ankleide',interpolateColor: true} ] }; let CardPower: PageType = { "type": "cardPower", "heading": "Energiefluss", // "useColor": true, "subPage": false, "parent": undefined, "items": [ //{id: "alias.0.NSPanel.PowerCard" } {id: 'alias.0.NSPanel.PowerCard', alwaysOnDisplay: true } ] }; //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------// EN: Configuration export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ Programmseite, CardPower, Licht1, Wohnen, Rolladen, Unlock_Service, //Auto-Alias Service Page (Service Pages used with cardUnlock) //NSPanel_Service, //Auto-Alias Service Page ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page Abfall, GuestWifi, Kueche, //Spuele, Wohnzimmer, FlurHue, Treppenlicht, Bad, Waschkueche, Schlafzimmer, Ankleidezimmer, ],Das sind meine Seiten die ich per Script erstellt habe, bin natürlich nocht nicht ganz fertig bzw. jeden Tag lernt man noch dazu etwas zu verändern oder besser zu machen.
Im Adapter, den hab ich derzeit aber wieder gelöscht hatte ich eigentlich nur die Config drin und wollte mal anfangen die QRCard zu konfigurieren da sind ja im Adapter oben Cards angegeben da fehlten dann aber CardGrid und Cardentities und da bin ich dann schon gleich nicht mehr weiter gekommen und hab fürs erste aufgegeben. Ich glaub ich hol mir noch ein 3tes Panel rein zum testen -
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- let Programmseite: PageType = { 'type': 'cardGrid2', 'heading': 'Programmseite', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.allgemein.Abfall.event1', targetPage: 'Abfall', name: 'Abfall'}, //Schauen ob die farbe von "Abfall" sich ändert ansonsten .event1 wegmachen { navigate: true, id: null, targetPage: 'GuestWifi', onColor: MSGreen, name: 'Gäste WLAN'}, ] }; let Licht1: PageType = { 'type': 'cardGrid2', 'heading': 'Beleuchtung 1', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_unten', targetPage: 'FlurHue', name: 'Hue Flur'}, { navigate: true, id: 'alias.0.NSPanel.Badezimmer.Badezimmer_Licht', targetPage: 'Bad', offColor: MSRed, onColor: MSGreen, name: 'Bad unten'}, { navigate: true, id: 'alias.0.NSPanel.Hue_Flur_Mitte.Treppenlicht', targetPage: 'Treppenlicht', offColor: MSRed, onColor: MSGreen, name: 'Treppe'}, { navigate: true, id: 'alias.0.NSPanel.Ankleidezimmer.Steckdose_Fenster', targetPage: 'Ankleidezimmer', offColor: MSRed, onColor: MSGreen, name: 'Ankleide'}, //{ navigate: true, id: 'alias.0.NSPanel.Kueche', targetPage: 'Spuele', name: 'Spuele'}, { navigate: true, id: 'alias.0.NSPanel.Kueche', targetPage: 'Kueche', name: 'Küche'}, { navigate: true, id: 'alias.0.NSPanel.Schlafzimmer.Bett1', targetPage: 'Schlafzimmer', name: 'Schlafen'}, { navigate: true, id: 'alias.0.NSPanel.Waschkueche.Deckenlicht', targetPage: 'Waschkueche', name: 'Waschen'}, ] }; let Wohnen: PageType = { 'type': 'cardGrid2', 'heading': 'Wohnzimmer', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.Wohnzimmer', targetPage: 'Wohnzimmer', name: 'Steckdosen'}, ] }; let Abfall: PageType = { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Programmseite, 'items': [ { id: 'alias.0.NSPanel.allgemein.Abfall.event1', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event2', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event3', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event4', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event5', icon: 'trash-can'} ] }; let GuestWifi: PageType = { 'type': "cardQR", 'heading': "Gäste Wlan", 'subPage': true, 'parent': Programmseite, 'items': [{ id: 'alias.0.NSPanel.Guest_Wifi', hidePassword: true, // true = Switch; false = Password hideEntity2: false, // true = Switch or Password is Hide autoCreateALias: true} ] }; let Wohnzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Wohnen, 'items': [ { id: 'alias.0.NSPanel.Wohnzimmer.Fernseher', icon: 'power-socket-de', icon2: 'power-plug-off-outline'}, { id: 'alias.0.NSPanel.Wohnzimmer.Ofen_Kamera', icon: 'power-socket-de', icon2: 'power-plug-off-outline'}, { id: 'alias.0.NSPanel.Wohnzimmer.Kugelleuchte', icon: 'power-socket-de', icon2: 'power-plug-off-outline' } ] }; let FlurHue: PageType = { 'type': 'cardGrid3', 'heading': 'Hue Flur', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_unten', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_Haustür', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Kleiner_Flur_Mitte', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Flur_Mitte', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2 } ] }; let Kueche: PageType = { 'type': 'cardGrid', 'heading': 'Küche', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Kueche.Hue_deckenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Kueche.Abzugshaube'}, { id: 'alias.0.NSPanel.Kueche.Spüle1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spüle2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spüle3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] }; let Waschkueche: PageType = { 'type': 'cardEntities', 'heading': 'Wasckueche', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Waschkueche.Deckenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2 } ] }; /* let Spuele: PageType = { 'type': 'cardEntities', 'heading': 'Spüle', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ {id: 'alias.0.NSPanel.Kueche.Spuele1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spuele2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spuele3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] };*/ let Schlafzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Schlafen', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ {id: 'alias.0.NSPanel.Schlafzimmer.Bett1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Bett2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Bett3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Lichtstreifen', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2203, maxValueColorTemp: 6536, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] }; let Ankleidezimmer: PageType = { 'type': 'cardEntities', 'heading': 'Ankleidezimmer', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Ankleidezimmer.Steckdose_Fenster'} ] }; let Bad: PageType = { 'type': 'cardEntities', 'heading': 'Bad unten', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Badezimmer.Badezimmer_Licht', icon: 'lightbulb-on', icon2: 'lightbulb-outline',} ] }; let Treppenlicht: PageType = { 'type': 'cardEntities', 'heading': 'Treppenlicht', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Treppenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline',} ] }; let Rolladen: PageType = { 'type': 'cardGrid', 'heading': 'Rolladen', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ { id: 'alias.0.NSPanel.Schlafzimmer.Rolladen',icon: 'window-shutter',name: 'Schlafen',interpolateColor: true}, { id: 'alias.0.NSPanel.Ankleidezimmer.Rolladen',icon: 'window-shutter',name: 'Ankleide',interpolateColor: true} ] }; let CardPower: PageType = { "type": "cardPower", "heading": "Energiefluss", // "useColor": true, "subPage": false, "parent": undefined, "items": [ //{id: "alias.0.NSPanel.PowerCard" } {id: 'alias.0.NSPanel.PowerCard', alwaysOnDisplay: true } ] }; //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------// EN: Configuration export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ Programmseite, CardPower, Licht1, Wohnen, Rolladen, Unlock_Service, //Auto-Alias Service Page (Service Pages used with cardUnlock) //NSPanel_Service, //Auto-Alias Service Page ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page Abfall, GuestWifi, Kueche, //Spuele, Wohnzimmer, FlurHue, Treppenlicht, Bad, Waschkueche, Schlafzimmer, Ankleidezimmer, ],Das sind meine Seiten die ich per Script erstellt habe, bin natürlich nocht nicht ganz fertig bzw. jeden Tag lernt man noch dazu etwas zu verändern oder besser zu machen.
Im Adapter, den hab ich derzeit aber wieder gelöscht hatte ich eigentlich nur die Config drin und wollte mal anfangen die QRCard zu konfigurieren da sind ja im Adapter oben Cards angegeben da fehlten dann aber CardGrid und Cardentities und da bin ich dann schon gleich nicht mehr weiter gekommen und hab fürs erste aufgegeben. Ich glaub ich hol mir noch ein 3tes Panel rein zum testenPunkt 1 Du kannst mit dem Adapter das selbe Panel betreiben wie mit dem Script. Du musst nur beachten das immer nur eins läuft, Adapter oder Script.
Wie ich im wiki schon angedeutet habe, gibt es kleine Unterschiede zum Adapter bei Seiten Konfig. Neben wir mal die erste im Script.
let Programmseite: PageType = { 'type': 'cardGrid2', 'heading': 'Programmseite', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.allgemein.Abfall.event1', targetPage: 'Abfall', name: 'Abfall'}, // { navigate: true, id: null, targetPage: 'GuestWifi', onColor: MSGreen, name: 'Gäste WLAN'}, // blenden wir erstmal aus ] };diese sieht dann im Adapter so aus
const Programmseite: ScriptConfig.PageGrid2 = { type: 'cardGrid2', uniqueName: 'main', // name ist fix für die erste Seite, sonnst einen selber wählen, darf aber nicht doppelt vorkommen heading: 'Programmseite', useColor: true, items: [ { navigate: true, id: 'alias.0.NSPanel.allgemein.Abfall.event1', targetPage: 'Abfall', name: 'Abfall'}, ] };die Subpage für den Abfall sieht dann so aus
const Abfall: ScriptConfig.PageEntities = { type: 'cardEntities', heading: 'Abfallkalender', useColor: true, subPage: true, parent: 'main', items: [ { id: 'alias.0.NSPanel.allgemein.Abfall.event1', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event2', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event3', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event4', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event5', icon: 'trash-can'} ] };deine pages und subpages dann so
pages:[ Programmseite, ], subpages: [ Abfall, ]also immer das was hinter
conststeht.Kannst ja nochmal ein versuch starten, wenn Fehler im Log kommen bitte hier posten.
-
das icon wird nicht aus dem script gezogen ..
const gartenWasser: ScriptConfig.PageGrid = { type: 'cardGrid', uniqueName: 'gartenWasser', heading: 'Garten Wasser', useColor: true, items: [ { id: 'alias.0.NSPanel.GartenWasser.rasenTimer', name: 'mit Timer', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.blumenTimer', name: 'mit Timer', icon: 'flower-outline', onColor: colorAlexa, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.stoppWasser', name: 'wasser Stop', icon: 'water-pump-off', onColor: BatteryFull, offColor: Red}, { id: 'alias.0.NSPanel.GartenWasser.Rasen', name: 'sofort', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.Blumen', name: 'sofort', icon: 'flower-outline', onColor: colorAlexa, offColor: Green} ] };so ist das Object beschrieben

auf dem panel seh ich aber eine Steckdose..hätte aber gerne das icon aus dem script.. der hat ja auch farblich gepasst.
-
das icon wird nicht aus dem script gezogen ..
const gartenWasser: ScriptConfig.PageGrid = { type: 'cardGrid', uniqueName: 'gartenWasser', heading: 'Garten Wasser', useColor: true, items: [ { id: 'alias.0.NSPanel.GartenWasser.rasenTimer', name: 'mit Timer', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.blumenTimer', name: 'mit Timer', icon: 'flower-outline', onColor: colorAlexa, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.stoppWasser', name: 'wasser Stop', icon: 'water-pump-off', onColor: BatteryFull, offColor: Red}, { id: 'alias.0.NSPanel.GartenWasser.Rasen', name: 'sofort', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.Blumen', name: 'sofort', icon: 'flower-outline', onColor: colorAlexa, offColor: Green} ] };so ist das Object beschrieben

auf dem panel seh ich aber eine Steckdose..hätte aber gerne das icon aus dem script.. der hat ja auch farblich gepasst.
@arteck sagte in Betatest NSPanel-lovelace-ui v0.2.x:
Problem bestätigt - icon2 wird so bestimmt -
item.icon2 || 'power-socket-de',temporäre Lösung - icon2 auch definieren. Ich gehe mal alles durch, das wird bei vielen so sein.gibt aber noch einen anderen Fehler in dem Zusammenhang - das press ereignis wird bei - role socket und light nicht richtig ausgewertet. Wir haben nur den komplizierten Kram umfangreich getestet :D
-
das icon wird nicht aus dem script gezogen ..
const gartenWasser: ScriptConfig.PageGrid = { type: 'cardGrid', uniqueName: 'gartenWasser', heading: 'Garten Wasser', useColor: true, items: [ { id: 'alias.0.NSPanel.GartenWasser.rasenTimer', name: 'mit Timer', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.blumenTimer', name: 'mit Timer', icon: 'flower-outline', onColor: colorAlexa, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.stoppWasser', name: 'wasser Stop', icon: 'water-pump-off', onColor: BatteryFull, offColor: Red}, { id: 'alias.0.NSPanel.GartenWasser.Rasen', name: 'sofort', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.Blumen', name: 'sofort', icon: 'flower-outline', onColor: colorAlexa, offColor: Green} ] };so ist das Object beschrieben

auf dem panel seh ich aber eine Steckdose..hätte aber gerne das icon aus dem script.. der hat ja auch farblich gepasst.
-
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.@tt-tom sagte in Betatest NSPanel-lovelace-ui v0.2.x:
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.wir hatten uns mal darauf geeinigt das ACTUAL nur zwingend ist, wenns kein SET gibt. Eines von den tausend Dingen auf die wir uns so zwischendurch mal geeinigt haben die keinen ausser mir interessieren. :D Um ehrlich zu sein, ist mir aber auch erst gerade wieder eingefallen. -
@tt-tom sagte in Betatest NSPanel-lovelace-ui v0.2.x:
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.wir hatten uns mal darauf geeinigt das ACTUAL nur zwingend ist, wenns kein SET gibt. Eines von den tausend Dingen auf die wir uns so zwischendurch mal geeinigt haben die keinen ausser mir interessieren. :D Um ehrlich zu sein, ist mir aber auch erst gerade wieder eingefallen. -
@ticaki
was redest du da... OK ich weiß es gerade auch nicht wirklich :DEDIT: Tom und ich haben unrecht - ich bei dem was required ist und Tom damit das es bei der role socket required ist :D
-
Änderungen in der Alias Tabelle:
-
Wir haben uns jetzt darauf verständigt das SET erforderlich ist und wo es kein SET gibt ist es ACTUAL.
Bedeutet wenn ACTUAL nicht vorhanden ist, wird SET als Anzeige verwendet. Wenn das nicht passieren soll, ACTUAL mit einem konstanten Wert anlegen -
socket hat ein andere role für ACTUAL erhalten
-
Role ' info' ist AFAIK die einzige role die einen indicator abbildet ohne vordefiniert zu sein.
Fehlerbehebung
- Wenn icon2 nicht definiert ist, wird es durch icon ersetzt.
- Socket schaltet jetzt auch.
Änderungen sind auf Github ohne Versionänderung (in 5 Minuten)
-
-
Änderungen in der Alias Tabelle:
-
Wir haben uns jetzt darauf verständigt das SET erforderlich ist und wo es kein SET gibt ist es ACTUAL.
Bedeutet wenn ACTUAL nicht vorhanden ist, wird SET als Anzeige verwendet. Wenn das nicht passieren soll, ACTUAL mit einem konstanten Wert anlegen -
socket hat ein andere role für ACTUAL erhalten
-
Role ' info' ist AFAIK die einzige role die einen indicator abbildet ohne vordefiniert zu sein.
Fehlerbehebung
- Wenn icon2 nicht definiert ist, wird es durch icon ersetzt.
- Socket schaltet jetzt auch.
Änderungen sind auf Github ohne Versionänderung (in 5 Minuten)
-
-
Änderungen in der Alias Tabelle:
-
Wir haben uns jetzt darauf verständigt das SET erforderlich ist und wo es kein SET gibt ist es ACTUAL.
Bedeutet wenn ACTUAL nicht vorhanden ist, wird SET als Anzeige verwendet. Wenn das nicht passieren soll, ACTUAL mit einem konstanten Wert anlegen -
socket hat ein andere role für ACTUAL erhalten
-
Role ' info' ist AFAIK die einzige role die einen indicator abbildet ohne vordefiniert zu sein.
Fehlerbehebung
- Wenn icon2 nicht definiert ist, wird es durch icon ersetzt.
- Socket schaltet jetzt auch.
Änderungen sind auf Github ohne Versionänderung (in 5 Minuten)
@ticaki ich hab da noch einen..
wenn ich einen internen MQTT bestimme dann werdn mir am panel die mqtt settings umgeschmissen wenn ich diesen in den adapter reinziehen will..
werde zwar gewarnt das es 40 sek dauern kann (die initialisierung) wenn ich das aber nicht will.. kann ich den panel nicht reinziehen (GIT version)ich bestimme meine topics selber im mqtt adapter .. währe schön wenn ich das panel manuell hinzufügen könnte.. oder noch besser wenn der adapter sich die Einstellungen (falls ein Script schon vorhanden) reinziehen würde
-
-
@ticaki ich hab da noch einen..
wenn ich einen internen MQTT bestimme dann werdn mir am panel die mqtt settings umgeschmissen wenn ich diesen in den adapter reinziehen will..
werde zwar gewarnt das es 40 sek dauern kann (die initialisierung) wenn ich das aber nicht will.. kann ich den panel nicht reinziehen (GIT version)ich bestimme meine topics selber im mqtt adapter .. währe schön wenn ich das panel manuell hinzufügen könnte.. oder noch besser wenn der adapter sich die Einstellungen (falls ein Script schon vorhanden) reinziehen würde
@arteck
Ich gehe davon aus das du einen externen Mqtt Server meinst - im sinn von nicht den adapter internen. Der Adapter interne ist wie er ist und darauf ausgelegt das es mit minimalem Supportaufwand läuft.Was du mit
wenn ich einen internen MQTT bestimme dann werdn mir am panel die mqtt settings umgeschmissen
meinst, weiß ich nicht. Der Adapter setzt 20-30 Optionen. Ich werde das nicht alles entfernen und nachher jedem erklären wie man das richtig einstellt, oder es einstellbar machen mit dem gleichen Ergebnis.
Welche Option macht ein Problem?
` MqttHost ${obj.message.mqttServer ? obj.message.internalServerIp : obj.message.mqttIp};` + ` MqttPort ${obj.message.mqttPort}; MqttUser ${obj.message.mqttUsername}; MqttPassword ${obj.message.mqttPassword};` + ` FullTopic ${`${topic}/%prefix%/`.replaceAll('//', '/')};` + ` MqttRetry 10; FriendlyName1 ${obj.message.tasmotaName}; Hostname ${obj.message.tasmotaName.replaceAll(/[^a-zA-Z0-9_-]/g, '_')};` + ` MqttClient ${mqttClientId};` + ` ${obj.message.mqttServer ? 'SetOption132 1; SetOption103 1 ' : 'SetOption132 0; SetOption103 0'}; Restart 1`; ` WebLog 2; template {"NAME":"${obj.message.tasmotaName}", "GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1};` + ` Module 0;${this.config.timezone ? definition.getTasmotaTimeZone(this.config.timezone) : ''}: restart 1`,Wenn es der Fulltopic ist und du das umgedreht haben willst, so wie Tasmota das im Default durcheinander würfelt, kann das auf die Liste kommen. Bitte Issue erstellen! Weiß aus dem Kopf nicht wie aufwendig der Einbau wäre.
Wenn es die Rule sind.
`${this.topic}/cmnd/Rule3`, `ON CustomSend DO RuleTimer1 120 ENDON ON Rules#Timer=1 DO CustomSend pageType~pageStartup ENDON${ this.detach.left ? ` ON Button1#state do Publish ${this.topic}/tele/RESULT {"CustomRecv":"event,button1"} ENDON` : '' }${ this.detach.right ? ` ON Button2#state do Publish ${this.topic}/tele/RESULT {"CustomRecv":"event,button2"} ENDON` : '' }`,Die sind so.
Zu dem Manuell hinzufügen - Ich kann mir vorstellen da mehr konfigurierbar zu machen, aber manuellen Hinzufügen im Sinne von Nutzer-A gibt da zufällige Werte ein und ich darf im dann erklären wie man es richtig macht, halte ich nicht für zielführend.
-
@arteck
Ich gehe davon aus das du einen externen Mqtt Server meinst - im sinn von nicht den adapter internen. Der Adapter interne ist wie er ist und darauf ausgelegt das es mit minimalem Supportaufwand läuft.Was du mit
wenn ich einen internen MQTT bestimme dann werdn mir am panel die mqtt settings umgeschmissen
meinst, weiß ich nicht. Der Adapter setzt 20-30 Optionen. Ich werde das nicht alles entfernen und nachher jedem erklären wie man das richtig einstellt, oder es einstellbar machen mit dem gleichen Ergebnis.
Welche Option macht ein Problem?
` MqttHost ${obj.message.mqttServer ? obj.message.internalServerIp : obj.message.mqttIp};` + ` MqttPort ${obj.message.mqttPort}; MqttUser ${obj.message.mqttUsername}; MqttPassword ${obj.message.mqttPassword};` + ` FullTopic ${`${topic}/%prefix%/`.replaceAll('//', '/')};` + ` MqttRetry 10; FriendlyName1 ${obj.message.tasmotaName}; Hostname ${obj.message.tasmotaName.replaceAll(/[^a-zA-Z0-9_-]/g, '_')};` + ` MqttClient ${mqttClientId};` + ` ${obj.message.mqttServer ? 'SetOption132 1; SetOption103 1 ' : 'SetOption132 0; SetOption103 0'}; Restart 1`; ` WebLog 2; template {"NAME":"${obj.message.tasmotaName}", "GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1};` + ` Module 0;${this.config.timezone ? definition.getTasmotaTimeZone(this.config.timezone) : ''}: restart 1`,Wenn es der Fulltopic ist und du das umgedreht haben willst, so wie Tasmota das im Default durcheinander würfelt, kann das auf die Liste kommen. Bitte Issue erstellen! Weiß aus dem Kopf nicht wie aufwendig der Einbau wäre.
Wenn es die Rule sind.
`${this.topic}/cmnd/Rule3`, `ON CustomSend DO RuleTimer1 120 ENDON ON Rules#Timer=1 DO CustomSend pageType~pageStartup ENDON${ this.detach.left ? ` ON Button1#state do Publish ${this.topic}/tele/RESULT {"CustomRecv":"event,button1"} ENDON` : '' }${ this.detach.right ? ` ON Button2#state do Publish ${this.topic}/tele/RESULT {"CustomRecv":"event,button2"} ENDON` : '' }`,Die sind so.
Zu dem Manuell hinzufügen - Ich kann mir vorstellen da mehr konfigurierbar zu machen, aber manuellen Hinzufügen im Sinne von Nutzer-A gibt da zufällige Werte ein und ich darf im dann erklären wie man es richtig macht, halte ich nicht für zielführend.
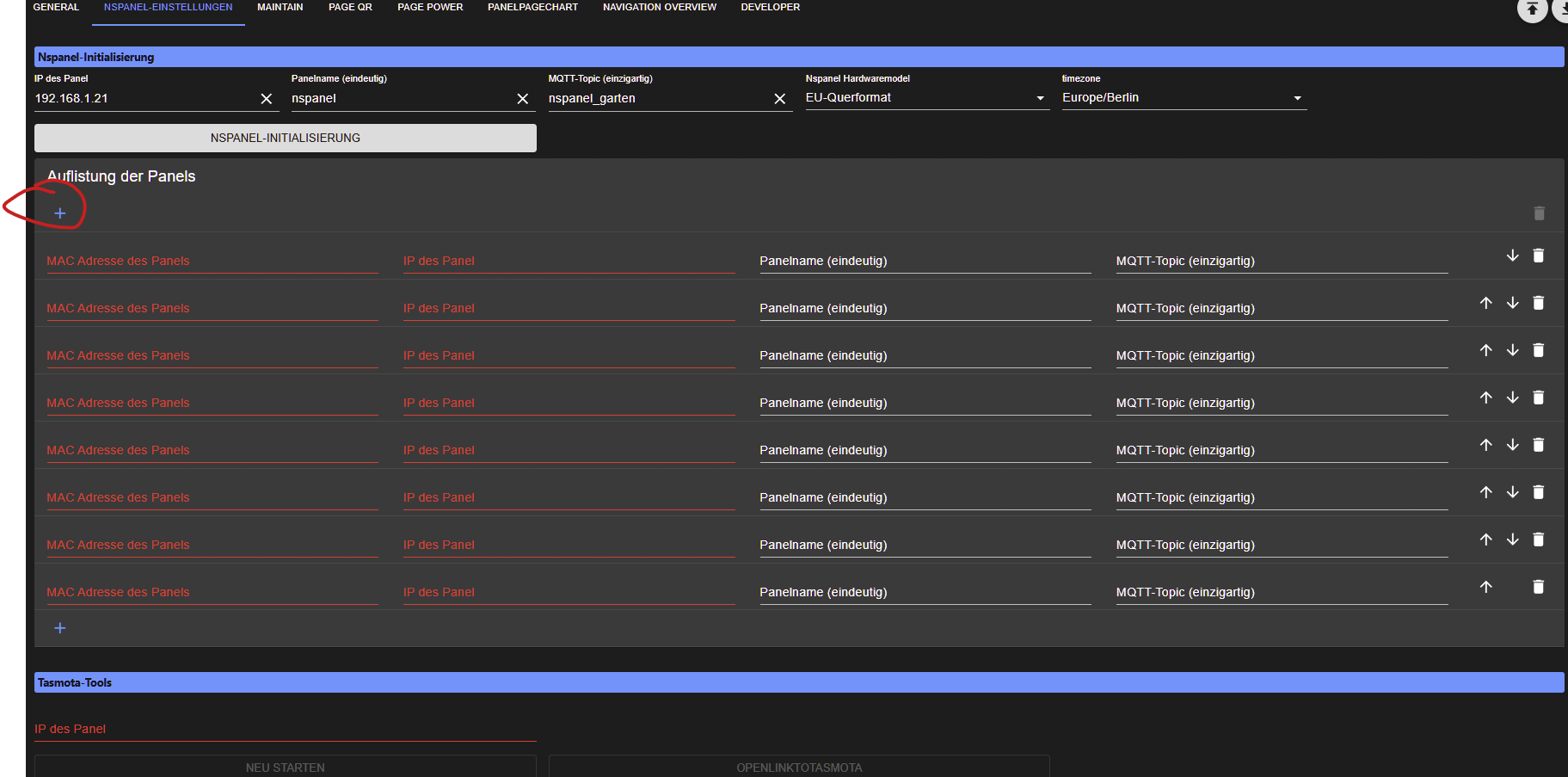
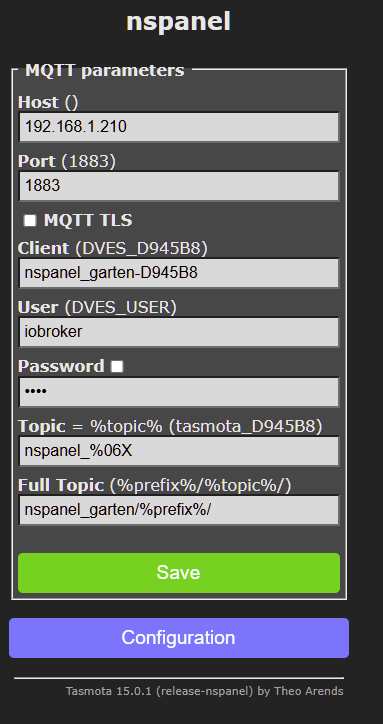
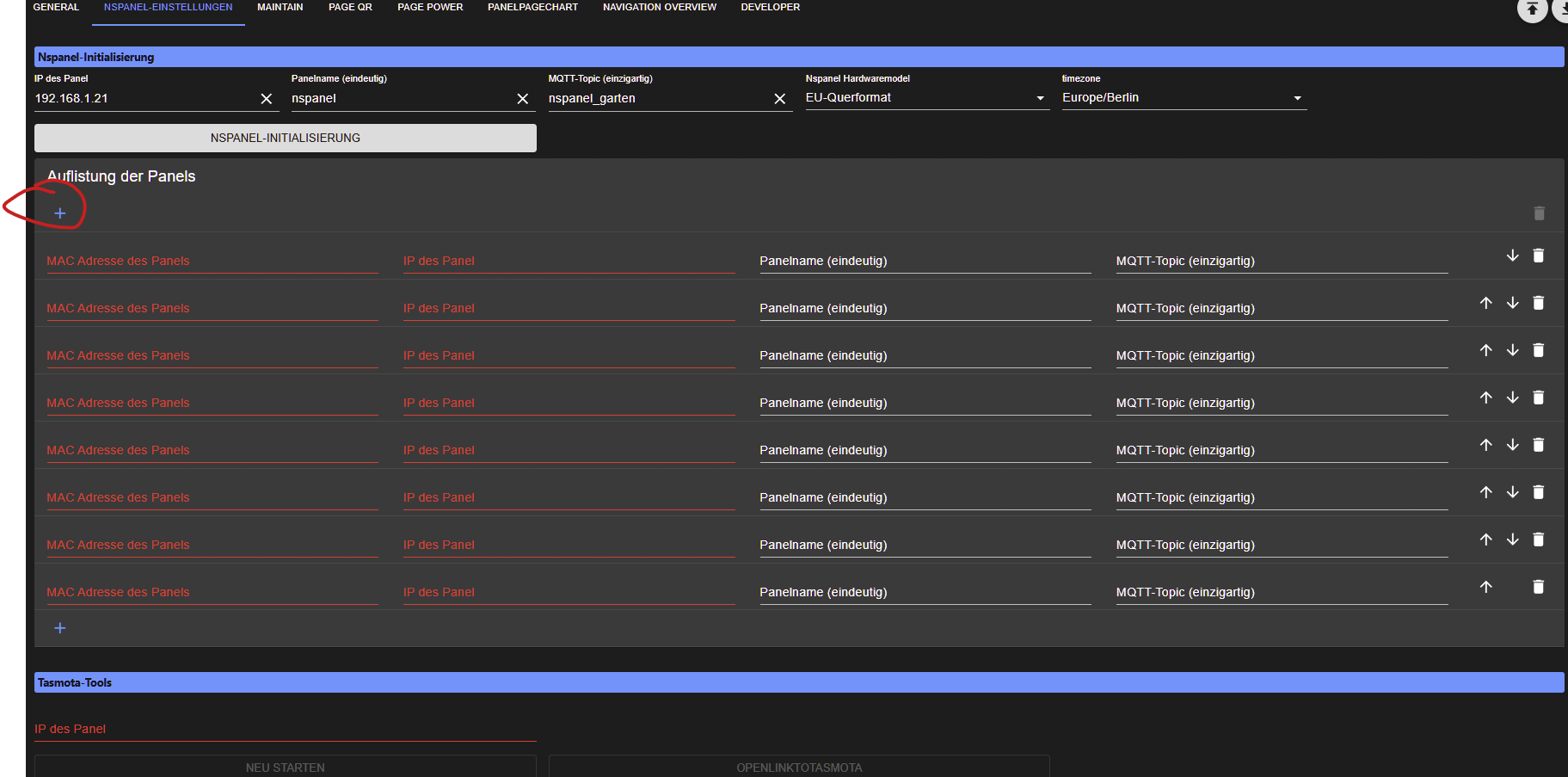
@ticaki diese Seite meine ich

wenn ich + drücke kann ich da nix eintragen. ich muss immer über

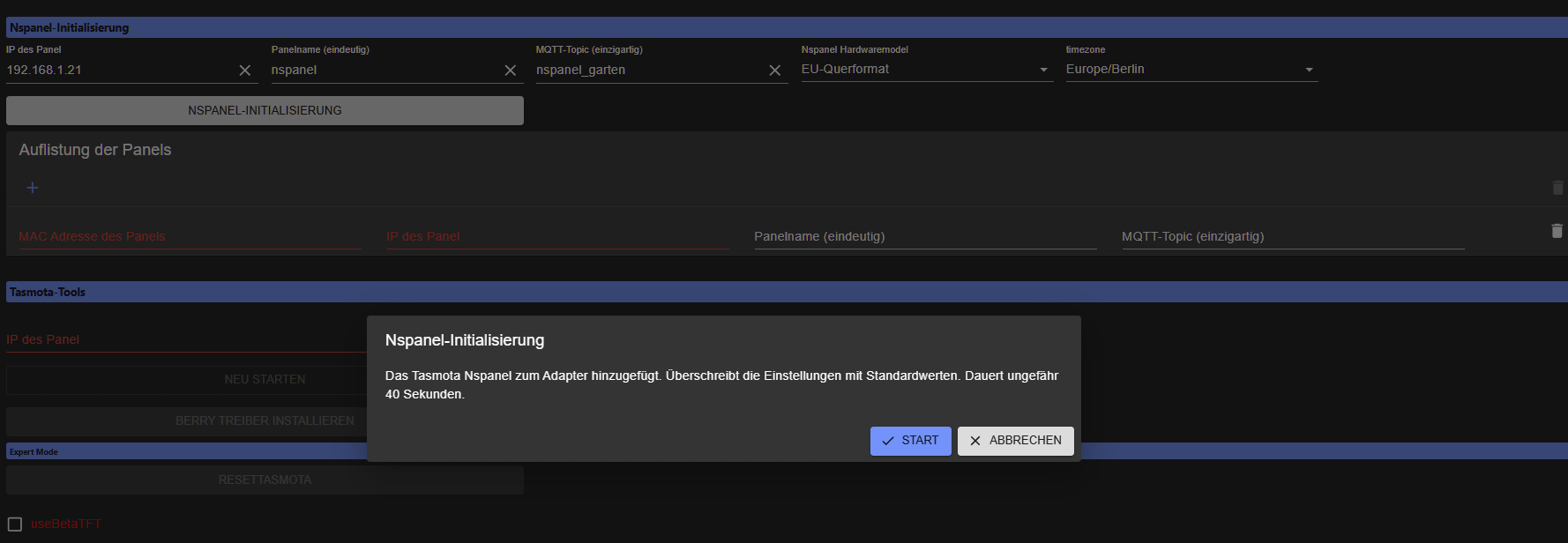
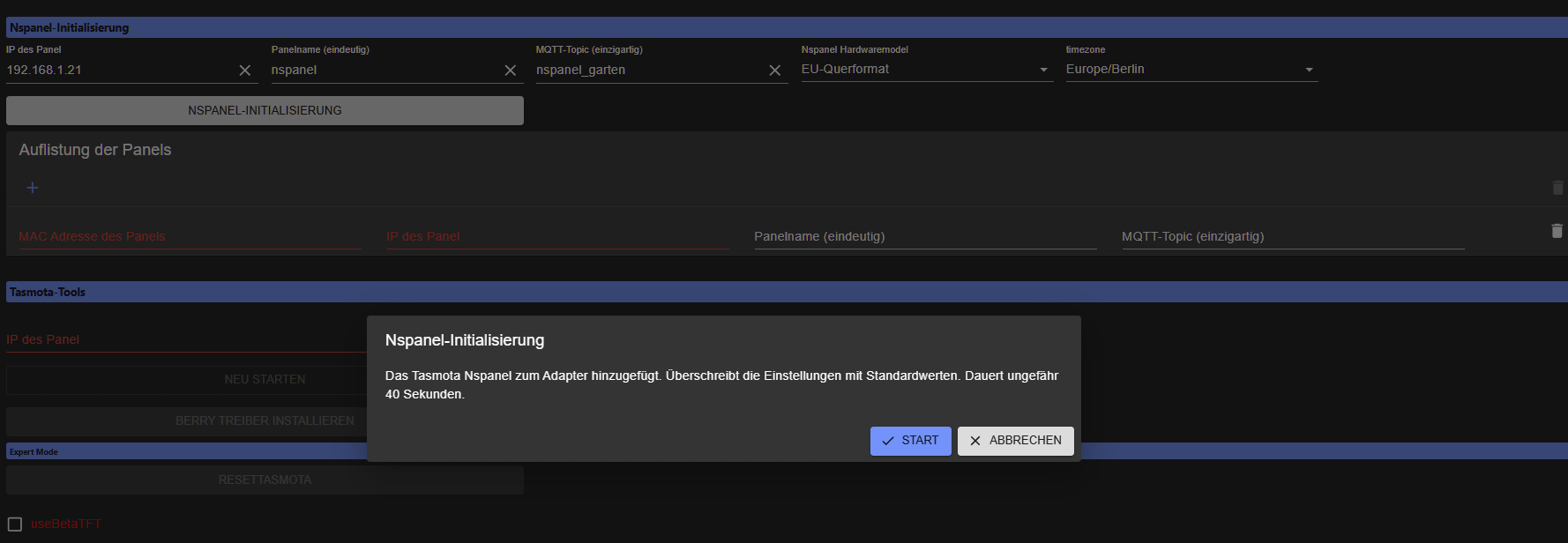
das will ich nicht... ich kenne meine Werte..warum muss das immer überschrieben werden ??
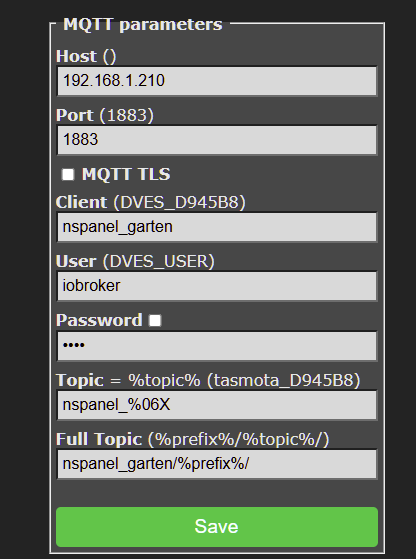
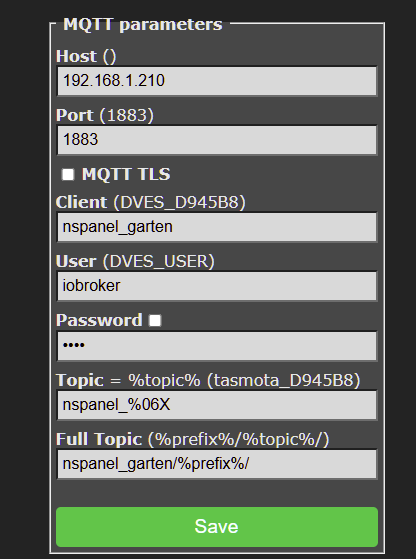
so siehr meine tasmota seite aus

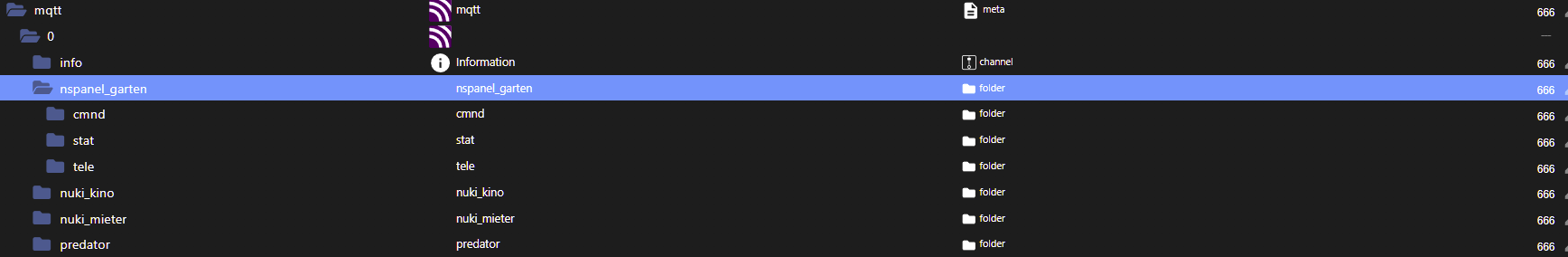
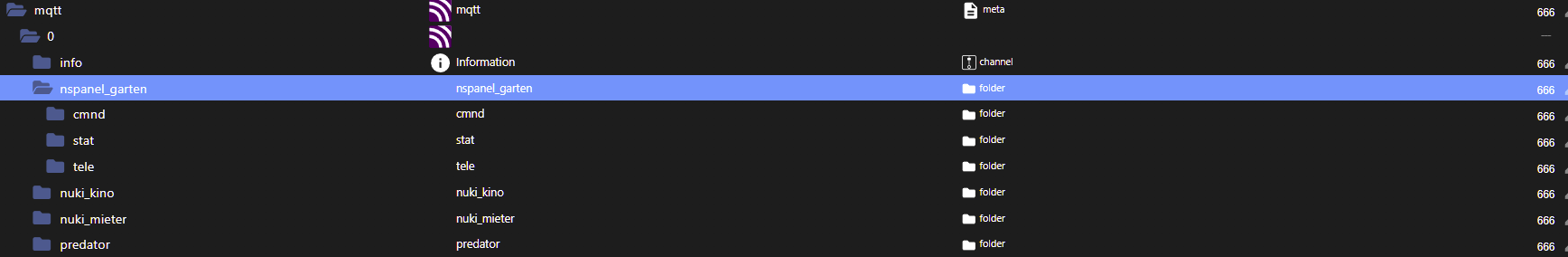
so sieht meine mqtt Struktur aus
ich habs nochmal aufgesetzt..
das ist das was du draus machst

hmm.. hatte wohl einen quersitzen.. gestern hat der mir die ganze Seite umgeschmissen...
deshalb die Frage nach dem manuellen Eintrag.. wobei das + zeichen ist sehr irritierend.
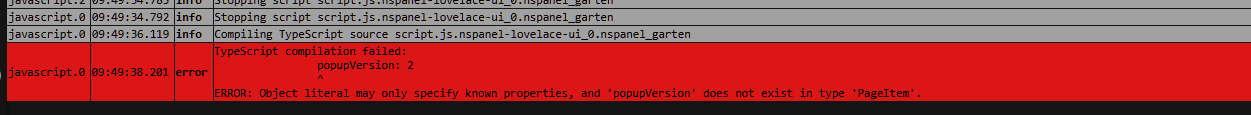
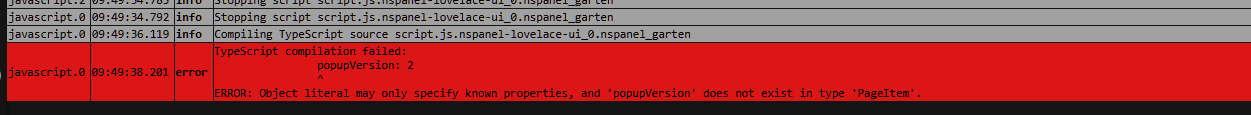
popupVersion wird im Script nicht erkannt.. btw

und es wird gemoppert
nspanel-lovelace-ui.0 2025-07-13 10:04:06.225 warn Invalid color value: "0_userdata.0.Abfallkalender.1.color" nspanel-lovelace-ui.0 2025-07-13 10:04:06.237 error [config-manager] No navigation items found! This needs to be fixed! nspanel-lovelace-ui.0 2025-07-13 10:04:09.660 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.667 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.668 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.689 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.693 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.698 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.702 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.832 warn [nspanel_garten-navigation] Dont find a navigation node with name main nspanel-lovelace-ui.0 2025-07-13 10:04:09.834 warn [nspanel_garten-navigation] Dont find a navigation node with name main nspanel-lovelace-ui.0 2025-07-13 10:04:09.835 warn [nspanel_garten-navigation] Dont find navigation main page for mainaccuweather hab ich nicht.. brauch ich nicht.. kannst du das bitte abschaltbar machen. sowie abfallkalender .. brauch ich nicht
habs überschrieben mag der nicht
dadrunter ist direkt die main seite mag der auch nicht..

-
@ticaki diese Seite meine ich

wenn ich + drücke kann ich da nix eintragen. ich muss immer über

das will ich nicht... ich kenne meine Werte..warum muss das immer überschrieben werden ??
so siehr meine tasmota seite aus

so sieht meine mqtt Struktur aus
ich habs nochmal aufgesetzt..
das ist das was du draus machst

hmm.. hatte wohl einen quersitzen.. gestern hat der mir die ganze Seite umgeschmissen...
deshalb die Frage nach dem manuellen Eintrag.. wobei das + zeichen ist sehr irritierend.
popupVersion wird im Script nicht erkannt.. btw

und es wird gemoppert
nspanel-lovelace-ui.0 2025-07-13 10:04:06.225 warn Invalid color value: "0_userdata.0.Abfallkalender.1.color" nspanel-lovelace-ui.0 2025-07-13 10:04:06.237 error [config-manager] No navigation items found! This needs to be fixed! nspanel-lovelace-ui.0 2025-07-13 10:04:09.660 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.667 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.668 warn [StatesDB] Dont find states for /^accuweather\.0.+/! nspanel-lovelace-ui.0 2025-07-13 10:04:09.689 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.693 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.698 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.702 warn [StatesDB] Dont find states for accuweather.0! nspanel-lovelace-ui.0 2025-07-13 10:04:09.832 warn [nspanel_garten-navigation] Dont find a navigation node with name main nspanel-lovelace-ui.0 2025-07-13 10:04:09.834 warn [nspanel_garten-navigation] Dont find a navigation node with name main nspanel-lovelace-ui.0 2025-07-13 10:04:09.835 warn [nspanel_garten-navigation] Dont find navigation main page for mainaccuweather hab ich nicht.. brauch ich nicht.. kannst du das bitte abschaltbar machen. sowie abfallkalender .. brauch ich nicht
habs überschrieben mag der nicht
dadrunter ist direkt die main seite mag der auch nicht..

soweit ich sehe ändere ich doch nur die mqtt client ID - für die interessiert sich jedoch afaik nur der mqtt server.
Das mit dem plus ist blöd, afaik kann ich aber nur löschen und + haben oder nichts von beidem. Da kann ich nochmal grübel - ein sendTo in jeder Zeile zum löschen des Eintrags - jo das könnte gehen. Ich guck mal die Tage ob ich das + tatsächlich weg bekomme.
Wir haben uns für diesen Weg des hinzufügens entschieden, weil wir so
a) die richtige Konfiguration auf das Panel bekommen
b) die aktuelle autoexec drauf haben
c) das aktuelle tft aufgespielt wird
d) und das panel erst wenn all das (bis aufs tft) fertig ist, hinzugefügt wird. Beim TFT gibt es keine "bin fertig installiert" Meldung, sonst wäre das auch dabei.Abgesehen davon empfehlen wir die Nutzung des Adapter internen Mqtt servers - Da sitzt im Server ein callback der dem nspanel code bescheid sagt, wenn sich ein bestimmter Client verbunden hat. Die Kommunikation ist beim internen Server TLS verschlüsselt.
popupVersion: 2 gibts im Adapter nicht. Da wird immer popupVersion: 2 verwendet - wenn dass das neue LightPopup ist, beim ShutterPopup wird automatisch entschieden, wenns tilt gibt, wird das alte genommen, ansonsten das neue.
- accuweather ist abschaltbar - ok hab ich aber wohl noch nie getestet ohne weather :)
weatherEntity:'' - Abfallkalender kann man einfach löschen
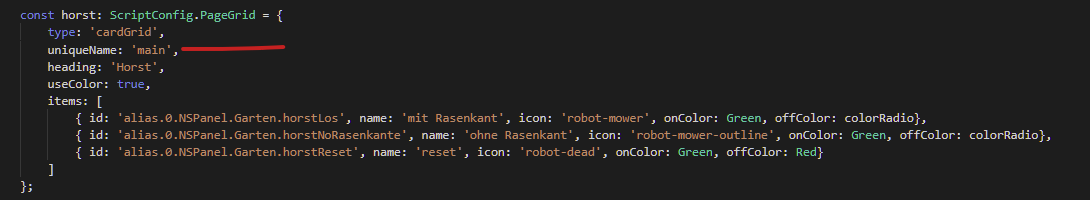
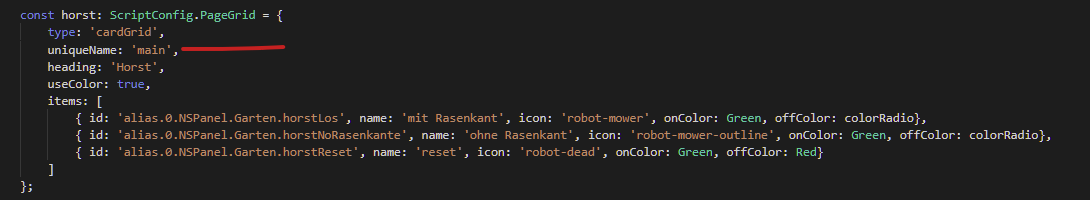
- horst: ist die Seite in dem Array
pagesenthalten?
Außerdem kann ich den Code aus deinen Bilder nicht sauber rauskopieren. Ist aber auch nicht nötig, nachdem ich das log gescrollt habe :)
EDIT: popupVersion: 2 ich guckmal ob ich das als Type reinbekomme und da ein TAG setzte das informiert
- accuweather ist abschaltbar - ok hab ich aber wohl noch nie getestet ohne weather :)
-
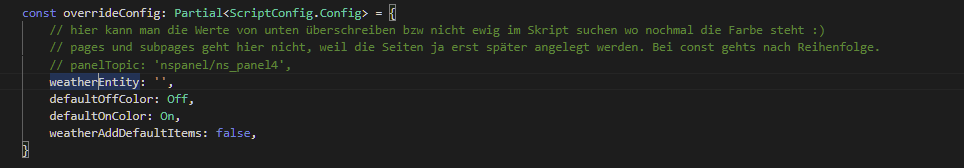
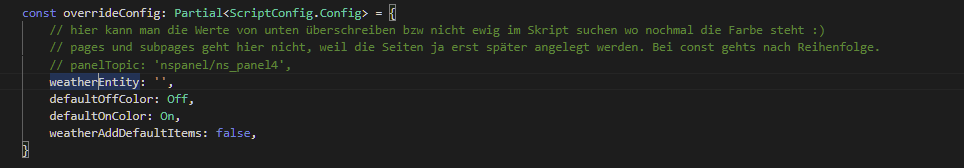
und ich hab den Fehler bei mir gefunden
const overrideConfig: Partial<ScriptConfig.Config> = { // hier kann man die Werte von unten überschreiben bzw nicht ewig im Skript suchen wo nochmal die Farbe steht :) // pages und subpages geht hier nicht, weil die Seiten ja erst später angelegt werden. Bei const gehts nach Reihenfolge. panelTopic: 'nspanel_garten', weatherEntity: '', defaultOffColor: Off, defaultOnColor: On, weatherAddDefaultItems: false, }im script wird der panelTopic falsch gesetzt ..da stand "panel" drin.. somit hat der keine Seiten geladen und jetzt funktioniert auch das überschreiben
und die main Seite..das einzige was nicht geht ist
{ id: 'alias.0.NSPanel.Garten.LichtTerrasse', name: 'Terrasse', // HUE Channel - Philips WiZ GU10 über matter.0 - Color-Temperature in Kelvin icon: 'wall-sconce-flat', icon2: 'wall-sconce-flat-outline', offColor: Off, minValueColorTemp: 500, // Kelvin = Warmweiß maxValueColorTemp: 153, // Kelvin = Kaltweiß interpolateColor: true, modeList: ["Color", "Ocean", "Romantik", "Sonnenuntergang", "Party", "Kamin", "Gemütlich", "Wald", "Pastellfarben", "Aufwachen", "Schlafenszeit", "Warmweiß", "Tageslicht", "Kaltweiß", "Nachtlicht", "Fokus", "Entspannen", "Echte Farben", "Fernsehzeit", "Pflanzenwachstum", "Frühling", "Sommer", "Herbst", "Tieftauchgang", "Dschungel", "Mojito", "Club", "Weihnachten", "Halloween", "Kerzenlicht", "Goldenes Weiß", "Impuls", "Steampunk"], inSel_ChoiceState: true, popupVersion: 2 },ist ne hue lampe.. der zeigt das popup nicht an.. sonst sieht jetzt gut aus
-
und ich hab den Fehler bei mir gefunden
const overrideConfig: Partial<ScriptConfig.Config> = { // hier kann man die Werte von unten überschreiben bzw nicht ewig im Skript suchen wo nochmal die Farbe steht :) // pages und subpages geht hier nicht, weil die Seiten ja erst später angelegt werden. Bei const gehts nach Reihenfolge. panelTopic: 'nspanel_garten', weatherEntity: '', defaultOffColor: Off, defaultOnColor: On, weatherAddDefaultItems: false, }im script wird der panelTopic falsch gesetzt ..da stand "panel" drin.. somit hat der keine Seiten geladen und jetzt funktioniert auch das überschreiben
und die main Seite..das einzige was nicht geht ist
{ id: 'alias.0.NSPanel.Garten.LichtTerrasse', name: 'Terrasse', // HUE Channel - Philips WiZ GU10 über matter.0 - Color-Temperature in Kelvin icon: 'wall-sconce-flat', icon2: 'wall-sconce-flat-outline', offColor: Off, minValueColorTemp: 500, // Kelvin = Warmweiß maxValueColorTemp: 153, // Kelvin = Kaltweiß interpolateColor: true, modeList: ["Color", "Ocean", "Romantik", "Sonnenuntergang", "Party", "Kamin", "Gemütlich", "Wald", "Pastellfarben", "Aufwachen", "Schlafenszeit", "Warmweiß", "Tageslicht", "Kaltweiß", "Nachtlicht", "Fokus", "Entspannen", "Echte Farben", "Fernsehzeit", "Pflanzenwachstum", "Frühling", "Sommer", "Herbst", "Tieftauchgang", "Dschungel", "Mojito", "Club", "Weihnachten", "Halloween", "Kerzenlicht", "Goldenes Weiß", "Impuls", "Steampunk"], inSel_ChoiceState: true, popupVersion: 2 },ist ne hue lampe.. der zeigt das popup nicht an.. sonst sieht jetzt gut aus
@arteck
Der panelTopic wird beim erstellen vom skript gesetzt und anschließend wird nichts mehr im Nutzer-Skriptteil geändert.Ich teste deine Konfiguration gleich mal, vorab schon mal: interpolateColor hat im Adapter keine funktion - da ist das immer "true" wenn es sinn macht.
Falsch für ein hue lampe ist minValueColorTemp und maxValueColorTemp.
- Abweichend vom Skript ist min immer warm und max immer kalt
- da stehen werte für mired drin hue hat aber kelvin
- da gibt es sinnvolle defaultwerte - ist also unnötig die zu verwenden außer halt zum bewussten anpassen.
Ich guckmal ob das bei mir geht und wenn nicht woran es hängt
EDIT: meine Panels haben die aktuelle TFT und ich hab popupVersion: 2 so eingebaut das es keinen Typefehler gibt - hat aber trotzdem keine funktion - und dein beispiel geht (ohne insel) das teste ich jetzt.
EDIT2:
um eine Insel zu benutzen muß man abseits der modeList auch noch z.B.inSel_Alias: '0_userdata.0.testString',definieren, das ist der State von dem gelesen und in den geschrieben wirdtype: 'string', write: truerole wurscht.inSel_ChoiceStatewird im adapter bisher nicht verwendetIch lade mal meine skript änderungen ins repo hoch, dann meckert er nicht wenn popupVersion: im pageItem steht.


