NEWS
Betatest NSPanel-lovelace-ui v0.7.x
-
Alles klar mach ich.
Wenn es nur eine Page gibt und der Rest Subpages sind kommt man auch nicht mehr ins Service Menü.
Leider bin ich mit dem Screensaver noch nicht weiter.
@danny_v1
in der aktuellen Githubversion ist das nur 1 Seite inpagesProblem gelöst - Serviceseitennavigation wird auch dann hinzugefügt.Die wurden im Zuge vom filtern und sortieren hinzugefügt und 1 Seite zu sortieren macht ja keinen Sinn :D ups
-
Thread umbeannt in Betatest - wenn wir ne hilfswiki haben werden wir nen neuen Topic auf machen.
Es fehlt noch:
Item:
FanSeiten:
Mediaplayer
Alarmund bestimmt noch anderes - aber bei laufen 4 Panels mit dem Adapter schon seit einer kleinen Ewigkeit. Installation dürfte aber ohne Wiki nur mit Support gelingen. :)
-
Thread umbeannt in Betatest - wenn wir ne hilfswiki haben werden wir nen neuen Topic auf machen.
Es fehlt noch:
Item:
FanSeiten:
Mediaplayer
Alarmund bestimmt noch anderes - aber bei laufen 4 Panels mit dem Adapter schon seit einer kleinen Ewigkeit. Installation dürfte aber ohne Wiki nur mit Support gelingen. :)
-
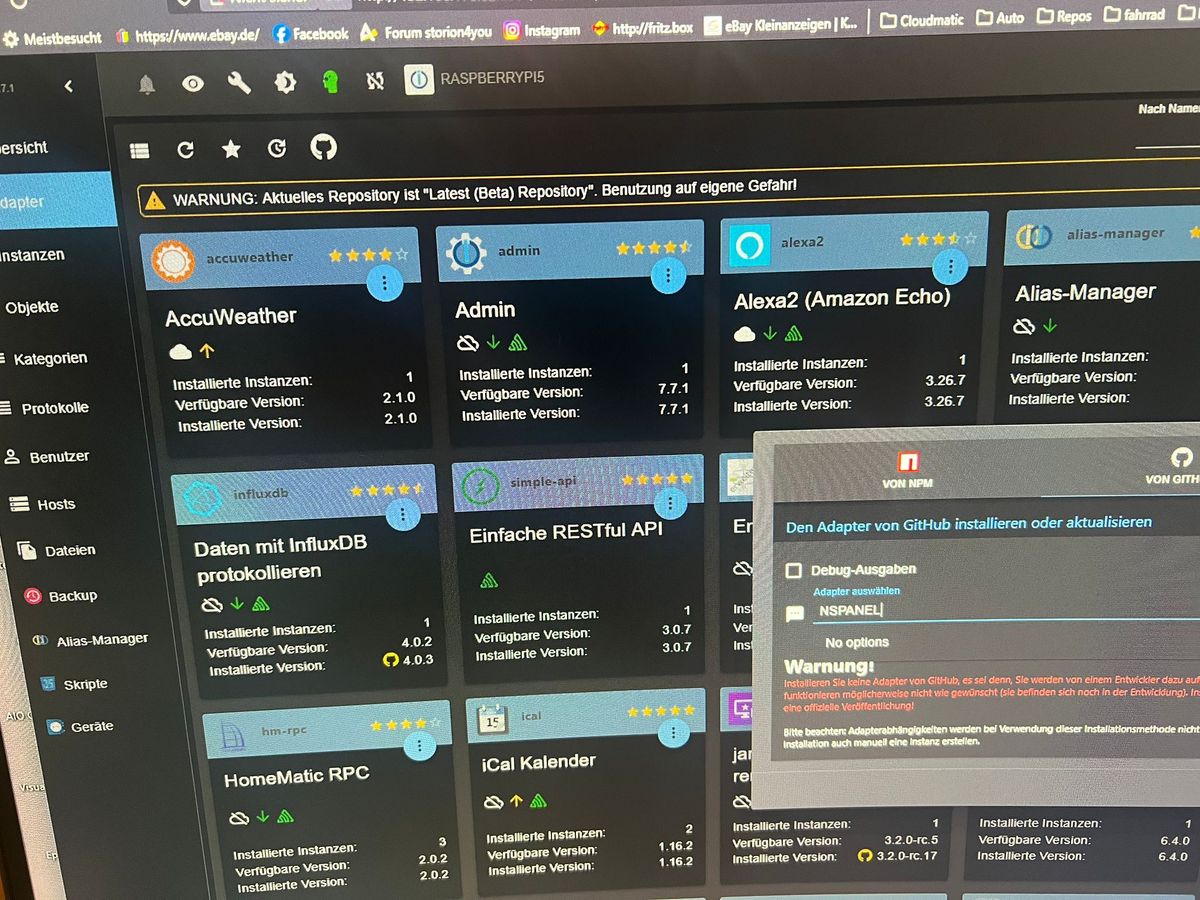
@ticaki Nabend, ich war jetzt mal geneigt den Adapter zu installieren aber weder unter NPM noch unter Github finde ich den Adapter und wenn ich per URL installiere wird auch keine Instanz erzeugt.
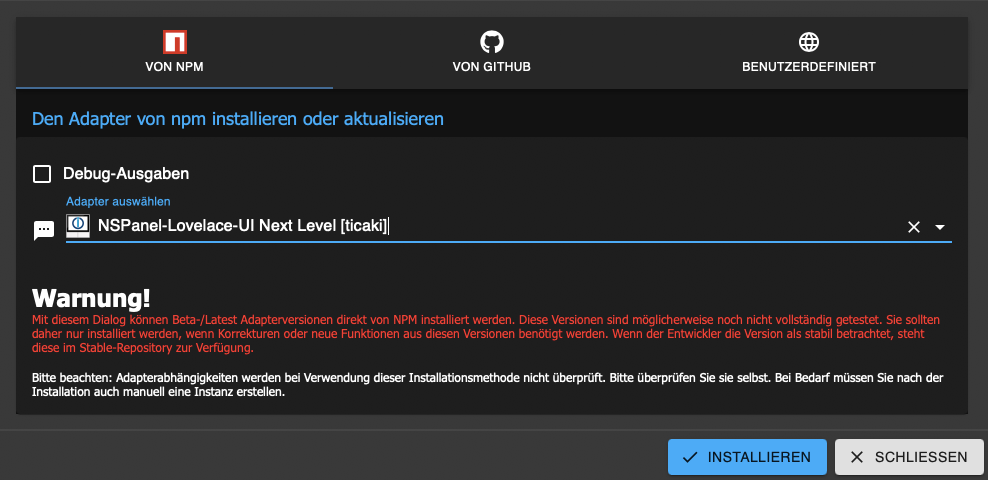
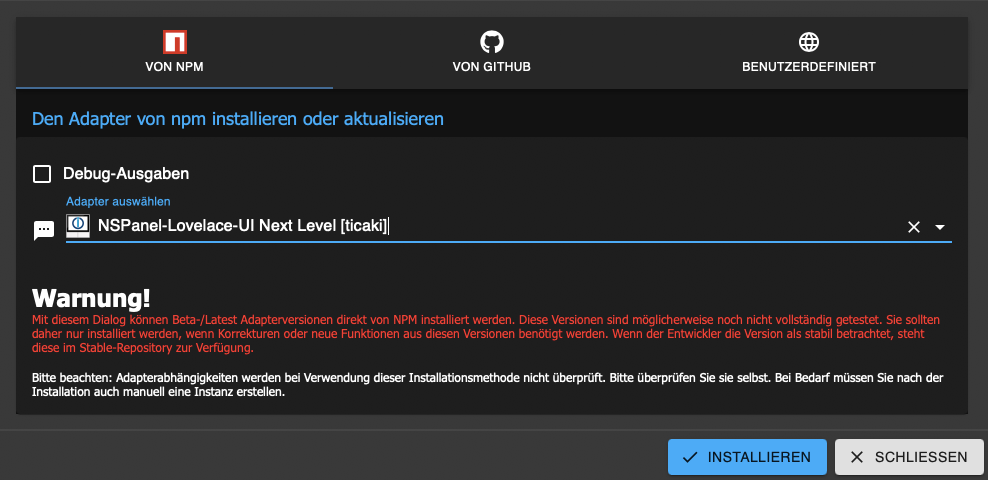
Bin jetzt etwas überfragtim Experten Modus auf die Katze klicken und dann von npm installieren.

es gibt hier eine Kurzanleitung. Das Wiki ist grade auf Github im Aufbau.
Wichtig
Das Script muss gestoppt werden bevor die Instanz vom Adapter gestartet wird.
Die Instanz muss manuell angelegt werden.erst mal mit einer Seite anfangen und nicht alles rüber kopieren.
Fehlermeldungen aus dem LOG immer in die Codetags packen, liest sich einfach besser.
-
im Experten Modus auf die Katze klicken und dann von npm installieren.

es gibt hier eine Kurzanleitung. Das Wiki ist grade auf Github im Aufbau.
Wichtig
Das Script muss gestoppt werden bevor die Instanz vom Adapter gestartet wird.
Die Instanz muss manuell angelegt werden.erst mal mit einer Seite anfangen und nicht alles rüber kopieren.
Fehlermeldungen aus dem LOG immer in die Codetags packen, liest sich einfach besser.
-
-
@teletapi
Der Adapter ist noch in keinem repo er muss noch über den GitHub Link installiert werden.@ticaki Danke, hab das so getestet indem ich per URL installiert habe und dann eine Distanz erstellt habe. Hat auch sowweit funktioniert nachdem die Serviceseiten funktionierten und ich im Anschluss eine andere Seite versuchte bin ich echt überfordert gewesen und habs erstmal wieder verworfen. Ich werde wohl warten bis die Wiki da mehr hergibt. Ich bekam immer die Meldung das die Navigate nicht vorhanden sei und ich nicht wusste wie ich das in den Admineinstellungen realisieren sollte.
-
@ticaki Danke, hab das so getestet indem ich per URL installiert habe und dann eine Distanz erstellt habe. Hat auch sowweit funktioniert nachdem die Serviceseiten funktionierten und ich im Anschluss eine andere Seite versuchte bin ich echt überfordert gewesen und habs erstmal wieder verworfen. Ich werde wohl warten bis die Wiki da mehr hergibt. Ich bekam immer die Meldung das die Navigate nicht vorhanden sei und ich nicht wusste wie ich das in den Admineinstellungen realisieren sollte.
@teletapi
Hab doch gesagt das es ohne Wiki/Support nicht geht.. das ist zwar nicht ganz anders als das Skript aber da stolpert man über Kleinigkeiten. Z.b muss imhede Seite einen uniqueName haben - Fehlermeldungen zu der Navigation kann man getrost ignorieren und erst zum Schluss beheben.Die Navigation im Admin ist für Experten gedacht… ich glaube ich blende die aus, benutz bestimmt eh keiner
-
@teletapi
Hab doch gesagt das es ohne Wiki/Support nicht geht.. das ist zwar nicht ganz anders als das Skript aber da stolpert man über Kleinigkeiten. Z.b muss imhede Seite einen uniqueName haben - Fehlermeldungen zu der Navigation kann man getrost ignorieren und erst zum Schluss beheben.Die Navigation im Admin ist für Experten gedacht… ich glaube ich blende die aus, benutz bestimmt eh keiner
@ticaki sagte in Betatest NSPanel-lovelace-ui v0.2.x:
Die Navigation im Admin ist für Experten gedacht… ich glaube ich blende die aus, benutz bestimmt eh keiner
ja, erstmal bitte ausblenden, hat mich auch schon verwirrt..
-
@ticaki sagte in Betatest NSPanel-lovelace-ui v0.2.x:
Die Navigation im Admin ist für Experten gedacht… ich glaube ich blende die aus, benutz bestimmt eh keiner
ja, erstmal bitte ausblenden, hat mich auch schon verwirrt..
-
@ticaki Danke, hab das so getestet indem ich per URL installiert habe und dann eine Distanz erstellt habe. Hat auch sowweit funktioniert nachdem die Serviceseiten funktionierten und ich im Anschluss eine andere Seite versuchte bin ich echt überfordert gewesen und habs erstmal wieder verworfen. Ich werde wohl warten bis die Wiki da mehr hergibt. Ich bekam immer die Meldung das die Navigate nicht vorhanden sei und ich nicht wusste wie ich das in den Admineinstellungen realisieren sollte.
-
@teletapi zeig mal was du da an Seiten Konfiguration erstellt hast. Dann kann man dir auch helfen, so groß ist der Unterschied nicht zum Script.
ich habe schon ein paar Infos im Wiki zum Konfiguration-Script geschrieben.
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- let Programmseite: PageType = { 'type': 'cardGrid2', 'heading': 'Programmseite', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.allgemein.Abfall.event1', targetPage: 'Abfall', name: 'Abfall'}, //Schauen ob die farbe von "Abfall" sich ändert ansonsten .event1 wegmachen { navigate: true, id: null, targetPage: 'GuestWifi', onColor: MSGreen, name: 'Gäste WLAN'}, ] }; let Licht1: PageType = { 'type': 'cardGrid2', 'heading': 'Beleuchtung 1', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_unten', targetPage: 'FlurHue', name: 'Hue Flur'}, { navigate: true, id: 'alias.0.NSPanel.Badezimmer.Badezimmer_Licht', targetPage: 'Bad', offColor: MSRed, onColor: MSGreen, name: 'Bad unten'}, { navigate: true, id: 'alias.0.NSPanel.Hue_Flur_Mitte.Treppenlicht', targetPage: 'Treppenlicht', offColor: MSRed, onColor: MSGreen, name: 'Treppe'}, { navigate: true, id: 'alias.0.NSPanel.Ankleidezimmer.Steckdose_Fenster', targetPage: 'Ankleidezimmer', offColor: MSRed, onColor: MSGreen, name: 'Ankleide'}, //{ navigate: true, id: 'alias.0.NSPanel.Kueche', targetPage: 'Spuele', name: 'Spuele'}, { navigate: true, id: 'alias.0.NSPanel.Kueche', targetPage: 'Kueche', name: 'Küche'}, { navigate: true, id: 'alias.0.NSPanel.Schlafzimmer.Bett1', targetPage: 'Schlafzimmer', name: 'Schlafen'}, { navigate: true, id: 'alias.0.NSPanel.Waschkueche.Deckenlicht', targetPage: 'Waschkueche', name: 'Waschen'}, ] }; let Wohnen: PageType = { 'type': 'cardGrid2', 'heading': 'Wohnzimmer', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.Wohnzimmer', targetPage: 'Wohnzimmer', name: 'Steckdosen'}, ] }; let Abfall: PageType = { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Programmseite, 'items': [ { id: 'alias.0.NSPanel.allgemein.Abfall.event1', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event2', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event3', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event4', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event5', icon: 'trash-can'} ] }; let GuestWifi: PageType = { 'type': "cardQR", 'heading': "Gäste Wlan", 'subPage': true, 'parent': Programmseite, 'items': [{ id: 'alias.0.NSPanel.Guest_Wifi', hidePassword: true, // true = Switch; false = Password hideEntity2: false, // true = Switch or Password is Hide autoCreateALias: true} ] }; let Wohnzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Wohnen, 'items': [ { id: 'alias.0.NSPanel.Wohnzimmer.Fernseher', icon: 'power-socket-de', icon2: 'power-plug-off-outline'}, { id: 'alias.0.NSPanel.Wohnzimmer.Ofen_Kamera', icon: 'power-socket-de', icon2: 'power-plug-off-outline'}, { id: 'alias.0.NSPanel.Wohnzimmer.Kugelleuchte', icon: 'power-socket-de', icon2: 'power-plug-off-outline' } ] }; let FlurHue: PageType = { 'type': 'cardGrid3', 'heading': 'Hue Flur', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_unten', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_Haustür', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Kleiner_Flur_Mitte', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Flur_Mitte', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2 } ] }; let Kueche: PageType = { 'type': 'cardGrid', 'heading': 'Küche', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Kueche.Hue_deckenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Kueche.Abzugshaube'}, { id: 'alias.0.NSPanel.Kueche.Spüle1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spüle2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spüle3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] }; let Waschkueche: PageType = { 'type': 'cardEntities', 'heading': 'Wasckueche', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Waschkueche.Deckenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2 } ] }; /* let Spuele: PageType = { 'type': 'cardEntities', 'heading': 'Spüle', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ {id: 'alias.0.NSPanel.Kueche.Spuele1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spuele2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spuele3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] };*/ let Schlafzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Schlafen', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ {id: 'alias.0.NSPanel.Schlafzimmer.Bett1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Bett2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Bett3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Lichtstreifen', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2203, maxValueColorTemp: 6536, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] }; let Ankleidezimmer: PageType = { 'type': 'cardEntities', 'heading': 'Ankleidezimmer', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Ankleidezimmer.Steckdose_Fenster'} ] }; let Bad: PageType = { 'type': 'cardEntities', 'heading': 'Bad unten', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Badezimmer.Badezimmer_Licht', icon: 'lightbulb-on', icon2: 'lightbulb-outline',} ] }; let Treppenlicht: PageType = { 'type': 'cardEntities', 'heading': 'Treppenlicht', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Treppenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline',} ] }; let Rolladen: PageType = { 'type': 'cardGrid', 'heading': 'Rolladen', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ { id: 'alias.0.NSPanel.Schlafzimmer.Rolladen',icon: 'window-shutter',name: 'Schlafen',interpolateColor: true}, { id: 'alias.0.NSPanel.Ankleidezimmer.Rolladen',icon: 'window-shutter',name: 'Ankleide',interpolateColor: true} ] }; let CardPower: PageType = { "type": "cardPower", "heading": "Energiefluss", // "useColor": true, "subPage": false, "parent": undefined, "items": [ //{id: "alias.0.NSPanel.PowerCard" } {id: 'alias.0.NSPanel.PowerCard', alwaysOnDisplay: true } ] }; //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------// EN: Configuration export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ Programmseite, CardPower, Licht1, Wohnen, Rolladen, Unlock_Service, //Auto-Alias Service Page (Service Pages used with cardUnlock) //NSPanel_Service, //Auto-Alias Service Page ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page Abfall, GuestWifi, Kueche, //Spuele, Wohnzimmer, FlurHue, Treppenlicht, Bad, Waschkueche, Schlafzimmer, Ankleidezimmer, ],Das sind meine Seiten die ich per Script erstellt habe, bin natürlich nocht nicht ganz fertig bzw. jeden Tag lernt man noch dazu etwas zu verändern oder besser zu machen.
Im Adapter, den hab ich derzeit aber wieder gelöscht hatte ich eigentlich nur die Config drin und wollte mal anfangen die QRCard zu konfigurieren da sind ja im Adapter oben Cards angegeben da fehlten dann aber CardGrid und Cardentities und da bin ich dann schon gleich nicht mehr weiter gekommen und hab fürs erste aufgegeben. Ich glaub ich hol mir noch ein 3tes Panel rein zum testen -
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- let Programmseite: PageType = { 'type': 'cardGrid2', 'heading': 'Programmseite', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.allgemein.Abfall.event1', targetPage: 'Abfall', name: 'Abfall'}, //Schauen ob die farbe von "Abfall" sich ändert ansonsten .event1 wegmachen { navigate: true, id: null, targetPage: 'GuestWifi', onColor: MSGreen, name: 'Gäste WLAN'}, ] }; let Licht1: PageType = { 'type': 'cardGrid2', 'heading': 'Beleuchtung 1', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_unten', targetPage: 'FlurHue', name: 'Hue Flur'}, { navigate: true, id: 'alias.0.NSPanel.Badezimmer.Badezimmer_Licht', targetPage: 'Bad', offColor: MSRed, onColor: MSGreen, name: 'Bad unten'}, { navigate: true, id: 'alias.0.NSPanel.Hue_Flur_Mitte.Treppenlicht', targetPage: 'Treppenlicht', offColor: MSRed, onColor: MSGreen, name: 'Treppe'}, { navigate: true, id: 'alias.0.NSPanel.Ankleidezimmer.Steckdose_Fenster', targetPage: 'Ankleidezimmer', offColor: MSRed, onColor: MSGreen, name: 'Ankleide'}, //{ navigate: true, id: 'alias.0.NSPanel.Kueche', targetPage: 'Spuele', name: 'Spuele'}, { navigate: true, id: 'alias.0.NSPanel.Kueche', targetPage: 'Kueche', name: 'Küche'}, { navigate: true, id: 'alias.0.NSPanel.Schlafzimmer.Bett1', targetPage: 'Schlafzimmer', name: 'Schlafen'}, { navigate: true, id: 'alias.0.NSPanel.Waschkueche.Deckenlicht', targetPage: 'Waschkueche', name: 'Waschen'}, ] }; let Wohnen: PageType = { 'type': 'cardGrid2', 'heading': 'Wohnzimmer', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.Wohnzimmer', targetPage: 'Wohnzimmer', name: 'Steckdosen'}, ] }; let Abfall: PageType = { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Programmseite, 'items': [ { id: 'alias.0.NSPanel.allgemein.Abfall.event1', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event2', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event3', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event4', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event5', icon: 'trash-can'} ] }; let GuestWifi: PageType = { 'type': "cardQR", 'heading': "Gäste Wlan", 'subPage': true, 'parent': Programmseite, 'items': [{ id: 'alias.0.NSPanel.Guest_Wifi', hidePassword: true, // true = Switch; false = Password hideEntity2: false, // true = Switch or Password is Hide autoCreateALias: true} ] }; let Wohnzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Wohnen, 'items': [ { id: 'alias.0.NSPanel.Wohnzimmer.Fernseher', icon: 'power-socket-de', icon2: 'power-plug-off-outline'}, { id: 'alias.0.NSPanel.Wohnzimmer.Ofen_Kamera', icon: 'power-socket-de', icon2: 'power-plug-off-outline'}, { id: 'alias.0.NSPanel.Wohnzimmer.Kugelleuchte', icon: 'power-socket-de', icon2: 'power-plug-off-outline' } ] }; let FlurHue: PageType = { 'type': 'cardGrid3', 'heading': 'Hue Flur', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_unten', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_unten.Flur_Haustür', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Kleiner_Flur_Mitte', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Flur_Mitte', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2 } ] }; let Kueche: PageType = { 'type': 'cardGrid', 'heading': 'Küche', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Kueche.Hue_deckenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2}, { id: 'alias.0.NSPanel.Kueche.Abzugshaube'}, { id: 'alias.0.NSPanel.Kueche.Spüle1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spüle2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spüle3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] }; let Waschkueche: PageType = { 'type': 'cardEntities', 'heading': 'Wasckueche', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Waschkueche.Deckenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline', minValueColorTemp: 2203, maxValueColorTemp: 6500, popupVersion: 2 } ] }; /* let Spuele: PageType = { 'type': 'cardEntities', 'heading': 'Spüle', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ {id: 'alias.0.NSPanel.Kueche.Spuele1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spuele2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Kueche.Spuele3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] };*/ let Schlafzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Schlafen', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ {id: 'alias.0.NSPanel.Schlafzimmer.Bett1', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Bett2', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Bett3', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2700, maxValueColorTemp: 6500, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2}, {id: 'alias.0.NSPanel.Schlafzimmer.Lichtstreifen', icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2203, maxValueColorTemp: 6536, interpolateColor: true, modeList: ["Color", "Nachtlicht"], inSel_ChoiceState: true, popupVersion: 2 } ] }; let Ankleidezimmer: PageType = { 'type': 'cardEntities', 'heading': 'Ankleidezimmer', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Ankleidezimmer.Steckdose_Fenster'} ] }; let Bad: PageType = { 'type': 'cardEntities', 'heading': 'Bad unten', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Badezimmer.Badezimmer_Licht', icon: 'lightbulb-on', icon2: 'lightbulb-outline',} ] }; let Treppenlicht: PageType = { 'type': 'cardEntities', 'heading': 'Treppenlicht', 'useColor': true, 'subPage': true, 'parent': Licht1, 'items': [ { id: 'alias.0.NSPanel.Hue_Flur_Mitte.Treppenlicht', icon: 'lightbulb-on', icon2: 'lightbulb-outline',} ] }; let Rolladen: PageType = { 'type': 'cardGrid', 'heading': 'Rolladen', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ { id: 'alias.0.NSPanel.Schlafzimmer.Rolladen',icon: 'window-shutter',name: 'Schlafen',interpolateColor: true}, { id: 'alias.0.NSPanel.Ankleidezimmer.Rolladen',icon: 'window-shutter',name: 'Ankleide',interpolateColor: true} ] }; let CardPower: PageType = { "type": "cardPower", "heading": "Energiefluss", // "useColor": true, "subPage": false, "parent": undefined, "items": [ //{id: "alias.0.NSPanel.PowerCard" } {id: 'alias.0.NSPanel.PowerCard', alwaysOnDisplay: true } ] }; //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------// EN: Configuration export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ Programmseite, CardPower, Licht1, Wohnen, Rolladen, Unlock_Service, //Auto-Alias Service Page (Service Pages used with cardUnlock) //NSPanel_Service, //Auto-Alias Service Page ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page Abfall, GuestWifi, Kueche, //Spuele, Wohnzimmer, FlurHue, Treppenlicht, Bad, Waschkueche, Schlafzimmer, Ankleidezimmer, ],Das sind meine Seiten die ich per Script erstellt habe, bin natürlich nocht nicht ganz fertig bzw. jeden Tag lernt man noch dazu etwas zu verändern oder besser zu machen.
Im Adapter, den hab ich derzeit aber wieder gelöscht hatte ich eigentlich nur die Config drin und wollte mal anfangen die QRCard zu konfigurieren da sind ja im Adapter oben Cards angegeben da fehlten dann aber CardGrid und Cardentities und da bin ich dann schon gleich nicht mehr weiter gekommen und hab fürs erste aufgegeben. Ich glaub ich hol mir noch ein 3tes Panel rein zum testenPunkt 1 Du kannst mit dem Adapter das selbe Panel betreiben wie mit dem Script. Du musst nur beachten das immer nur eins läuft, Adapter oder Script.
Wie ich im wiki schon angedeutet habe, gibt es kleine Unterschiede zum Adapter bei Seiten Konfig. Neben wir mal die erste im Script.
let Programmseite: PageType = { 'type': 'cardGrid2', 'heading': 'Programmseite', 'useColor': true, 'items': [ { navigate: true, id: 'alias.0.NSPanel.allgemein.Abfall.event1', targetPage: 'Abfall', name: 'Abfall'}, // { navigate: true, id: null, targetPage: 'GuestWifi', onColor: MSGreen, name: 'Gäste WLAN'}, // blenden wir erstmal aus ] };diese sieht dann im Adapter so aus
const Programmseite: ScriptConfig.PageGrid2 = { type: 'cardGrid2', uniqueName: 'main', // name ist fix für die erste Seite, sonnst einen selber wählen, darf aber nicht doppelt vorkommen heading: 'Programmseite', useColor: true, items: [ { navigate: true, id: 'alias.0.NSPanel.allgemein.Abfall.event1', targetPage: 'Abfall', name: 'Abfall'}, ] };die Subpage für den Abfall sieht dann so aus
const Abfall: ScriptConfig.PageEntities = { type: 'cardEntities', heading: 'Abfallkalender', useColor: true, subPage: true, parent: 'main', items: [ { id: 'alias.0.NSPanel.allgemein.Abfall.event1', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event2', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event3', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event4', icon: 'trash-can'}, { id: 'alias.0.NSPanel.allgemein.Abfall.event5', icon: 'trash-can'} ] };deine pages und subpages dann so
pages:[ Programmseite, ], subpages: [ Abfall, ]also immer das was hinter
conststeht.Kannst ja nochmal ein versuch starten, wenn Fehler im Log kommen bitte hier posten.
-
das icon wird nicht aus dem script gezogen ..
const gartenWasser: ScriptConfig.PageGrid = { type: 'cardGrid', uniqueName: 'gartenWasser', heading: 'Garten Wasser', useColor: true, items: [ { id: 'alias.0.NSPanel.GartenWasser.rasenTimer', name: 'mit Timer', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.blumenTimer', name: 'mit Timer', icon: 'flower-outline', onColor: colorAlexa, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.stoppWasser', name: 'wasser Stop', icon: 'water-pump-off', onColor: BatteryFull, offColor: Red}, { id: 'alias.0.NSPanel.GartenWasser.Rasen', name: 'sofort', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.Blumen', name: 'sofort', icon: 'flower-outline', onColor: colorAlexa, offColor: Green} ] };so ist das Object beschrieben

auf dem panel seh ich aber eine Steckdose..hätte aber gerne das icon aus dem script.. der hat ja auch farblich gepasst.
-
das icon wird nicht aus dem script gezogen ..
const gartenWasser: ScriptConfig.PageGrid = { type: 'cardGrid', uniqueName: 'gartenWasser', heading: 'Garten Wasser', useColor: true, items: [ { id: 'alias.0.NSPanel.GartenWasser.rasenTimer', name: 'mit Timer', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.blumenTimer', name: 'mit Timer', icon: 'flower-outline', onColor: colorAlexa, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.stoppWasser', name: 'wasser Stop', icon: 'water-pump-off', onColor: BatteryFull, offColor: Red}, { id: 'alias.0.NSPanel.GartenWasser.Rasen', name: 'sofort', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.Blumen', name: 'sofort', icon: 'flower-outline', onColor: colorAlexa, offColor: Green} ] };so ist das Object beschrieben

auf dem panel seh ich aber eine Steckdose..hätte aber gerne das icon aus dem script.. der hat ja auch farblich gepasst.
@arteck sagte in Betatest NSPanel-lovelace-ui v0.2.x:
Problem bestätigt - icon2 wird so bestimmt -
item.icon2 || 'power-socket-de',temporäre Lösung - icon2 auch definieren. Ich gehe mal alles durch, das wird bei vielen so sein.gibt aber noch einen anderen Fehler in dem Zusammenhang - das press ereignis wird bei - role socket und light nicht richtig ausgewertet. Wir haben nur den komplizierten Kram umfangreich getestet :D
-
das icon wird nicht aus dem script gezogen ..
const gartenWasser: ScriptConfig.PageGrid = { type: 'cardGrid', uniqueName: 'gartenWasser', heading: 'Garten Wasser', useColor: true, items: [ { id: 'alias.0.NSPanel.GartenWasser.rasenTimer', name: 'mit Timer', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.blumenTimer', name: 'mit Timer', icon: 'flower-outline', onColor: colorAlexa, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.stoppWasser', name: 'wasser Stop', icon: 'water-pump-off', onColor: BatteryFull, offColor: Red}, { id: 'alias.0.NSPanel.GartenWasser.Rasen', name: 'sofort', icon: 'grass', onColor: HMIOn, offColor: Green}, { id: 'alias.0.NSPanel.GartenWasser.Blumen', name: 'sofort', icon: 'flower-outline', onColor: colorAlexa, offColor: Green} ] };so ist das Object beschrieben

auf dem panel seh ich aber eine Steckdose..hätte aber gerne das icon aus dem script.. der hat ja auch farblich gepasst.
-
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.@tt-tom sagte in Betatest NSPanel-lovelace-ui v0.2.x:
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.wir hatten uns mal darauf geeinigt das ACTUAL nur zwingend ist, wenns kein SET gibt. Eines von den tausend Dingen auf die wir uns so zwischendurch mal geeinigt haben die keinen ausser mir interessieren. :D Um ehrlich zu sein, ist mir aber auch erst gerade wieder eingefallen. -
@tt-tom sagte in Betatest NSPanel-lovelace-ui v0.2.x:
@arteck
da fehlt auch das ACTUAL in deinem Channel. du müsstest auch eine Fehlermeldung beim ConfigScript bekommen haben.wir hatten uns mal darauf geeinigt das ACTUAL nur zwingend ist, wenns kein SET gibt. Eines von den tausend Dingen auf die wir uns so zwischendurch mal geeinigt haben die keinen ausser mir interessieren. :D Um ehrlich zu sein, ist mir aber auch erst gerade wieder eingefallen. -
@ticaki
was redest du da... OK ich weiß es gerade auch nicht wirklich :DEDIT: Tom und ich haben unrecht - ich bei dem was required ist und Tom damit das es bei der role socket required ist :D