NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
was ändert das an der Positionierung? `
na die widgets werden nach der Scallierung an die entsprechnde stelle gepackt..so wie du die haben willst `
ich checks nicht, die Widgets wandern auch mit den % irgendwo hin, die Temperatur müsste Mitte des Raumes bleiben und das LED beim TV - die Widgets müssten doch dann auch kleiner werden wenn das Bild responsiv kleiner wird, vielleicht geht das auch gar nicht was ich meine…trotzdem danke
Ich werde das Bild einfach alleine darstellen und die Widgets in nem eigenen Grid darunter `
ok also nochmal…du klickst auf das widget was du verschieben willst... jetzt änderst du die px auf % wie ich es dir angegeben habe.. ewtl. nochmal das widget schieben ..halt nur ein stückchen...
jetzt die vis neu laden (nicht den editor) ..somit müsste das widget an der stelle bleiben passen zur Scallierung..
1518_unbenannt.jpg -
danke arteck, es scheitert sicher bei mir schon an der "ContPage1" - habe hier sicher nur Schrott eingestellt (und dort sind die Widgets auch schon verschoben)
Kannste mir richtige Einstellungen dafür geben ;)
thx
3845_2018-01-25_14_17_24-posteingang_-reinhard.hackl_spitz.at-_outlook.png -
ok danke das hatte ich falsch - ich habs nun hinbekommen das die Widgets in allen Views an der richtigen Stelle sind (card, ContPage, EG)- wenn ich dann die Visualisierung im Browser starte ist es direkt wieder falsch :(
Jetzt kann mich das ganze bald am A.. lecken :x
3845_2018-01-25_16_05_44-einstellungen.png
3845_2018-01-25_16_07_12-home_-teamviewer-freie_lizenz__keine_kommerzielle_nutzung.png -
du hast es immer noch falsch…
du musst drauf achten das du das richtige Widget was du plazieren willst markierst und dann "top" und "left" auf % umstellst...
nicht eintragen ,du musst den button den ich markiert habe drücken für dieses markierte Widget
-
Hallo ,
kann mir jemand bitte helfen!
Ich sehe im vis bei Fenster keine Schrift , im Editor ist alles ok.
Ich hatte es nur kopiert und Objekt geändert.
3673_mds.png
3673_mds1.png
3673_mds2.png -
kann mir jemand bitte helfen! `
Vielleicht. Im Screenshot kann man leider nicht erkennen, ob du nur für den Wert=0 einen Eintrag in der Werteliste vorgenommen hast oder auch für den Wert=1. Daran könnte es schon liegen, weil im Editor der "Testwert" (0) angenommen wird. Im Browser dann aber der echte Wert deiner Object ID - welcher ist das? Ich vermute "Is opened" hat den Wert 1.Dann müsste dein Eintrag in der Werteliste lauten:
geschlossen;geöffnet
Weitere Infos: http://forum.iobroker.net/viewtopic.php?f=30&t=10540
-
wo können diese Werte angepasst werden? `
Im genutzten Widget "basic ValueList HTML" leider nicht, da dieses nur mit 0,1,… arbeiten kann. Also(a) entweder ein anderes, boolsches Widget verwenden, zB "basic bool HTML"
(b) oder einen eigenen boolschen State unter javascript.0 anlegen und diesen via Script mit on()-Event jedesmal auf 0/1 anpassen, wenn sich der State des Xiaomi auf false/true ändert.
Ich habe beides nicht getestet. (a) ist natürlich einfacher.
-
wo können diese Werte angepasst werden? `
Im genutzten Widget "basic ValueList HTML" leider nicht, da dieses nur mit 0,1,… arbeiten kann. Also(a) entweder ein anderes, boolsches Widget verwenden, zB "basic bool HTML"
(b) oder einen eigenen boolschen State unter javascript.0 anlegen und diesen via Script mit on()-Event jedesmal auf 0/1 anpassen, wenn sich der State des Xiaomi auf false/true ändert.
Ich habe beides nicht getestet. (a) ist natürlich einfacher. `
Habe es auch mit Variante (a) gelöst, dachte ev. gibt es einen Trick :)
Danke für dein Feedback!
-
Hi,
gibt es eine Möglichkeit die basic html table "mdui-table mdui-table-aslist-r300 mdui-table-striped" mit Werte zu füllen wo die Nachkommastelle im Html mit angeben wird?
Habe vom Stromzähler einen Wert mit 5 Nachkommstellen und würde diesen gerne in der VIS nur mit 2 haben. Kann ich im HTML Code die Nachkommastellen definieren oder muss ich das extern über JS machen?
So sieht der Code bis jetzt aus;
{hm-rpc.0.NEQ0860993.1.ENERGY_COUNTER} kWh -
Hallo Hallo,
erst mal danke für dein großartiges Projekt. Ich hatte den Thread schon länger im Auge und wollte mir irgendwann eine schöne Visu fürs Ipad bauen, jedoch waren andere Projekte im Weg :-)
Nunja, letztes Wochenende hatte ich mal die Zeit und habe mir die Demo sowie Simple eingespielt und ein wenig rumgeklickt. Leider muss ich da noch viel testen und ausprobieren für die große Visu.
Dann habe ich Adapter "material widgets" von nisiode entdeckt und wow, sieht ja super aus nach dem Screenshot urteilen auf Git. Ähnlich aufgebaut wie Mobilui. Da könnte ich bestimmt jetzt auch den Livestream meiner Kamera einbringen. Naja, weiter als die Widget reinziehen und feststellen, dass die sich dem Bildschirm anpassen bin ich nicht gekommen.Hab das ganze CSS nicht verstanden :-(
Ich denke, dass ist auch nicht so einfach wie ich mir das vorstelle. So, nun häng ich da und weiß nicht was ich wie aufbauen möchte, damit die Ansicht auf dem Smartphone angenehm wird.
Daher die Frage hier, was habt ihr so draus gemacht? Ich brauch ein paar Anregungen zum nachbauen oder importieren :-)
Gruß und Danke
1241_bildschirmfoto_2018-01-30_um_19.37.43.png -
@ple:Daher die Frage hier, was habt ihr so draus gemacht? Ich brauch ein paar Anregungen zum nachbauen oder importieren `
Mir war nicht einmal der MD Adapter von nisiode bekannt. Nach einem ersten Blick auf den Source steht nisiode noch am Anfang da erst wenige Widgets vorhanden sind. Aber danke für den Hinweis und die Nutzung.Zu deiner Frage. Die ist so allgemein, dass ich gar nicht weiß, was und wie ich antworten soll. Zudem hat jeder sicher andere Vorstellungen, wie es am Ende "aussehen" soll. Ich habe nun die letzten Scripte aus IP Symcon übernommen. ioBroker ist nun mein Produktiv-System und die vis wird nun weiter entstehen. Ich setze ausschließlich auf basic und jqui Widgets, entwerfe alle card-View responsive mit %-Angaben für left/top/width/height (da wo sinnvoll) um auf verschiedenen Endgeräten genau eine vis zu haben. Das ist aufwendig (macht aber Spaß). Wer nur für ein Tablet o.ä. entwirft, kann das ganze einfacher angehen. Beginnen solltest du mit der Navigationsstruktur.
Wenn meine vis mir irgendwann gefällt, werde ich sie hier anonymisiert zur Verfügung stellen - oder zumindest ein Video davon ;-)
-
gibt es eine Möglichkeit die basic html table "mdui-table mdui-table-aslist-r300 mdui-table-striped" mit Werte zu füllen wo die Nachkommastelle im Html mit angeben wird? `
Mit CSS kannst du keinen direkten EInfluss auf die Nachkommastellen im HTML nehmen. Eine Idee wäre aber, den Wert, den du ohnehin über das ioBroker Binding ( {…}) abrufst, an der Stelle mit Javascript zu formatieren. Ähnlich der Datumsbehandlung in der Binding-Beschreibung. Also in der Art{v:hm-rpc.0.NEQ0860993.1.ENERGY_COUNTER;return parseFloat(Math.round(v * 100) / 100).toFixed(2);}
-
Hallo,
mit den Widgets habe ich angefangen ein paar immer wiederkehrende Gruppen zu vereinfachen. Wie es z.b. bei den Listen mit verschiedenen Sensoren bei mir der Fall war.
Aktuell warte ich jedoch gerade etwas auf Bluefox und die weitere Planung zum ganzen Material Design für VIS.
https://github.com/ioBroker/ioBroker.vi … va/pull/18
Fragen, Ideen, Unterstützung, Bugs sind herzlich willkommen.
-
@ple:Daher die Frage hier, was habt ihr so draus gemacht? Ich brauch ein paar Anregungen zum nachbauen oder importieren `
Mir war nicht einmal der MD Adapter von nisiode bekannt. Nach einem ersten Blick auf den Source steht nisiode noch am Anfang da erst wenige Widgets vorhanden sind. Aber danke für den Hinweis und die Nutzung.Zu deiner Frage. Die ist so allgemein, dass ich gar nicht weiß, was und wie ich antworten soll. Zudem hat jeder sicher andere Vorstellungen, wie es am Ende "aussehen" soll. Ich habe nun die letzten Scripte aus IP Symcon übernommen. ioBroker ist nun mein Produktiv-System und die vis wird nun weiter entstehen. Ich setze ausschließlich auf basic und jqui Widgets, entwerfe alle card-View responsive mit %-Angaben für left/top/width/height (da wo sinnvoll) um auf verschiedenen Endgeräten genau eine vis zu haben. Das ist aufwendig (macht aber Spaß). Wer nur für ein Tablet o.ä. entwirft, kann das ganze einfacher angehen. Beginnen solltest du mit der Navigationsstruktur.
Wenn meine vis mir irgendwann gefällt, werde ich sie hier anonymisiert zur Verfügung stellen - oder zumindest ein Video davon ;-) `
Ist ja auch nicht gerade einfach das zu umschreiben. Ich bin leider nicht künstlerisch begabt und kann mir sowas nicht vorstellen, wie meine Vis aussehen sollte. Im Moment bin ich nur auf der Suche nach einer alternative zu mobileui. Das ist ja schon sehr einfach gehalten und das Feature mit deinen CSS wäre der Hammer. Daher auch die Frage, ob jemand sowas bereits mal nachgebaut hat. Also das mobileui.
baut man sich eigentlich immer aus deinen Demo / Simple Views sich seine eigenen? Oder kopiert man sich nur einzelne Widgets aus deinen Projekten und packt die in ein neues Projekt.
Gruß und Danke
-
Ich setze ausschließlich auf basic und jqui Widgets, entwerfe alle card-View responsive mit %-Angaben für left/top/width/height (da wo sinnvoll) um auf verschiedenen Endgeräten genau eine vis zu haben. Das ist aufwendig (macht aber Spaß). Wer nur für ein Tablet o.ä. entwirft, kann das ganze einfacher angehen. Beginnen solltest du mit der Navigationsstruktur.
Wenn meine vis mir irgendwann gefällt, werde ich sie hier anonymisiert zur Verfügung stellen - oder zumindest ein Video davon ;-) `
Ich entwerfe die card-View mit fester größe dass es auf dem Handy passt. "responsive mit %-Angaben für left/top/width/height" würde mich interessieren. Vielleicht kannst du schon vorab einen kleinen Einblick geben.Danke.
-
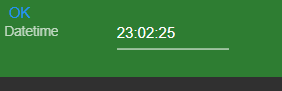
gibt es eine Möglichkeit das Eingabefeld "jqui - ctrl - Input Datetime" im "mdui-input" design zu zentrieren? `
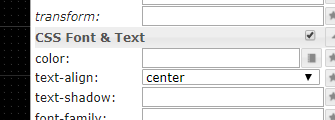
Im Moment ist es linksbündig - wie alle Input-Felder. Dieses wird direkt im HTML-Render als style-Eigenschaft gesetzt, lässt sich aber über folgenden Trick übersteuern:(a) Neue CSS Klasse im Projekt CSS aufnehmen:
.mdui-input.mdui-center-horizontal input[type="text"] {
text-align:center !important;
}
(b) dem Widget in den CSS Eigenschaften zusätzlich mdui-center-horizontal zuweisen
-
> baut man sich eigentlich immer aus deinen Demo / Simple Views sich seine eigenen?
Das kann ich gar nicht beantworten, das können nur die, welche auf der MD Basis sich eine vis anlegen (meine eigene vis war vorher schon da, ist meine Spielwiese).Ich vermute aber, dass der Einstieg mit der Nutzung von MD_Simple einfacher ist.