NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
du hast es immer noch falsch…
du musst drauf achten das du das richtige Widget was du plazieren willst markierst und dann "top" und "left" auf % umstellst...
nicht eintragen ,du musst den button den ich markiert habe drücken für dieses markierte Widget
-
Hallo ,
kann mir jemand bitte helfen!
Ich sehe im vis bei Fenster keine Schrift , im Editor ist alles ok.
Ich hatte es nur kopiert und Objekt geändert.
3673_mds.png
3673_mds1.png
3673_mds2.png -
kann mir jemand bitte helfen! `
Vielleicht. Im Screenshot kann man leider nicht erkennen, ob du nur für den Wert=0 einen Eintrag in der Werteliste vorgenommen hast oder auch für den Wert=1. Daran könnte es schon liegen, weil im Editor der "Testwert" (0) angenommen wird. Im Browser dann aber der echte Wert deiner Object ID - welcher ist das? Ich vermute "Is opened" hat den Wert 1.Dann müsste dein Eintrag in der Werteliste lauten:
geschlossen;geöffnet
Weitere Infos: http://forum.iobroker.net/viewtopic.php?f=30&t=10540
-
wo können diese Werte angepasst werden? `
Im genutzten Widget "basic ValueList HTML" leider nicht, da dieses nur mit 0,1,… arbeiten kann. Also(a) entweder ein anderes, boolsches Widget verwenden, zB "basic bool HTML"
(b) oder einen eigenen boolschen State unter javascript.0 anlegen und diesen via Script mit on()-Event jedesmal auf 0/1 anpassen, wenn sich der State des Xiaomi auf false/true ändert.
Ich habe beides nicht getestet. (a) ist natürlich einfacher.
-
wo können diese Werte angepasst werden? `
Im genutzten Widget "basic ValueList HTML" leider nicht, da dieses nur mit 0,1,… arbeiten kann. Also(a) entweder ein anderes, boolsches Widget verwenden, zB "basic bool HTML"
(b) oder einen eigenen boolschen State unter javascript.0 anlegen und diesen via Script mit on()-Event jedesmal auf 0/1 anpassen, wenn sich der State des Xiaomi auf false/true ändert.
Ich habe beides nicht getestet. (a) ist natürlich einfacher. `
Habe es auch mit Variante (a) gelöst, dachte ev. gibt es einen Trick :)
Danke für dein Feedback!
-
Hi,
gibt es eine Möglichkeit die basic html table "mdui-table mdui-table-aslist-r300 mdui-table-striped" mit Werte zu füllen wo die Nachkommastelle im Html mit angeben wird?
Habe vom Stromzähler einen Wert mit 5 Nachkommstellen und würde diesen gerne in der VIS nur mit 2 haben. Kann ich im HTML Code die Nachkommastellen definieren oder muss ich das extern über JS machen?
So sieht der Code bis jetzt aus;
{hm-rpc.0.NEQ0860993.1.ENERGY_COUNTER} kWh -
Hallo Hallo,
erst mal danke für dein großartiges Projekt. Ich hatte den Thread schon länger im Auge und wollte mir irgendwann eine schöne Visu fürs Ipad bauen, jedoch waren andere Projekte im Weg :-)
Nunja, letztes Wochenende hatte ich mal die Zeit und habe mir die Demo sowie Simple eingespielt und ein wenig rumgeklickt. Leider muss ich da noch viel testen und ausprobieren für die große Visu.
Dann habe ich Adapter "material widgets" von nisiode entdeckt und wow, sieht ja super aus nach dem Screenshot urteilen auf Git. Ähnlich aufgebaut wie Mobilui. Da könnte ich bestimmt jetzt auch den Livestream meiner Kamera einbringen. Naja, weiter als die Widget reinziehen und feststellen, dass die sich dem Bildschirm anpassen bin ich nicht gekommen.Hab das ganze CSS nicht verstanden :-(
Ich denke, dass ist auch nicht so einfach wie ich mir das vorstelle. So, nun häng ich da und weiß nicht was ich wie aufbauen möchte, damit die Ansicht auf dem Smartphone angenehm wird.
Daher die Frage hier, was habt ihr so draus gemacht? Ich brauch ein paar Anregungen zum nachbauen oder importieren :-)
Gruß und Danke
1241_bildschirmfoto_2018-01-30_um_19.37.43.png -
@ple:Daher die Frage hier, was habt ihr so draus gemacht? Ich brauch ein paar Anregungen zum nachbauen oder importieren `
Mir war nicht einmal der MD Adapter von nisiode bekannt. Nach einem ersten Blick auf den Source steht nisiode noch am Anfang da erst wenige Widgets vorhanden sind. Aber danke für den Hinweis und die Nutzung.Zu deiner Frage. Die ist so allgemein, dass ich gar nicht weiß, was und wie ich antworten soll. Zudem hat jeder sicher andere Vorstellungen, wie es am Ende "aussehen" soll. Ich habe nun die letzten Scripte aus IP Symcon übernommen. ioBroker ist nun mein Produktiv-System und die vis wird nun weiter entstehen. Ich setze ausschließlich auf basic und jqui Widgets, entwerfe alle card-View responsive mit %-Angaben für left/top/width/height (da wo sinnvoll) um auf verschiedenen Endgeräten genau eine vis zu haben. Das ist aufwendig (macht aber Spaß). Wer nur für ein Tablet o.ä. entwirft, kann das ganze einfacher angehen. Beginnen solltest du mit der Navigationsstruktur.
Wenn meine vis mir irgendwann gefällt, werde ich sie hier anonymisiert zur Verfügung stellen - oder zumindest ein Video davon ;-)
-
gibt es eine Möglichkeit die basic html table "mdui-table mdui-table-aslist-r300 mdui-table-striped" mit Werte zu füllen wo die Nachkommastelle im Html mit angeben wird? `
Mit CSS kannst du keinen direkten EInfluss auf die Nachkommastellen im HTML nehmen. Eine Idee wäre aber, den Wert, den du ohnehin über das ioBroker Binding ( {…}) abrufst, an der Stelle mit Javascript zu formatieren. Ähnlich der Datumsbehandlung in der Binding-Beschreibung. Also in der Art{v:hm-rpc.0.NEQ0860993.1.ENERGY_COUNTER;return parseFloat(Math.round(v * 100) / 100).toFixed(2);}
-
Hallo,
mit den Widgets habe ich angefangen ein paar immer wiederkehrende Gruppen zu vereinfachen. Wie es z.b. bei den Listen mit verschiedenen Sensoren bei mir der Fall war.
Aktuell warte ich jedoch gerade etwas auf Bluefox und die weitere Planung zum ganzen Material Design für VIS.
https://github.com/ioBroker/ioBroker.vi … va/pull/18
Fragen, Ideen, Unterstützung, Bugs sind herzlich willkommen.
-
@ple:Daher die Frage hier, was habt ihr so draus gemacht? Ich brauch ein paar Anregungen zum nachbauen oder importieren `
Mir war nicht einmal der MD Adapter von nisiode bekannt. Nach einem ersten Blick auf den Source steht nisiode noch am Anfang da erst wenige Widgets vorhanden sind. Aber danke für den Hinweis und die Nutzung.Zu deiner Frage. Die ist so allgemein, dass ich gar nicht weiß, was und wie ich antworten soll. Zudem hat jeder sicher andere Vorstellungen, wie es am Ende "aussehen" soll. Ich habe nun die letzten Scripte aus IP Symcon übernommen. ioBroker ist nun mein Produktiv-System und die vis wird nun weiter entstehen. Ich setze ausschließlich auf basic und jqui Widgets, entwerfe alle card-View responsive mit %-Angaben für left/top/width/height (da wo sinnvoll) um auf verschiedenen Endgeräten genau eine vis zu haben. Das ist aufwendig (macht aber Spaß). Wer nur für ein Tablet o.ä. entwirft, kann das ganze einfacher angehen. Beginnen solltest du mit der Navigationsstruktur.
Wenn meine vis mir irgendwann gefällt, werde ich sie hier anonymisiert zur Verfügung stellen - oder zumindest ein Video davon ;-) `
Ist ja auch nicht gerade einfach das zu umschreiben. Ich bin leider nicht künstlerisch begabt und kann mir sowas nicht vorstellen, wie meine Vis aussehen sollte. Im Moment bin ich nur auf der Suche nach einer alternative zu mobileui. Das ist ja schon sehr einfach gehalten und das Feature mit deinen CSS wäre der Hammer. Daher auch die Frage, ob jemand sowas bereits mal nachgebaut hat. Also das mobileui.
baut man sich eigentlich immer aus deinen Demo / Simple Views sich seine eigenen? Oder kopiert man sich nur einzelne Widgets aus deinen Projekten und packt die in ein neues Projekt.
Gruß und Danke
-
Ich setze ausschließlich auf basic und jqui Widgets, entwerfe alle card-View responsive mit %-Angaben für left/top/width/height (da wo sinnvoll) um auf verschiedenen Endgeräten genau eine vis zu haben. Das ist aufwendig (macht aber Spaß). Wer nur für ein Tablet o.ä. entwirft, kann das ganze einfacher angehen. Beginnen solltest du mit der Navigationsstruktur.
Wenn meine vis mir irgendwann gefällt, werde ich sie hier anonymisiert zur Verfügung stellen - oder zumindest ein Video davon ;-) `
Ich entwerfe die card-View mit fester größe dass es auf dem Handy passt. "responsive mit %-Angaben für left/top/width/height" würde mich interessieren. Vielleicht kannst du schon vorab einen kleinen Einblick geben.Danke.
-
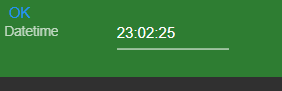
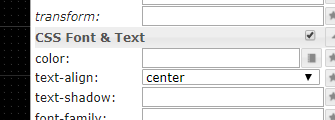
gibt es eine Möglichkeit das Eingabefeld "jqui - ctrl - Input Datetime" im "mdui-input" design zu zentrieren? `
Im Moment ist es linksbündig - wie alle Input-Felder. Dieses wird direkt im HTML-Render als style-Eigenschaft gesetzt, lässt sich aber über folgenden Trick übersteuern:(a) Neue CSS Klasse im Projekt CSS aufnehmen:
.mdui-input.mdui-center-horizontal input[type="text"] {
text-align:center !important;
}
(b) dem Widget in den CSS Eigenschaften zusätzlich mdui-center-horizontal zuweisen
-
> baut man sich eigentlich immer aus deinen Demo / Simple Views sich seine eigenen?
Das kann ich gar nicht beantworten, das können nur die, welche auf der MD Basis sich eine vis anlegen (meine eigene vis war vorher schon da, ist meine Spielwiese).Ich vermute aber, dass der Einstieg mit der Nutzung von MD_Simple einfacher ist.
-
Ich bastel gerade mit der simple rum. Macht jedenfalls echt Spaß und sieht schon mal super aus.
Die Navigation ist besonders schick, daher baue ich auf die simple auf kopier mir die Blöcke raus die ich so brauche.
Mit Card und % Angaben mach ich mal später. So ganz hab ich es noch nicht gecheckt wie sich die view und view zusammensetzten mit Hintergrund usw. Bilder vom ersten Gehversuch stell ich nachher mal ein. Ich muss erst die Grundfunktionen fertig haben.
Auf Git hast du mehrere screens z.b. Wohnzimmer abgebildet, mit einem einstellrad in den Card für Temperatur. Ich denke mal, es öffnet sich ein Dialog. Sowas finde ich leider nicht in der Demo.
Ich hatte auch sowas vor und besonders, wenn man auf die ist Temperatur vom Raum klickt soll sich das float Diagramm öffnen.
Hast du vielleicht was fertiges da und kannst das mit in die Demo aufnehmen?
Gruß und vielen Dank und großen Respekt zu deinem Projekt.
-
@ple:Auf Git hast du mehrere screens z.b. Wohnzimmer abgebildet, mit einem einstellrad in den Card für Temperatur. Ich denke mal, es öffnet sich ein Dialog. Sowas finde ich leider nicht in der Demo. `
Du meinst sicher die Einstellung der Sollwerte der Heizung. Da ich lediglich eine Fussbodenheizung habe (träge eben), wäre alles andere als genau ein Sollwert je Raum zu viel. Beim Klick auf das "Einstellradf" bzw. "Sollwerte" öffnet sich ein Dialog zur Einstellung, korrekt. Den Export der Widgets dieses Views:! ````
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Arbeitszimmer","class":"mdui-label","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"248px","width":"","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Küche","class":"mdui-label","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"184px","width":"","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"WC","class":"mdui-label","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"120px","width":"","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Wohnzimmer","class":"mdui-label","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"56px","width":"","height":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Sollwerte Heizung EG","class":"mdui-title","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"8px","width":"","height":"31px"},"widgetSet":"basic"},{"tpl":"tplJquiRadioList","data":{"oid":"javascript.0.heating.setTempWZ","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"17;18;19;20;21;22;23","texts":"17;18;19;20;21;22;23","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-radio","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"72px","width":"","height":""},"widgetSet":"jqui"},{"tpl":"tplJquiRadioList","data":{"oid":"javascript.0.heating.setTempWC","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"17;18;19;20;21;22;23","texts":"17;18;19;20;21;22;23","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-radio","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"136px","width":"","height":""},"widgetSet":"jqui"},{"tpl":"tplJquiRadioList","data":{"oid":"javascript.0.heating.setTempKueche","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"17;18;19;20;21;22;23","texts":"17;18;19;20;21;22;23","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-radio","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"200px","width":"","height":""},"widgetSet":"jqui"},{"tpl":"tplJquiRadioList","data":{"oid":"javascript.0.heating.setTempAZ","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"17;18;19;20;21;22;23","texts":"17;18;19;20;21;22;23","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-radio","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"8px","top":"264px","width":"","height":""},"widgetSet":"jqui"},{"tpl":"tplJquiButtonDialogClose","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"SCHLIESSEN","iconClass":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-flatbutton mdui-closebtn","dlgName":"","no_style":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"160px","top":"320px"},"widgetSet":"jqui"}]So sieht der DIalog dann aus:  -
Genau sowas;-)
Ich habe auch eine Fb, aber die kann ich nicht einstellen, weil die Ventile immer offen sind und der Rest über den Vorlauf läuft.
Aber das Dialog brauch ich für die Jalousien und für Diagramme.
Nachher mal schauen ob ich das irgendwie hinkriege, da deine Card mit den float echt schick ist.
Wie sehen deine anderen views vom eg usw aus? Da könnte ich mir bestimmt noch was abgucken;-)
Melde mich heute Abend noch mal.
-
Hallo zusammen,
ich hätte da noch eine Frage, wo ich leider nicht weiterkomme.
Ich bräuchte einen Button, der mir true und false geben kann. Der Button müsste aber bei true rot werden und bei false grün.
Wenn er dann Rot ist wäre ein Blinkender Rahmen noch nice to have. :-)
Quadratisch würde reichen.
Nach 2 Tagen suchen mit google bin ich wirklich nicht vorangekommen und der "hqwidget on off" ist nicht gerade schön und meine CSS Kenntnisse halten sich in Grenzen.
Gruß und Danke