NEWS
vis-2-widgets-collection
-
@topsurfer sagte in vis-2-widgets-collection:
Hallo,
kurze Frage, aktuell nutze ich hqwidget - On/Off um Lampen ein/(ausszuschalten.
Habe jetzt verschiedene aus der Collection getestet, aber so einen "einfachen Button" (Taster), der je nach Zustand die Farbe ändert und nur gedrückt werden kann (ohne weitere Auswahl/Abfrage dann ) nicht gefunden.
Welcher wäre der passende (falls so was möglich ist ...), txh!

Das machst Du mit dem Zustand-Widget, indem Du "Nur Zustände" wählst. Bei zwei Werten verhält sich das Zustand-Widget wie ein Switch, bei einem Wert wie ein Button.
@carsten04
OK, muss ich morgen weiter testen, noch gehts nicht.
Das Objekt sieht so aus, die Einstellung im hq-widget ist "einfach" bei Wert min=false, bei max=true (und es geht bzw. schaltet incl. Änderung der Farbe)
-
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?


-
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?


Zeig mal die Einstellungen und welches Widgets nimmst du?
-
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?


@merlin123 sagte in vis-2-widgets-collection:
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?

--> Unter Allgemein "Icongröße auf 0 stellen und bei den Werten die jeweils gewünschte Icongröße einstellen.
Tipp: Einstellungen erfolgen immer vom "Allgemeinen ins Spezielle", dort wo sich Werte überschreiben lassen (bis auf ganz wenige, hoffentlich intuitive, Ausnahmen). D.h. "Aktiv (bei Button-Gruppe und Schieberegler)" überschreibt "Wert", "Wert" überschreibt "Zustand (== spezielle Widget-Einstellung)", ""Zustand" überschreibt "Allgemein", "Allgemein" überschreibt "CSS-Einstellungen".

--> Unter Zustand "Nur Zustände" wählen. Bei zwei Werten verhält sich das Zustand-Widget wie ein Switch, bei einem Wert wie ein Button. Ab dem dritten Wert erscheint immer die Auswahl.
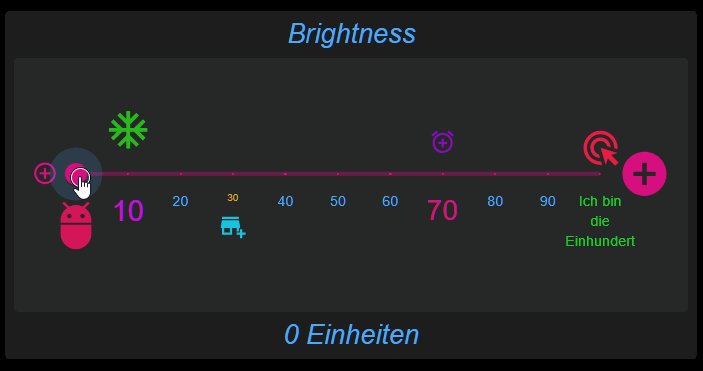
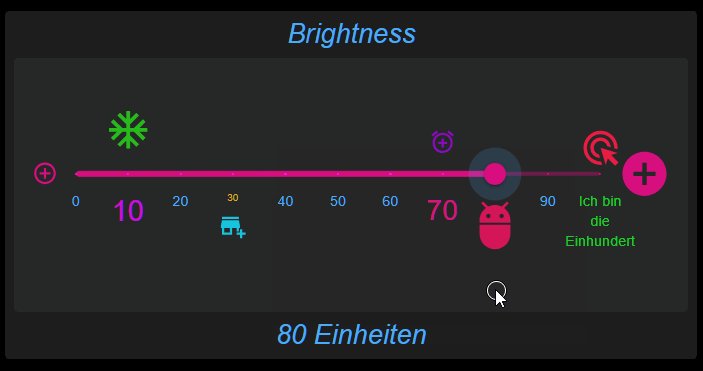
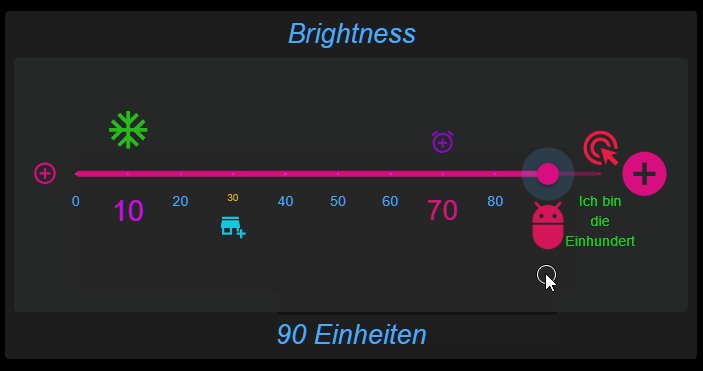
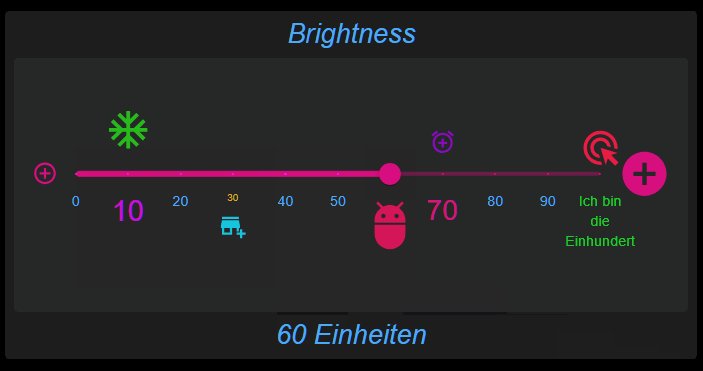
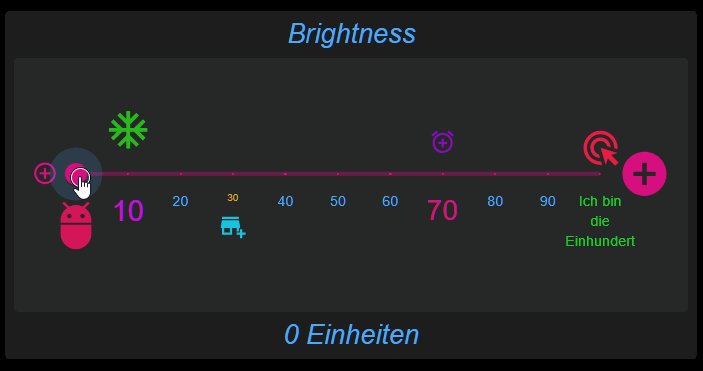
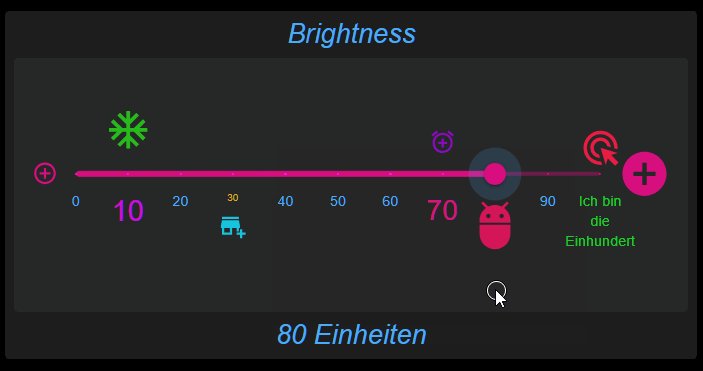
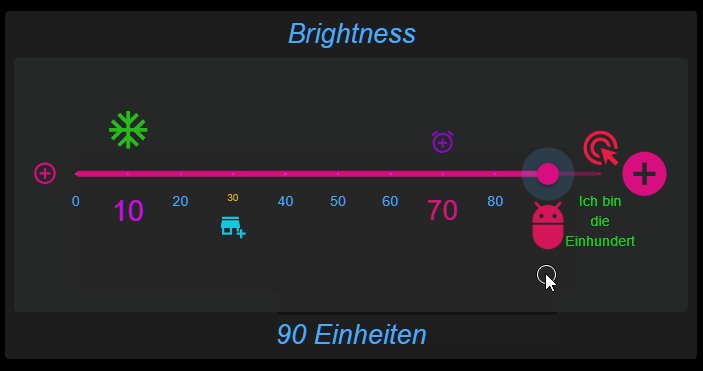
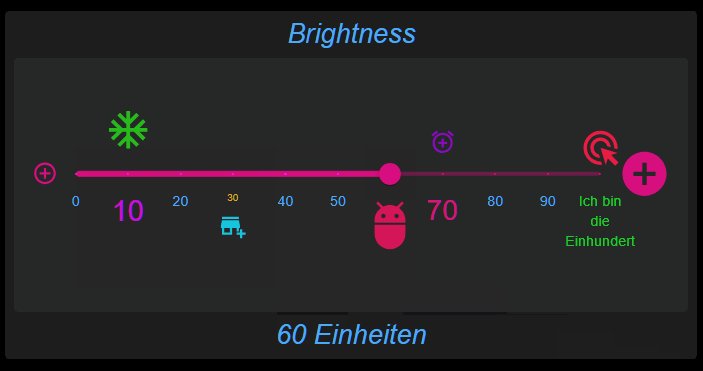
Hinweis: Durch das benannte Prinzip, sind sehr individuelle Einstellungen möglich, wie dieses sinnvolle Sliderwidget beispielhaft zeigt:

-
Es gibt eine neue Version v1.7.9 mit einem erweiterten Zustandwidget. Das Zustandwidget kann jetzt zwischen Button-, Taster- und Switchfunktionalität unterscheiden.

Button -> nur Zustände: true, ein Wert (Wert[1])
Funktion: Klick bewirkt, das Wert[1] gesetzt wird (falls noch nicht geschehen) und immer der Timestamp aktualisiert wird.Taster -> nur Zustände: true, Taster: true, zwei Werte (Wert[1], Wert[2])
Funktion: Mit Drücken des Tasters wird Wert[1] und nach dem Loslassen wieder Wert[2] gesetzt.Switch -> nur Zustände: true, Taster: false, zwei Werte (Wert[1], Wert[2])
Funktion: Mit Drücken des Button schaltet der Wert von Wert[1] auf Wert[2] um, bzw. vice versa.Ab dem dritten Wert wird immer eine Auswahl angeboten.
-
@merlin123 sagte in vis-2-widgets-collection:
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?

--> Unter Allgemein "Icongröße auf 0 stellen und bei den Werten die jeweils gewünschte Icongröße einstellen.
Tipp: Einstellungen erfolgen immer vom "Allgemeinen ins Spezielle", dort wo sich Werte überschreiben lassen (bis auf ganz wenige, hoffentlich intuitive, Ausnahmen). D.h. "Aktiv (bei Button-Gruppe und Schieberegler)" überschreibt "Wert", "Wert" überschreibt "Zustand (== spezielle Widget-Einstellung)", ""Zustand" überschreibt "Allgemein", "Allgemein" überschreibt "CSS-Einstellungen".

--> Unter Zustand "Nur Zustände" wählen. Bei zwei Werten verhält sich das Zustand-Widget wie ein Switch, bei einem Wert wie ein Button. Ab dem dritten Wert erscheint immer die Auswahl.
Hinweis: Durch das benannte Prinzip, sind sehr individuelle Einstellungen möglich, wie dieses sinnvolle Sliderwidget beispielhaft zeigt:

@carsten04 Irgendwie krieg ich das nicht hin. Jetzt hab ich gar kein Icon mehr.
So sieht das bei mir aus:
[ { "tpl": "tplStateCollectionWidget", "data": { "bindings": [], "iconXOffset": "15px", "g_common": true, "iconYOffset": "0px", "header": "PV Laden", "footer": "", "basePadding": 1, "baseElevation": 4, "oid": "evcc.0.loadpoint.1.control.pv", "unit": "", "g_button": true, "values_count": 2, "onlyStates": true, "onlyDisplay": false, "name": "Button PV Laden", "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "oidType": "boolean", "write": true, "minValue": 0, "maxValue": 100, "icon": null, "value1": true, "alias1": "true", "iconSmall": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "noFooter": true, "valueSize1": 0, "iconSize": 0, "g_css_font_text": true, "iconColor1": "#000000", "iconColor": "", "valueSize": 0, "backgroundColor": "{ts1:evcc.0.loadpoint.1.status.mode; ts1==\"pv\" ? \"#00ff00\" : \"#f9f9f9\"}", "backgroundColor1": "", "iconSmall1": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "iconSize1": 150, "iconSmall2": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "iconSize2": 150, "iconColor2": "#000000", "alias2": "false", "value2": true, "valueSize2": 0, "backgroundColor2": "", "g_values-2": true }, "style": { "bindings": [], "left": 986, "top": "24px", "width": "100px", "height": "100px", "position": "", "color": null, "text-align": "center", "text-shadow": null, "font-family": null, "font-style": null, "font-variant": null, "font-weight": null, "font-size": null, "line-height": null, "letter-spacing": null, "word-spacing": null }, "widgetSet": "vis-2-widgets-collection", "_id": "i000001" } ] -
@carsten04 Irgendwie krieg ich das nicht hin. Jetzt hab ich gar kein Icon mehr.
So sieht das bei mir aus:
[ { "tpl": "tplStateCollectionWidget", "data": { "bindings": [], "iconXOffset": "15px", "g_common": true, "iconYOffset": "0px", "header": "PV Laden", "footer": "", "basePadding": 1, "baseElevation": 4, "oid": "evcc.0.loadpoint.1.control.pv", "unit": "", "g_button": true, "values_count": 2, "onlyStates": true, "onlyDisplay": false, "name": "Button PV Laden", "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "oidType": "boolean", "write": true, "minValue": 0, "maxValue": 100, "icon": null, "value1": true, "alias1": "true", "iconSmall": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "noFooter": true, "valueSize1": 0, "iconSize": 0, "g_css_font_text": true, "iconColor1": "#000000", "iconColor": "", "valueSize": 0, "backgroundColor": "{ts1:evcc.0.loadpoint.1.status.mode; ts1==\"pv\" ? \"#00ff00\" : \"#f9f9f9\"}", "backgroundColor1": "", "iconSmall1": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "iconSize1": 150, "iconSmall2": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "iconSize2": 150, "iconColor2": "#000000", "alias2": "false", "value2": true, "valueSize2": 0, "backgroundColor2": "", "g_values-2": true }, "style": { "bindings": [], "left": 986, "top": "24px", "width": "100px", "height": "100px", "position": "", "color": null, "text-align": "center", "text-shadow": null, "font-family": null, "font-style": null, "font-variant": null, "font-weight": null, "font-size": null, "line-height": null, "letter-spacing": null, "word-spacing": null }, "widgetSet": "vis-2-widgets-collection", "_id": "i000001" } ]@merlin123 Wenn ich Dein Widget importiere, sehe ich sofort das Icon. Was mir auffällt: beide Werte sind identisch (Icon und Farbe). Und was komisch ist: value1 und value2 sind beide true. Eigentlich müsste ein value true und ein value false sein. Wie Du das hinbekommen hast, verstehe ich gerade nicht :-) .
Meine Empfehlung wäre das Widget noch einmal neu anzulegen und dann zu schauen ob es klappt. -
Ich nutze das Widget „Zustand“ aus der Collection zur Anzeige eines binären Zustands mit verschiedenen Icons (svg) für True/false. Im Editor und auch in der Run-Umgebung auf meinem Windows Rechner werden die Status-Icons korrekt angezeigt. Auch auf einem Android Tablet habe ich keine Probleme. Alles funktioniert wie es soll.
Nur auf meinen Apple Geräten (iPhone + iPad) werden die Icons überhaupt nicht angezeigt. Egal ob Safari, Edge, Chrome, ioBrokerVisu. Egal ob Status True oder False. Woran kann das liegen?
Hat noch jemand dieses Anzeigeproblem oder eine Idee, was hier falsch sein könnte? -
Ich nutze das Widget „Zustand“ aus der Collection zur Anzeige eines binären Zustands mit verschiedenen Icons (svg) für True/false. Im Editor und auch in der Run-Umgebung auf meinem Windows Rechner werden die Status-Icons korrekt angezeigt. Auch auf einem Android Tablet habe ich keine Probleme. Alles funktioniert wie es soll.
Nur auf meinen Apple Geräten (iPhone + iPad) werden die Icons überhaupt nicht angezeigt. Egal ob Safari, Edge, Chrome, ioBrokerVisu. Egal ob Status True oder False. Woran kann das liegen?
Hat noch jemand dieses Anzeigeproblem oder eine Idee, was hier falsch sein könnte? -
@merlin123 Wenn ich Dein Widget importiere, sehe ich sofort das Icon. Was mir auffällt: beide Werte sind identisch (Icon und Farbe). Und was komisch ist: value1 und value2 sind beide true. Eigentlich müsste ein value true und ein value false sein. Wie Du das hinbekommen hast, verstehe ich gerade nicht :-) .
Meine Empfehlung wäre das Widget noch einmal neu anzulegen und dann zu schauen ob es klappt.@carsten04 Ich glaube, ich weiß woher das Problem kommt. Und weiß nicht, ob Dein Widget das abbilden kann:
Der Datenpunkt hinter dem dem Widget ist ein Button.
Wird der auf "true" gesetzt, schaltet die Wallbox (via EVCC) das Laden nur via PV-Anlage aktiv.
Ich habe noch ein zweites Widget, dass auf einen anderen (Button) DP geht, der das Schnellladen aktiviert, wenn er auf "true"gesetzt wird.
Die Buttons werden aber nicht auf "false" gesetzt, wenn der jeweils andere Button gesetzt wird.
Der aktuelle Lademodus steht in einem anderen DP.Warum das bisher geklappt hat, dass immer nur einer der Buttons "grün" war, weiß ich nicht wirklich....
-
@carsten04 Ich glaube, ich weiß woher das Problem kommt. Und weiß nicht, ob Dein Widget das abbilden kann:
Der Datenpunkt hinter dem dem Widget ist ein Button.
Wird der auf "true" gesetzt, schaltet die Wallbox (via EVCC) das Laden nur via PV-Anlage aktiv.
Ich habe noch ein zweites Widget, dass auf einen anderen (Button) DP geht, der das Schnellladen aktiviert, wenn er auf "true"gesetzt wird.
Die Buttons werden aber nicht auf "false" gesetzt, wenn der jeweils andere Button gesetzt wird.
Der aktuelle Lademodus steht in einem anderen DP.Warum das bisher geklappt hat, dass immer nur einer der Buttons "grün" war, weiß ich nicht wirklich....
-
@merlin123 Wie hat es denn bisher funktioniert? Habe ich noch nicht ganz verstanden.
@carsten04 Als ich deine Widgets das erste Mal dafür genutzt habe, wurde das Widget grün beim draufklicken und wieder weiß, wenn man das andere Widget angeklickt hat.
Also ich jetzt aber nachvollziehen wollte, wieso das ging, konnte ich es nicht mehr. In einer der neueren Versionen Deiner Widgets muss sich da irgendwas geändert habe. Keine Ahnung... -
@carsten04 Als ich deine Widgets das erste Mal dafür genutzt habe, wurde das Widget grün beim draufklicken und wieder weiß, wenn man das andere Widget angeklickt hat.
Also ich jetzt aber nachvollziehen wollte, wieso das ging, konnte ich es nicht mehr. In einer der neueren Versionen Deiner Widgets muss sich da irgendwas geändert habe. Keine Ahnung...Hallo,
ich möchte den Rasensprenger steuern, dazu soll nach dem anklicken von einem "Icon" ein "Widget" öffnen mit einem Schieberegler im oberen Bereich zum einstellen der Zeit (DP: Wasser_Zeit) und darunter noch zwei Buttons für "Abbruch" oder "Start" (DP: Wasser_Starten".Geht das mit einem Widget, oder muss ich da zwei (auf jeden Fall) Widgets nehmen ?
-
Hallo,
ich möchte den Rasensprenger steuern, dazu soll nach dem anklicken von einem "Icon" ein "Widget" öffnen mit einem Schieberegler im oberen Bereich zum einstellen der Zeit (DP: Wasser_Zeit) und darunter noch zwei Buttons für "Abbruch" oder "Start" (DP: Wasser_Starten".Geht das mit einem Widget, oder muss ich da zwei (auf jeden Fall) Widgets nehmen ?
-
Ich verfolge die Entwicklung hier mit großen Augen, und wollte nur mal
meine Bewunderung und Anerkennung an dein Werk hier dalassen. :-)Werde deine Widgets bei meinem nächsten Run meine Vis2 zu gestalten mit Sicherheit verwenden.
Das sieht alles wunderbar aus. -
Aktuelle Version 2.2.1 Veröffentlichungsdatum 18.01.2026 Github Link https://github.com/Steiger04/ioBroker.vis-2-widgets-collection Hallo Alle,
ich bin gerade dabei für die Vis 2 Widgets zu entwickeln. Der Adapter kann jetzt als npm-Package installiert werden und steht auch im Beta-Repo zur Verfügung:
iobroker url iobroker.vis-2-widgets-collection@latestoder

Danach dann unter Adapter im Admin eine Instanz anlegen.oder

Z.Z. gibt es neun Widgets, nämlich State, ButtonGroup, RadioGroup, Slider, Switch, Checkbox, Select, Dialog und Gauge, mit denen man schon einige Anwendungsfälle abdecken kann. Mit der Zeit werden nach und nach weitere Widgets dazukommen.
Zum Schluß noch ein kleiner Eindruck was man mit z.B. dem State-Widget schon machen kann und ein paar Einstellmöglichkeiten:

Einstellungen:



Feedback bitte hier oder auf GitHub.
Grüße
Carsten -
@micklafisch sagte in vis-2-widgets-collection:
wäre dann damit auch das umgekehrte möglich? Der Dialog geht auf und zu wenn sich der State ändert?
Hallo,
ich habe hier dazu nichts gefunden und es funktioniert bisher auch nicht. Daher meine Frage: Gibt es irgendwelche Script-Möglichkeiten, den Dialog zu schließen? Ich will das möglichst so lösen, dass man im Dialog z.B. eine Auswahl macht und dadurch dann auch gleich der Dialog geschlossen wird. Kann man das vielleicht auf Umwegen erreichen?
-
@micklafisch sagte in vis-2-widgets-collection:
wäre dann damit auch das umgekehrte möglich? Der Dialog geht auf und zu wenn sich der State ändert?
Hallo,
ich habe hier dazu nichts gefunden und es funktioniert bisher auch nicht. Daher meine Frage: Gibt es irgendwelche Script-Möglichkeiten, den Dialog zu schließen? Ich will das möglichst so lösen, dass man im Dialog z.B. eine Auswahl macht und dadurch dann auch gleich der Dialog geschlossen wird. Kann man das vielleicht auf Umwegen erreichen?
-
@koilapo Mach dazu im GitHub bitte mal ein Issue auf. Werde mich dann Anfang Juli darum kümmern (urlaube gerade🌄).
@carsten04 Prima, Danke. Schönen Urlaub noch! :palm_tree: