NEWS
vis-2-widgets-collection
-
@carsten04
Ja ich habe die aktuelle Version installiert.Bitte sehr.
Cannot load i18n "vis2CollectionWidget": ChunkLoadError: Loading chunk src_translations_js failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/src_translations_js.18023e1d.chunk.js) customWidgets.js:1 GET http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js net::ERR_ABORTED 404 (Not Found) s.l @ customWidgets.js:1 s.f.j @ customWidgets.js:1 (anonymous) @ ensure chunk:6 s.e @ ensure chunk:5 ./StateCollectionWidget @ customWidgets.js:1 o @ customWidgets.js:1 (anonymous) @ visLoadWidgets.tsx:144 await in (anonymous) (anonymous) @ visLoadWidgets.tsx:177 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-collection.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js) (anonymous) @ visLoadWidgets.tsx:197 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-collection.0: {"message":"Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed.\n(error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js"} (anonymous) @ visLoadWidgets.tsx:198 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-collection.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed. (error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js) (anonymous) @ visLoadWidgets.tsx:197 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 setTimeout (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-collection.0: {"message":"Loading chunk vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987 failed.\n(error: http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.100.100:8082/vis-2/widgets/vis-2-widgets-collection/static/js/vendors-node_modules_mui_styled-engine_index_js-node_modules_mui_system_esm_DefaultPropsProvi-fe7987.9c21ae2e.chunk.js"} -
@carsten04
Immer so als Admin
-
@carsten04
Immer so als Admin
-
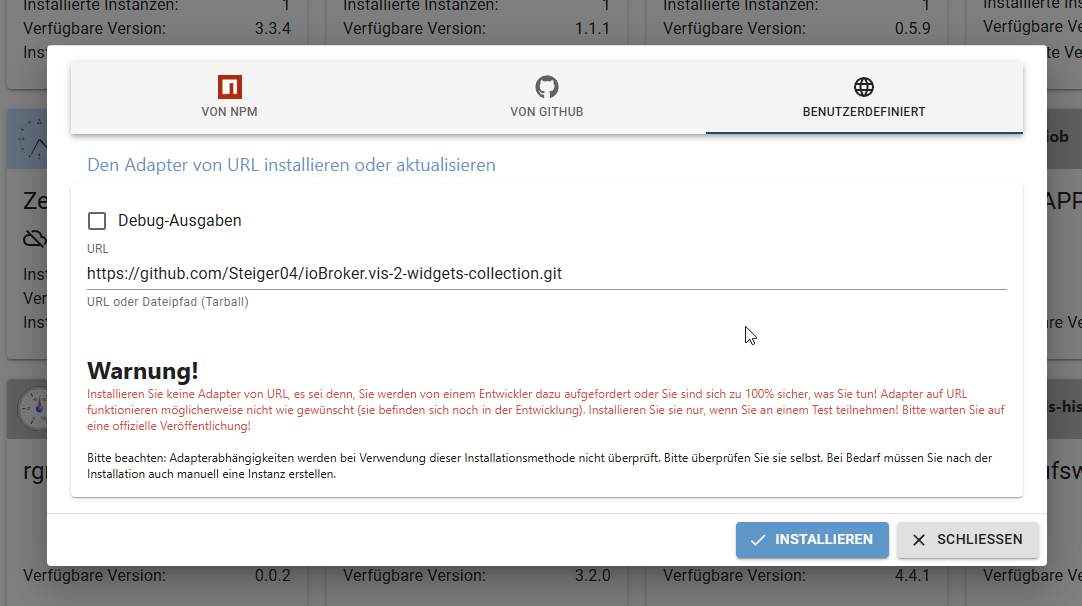
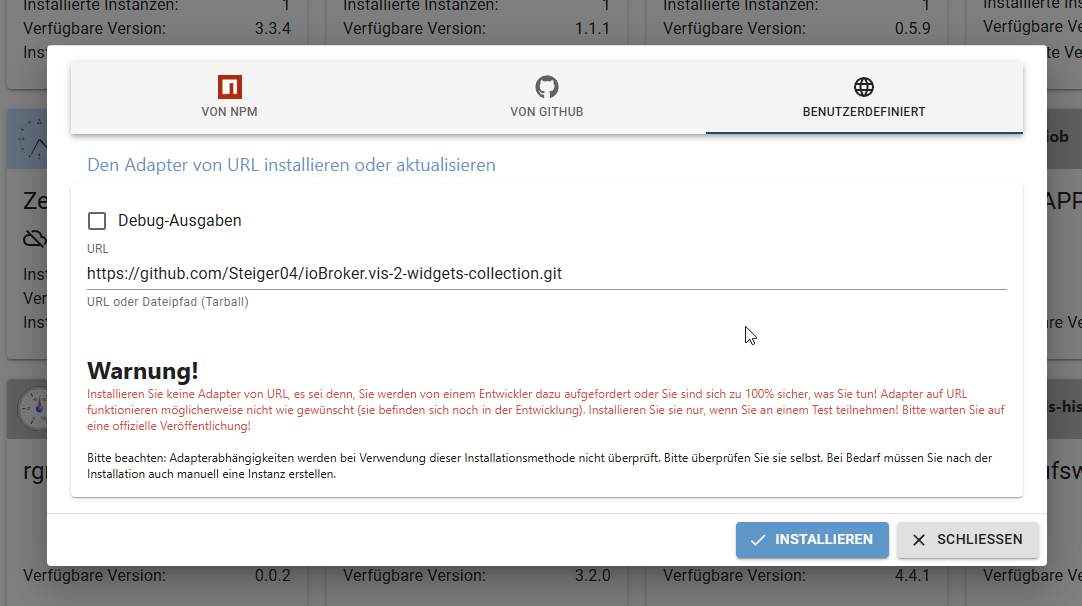
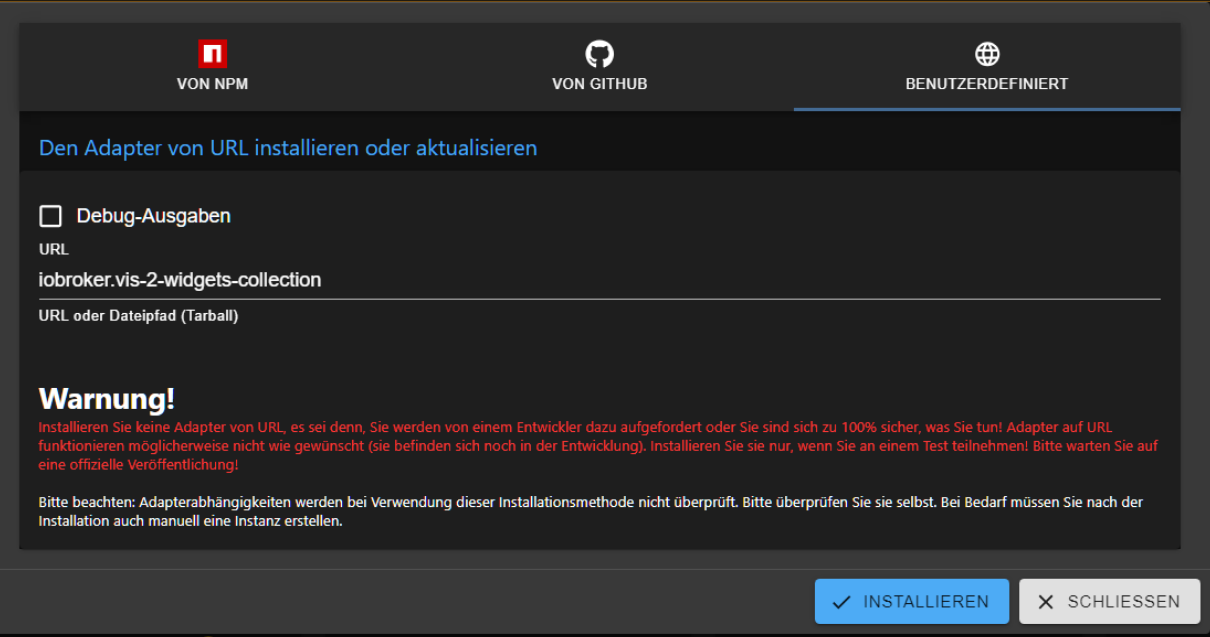
@nwh dann lösche mal bitte die Instanz und den Adapter und installiere neu via Admin npm (so wie ich es eben beschrieben habe, also benutzerdefiniert und dann nur iobroker.vis-2-widgets-collection).

@carsten04
Jetzt hat es geklappt, allerdings erst wie ich die alten widget aus der Vis gelöscht habe. -
@carsten04
Jetzt hat es geklappt, allerdings erst wie ich die alten widget aus der Vis gelöscht habe.@carsten04
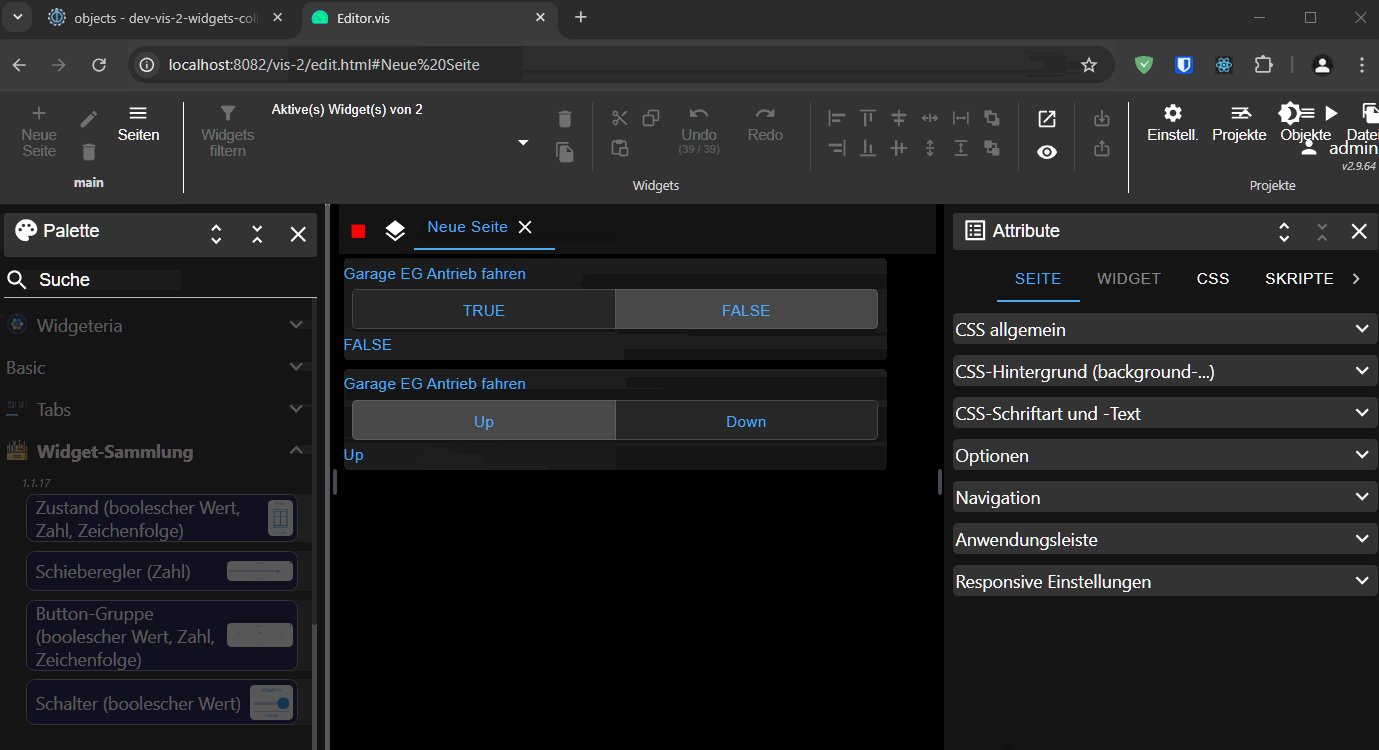
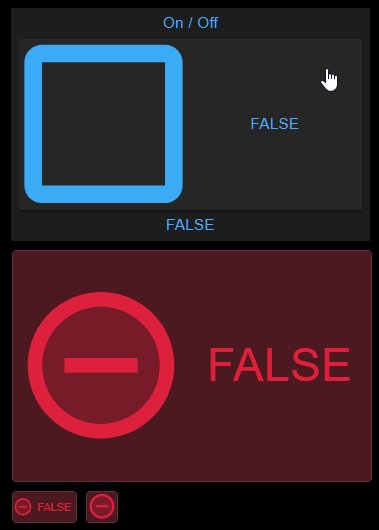
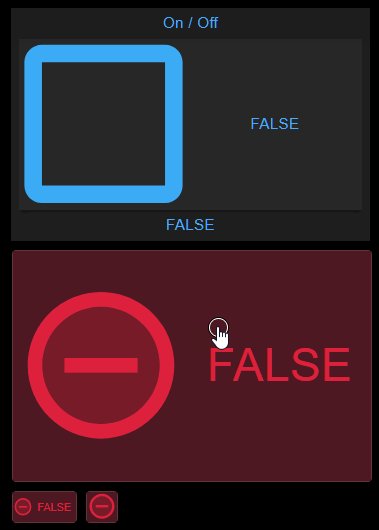
Ich würde gerne ein Garagentor damit steuern, allerdings funktioniert das nicht bzw. nur teils.
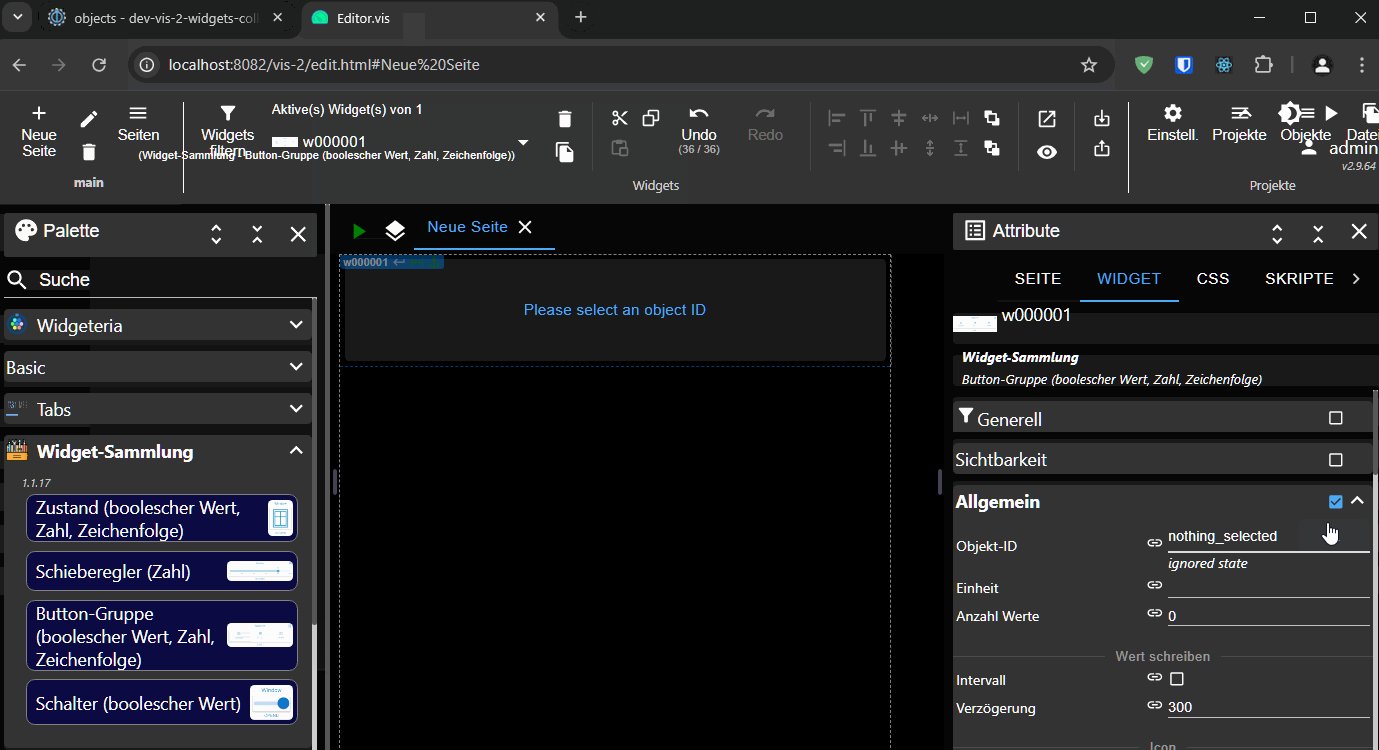
Wie kann ich hier Werte eingeben? Entweder "true; false" oder Zahlenwerte.
Wenn ich hier auf "Down" klick dann bewegt sich das Tor nur kurz!
Auswählen tue ich "Garage EG Antrieb fahren"
Das wären die DP vom KNX

-
@carsten04
Ich würde gerne ein Garagentor damit steuern, allerdings funktioniert das nicht bzw. nur teils.
Wie kann ich hier Werte eingeben? Entweder "true; false" oder Zahlenwerte.
Wenn ich hier auf "Down" klick dann bewegt sich das Tor nur kurz!
Auswählen tue ich "Garage EG Antrieb fahren"
Das wären die DP vom KNX

-
@carsten04
Ich würde gerne ein Garagentor damit steuern, allerdings funktioniert das nicht bzw. nur teils.
Wie kann ich hier Werte eingeben? Entweder "true; false" oder Zahlenwerte.
Wenn ich hier auf "Down" klick dann bewegt sich das Tor nur kurz!
Auswählen tue ich "Garage EG Antrieb fahren"
Das wären die DP vom KNX

-
@nwh Hmmm. welchen DP setzt Du denn über den KNX Adapter, um das Tor vollständig auf/zu zu machen? Den musst Du halt auch über das Widget setzen.
Und: Muss der DP dann dauerhaft auf True oder False stehen?
@merlin123
Ich setzte den Wert:

Dieser Wert muss auf True oder False gesetzt werden.
@carsten04
Das widget setzt den wert auf "up oder "down" somit funktioniert das nicht.
Konfiguriert habe ich es im Moment gar nicht nur den DP gesetzt. -
@merlin123
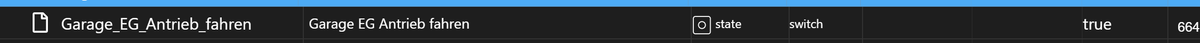
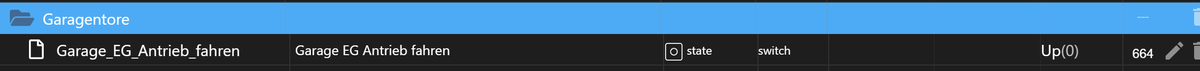
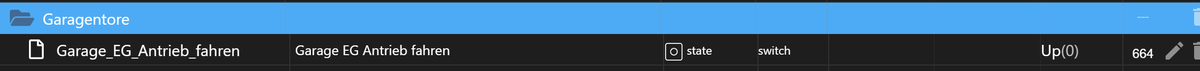
Ich wüsste nicht wo ich den Wert definiere.
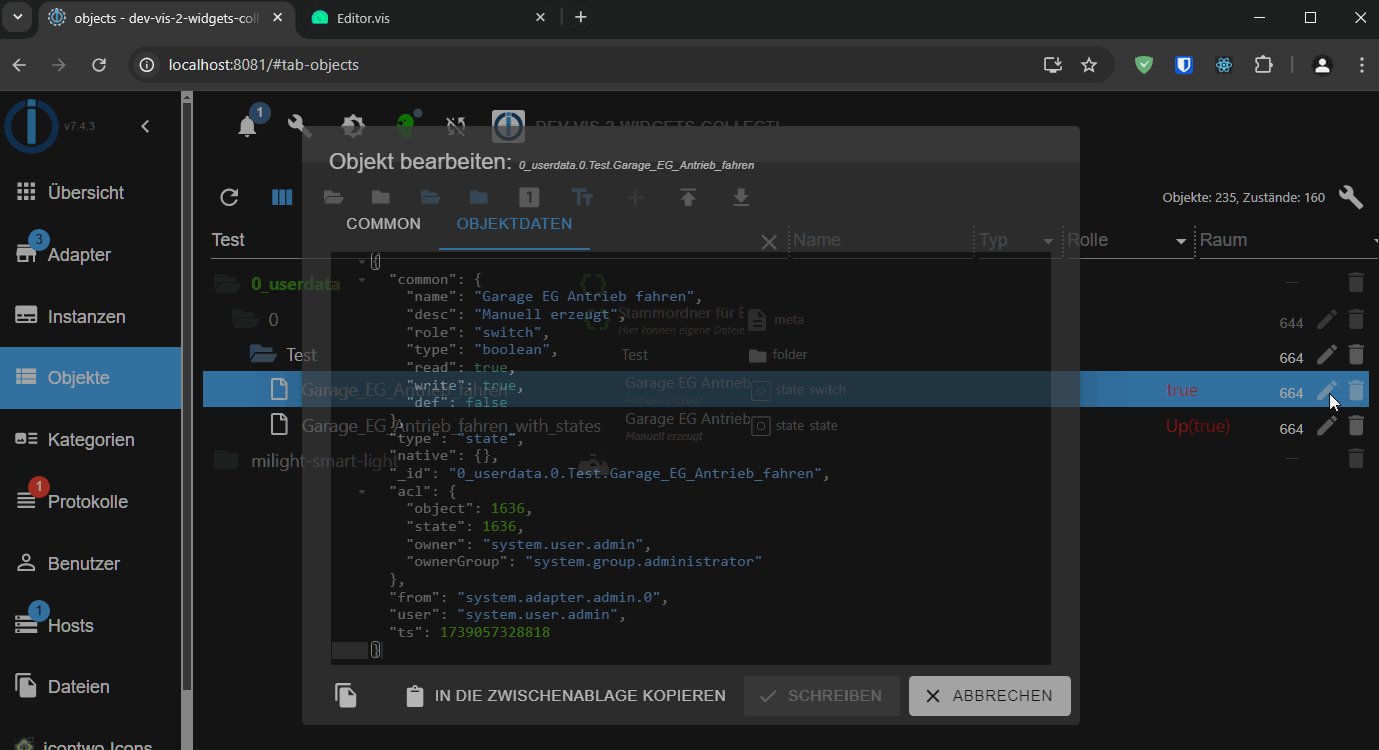
Hier zu sehen nur der Alias, es wird aber der Wert UP geschrieben.
-
@merlin123
Ich wüsste nicht wo ich den Wert definiere.
Hier zu sehen nur der Alias, es wird aber der Wert UP geschrieben.
-
@nwh Nein, es wird true geschrieben. Der Alias "Up" wird nur im Widget angezeigt (deswegen ja auch Alias). Das kannst Du auch im Objektbaum sehen. Da steht nicht "Up" als Wert für den State, sondern der boolsche Wert true.
@carsten04
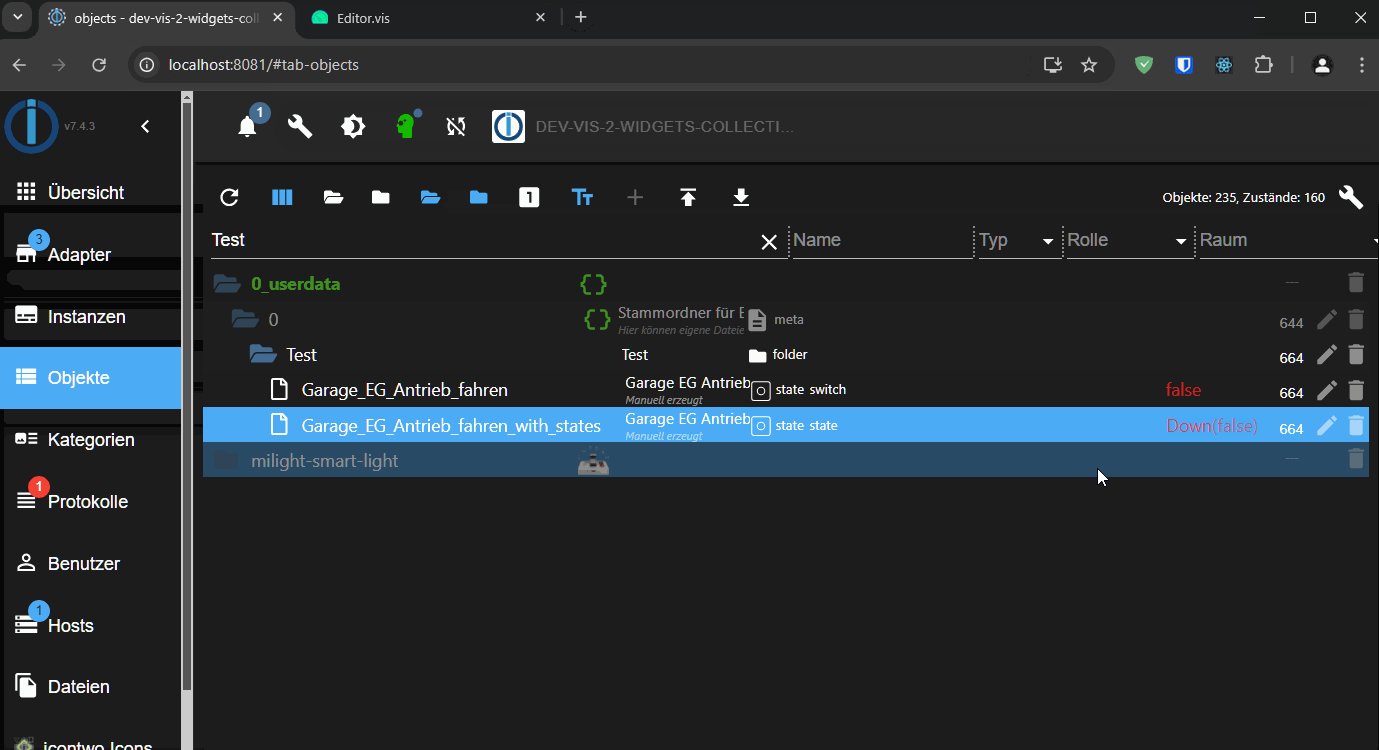
Es tut mir leid, hier steht eindeutig UP.

Nach drücken der up Taste im widget.
-
@carsten04
Es tut mir leid, hier steht eindeutig UP.

Nach drücken der up Taste im widget.
-
@nwh Nein in den State wird 0 geschrieben, dass ist der Wert in den Klammern. Du brauchst aber wohl false. Das liegt daran weil in Deinen common.states wohl "0": "Up" als ein Schlüssel-/ Wertepaar steht.
@carsten04
Ok, was kann ich tun damit es bei mir funktioniert?
Wenn ich die Funktion auf ein widgte mit true und false lege funktioniert es problemlos.
Würde aber gerne deine widget verwenden. -
@carsten04
Ok, was kann ich tun damit es bei mir funktioniert?
Wenn ich die Funktion auf ein widgte mit true und false lege funktioniert es problemlos.
Würde aber gerne deine widget verwenden. -
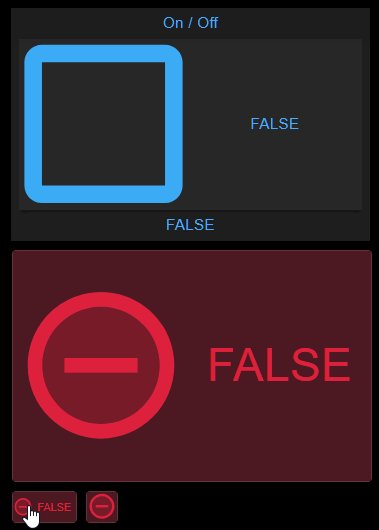
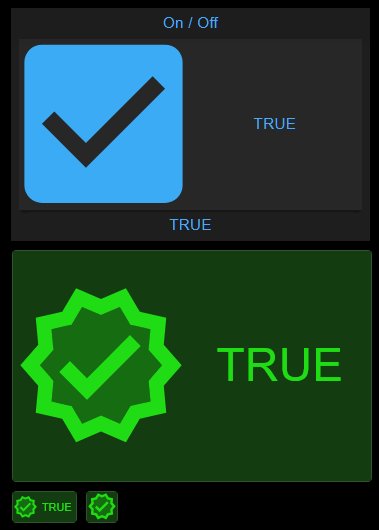
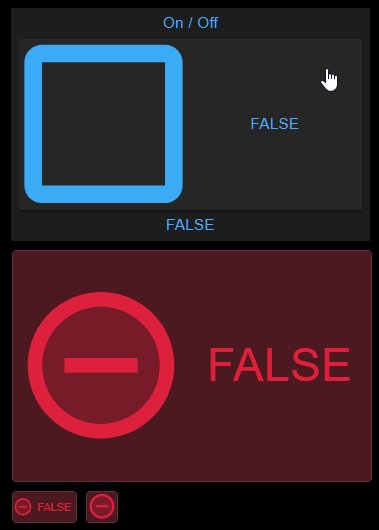
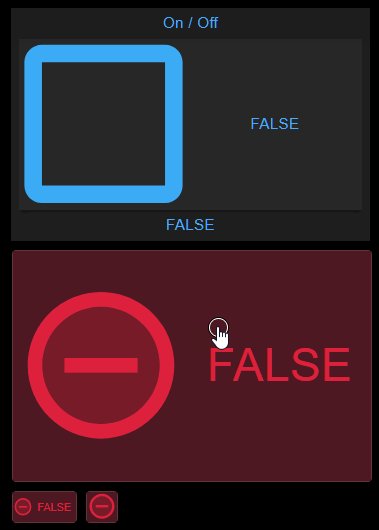
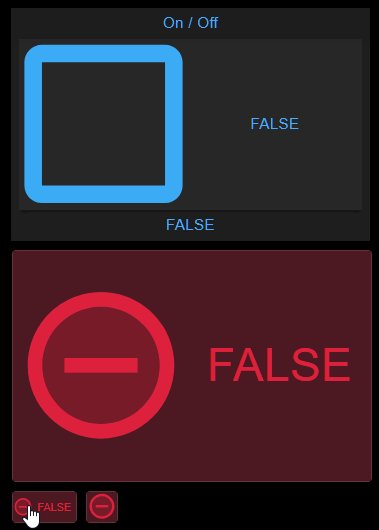
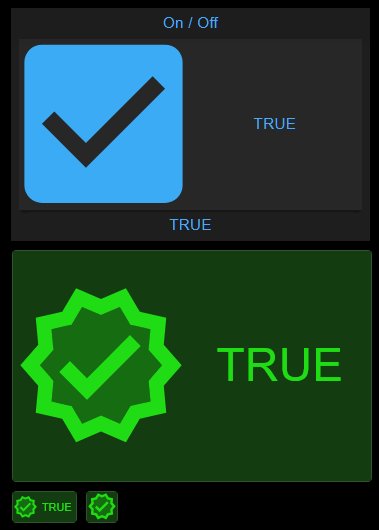
Es gibt eine neue Version v1.2.0 mit einigen Optimierungen und einem neuen Checkbox-Widget.

Feedback und Fehlermeldungen gerne hier im Forum oder auf GitHub.
@carsten04 Danke für die Weiterentwicklung! Muss mal wieder meine VIS erweitern und da werde ich sicher auch Deine Widgets nutzen :)
-
Wenn ich auch einen Wunsch äußern dürfte für ein Widget:
Ein Dialog/Popup mit der Breite in Dialogbox in variablen % Werten. Alle bisherigen funktionierenden Popups wie MaterialDesignWidget oder jqui laufen mit Vis-2 nicht mehr oder nicht mehr richtig.
Das wäre fein wenn es da wieder etwas lauffähiges und zugleich anpassbares gibt um Dialoge zu gestalten.
-
Es gibt eine neue Version v1.2.0 mit einigen Optimierungen und einem neuen Checkbox-Widget.

Feedback und Fehlermeldungen gerne hier im Forum oder auf GitHub.
@carsten04 Steh grad etwas auf dem Schlauch, wie ich folgendes lösen soll:
Es gibt 2 Datenpunkte A und B, die quasi als Taster wirken. Dann gibt es Datenpunkt C, der den aktuell aktiven Wert enthält. (Nicht meine Idee, ist der EVCC Adapter zur Wallboxsteuerung. Genauer: Umschalten des Lademodus).Gibt es mit Deinen Widgets eine Option die Buttons A und B abzubilden, so dass sie beim anklicken ein TRUE an den jeweiligen Datenpunkt schicken, der "Aktiv" Zustand der Buttons aber von einem 3. Datenpunkt abhängt?
Von mir aus auch ein Umschalter oder sonst was ;)(Mit nem anderen Widget habe ich eine Idee, wollte das aber mal mit Deinen umsetzen)
-
Wenn ich auch einen Wunsch äußern dürfte für ein Widget:
Ein Dialog/Popup mit der Breite in Dialogbox in variablen % Werten. Alle bisherigen funktionierenden Popups wie MaterialDesignWidget oder jqui laufen mit Vis-2 nicht mehr oder nicht mehr richtig.
Das wäre fein wenn es da wieder etwas lauffähiges und zugleich anpassbares gibt um Dialoge zu gestalten.
@micklafisch Auch wenn das Fremdwerbung ist: Mit den VisInventwo Widgets kannst Du eine View in einem Popup öffnen. Nutze ich an mehreren Stellen in meiner Vis2