NEWS
vis-2-widgets-collection
-
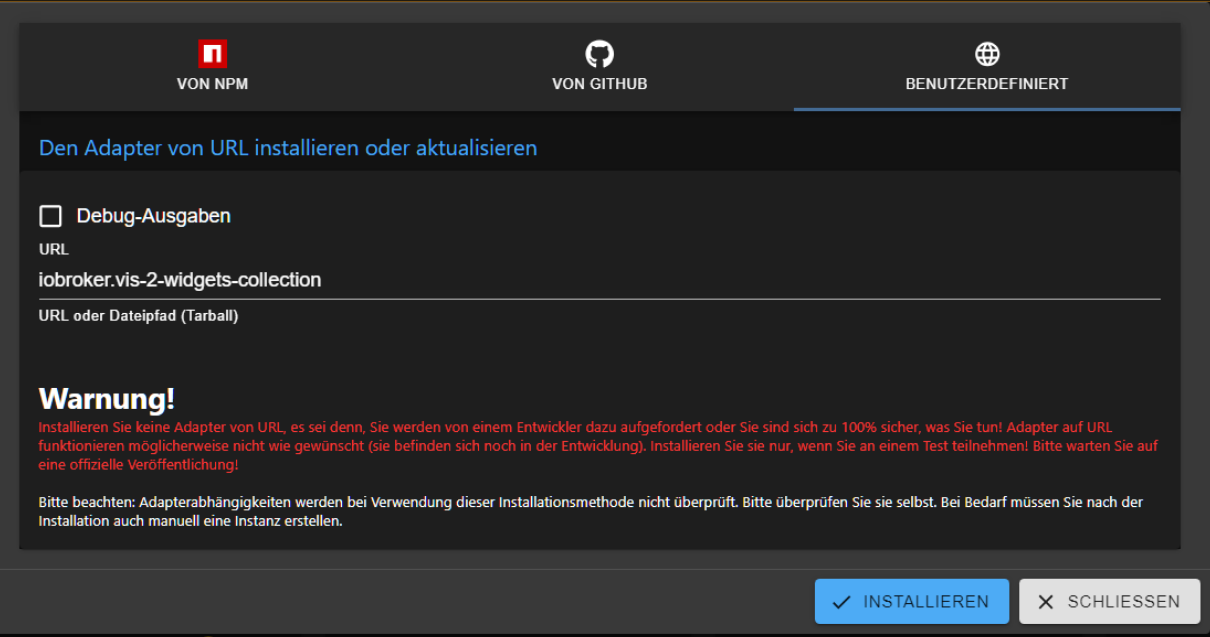
@nwh dann lösche mal bitte die Instanz und den Adapter und installiere neu via Admin npm (so wie ich es eben beschrieben habe, also benutzerdefiniert und dann nur iobroker.vis-2-widgets-collection).

@carsten04
Jetzt hat es geklappt, allerdings erst wie ich die alten widget aus der Vis gelöscht habe. -
@carsten04
Jetzt hat es geklappt, allerdings erst wie ich die alten widget aus der Vis gelöscht habe.@carsten04
Ich würde gerne ein Garagentor damit steuern, allerdings funktioniert das nicht bzw. nur teils.
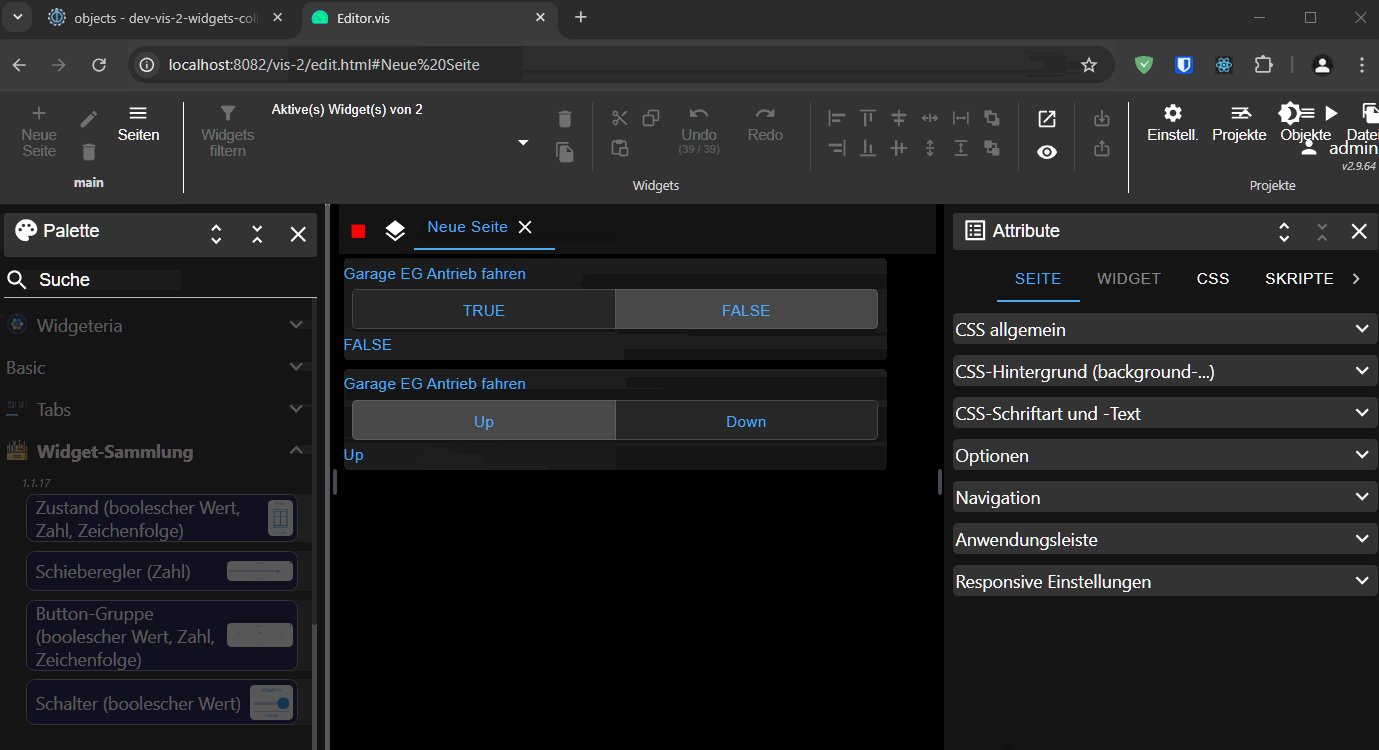
Wie kann ich hier Werte eingeben? Entweder "true; false" oder Zahlenwerte.
Wenn ich hier auf "Down" klick dann bewegt sich das Tor nur kurz!
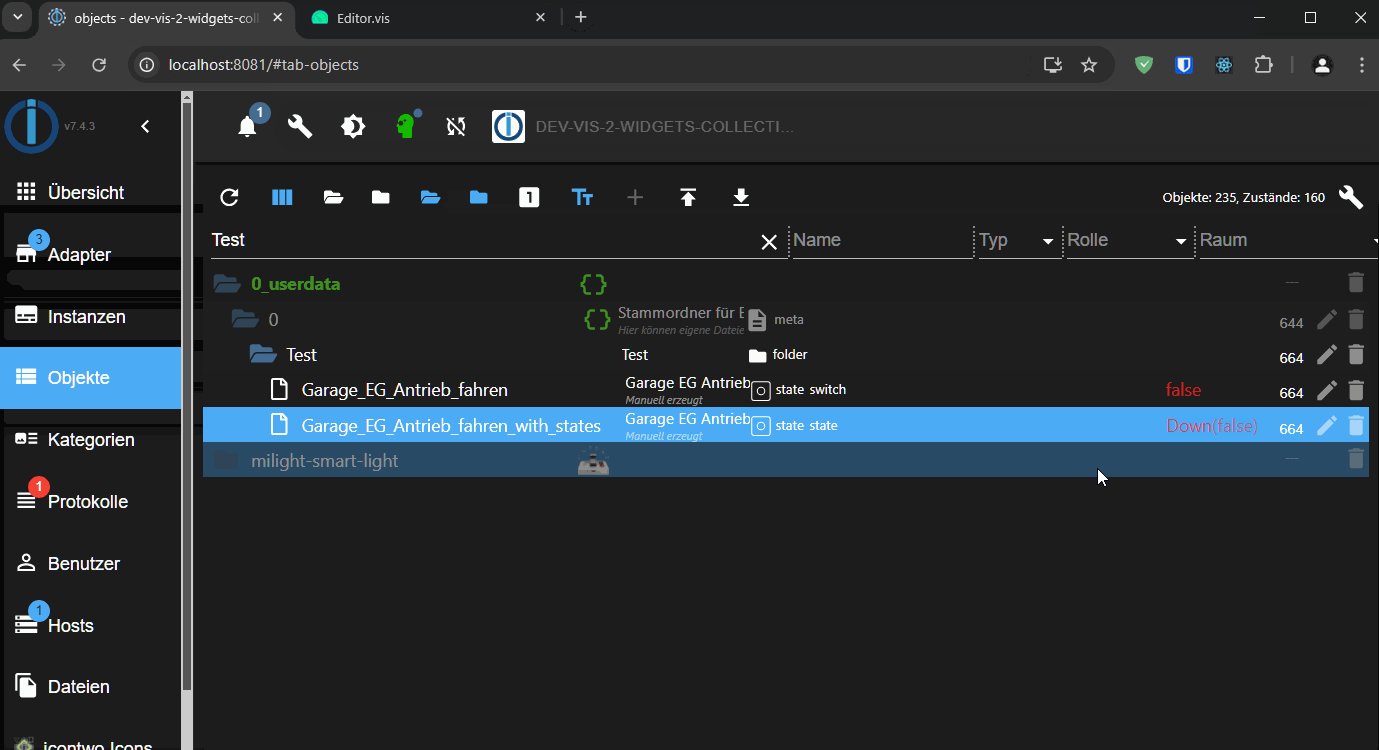
Auswählen tue ich "Garage EG Antrieb fahren"
Das wären die DP vom KNX

-
@carsten04
Ich würde gerne ein Garagentor damit steuern, allerdings funktioniert das nicht bzw. nur teils.
Wie kann ich hier Werte eingeben? Entweder "true; false" oder Zahlenwerte.
Wenn ich hier auf "Down" klick dann bewegt sich das Tor nur kurz!
Auswählen tue ich "Garage EG Antrieb fahren"
Das wären die DP vom KNX

-
@carsten04
Ich würde gerne ein Garagentor damit steuern, allerdings funktioniert das nicht bzw. nur teils.
Wie kann ich hier Werte eingeben? Entweder "true; false" oder Zahlenwerte.
Wenn ich hier auf "Down" klick dann bewegt sich das Tor nur kurz!
Auswählen tue ich "Garage EG Antrieb fahren"
Das wären die DP vom KNX

-
@nwh Hmmm. welchen DP setzt Du denn über den KNX Adapter, um das Tor vollständig auf/zu zu machen? Den musst Du halt auch über das Widget setzen.
Und: Muss der DP dann dauerhaft auf True oder False stehen?
@merlin123
Ich setzte den Wert:

Dieser Wert muss auf True oder False gesetzt werden.
@carsten04
Das widget setzt den wert auf "up oder "down" somit funktioniert das nicht.
Konfiguriert habe ich es im Moment gar nicht nur den DP gesetzt. -
@merlin123
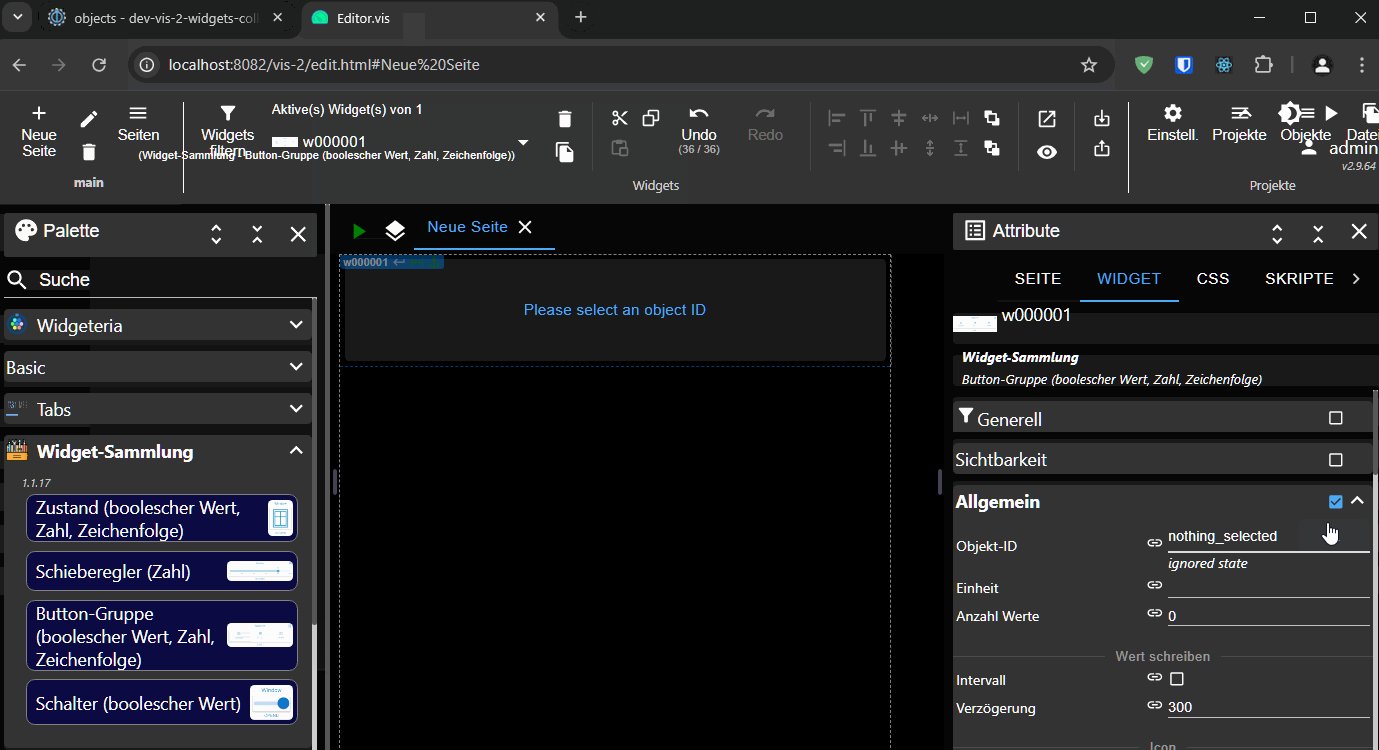
Ich wüsste nicht wo ich den Wert definiere.
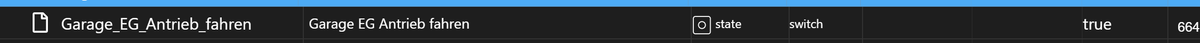
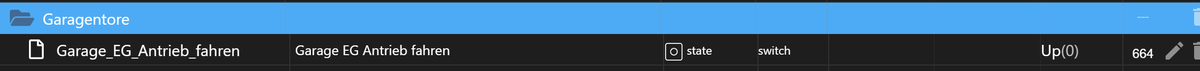
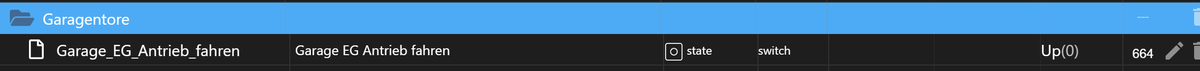
Hier zu sehen nur der Alias, es wird aber der Wert UP geschrieben.
-
@merlin123
Ich wüsste nicht wo ich den Wert definiere.
Hier zu sehen nur der Alias, es wird aber der Wert UP geschrieben.
-
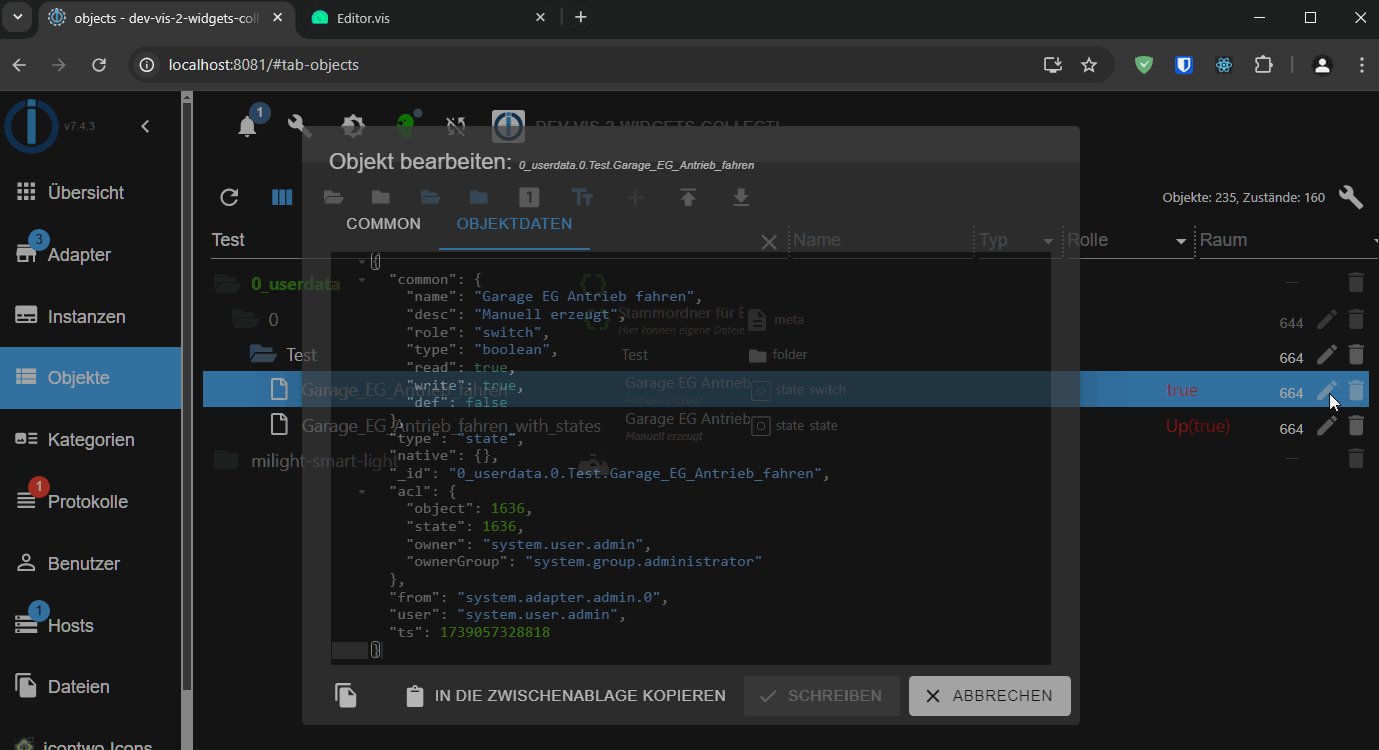
@nwh Nein, es wird true geschrieben. Der Alias "Up" wird nur im Widget angezeigt (deswegen ja auch Alias). Das kannst Du auch im Objektbaum sehen. Da steht nicht "Up" als Wert für den State, sondern der boolsche Wert true.
@carsten04
Es tut mir leid, hier steht eindeutig UP.

Nach drücken der up Taste im widget.
-
@carsten04
Es tut mir leid, hier steht eindeutig UP.

Nach drücken der up Taste im widget.
-
@nwh Nein in den State wird 0 geschrieben, dass ist der Wert in den Klammern. Du brauchst aber wohl false. Das liegt daran weil in Deinen common.states wohl "0": "Up" als ein Schlüssel-/ Wertepaar steht.
@carsten04
Ok, was kann ich tun damit es bei mir funktioniert?
Wenn ich die Funktion auf ein widgte mit true und false lege funktioniert es problemlos.
Würde aber gerne deine widget verwenden. -
@carsten04
Ok, was kann ich tun damit es bei mir funktioniert?
Wenn ich die Funktion auf ein widgte mit true und false lege funktioniert es problemlos.
Würde aber gerne deine widget verwenden. -
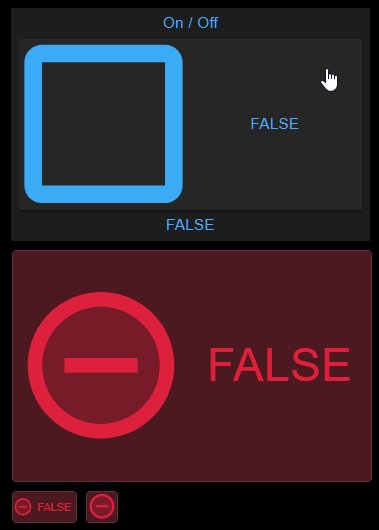
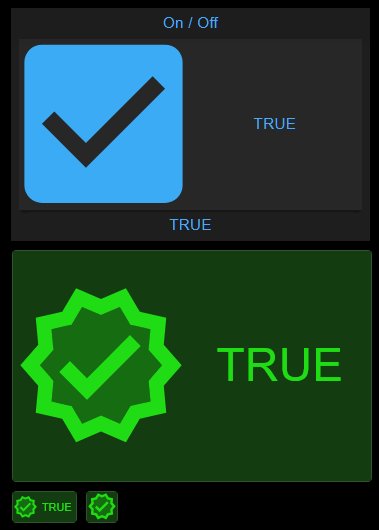
Es gibt eine neue Version v1.2.0 mit einigen Optimierungen und einem neuen Checkbox-Widget.

Feedback und Fehlermeldungen gerne hier im Forum oder auf GitHub.
@carsten04 Danke für die Weiterentwicklung! Muss mal wieder meine VIS erweitern und da werde ich sicher auch Deine Widgets nutzen :)
-
Wenn ich auch einen Wunsch äußern dürfte für ein Widget:
Ein Dialog/Popup mit der Breite in Dialogbox in variablen % Werten. Alle bisherigen funktionierenden Popups wie MaterialDesignWidget oder jqui laufen mit Vis-2 nicht mehr oder nicht mehr richtig.
Das wäre fein wenn es da wieder etwas lauffähiges und zugleich anpassbares gibt um Dialoge zu gestalten.
-
Es gibt eine neue Version v1.2.0 mit einigen Optimierungen und einem neuen Checkbox-Widget.

Feedback und Fehlermeldungen gerne hier im Forum oder auf GitHub.
@carsten04 Steh grad etwas auf dem Schlauch, wie ich folgendes lösen soll:
Es gibt 2 Datenpunkte A und B, die quasi als Taster wirken. Dann gibt es Datenpunkt C, der den aktuell aktiven Wert enthält. (Nicht meine Idee, ist der EVCC Adapter zur Wallboxsteuerung. Genauer: Umschalten des Lademodus).Gibt es mit Deinen Widgets eine Option die Buttons A und B abzubilden, so dass sie beim anklicken ein TRUE an den jeweiligen Datenpunkt schicken, der "Aktiv" Zustand der Buttons aber von einem 3. Datenpunkt abhängt?
Von mir aus auch ein Umschalter oder sonst was ;)(Mit nem anderen Widget habe ich eine Idee, wollte das aber mal mit Deinen umsetzen)
-
Wenn ich auch einen Wunsch äußern dürfte für ein Widget:
Ein Dialog/Popup mit der Breite in Dialogbox in variablen % Werten. Alle bisherigen funktionierenden Popups wie MaterialDesignWidget oder jqui laufen mit Vis-2 nicht mehr oder nicht mehr richtig.
Das wäre fein wenn es da wieder etwas lauffähiges und zugleich anpassbares gibt um Dialoge zu gestalten.
@micklafisch Auch wenn das Fremdwerbung ist: Mit den VisInventwo Widgets kannst Du eine View in einem Popup öffnen. Nutze ich an mehreren Stellen in meiner Vis2
-
@carsten04 Steh grad etwas auf dem Schlauch, wie ich folgendes lösen soll:
Es gibt 2 Datenpunkte A und B, die quasi als Taster wirken. Dann gibt es Datenpunkt C, der den aktuell aktiven Wert enthält. (Nicht meine Idee, ist der EVCC Adapter zur Wallboxsteuerung. Genauer: Umschalten des Lademodus).Gibt es mit Deinen Widgets eine Option die Buttons A und B abzubilden, so dass sie beim anklicken ein TRUE an den jeweiligen Datenpunkt schicken, der "Aktiv" Zustand der Buttons aber von einem 3. Datenpunkt abhängt?
Von mir aus auch ein Umschalter oder sonst was ;)(Mit nem anderen Widget habe ich eine Idee, wollte das aber mal mit Deinen umsetzen)
-
@micklafisch Auch wenn das Fremdwerbung ist: Mit den VisInventwo Widgets kannst Du eine View in einem Popup öffnen. Nutze ich an mehreren Stellen in meiner Vis2
@merlin123
ich hatte das schonmal angeschaut, bin aber an der variablen Breite gescheitert. -
@merlin123 Ich hab Dein Szenario noch nicht ganz verstanden. Kannst Du das noch etwas genauer erklären.
@carsten04 Ok. Versuch es mal anders:
Die Wallboxsteuerung (EVCC) kennt drei Betriebsarten:
- Nur PV laden
- Schnellladen (also notfalls aus dem Netz soviel Strom beziehen wie nötig)
- PV + mindestladung (also z.B. mindestens 4.1kW laden. Wenn via PV mehr als 4.1kW kommen nimmt er das was kommt (z.B. 8kW), kommt weniger nimmt er soviel Strom aus dem Netz dazu, dass mindestens 4,1 kW erreicht werden.
Umgeschaltet wird über 3 Datenpunkte (Schnellladen, PV laden, Mindestladung). Wenn man einen davon auf true setzt wird der Modus aktiviert. Die DPs reagieren auf Aktualisierung, stehen also alle drei immer auf true, da sie nie zurückgesetzt werden.
Der aktuelle Modus wird in einem eigenen Datenpunkt als Text "angezeigt"Ich nutze nur PV und Schnellladen und will zwischen denen Umschalten.
Das will ich elegant in nem Widget umsetzen,
Also entweder ein Schalter mit 2 Positionen oder mit 2 Buttons.
Es soll aber immer erkennbar sein, welcher Modus aktiv ist.So verständlicher?