NEWS
JSON in Grafana einbinden
-
Hallo
Ich möchte gerne eine JSON Tabelle die auf Iobroker ist per Grafana darstellen lassen, kann mir einer helfen, wie ich das umsetzen könnte in Grafana?
-
Hallo
Ich möchte gerne eine JSON Tabelle die auf Iobroker ist per Grafana darstellen lassen, kann mir einer helfen, wie ich das umsetzen könnte in Grafana?
@stefu87_ch
Du brauchst zunächst JSON/infinity als DataSource.

Und dann kannst Du per REST-API die Werte aus einem Datenpunkt lesen und formatieren.

Wie Du das dann darstellen willst, bleibt Dir überlassen. -
@codierknecht Vielen Dank schon mal für die Hilfe.
Und wie komme ich dann nachher an die richtige Adresse für die URL?
-
@codierknecht Vielen Dank schon mal für die Hilfe.
Und wie komme ich dann nachher an die richtige Adresse für die URL?
@stefu87_ch sagte in JSON in Grafana einbinden:
Und wie komme ich dann nachher an die richtige Adresse für die URL?
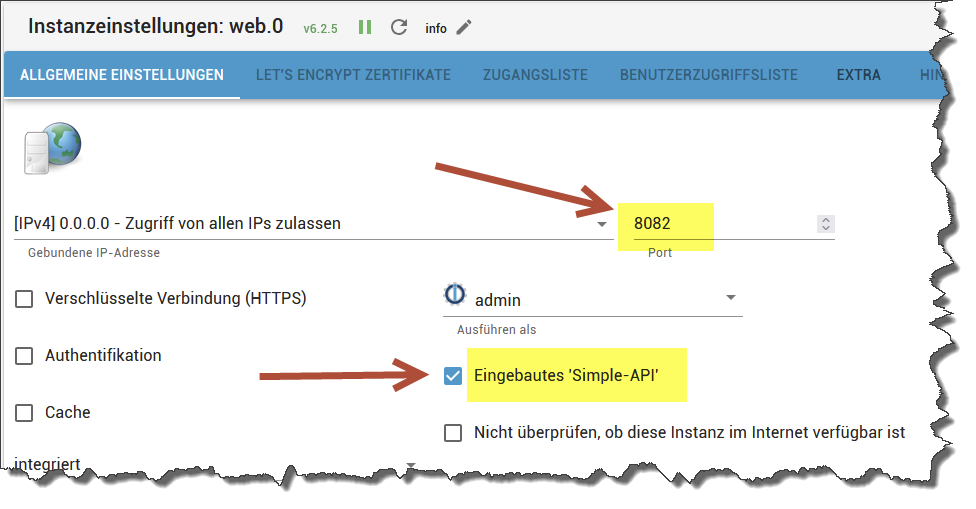
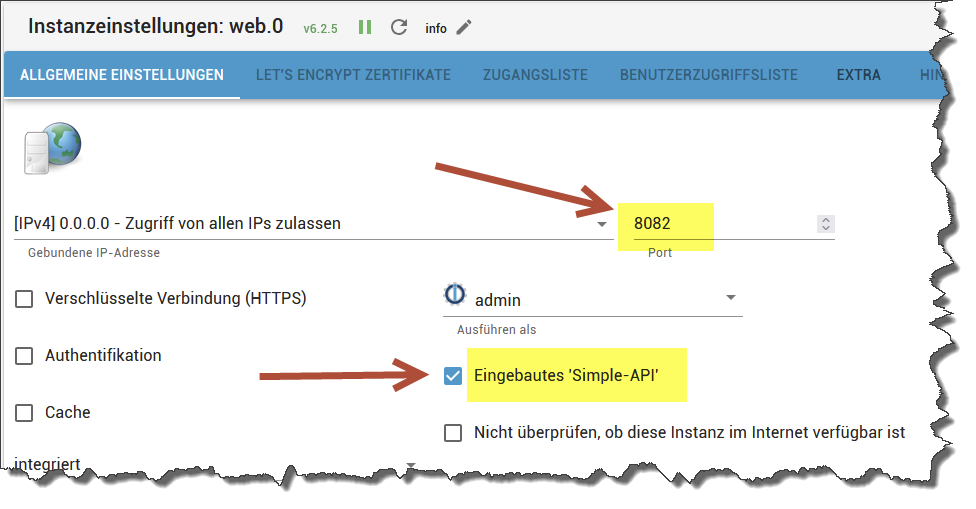
Das kommt u.a. darauf an, ob Du über das "eingebaute" Simple-API oder über den REST-Adapter da rangehst.
Den Port für den URL bestimmt der verwendete Adapter.
IP ist logischerweise die Deines ioBroker-Servers.
Und die ID des Datenpunktes kann man ja ganz einfach kopieren und dann hinten ranhängen:

-
@stefu87_ch sagte in JSON in Grafana einbinden:
Und wie komme ich dann nachher an die richtige Adresse für die URL?
Das kommt u.a. darauf an, ob Du über das "eingebaute" Simple-API oder über den REST-Adapter da rangehst.
Den Port für den URL bestimmt der verwendete Adapter.
IP ist logischerweise die Deines ioBroker-Servers.
Und die ID des Datenpunktes kann man ja ganz einfach kopieren und dann hinten ranhängen:

@codierknecht sagte in JSON in Grafana einbinden:
Das kommt u.a. darauf an, ob Du über das "eingebaute" Simple-API oder über den REST-Adapter da rangehst.
Also ich verwende einen Javascript Code der mir dass dann unter 0_userdata.0.Wohnungsverbrauch.Tagesverbrauch in die JSON Tabelle schreibt.
-
@codierknecht sagte in JSON in Grafana einbinden:
Das kommt u.a. darauf an, ob Du über das "eingebaute" Simple-API oder über den REST-Adapter da rangehst.
Also ich verwende einen Javascript Code der mir dass dann unter 0_userdata.0.Wohnungsverbrauch.Tagesverbrauch in die JSON Tabelle schreibt.
@stefu87_ch
Dann versuch doch mal im Browser:
http://192.168.178.9:8082/getPlainValue/0_userdata.0.Wohnungsverbrauch.TagesverbrauchIP und Port musst Du natürlich anpassen und "eingebautes Simple-API" muss aktiviert sein.

-
@stefu87_ch
Dann versuch doch mal im Browser:
http://192.168.178.9:8082/getPlainValue/0_userdata.0.Wohnungsverbrauch.TagesverbrauchIP und Port musst Du natürlich anpassen und "eingebautes Simple-API" muss aktiviert sein.

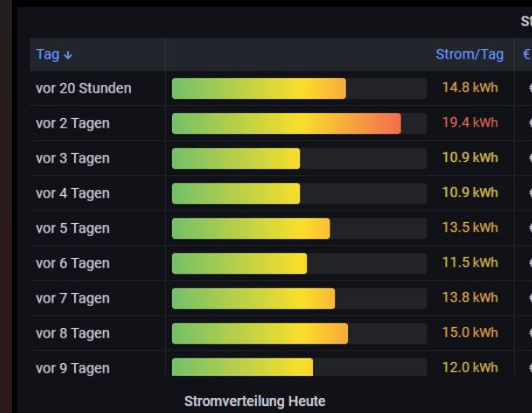
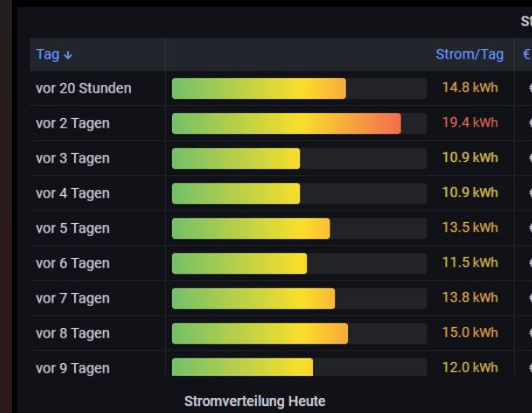
@codierknecht Habe es mal soweit geschafft, das es mir die Tabelle in Grafana anzeigt. Jetzt kommt dann nur noch das Probieren, das ich das ganze dann wie eine Grafik darstellen kann in so einer Variante:

-
@codierknecht Habe es mal soweit geschafft, das es mir die Tabelle in Grafana anzeigt. Jetzt kommt dann nur noch das Probieren, das ich das ganze dann wie eine Grafik darstellen kann in so einer Variante:

Kann mir jemand aufzeigen, wie ich das hinkriege, das ich die Werte dann auch Graphische Balken angezeigt bekomme anhand der JSON Tabelle??
-
Kann mir jemand aufzeigen, wie ich das hinkriege, das ich die Werte dann auch Graphische Balken angezeigt bekomme anhand der JSON Tabelle??
@stefu87_ch
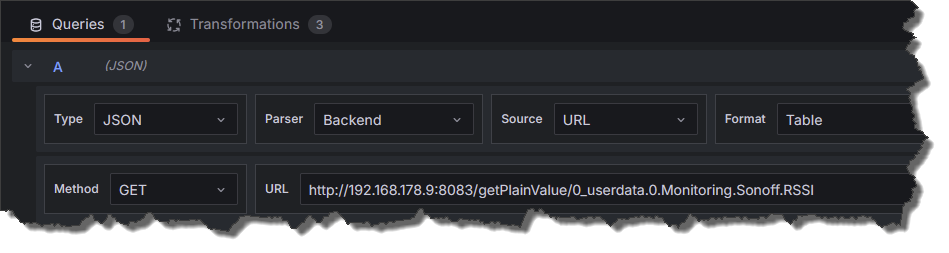
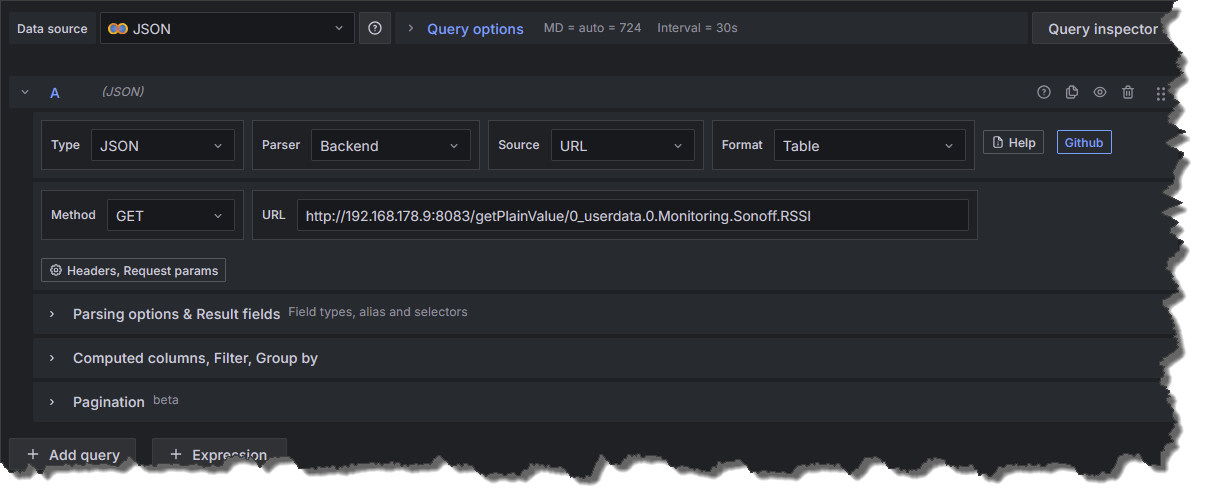
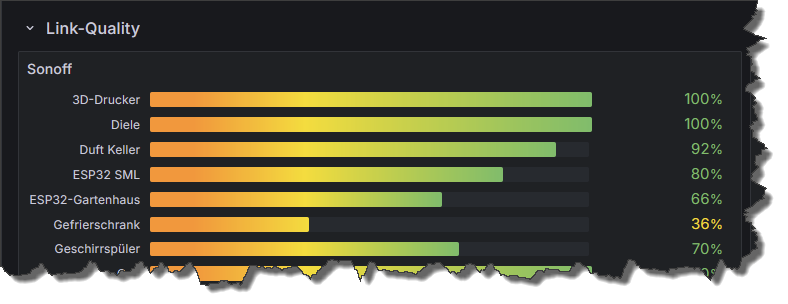
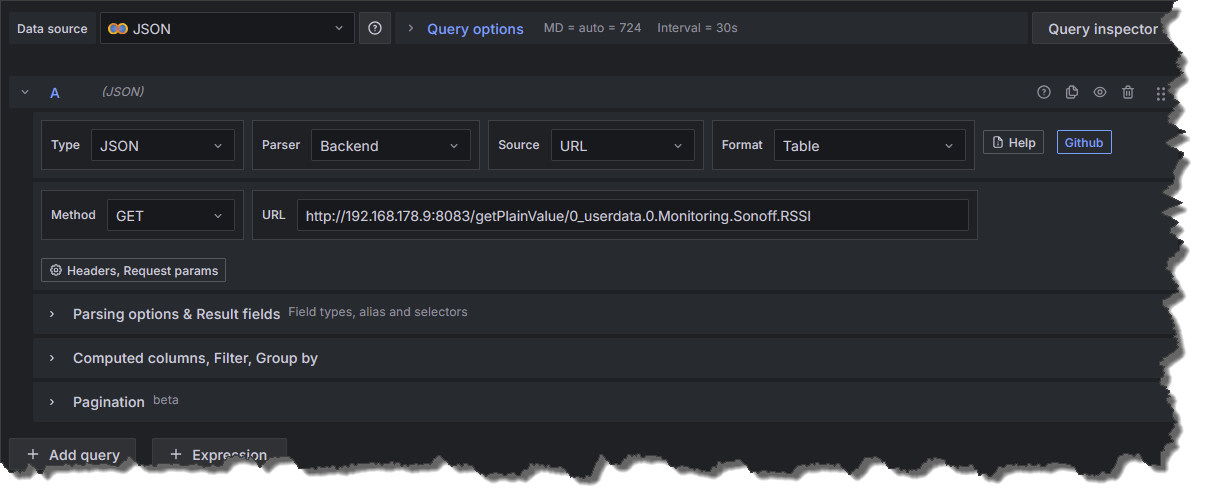
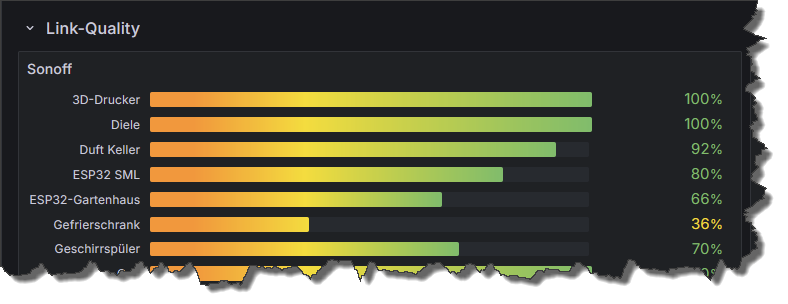
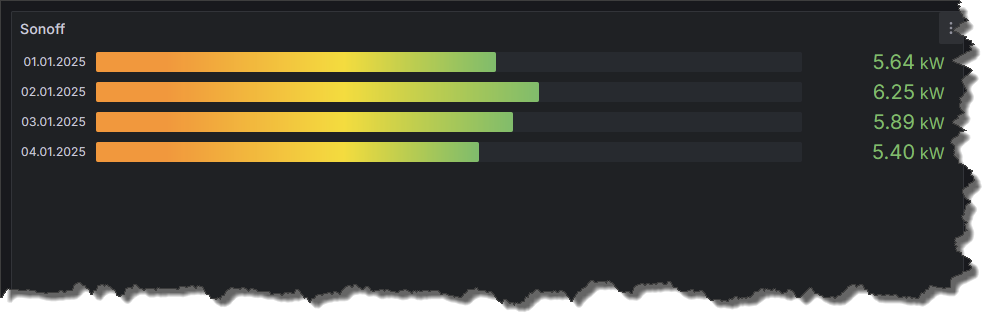
Also bei mir sieht das so aus:Per Script ermittle ich z.B. die Signalstärke meiner Tasmota-Geräte und schreibe das Ganze in einen eigenen DP.
const sonoff_ids = Array.prototype.slice.apply($('sonoff.0.*.Wifi_RSSI')); var sonoffStates = {}; function refreshSonoffValues(elementList) { for (const element of elementList) { let objAlive = getState(element.replace('.Wifi_RSSI', '.alive')).val; let objName = getObject(element.replace('.Wifi_RSSI', '')).common.name; sonoffStates[objName] = (objAlive ? getState(element).val : 0); } setState('0_userdata.0.Monitoring.Sonoff.RSSI', JSON.stringify(sonoffStates), true); } schedule('* * * * *', function() { refreshSonoffValues(sonoff_ids); }); refreshSonoffValues(sonoff_ids);In Grafana lese ich den DP per SimpleApi.

Das sieht dann so aus:
-
@stefu87_ch
Also bei mir sieht das so aus:Per Script ermittle ich z.B. die Signalstärke meiner Tasmota-Geräte und schreibe das Ganze in einen eigenen DP.
const sonoff_ids = Array.prototype.slice.apply($('sonoff.0.*.Wifi_RSSI')); var sonoffStates = {}; function refreshSonoffValues(elementList) { for (const element of elementList) { let objAlive = getState(element.replace('.Wifi_RSSI', '.alive')).val; let objName = getObject(element.replace('.Wifi_RSSI', '')).common.name; sonoffStates[objName] = (objAlive ? getState(element).val : 0); } setState('0_userdata.0.Monitoring.Sonoff.RSSI', JSON.stringify(sonoffStates), true); } schedule('* * * * *', function() { refreshSonoffValues(sonoff_ids); }); refreshSonoffValues(sonoff_ids);In Grafana lese ich den DP per SimpleApi.

Das sieht dann so aus:
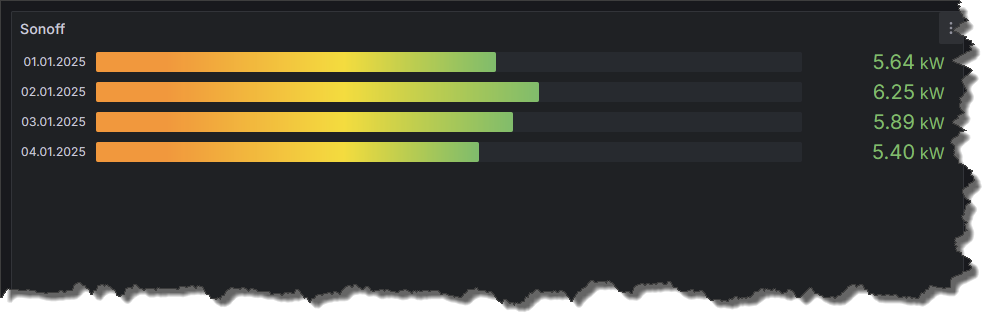
@codierknecht ok sowas würde ich gerne haben, aber kann man das auch machen, wenn in der Tabelle für jeden Tag ein Wert drin steht?
Also z.B so:
01.01.2025 5.64kW
02.01.2025 6.52kW
03.01.2025 4.58kW
usw… -
@codierknecht ok sowas würde ich gerne haben, aber kann man das auch machen, wenn in der Tabelle für jeden Tag ein Wert drin steht?
Also z.B so:
01.01.2025 5.64kW
02.01.2025 6.52kW
03.01.2025 4.58kW
usw…@stefu87_ch
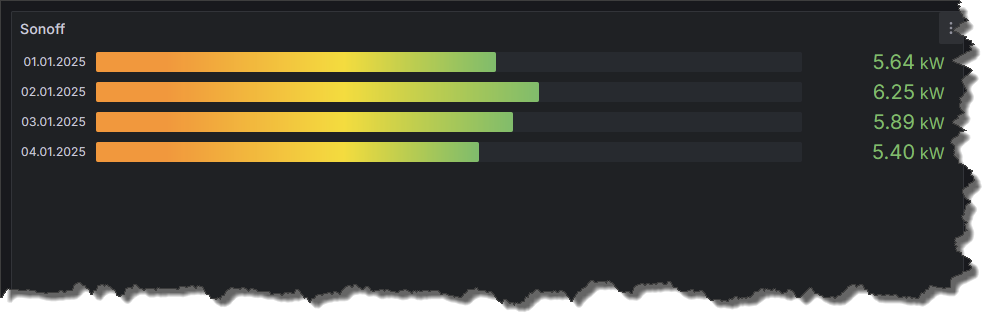
Kein Problem. Das JSON muss dann aber etwas anders aussehen. Der Wert darf keine Einheit haben. Die wird in Grafana eingestellt.
"{"01.01.2025":5.64,"02.01.2025":6.25,"03.01.2025":5.89,"04.01.2025":5.4}" -
@stefu87_ch
Kein Problem. Das JSON muss dann aber etwas anders aussehen. Der Wert darf keine Einheit haben. Die wird in Grafana eingestellt.
"{"01.01.2025":5.64,"02.01.2025":6.25,"03.01.2025":5.89,"04.01.2025":5.4}"@codierknecht ok danke für den Tipp.
Werde mir morgen mal den Java Code anschauen wo das definiert wird im Code -
@stefu87_ch
Kein Problem. Das JSON muss dann aber etwas anders aussehen. Der Wert darf keine Einheit haben. Die wird in Grafana eingestellt.
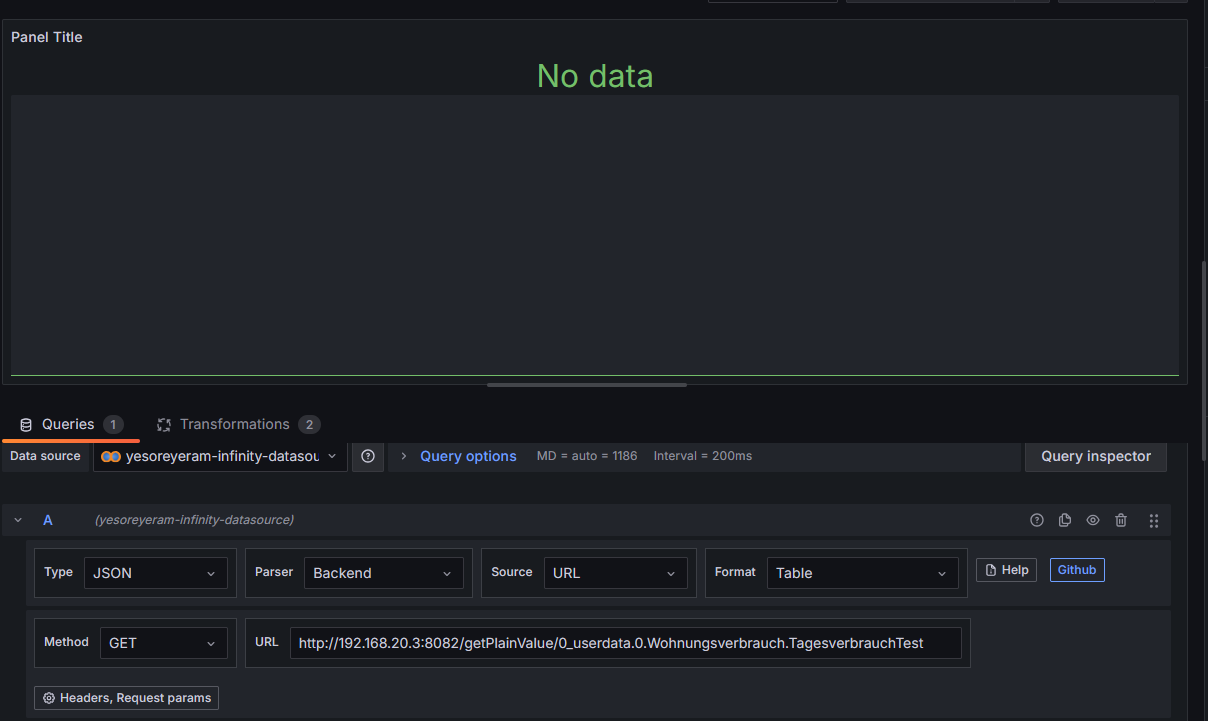
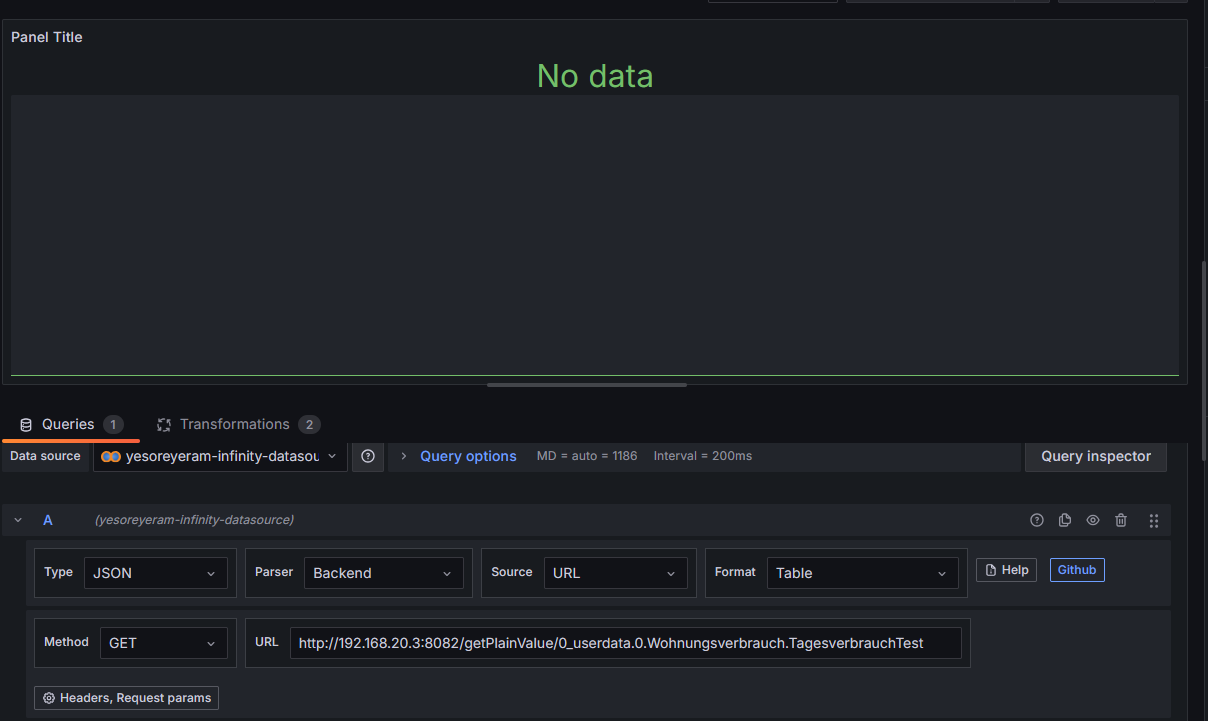
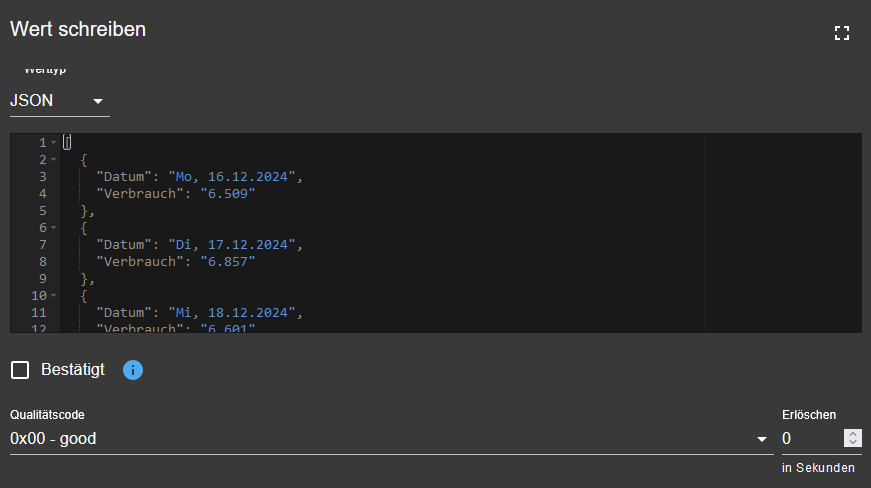
"{"01.01.2025":5.64,"02.01.2025":6.25,"03.01.2025":5.89,"04.01.2025":5.4}"@codierknecht Also wenn ich die Json Tabelle anpasse, erscheint nur das bei mir:

Die Tabelle sieht so aus:

-
@codierknecht Also wenn ich die Json Tabelle anpasse, erscheint nur das bei mir:

Die Tabelle sieht so aus:

@stefu87_ch
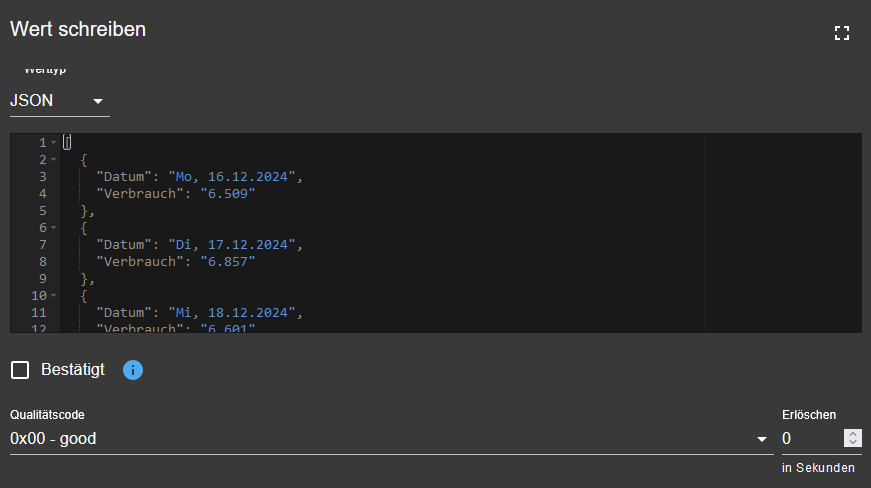
Dein JSON sieht ja auch völlig anders aus. Du hast ein Array von Objekten mit jeweils 2 Properties.
Mein JSON ist ein Objekt mit X Properties.Da gibt's in Grafana jede Menge Manipulationsmöglichkeiten über die "Transformations". Da muss man mal kreativ werden und rumspielen :grin:
Oder Du postest hier mal Dein JSON (in Code-Tags </>).
-
@stefu87_ch
Dein JSON sieht ja auch völlig anders aus. Du hast ein Array von Objekten mit jeweils 2 Properties.
Mein JSON ist ein Objekt mit X Properties.Da gibt's in Grafana jede Menge Manipulationsmöglichkeiten über die "Transformations". Da muss man mal kreativ werden und rumspielen :grin:
Oder Du postest hier mal Dein JSON (in Code-Tags </>).
@codierknecht
Also habe diesen Code so von einer Internetseite kopiert gehabt vor längere Zeit.const idVerbrauch = '0_userdata.0.Wohnungsverbrauch.Tagesverbrauch_kwh'; // ID zuweisen! const idTable = '0_userdata.0.Wohnungsverbrauch.TagesverbrauchTest'; // ID anpassen! schedule('59 23 * * *', function() { var arr = []; if(getState(idTable).val) arr = JSON.parse(getState(idTable).val); const obj = { Datum: formatDate(new Date(), 'W, DD.MM.YYYY'), Verbrauch: getState(idVerbrauch).val.toFixed(3) } arr.push(obj); if(arr.length > 23) arr.shift(); // max. 23 Zeilen setState(idTable, JSON.stringify(arr), true); }); -
@codierknecht
Also habe diesen Code so von einer Internetseite kopiert gehabt vor längere Zeit.const idVerbrauch = '0_userdata.0.Wohnungsverbrauch.Tagesverbrauch_kwh'; // ID zuweisen! const idTable = '0_userdata.0.Wohnungsverbrauch.TagesverbrauchTest'; // ID anpassen! schedule('59 23 * * *', function() { var arr = []; if(getState(idTable).val) arr = JSON.parse(getState(idTable).val); const obj = { Datum: formatDate(new Date(), 'W, DD.MM.YYYY'), Verbrauch: getState(idVerbrauch).val.toFixed(3) } arr.push(obj); if(arr.length > 23) arr.shift(); // max. 23 Zeilen setState(idTable, JSON.stringify(arr), true); });@stefu87_ch
Der schreibt Dir jeden Abend einen neuen Eintrag in ein JSON-Array.
Über die Sinnhaftigkeit von sowas mag man streiten. Dafür gibt's diverse History-Adapter (SQL, Influx, History).Das JS umzuschreiben könnte auch schwierig werden, da der Aufbau ja komplett anders aussehen muss und die Werte der Vergangenheit dann erstmal weg sind (es sei denn, man treibt da noch Zusatzaufwand).
Versuch's mal hiermit. Ist allerdings nur so dahingeschrieben und ungetestet.
const idVerbrauch = '0_userdata.0.Wohnungsverbrauch.Tagesverbrauch_kwh'; // ID zuweisen! const idTable = '0_userdata.0.Wohnungsverbrauch.TagesverbrauchTest'; // ID anpassen! const idGrafana = '0_userdata.0.Wohnungsverbrauch.TagesverbrauchGrafana'; schedule('59 23 * * *', function() { var arr = []; if (getState(idTable).val) arr = JSON.parse(getState(idTable).val); const obj = { Datum: formatDate(new Date(), 'W, DD.MM.YYYY'), Verbrauch: getState(idVerbrauch).val.toFixed(3) } arr.push(obj); if(arr.length > 23) arr.shift(); // max. 23 Zeilen setState(idTable, JSON.stringify(arr), true); let values = {}; for (const item of arr) { values[item.Datum] = parseFloat(item.Verbrauch); } setState(idGrafana, JSON.stringify(values), true); }); -
@stefu87_ch
Der schreibt Dir jeden Abend einen neuen Eintrag in ein JSON-Array.
Über die Sinnhaftigkeit von sowas mag man streiten. Dafür gibt's diverse History-Adapter (SQL, Influx, History).Das JS umzuschreiben könnte auch schwierig werden, da der Aufbau ja komplett anders aussehen muss und die Werte der Vergangenheit dann erstmal weg sind (es sei denn, man treibt da noch Zusatzaufwand).
Versuch's mal hiermit. Ist allerdings nur so dahingeschrieben und ungetestet.
const idVerbrauch = '0_userdata.0.Wohnungsverbrauch.Tagesverbrauch_kwh'; // ID zuweisen! const idTable = '0_userdata.0.Wohnungsverbrauch.TagesverbrauchTest'; // ID anpassen! const idGrafana = '0_userdata.0.Wohnungsverbrauch.TagesverbrauchGrafana'; schedule('59 23 * * *', function() { var arr = []; if (getState(idTable).val) arr = JSON.parse(getState(idTable).val); const obj = { Datum: formatDate(new Date(), 'W, DD.MM.YYYY'), Verbrauch: getState(idVerbrauch).val.toFixed(3) } arr.push(obj); if(arr.length > 23) arr.shift(); // max. 23 Zeilen setState(idTable, JSON.stringify(arr), true); let values = {}; for (const item of arr) { values[item.Datum] = parseFloat(item.Verbrauch); } setState(idGrafana, JSON.stringify(values), true); });@codierknecht sagte in JSON in Grafana einbinden:
'0_userdata.0.Wohnungsverbrauch.TagesverbrauchGrafana
Muss ich diesen noch selber anlegen, oder passiert das dann automatisch?
-
@codierknecht sagte in JSON in Grafana einbinden:
'0_userdata.0.Wohnungsverbrauch.TagesverbrauchGrafana
Muss ich diesen noch selber anlegen, oder passiert das dann automatisch?
@stefu87_ch sagte in JSON in Grafana einbinden:
Muss ich diesen noch selber anlegen, oder passiert das dann automatisch?
Den musst Du selbst anlegen. Typ "Text/String".
-
@stefu87_ch sagte in JSON in Grafana einbinden:
Muss ich diesen noch selber anlegen, oder passiert das dann automatisch?
Den musst Du selbst anlegen. Typ "Text/String".
@codierknecht Ok werde es mal testen und schauen ob heute Nacht etwas passiert.
Wie würdest du den das umsetzen ohne die JSON Tabelle, sondern eben mit z.B. Influx das er immer um 23:59 den Wert speichert samt Datum?
-
@codierknecht Ok werde es mal testen und schauen ob heute Nacht etwas passiert.
Wie würdest du den das umsetzen ohne die JSON Tabelle, sondern eben mit z.B. Influx das er immer um 23:59 den Wert speichert samt Datum?
@stefu87_ch sagte in JSON in Grafana einbinden:
Wie würdest du den das umsetzen ohne die JSON Tabelle, sondern eben mit z.B. Influx das er immer um 23:59 den Wert speichert samt Datum?
Ich habe dafür einen eigenen DP für den Tagesverbrauch. Der wird per SQL historisiert.
In den DP wird per Script um 23:59:45 Uhr der Wert reingeschrieben. So habe ich die Werte mit passendem Datum in der DB. Damit lassen sich dann ohne viel Aufwand auch Monats- oder Jahresverbräuche bestimmen.


