NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
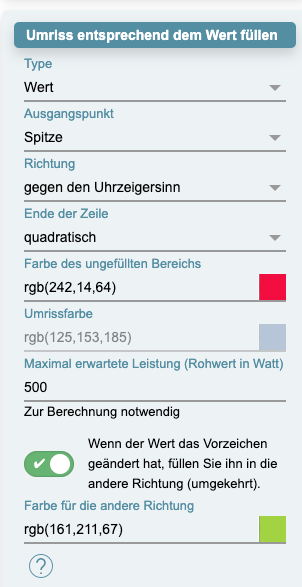
@skb hab noch was bemerkt: "Umriss entsprechend dem Wert füllen" - da funktioniert bei mir beim Vorzeichenwechsel des Wertes der Farbwechsel und der Richtungswechsel nicht. Hab mir einen Testpunkt erstellt, bei dem ich manuell positive bzw. negative Werte eintrage, es wird immer nur die eingestellte Farbe angezeigt.
Will einen Kreis damit steuern.

-
Ich habe eine wahrscheinlich total abwegige Idee.
Ich würde den Energiefluss gerne 1:1 auf meinen Webspace bringen.
Hat da vielleicht jemand eine Idee wie das klappen könnte? -
Ich habe eine wahrscheinlich total abwegige Idee.
Ich würde den Energiefluss gerne 1:1 auf meinen Webspace bringen.
Hat da vielleicht jemand eine Idee wie das klappen könnte?@c1olli ich habe das per iframe eingebunden - aber nur auf meinen internen Webseiten.
Beispiel im iobroker:<iframe src="http://192.168.deine ip:8082/energiefluss-erweitert/index.html?instance=1" height="740px" width="1260px"> </iframe></div>
ist jetzt erstmal von aussen nicht erreichbar.
-
@c1olli Was heißt 1:1?
Möchtest du nur das Diagramm dort haben?
Hat der Webspace Zugriff auf ioBroker bzw. hast du zu Hause einen Webserver?@skb
Zuhause habe ich keinen Webserver, nur Webspace im I-Net, ein Webserver wäre wahrscheinlich möglich.
Im Prinzip wäre der das Diagramm schon mal nicht übel, wenn man die Daten dann z.B. mit MQTT hoch laden könnte.
Hintergrund ist, dass ich meinem Bruder ein System mit ioBroker gebaut habe und die Daten seiner Geräte mit MQTT und API auslese. Der wohnt aber 140km entfernt und hat mit diesen Dingen überhaupt nichts am Hut, außer das Diagramm hat abzufragen.
Also werde ich dann eben Zukünftig das System aktuell halten. -
@skb
Zuhause habe ich keinen Webserver, nur Webspace im I-Net, ein Webserver wäre wahrscheinlich möglich.
Im Prinzip wäre der das Diagramm schon mal nicht übel, wenn man die Daten dann z.B. mit MQTT hoch laden könnte.
Hintergrund ist, dass ich meinem Bruder ein System mit ioBroker gebaut habe und die Daten seiner Geräte mit MQTT und API auslese. Der wohnt aber 140km entfernt und hat mit diesen Dingen überhaupt nichts am Hut, außer das Diagramm hat abzufragen.
Also werde ich dann eben Zukünftig das System aktuell halten.@c1olli Ich wüsste jetzt nicht, wieso man MQTT nutzen sollte/müsste, um die Grafik auf dem Webspace zu bekommen.
Ich sehe da mehr ein anderes Problem, das die Daten dort nicht ankommen, weil sie halt eine Verbindung zu ioBroker benötigen.
Er kann doch dann auf seinem System die Daten selbst abfragen - Verbindung mit dem Handy per Wireguard (in den meisten Fällen hat man ja eine FritzBox) ins heimische Netz und gut ist.
Oder, interpretiere ich die Konstelation nicht richtig?
-
@c1olli Ich wüsste jetzt nicht, wieso man MQTT nutzen sollte/müsste, um die Grafik auf dem Webspace zu bekommen.
Ich sehe da mehr ein anderes Problem, das die Daten dort nicht ankommen, weil sie halt eine Verbindung zu ioBroker benötigen.
Er kann doch dann auf seinem System die Daten selbst abfragen - Verbindung mit dem Handy per Wireguard (in den meisten Fällen hat man ja eine FritzBox) ins heimische Netz und gut ist.
Oder, interpretiere ich die Konstelation nicht richtig?
@skb
Nee die Grafik kann ja konventionell auf dem Webserver gebracht werden, nur für die Werte bräuchte es eine spezielle Lösung, wobei ich nun auch nicht wüsste:
Wo sind die Daten des Diagramms?
Kann ich das einfach auf den externen Webspace kopieren?
Wie kriege ich die variablen Daten auf den Webspace?Zum 2. Teil - ja ich habe eine FritzBox. Wireguard muß ich mir anschauen.
Was ich möchte ist es für beide Seiten möglichst einfach zu gestalten.
Vielleicht ist das auch die Lösung https://www.kreyenborg.koeln/iobroker-jarvis-von-extern-via-reverse-proxy-erreichbar-machen/
-
@skb
Nee die Grafik kann ja konventionell auf dem Webserver gebracht werden, nur für die Werte bräuchte es eine spezielle Lösung, wobei ich nun auch nicht wüsste:
Wo sind die Daten des Diagramms?
Kann ich das einfach auf den externen Webspace kopieren?
Wie kriege ich die variablen Daten auf den Webspace?Zum 2. Teil - ja ich habe eine FritzBox. Wireguard muß ich mir anschauen.
Was ich möchte ist es für beide Seiten möglichst einfach zu gestalten.
Vielleicht ist das auch die Lösung https://www.kreyenborg.koeln/iobroker-jarvis-von-extern-via-reverse-proxy-erreichbar-machen/
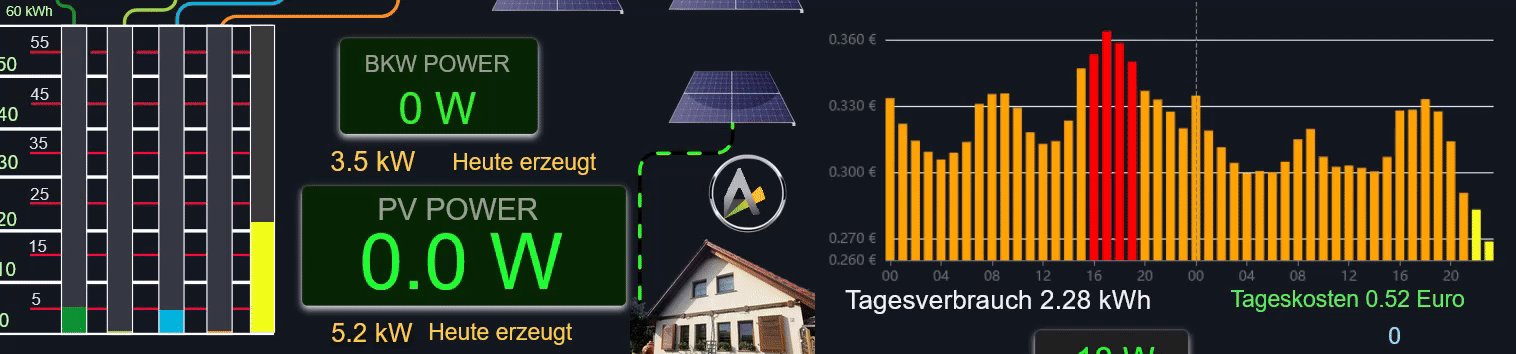
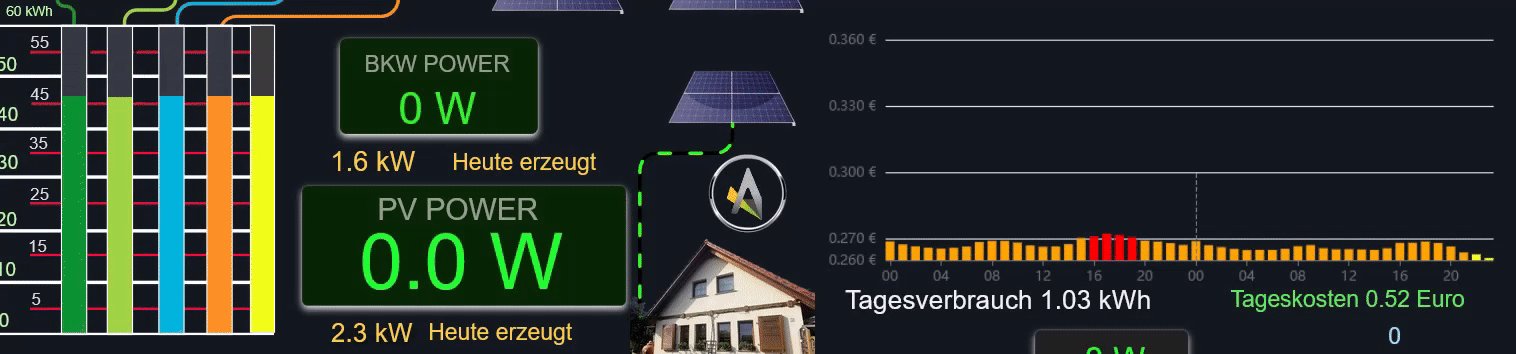
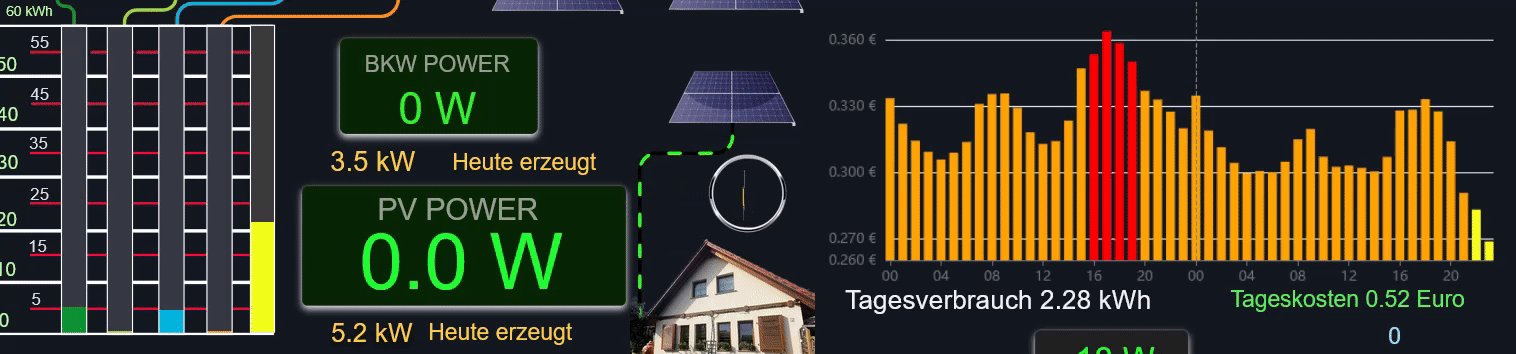
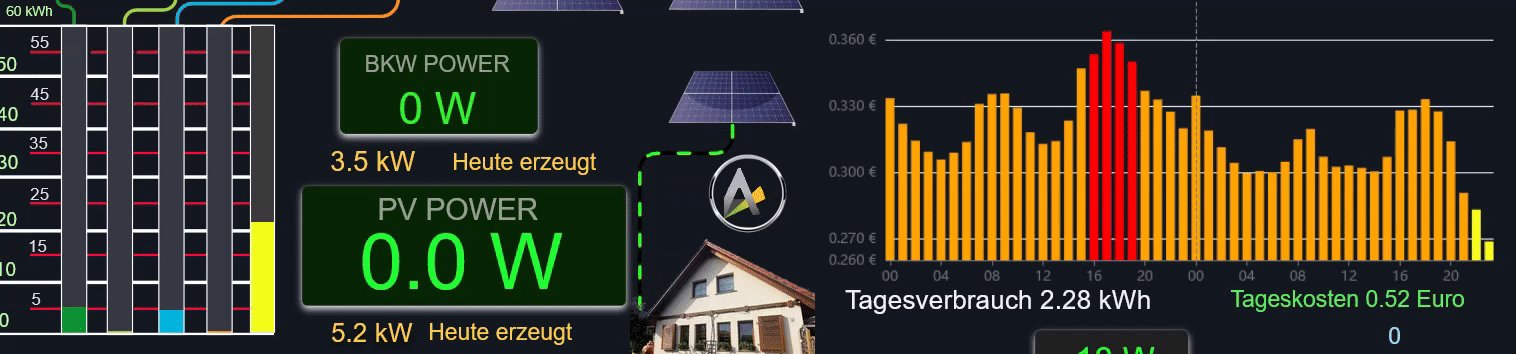
@c1olli Nein, die Grafik kann nicht konventionell auf den Webspace gebracht werden, weil es kein statisches Bild ist, sondern ein dynamisch generiertes SVG, welches sich ständig aktualisiert.
Am Einfachsten ist es dann tatsächlich, Wireguard in der Fritzbox zu aktivieren, sich mit dem Handy zu verbinden und dann die lokale IP des ioBrokers inklusive Energiefluss zu öffnen.
-
@c1olli Nein, die Grafik kann nicht konventionell auf den Webspace gebracht werden, weil es kein statisches Bild ist, sondern ein dynamisch generiertes SVG, welches sich ständig aktualisiert.
Am Einfachsten ist es dann tatsächlich, Wireguard in der Fritzbox zu aktivieren, sich mit dem Handy zu verbinden und dann die lokale IP des ioBrokers inklusive Energiefluss zu öffnen.
@skb nachdem ich bisher auf 0.5.1 A8 war, hat mir mein admin GUI gestern plötzlich angezeigt, dass es eine neue Version gibt, die 0.6.1.
Ich habe vorhin mal auf Update geklickt, anschliessend noch auf "file upload".
Jetzt findet er die Grafiken nicht mehr und die Animation ist weg.
In der Console (F12) zeigt er einige 404 Errors. Ein Beispiel davon als Anlage.
Hab ich was übersehen was ich hätte tun sollen?
Danke schon mal für jede Hilfe (Ist nicht dringend, meine Frau freut sich aber noch mehr als ich, wenn es wieder geht und sie Ihre Maschinen "arbeiten" sieht. :wink: )GET http://192.168.178.149:8082/energiefluss-erweitert.1/?serve=icon&icon=material-symbols:info-outline&width=24&height=24&flip=&rotate=0 404 (Not Found) loadIconViaProxy @ functions.min.js?v=0.6.1:1 (anonymous) @ functions.min.js?v=0.6.1:1 each @ jquery-3.6.4.min.js:2 each @ jquery-3.6.4.min.js:2 setLoadedConfig @ functions.min.js?v=0.6.1:1 (anonymous) @ functions.min.js?v=0.6.1:1 r.onack @ index.js:83 r.onpacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.ondecoded @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 a.add @ index.js:83 r.ondata @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 r.onData @ index.js:83 ws.onmessage @ index.js:83 -
@skb nachdem ich bisher auf 0.5.1 A8 war, hat mir mein admin GUI gestern plötzlich angezeigt, dass es eine neue Version gibt, die 0.6.1.
Ich habe vorhin mal auf Update geklickt, anschliessend noch auf "file upload".
Jetzt findet er die Grafiken nicht mehr und die Animation ist weg.
In der Console (F12) zeigt er einige 404 Errors. Ein Beispiel davon als Anlage.
Hab ich was übersehen was ich hätte tun sollen?
Danke schon mal für jede Hilfe (Ist nicht dringend, meine Frau freut sich aber noch mehr als ich, wenn es wieder geht und sie Ihre Maschinen "arbeiten" sieht. :wink: )GET http://192.168.178.149:8082/energiefluss-erweitert.1/?serve=icon&icon=material-symbols:info-outline&width=24&height=24&flip=&rotate=0 404 (Not Found) loadIconViaProxy @ functions.min.js?v=0.6.1:1 (anonymous) @ functions.min.js?v=0.6.1:1 each @ jquery-3.6.4.min.js:2 each @ jquery-3.6.4.min.js:2 setLoadedConfig @ functions.min.js?v=0.6.1:1 (anonymous) @ functions.min.js?v=0.6.1:1 r.onack @ index.js:83 r.onpacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.ondecoded @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 a.add @ index.js:83 r.ondata @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 r.onData @ index.js:83 ws.onmessage @ index.js:83 -
@aiouh Kannst du die Web-Instanz einmal neu starten und schauen, ob da Fehler im ioBroker Log erscheinen?
@skb Habe die Web Instanz neu gestartet, keine Fehlermeldungen. Und es läuft wieder alles :)

Vielen Dank für die Hilfe und den tollen Adapter.
Auch meine Frau hat sich sehr daran gewöhnt den Energieverbrauch bei Bedarf im Blick zu haben und sagt mir immer wieder mal "Bescheid" wenn etwas klemmt. Meine entsprechenden Vis View mit zig Zahlen hab ich pensioniert. -
@aiouh Kannst du die Web-Instanz einmal neu starten und schauen, ob da Fehler im ioBroker Log erscheinen?
@skb
Ich hätte da mal auch noch ne Frage.
Ich weiß nicht ab welcher Version die Animation dazugekommen ist beim aufrufen der Instanz.
Schön wäre, wenn man da einen Schalter in den Einstellungen hätte um das zu aktivieren / deaktivieren.
In Windows ist das schön anzusehen. Bei Ipad und Iphone habe ich damit Probleme da die Animation der Linien erst nach dem 2 Start bzw. nach Refresh des Lesezeichens erscheinen. ( mehrmals getestet )
Ich denke das hängt irgendwie damit zusammen, da das mit früheren Versionen nicht auftrat. -
@aiouh Kannst du die Web-Instanz einmal neu starten und schauen, ob da Fehler im ioBroker Log erscheinen?
@skb Ah, ich weiss nun auch, woher das Problem kommt - beim Installieren von GitHub wird die Instanz nicht automatisch neu gestartet - dadurch wird der Icon Proxy nicht aktiviert.
Schön, wenn sich kleine Probleme so leicht beheben lassen 😉
-
@skb
Ich hätte da mal auch noch ne Frage.
Ich weiß nicht ab welcher Version die Animation dazugekommen ist beim aufrufen der Instanz.
Schön wäre, wenn man da einen Schalter in den Einstellungen hätte um das zu aktivieren / deaktivieren.
In Windows ist das schön anzusehen. Bei Ipad und Iphone habe ich damit Probleme da die Animation der Linien erst nach dem 2 Start bzw. nach Refresh des Lesezeichens erscheinen. ( mehrmals getestet )
Ich denke das hängt irgendwie damit zusammen, da das mit früheren Versionen nicht auftrat. -
@u66 Du meinst die Animation der Linien beim Aufbau?
Tab 'Einstellungen', Bereich 'Live-Ansicht'.
-
@u66 Das ist die Füllung der Elemente - die ist automatisch aktiv. Wo macht diese denn Probleme?
-
@skb
Es ist verschieden, manchmal kommt die Animation garnicht (habe aber einen Resetschalter eingebaut )
Dann kommt die Animation nach 1 min von allein.
ein anderes Mal ist Sie sofort aktiv.Kann ja auch sein das es an meiner Instance liegt