NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@merlin123 Und, erscheinen Fehler in der Konsole?
Läuft der LadeBalken durch?
Wie gesagt, ich kann deinen Fehler nicht nachvollziehen.
-
@merlin123 Und, was sind das für Bilder? Vielleicht kannst du sie mal per Mail schicken, dann kann ich es testen und ggf. nachvollziehen.
-
@merlin123 Und, was sind das für Bilder? Vielleicht kannst du sie mal per Mail schicken, dann kann ich es testen und ggf. nachvollziehen.
-
@skb waren verschiedene jpgs und zum testen kleine Gifs. kann dir dir schicken, glaube aber nicht, dass es an den Bilder lag.
@merlin123 Na, dann schick mal und ich stelle den Usecase nach.
Sind ja dann die gleichen Bilder.
-
@merlin123 Na, dann schick mal und ich stelle den Usecase nach.
Sind ja dann die gleichen Bilder.
-
Zuerst mal vollen Aplaus für den Adapter.
Ich bin begeistert.Ich habe in der Alpha Version (0.5.x) genau weiß ich es natürlich nicht mehr Überschreibungen eingefügt.
Diese haben eigentlich funktioniert.Seit der 0.6.x funktionieren sie nicht mehr.
Einfache Logik:
kleiner 25 ist der Rahmen Blau
größer/gleich 25 ist der Rahmen Orange
größer 25,5 ist der Rahmen Rot{ "<25": { "borderfillcolor": "#61687A", "bordercolor": "#61687A", "fillcolor": "#61687A" }, ">=25": { "borderfillcolor": "#FFAD32", "bordercolor": "#FFAD32", "fillcolor": "#FFAD32" }, ">=25.5": { "borderfillcolor": "#FF3C0C", "bordercolor": "#FF3C0C", "fillcolor": "#FF3C0C" } }Mache ich da etwas falsch?
-
Zuerst mal vollen Aplaus für den Adapter.
Ich bin begeistert.Ich habe in der Alpha Version (0.5.x) genau weiß ich es natürlich nicht mehr Überschreibungen eingefügt.
Diese haben eigentlich funktioniert.Seit der 0.6.x funktionieren sie nicht mehr.
Einfache Logik:
kleiner 25 ist der Rahmen Blau
größer/gleich 25 ist der Rahmen Orange
größer 25,5 ist der Rahmen Rot{ "<25": { "borderfillcolor": "#61687A", "bordercolor": "#61687A", "fillcolor": "#61687A" }, ">=25": { "borderfillcolor": "#FFAD32", "bordercolor": "#FFAD32", "fillcolor": "#FFAD32" }, ">=25.5": { "borderfillcolor": "#FF3C0C", "bordercolor": "#FF3C0C", "fillcolor": "#FF3C0C" } }Mache ich da etwas falsch?
-
@muckel Die Überschreibungen sind eigentlich richtig. Allerdings musst du für die
borderfillAttribute auch die Füllung für den Rahmen aktivieren.
Ist das der Fall? -
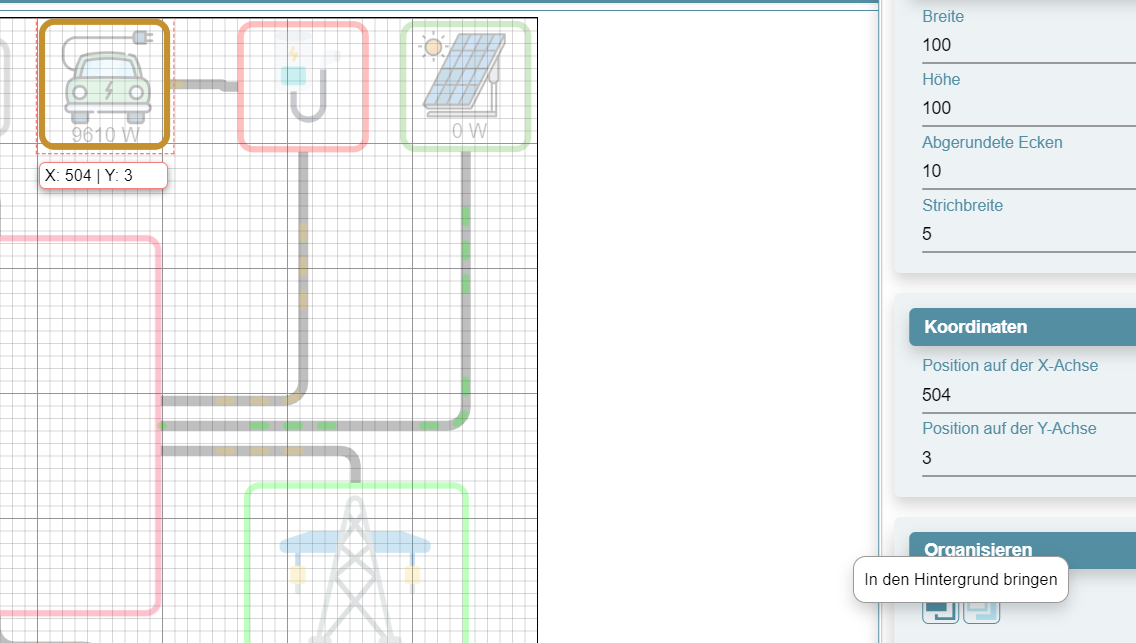
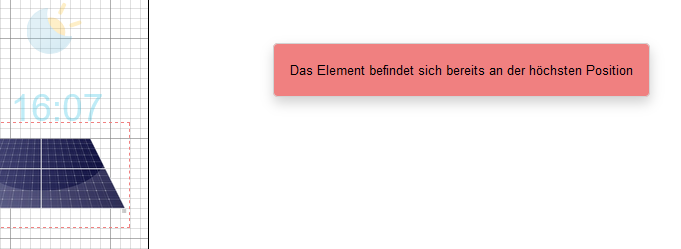
Irgendwie schaffe ich es nicht, dass das Quadrat mit der Füllung hinter dem Auto Bild ist. Egal ob ich das in den Hintergrund oder das Auto in den Vordergrund klicke (und dann speichere) sieht das so wie auf dem Bild aus.


@merlin123
Bearbeite Hintergrund und Auto getrennt.
Du musst so lange auf den Hintergrund / Vordergrund klicken, bis die Meldung erscheint
"Element befindet sich bereits.........."
wenn man mehrere Elemente hat, sind 20 Klicks keine Seltenheit.

-
@merlin123
Bearbeite Hintergrund und Auto getrennt.
Du musst so lange auf den Hintergrund / Vordergrund klicken, bis die Meldung erscheint
"Element befindet sich bereits.........."
wenn man mehrere Elemente hat, sind 20 Klicks keine Seltenheit.

-
@u66 Ah dank Dir! Ich dachte, da an der Stelle nur 2 Elemente sind, reicht ein Klick.... Waren aber einige mehr.... :P
Jetzt geht es :) -
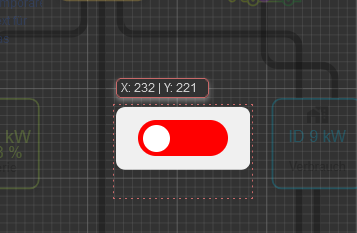
Kann mir jemand erklären, wie ich am besten einen EIN/AUS Button einfügen kann und von wo ich eine nette Grafik herbekomme.
Z.B.: SVG? Kann ich mit dem schalten?
Sollte zumindest so ähnlich aussehen.
@muckel Solche Schalter sind nicht verfügbar.
Du kannst allerdings ein "Radio" Icon, welches on/off nutzt nutzen. Dieses ist nur als Kreis (Off) oder gefüllter Kreis (on) verfügbar.
So kannst du die Icons via Überschreibungen wechseln und eine Klicktoption hinterlegen.
-
@muckel Solche Schalter sind nicht verfügbar.
Du kannst allerdings ein "Radio" Icon, welches on/off nutzt nutzen. Dieses ist nur als Kreis (Off) oder gefüllter Kreis (on) verfügbar.
So kannst du die Icons via Überschreibungen wechseln und eine Klicktoption hinterlegen.
-
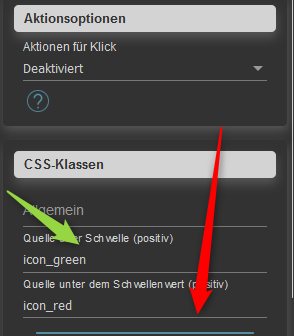
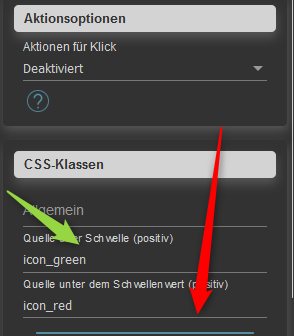
Ich habe es mit einem SVG gelöst,die meisten kann man mit Farbe füllen.

Rot aus ,Grün an..icon_red path { fill: #ff5348 ; } .icon_green path { fill: #00f700 ;}

-
Ich habe es mit einem SVG gelöst,die meisten kann man mit Farbe füllen.

Rot aus ,Grün an..icon_red path { fill: #ff5348 ; } .icon_green path { fill: #00f700 ;}

-
@u66
Wenn ich ein SVG einfüge, wie kann ich dann einen Datenpunkt hinzufügen.
Diese Option habe ich beim SVG nicht.
Ist bei dir der Button ein png?
Kannst du mir das bitte etwas detaillierter erklären.was willst Du den schalten ?
Ich hab hier diesen Schalter mal ins ForeigenObjekt geschrieben
könnte man da nicht was basteln ?<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 150 70" width="150" height="70"> <!-- SVG-Hintergrund --> <rect x="0" y="0" width="150" height="70" fill="#f0f0f0" rx="10" ry="10"/> <!-- Eingebetteter HTML-Schalter --> <foreignObject x="10" y="10" width="130" height="50"> <div xmlns="http://www.w3.org/1999/xhtml" style="display: flex; justify-content: center; align-items: center; height: 100%;"> <!-- Schalter-Element --> <div id="switch" style="position: relative; width: 100px; height: 40px; background: red; border-radius: 20px; cursor: pointer; transition: background 0.3s;"> <div id="knob" style="position: absolute; top: 5px; left: 5px; width: 30px; height: 30px; background: white; border-radius: 50%; transition: left 0.3s;"></div> </div> </div> </foreignObject> </svg>