NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@Merlin123 In der VIS kannst du dies, das oder jenes. In diesem Adapter eben Anderes. Weiss also weiterhin nicht, wo das Problem liegt, in die Galerie zu wechseln und das Bild hochzuladen. Dies passiert ja auch nicht 100 Mal am Tag.
Es werden Warnmeldungen angezeigt, wenn etwas nicht funktioniert hat. Auch wird der Stapel weiter abgearbeitet, wenn ein Fehler auftritt.
@skb Das war nur ein Hinweis, wie es für Anwender einfacher wäre, weil konsistenter in der Bedienung.
Und bei mir hat er initial keine Bilder hochgeladen oder zumindest keine angezeigt. (siehe meinen Screenshot in vorherigen Post). Da stimmt was mit dem Refresh der Anzeige nicht.
-
@skb Das war nur ein Hinweis, wie es für Anwender einfacher wäre, weil konsistenter in der Bedienung.
Und bei mir hat er initial keine Bilder hochgeladen oder zumindest keine angezeigt. (siehe meinen Screenshot in vorherigen Post). Da stimmt was mit dem Refresh der Anzeige nicht.
@merlin123 Deinen Fehler kann ich nicht reproduzieren. Ich wähle 30 Bilder aus - werden alle hochgeladen und angezeigt.
-
@merlin123 Deinen Fehler kann ich nicht reproduzieren. Ich wähle 30 Bilder aus - werden alle hochgeladen und angezeigt.
-
@merlin123 Ist ja jetzt auch nicht so, das die Funktion neu wäre und Fehler enthält - wäre das so, hätten sich Benutzer schon vor 6 Monaten gemeldet.
-
@merlin123 Ist ja jetzt auch nicht so, das die Funktion neu wäre und Fehler enthält - wäre das so, hätten sich Benutzer schon vor 6 Monaten gemeldet.
@skb Hab es eben nochmal probiert und 4 Bilder hochgeladen. Diese werden nicht direkt rechts angezeigt. Erst nach einem Reload der Seite sind die da.
Windows 11, Chrome (beides aktuellste Version)
in iobroker alles auf dem letzten Beta StandBeim Löschen wird die Anzeige richtig aktualisiert
-
@skb Hab es eben nochmal probiert und 4 Bilder hochgeladen. Diese werden nicht direkt rechts angezeigt. Erst nach einem Reload der Seite sind die da.
Windows 11, Chrome (beides aktuellste Version)
in iobroker alles auf dem letzten Beta StandBeim Löschen wird die Anzeige richtig aktualisiert
@merlin123 Und, erscheinen Fehler in der Konsole?
Läuft der LadeBalken durch?
Wie gesagt, ich kann deinen Fehler nicht nachvollziehen.
-
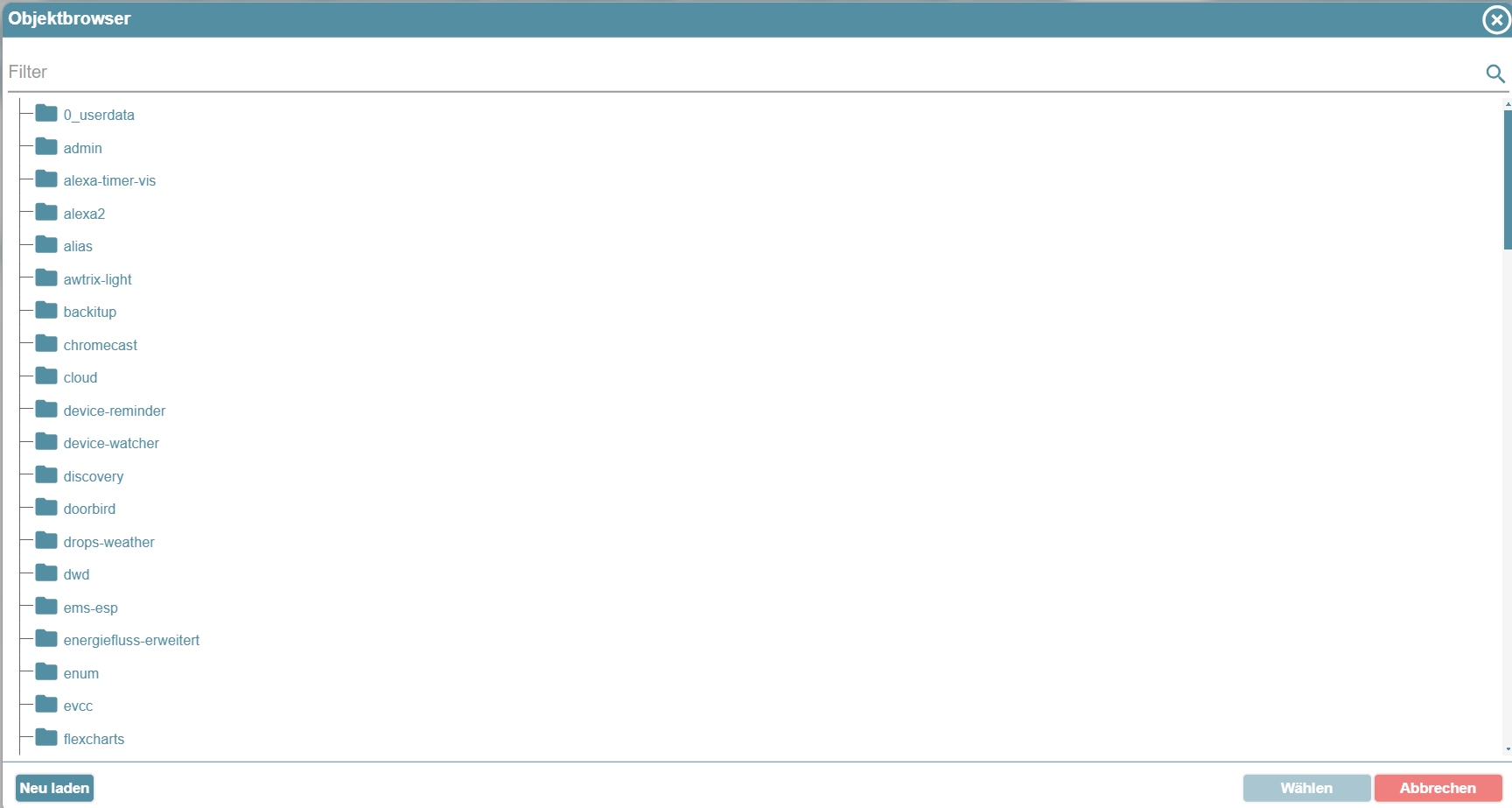
@merlin123 hilft nur wenn in den Objekten Verweise auf Bilder sind - ansonsten hilft nur wie in der Hilfe steht:

kommt halt drauf wo dein VIS Icons liegen. Ich nutze nur noch die Galerie - ist einfacher
-
@merlin123 Und, erscheinen Fehler in der Konsole?
Läuft der LadeBalken durch?
Wie gesagt, ich kann deinen Fehler nicht nachvollziehen.
-
@merlin123 Und, was sind das für Bilder? Vielleicht kannst du sie mal per Mail schicken, dann kann ich es testen und ggf. nachvollziehen.
-
@merlin123 Und, was sind das für Bilder? Vielleicht kannst du sie mal per Mail schicken, dann kann ich es testen und ggf. nachvollziehen.
-
@skb waren verschiedene jpgs und zum testen kleine Gifs. kann dir dir schicken, glaube aber nicht, dass es an den Bilder lag.
@merlin123 Na, dann schick mal und ich stelle den Usecase nach.
Sind ja dann die gleichen Bilder.
-
@merlin123 Na, dann schick mal und ich stelle den Usecase nach.
Sind ja dann die gleichen Bilder.
-
Zuerst mal vollen Aplaus für den Adapter.
Ich bin begeistert.Ich habe in der Alpha Version (0.5.x) genau weiß ich es natürlich nicht mehr Überschreibungen eingefügt.
Diese haben eigentlich funktioniert.Seit der 0.6.x funktionieren sie nicht mehr.
Einfache Logik:
kleiner 25 ist der Rahmen Blau
größer/gleich 25 ist der Rahmen Orange
größer 25,5 ist der Rahmen Rot{ "<25": { "borderfillcolor": "#61687A", "bordercolor": "#61687A", "fillcolor": "#61687A" }, ">=25": { "borderfillcolor": "#FFAD32", "bordercolor": "#FFAD32", "fillcolor": "#FFAD32" }, ">=25.5": { "borderfillcolor": "#FF3C0C", "bordercolor": "#FF3C0C", "fillcolor": "#FF3C0C" } }Mache ich da etwas falsch?
-
Zuerst mal vollen Aplaus für den Adapter.
Ich bin begeistert.Ich habe in der Alpha Version (0.5.x) genau weiß ich es natürlich nicht mehr Überschreibungen eingefügt.
Diese haben eigentlich funktioniert.Seit der 0.6.x funktionieren sie nicht mehr.
Einfache Logik:
kleiner 25 ist der Rahmen Blau
größer/gleich 25 ist der Rahmen Orange
größer 25,5 ist der Rahmen Rot{ "<25": { "borderfillcolor": "#61687A", "bordercolor": "#61687A", "fillcolor": "#61687A" }, ">=25": { "borderfillcolor": "#FFAD32", "bordercolor": "#FFAD32", "fillcolor": "#FFAD32" }, ">=25.5": { "borderfillcolor": "#FF3C0C", "bordercolor": "#FF3C0C", "fillcolor": "#FF3C0C" } }Mache ich da etwas falsch?
-
@muckel Die Überschreibungen sind eigentlich richtig. Allerdings musst du für die
borderfillAttribute auch die Füllung für den Rahmen aktivieren.
Ist das der Fall? -
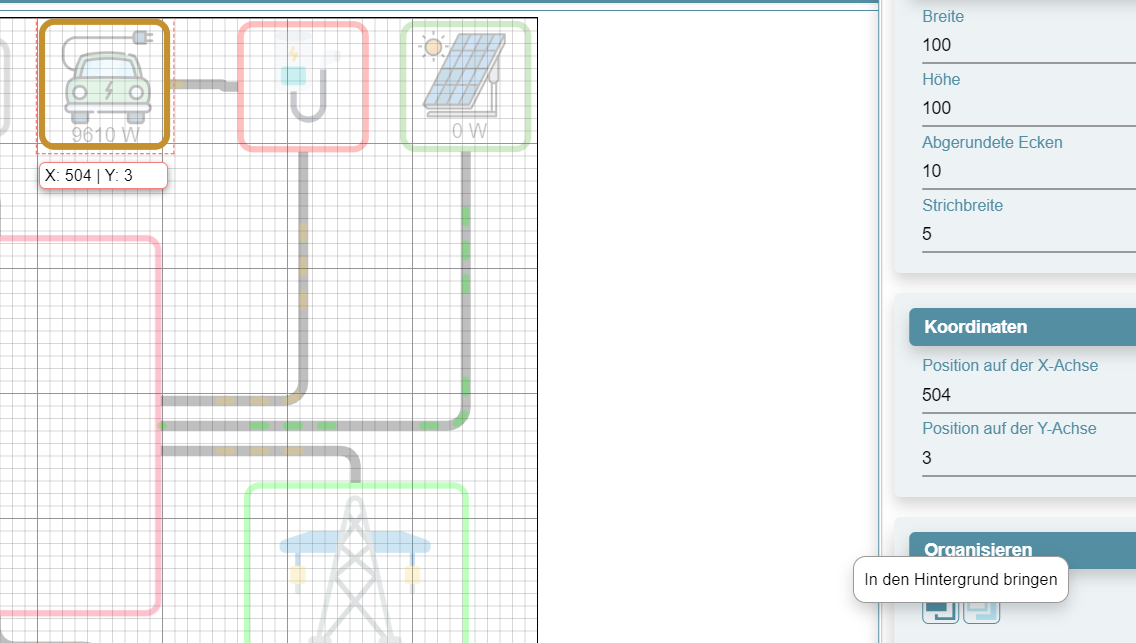
Irgendwie schaffe ich es nicht, dass das Quadrat mit der Füllung hinter dem Auto Bild ist. Egal ob ich das in den Hintergrund oder das Auto in den Vordergrund klicke (und dann speichere) sieht das so wie auf dem Bild aus.


@merlin123
Bearbeite Hintergrund und Auto getrennt.
Du musst so lange auf den Hintergrund / Vordergrund klicken, bis die Meldung erscheint
"Element befindet sich bereits.........."
wenn man mehrere Elemente hat, sind 20 Klicks keine Seltenheit.

-
@merlin123
Bearbeite Hintergrund und Auto getrennt.
Du musst so lange auf den Hintergrund / Vordergrund klicken, bis die Meldung erscheint
"Element befindet sich bereits.........."
wenn man mehrere Elemente hat, sind 20 Klicks keine Seltenheit.

-
@u66 Ah dank Dir! Ich dachte, da an der Stelle nur 2 Elemente sind, reicht ein Klick.... Waren aber einige mehr.... :P
Jetzt geht es :)