NEWS
Bilder mittels LLM ChatGPT Vision ananalysieren
-
LÖSUNG MEINER FRAGE VON UNTEN IN DIESEM BEITRAG
Hallo,
ich möchte hier gerne meine Lösung (danke an alle hier im Thread die geholfen haben) zum Analysieren von Bildern mittels ioBroker vorstellen.
Die Bilder werden mittels GPT Vision analysiert.
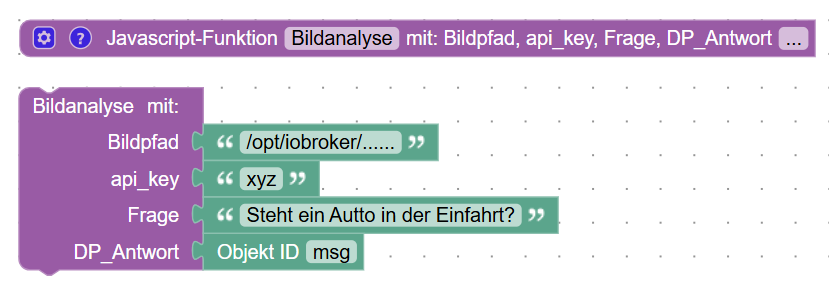
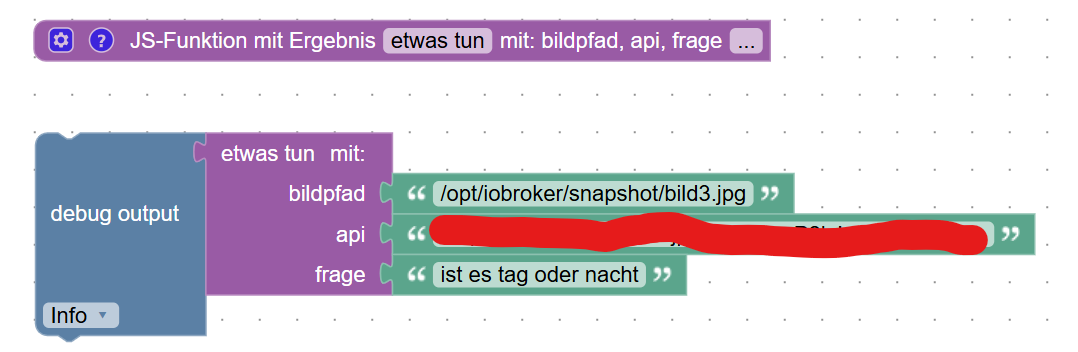
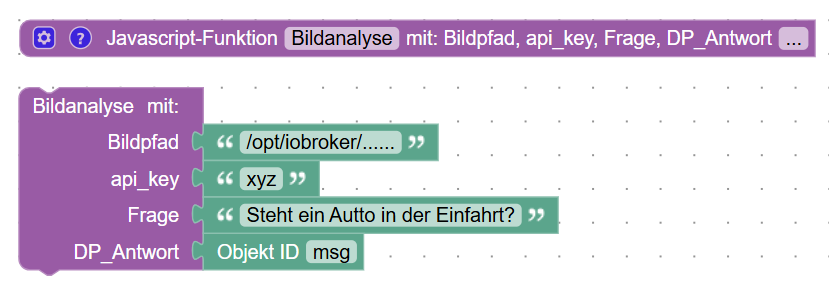
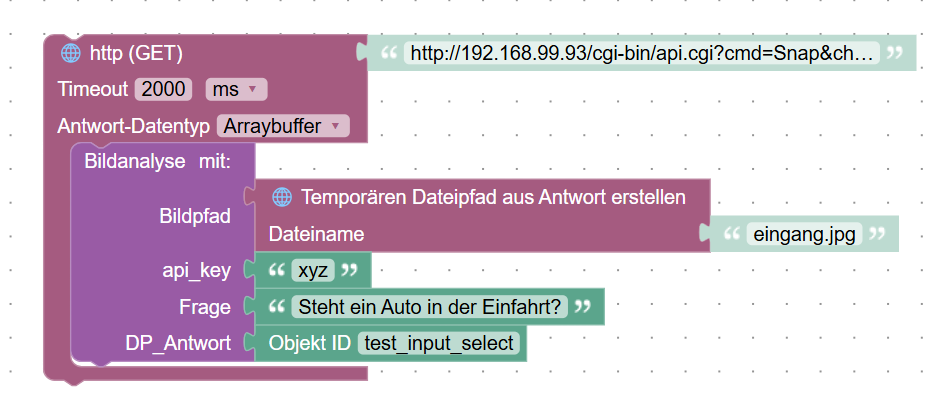
Dazu benötigt man nur folgende kleine Funktion in Blockly:

- Unter Bildpfad muss der Pfad zum Bild angegeben werden was analysiert werden soll
- Unter api_key euer openAI Api Key.
- Unter Frage die Frage zum Bild
- Unter DP_Antwort ein DP in den die Antwort geschrieben werden soll.
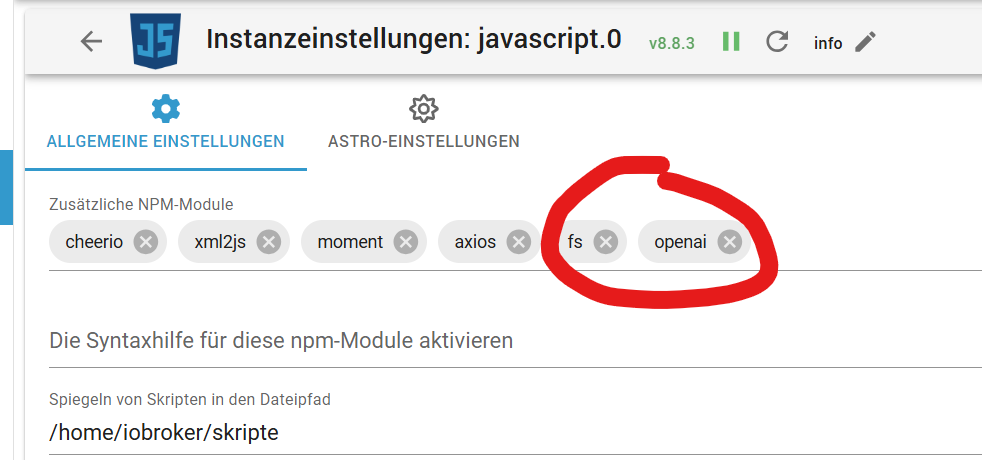
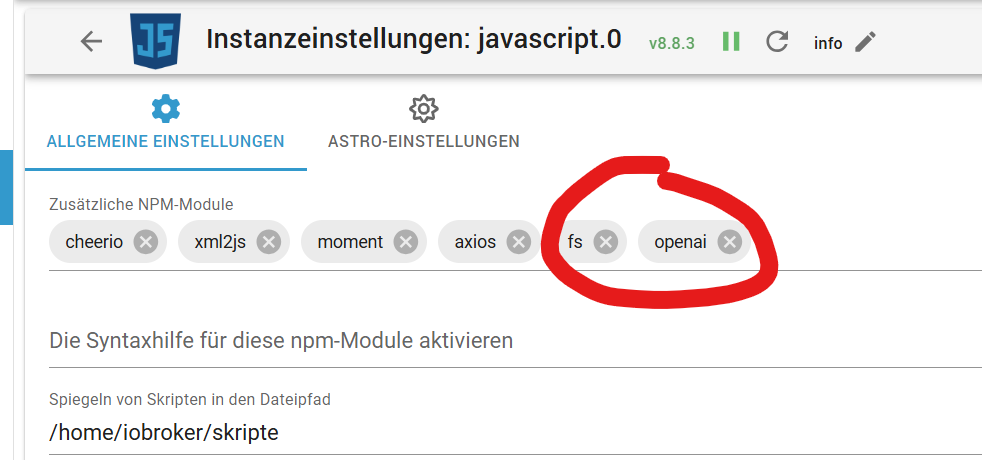
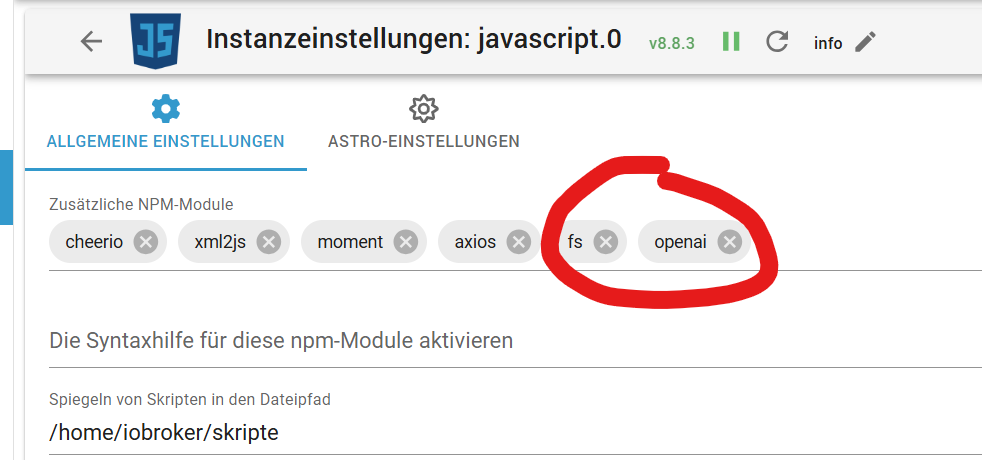
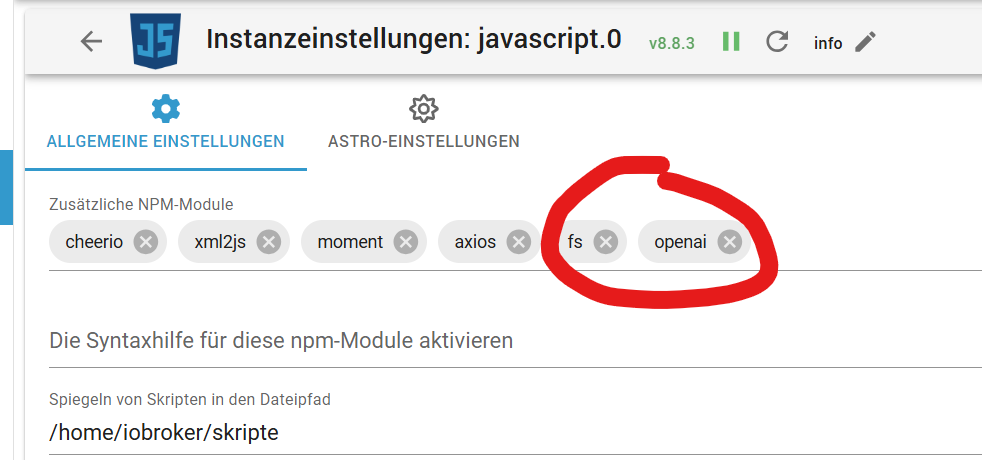
Damit das Blockly funktioniert müssen in den Settings vom Javascript-Adapter diese 2 Module hinzugefügt werden.
In der Javascriptinstanz noch folgende 2 Module hinzufügen.

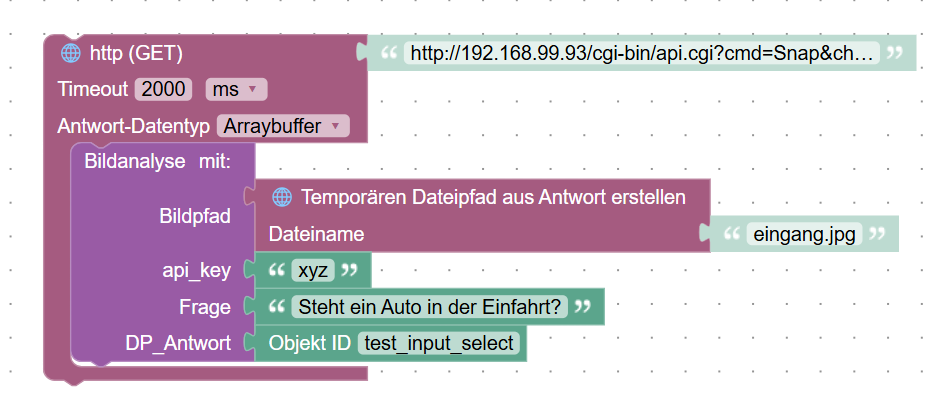
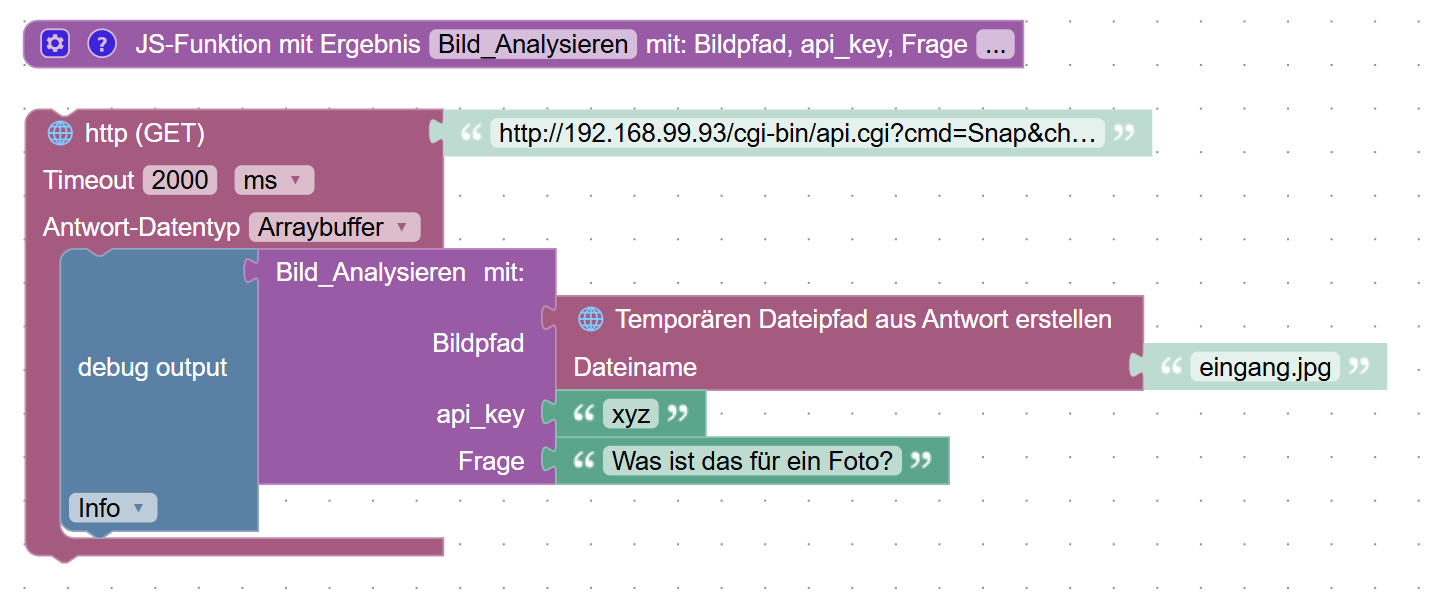
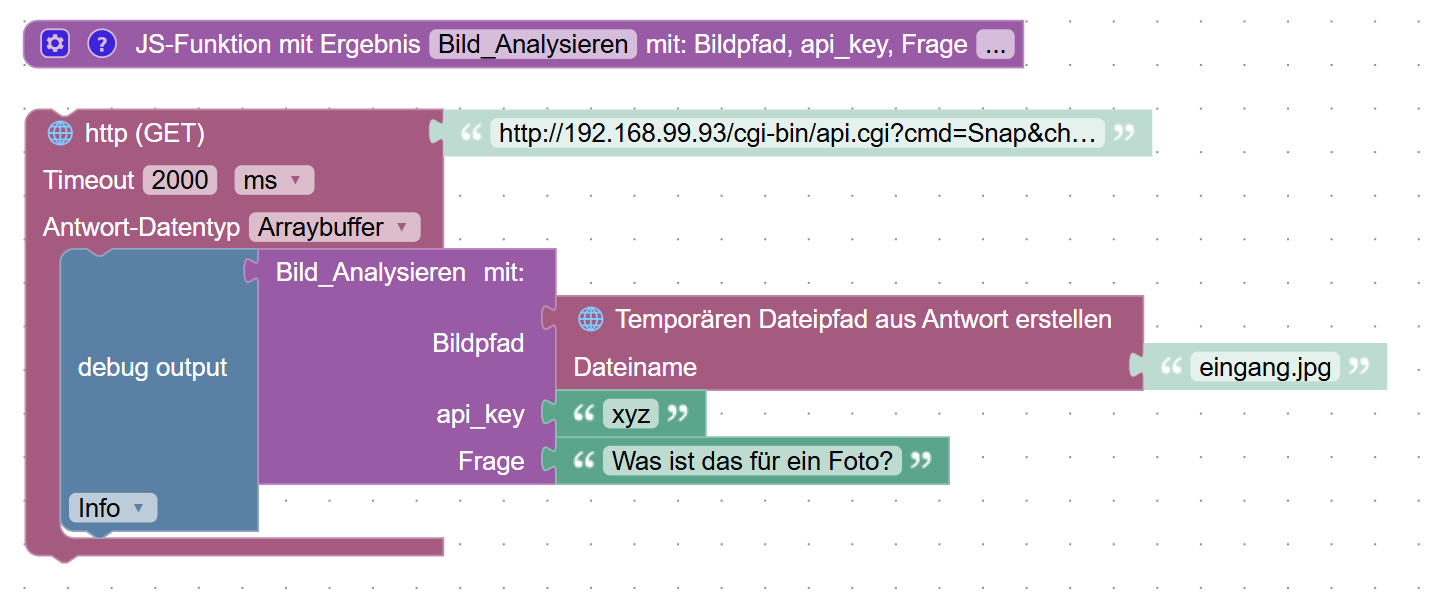
Man könnte zB so Bilder seiner Überwachungskamera Analysieren:

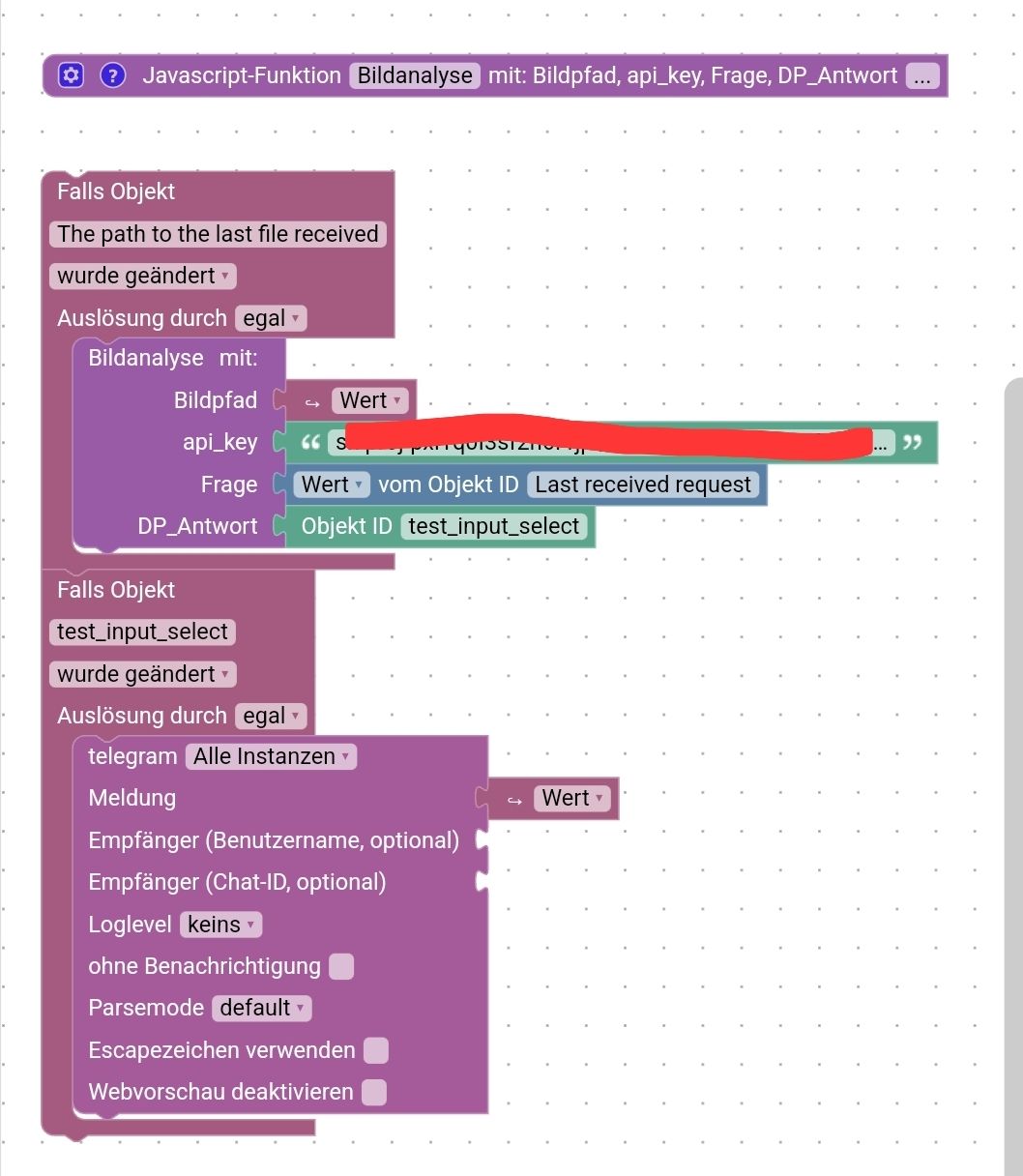
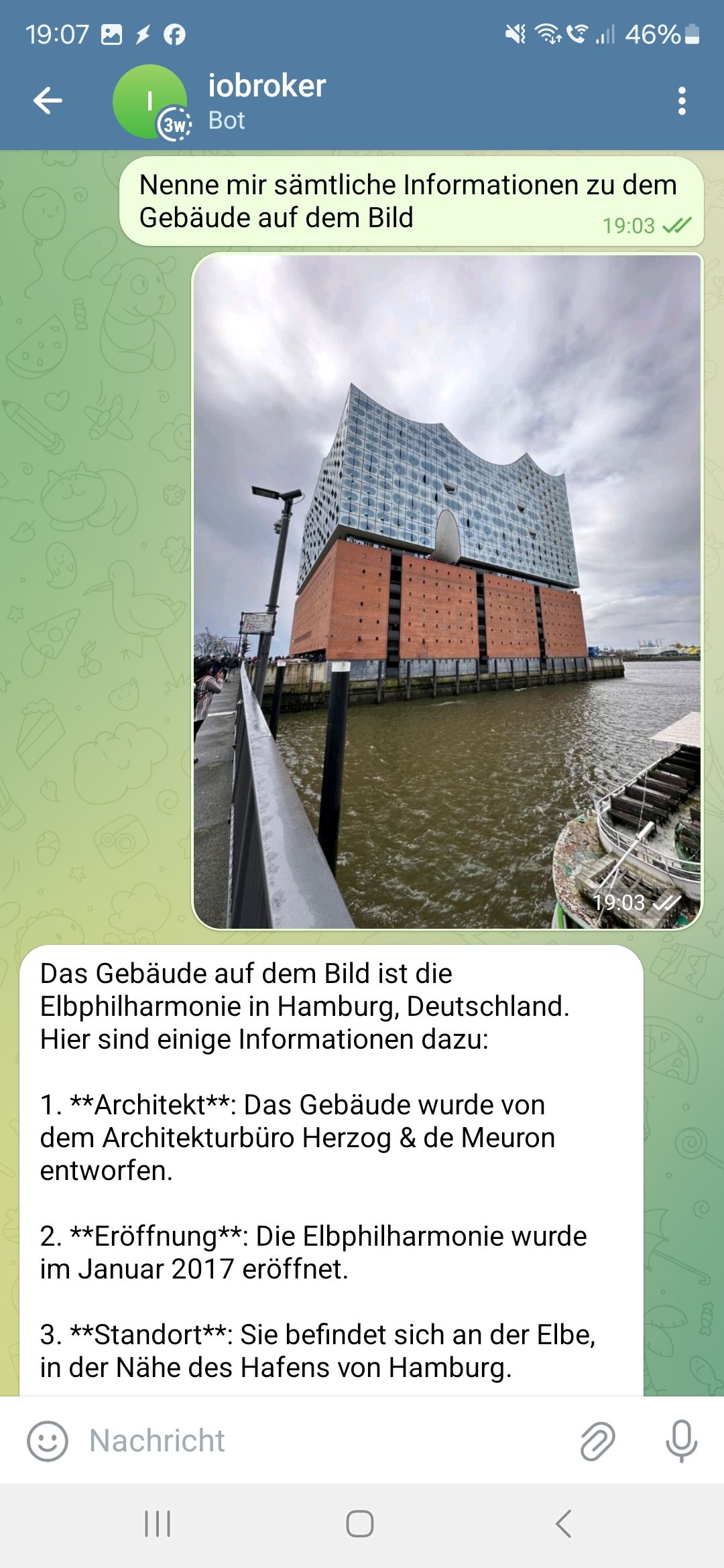
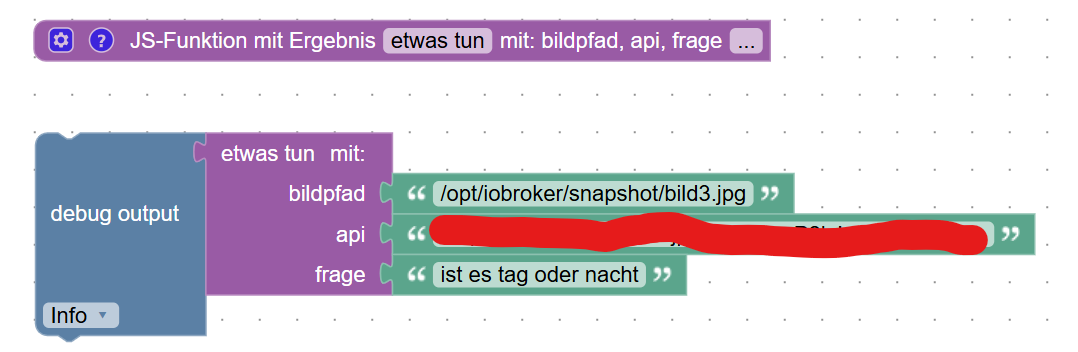
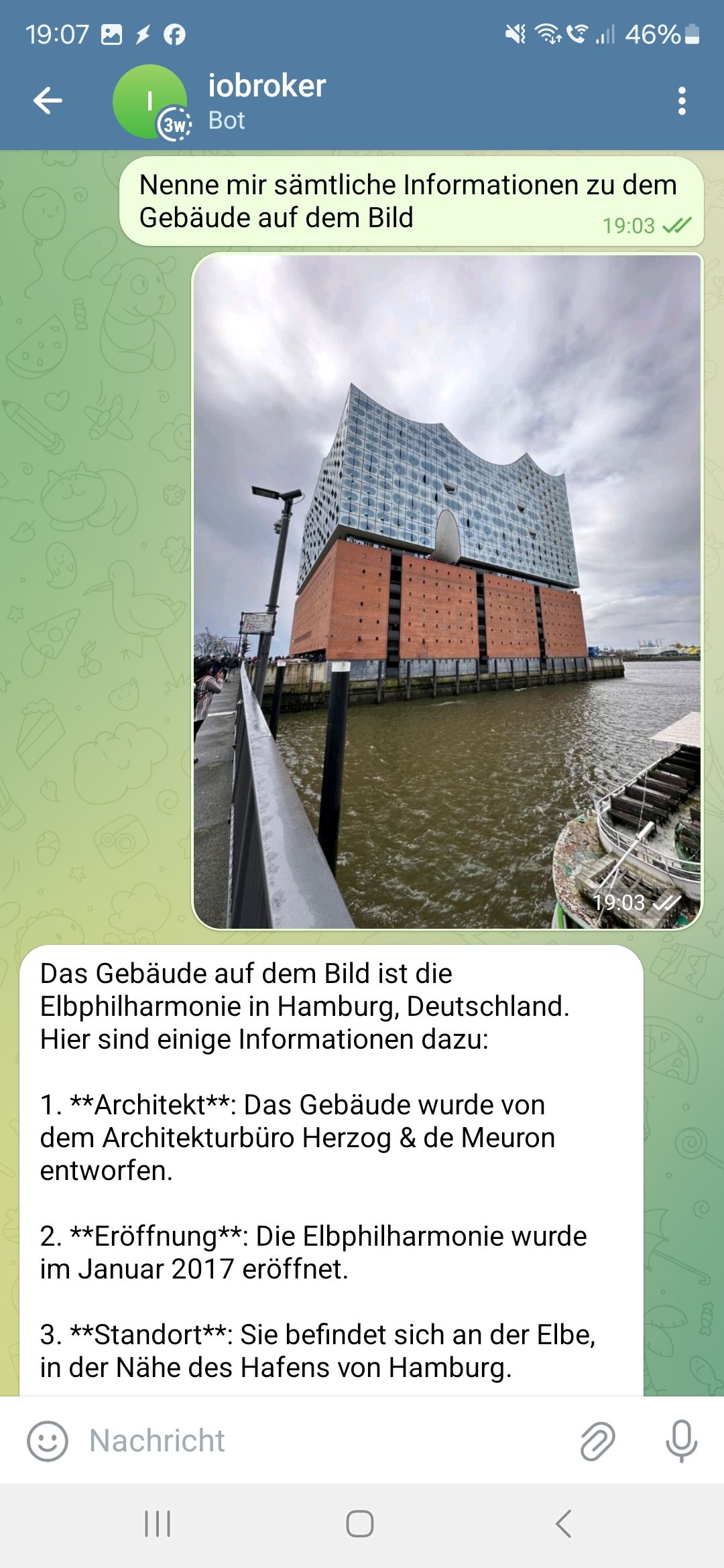
Zum testen hab ich auch einen kleinen "Bot" für Telegram geschrieben.
Das sieht dann so aus:

_ _
Hallo,ich weiß nicht so ganz, ob ich hier im Bereich richtig bin.
Meine Frage ist sehr allgemein.....
Falls es möglich ist, dann vermutlich mit JS.....Ich habe folgendes für HA gesehen und finde es ziemlich cool:
https://community.home-assistant.io/t/llm-vision-let-home-assistant-see/729241Man kann Bilder nach OpenAI etc hochladen und analysieren lassen.
Bekommt man sowas als Script umgesetzt?
Lokales Bild hochladen, Frage mitgeben und dann eine Antwort bekommen?Zu einer Api von OpenAI finde ich nichts....
@david-g sagte in Bilder mittels LLM analysieren:
Zu einer Api von OpenAI finde ich nichts....
passt das?
https://forum.iobroker.net/post/1226713 -
@david-g sagte in Bilder mittels LLM analysieren:
Zu einer Api von OpenAI finde ich nichts....
passt das?
https://forum.iobroker.net/post/1226713 -
@david-g
Ich glaube die toolbox kann keine Images.
Aber du suchst die Vision api von OpenAI
https://platform.openai.com/docs/guides/visionDie kann genau das.
Preisgünstig ist es allerdings nicht. Das Bild allein kostet so zwischen 500 und 1000 tokens.
Der normale bezahlbar reicht nicht. Man muss separat Geld für die api aufladen
Für gelegentliche. Bildanalyse ok,
Aber kontinuierliches scannen kostet dann.Wenn du den Anwendungsbereich hier beschreibst evtl gibt es eine Alternative
-
@oliverio sagte in Bilder mittels LLM analysieren:
Ich glaube die toolbox kann keine Images.
Aber du suchst die Vision api von OpenAI
https://platform.openai.com/docs/guides/visionVielen Dank für den Link.
@oliverio sagte in Bilder mittels LLM analysieren:
Wenn du den Anwendungsbereich hier beschreibst evtl gibt es eine Alternative
Ehrlich gesagt gibt es keinen echten Einsatzzweck. Eigentlich eher Spielerei weil ich es ganz cool finde ^^. Wäre für Snapshot oder Überwachungskamera.
Steht dies oder das Auto am Hof, hat gtad Sohn oder Tochter geklingelt oder sonst was.EDIT
Mit
curl -X POST https://api.openai.com/v1/chat/completions -H "Content-Type: application/json" -H "Authorization: Bearer $OPENAI_API_KEY" -d '{"model":"gpt-4o-mini","messages":[{"role":"user","content":[{"type":"text","text":"What’s in this image?"},{"type":"image_url","image_url":{"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/d/dd/Gfp-wisconsin-madison-the-nature-boardwalk.jpg/2560px-Gfp-wisconsin-madison-the-nature-boardwalk.jpg"}}]}],"max_tokens":300}'Bekomme ich schonmal eine Antwort.
iobroker@iobroker:~$ curl -X POST https://api.openai.com/v1/chat/completions -H "Content-Type: application/json" -H "Authorization: Bearer xxxxxxxxxx" -d '{"model":"gpt-4o-mini","messages":[{"role":"user","content":[{"type":"text","text":"What’s in this image?"},{"type":"image_url","image_url":{"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/d/dd/Gfp-wisconsin-madison-the-nature-boardwalk.jpg/2560px-Gfp-wisconsin-madison-the-nature-boardwalk.jpg"}}]}],"max_tokens":300}' { "id": "chatcmpl-Adtxq59etyGJ5zwGWLAhaGda1vWD1", "object": "chat.completion", "created": 1734073282, "model": "gpt-4o-mini-2024-07-18", "choices": [ { "index": 0, "message": { "role": "assistant", "content": "The image shows a wooden pathway running through a lush, green meadow or wetland area. The path is bordered by tall grasses and some shrubs, with a clear blue sky above filled with soft clouds. The scene evokes a peaceful, natural landscape.", "refusal": null }, "logprobs": null, "finish_reason": "stop" } ], "usage": { "prompt_tokens": 36848, "completion_tokens": 49, "total_tokens": 36897, "prompt_tokens_details": { "cached_tokens": 0, "audio_tokens": 0 }, "completion_tokens_details": { "reasoning_tokens": 0, "audio_tokens": 0, "accepted_prediction_tokens": 0, "rejected_prediction_tokens": 0 } }, "system_fingerprint": "fp_39a40c96a0" } iobroker@iobroker:~$Die Frage ist, ob ich ein Bild hochladen kann oder es vorher in base64 wandeln muss.
Beim Beispiel wird Base64 verwendet.
EDIT 2:
Dke Abfrage von oben hat 1ct gekostet.
Blöd ist eher, dass die Kreditkarte mit $5.95 belastet wurde obwohl ich nur $5.00 aufgeladen hab... -
@david-g
1
Wenn du es in den prompt reinschreibst dann kannst du ihn auch auf deutsch antworten lassen2
Die Differenz ist wohl die Mehrwertsteuer3
Ja Bild muss base64 kodiert werden. Beispiel ist ja mit enthalten.. Die Code Beispiele sind zwar alle in Python, können aber auch alle in Java Skript umgesetzt werden.
so Übersetzung dann einfach wieder ChatGpt verwendenfür eher was lokales kannst du mal hier schauen
Das ist eine der bekanntesten Bibliotheken für Face and object recognition.
Das funktioniert auch nur mit CPU und muss nicht unbedingt gleich eine Höllen-Grafikkarte
mit verfügbar sein.
https://github.com/opencv/opencv -
@david-g
1
Wenn du es in den prompt reinschreibst dann kannst du ihn auch auf deutsch antworten lassen2
Die Differenz ist wohl die Mehrwertsteuer3
Ja Bild muss base64 kodiert werden. Beispiel ist ja mit enthalten.. Die Code Beispiele sind zwar alle in Python, können aber auch alle in Java Skript umgesetzt werden.
so Übersetzung dann einfach wieder ChatGpt verwendenfür eher was lokales kannst du mal hier schauen
Das ist eine der bekanntesten Bibliotheken für Face and object recognition.
Das funktioniert auch nur mit CPU und muss nicht unbedingt gleich eine Höllen-Grafikkarte
mit verfügbar sein.
https://github.com/opencv/opencvDann schaue ich am Wochenende mal, ob ich das in JS bekomme (mit ChatGPT, ich selber bin da eher unbeholfen...).
Sonst melde ich mich nochmal.
Falls jemand mit testen möchte, kann ich auch (persönlich dieser Person) zum testen den Api key geben.Kann mir ja hinterher einen neuen erstellen.
Ich werde versuchen es in eine Blockly Funktion zu bekommen, in der ich das Bild als Pfad und die Frage übergeben kann.
-
@david-g
1
Wenn du es in den prompt reinschreibst dann kannst du ihn auch auf deutsch antworten lassen2
Die Differenz ist wohl die Mehrwertsteuer3
Ja Bild muss base64 kodiert werden. Beispiel ist ja mit enthalten.. Die Code Beispiele sind zwar alle in Python, können aber auch alle in Java Skript umgesetzt werden.
so Übersetzung dann einfach wieder ChatGpt verwendenfür eher was lokales kannst du mal hier schauen
Das ist eine der bekanntesten Bibliotheken für Face and object recognition.
Das funktioniert auch nur mit CPU und muss nicht unbedingt gleich eine Höllen-Grafikkarte
mit verfügbar sein.
https://github.com/opencv/opencvHabe schonmal einen Anfang:

Die Funktion:
const fs = require('fs'); const OpenAI = require('openai'); // Variablen für API-Key, Bildpfad und Frage const API_KEY = api; const IMAGE_PATH = bildpfad; const QUESTION = frage; // OpenAI-Client initialisieren const client = new OpenAI({ apiKey: API_KEY, // Verwende die Variable für den API-Schlüssel }); // Funktion zum Kodieren des Bildes in Base64 function encodeImage(imagePath) { const imageBuffer = fs.readFileSync(imagePath); return imageBuffer.toString('base64'); } // Base64-String des Bildes erstellen const base64Image = encodeImage(IMAGE_PATH); // Verwende die Variable für den Bildpfad // Anfrage an OpenAI senden async function analyzeImage() { try { const response = await client.chat.completions.create({ model: 'gpt-4o-mini', messages: [ { role: 'user', content: [ { type: 'text', text: QUESTION, // Verwende die Variable für die Frage }, { type: 'image_url', image_url: { url: `data:image/jpeg;base64,${base64Image}`, }, }, ], }, ], }); console.log(response.choices[0]); } catch (error) { console.error('Error:', error); } } // Funktion ausführen analyzeImage(); return(response.choices[0]);Allerdings wird der Log noch zugemüllt, eine Antwort kommt aber:
javascript.0 13:12:13.916 error script.js.Eigene_Scripte.aitestbl: ReferenceError: response is not defined javascript.0 13:12:13.916 error at etwas_tun (script.js.Eigene_Scripte.aitestbl:61:5) javascript.0 13:12:13.916 error at script.js.Eigene_Scripte.aitestbl:66:21 javascript.0 13:12:13.916 error at script.js.Eigene_Scripte.aitestbl:73:3 javascript.0 13:12:15.880 info script.js.Eigene_Scripte.aitestbl: { index: 0, message: { role: 'assistant', content: 'Anhand der Bildzeitstempel ist es Tag. Es ist 13:29 Uhr, was auf den Nachmittag hinweist.', refusal: null }, logprobs: null, finish_reason: 'stop' }Nun zu meinen Fragen.
- Wie bekomme ich die Fehler weg?
- Bekomme ich im JS aus der Antwort den contenet extrahiert?
- Kann ich den Konenet dann in das result schreiben lassen?
EDIT
habe glaube alles hinbekommen:const fs = require('fs'); const OpenAI = require('openai'); // Variablen für API-Key, Bildpfad und Frage const API_KEY = api; const IMAGE_PATH = bildpfad; const QUESTION = frage; // OpenAI-Client initialisieren const client = new OpenAI({ apiKey: API_KEY, // Verwende die Variable für den API-Schlüssel }); // Funktion zum Kodieren des Bildes in Base64 function encodeImage(imagePath) { const imageBuffer = fs.readFileSync(imagePath); return imageBuffer.toString('base64'); } // Base64-String des Bildes erstellen const base64Image = encodeImage(IMAGE_PATH); // Verwende die Variable für den Bildpfad // Anfrage an OpenAI senden async function analyzeImage() { try { const response = await client.chat.completions.create({ model: 'gpt-4o-mini', messages: [ { role: 'user', content: [ { type: 'text', text: QUESTION, // Verwende die Variable für die Frage }, { type: 'image_url', image_url: { url: `data:image/jpeg;base64,${base64Image}`, }, }, ], }, ], }); // Nur den content aus der Antwort zurückgeben return response.choices[0].message.content; } catch (error) { console.error('Error:', error); } } // Funktion ausführen analyzeImage().then((result) => { console.log(result); }); -
Habe schonmal einen Anfang:

Die Funktion:
const fs = require('fs'); const OpenAI = require('openai'); // Variablen für API-Key, Bildpfad und Frage const API_KEY = api; const IMAGE_PATH = bildpfad; const QUESTION = frage; // OpenAI-Client initialisieren const client = new OpenAI({ apiKey: API_KEY, // Verwende die Variable für den API-Schlüssel }); // Funktion zum Kodieren des Bildes in Base64 function encodeImage(imagePath) { const imageBuffer = fs.readFileSync(imagePath); return imageBuffer.toString('base64'); } // Base64-String des Bildes erstellen const base64Image = encodeImage(IMAGE_PATH); // Verwende die Variable für den Bildpfad // Anfrage an OpenAI senden async function analyzeImage() { try { const response = await client.chat.completions.create({ model: 'gpt-4o-mini', messages: [ { role: 'user', content: [ { type: 'text', text: QUESTION, // Verwende die Variable für die Frage }, { type: 'image_url', image_url: { url: `data:image/jpeg;base64,${base64Image}`, }, }, ], }, ], }); console.log(response.choices[0]); } catch (error) { console.error('Error:', error); } } // Funktion ausführen analyzeImage(); return(response.choices[0]);Allerdings wird der Log noch zugemüllt, eine Antwort kommt aber:
javascript.0 13:12:13.916 error script.js.Eigene_Scripte.aitestbl: ReferenceError: response is not defined javascript.0 13:12:13.916 error at etwas_tun (script.js.Eigene_Scripte.aitestbl:61:5) javascript.0 13:12:13.916 error at script.js.Eigene_Scripte.aitestbl:66:21 javascript.0 13:12:13.916 error at script.js.Eigene_Scripte.aitestbl:73:3 javascript.0 13:12:15.880 info script.js.Eigene_Scripte.aitestbl: { index: 0, message: { role: 'assistant', content: 'Anhand der Bildzeitstempel ist es Tag. Es ist 13:29 Uhr, was auf den Nachmittag hinweist.', refusal: null }, logprobs: null, finish_reason: 'stop' }Nun zu meinen Fragen.
- Wie bekomme ich die Fehler weg?
- Bekomme ich im JS aus der Antwort den contenet extrahiert?
- Kann ich den Konenet dann in das result schreiben lassen?
EDIT
habe glaube alles hinbekommen:const fs = require('fs'); const OpenAI = require('openai'); // Variablen für API-Key, Bildpfad und Frage const API_KEY = api; const IMAGE_PATH = bildpfad; const QUESTION = frage; // OpenAI-Client initialisieren const client = new OpenAI({ apiKey: API_KEY, // Verwende die Variable für den API-Schlüssel }); // Funktion zum Kodieren des Bildes in Base64 function encodeImage(imagePath) { const imageBuffer = fs.readFileSync(imagePath); return imageBuffer.toString('base64'); } // Base64-String des Bildes erstellen const base64Image = encodeImage(IMAGE_PATH); // Verwende die Variable für den Bildpfad // Anfrage an OpenAI senden async function analyzeImage() { try { const response = await client.chat.completions.create({ model: 'gpt-4o-mini', messages: [ { role: 'user', content: [ { type: 'text', text: QUESTION, // Verwende die Variable für die Frage }, { type: 'image_url', image_url: { url: `data:image/jpeg;base64,${base64Image}`, }, }, ], }, ], }); // Nur den content aus der Antwort zurückgeben return response.choices[0].message.content; } catch (error) { console.error('Error:', error); } } // Funktion ausführen analyzeImage().then((result) => { console.log(result); });@david-g sagte in Bilder mittels LLM analysieren:
analyzeImage();
ja das geht auch, es hätte gereicht:
let result=await analyzeImage(); console.log(result);hinzuschreiben.
analyzeImage ist eine asynchrone Funktion.
daher gibt sie eigentlich nur ein promise-objekt zurück, welches irgendwann in der Zukunft aufgelöst wird.mit await wartet dann javascript darauf bis das aufgelöst wird und gibt das ergebnis dann weiter falls da was zugewiesen ist
ohne await geht es gleich weiter auch wenn die funktion noch nicht abgearbeitet wurde. -
@david-g sagte in Bilder mittels LLM analysieren:
analyzeImage();
ja das geht auch, es hätte gereicht:
let result=await analyzeImage(); console.log(result);hinzuschreiben.
analyzeImage ist eine asynchrone Funktion.
daher gibt sie eigentlich nur ein promise-objekt zurück, welches irgendwann in der Zukunft aufgelöst wird.mit await wartet dann javascript darauf bis das aufgelöst wird und gibt das ergebnis dann weiter falls da was zugewiesen ist
ohne await geht es gleich weiter auch wenn die funktion noch nicht abgearbeitet wurde.Hier mein fertiges Blockly für interessierte:

In der Javascriptinstant noch folgende 2 Module hinzufügen.

javascript.0 14:07:17.248 info Start JavaScript script.js.Eigene_Scripte.Tests.Foto_KI_Test (Blockly) javascript.0 14:07:17.269 info script.js.Eigene_Scripte.Tests.Foto_KI_Test: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 14:07:17.837 info script.js.Eigene_Scripte.Tests.Foto_KI_Test: undefined javascript.0 14:07:21.943 info script.js.Eigene_Scripte.Tests.Foto_KI_Test: Das Foto zeigt eine Straßenansicht, aufgenommen aus einem Fenster. Man sieht mehrere Häuser, eine kurvenreiche Straße und einige Bäume im Hintergrund. Der Himmel ist bewölkt und es scheint, als wäre es tagsüber. Die Sicht ist etwas trüb, wahrscheinlich aufgrund von Wetterbedingungen oder Schmutz auf dem Fenster.@OliverIO
Eine Idee wo das undefined her kommt? -
Hier mein fertiges Blockly für interessierte:

In der Javascriptinstant noch folgende 2 Module hinzufügen.

javascript.0 14:07:17.248 info Start JavaScript script.js.Eigene_Scripte.Tests.Foto_KI_Test (Blockly) javascript.0 14:07:17.269 info script.js.Eigene_Scripte.Tests.Foto_KI_Test: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 14:07:17.837 info script.js.Eigene_Scripte.Tests.Foto_KI_Test: undefined javascript.0 14:07:21.943 info script.js.Eigene_Scripte.Tests.Foto_KI_Test: Das Foto zeigt eine Straßenansicht, aufgenommen aus einem Fenster. Man sieht mehrere Häuser, eine kurvenreiche Straße und einige Bäume im Hintergrund. Der Himmel ist bewölkt und es scheint, als wäre es tagsüber. Die Sicht ist etwas trüb, wahrscheinlich aufgrund von Wetterbedingungen oder Schmutz auf dem Fenster.@OliverIO
Eine Idee wo das undefined her kommt?@david-g sagte in Bilder mittels LLM analysieren:
Eine Idee wo das undefined her kommt?
es sieht nach einer console.log Ausgabe aus.
Ergänze mal deinen Lösungspost nochmal mit dem kompletten Javascript was im funktionsblock enthalten ist -
@david-g sagte in Bilder mittels LLM analysieren:
Eine Idee wo das undefined her kommt?
es sieht nach einer console.log Ausgabe aus.
Ergänze mal deinen Lösungspost nochmal mit dem kompletten Javascript was im funktionsblock enthalten istDone
Edit
Noch einen Fehler gefunden.
Die Antwort kommt garnicht aus meinem Debug aus Blockly, sondern aus dem Script direkt.
Das undefined ist der Debug im Blockly.Wie gebe ich die Antwort in das result bzw den return für den JS-Baustein? Evtl kann @paul53 mir das grad sagen. Du hast irgendwann mal gesagt, dass du blockly nicht nutzt ^^.
-
Done
Edit
Noch einen Fehler gefunden.
Die Antwort kommt garnicht aus meinem Debug aus Blockly, sondern aus dem Script direkt.
Das undefined ist der Debug im Blockly.Wie gebe ich die Antwort in das result bzw den return für den JS-Baustein? Evtl kann @paul53 mir das grad sagen. Du hast irgendwann mal gesagt, dass du blockly nicht nutzt ^^.
@david-g sagte: Das undefined ist der Debug im Blockly.
Man kann aus einer Callback-Funktion kein Ergebnis an das Hauptprogramm übergeben. Das Hauptprogramm ist beendet, bevor die Callback-Funktion ausgeführt wird.
Übrigens ist das Modul "fs" Bestandteil von Node.js und muss nicht installiert werden.
-
@david-g sagte: Das undefined ist der Debug im Blockly.
Man kann aus einer Callback-Funktion kein Ergebnis an das Hauptprogramm übergeben. Das Hauptprogramm ist beendet, bevor die Callback-Funktion ausgeführt wird.
Übrigens ist das Modul "fs" Bestandteil von Node.js und muss nicht installiert werden.
-
@david-g sagte: Bleibt also nur ein normales JS?
Du kannst das Ergebnis in einen eigenen Datenpunkt schreiben und diesen dann auswerten.
analyzeImage().then((result) => { console.log(result); setState('0_userdata.0.OpenAI.Antwort', result, true); }); -
@david-g sagte: Bleibt also nur ein normales JS?
Du kannst das Ergebnis in einen eigenen Datenpunkt schreiben und diesen dann auswerten.
analyzeImage().then((result) => { console.log(result); setState('0_userdata.0.OpenAI.Antwort', result, true); }); -
LÖSUNG MEINER FRAGE VON UNTEN IN DIESEM BEITRAG
Hallo,
ich möchte hier gerne meine Lösung (danke an alle hier im Thread die geholfen haben) zum Analysieren von Bildern mittels ioBroker vorstellen.
Die Bilder werden mittels GPT Vision analysiert.
Dazu benötigt man nur folgende kleine Funktion in Blockly:

- Unter Bildpfad muss der Pfad zum Bild angegeben werden was analysiert werden soll
- Unter api_key euer openAI Api Key.
- Unter Frage die Frage zum Bild
- Unter DP_Antwort ein DP in den die Antwort geschrieben werden soll.
Damit das Blockly funktioniert müssen in den Settings vom Javascript-Adapter diese 2 Module hinzugefügt werden.
In der Javascriptinstanz noch folgende 2 Module hinzufügen.

Man könnte zB so Bilder seiner Überwachungskamera Analysieren:

Zum testen hab ich auch einen kleinen "Bot" für Telegram geschrieben.
Das sieht dann so aus:

_ _
Hallo,ich weiß nicht so ganz, ob ich hier im Bereich richtig bin.
Meine Frage ist sehr allgemein.....
Falls es möglich ist, dann vermutlich mit JS.....Ich habe folgendes für HA gesehen und finde es ziemlich cool:
https://community.home-assistant.io/t/llm-vision-let-home-assistant-see/729241Man kann Bilder nach OpenAI etc hochladen und analysieren lassen.
Bekommt man sowas als Script umgesetzt?
Lokales Bild hochladen, Frage mitgeben und dann eine Antwort bekommen?Zu einer Api von OpenAI finde ich nichts....
@david-g sagte in Bilder mittels LLM ChatGPT Vision ananalysieren:
Die Bilder werden mittels GPT Vision analysiert.
Hallo David!
Hab dein Blockly hier in der Sammlung aufgenommen. :)