NEWS
Test paperless-ngx Adapter
-
@ben1983 ja genau die IDs der Tags könnten dann z.B. in einem weiteren Feld wie bisher das Suchfeld angegeben werden. Im Optimalfall kombiniert mit einem weiteren Feld in dem man angeben kann, ob die IDs ein "und" oder eine "oder" Verknüpfung sein sollen.
-
@ben1983
Ich hab' den Adapter gerade erst entdeckt.
Damit erspare ich mir das Auslesen der Datenbank per SQL, um mich über neue Dokumente benachrichtigen zu lassen.Ich habe Dir 'nen PR mit 2 kleinen Textkorrekturen eingestellt. Sowas stört meinen inneren Monk :grin:
Edit
Was mir aufgefallen ist: Wenn man den Adapter auf 'ne falsche IP schickt, wird er trotzdem grün, produziert aber (logischerweise) fleißig Fehlermeldungen. -
Super! Mit der neuen Version 0.1.1 kann ich jetzt Trigger auf die Korrespondenten legen.
Damit lasse ich mich benachrichtigen, wenn aus den Mail-Accounts Dokumente importiert wurden.Das Script möchte ich euch nicht vorenthalten:
const ignoreList = ['Scanner']; // paperless-ngx.0.correspondents.detailed.001.document_count on({id: /^paperless-ngx\.0\.correspondents\.detailed\..+\.document_count$/, change: "gt"}, function(obj) { console.log(obj); const id = obj.id.replace('document_count', 'name'); const correspondent = getState(id).val; if (!ignoreList.includes(correspondent)) { const documentCount = obj.state.val; const lastCount = obj.oldState.val; const count = documentCount - lastCount; // hier nur als Log. Ich lasse mir das per Signal senden console.log(`Es wurden ${count} neue Dokumente für den Korrespondenten ${correspondent} verarbeitet.`); } }); -
@ben1983
Ich hab' den Adapter gerade erst entdeckt.
Damit erspare ich mir das Auslesen der Datenbank per SQL, um mich über neue Dokumente benachrichtigen zu lassen.Ich habe Dir 'nen PR mit 2 kleinen Textkorrekturen eingestellt. Sowas stört meinen inneren Monk :grin:
Edit
Was mir aufgefallen ist: Wenn man den Adapter auf 'ne falsche IP schickt, wird er trotzdem grün, produziert aber (logischerweise) fleißig Fehlermeldungen.@codierknecht Was für ne Textkorrektur, sehe keinen PR.
-
@codierknecht Was für ne Textkorrektur, sehe keinen PR.
@ben1983
Sollte jetzt vorhanden sein.
Direktes Editieren im Original-Repo produziert wohl keinen PR. -
@ben1983
Sollte jetzt vorhanden sein.
Direktes Editieren im Original-Repo produziert wohl keinen PR.@codierknecht sagte in Test paperless-ngx Adapter:
Direktes Editieren im Original-Repo produziert wohl keinen PR
eigentlich schon, aber man muss noch einen weiteren Schritt machen.
Das ist bei github aber nicht immer so ganz ersichtlich.
Editieren im original Repo macht die folgenden Schritte:- fork des originalRepos in dein Github account
- einen branchnamen vergeben
- einchecken der Änderungen
Wenn du dann mit deinen Änderungen fertig bist, müsste da was davon stehen das das Repo soundsoviel "ahead" des eigentlichen Repos ist.
Das steht etwas zwischendrin. ungefähr auf der Höhe wo auch die Anzahl commits des Repos ausgegeben werden.
Da klickt man dann drauf und "schon" kommt automatisch der PR-Dialog.
Wenn man dann den abspeichert, dann ist der PR angekommen. -
@codierknecht sagte in Test paperless-ngx Adapter:
Direktes Editieren im Original-Repo produziert wohl keinen PR
eigentlich schon, aber man muss noch einen weiteren Schritt machen.
Das ist bei github aber nicht immer so ganz ersichtlich.
Editieren im original Repo macht die folgenden Schritte:- fork des originalRepos in dein Github account
- einen branchnamen vergeben
- einchecken der Änderungen
Wenn du dann mit deinen Änderungen fertig bist, müsste da was davon stehen das das Repo soundsoviel "ahead" des eigentlichen Repos ist.
Das steht etwas zwischendrin. ungefähr auf der Höhe wo auch die Anzahl commits des Repos ausgegeben werden.
Da klickt man dann drauf und "schon" kommt automatisch der PR-Dialog.
Wenn man dann den abspeichert, dann ist der PR angekommen.@oliverio
Mit Git bin ich noch nie so richtig warm geworden.
Mir persönlich hat SVN bislang immer gereicht. -
@oliverio
Mit Git bin ich noch nie so richtig warm geworden.
Mir persönlich hat SVN bislang immer gereicht.hier meinte ich github
git ist meiner Meinung nach gegenüber svn um einiges fortschrittlicher und hat bei der collaboriativen zusammenarbeit vorteile.
mehrfach erlebt:
der entwickler hat vor seinem urlaub vergessen seine sourcen wieder einzuchecken.
ist immer ein riesen ding gewesen und hat, weil auch andere regeln nicht beachtet wurde öfters zu inkompatiblen code ständen geführt. -
@oliverio
Mit Git bin ich noch nie so richtig warm geworden.
Mir persönlich hat SVN bislang immer gereicht.@codierknecht sagte in Test paperless-ngx Adapter:
Mir persönlich hat SVN bislang immer gereicht.
na herzlich willkommen in den 90-ern
-
Super! Mit der neuen Version 0.1.1 kann ich jetzt Trigger auf die Korrespondenten legen.
Damit lasse ich mich benachrichtigen, wenn aus den Mail-Accounts Dokumente importiert wurden.Das Script möchte ich euch nicht vorenthalten:
const ignoreList = ['Scanner']; // paperless-ngx.0.correspondents.detailed.001.document_count on({id: /^paperless-ngx\.0\.correspondents\.detailed\..+\.document_count$/, change: "gt"}, function(obj) { console.log(obj); const id = obj.id.replace('document_count', 'name'); const correspondent = getState(id).val; if (!ignoreList.includes(correspondent)) { const documentCount = obj.state.val; const lastCount = obj.oldState.val; const count = documentCount - lastCount; // hier nur als Log. Ich lasse mir das per Signal senden console.log(`Es wurden ${count} neue Dokumente für den Korrespondenten ${correspondent} verarbeitet.`); } });@codierknecht sollte jetzt auch möglich sein, dass man entweder die Dokumente mit allen Tags durchsucht, oder einzelnen ausblendet, oder nur in einzelnen sucht.

-
mal ne kurze Frage... Ich bin heute über paperless-ngx gestolpert und habe auf meinem RaspberryPi 4 iobroker, zigbee2mqtt und einen Kamera-Server laufen. Alles läuft bisher wie geschmiert.
Kann ich paperless-ngx noch installieren oder geht der Raspi dann in die Knie? Wie sind eure Erfahrungen? -
mal ne kurze Frage... Ich bin heute über paperless-ngx gestolpert und habe auf meinem RaspberryPi 4 iobroker, zigbee2mqtt und einen Kamera-Server laufen. Alles läuft bisher wie geschmiert.
Kann ich paperless-ngx noch installieren oder geht der Raspi dann in die Knie? Wie sind eure Erfahrungen?@android51 said in Test paperless-ngx Adapter:
mal ne kurze Frage... Ich bin heute über paperless-ngx gestolpert und habe auf meinem RaspberryPi 4 iobroker, zigbee2mqtt und einen Kamera-Server laufen. Alles läuft bisher wie geschmiert.
Kann ich paperless-ngx noch installieren oder geht der Raspi dann in die Knie? Wie sind eure Erfahrungen?Naja, hängt von mehreren Parametern ab... wenn Deine Paperless NGX Instanz in der Regel nicht viel tut und fast ausschließlich zum Anschauen von Dokumenten verwendet wird, sollte das sicherlich gehen. Anders sieht es aber aus, wenn Du Dokumente hochlädst. Wenn es nur ein oder zwei oder so sind ist das wahrscheinlich auch noch kein Problem - aber wenn Du anfängst, Dein Gesamtes Archiv mit -zig oder gar hunderten oder tausenden Dokumenten da reinzuwerfen, wird der Pi4 wahrscheinlich doch etwas an seine Grenzen stoßen, selbst, wenn Du die 8GB Variante hast.
An meinem Beispiel: Bei mir läuft Paperless NDX als Proxmox Container (LXC) mit 3 CPUs und (anfangs) 6GB RAM. Darin läuft das Docker-Image. Wenn ich jetzt einen ganzen Stapel Dokumente (so um die 10, 12 gleichzeitig, habe ich bisher getestet) in den consume Ordner werfe, dann ist diese Konstellation schon ziemlich in die Knie gegangen. Memory war zu 100% voll und das Ding hat schon reichlich angefangen zu swappen. Nachdem ich den LXC jetzt nochmal mit 6GB Mem auf insgesamt 12GB aufgestockt habe, werden auch größere Dokumentenstapel wieder recht zügig verarbeitet.
Meine Antwort auf Deine Frage ist also ein eindeutiges "ja, aber" :-)
-
@android51 said in Test paperless-ngx Adapter:
mal ne kurze Frage... Ich bin heute über paperless-ngx gestolpert und habe auf meinem RaspberryPi 4 iobroker, zigbee2mqtt und einen Kamera-Server laufen. Alles läuft bisher wie geschmiert.
Kann ich paperless-ngx noch installieren oder geht der Raspi dann in die Knie? Wie sind eure Erfahrungen?Naja, hängt von mehreren Parametern ab... wenn Deine Paperless NGX Instanz in der Regel nicht viel tut und fast ausschließlich zum Anschauen von Dokumenten verwendet wird, sollte das sicherlich gehen. Anders sieht es aber aus, wenn Du Dokumente hochlädst. Wenn es nur ein oder zwei oder so sind ist das wahrscheinlich auch noch kein Problem - aber wenn Du anfängst, Dein Gesamtes Archiv mit -zig oder gar hunderten oder tausenden Dokumenten da reinzuwerfen, wird der Pi4 wahrscheinlich doch etwas an seine Grenzen stoßen, selbst, wenn Du die 8GB Variante hast.
An meinem Beispiel: Bei mir läuft Paperless NDX als Proxmox Container (LXC) mit 3 CPUs und (anfangs) 6GB RAM. Darin läuft das Docker-Image. Wenn ich jetzt einen ganzen Stapel Dokumente (so um die 10, 12 gleichzeitig, habe ich bisher getestet) in den consume Ordner werfe, dann ist diese Konstellation schon ziemlich in die Knie gegangen. Memory war zu 100% voll und das Ding hat schon reichlich angefangen zu swappen. Nachdem ich den LXC jetzt nochmal mit 6GB Mem auf insgesamt 12GB aufgestockt habe, werden auch größere Dokumentenstapel wieder recht zügig verarbeitet.
Meine Antwort auf Deine Frage ist also ein eindeutiges "ja, aber" :-)
@mccavity
Vielen Dank für dein Feedback.
Da ich mir noch nicht sicher bin, ob ich paperless auf Dauer nutzen möchte und eigentlich erstmal eine gewisse Testphase durchlaufen möchte, in der ich nach und nach mal ein paar eingehende Dokumente darin ablege, dürfte das System ausreichend sein.
Meine größte Sorge ist aber, was passiert, wenn paperless irgendwann nicht mehr weiterentwickelt und eingestellt wird. Dann habe ich ein riesen Durcheinander von Dokumenten und muss sie mühsam wieder zusortieren. -
@mccavity
Vielen Dank für dein Feedback.
Da ich mir noch nicht sicher bin, ob ich paperless auf Dauer nutzen möchte und eigentlich erstmal eine gewisse Testphase durchlaufen möchte, in der ich nach und nach mal ein paar eingehende Dokumente darin ablege, dürfte das System ausreichend sein.
Meine größte Sorge ist aber, was passiert, wenn paperless irgendwann nicht mehr weiterentwickelt und eingestellt wird. Dann habe ich ein riesen Durcheinander von Dokumenten und muss sie mühsam wieder zusortieren.@android51 Da kannst Du vorbeugen, wenn Du Dir von vornherein eine saubere Verzeichnis- und Dateinamenstruktur überlegst. Paperless speichert die Dokumente einfach nur als Dateien im Verzeichnispfad ab, d.h., wenn Du da schon eine gute Ordnerstruktur hast, kannst Du einfach den gesamten Verzeichnisbaum nehmen und ggf. in ein anderes System übertragen - oder sogar ganz ohne System nutzen.
Anregungen dazu gibt es zum Beispiel bei Digitalisierung mit Kopf oder bei Digital Cleaning (mit einer Fortsetzung hier).
Mit beiden habe ich nichts zu tun, die verkaufen m.W. auch Kurse zu dem Thema, habe ich aber weder selbst genutzt, noch kenne jemanden, der das nutzt - aber auch die öffentlich verfügbaren Anleitungen da sind schon sehr hilf- und umfangreich.
-
@android51 Da kannst Du vorbeugen, wenn Du Dir von vornherein eine saubere Verzeichnis- und Dateinamenstruktur überlegst. Paperless speichert die Dokumente einfach nur als Dateien im Verzeichnispfad ab, d.h., wenn Du da schon eine gute Ordnerstruktur hast, kannst Du einfach den gesamten Verzeichnisbaum nehmen und ggf. in ein anderes System übertragen - oder sogar ganz ohne System nutzen.
Anregungen dazu gibt es zum Beispiel bei Digitalisierung mit Kopf oder bei Digital Cleaning (mit einer Fortsetzung hier).
Mit beiden habe ich nichts zu tun, die verkaufen m.W. auch Kurse zu dem Thema, habe ich aber weder selbst genutzt, noch kenne jemanden, der das nutzt - aber auch die öffentlich verfügbaren Anleitungen da sind schon sehr hilf- und umfangreich.
-
Jetzt habe ich doch eine technische Frage und - daraus resultierend - (wahrscheinlich) einen Feature Request:
ich stehe gerade vor dem Problem, daß ich mir wohl den Adapter zerschossen habe in dem Sinne, daß er sich nicht mehr mit meiner Paperless NGX Instanz verbinden kann. Ich nutze Paperless NGX erst seit einer guten Woche, bin völlig begeistert davon und habe mir natürlich auch gleich den Adapter installiert, damit ich mir per Telegram anzügliche Nachrichten schicken lassen kann, wenn sich die Dokumente in meiner Inbox stauen.
Dann bin ich auf die glorreiche Idee gekommen, das Archiv via Internet zugänglich zu machen, um, egal, wo ich gerade bin, die Vertragsdaten der Feuerversicherung meiner Zigarren abrufen zu können - Spaß beiseite, aber in etwa darum geht es mir. Natürlich habe ich das entsprechend gesichert, d.h. ich nutze mein Cloudflare Zero Trust Konstrukt, um über einen offiziellen Hostnamen mit SSL Verschlüsselung (und vorheriger Zugangskontrolle) darauf zugreifen zu können.
Auch das habe ich recht gut hingekriegt, ich kann jetzt sowohl über den FQDN als auch im Heimnetzwerk über die IP mit der Paperless-Instanz arbeiten - sogar die PaperParrot App für IOS habe ich nach ein wenig Anlaufschwierigkeiten (halb) zum Fliegen gebracht: wenn ich im Cloudflare VPN bin, funktioniert die App, ohne leider (noch) nicht - aber das ist eine andere Baustelle. Der Punkt ist: eigentlich[TM] sieht alles so weit gut aus - bis auf den IoBroker Adapter.
Der hat nämlich, als ich angefangen habe, die Instanz in Cloudflare verfügbar zu machen, irgendwann die Arbeit eingestellt. Wann genau weiß ich nicht, da müßte ich vielleicht nochmal in den Logs kramen - aber zum jetzigen Zeitpunkt funktioniert der Adapter leider nicht mehr. Im Log steht nur
2025-03-02 09:28:51.846 - error: paperless-ngx.0 (969574) No active connection to paperless APIund der Webserver Container der Paperless NGX Instanz melde zeitgleich
[2025-03-02 09:28:51,840] [WARNING] [django.request] Unauthorized: /api/documents/Dabei habe ich (hoffentlich) eigentlich alle benötigten Hosts in der Container config freigegeben, hier der Auszug aus meiner docker-compose.yml:
PAPERLESS_CSRF_TRUSTED_ORIGINS: 'https://archiv.$MY_DOMAIN.de,http://192.168.178.168,http://192.168.178.152' PAPERLESS_ALLOWED_HOSTS: 'archiv.$MY_DOMAIN.de,192.168.178.168,192.168.178.152' PAPERLESS_CORS_ALLOWED_HOSTS: 'https://archiv.$MY_DOMAIN.de,http://192.168.178.168,http://192.168.178.152'Die erste IP ist dabei der Paperless NGX Container selbst, die zweite ist die IoBroker Instanz (die eigentlich gar nicht nötig sein dürfte, weil Iobroker in dem Falle ja als Client agiert). Ich habe PAPERLESS_URL nicht verwendet, weil ich gesehen habe, daß die Parameter teilweise eine netloc haben wollen (also mit Schema) und teilweise eben nicht (reiner Hostname / IP). Das funktioniert auch, der Container läuft wie gewünscht und ich kann mit der WebApp sowohl über FQDN als auch IP Adresse zugreifen und - mit der Einschränkung, daß ich im Cloudflare VPN sein muß - auch die IOS App.
Nur eben nicht der IoBroker.paperless-ngx Adapter. Kann mir da jemand sagen, was ich eventuell noch übersehen habe? Eigentlich[TM] dürfte das ja mit Cloudflare nichts zu tun haben, da ich ja rein im lokalen Netz bleibe zwischen IoBroker und Paperless - aber irgendwo hakt's halt noch. Die Logfiles geben da leider auch keine weiteren Aufschlüssen, nichtmal im "Silly" Modus. :-( Gibt es da noch irgendwo, wo ich nachschauen könnte? Ich bin kurz davor, auf meiner ProxMox Kiste tcpdump anzuschmeißen, um zu gucken, was die beiden Hosts reden...
In dem Sinne hätte ich dann auch noch einen Feature Request, der - vielleicht - auch hier helfen könnte: wäre es vielleicht möglich, den Adapter dahingehend zu erweitern, daß er neben der Benutzername / Paßwort Authentisierung auch die andere von Paperless NGX erlaubten Methode, Token, noch abdeckt? Ich arbeite bei solchen automatisierten API Verbindungen gerne mit Token anstelle von Benutzername und Paßwort. In dem Zuge wäre dann das Sahnehäubchen, wenn man auch "custom header" konfigurieren könnte, die gesendet werden, dann könnte ich ggf. auch den Weg "über außen", d.h. über FQDN / Cloudflare gehen - aber das wäre dann wirklich nur das Sahnehäubchen oben drauf, wenn mir wirklich danach wäre, den Traffic zwischen IoBroker und Paperless NGX auch noch zu verschlüsseln - ja, da ist die aktuelle Empfehlung, alles zu verschlüsseln, aber im Heimnetzwerk ist dann vielleicht doch schon etwas "over the top"... :-)
Wie dem auch sei: ganz vielen Dank für den Adapter und die viele Arbeit die da reinfließt - und für jegliche Hilfe, die den Adapter für mich wieder flott macht ;-)
-
Jetzt habe ich doch eine technische Frage und - daraus resultierend - (wahrscheinlich) einen Feature Request:
ich stehe gerade vor dem Problem, daß ich mir wohl den Adapter zerschossen habe in dem Sinne, daß er sich nicht mehr mit meiner Paperless NGX Instanz verbinden kann. Ich nutze Paperless NGX erst seit einer guten Woche, bin völlig begeistert davon und habe mir natürlich auch gleich den Adapter installiert, damit ich mir per Telegram anzügliche Nachrichten schicken lassen kann, wenn sich die Dokumente in meiner Inbox stauen.
Dann bin ich auf die glorreiche Idee gekommen, das Archiv via Internet zugänglich zu machen, um, egal, wo ich gerade bin, die Vertragsdaten der Feuerversicherung meiner Zigarren abrufen zu können - Spaß beiseite, aber in etwa darum geht es mir. Natürlich habe ich das entsprechend gesichert, d.h. ich nutze mein Cloudflare Zero Trust Konstrukt, um über einen offiziellen Hostnamen mit SSL Verschlüsselung (und vorheriger Zugangskontrolle) darauf zugreifen zu können.
Auch das habe ich recht gut hingekriegt, ich kann jetzt sowohl über den FQDN als auch im Heimnetzwerk über die IP mit der Paperless-Instanz arbeiten - sogar die PaperParrot App für IOS habe ich nach ein wenig Anlaufschwierigkeiten (halb) zum Fliegen gebracht: wenn ich im Cloudflare VPN bin, funktioniert die App, ohne leider (noch) nicht - aber das ist eine andere Baustelle. Der Punkt ist: eigentlich[TM] sieht alles so weit gut aus - bis auf den IoBroker Adapter.
Der hat nämlich, als ich angefangen habe, die Instanz in Cloudflare verfügbar zu machen, irgendwann die Arbeit eingestellt. Wann genau weiß ich nicht, da müßte ich vielleicht nochmal in den Logs kramen - aber zum jetzigen Zeitpunkt funktioniert der Adapter leider nicht mehr. Im Log steht nur
2025-03-02 09:28:51.846 - error: paperless-ngx.0 (969574) No active connection to paperless APIund der Webserver Container der Paperless NGX Instanz melde zeitgleich
[2025-03-02 09:28:51,840] [WARNING] [django.request] Unauthorized: /api/documents/Dabei habe ich (hoffentlich) eigentlich alle benötigten Hosts in der Container config freigegeben, hier der Auszug aus meiner docker-compose.yml:
PAPERLESS_CSRF_TRUSTED_ORIGINS: 'https://archiv.$MY_DOMAIN.de,http://192.168.178.168,http://192.168.178.152' PAPERLESS_ALLOWED_HOSTS: 'archiv.$MY_DOMAIN.de,192.168.178.168,192.168.178.152' PAPERLESS_CORS_ALLOWED_HOSTS: 'https://archiv.$MY_DOMAIN.de,http://192.168.178.168,http://192.168.178.152'Die erste IP ist dabei der Paperless NGX Container selbst, die zweite ist die IoBroker Instanz (die eigentlich gar nicht nötig sein dürfte, weil Iobroker in dem Falle ja als Client agiert). Ich habe PAPERLESS_URL nicht verwendet, weil ich gesehen habe, daß die Parameter teilweise eine netloc haben wollen (also mit Schema) und teilweise eben nicht (reiner Hostname / IP). Das funktioniert auch, der Container läuft wie gewünscht und ich kann mit der WebApp sowohl über FQDN als auch IP Adresse zugreifen und - mit der Einschränkung, daß ich im Cloudflare VPN sein muß - auch die IOS App.
Nur eben nicht der IoBroker.paperless-ngx Adapter. Kann mir da jemand sagen, was ich eventuell noch übersehen habe? Eigentlich[TM] dürfte das ja mit Cloudflare nichts zu tun haben, da ich ja rein im lokalen Netz bleibe zwischen IoBroker und Paperless - aber irgendwo hakt's halt noch. Die Logfiles geben da leider auch keine weiteren Aufschlüssen, nichtmal im "Silly" Modus. :-( Gibt es da noch irgendwo, wo ich nachschauen könnte? Ich bin kurz davor, auf meiner ProxMox Kiste tcpdump anzuschmeißen, um zu gucken, was die beiden Hosts reden...
In dem Sinne hätte ich dann auch noch einen Feature Request, der - vielleicht - auch hier helfen könnte: wäre es vielleicht möglich, den Adapter dahingehend zu erweitern, daß er neben der Benutzername / Paßwort Authentisierung auch die andere von Paperless NGX erlaubten Methode, Token, noch abdeckt? Ich arbeite bei solchen automatisierten API Verbindungen gerne mit Token anstelle von Benutzername und Paßwort. In dem Zuge wäre dann das Sahnehäubchen, wenn man auch "custom header" konfigurieren könnte, die gesendet werden, dann könnte ich ggf. auch den Weg "über außen", d.h. über FQDN / Cloudflare gehen - aber das wäre dann wirklich nur das Sahnehäubchen oben drauf, wenn mir wirklich danach wäre, den Traffic zwischen IoBroker und Paperless NGX auch noch zu verschlüsseln - ja, da ist die aktuelle Empfehlung, alles zu verschlüsseln, aber im Heimnetzwerk ist dann vielleicht doch schon etwas "over the top"... :-)
Wie dem auch sei: ganz vielen Dank für den Adapter und die viele Arbeit die da reinfließt - und für jegliche Hilfe, die den Adapter für mich wieder flott macht ;-)
-
@mccavity mit dem Token muss ich mir bei Gelegenheit mal ansehen.
Mit dem Custom Header:
Was meinst du damit?
Wenn du eine Adresse angibst, anstelle der ip, dann sollte diese auch abgerufen werden.@ben1983 said in Test paperless-ngx Adapter:
@mccavity mit dem Token muss ich mir bei Gelegenheit mal ansehen.
Mit dem Custom Header:
Was meinst du damit?
Wenn du eine Adresse angibst, anstelle der ip, dann sollte diese auch abgerufen werden.Nein, Custom Header werden direkt in den HTTP-Header des Requests eingefügt, wenn der gesendet wird. Das kann alles mögliche sein, was über die Standard-Header hinausgeht. Typische Standard-Header sind zum Beispiel „Host:“, „Accept:“ oder „User-Agent:“. Weitere Header werden zum Beispiel von Anwendungen hinzugefügt, wie zum Beispiel Cookies oder Session IDs. Diese sind aber Applikationsspezifisch und unterliegen der Definition des Entwicklers der Applikation.
Cloudflare zum Beispiel nutzt Custom Header zur Authentisierung. Damit kann sich ein Client gegenüber Cloudflare authentisieren, ohne über eine Login-Seite gehen zu müssen - ähnlich wie das Token bei Paperless NGX, aber ein anderer Transportmechanismus wahrscheinlich (Body vs. Header).
Diese Header bestehen üblicherweise aus einem Key (einem Namen, siehe oben, wie „User-Agent:“) und einem Wert; bei „User-Agent:“ steht da zum Beispiel in der Regel die Version des verwendeten Browsers drin. Cloudflare zum Beispiel nutzt für die Authentisierung die Header „CF-Access-Client-Id:“ und „CF-Access-Client-Secret:“.
Im Prinzip brauchst Du, um den Adapter dafür fit zu machen, nur einen Button oder Link „Custom Header hinzufügen“, der zwei zusätzliche Texteingabefelder in das Formular einfügt, für den Key und den dazugehörigen Wert. Alle Header, die ein Benutzer des Adapters auf diese Weise anlegt, werden dann einfach bei jedem Request in Richtung Paperless NGX in den Request Header eingefügt.
-
@ben1983 said in Test paperless-ngx Adapter:
@mccavity mit dem Token muss ich mir bei Gelegenheit mal ansehen.
Mit dem Custom Header:
Was meinst du damit?
Wenn du eine Adresse angibst, anstelle der ip, dann sollte diese auch abgerufen werden.Nein, Custom Header werden direkt in den HTTP-Header des Requests eingefügt, wenn der gesendet wird. Das kann alles mögliche sein, was über die Standard-Header hinausgeht. Typische Standard-Header sind zum Beispiel „Host:“, „Accept:“ oder „User-Agent:“. Weitere Header werden zum Beispiel von Anwendungen hinzugefügt, wie zum Beispiel Cookies oder Session IDs. Diese sind aber Applikationsspezifisch und unterliegen der Definition des Entwicklers der Applikation.
Cloudflare zum Beispiel nutzt Custom Header zur Authentisierung. Damit kann sich ein Client gegenüber Cloudflare authentisieren, ohne über eine Login-Seite gehen zu müssen - ähnlich wie das Token bei Paperless NGX, aber ein anderer Transportmechanismus wahrscheinlich (Body vs. Header).
Diese Header bestehen üblicherweise aus einem Key (einem Namen, siehe oben, wie „User-Agent:“) und einem Wert; bei „User-Agent:“ steht da zum Beispiel in der Regel die Version des verwendeten Browsers drin. Cloudflare zum Beispiel nutzt für die Authentisierung die Header „CF-Access-Client-Id:“ und „CF-Access-Client-Secret:“.
Im Prinzip brauchst Du, um den Adapter dafür fit zu machen, nur einen Button oder Link „Custom Header hinzufügen“, der zwei zusätzliche Texteingabefelder in das Formular einfügt, für den Key und den dazugehörigen Wert. Alle Header, die ein Benutzer des Adapters auf diese Weise anlegt, werden dann einfach bei jedem Request in Richtung Paperless NGX in den Request Header eingefügt.
@mccavity Also ich konnte mir bis dato nur die Geschichte mit dem Token ansehen.
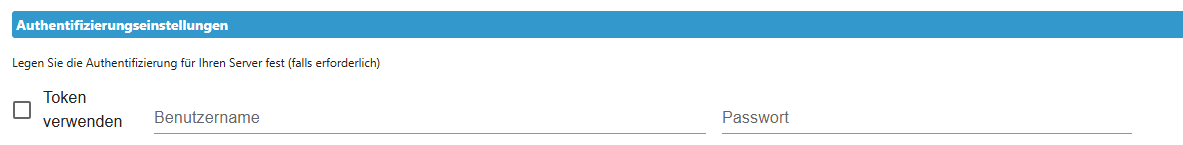
Dies habe ich implementiert.
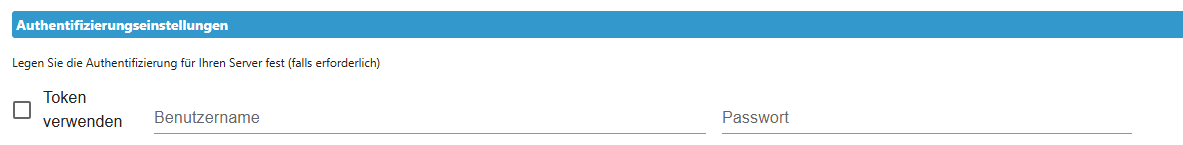
Die Verwendung von einem Token kann nur aktiviert werden.
Hier werden dann Benutzername und Passwort ausgeblendet.


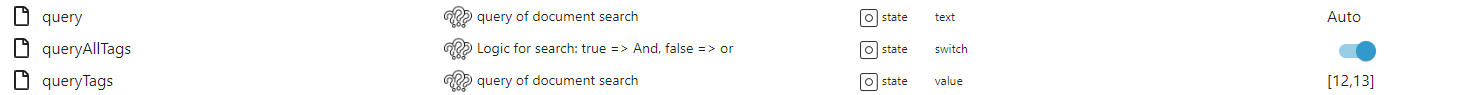
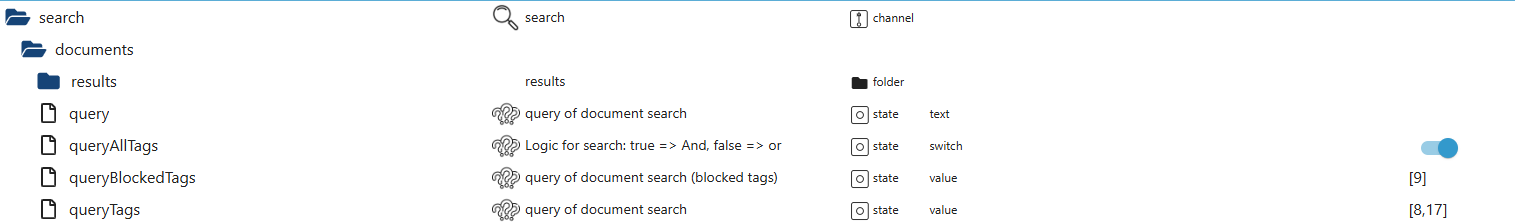
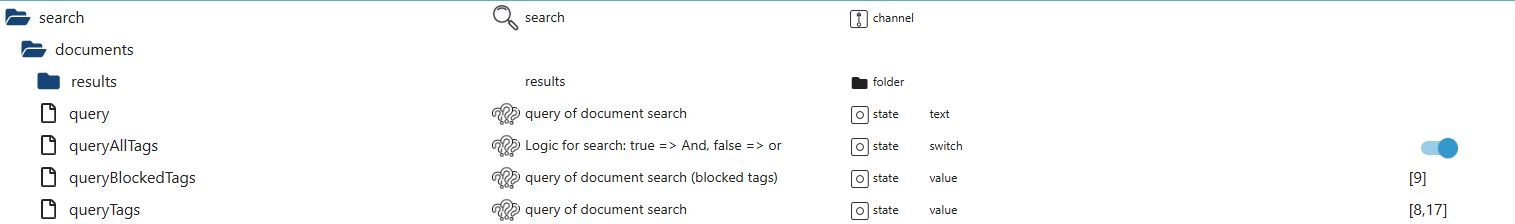
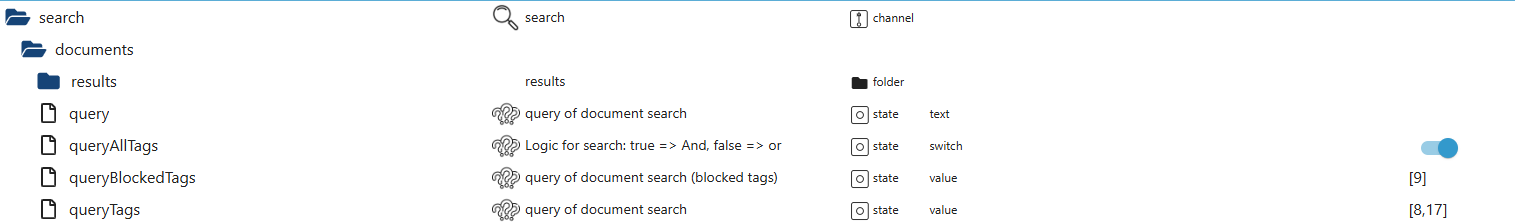
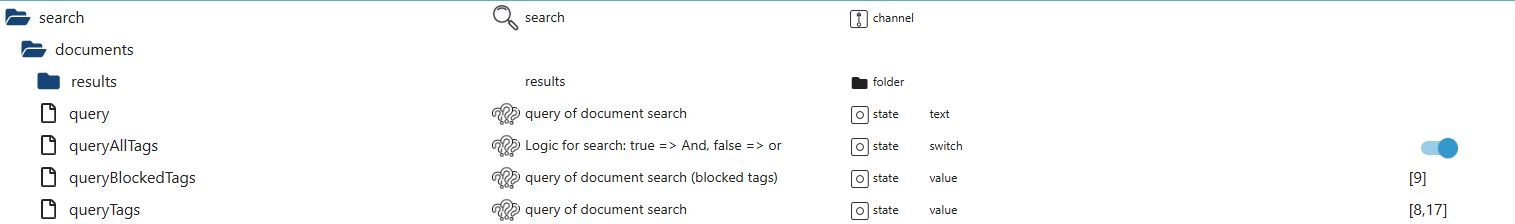
Des weiteren, habe ich die UN D/ Oder Suche implementiert (sollte nun auch richtig funktionieren) und sowohl die Eingabe vonzu suchenden Queries, als auch das Ausschließen von Queries mit rein genommen.

Anders als bei der Weboberfkäche von paperless kann hier auch blockiert werden, wenn man sich im "ODER" modus befindet.
Also Tag A oder Tag B aber nicht Tag C.

Die aktuelle Version, ist die 0.4.1

-
@mccavity Also ich konnte mir bis dato nur die Geschichte mit dem Token ansehen.
Dies habe ich implementiert.
Die Verwendung von einem Token kann nur aktiviert werden.
Hier werden dann Benutzername und Passwort ausgeblendet.


Des weiteren, habe ich die UN D/ Oder Suche implementiert (sollte nun auch richtig funktionieren) und sowohl die Eingabe vonzu suchenden Queries, als auch das Ausschließen von Queries mit rein genommen.

Anders als bei der Weboberfkäche von paperless kann hier auch blockiert werden, wenn man sich im "ODER" modus befindet.
Also Tag A oder Tag B aber nicht Tag C.

Die aktuelle Version, ist die 0.4.1

@ben1983 said in Test paperless-ngx Adapter:
@mccavity Also ich konnte mir bis dato nur die Geschichte mit dem Token ansehen.
Dies habe ich implementiert.
Die Verwendung von einem Token kann nur aktiviert werden.
Hier werden dann Benutzername und Passwort ausgeblendet."bis dato"?!? Du bist gut, das ging ja schneller als die Polizei erlaubt :-) Nee, ganz im Ernst, da kann sich manch anderer - auch große Unternehmen - eine dicke Scheibe von abschneiden - Hut ab! Vielen Dank!
Was mein Eingansproblem angeht ("no active connection...") - das hat sich eben gerade gelöst! Das war mal wieder ein klassisches PEBKAC (Problem Exists Between Keyboard And Chair) - das Problem saß zwischen Tastatur und Stuhl. Ich Heipoei hatte - warum auch immer - in der Adapter-Konfiguration bei URL / IP das "http://" Schema mit eingetragen. Kaum hatte ich das entfernt, flutscht der Adapter wieder - also da brauchst Du nicht weiter zu suchen, das war meine eigene Blödheit... Kopp -> Tisch. Vielleicht wäre es sinnvoll, die Benutzereingaben dahingehend zu überprüfen, ob die auch sinnvoll sind, oder ob der McCavity da wieder Murks eingetragen hat... ;-)
Was die Custom Header angeht, mach Dir da keinen Streß... das bräuchte ich eh nur, wenn ich von hinten durch die Brust ins Auge schießen wollte und den Umweg über Cloudflare gehen - aber da ja jetzt wieder die Verbindung im LAN einwandfrei funktioniert, wäre das wirklich mit Kanonen auf Spatzen geballert... braucht man wahrscheinlich eh nie.
Des weiteren, habe ich die UN D/ Oder Suche implementiert (sollte nun auch richtig funktionieren) und sowohl die Eingabe vonzu suchenden Queries, als auch das Ausschließen von Queries mit rein genommen.
Cool! Damit habe ich mich noch gar nicht auseinandergesetzt, schaue ich mir aber bestimmt auch mal an!
Die aktuelle Version, ist die 0.4.1
Ich sehe die noch nicht (auch nicht nach "Adapter auf Updates überprüfen") - ist die schon im "stable" Zweig oder muß ich da auf Beta umschalten (oder gar direkt von GitHub laden)?