NEWS
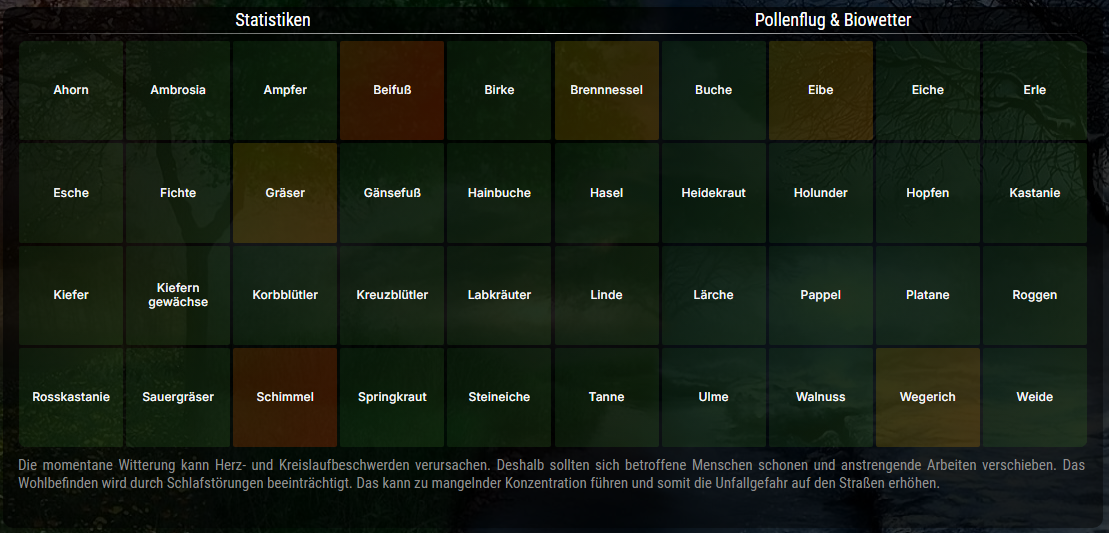
Skript Pollenflug
-
-
@homoran das kenn ich nicht. Das läuft bei mir nun über 1 Jahr. Vielleicht wurde in dem anderen Skript zu oft nach Daten "gegraben". Ich hole nur 3x am Tag Daten ab - das reicht völlig. Ich lasse mich überraschen.
EDIT: Alternativ könnte man ja einen wechselnden USER-Agenten implementieren.
Ro75.
-
@homoran das kenn ich nicht. Das läuft bei mir nun über 1 Jahr. Vielleicht wurde in dem anderen Skript zu oft nach Daten "gegraben". Ich hole nur 3x am Tag Daten ab - das reicht völlig. Ich lasse mich überraschen.
EDIT: Alternativ könnte man ja einen wechselnden USER-Agenten implementieren.
Ro75.
es gibt auch einen Adapter... der holt nicht alle Pollen..
-
es gibt auch einen Adapter... der holt nicht alle Pollen..
@ilovegym sagte in Skript Pollenflug:
der holt nicht alle Pollen
genau. Das Skript kann alle abholen. Oder man ändert einfach "const aPollen" an, in dem man nur die Pollen in dem Array hat, die man braucht.
z.B.
const aPollen = 'Ambrosia,Birke,Brennnessel,Buche,Gräser,Hasel,Holunder,Kiefer,Kieferngewächse,Platane,Roggen,Schimmel,Tanne,Ulme,Walnuss,Wegerich,Weide'Ro75.
-
es gibt auch einen Adapter... der holt nicht alle Pollen..
@ilovegym sagte in Skript Pollenflug:
der holt nicht alle Pollen..
weil der die offenen Daten des DWD nutzt und es dort nicht mehr Pollenarten gibt
@Ro75 zur Info
sehe gerade, das war wetteronline!
Sorry! -
Hallo @Ro75
welche Widgets hast Du für die Darstellung genutzt? -
@nashra in dem Fall habe ich Grafana benutzt. Man kann ja einzelne DP historisieren und dann mit Flot, ECharts oder Material Design anzeigen lassen. Alternativ gibt es noch ein JSON für ein JSON-Widget.
Ro75
@ro75 sagte in Skript Pollenflug:
@nashra in dem Fall habe ich Grafana benutzt. Man kann ja einzelne DP historisieren und dann mit Flot, ECharts oder Material Design anzeigen lassen. Alternativ gibt es noch ein JSON für ein JSON-Widget.
Ro75
Ah, alles klar. Sah so aus als wenn das Widgets sind aber Grafana habe ich ja auch und versuchs mal damit, danke.