NEWS
Skript Pollenflug
-
Hallo. Heute stelle ich euch einmal mein Skript "Pollenflug" vor. Dieses Skript liest Daten einer Website (in diesem Falle www.wetter.com) aus. Es ermittelt wie auch andere Skripts (z.B. Wetter, Luftdaten, Biowetter, usw.) Daten und schreibt diese zur Weiterverarbeitung in einzelne Datenpunkte.
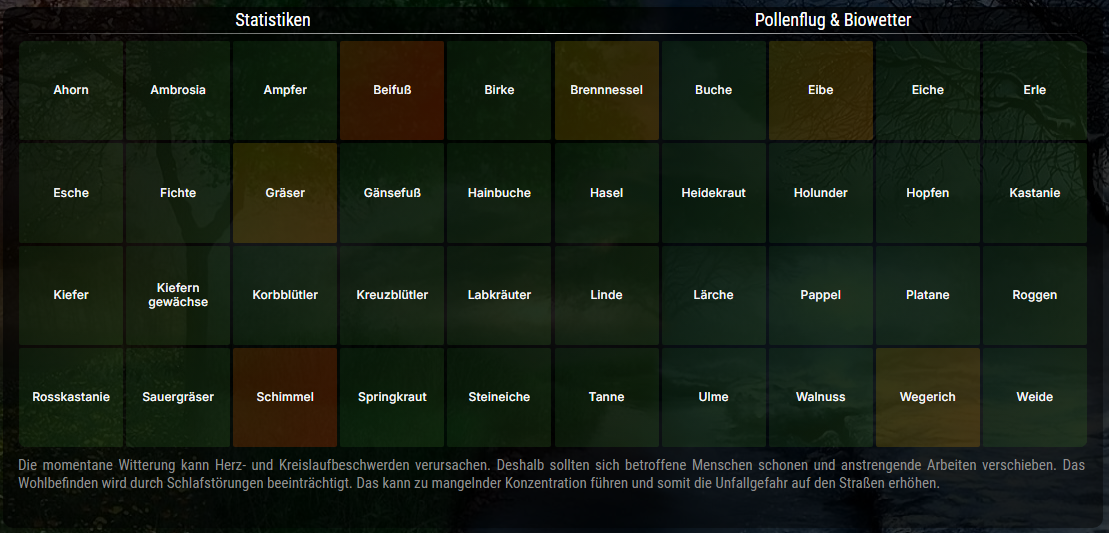
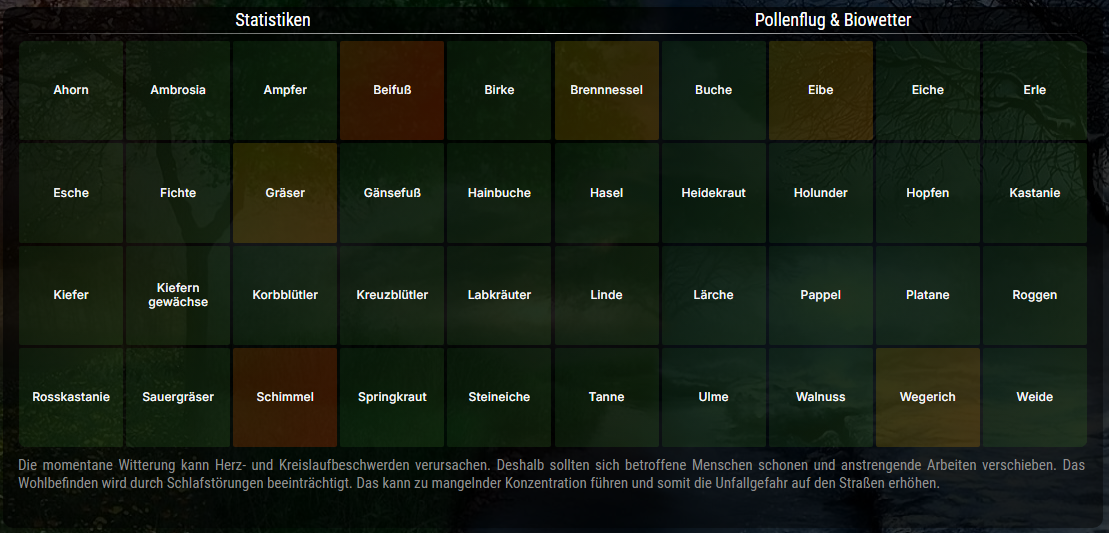
Als Allergiker ist es schon interessant, was gerade alles so in der Luft liegt und die Nase zum Laufen bringt. Damit lassen sich einfache, individuelle Visualisierungen erstellen. Dies ist vielleicht ein weiteres Skript für Nutzer vom ioBroker.
//Version 1.0.0 //20.09.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 //Anleitung um meinen Ort zu finden //1. Adresse suchen über: https://www.wetter.com/gesundheit/pollenflug/ - Hinweis: Funktioniert mit Orten aus DE, AT, CH //2. Im Suchfeld über Ort oder PLZ deinen Ort suchen //3. Adresse im Browser kopieren und die Konstante sURL anpassen - sollte etwa so aussehen: https://www.wetter.com/gesundheit/pollenflug/deutschland/XXXORTXXX/DExxxx999.html const sMainPath = '0_userdata.0.PollenIndex.'; //Liste mit Pollen die abgefragt werden können - ggfs.anpassen const aPollen = 'Ahorn,Ambrosia,Ampfer,Beifuss,Birke,Brennnessel,Buche,Eibe,Eiche,Erle,Esche,Fichte,Gräser,Gänsefuß,Hainbuche,Hasel,Heidekraut,Holunder,Hopfen,Kastanie,Kiefer,Kieferngewächse,Korbblütler,Kreuzblütler,Labkräuter,Linde,Lärche,Pappel,Platane,Roggen,Rosskastanie,Sauergräser,Schimmel,Springkraut,Steineiche,Tanne,Ulme,Walnuss,Wegerich,Weide' //Pollenflug Intensitätsstufen: //0: Keine, 1: Gering, 2: Erhöht, 3: Hoch, -1: kein Abruf (Fehler, keine Daten gefunden, ...) const iPollen = 'Keine,Gering,Erhöht,Hoch' //URL für Datenabruf const sURL = 'https://www.wetter.com/gesundheit/pollenflug/deutschland/bautzen/DE0000849.html'; // Ermittlung Schritt 1 - 3 //Anlage der Datenpunkte function Initalisierung(){ let sPollen = aPollen.split(','); for (let i = 0; i <= sPollen.length-1; i++) { createState(sMainPath+sPollen[i], 0, {name: sPollen[i],type: 'number', read: true, write: true}); } createState(sMainPath+'data_json', '', {name: 'JSON',type: 'string', def: '[]', read: true, write: true, desc: 'JSON Widget'}); //erster Datenabruf LadenPollen(); } //START Initalisierung(); //automatisierte Datenabfrage - kann angepasst werden: aller 4 - 6 Stunden sollte ausreichen schedule('23 4,10,16 * * *', LadenPollen); function LadenPollen() { httpGet(sURL, { timeout: 6000}, (error, response) => { if (!error && response.statusCode == 200) { let info = response.data; let sPollen = aPollen.split(','); for (let i = 0; i <= sPollen.length-1; i++) { PollenIndex(info,sPollen[i]); } setTimeout(function(){ CreateJSON(); },1000); } else { console.error('Pollenflug: ' + response.statusCode); } }); } function CreateJSON() { let JSON_List = []; let sPollen = aPollen.split(','); for (let i = 0; i <= sPollen.length-1; i++) { var lValue = getState(sMainPath+sPollen[i]).val; if (lValue >= 0) { JSON_List.push({"pollen": sPollen[i], "index": lValue, "stufe": iPollen.split(',')[lValue]}); } } setState(sMainPath+'data_json', JSON.stringify(JSON_List), true); JSON_List = []; } function PollenIndex(sData, sValue=''){ var wert = -1; var Position = sData.indexOf('>'+sValue+'</td>'); if (Position > 0) { var dummy = sData.substr(Position, 300); var Position2 = dummy.indexOf("pollen-index-"); if (Position2 > 0) { wert = parseInt(dummy.substr(Position2+13, 1)); } } setState(sMainPath+sValue,wert,true); }Im Grunde sollte alles selbsterklärend sein. Die hinzugefügten Kommentare geben Info und Einstellmöglichkeiten. Für Anregungen bin ich offen, auch wenn es ggfs. nicht gleich umgesetzt werden kann (die gute Zeit).

Ich wünsche euch viel Spaß.Ro75.
-
Hallo. Heute stelle ich euch einmal mein Skript "Pollenflug" vor. Dieses Skript liest Daten einer Website (in diesem Falle www.wetter.com) aus. Es ermittelt wie auch andere Skripts (z.B. Wetter, Luftdaten, Biowetter, usw.) Daten und schreibt diese zur Weiterverarbeitung in einzelne Datenpunkte.
Als Allergiker ist es schon interessant, was gerade alles so in der Luft liegt und die Nase zum Laufen bringt. Damit lassen sich einfache, individuelle Visualisierungen erstellen. Dies ist vielleicht ein weiteres Skript für Nutzer vom ioBroker.
//Version 1.0.0 //20.09.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 //Anleitung um meinen Ort zu finden //1. Adresse suchen über: https://www.wetter.com/gesundheit/pollenflug/ - Hinweis: Funktioniert mit Orten aus DE, AT, CH //2. Im Suchfeld über Ort oder PLZ deinen Ort suchen //3. Adresse im Browser kopieren und die Konstante sURL anpassen - sollte etwa so aussehen: https://www.wetter.com/gesundheit/pollenflug/deutschland/XXXORTXXX/DExxxx999.html const sMainPath = '0_userdata.0.PollenIndex.'; //Liste mit Pollen die abgefragt werden können - ggfs.anpassen const aPollen = 'Ahorn,Ambrosia,Ampfer,Beifuss,Birke,Brennnessel,Buche,Eibe,Eiche,Erle,Esche,Fichte,Gräser,Gänsefuß,Hainbuche,Hasel,Heidekraut,Holunder,Hopfen,Kastanie,Kiefer,Kieferngewächse,Korbblütler,Kreuzblütler,Labkräuter,Linde,Lärche,Pappel,Platane,Roggen,Rosskastanie,Sauergräser,Schimmel,Springkraut,Steineiche,Tanne,Ulme,Walnuss,Wegerich,Weide' //Pollenflug Intensitätsstufen: //0: Keine, 1: Gering, 2: Erhöht, 3: Hoch, -1: kein Abruf (Fehler, keine Daten gefunden, ...) const iPollen = 'Keine,Gering,Erhöht,Hoch' //URL für Datenabruf const sURL = 'https://www.wetter.com/gesundheit/pollenflug/deutschland/bautzen/DE0000849.html'; // Ermittlung Schritt 1 - 3 //Anlage der Datenpunkte function Initalisierung(){ let sPollen = aPollen.split(','); for (let i = 0; i <= sPollen.length-1; i++) { createState(sMainPath+sPollen[i], 0, {name: sPollen[i],type: 'number', read: true, write: true}); } createState(sMainPath+'data_json', '', {name: 'JSON',type: 'string', def: '[]', read: true, write: true, desc: 'JSON Widget'}); //erster Datenabruf LadenPollen(); } //START Initalisierung(); //automatisierte Datenabfrage - kann angepasst werden: aller 4 - 6 Stunden sollte ausreichen schedule('23 4,10,16 * * *', LadenPollen); function LadenPollen() { httpGet(sURL, { timeout: 6000}, (error, response) => { if (!error && response.statusCode == 200) { let info = response.data; let sPollen = aPollen.split(','); for (let i = 0; i <= sPollen.length-1; i++) { PollenIndex(info,sPollen[i]); } setTimeout(function(){ CreateJSON(); },1000); } else { console.error('Pollenflug: ' + response.statusCode); } }); } function CreateJSON() { let JSON_List = []; let sPollen = aPollen.split(','); for (let i = 0; i <= sPollen.length-1; i++) { var lValue = getState(sMainPath+sPollen[i]).val; if (lValue >= 0) { JSON_List.push({"pollen": sPollen[i], "index": lValue, "stufe": iPollen.split(',')[lValue]}); } } setState(sMainPath+'data_json', JSON.stringify(JSON_List), true); JSON_List = []; } function PollenIndex(sData, sValue=''){ var wert = -1; var Position = sData.indexOf('>'+sValue+'</td>'); if (Position > 0) { var dummy = sData.substr(Position, 300); var Position2 = dummy.indexOf("pollen-index-"); if (Position2 > 0) { wert = parseInt(dummy.substr(Position2+13, 1)); } } setState(sMainPath+sValue,wert,true); }Im Grunde sollte alles selbsterklärend sein. Die hinzugefügten Kommentare geben Info und Einstellmöglichkeiten. Für Anregungen bin ich offen, auch wenn es ggfs. nicht gleich umgesetzt werden kann (die gute Zeit).

Ich wünsche euch viel Spaß.Ro75.
Super, eine Ausgabe als json-table wäre noch toll.
-
-
@homoran das kenn ich nicht. Das läuft bei mir nun über 1 Jahr. Vielleicht wurde in dem anderen Skript zu oft nach Daten "gegraben". Ich hole nur 3x am Tag Daten ab - das reicht völlig. Ich lasse mich überraschen.
EDIT: Alternativ könnte man ja einen wechselnden USER-Agenten implementieren.
Ro75.
-
@homoran das kenn ich nicht. Das läuft bei mir nun über 1 Jahr. Vielleicht wurde in dem anderen Skript zu oft nach Daten "gegraben". Ich hole nur 3x am Tag Daten ab - das reicht völlig. Ich lasse mich überraschen.
EDIT: Alternativ könnte man ja einen wechselnden USER-Agenten implementieren.
Ro75.
es gibt auch einen Adapter... der holt nicht alle Pollen..
-
es gibt auch einen Adapter... der holt nicht alle Pollen..
@ilovegym sagte in Skript Pollenflug:
der holt nicht alle Pollen
genau. Das Skript kann alle abholen. Oder man ändert einfach "const aPollen" an, in dem man nur die Pollen in dem Array hat, die man braucht.
z.B.
const aPollen = 'Ambrosia,Birke,Brennnessel,Buche,Gräser,Hasel,Holunder,Kiefer,Kieferngewächse,Platane,Roggen,Schimmel,Tanne,Ulme,Walnuss,Wegerich,Weide'Ro75.
-
es gibt auch einen Adapter... der holt nicht alle Pollen..
@ilovegym sagte in Skript Pollenflug:
der holt nicht alle Pollen..
weil der die offenen Daten des DWD nutzt und es dort nicht mehr Pollenarten gibt
@Ro75 zur Info
sehe gerade, das war wetteronline!
Sorry! -
Hallo @Ro75
welche Widgets hast Du für die Darstellung genutzt? -
@nashra in dem Fall habe ich Grafana benutzt. Man kann ja einzelne DP historisieren und dann mit Flot, ECharts oder Material Design anzeigen lassen. Alternativ gibt es noch ein JSON für ein JSON-Widget.
Ro75
@ro75 sagte in Skript Pollenflug:
@nashra in dem Fall habe ich Grafana benutzt. Man kann ja einzelne DP historisieren und dann mit Flot, ECharts oder Material Design anzeigen lassen. Alternativ gibt es noch ein JSON für ein JSON-Widget.
Ro75
Ah, alles klar. Sah so aus als wenn das Widgets sind aber Grafana habe ich ja auch und versuchs mal damit, danke.


