NEWS
Schalter mit drei Zuständen
-
Liebe Forum-Mitglieder,
ich bin neu hier und dies ist mein erster Post.
Bezüglich IOBroker bin ich ein Neuling.
Meine IOBroker-Installation läuft auf einem Raspi 4B.
Ich habe im VIS1 meine KNX-Rolladen eingebunden.In KNX habe ich zum Schalten der Rollläden zwei Signale:
Rollladen schalten = 1 (Rollladen öffnet sich)
Rolladen schalten = 0 (Rollladen schließt sich)
Rollanden stopp = 1 (Bewegung wird gestoppt)Das Widget soll die "drei" Zustände "Öffnen" "Schließen" und "Stopp" schalten können.
Ich habe hierzu schon gegoogelt, mit verschiedenen Widgets experimentiert,
komme aber einfach nicht weiter.Vielleicht kann mir jemand einen einen Stubs in die richtige Richtung geben?
-
@hermes Sind das zwei Datenpunkte?
- Rolladen Schalten
- Rolladen Stopp
Falls ja wäre der erste Schritt, das mit einem Blockly script o. ä. in einen Userdata - Datenpunkt zu packen ... der hat dann mehrere Zustände.
Ob Du mit ...
Das Widget soll die "drei" Zustände "Öffnen" "Schließen" und "Stopp" schalten können.
... den drei Zuständen auskommst, weiß ich nicht... eigentlich will man ja auch wissen, ob die Rolladen auf oder zu sind ...
Wenn Die Rolladen immer komplett auf oder zugefahren werden, ist es kein Problem mit den drei Informationen auszukommen, aber wenn sie auch mal mitten im Fahrweg stoppen schon...
-
@hermes sagte: Das Widget soll die "drei" Zustände "Öffnen" "Schließen" und "Stopp" schalten können.
Das wird wohl ohne Alias oder Skript nichts werden, denn das Widget benötigt sicherlich 3 Button-Datenpunkte.
Wie verhält es sich, wenn mitten im Öffnen gestoppt wird und anschließend noch einmal die 1 in den Schalten-Datenpunkt geschrieben wird? -
Hallo Martin,
danke für Deine schnelle Rückmeldung!
Es sind zwei Datenpunkte aber drei Funktionen.Datenpunkt 1: Rollladen schalten: 0= schließen, 1= öffnen
Datenpunkt 2: Rolladen StoppIch habe leider keine Positionsrückmeldung der Rolladen.
Wenn ich zum Beispiel auf "Sonnenschutz" (d.h. Rollladen wird nur teilweise geschlossen) schalte,
gehe ich wie folgt vor:- Ich fahre den Rollladen hoch um eine definierte Ausgangsposition zu erzeugen.
- Ich fahre der Rollladen über eine definierte Zeit nach unten (Javascript).
Da ich mit Datenpunkt 1 nur öffnen oder schließen kann, benötige ich den Datenpunkt 2 um
den Rollladen nach der abgelaufenen Zeit zu stoppen.Mit Javascript kann ich die Datenpunkte sicher erzeugen.
Ich würde jetzt ein Widget brauchen, das z.B. 3 Stellungen hat:Rollladen schließen (Datenpunkt 1 = 0)
Rollladen öffnen (Datenpunkt 1 = 1)
Rollladen Stopp (Datenpunkt 2 = 1)Aber ich habe keine Idee, mit welchem Widget iich das verknüpfen kann.
Gruß Klaus
-
@hermes sagte in Schalter mit drei Zuständen:
Ich würde jetzt ein Widget brauchen, das z.B. 3 Stellungen hat:
Rollladen schließen (Datenpunkt 1 = 0)
Rollladen öffnen (Datenpunkt 1 = 1)
Rollladen Stopp (Datenpunkt 2 = 1)du brauchst 2 Widgets.
ein Schalter für auf/ab (0/1)
ein Taster für Stoppist auch viel übersichtlicher
aber was startet denn dann die Fahrt?
-
Ja, ein Taster und ein Schalter würde auch gehen.
Schöner wäre ein Schalter mit drei Stellungen:
Öffnen - Stopp - Schließen -
@hermes
ob das jetzt ein 3 in 1 Widget, oder 3 einzelne in einen gemeinsamen Rahmen sind, ist doch von der Funktion egal. -
Für den Start der Fahrt greife ich auf den KNX-Datenpunkt zu.
Für Sonnenschutz habe ich einen Datenpunkt generiert den ich in einem
Javascript weiterverarbeite und damit die KNX-Datenpunkte der Rolladen steurere. -
@hermes sagte in Schalter mit drei Zuständen:
Für den Start der Fahrt greife ich auf den KNX-Datenpunkt zu.
also ein weiterer DP?
-
@hermes sagte: Schalter mit drei Stellungen:
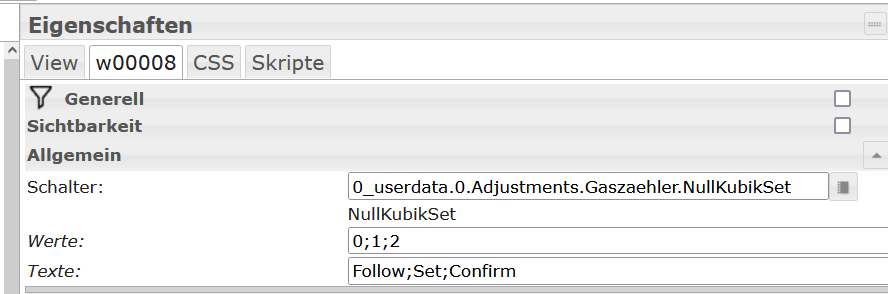
Öffnen - Stopp - SchließenFür eine Werteliste gibt es Widgets (z.B. Radiobutton). Um die Werteliste auf die zwei Datenpunkte zu übersetzen, benötigt man ein Skript.
-
@hermes Einen nicht besonders ansehnlichen Schalter habe ich da schon einmal benutzt:
"jqui - radiobutton value list"

-
so mache ich das:
on({ id: '0_userdata.0.Datenpunkte.Sonnenschutz_Nord_Ein' /* Sonnenschutz_Nord_Ein */, change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; if (getState('0_userdata.0.Datenpunkte.Sonnenschutz_Nord_Ein').val == true) { setState('0_userdata.0.Datenpunkte.Sonnenschutz_Nord_laeuft' /* Sonnenschutz_Nord_laeuft */, true); setState('knx.0.Rolladenantriebe.Erdgeschoß.EG_Arbeitszimmer_Fenster_NW_beide_Rolladen_-_schalten' /* EG_Arbeitszimmer_Fenster_NW_beide_Rolladen - schalten */, false); setState('knx.0.Rolladenantriebe.XXX-_schalten' /* OG_Badezimmer_Rolladen - schalten */, false); setState('knx.0.Rolladenantriebe.XXX_-_schalten' /* OG_Gaestezimmer_Rolladen - schalten */, false); setState('knx.0.Rolladenantriebe.XXX_-_schalten' /* EG_Badezimmer_Rolladen - schalten */, false); setState('knx.0.Rolladenantriebe.EXXX_-_schalten' /* EG_Treppenhaus_Rolladen - schalten */, false); setState('knx.0.Rolladenantriebe.Erdgeschoß.EG_Arbeitszimmer_Fenster_SW_Rolladen_-_schalten' /* EG_Arbeitszimmer_Fenster_SW_Rolladen - schalten */, false); setState('knx.0.Rolladenantriebe.XXX_-_schalten' /* EG_Fenster_beide_SW_Rolladen - schalten */, false); await wait(19000); setState('knx.0.Rolladenantriebe.XXX_beide_Rolladen_-_schalten' /* EG_Arbeitszimmer_Fenster_NW_beide_Rolladen - schalten */, true); setState('knx.0.Rolladenantriebe.XXX_-_schalten' /* OG_Badezimmer_Rolladen - schalten */, true); setState('knx.0.Rolladenantriebe.XXX_-_schalten' /* OG_Gaestezimmer_Rolladen - schalten */, true); setState('knx.0.Rolladenantriebe.XXX_-_schalten' /* EG_Badezimmer_Rolladen - schalten */, true); setState('knx.0.Rolladenantriebe.EXXX_-_schalten' /* EG_Treppenhaus_Rolladen - schalten */, true); setState('knx.0.Rolladenantriebe.XXX_-_schalten' /* EG_Arbeitszimmer_Fenster_SW_Rolladen - schalten */, true); setState('knx.0.Rolladenantriebe.XXX_-_schalten' /* EG_Fenster_beide_SW_Rolladen - schalten */, true); await wait(13000); setState('knx.0.Rolladenantriebe.Erdgeschoß.EG_Arbeitszimmer_Fenster_NW_beide_Rolladen_-_stoppen' /* EG_Arbeitszimmer_Fenster_NW_beide_Rolladen - stoppen */, true); setState('knx.0.Rolladenantriebe.XXX_-_stoppen' /* OG_Badezimmer_Rolladen - stoppen */, true); setState('knx.0.Rolladenantriebe.XXX_-_stoppen' /* OG_Gaestezimmer_Rolladen - stoppen */, true); setState('knx.0.Rolladenantriebe.XXX_-_stoppen' /* EG_Badezimmer_Rolladen - stoppen */, true); setState('knx.0.Rolladenantriebe.XXX-_stoppen' /* EG_Treppenhaus_Rolladen - stoppen */, true); setState('knx.0.Rolladenantriebe.XXX_-_stoppen' /* EG_Arbeitszimmer_Fenster_SW_Rolladen - stoppen */, true); setState('knx.0.Rolladenantriebe.XXX_-_stoppen' /* EG_Fenster_beide_SW_Rolladen - stoppen */, true); setState('0_userdata.0.Datenpunkte.Sonnenschutz_Nord_laeuft' /* Sonnenschutz_Nord_laeuft */, false); } });MOD-EDIT: Code in code-tags gesetzt!
-
Kann man eventuell ein passendes Widget, mit drei Stellungen, selber, mit vertretbarem Aufwand, generieren?
-
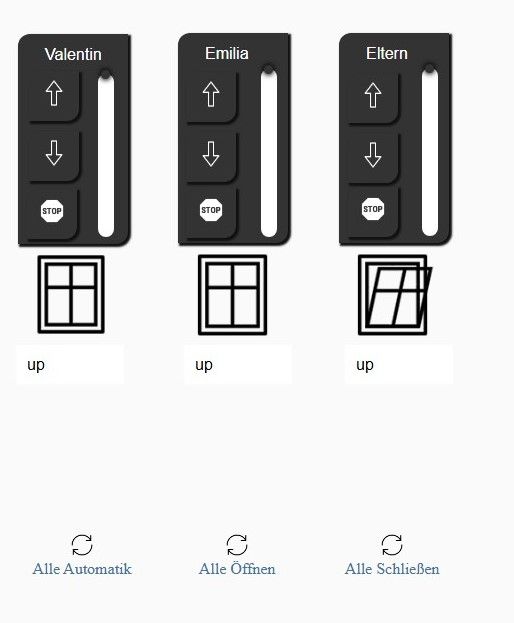
Habs momentan so gelöst.
Nicht das hübscheste.

-
vielen Dank für den konkreten Vorschlag. Wie heißt das Widget?
-
@hermes sagte in Schalter mit drei Zuständen:
Wie heißt das Widget?
wahrscheinlich
@homoran sagte in Schalter mit drei Zuständen:
3 einzelne in einen gemeinsamen Rahmen
- slider
-
Hier