NEWS
View wechseln
-
Hallo Torsten,
so gehts auch mit dem Klingelsensor, Danke! :D
Gruß
Hans-Jürgen
on({id:"hm-rpc.0.MEQ0656345.1.PRESS_SHORT"/*Klingel EG.PRESS_SHORT*/}, function (obj){ //View wechseln setState("vis.0.control.command", '{"instance": "FFFFFFFF", "data": "Kamera", "command": "changeView"}'); //Nach 60 Sekunden wieder Haupt-View anzeigen setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "data": "Start", "command": "changeView"}'); }, 60000); }); ```` `BTW, statt FFFFFFFF kann man * verwenden.
setState("vis.0.control.command", '{"instance": "*", "data": "Start", "command": "changeView"}'); -
Noch mal eine ergänzende Frage.
Ich steure meine virtuelle HomeMatic-Taste über den folgenden Shellskript-Befehl auf einem Raspi 3 (DoorPi) in meinem Briefkasten:
curl -s -k "http://${CCU_IP}:8181/rega.exe?x=dom.GetObject(${HMiseid2}).DPByHssDP('PRESS_SHORT').State(1)"Dabei sind CCU_IP und HMiseid2 die IP meiner CCU2 bzw. die ISE-ID für den virtuellen Taster auf der CCU2. Die Änderung des Zustands des virtuellen HM-Tasters erfasse ich, wie beschrieben, im ioBroker mit der Zeile
on({id: "hm-rpc.0.BidCoS-RF.4.PRESS_SHORT", change: "any"}, function (obj){Sprich, ich gehe jedes Mal den Umweg DoorPi -> CCU2 -> ioBroker. Wäre es möglich, das ioBroker-Ereignis direkt vom DoorPi aus zu triggern, so dass es auch ohne CCU2 funktioniert?
Gruß,
Thorsten
-
Ach, ich habe deine Frage falsch verstanden:
Du kannst mit der simpleAPI Schnittstelle von aussen den ioBroker bedienen:
https://github.com/ioBroker/ioBroker.simple-api
Dazu in den Einstellungen der Web-Adapter-Instanz SimpleAPI aktivieren.
Nach Anpassung der ioBroker IP und des richtigen ioBroker Datenpunktes ginge das vom Doorpi Raspi dann so:
curl -s -k "http://192.168.XXX.XXX:8082/set/javascript.0.Klingel?value=true"Gruß
Pix
-
Hallo zusammen,
ich versuche gerade auch dieses Script zu integrieren und komme leider nicht so richtig weiter.
Ich möchte gerne bei Änderung der Variable "Bewegung irgendwo" den View auf "08_Kameras" schalten und dann nach einer voreingestellten Zeit wieder zurück auf "01_Übersicht".
Die Variable wird auch richtig gesetzt (auch unter Objekte).
Kann mir jemand sagen, warum es mit folgendem Script nicht klappt?:
on({id: "hm-rega.0.Bewegung irgendwo", change: "true"}, function (obj){ //View wechseln setState("vis.0.control.command", '{"instance": "*", "data": "08_Kameras", "command": "changeView"}'); //Nach 60 Sekunden wieder Haupt-View anzeigen setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "data": "01_Übersicht", "command": "changeView"}'); }, 60000); });Ich habe das Script unter dem Javascript Adapter nicht als globales Script am Laufen.
Muss ich es sonst noch irgendwo einbauen - evtl. ein unsichtbares Widget o.ä.?
Vielen Dank im Voraus.
Frank
-
Hallo,
@deifel:Kann mir jemand sagen, warum es mit folgendem Script nicht klappt?:
on({id: "hm-rega.0.Bewegung irgendwo", change: "true"}, function (obj){ //View wechseln setState("vis.0.control.command", '{"instance": "*", "data": "08_Kameras", "command": "changeView"}'); //Nach 60 Sekunden wieder Haupt-View anzeigen setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "data": "01_Übersicht", "command": "changeView"}'); }, 60000); }); ```` `Versuche mal, die Nummer der Rega-Variable einzutragen. Statt "hm-rega.0.Bewegung irgendwo" lieber so etwas "hm-rega.0.59152"
Ausserdem ist die Bedingung falsch: nach change kannst du "ne" für "not equal" (auf Änderung) oder zB "any" (auf Aktualisierung) verwenden.
on({ id: "hm-rega.0.54321", change: "ne" }, function (obj) { if (obj.state.val) { // wenn True // View wechseln setState("vis.0.control.command", '{"instance": "*", "data": "08_Kameras", "command": "changeView"}'); // Nach 60 Sekunden wieder Haupt-View anzeigen setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "data": "01_Übersicht", "command": "changeView"}'); }, 60000); } });Gruß
Pix
-
Hallo zusammen,
ich habe hier ein komisches Problem.
Ich nutze folgende Codezeile zum View-Wechsel auf den View meiner Kameras wenn geklingelt wird:
setState("vis.0.control.command", '{"instance": "FFFFFFFF", "data": "home-security", "command": "changeView"}');Wenn es nun klingelt, versucht er den View zu wechseln, aber ich bekomme nur eine komplett weisse Seite…
Teste ich das am PC mit offenem VIS, bekomme ich auch die weiße Seite. Lade ich diese neu, wird mit der View angezeigt.
Habt Ihr eine Idee woran das liegen könnte?
-
…
Wenn es nun klingelt, versucht er den View zu wechseln, aber ich bekomme nur eine komplett weisse Seite...
Teste ich das am PC mit offenem VIS, bekomme ich auch die weiße Seite. Lade ich diese neu, wird mit der View angezeigt.
... `
Ich habe auch das Problem, das in allen Browsern die aufgerufene View als weiße Seite dargestellt wird, in der Adresszeile steht aber der richtige Link.
Ich verwende dabei dieses Skript:
function weiter() { setState("vis.0.control.instance", 'FFFFFFFF'); setState("vis.0.control.data", 'Start_digital'); setState("vis.0.control.command", 'changeView'); } on({id: "hm-rpc.2.MEQ0201283.1.STATE", change: "ne", val: true}, function() { // Es klingelt! Tablet An/Aus:1.STATE log("Auslöser Es klingelt!"); weiter(); });gruß
Volker
-
Hi,
ich bin auch absoluter ioBroker-Neuling und würde gerne per Skript meine Views wechseln. Ich habe bisher eine vollumfängliche Steuerung mit Pimatic und würde daran gerne erstmal anknüpfen, bevor ich meine Regeln und Skripte komplett auf ioBroker umstelle.
Hatte mir das Skript kopiert und entsprechend meine Objekte und Views angepasst.
on({ id: "pimatic.0.devices.Bewegung-Eingang.presence" , change: "any" }, function (obj) { if (obj.state.val) { setState("vis.0.control.command", '{"instance": "*", "data": "Kamera-Eingang_Small", "command": "changeView"}'); setTimeout(function () { setState("vis.0.control.command", '{"instance": "*", "data": "Barny_Tablet", "command": "changeView"}'); }, 6000); } });Im Log bekomme ich folgende Meldungen, wenn sich das Objekt ändert:
17:13:21.102 [warn] javascript.0 at Object. (script.js.common.Kamera.Kamera:8:9) 17:13:21.102 [info] javascript.0 script.js.common.Kamera.Kamera: setTimeout(ms=60000) 17:13:21.102 [warn] javascript.0 at Object. (script.js.common.Kamera.Kamera:6:9) 17:13:21.102 [info] javascript.0 script.js.common.Kamera.Kamera: setTimeout(ms=6000) 17:13:27.103 [warn] javascript.0 at Object. (script.js.common.Kamera.Kamera:8:13)Hat jemand eine Idee, was da falsch laufen könnte?
LG Barny
-
Hallo zusammen,
ich benutze auch den View Wechsel: bei Aktionen vor der Haustür bzw. wenn die Klingel geht. Soweit alles gut.
ABER:
Sobald ich das erste Mal auf die View wechsle mit dem Kamerabild, wird der Stream aufgebaut und das Bild auch angzeigt.
Aber das bleibt dann auch so, wenn die View wieder weggeschaltet wird. D.h. der Stream "verstopft" weiterhin die Datenleitung und "klaut" Ressourcen.
Habt Ihr auch das Problem? Hat jemand eine Idee, wie ich das lösen kann.
Also den Stream auch wieder zu stoppen, wenn der View nicht mehr aktiv ist.
Vielen Dank,
Markus
-
Hallo zusammen,
ich habe hier ein komisches Problem.
Ich nutze folgende Codezeile zum View-Wechsel auf den View meiner Kameras wenn geklingelt wird:
setState("vis.0.control.command", '{"instance": "FFFFFFFF", "data": "home-security", "command": "changeView"}');Wenn es nun klingelt, versucht er den View zu wechseln, aber ich bekomme nur eine komplett weisse Seite…
Teste ich das am PC mit offenem VIS, bekomme ich auch die weiße Seite. Lade ich diese neu, wird mit der View angezeigt.
Habt Ihr eine Idee woran das liegen könnte? `
Hi
Habe genau das gleiche Problem
wurde das schon gefixt ??
Viele Grüße
PashScott
-
stand hier nicht irgendwo, dass man dies in separate Zeilen schreiben soll, also so:
setState("vis.0.control.instance", 'FFFFFFFF'); setState("vis.0.control.data", data); setState("vis.0.control.command", 'changeView');Damit klappt es einwandfrei.
-
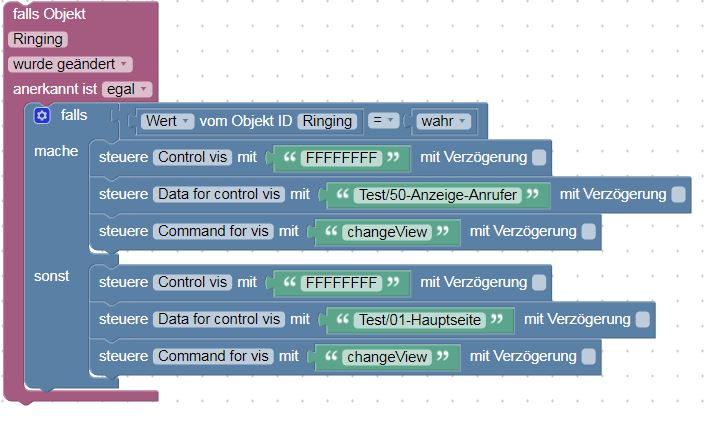
Ich kann das so bestätigen, habe in Blockly eine solche Umschaltung:

Enrico
-
um noch eins draufzusetzen.
Füge folgendes unter global ein:
// View wechseln Parameter: (Seite, Delayed) function View_change (data, x) { setState("vis.0.control.instance", 'FFFFFFFF'); setState("vis.0.control.data", data); if (x > 0) { setStateDelayed("vis.0.control.command", 'changeView', x); } else { setState("vis.0.control.command", 'changeView'); } }Dann kannst du von jedem Script aus mit:
View_change(Seite, delayed)
den View wechsel einfach durchführen.
Und auch mit Verzögerung (= delayed).
mfg
-
Um mich mal selber zu zitieren, so habe ich es als Script und ebenfalls das Problem, trotz separater Zeilen:
@Röstkartoffel:…
Wenn es nun klingelt, versucht er den View zu wechseln, aber ich bekomme nur eine komplett weisse Seite...
Teste ich das am PC mit offenem VIS, bekomme ich auch die weiße Seite. Lade ich diese neu, wird mit der View angezeigt.
... `
Ich habe auch das Problem, das in allen Browsern die aufgerufene View als weiße Seite dargestellt wird, in der Adresszeile steht aber der richtige Link.
Ich verwende dabei dieses Skript:
function weiter() { setState("vis.0.control.instance", 'FFFFFFFF'); setState("vis.0.control.data", 'Start_digital'); setState("vis.0.control.command", 'changeView'); } on({id: "hm-rpc.2.MEQ0201283.1.STATE", change: "ne", val: true}, function() { // Es klingelt! Tablet An/Aus:1.STATE log("Auslöser Es klingelt!"); weiter(); });gruß
Volker `
-
Sehr selten habe ich auch mal weiße Seiten, da hat bisher immer ein Refresh in der App geholfen und dann war das weg. Am PC hatte ich das glaube ich noch nicht.
Habt ihr das eigentlich immer oder "nur" manchmal, was natürlich auch schon ärgerlich ist.
Was heißt eigentlich "weiße Seite", habt ihr nur ein Videostream der angezeigt wird oder habt ihr einen kleineren Ausschnitt mit Hintergrund, der dann auch fehlt? Habt ihr mal versucht, wenn es sich um einen Videostream handelt, die Streamqualität zu verringern, um festzustellen, ob es daran liegen könnte?
Enrico


