NEWS
Probleme in VIS-2 (Basic Kacheln)
-
Hallo zusammen,
Baue gerade meiner erste richtige VIS.
Leider stoße ich immer wieder an Fehler an denen ich nicht weiterkomme.Z.b Wenn ich einen Boarder einfüge ist dieser verschoben mit der Anzeige.
Siehe bild im Anhang.
Habe den Fehler auch z.b beim Abfall Termin Widget.Mache ich da wo einen Fehler ?

@riedlchamp
Ändern den Titel auf was sinnvolleres - schreib z,B, rein WELCHE Anzeige Problem macht
Und hier gib mal an was du verwendest. Wir können nicht raten ob du vis, vis-2, jarvis, ... verwendest. Und wenn es um Widgets geht, goib die Adapter und deren Version an. -
Hallo zusammen,
Baue gerade meiner erste richtige VIS.
Leider stoße ich immer wieder an Fehler an denen ich nicht weiterkomme.Z.b Wenn ich einen Boarder einfüge ist dieser verschoben mit der Anzeige.
Siehe bild im Anhang.
Habe den Fehler auch z.b beim Abfall Termin Widget.Mache ich da wo einen Fehler ?

bitte einen export des widgets + die angaben von @mcm1957
ich vermute mal du hast eigene css werte im reiter css eingetragen
oder ein anderer adapter bringt da was blödes mit, was diese formatierung auslöst.eine liste der verwendeten adapter wäre auch gut
-
@riedlchamp
Ändern den Titel auf was sinnvolleres - schreib z,B, rein WELCHE Anzeige Problem macht
Und hier gib mal an was du verwendest. Wir können nicht raten ob du vis, vis-2, jarvis, ... verwendest. Und wenn es um Widgets geht, goib die Adapter und deren Version an.@mcm1957 Hallo,
Es handelt sich um eine VIS-2 v2.9.64
web.0 Version 6.3.0
Es ist noch eine Leere Seite. Habe einfach von der linken Seite von Basic einen Border hineingezogen.
Dieser ist dann wie am Bild nicht deckungsgleich zur Anzeige.
CSS Daten sind alle Leer nichts hinterlegt.Nachtrag:
Passiert bei allen Objekten die unter Basic sind.
Die was im Reiter unter Gestylt sind funktionieren alle ohne Probleme. -
@mcm1957 Hallo,
Es handelt sich um eine VIS-2 v2.9.64
web.0 Version 6.3.0
Es ist noch eine Leere Seite. Habe einfach von der linken Seite von Basic einen Border hineingezogen.
Dieser ist dann wie am Bild nicht deckungsgleich zur Anzeige.
CSS Daten sind alle Leer nichts hinterlegt.Nachtrag:
Passiert bei allen Objekten die unter Basic sind.
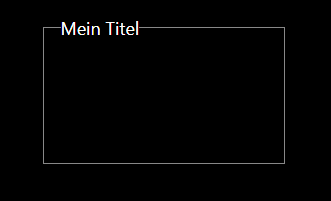
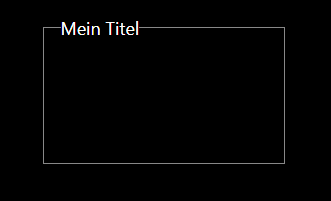
Die was im Reiter unter Gestylt sind funktionieren alle ohne Probleme.An deinem Bild hat mich zunächst verwirrt, das unten der Rahmen ist und oben das widget.
Aber das müssen 2 sein?
Meine Versuche waren ok.
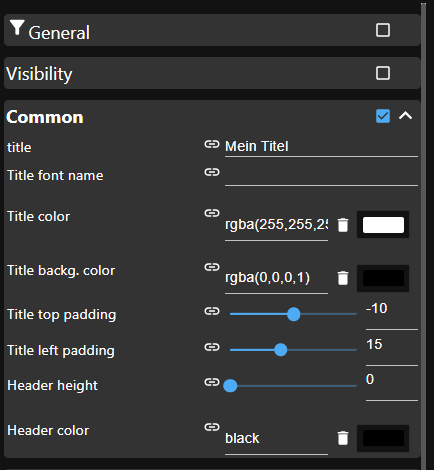
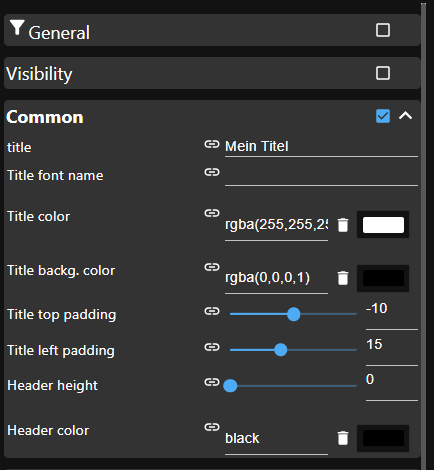
gut die Initialwerte sind nicht so ganz optimal, aber nach ein wenig einstellen sieht das gut aus.
Der Titel liegt direkt auf der Linie, daher sollte man auch eine background color einstellen, so das die Linie nicht durch den Text geht, sondern da ein Hintergrundkasten die Linie direkt hinter dem Text ausblendet.
Ich verwende ein dunkles ThemeAlternativ kann man die Positionierung des Titels mit den Reglern ebenfalls anpassen.

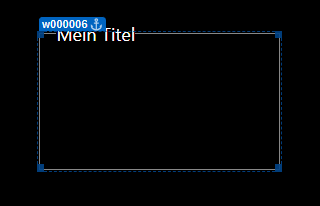
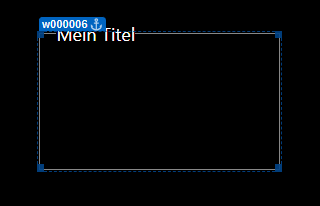
mit eingeblendeter widgetbezeichnung


Das border widget soll das hier nachstellen, was aber heute nicht mehr so ganz auffällt.
bspw aus einem dialog fenster in word

-
An deinem Bild hat mich zunächst verwirrt, das unten der Rahmen ist und oben das widget.
Aber das müssen 2 sein?
Meine Versuche waren ok.
gut die Initialwerte sind nicht so ganz optimal, aber nach ein wenig einstellen sieht das gut aus.
Der Titel liegt direkt auf der Linie, daher sollte man auch eine background color einstellen, so das die Linie nicht durch den Text geht, sondern da ein Hintergrundkasten die Linie direkt hinter dem Text ausblendet.
Ich verwende ein dunkles ThemeAlternativ kann man die Positionierung des Titels mit den Reglern ebenfalls anpassen.

mit eingeblendeter widgetbezeichnung


Das border widget soll das hier nachstellen, was aber heute nicht mehr so ganz auffällt.
bspw aus einem dialog fenster in word

Hallo,
Sry für die späte Antwort war etwas unterwegs.
Genau das ist mein Problem.
Das ist nur ein Widget und der Rahmen ist verschoben.....
Was mir aber mittlerweile aufgefallen ist, wenn ich im Explorer rein oder Rauszoome passt es mal besser und mal schlechter.
Das ganze passiert aber nur mit den Basic Widgets, die Gestylt'en funktionieren so oder so...Verstehe nicht ganz woran das liegen könnte.
Mfg Philipp
-
bitte einen export des widgets + die angaben von @mcm1957
ich vermute mal du hast eigene css werte im reiter css eingetragen
oder ein anderer adapter bringt da was blödes mit, was diese formatierung auslöst.eine liste der verwendeten adapter wäre auch gut
@oliverio said in Probleme in VIS-2 (Basic Kacheln):
@riedlchamp
bitte einen export des widgets + die angaben von @mcm1957
ich vermute mal du hast eigene css werte im reiter css eingetragen
oder ein anderer adapter bringt da was blödes mit, was diese formatierung auslöst.
eine liste der verwendeten adapter wäre auch gut -
@oliverio said in Probleme in VIS-2 (Basic Kacheln):
@riedlchamp
bitte einen export des widgets + die angaben von @mcm1957
ich vermute mal du hast eigene css werte im reiter css eingetragen
oder ein anderer adapter bringt da was blödes mit, was diese formatierung auslöst.
eine liste der verwendeten adapter wäre auch gut@oliverio
Hier mal das Widget, einfach per Drag and Drop reingezogen.[ { "tpl": "tplFrame", "data": { "bindings": [], "title": "'Title'", "g_common": true, "title_color": "black", "title_top": "-10", "title_left": "15", "header_height": "0", "header_color": "black" }, "style": { "bindings": [], "left": "758.897705078125px", "top": "216.90908813476562px" }, "widgetSet": "basic", "_id": "i000001" } ]vis-2.0 --> v2.9.64
vis-2-widgets-energy.0 --> v0.3.11
vis-2-widgets-gauges.0 --> v1.0.3
vis-2-widgets-inventwo.0 --> v0.1.5
vis-2-widgets-material.0 --> v1.3.32Benötigst du noch weitere Infos ?
-
@oliverio
Hier mal das Widget, einfach per Drag and Drop reingezogen.[ { "tpl": "tplFrame", "data": { "bindings": [], "title": "'Title'", "g_common": true, "title_color": "black", "title_top": "-10", "title_left": "15", "header_height": "0", "header_color": "black" }, "style": { "bindings": [], "left": "758.897705078125px", "top": "216.90908813476562px" }, "widgetSet": "basic", "_id": "i000001" } ]vis-2.0 --> v2.9.64
vis-2-widgets-energy.0 --> v0.3.11
vis-2-widgets-gauges.0 --> v1.0.3
vis-2-widgets-inventwo.0 --> v0.1.5
vis-2-widgets-material.0 --> v1.3.32Benötigst du noch weitere Infos ?
Hier noch alle Adapter:
Admin
6.17.14BackItUp
2.11.0Gerätesuche
4.5.0Rtsp Stream
0.0.4WEB-Server
6.3.0euSec
1.2.1Sonoff
3.1.0iCal Kalender
1.15.0Müllabfuhr-Zeitplan
3.3.0aWATTar
1.0.6Huawei sun2000 Wechselrichter
0.11.0Adapter für Homeconnect-Geräte
1.4.1Shelly
7.0.0Siemens Simatic S7
1.4.3WOLF heizt über ISM8i
1.7.0Cloud IoT-Verbindung
3.3.0Cloud-Verbindung
5.0.1Einfache RESTful API
2.8.0socket. io
6.7.0Web socket
2.6.1Skriptausführung
8.3.1HEOS
2.2.1MQTT Broker/Client
5.2.0Visualisierung Next Generation
2.9.64Ultimate icon set for visualisation as PNG
1.0.1jQuery-UI-Stil Widgets
1.1.1Vis 2 inventwo Widgets
0.1.5Vis 2 Widgets Energy
0.3.11Vis 2 Widgets Gauge
1.0.3Vis 2 Widgets Material
1.3.32 -
Hier noch alle Adapter:
Admin
6.17.14BackItUp
2.11.0Gerätesuche
4.5.0Rtsp Stream
0.0.4WEB-Server
6.3.0euSec
1.2.1Sonoff
3.1.0iCal Kalender
1.15.0Müllabfuhr-Zeitplan
3.3.0aWATTar
1.0.6Huawei sun2000 Wechselrichter
0.11.0Adapter für Homeconnect-Geräte
1.4.1Shelly
7.0.0Siemens Simatic S7
1.4.3WOLF heizt über ISM8i
1.7.0Cloud IoT-Verbindung
3.3.0Cloud-Verbindung
5.0.1Einfache RESTful API
2.8.0socket. io
6.7.0Web socket
2.6.1Skriptausführung
8.3.1HEOS
2.2.1MQTT Broker/Client
5.2.0Visualisierung Next Generation
2.9.64Ultimate icon set for visualisation as PNG
1.0.1jQuery-UI-Stil Widgets
1.1.1Vis 2 inventwo Widgets
0.1.5Vis 2 Widgets Energy
0.3.11Vis 2 Widgets Gauge
1.0.3Vis 2 Widgets Material
1.3.32habe bei mir importiert.
sieht immer noch gut aus.
hast du was im css-reiter von vis-2 stehen?
bitte bei dem dropdown beide einstellungen (dieses projekt, alle projekte) über prüfen. -
habe bei mir importiert.
sieht immer noch gut aus.
hast du was im css-reiter von vis-2 stehen?
bitte bei dem dropdown beide einstellungen (dieses projekt, alle projekte) über prüfen.@oliverio
Leider nein, diese Felder sind beide Leer....
Habe schon alles durchgesehen. -
@oliverio
Leider nein, diese Felder sind beide Leer....
Habe schon alles durchgesehen.oder in html widgets irgendwelche css anweisungen?
ansonsten wirds schwierig.
hab die gleiche version installiert und das widget importiert.
bei mir alles gutleider kann man ein ganzes projekt nicht im und exportieren.
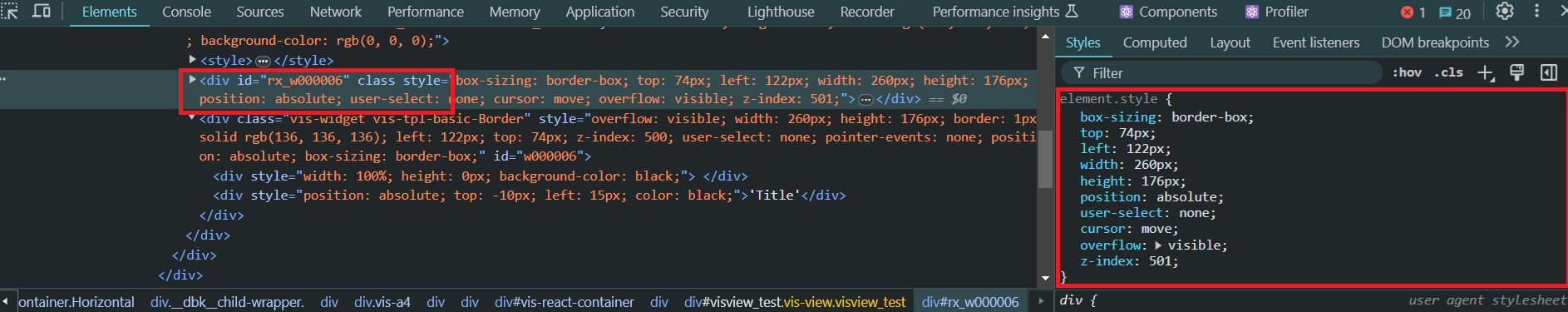
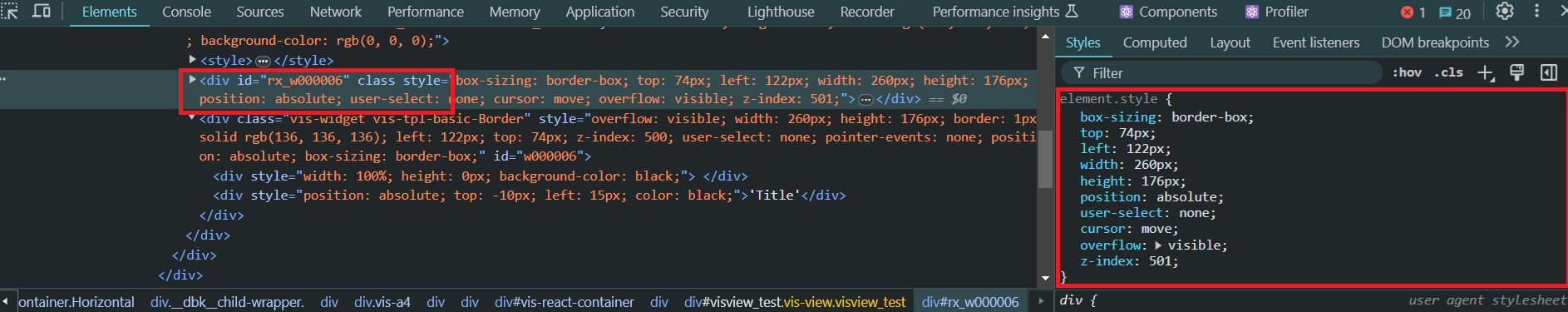
man müstte nun mit den webdeveloper tools im browser (F12) schauen, warum
die beiden elemente verschoben sind.
der editierahmen ist ein separates html objekt
wenn das widget die id w000006 hat, dann hat der editierrahmen die id rx_w000006
wenn das html element selektiert ist, kann man in der css ansicht schauen welche werte gerade wirken
bei beiden ids sollten dann top,height, width,heigth identisch sein.
-
oder in html widgets irgendwelche css anweisungen?
ansonsten wirds schwierig.
hab die gleiche version installiert und das widget importiert.
bei mir alles gutleider kann man ein ganzes projekt nicht im und exportieren.
man müstte nun mit den webdeveloper tools im browser (F12) schauen, warum
die beiden elemente verschoben sind.
der editierahmen ist ein separates html objekt
wenn das widget die id w000006 hat, dann hat der editierrahmen die id rx_w000006
wenn das html element selektiert ist, kann man in der css ansicht schauen welche werte gerade wirken
bei beiden ids sollten dann top,height, width,heigth identisch sein.
@oliverio
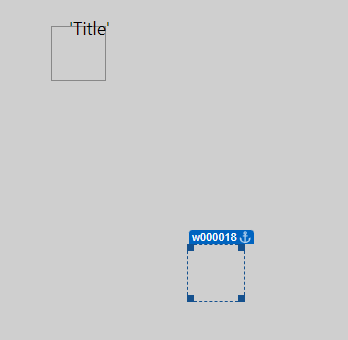
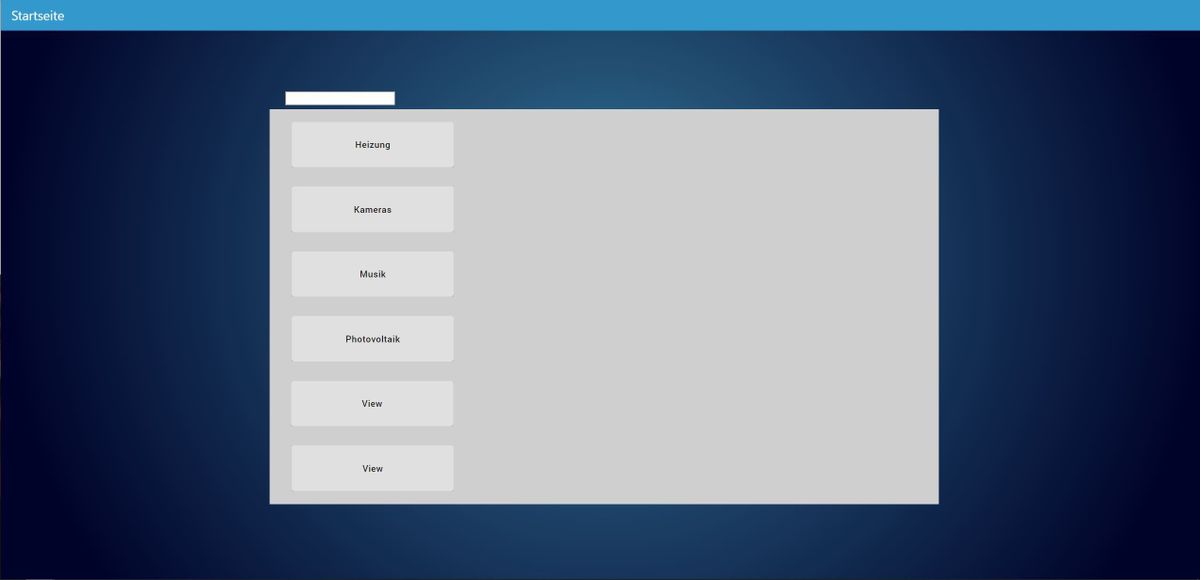
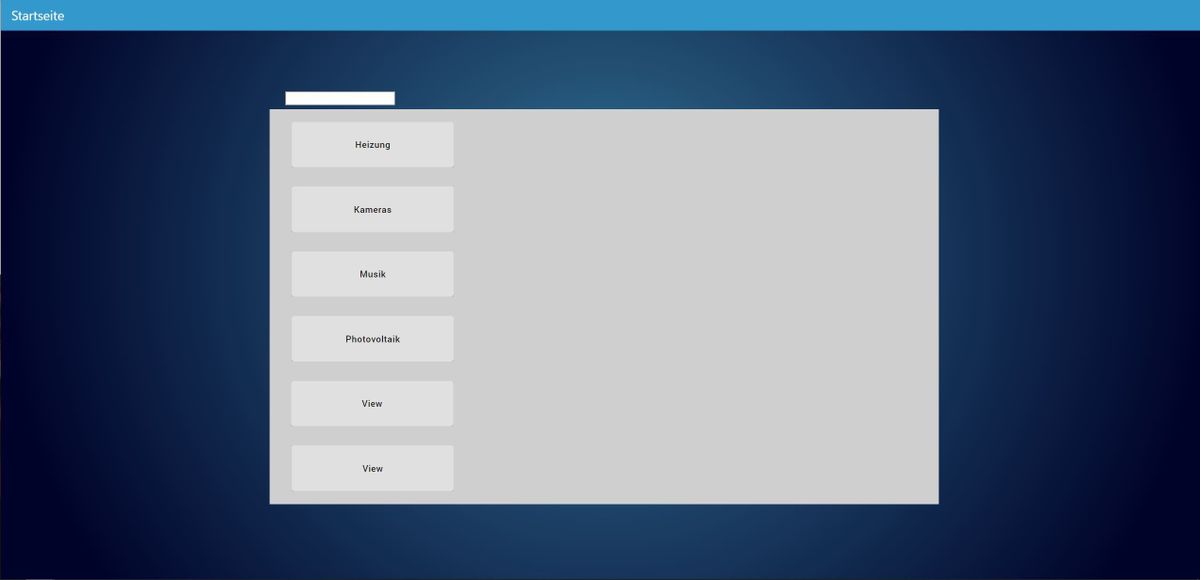
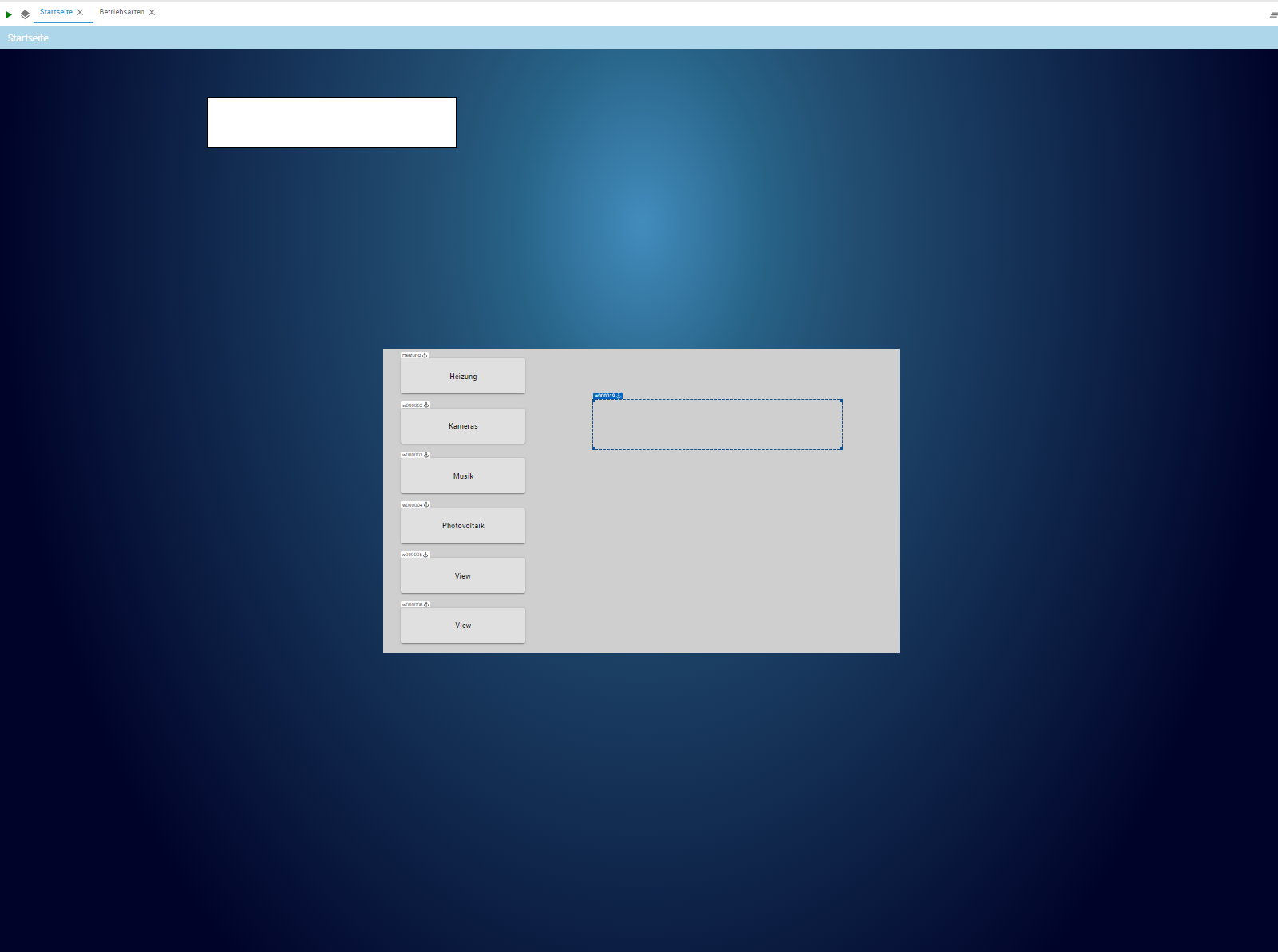
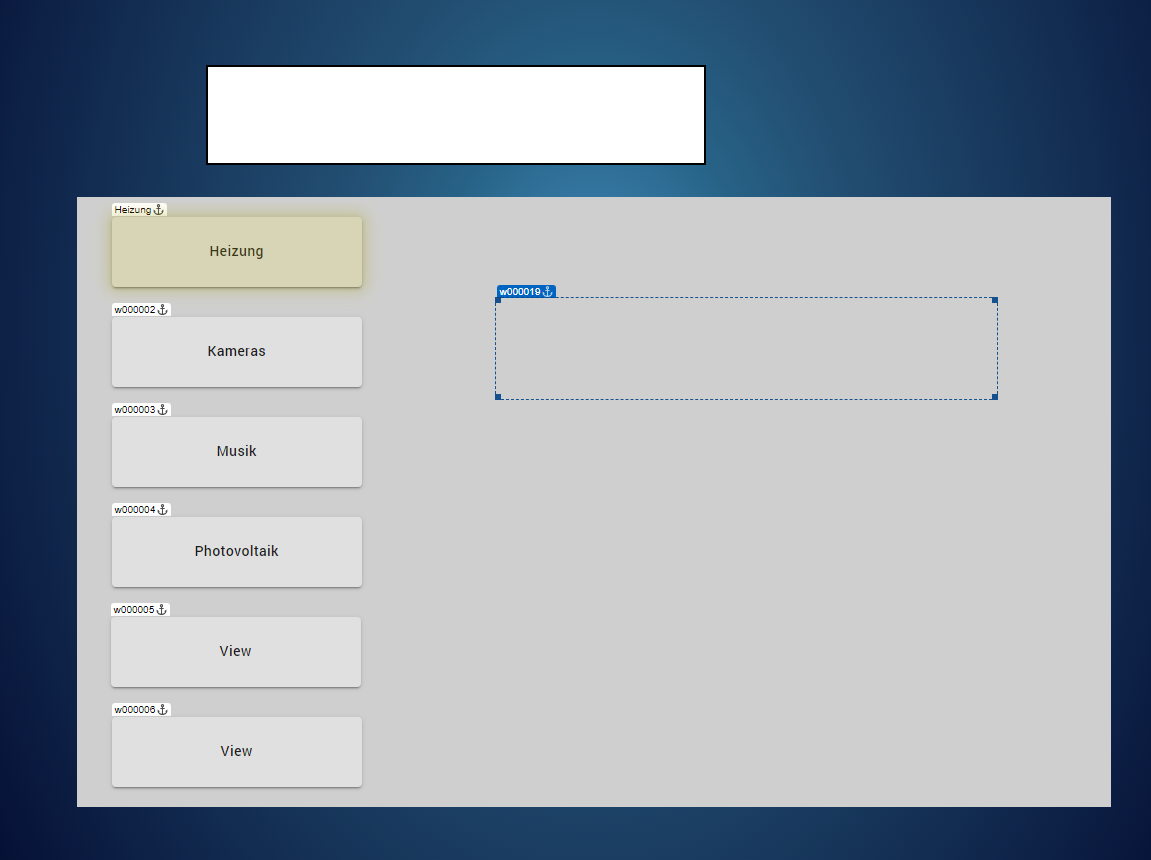
Es sieht schon im Editor zur Live Ansicht im Explorer ganz anders aus ^^Ansicht im Editor

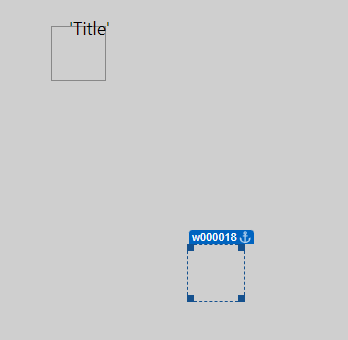
Ansicht im Live

-
@oliverio
Es sieht schon im Editor zur Live Ansicht im Explorer ganz anders aus ^^Ansicht im Editor

Ansicht im Live

Hat evtl noch jemand eine Vermutung an was das liegen könnte ? :)
-
Hat evtl noch jemand eine Vermutung an was das liegen könnte ? :)
Ich hatte Kanonen geschrieben was du machen sollst.
-
Ich hatte Kanonen geschrieben was du machen sollst.
@oliverio
Ist das ein User vom Forum ?,
Sry für die blöde Frage :)Lg Philipp
-
Hat evtl noch jemand eine Vermutung an was das liegen könnte ? :)
@riedlchamp sagte in Probleme in VIS-2 (Basic Kacheln):
Hat evtl noch jemand eine Vermutung an was das liegen könnte ? :)
Auch bei mir getestet, alles Ok.
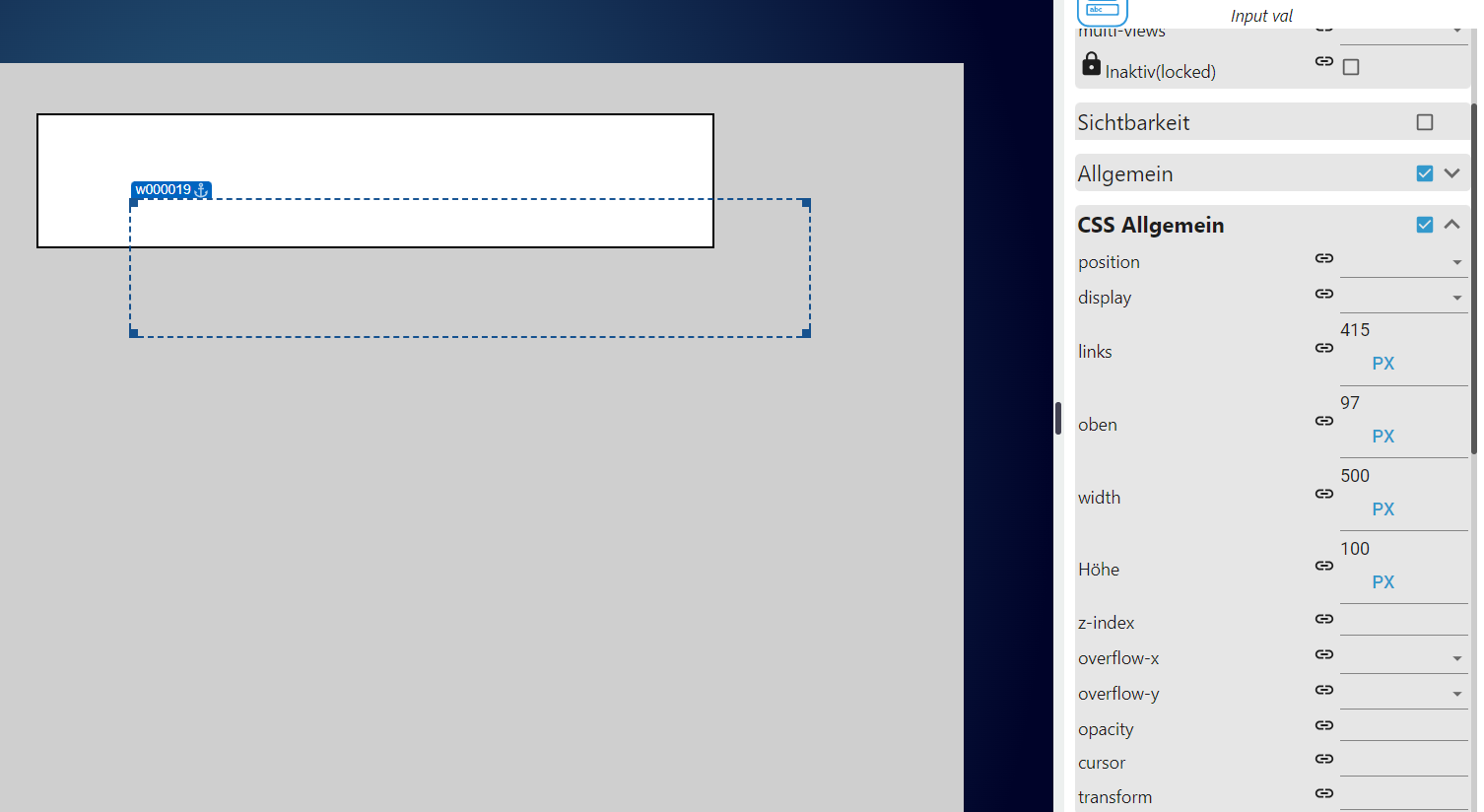
Zeig mal die Einstellungen von CSS Allgemein
-
@oliverio
Ist das ein User vom Forum ?,
Sry für die blöde Frage :)Lg Philipp
@riedlchamp
Wer soll ein User vom Forum sein?Habe gesehen, das die rechtschreibkorrektur vom Handy aus „oben“ dann „Kanonen“ gemacht hat.
-
@riedlchamp sagte in Probleme in VIS-2 (Basic Kacheln):
Hat evtl noch jemand eine Vermutung an was das liegen könnte ? :)
Auch bei mir getestet, alles Ok.
Zeig mal die Einstellungen von CSS Allgemein
-
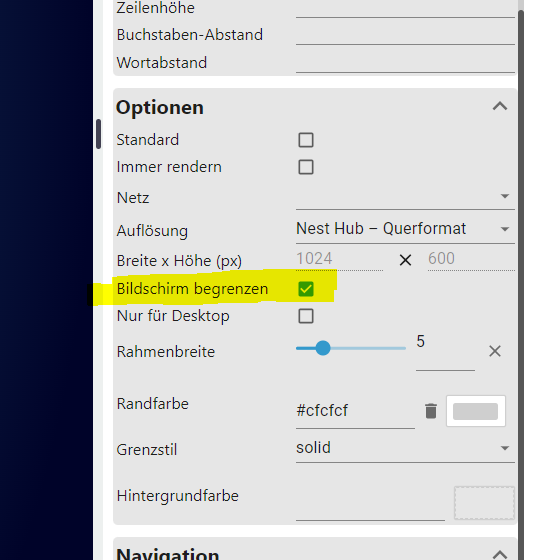
Was mir noch komisch auffällt ist wenn ich im Browser die Größe ändere (Zoom)
50%

80 %

125 %

Die Buttons Skalieren normal mit aber nicht mein Basic Widgets
-
@riedlchamp
Wer soll ein User vom Forum sein?Habe gesehen, das die rechtschreibkorrektur vom Handy aus „oben“ dann „Kanonen“ gemacht hat.
Fehler gefunden...
Weiß zwar nicht was dieses bewirkt und warum das nur auf die Basic Widgets wirkt aber wenn ich denn hacken rausmache passt alles perfekt.....