NEWS
Zugangsgeschützte API-Schnittstelle auslesen mit Blockly
-
Ich möchte per Blockly den Datenpunkt "Battery_C" unseres PV-Managementsystems auslesen. Allerdings ist dazu eine Authorisation über einen Header notwendig und ich weiß nicht, wie man diesen in Blockly implementiert.
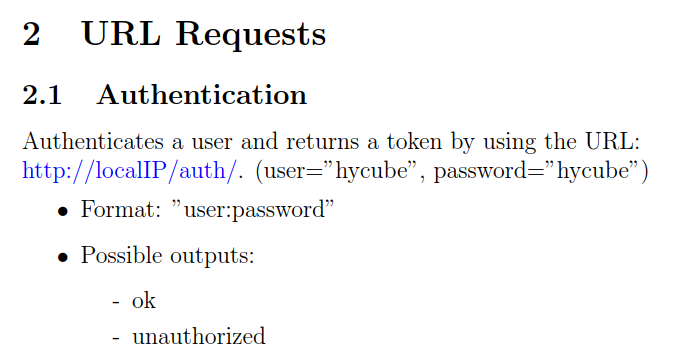
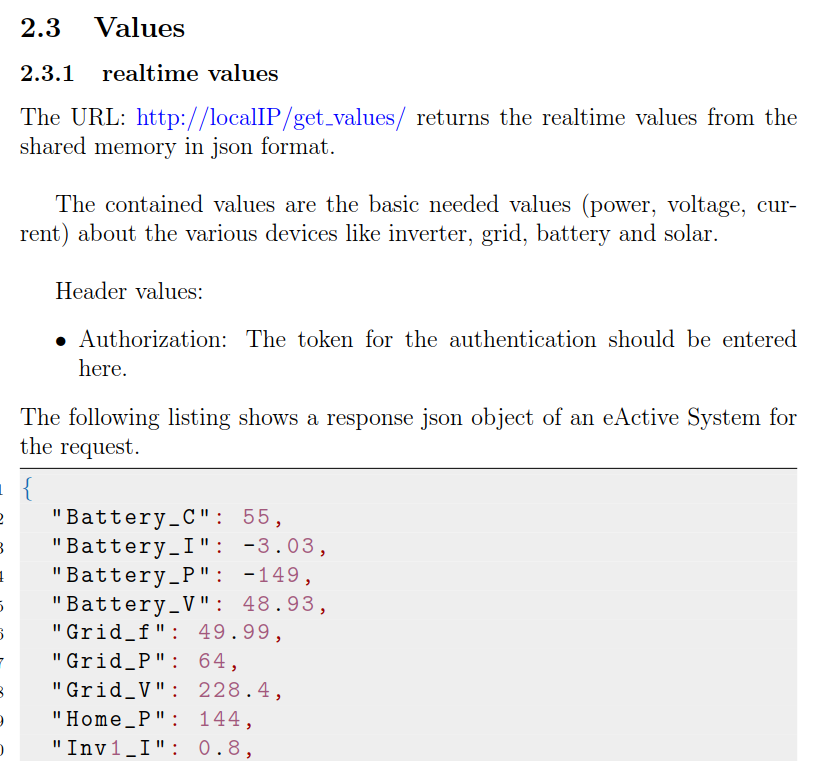
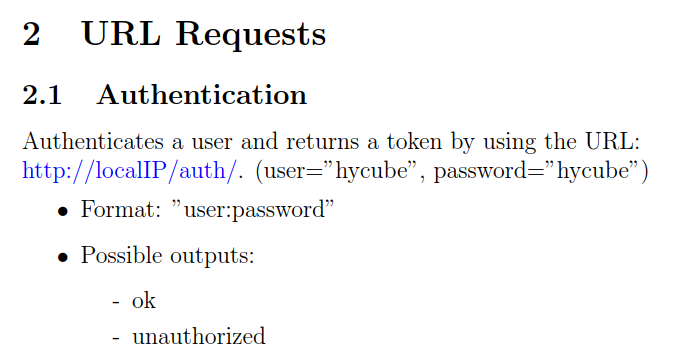
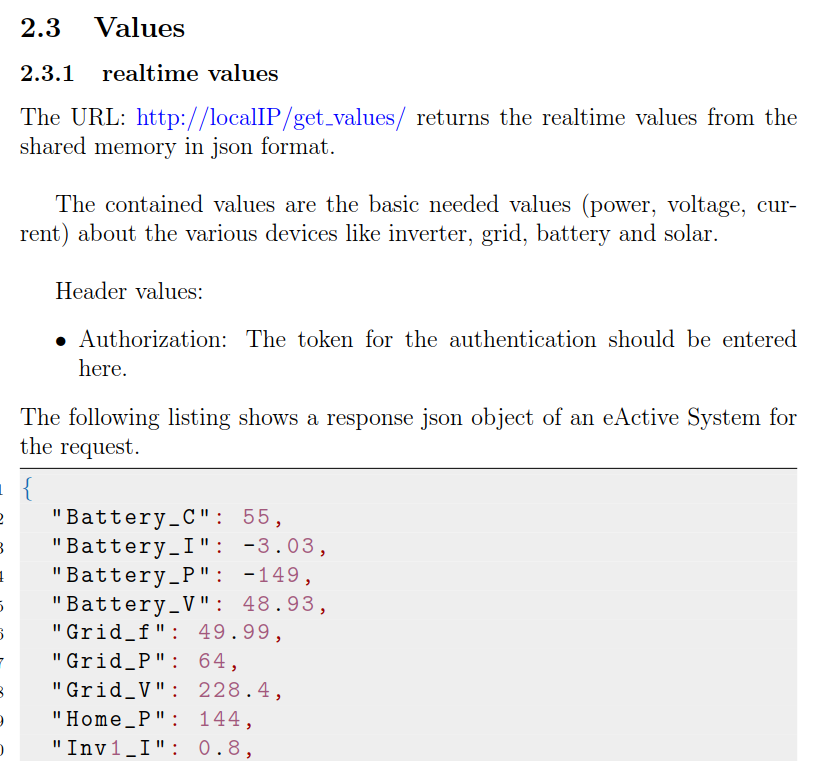
Hier die Beschreibung aus dem API-Manual:


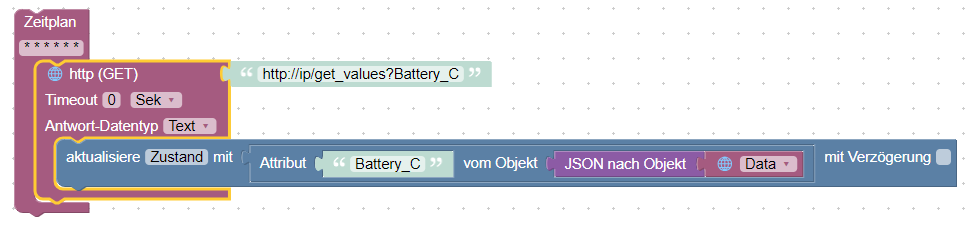
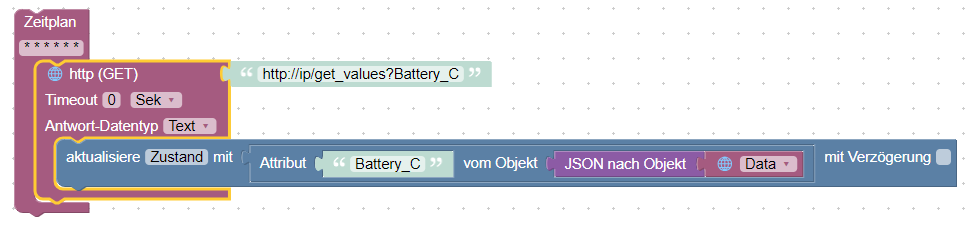
Das habe ich bislang geschrieben:

Wie kann ich die Zugangsdaten über den Header übergeben?
@schnipsel71 Mit Blockly aktuell gar nicht
-
Ich möchte per Blockly den Datenpunkt "Battery_C" unseres PV-Managementsystems auslesen. Allerdings ist dazu eine Authorisation über einen Header notwendig und ich weiß nicht, wie man diesen in Blockly implementiert.
Hier die Beschreibung aus dem API-Manual:


Das habe ich bislang geschrieben:

Wie kann ich die Zugangsdaten über den Header übergeben?
Hast du auch schon Seite 8 deiner Anleitung angeschaut?
Den code hier als Text posten, dann kann man das auf die neuen methoden umstellen. da wird noch request verwendet. -
Hast du auch schon Seite 8 deiner Anleitung angeschaut?
Den code hier als Text posten, dann kann man das auf die neuen methoden umstellen. da wird noch request verwendet.@oliverio Danke für den Hinweis.
Hier der Code:
var TimeInterval= setInterval(MyJavascript ,5000); function MyJavascript(){ var request = require(’request’); var user= "hycube"; var password= "hycube"; var options = { url: ’http://10.1.1.51/auth/’, headers: { "Authorization": Buffer.from("Basic " + user + ":" + password).toString(’base64’) }, body: ’<?xml version="1.0" encoding="UTF-8"?> [...]’ }; request.post(options, function(error, response, body) { if (error) { console.log("Ein Fehler ist aufgetreten ") } else { var auth_token= body; var url = require(’request’); var options = { url: ’http://10.1.1.51/get_values/’, headers: { "Authorization": auth_token }, body: ’<?xml version="1.0" encoding="UTF-8"?> [...]’ }; url.post(options, function(error, response, body) { if (error) { console.log("Ein Fehler ist aufgetreten ") } else { var result = JSON.parse(body); var GridPower= (result["Grid_P"]); var BatteryPower=result["Battery_P"]; var HausPower= result["Home_P"]; var solar= result["solar1_P"]; setState(’HyWeb.Batterie’, BatteryPower); setState(’HyWeb.Grid’, GridPower); setState(’HyWeb.Hausverbrauch’, HausPower); setState(’HyWeb.Solar’, solar); } }); } }); } -
@oliverio Danke für den Hinweis.
Hier der Code:
var TimeInterval= setInterval(MyJavascript ,5000); function MyJavascript(){ var request = require(’request’); var user= "hycube"; var password= "hycube"; var options = { url: ’http://10.1.1.51/auth/’, headers: { "Authorization": Buffer.from("Basic " + user + ":" + password).toString(’base64’) }, body: ’<?xml version="1.0" encoding="UTF-8"?> [...]’ }; request.post(options, function(error, response, body) { if (error) { console.log("Ein Fehler ist aufgetreten ") } else { var auth_token= body; var url = require(’request’); var options = { url: ’http://10.1.1.51/get_values/’, headers: { "Authorization": auth_token }, body: ’<?xml version="1.0" encoding="UTF-8"?> [...]’ }; url.post(options, function(error, response, body) { if (error) { console.log("Ein Fehler ist aufgetreten ") } else { var result = JSON.parse(body); var GridPower= (result["Grid_P"]); var BatteryPower=result["Battery_P"]; var HausPower= result["Home_P"]; var solar= result["solar1_P"]; setState(’HyWeb.Batterie’, BatteryPower); setState(’HyWeb.Grid’, GridPower); setState(’HyWeb.Hausverbrauch’, HausPower); setState(’HyWeb.Solar’, solar); } }); } }); }Und, funktioniert er?
-
Und, funktioniert er?
@oliverio Das ist der alte Code mit den request-Befehlen. Er funktioniert noch, allerdings bekomme ich alle 5 Sekunden eine Warnung im Log, dass die requests in httpGet umgestellt werden sollen. Und ich weiß leider nicht, wie das geht:
script.js.Steuerung.Hycube: request package is deprecated - please use httpGet (or a stable lib like axios) instead!Kann mir jemand helfen?
-
@oliverio Das ist der alte Code mit den request-Befehlen. Er funktioniert noch, allerdings bekomme ich alle 5 Sekunden eine Warnung im Log, dass die requests in httpGet umgestellt werden sollen. Und ich weiß leider nicht, wie das geht:
script.js.Steuerung.Hycube: request package is deprecated - please use httpGet (or a stable lib like axios) instead!Kann mir jemand helfen?
probiere mal hiermit, ob du den Token zurück bekommst.
httpPost( 'http://10.1.1.51/auth/', { timeout: 2000, basicAuth: { user: 'hycube', password: 'hycube', }, }, (error, response) => { if (!error) { console.log(response.statusCode); console.log(response.data); console.log(response.headers); } else { console.error(error); } } );Poste dann mal die Ausgaben vom Log
-
ohne garantie. da ich es ja selbst nicht testen kann.
leider ist die doku https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httppost auch interpretationswürdig.
ich gehe mal davon aus, das die parameter von httppost analgo deren von axios.post sind.
ich habe den obigen code durch die ki auf axios umschreiben lassen und axios.post, dann durch httpPost ersetzt.ich habe dann noch zusätzlich 2 console.log eingefügt, um zu prüfen, was da für daten zurückkommen, bevor sie weiterverarbeitet werden.
bitte mal probieren.
Ich weiß nicht, ob die Datenpunktnamen angepasst werden sollten.
Sollte da nicht was wie0_userdata.HyWeb.Batterieoder
javascript.0.HyWeb.Batteriestehen?
an andere Stellen sollte man eigentlich nicht schreiben.
Die datenpunkte sollten auch schon existieren.var TimeInterval= setInterval(MyJavascript ,5000); async function MyJavascript() { const user = "hycube"; const password = "hycube"; const authUrl = 'http://10.1.1.51/auth/'; const getValuesUrl = 'http://10.1.1.51/get_values/'; try { const authResponse = await httpPost(authUrl, null, { headers: { 'Authorization': `Basic ${Buffer.from(`${user}:${password}`).toString('base64')}` } }); console.log(authResponse.data); const authToken = authResponse.data; const getValuesResponse = await httpPost(getValuesUrl, null, { headers: { 'Authorization': authToken } }); console.log(getValuesResponse.data); const result = getValuesResponse.data; const GridPower = result["Grid_P"]; const BatteryPower = result["Battery_P"]; const HausPower = result["Home_P"]; const solar = result["solar1_P"]; setState('HyWeb.Batterie', BatteryPower); setState('HyWeb.Grid', GridPower); setState('HyWeb.Hausverbrauch', HausPower); setState('HyWeb.Solar', solar); } catch (error) { console.log("An error occurred:", error.message); } } -
ohne garantie. da ich es ja selbst nicht testen kann.
leider ist die doku https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httppost auch interpretationswürdig.
ich gehe mal davon aus, das die parameter von httppost analgo deren von axios.post sind.
ich habe den obigen code durch die ki auf axios umschreiben lassen und axios.post, dann durch httpPost ersetzt.ich habe dann noch zusätzlich 2 console.log eingefügt, um zu prüfen, was da für daten zurückkommen, bevor sie weiterverarbeitet werden.
bitte mal probieren.
Ich weiß nicht, ob die Datenpunktnamen angepasst werden sollten.
Sollte da nicht was wie0_userdata.HyWeb.Batterieoder
javascript.0.HyWeb.Batteriestehen?
an andere Stellen sollte man eigentlich nicht schreiben.
Die datenpunkte sollten auch schon existieren.var TimeInterval= setInterval(MyJavascript ,5000); async function MyJavascript() { const user = "hycube"; const password = "hycube"; const authUrl = 'http://10.1.1.51/auth/'; const getValuesUrl = 'http://10.1.1.51/get_values/'; try { const authResponse = await httpPost(authUrl, null, { headers: { 'Authorization': `Basic ${Buffer.from(`${user}:${password}`).toString('base64')}` } }); console.log(authResponse.data); const authToken = authResponse.data; const getValuesResponse = await httpPost(getValuesUrl, null, { headers: { 'Authorization': authToken } }); console.log(getValuesResponse.data); const result = getValuesResponse.data; const GridPower = result["Grid_P"]; const BatteryPower = result["Battery_P"]; const HausPower = result["Home_P"]; const solar = result["solar1_P"]; setState('HyWeb.Batterie', BatteryPower); setState('HyWeb.Grid', GridPower); setState('HyWeb.Hausverbrauch', HausPower); setState('HyWeb.Solar', solar); } catch (error) { console.log("An error occurred:", error.message); } }@oliverio sagte in Zugangsgeschützte API-Schnittstelle auslesen mit Blockly:
leider ist die doku https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httppost auch interpretationswürdig
Lass mich gerne wissen was dir fehlt oder erstelle einen PR
-
@oliverio sagte in Zugangsgeschützte API-Schnittstelle auslesen mit Blockly:
leider ist die doku https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httppost auch interpretationswürdig
Lass mich gerne wissen was dir fehlt oder erstelle einen PR
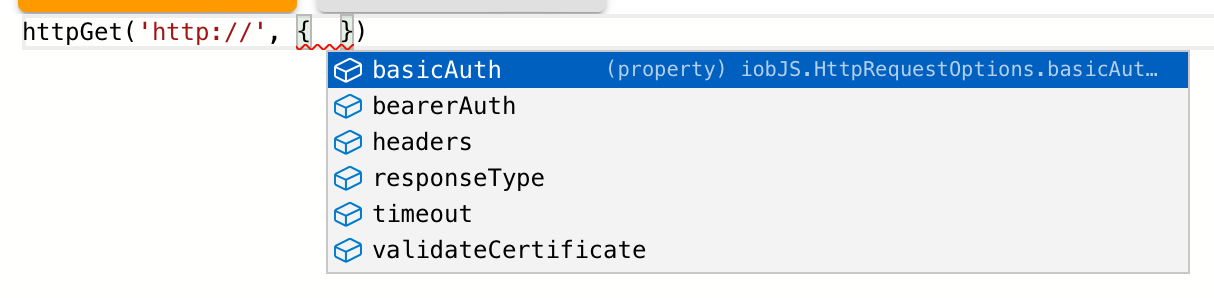
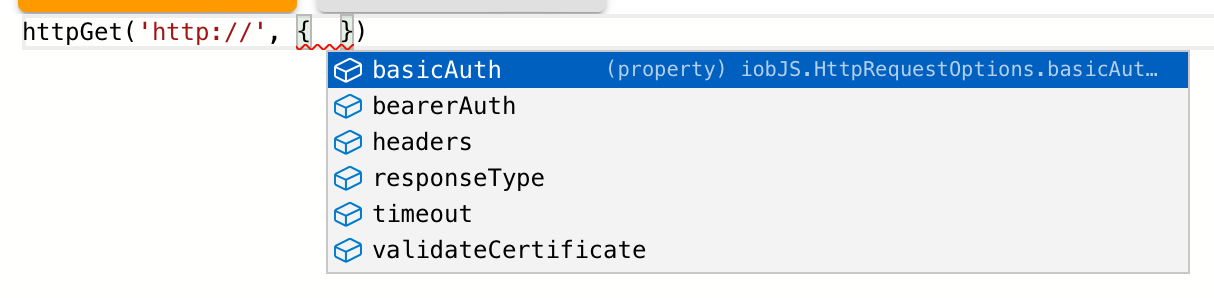
zumindest mal die Erwähnung der möglichen Parameter
httpGet(url[, config])
httpPost(url[, data[, config]])und ggfs. einen Verweis auf die Axios Dokumentation., was das Config-Objekt alles kann
In der Dokumentation sehe ich nur einen Aufruf.
Den ersten Parameter mit url können die meisten noch erkennen,
das der 2.Parameter ein optinaler Datenblock ist oder was es für Config-Möglichkeiten gibt, ist für die meisten hier wahre Magie.ohne die Referenz auf Axios können viele, die das nicht wissen, im Internet nicht nach Alternativ-Beispiele suchen und sind dann unbedingt hier aufs Forum angewiesen.
Ich kann da gern einen PR machen
https://github.com/ioBroker/ioBroker.javascript/pull/1637 -
zumindest mal die Erwähnung der möglichen Parameter
httpGet(url[, config])
httpPost(url[, data[, config]])und ggfs. einen Verweis auf die Axios Dokumentation., was das Config-Objekt alles kann
In der Dokumentation sehe ich nur einen Aufruf.
Den ersten Parameter mit url können die meisten noch erkennen,
das der 2.Parameter ein optinaler Datenblock ist oder was es für Config-Möglichkeiten gibt, ist für die meisten hier wahre Magie.ohne die Referenz auf Axios können viele, die das nicht wissen, im Internet nicht nach Alternativ-Beispiele suchen und sind dann unbedingt hier aufs Forum angewiesen.
Ich kann da gern einen PR machen
https://github.com/ioBroker/ioBroker.javascript/pull/1637@oliverio sagte in Zugangsgeschützte API-Schnittstelle auslesen mit Blockly:
zumindest mal die Erwähnung der möglichen Parameter
Das geben doch alles die Typings vor. Bisher werden daher in keiner Funktion alle Parameter genau in der Doku erklärt.

@oliverio sagte in Zugangsgeschützte API-Schnittstelle auslesen mit Blockly:
und ggfs. einen Verweis auf die Axios Dokumentation., was das Config-Objekt alles kann
Da findet intern ein Mapping statt. Ziel ist es, unabhängig von einer Bibliothek zu sein. Daher ist die Referenz auf axios falsch. Es wird nicht alles 1:1 an axios weitergegeben. Um in Zukunft die Lib austauschen zu können und nicht wieder in die Problematik (wie bei request) zu laufen.
-
probiere mal hiermit, ob du den Token zurück bekommst.
httpPost( 'http://10.1.1.51/auth/', { timeout: 2000, basicAuth: { user: 'hycube', password: 'hycube', }, }, (error, response) => { if (!error) { console.log(response.statusCode); console.log(response.data); console.log(response.headers); } else { console.error(error); } } );Poste dann mal die Ausgaben vom Log
@tt-tom Ich bekomme 2 Sekunden nach Start des Programms nur das hier:
javascript.0 908 2024-07-13 01:10:42.983 error script.js.common.Hycube_neu: timeout of 2000ms exceeded -
@oliverio sagte in Zugangsgeschützte API-Schnittstelle auslesen mit Blockly:
zumindest mal die Erwähnung der möglichen Parameter
Das geben doch alles die Typings vor. Bisher werden daher in keiner Funktion alle Parameter genau in der Doku erklärt.

@oliverio sagte in Zugangsgeschützte API-Schnittstelle auslesen mit Blockly:
und ggfs. einen Verweis auf die Axios Dokumentation., was das Config-Objekt alles kann
Da findet intern ein Mapping statt. Ziel ist es, unabhängig von einer Bibliothek zu sein. Daher ist die Referenz auf axios falsch. Es wird nicht alles 1:1 an axios weitergegeben. Um in Zukunft die Lib austauschen zu können und nicht wieder in die Problematik (wie bei request) zu laufen.
Schnipsel hat keine Ahnung von typings
Und ich hab es trocken ohne live ein Script zu erstellen. -
@tt-tom Ich bekomme 2 Sekunden nach Start des Programms nur das hier:
javascript.0 908 2024-07-13 01:10:42.983 error script.js.common.Hycube_neu: timeout of 2000ms exceededDann hat das nach 2 Sekunden das Gerät nicht reagiert. Steht da die richtige IP Adresse drin ?
-
@tt-tom Ich bekomme 2 Sekunden nach Start des Programms nur das hier:
javascript.0 908 2024-07-13 01:10:42.983 error script.js.common.Hycube_neu: timeout of 2000ms exceeded@schnipsel71 wenn die url stimmt dann setze den timeout einfach mal höher 3000 oder mehr.
-
ohne garantie. da ich es ja selbst nicht testen kann.
leider ist die doku https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httppost auch interpretationswürdig.
ich gehe mal davon aus, das die parameter von httppost analgo deren von axios.post sind.
ich habe den obigen code durch die ki auf axios umschreiben lassen und axios.post, dann durch httpPost ersetzt.ich habe dann noch zusätzlich 2 console.log eingefügt, um zu prüfen, was da für daten zurückkommen, bevor sie weiterverarbeitet werden.
bitte mal probieren.
Ich weiß nicht, ob die Datenpunktnamen angepasst werden sollten.
Sollte da nicht was wie0_userdata.HyWeb.Batterieoder
javascript.0.HyWeb.Batteriestehen?
an andere Stellen sollte man eigentlich nicht schreiben.
Die datenpunkte sollten auch schon existieren.var TimeInterval= setInterval(MyJavascript ,5000); async function MyJavascript() { const user = "hycube"; const password = "hycube"; const authUrl = 'http://10.1.1.51/auth/'; const getValuesUrl = 'http://10.1.1.51/get_values/'; try { const authResponse = await httpPost(authUrl, null, { headers: { 'Authorization': `Basic ${Buffer.from(`${user}:${password}`).toString('base64')}` } }); console.log(authResponse.data); const authToken = authResponse.data; const getValuesResponse = await httpPost(getValuesUrl, null, { headers: { 'Authorization': authToken } }); console.log(getValuesResponse.data); const result = getValuesResponse.data; const GridPower = result["Grid_P"]; const BatteryPower = result["Battery_P"]; const HausPower = result["Home_P"]; const solar = result["solar1_P"]; setState('HyWeb.Batterie', BatteryPower); setState('HyWeb.Grid', GridPower); setState('HyWeb.Hausverbrauch', HausPower); setState('HyWeb.Solar', solar); } catch (error) { console.log("An error occurred:", error.message); } }@oliverio Ich habe einen Unterordner "HyWebNeu" und die vier Variablen darin manuell eingerichtet, dein Code so abgeändert:
setState('0_userdata.0.HyWebNeu.Batterie', BatteryPower); setState('0_userdata.0.HyWebNeu.Grid', GridPower); setState('0_userdata.0.HyWebNeu.Hausverbrauch', HausPower); setState('0_userdata.0.HyWebNeu.Solar', solar);Aber es erscheint dennoch alle fünf Sekunden diese Fehlermeldung:
javascript.0 908 2024-07-13 01:27:34.284 info script.js.common.HycubeOliverIO: An error occurred: -
@oliverio Ich habe einen Unterordner "HyWebNeu" und die vier Variablen darin manuell eingerichtet, dein Code so abgeändert:
setState('0_userdata.0.HyWebNeu.Batterie', BatteryPower); setState('0_userdata.0.HyWebNeu.Grid', GridPower); setState('0_userdata.0.HyWebNeu.Hausverbrauch', HausPower); setState('0_userdata.0.HyWebNeu.Solar', solar);Aber es erscheint dennoch alle fünf Sekunden diese Fehlermeldung:
javascript.0 908 2024-07-13 01:27:34.284 info script.js.common.HycubeOliverIO: An error occurred:@schnipsel71 sind das alle Meldungen die du bekommst??
-
Dann hat das nach 2 Sekunden das Gerät nicht reagiert. Steht da die richtige IP Adresse drin ?
@oliverio Ja, die ist richtig.
-
@schnipsel71 wenn die url stimmt dann setze den timeout einfach mal höher 3000 oder mehr.
@tt-tom Hab' ich gemacht. Die gleiche Fehlermeldung kommt aber wieder nach 2 Sekunden.
-
@schnipsel71 sind das alle Meldungen die du bekommst??
@tt-tom Ja, leider.
-
@tt-tom Hab' ich gemacht. Die gleiche Fehlermeldung kommt aber wieder nach 2 Sekunden.
@schnipsel71 wenn du timeout auf 3000 setzt kommt nach zwei Sekunden die Fehlermeldung. Kann ich nicht nachvollziehen. Zeige mal das Script bitte.


