NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi zusammen,
ich habe vor mir einige NS Panel zu kaufen und meine vor kurzem gelesen zu haben, dass ihr an einem tollen Adapter arbeitet :)
Gibt es eine ungefähren Zeitraum, wann die fertig sein könnte?
Ich überlege, ob es sich noch lohnt mich in den "alten" Weg einzuarbeiten oder lieber warten, bis der Adapter da ist.
DankeAktuell würde ich Ende 2024 sagen
-
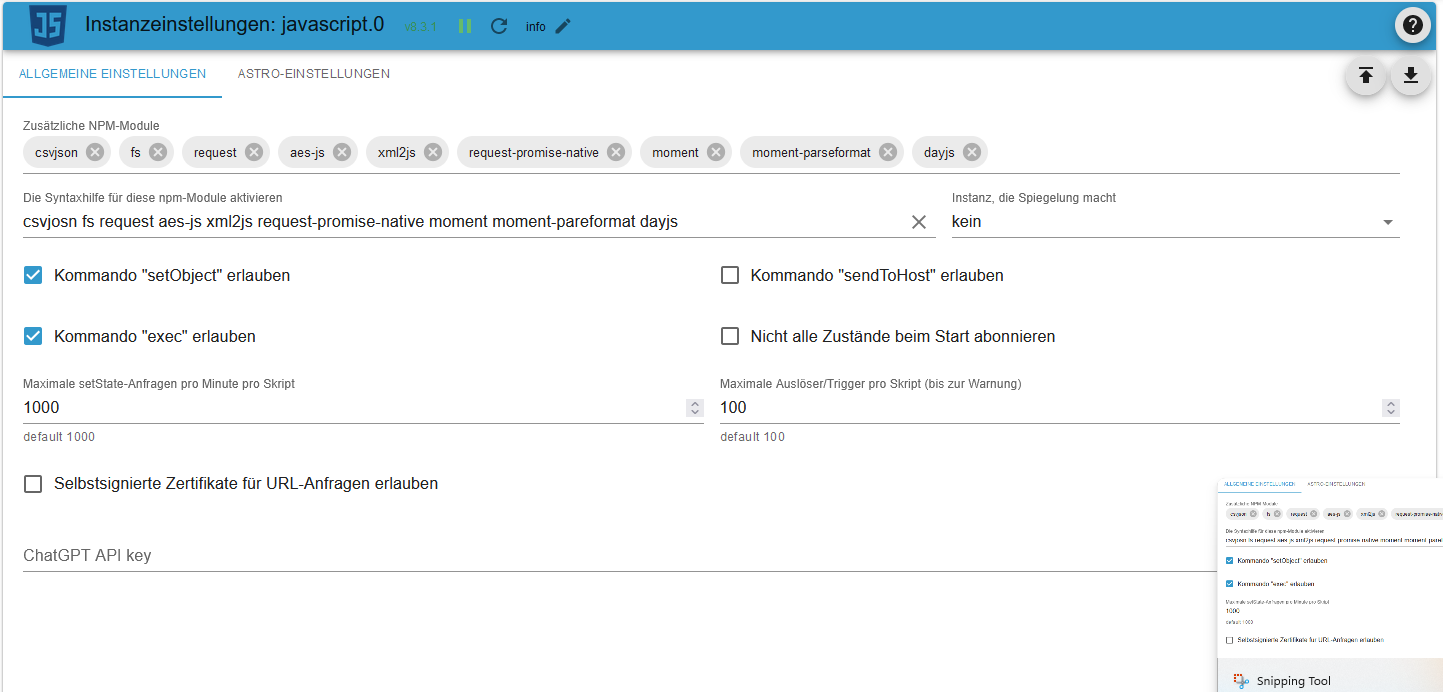
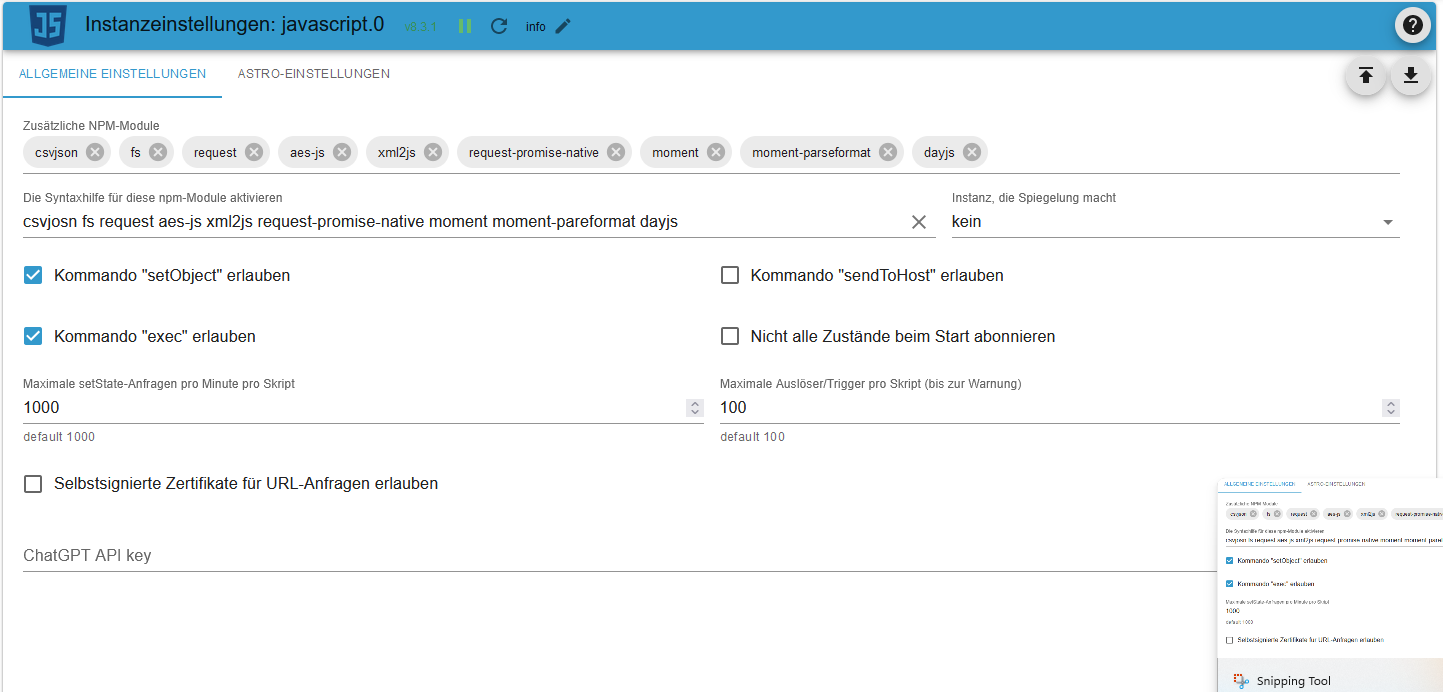
habe heute auf 8.3.1 hoch gezogen ohne Probleme. schau dir nach dem Update deine Instanz Einstellungen nochmal genau an, speziell die npm-Module
@tt-tom
jetzt hab ich es nocheinmal probiert.
das sind meine Fehler bei 8.3.1host.iobroker 2024-06-11 14:01:00.205 error Caught by controller[0]: ReferenceError: request is not defined javascript.0 2024-06-11 14:01:00.024 error at processImmediate (node:internal/timers:478:21) javascript.0 2024-06-11 14:01:00.024 error at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/lib/scheduler.js:96:109) javascript.0 2024-06-11 14:01:00.024 error at Object.cb (script.js.common.PV:7:5) javascript.0 2024-06-11 14:01:00.023 error script.js.common.PV: ReferenceError: request is not defined javascript.0 2024-06-11 14:00:14.875 error script.js.NSPanel.Panel1_110424_4_3_3_43: AxiosError: socket hang up at Function.AxiosError.from (/opt/iobroker/node_modules/axios/lib/core/AxiosError.js:89:14) at RedirectableRequest.handleRequestError (/opt/iobroker/node_modules/axios/lib/adapters/http.js:610:25) at RedirectableRequest.emit (node:events:517:28) at RedirectableRequest.emit (node:domain:489:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:38:24) at ClientRequest.emit (node:events:529:35) at ClientRequest.emit (node:domain:489:12) at Socket.socketOnEnd (node:_http_client:525:9) at Socket.emit (node:events:529:35) at Socket.emit (node:domain:489:12) at Axios.request (/opt/iobroker/node_modules/axios/lib/core/Axios.js:45:41) at processTicksAndRejections (node:internal/process/task_queues:95:5) { code: 'ECONNRESET', config: { transitional: { silentJSONParsing: true, forcedJSONParsing: true, clarifyTimeoutError: false }, adapter: [ 'xhr', 'http' ], transformRequest: [ [Function: transformRequest] ], transformResponse: [ [Function: transformResponse] ], timeout: 0, xsrfCookieName: 'XSRF-TOKEN', xsrfHeaderName: 'X-XSRF-TOKEN', maxContentLength: -1, maxBodyLength: -1, env: { FormData: [Function], Blob: [class Blob] }, validateStatus: [Function: validateStatus], headers: Object [AxiosHeaders] { Accept: 'application/json, text/plain, */*', 'Content-Type': undefined, 'User-Agent': 'ioBroker', 'Accept-Encoding': 'gzip, compress, deflate, br' }, method: 'get', url: 'http://10.68.0.178/cm?cmnd=Status0', data: undefined }, request: <ref *1> Writable { _writableState: WritableState { objectMode: false, highWaterMark: 16384, finalCalled: false, needDrain: false, ending: false, ended: false, finished: false, destroyed: false, decodeStrings: true, defaultEncoding: 'utf8', length: 0, writing: false, corked: 0, sync: true, bufferProcessing: false, onwrite: [Function: bound onwrite], writecb: null, writelen: 0, afterWriteTickInfo: null, buffered: [], bufferedIndex: 0, allBuffers: true, allNoop: true, pendingcb: 0, constructed: true, prefinished: false, errorEmitted: false, emitClose: true, autoDestroy: true, errored: null, closed: false, closeEmitted: false, [Symbol(kOnFinished)]: [] }, _events: [Object: null prototype] { response: [Function: handleResponse], error: [Function: handleRequestError], socket: [Function: handleRequestSocket] }, _eventsCount: 3, _maxListeners: 100, _options: { maxRedirects: 21, maxBodyLength: Infinity, protocol: 'http:', path: '/cm?cmnd=Status0', method: 'GET', headers: [Object: null prototype], agents: [Object], auth: undefined, family: undefined, beforeRedirect: [Function: dispatchBeforeRedirect], beforeRedirects: [Object], hostname: '10.68.0.178', port: '', agent: undefined, nativeProtocols: [Object], pathname: '/cm', search: '?cmnd=Status0' }, _ended: true, _ending: true, _redirectCount: 0, _redirects: [], _requestBodyLength: 0, _requestBodyBuffers: [], _onNativeResponse: [Function (anonymous)], _currentRequest: ClientRequest { _events: [Object: null prototype], _eventsCount: 7, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: false, _last: true, chunkedEncoding: false, shouldKeepAlive: false, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /cm?cmnd=Status0 HTTP/1.1\r\n' + 'Accept: application/json, text/plain, */*\r\n' + 'User-Agent: ioBroker\r\n' + 'Accept-Encoding: gzip, compress, deflate, br\r\n' + 'sentry-trace: 13659d8493a74941ac422b4062f377eb-9966c26b55b4f6ad\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%408.3.1,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=13659d8493a74941ac422b4062f377eb\r\n' + 'Host: 10.68.0.178\r\n' + 'Connection: close\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/cm?cmnd=Status0', _ended: false, res: null, aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: '10.68.0.178', protocol: 'http:', _redirectable: [Circular *1], [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _currentUrl: 'http://10.68.0.178/cm?cmnd=Status0', [Symbol(kCapture)]: false }, cause: Error: socket hang up at connResetException (node:internal/errors:720:14) at Socket.socketOnEnd (node:_http_client:525:23) at Socket.emit (node:events:529:35) at Socket.emit (node:domain:489:12) at endReadableNT (node:internal/streams/readable:1400:12) at processTicksAndRejections (node:internal/process/task_queues:82:21) { code: 'ECONNRESET' } } javascript.0 2024-06-11 13:59:32.686 error npm warn deprecated request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142 javascript.0 2024-06-11 13:59:22.656 error npm warn deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 javascript.0 2024-06-11 13:59:22.632 error npm warn deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. javascript.0 2024-06-11 13:59:22.575 error npm warn deprecated node-inspect@2.0.0: This module is part of Node.js core and does not need to be installed separately. It is now unmaintained. javascript.0 2024-06-11 13:59:22.517 error npm warn deprecated har-validator@5.1.5: this library is no longer supportedso sind meine Einstellungen

-
@tt-tom
jetzt hab ich es nocheinmal probiert.
das sind meine Fehler bei 8.3.1host.iobroker 2024-06-11 14:01:00.205 error Caught by controller[0]: ReferenceError: request is not defined javascript.0 2024-06-11 14:01:00.024 error at processImmediate (node:internal/timers:478:21) javascript.0 2024-06-11 14:01:00.024 error at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/lib/scheduler.js:96:109) javascript.0 2024-06-11 14:01:00.024 error at Object.cb (script.js.common.PV:7:5) javascript.0 2024-06-11 14:01:00.023 error script.js.common.PV: ReferenceError: request is not defined javascript.0 2024-06-11 14:00:14.875 error script.js.NSPanel.Panel1_110424_4_3_3_43: AxiosError: socket hang up at Function.AxiosError.from (/opt/iobroker/node_modules/axios/lib/core/AxiosError.js:89:14) at RedirectableRequest.handleRequestError (/opt/iobroker/node_modules/axios/lib/adapters/http.js:610:25) at RedirectableRequest.emit (node:events:517:28) at RedirectableRequest.emit (node:domain:489:12) at ClientRequest.eventHandlers.<computed> (/opt/iobroker/node_modules/follow-redirects/index.js:38:24) at ClientRequest.emit (node:events:529:35) at ClientRequest.emit (node:domain:489:12) at Socket.socketOnEnd (node:_http_client:525:9) at Socket.emit (node:events:529:35) at Socket.emit (node:domain:489:12) at Axios.request (/opt/iobroker/node_modules/axios/lib/core/Axios.js:45:41) at processTicksAndRejections (node:internal/process/task_queues:95:5) { code: 'ECONNRESET', config: { transitional: { silentJSONParsing: true, forcedJSONParsing: true, clarifyTimeoutError: false }, adapter: [ 'xhr', 'http' ], transformRequest: [ [Function: transformRequest] ], transformResponse: [ [Function: transformResponse] ], timeout: 0, xsrfCookieName: 'XSRF-TOKEN', xsrfHeaderName: 'X-XSRF-TOKEN', maxContentLength: -1, maxBodyLength: -1, env: { FormData: [Function], Blob: [class Blob] }, validateStatus: [Function: validateStatus], headers: Object [AxiosHeaders] { Accept: 'application/json, text/plain, */*', 'Content-Type': undefined, 'User-Agent': 'ioBroker', 'Accept-Encoding': 'gzip, compress, deflate, br' }, method: 'get', url: 'http://10.68.0.178/cm?cmnd=Status0', data: undefined }, request: <ref *1> Writable { _writableState: WritableState { objectMode: false, highWaterMark: 16384, finalCalled: false, needDrain: false, ending: false, ended: false, finished: false, destroyed: false, decodeStrings: true, defaultEncoding: 'utf8', length: 0, writing: false, corked: 0, sync: true, bufferProcessing: false, onwrite: [Function: bound onwrite], writecb: null, writelen: 0, afterWriteTickInfo: null, buffered: [], bufferedIndex: 0, allBuffers: true, allNoop: true, pendingcb: 0, constructed: true, prefinished: false, errorEmitted: false, emitClose: true, autoDestroy: true, errored: null, closed: false, closeEmitted: false, [Symbol(kOnFinished)]: [] }, _events: [Object: null prototype] { response: [Function: handleResponse], error: [Function: handleRequestError], socket: [Function: handleRequestSocket] }, _eventsCount: 3, _maxListeners: 100, _options: { maxRedirects: 21, maxBodyLength: Infinity, protocol: 'http:', path: '/cm?cmnd=Status0', method: 'GET', headers: [Object: null prototype], agents: [Object], auth: undefined, family: undefined, beforeRedirect: [Function: dispatchBeforeRedirect], beforeRedirects: [Object], hostname: '10.68.0.178', port: '', agent: undefined, nativeProtocols: [Object], pathname: '/cm', search: '?cmnd=Status0' }, _ended: true, _ending: true, _redirectCount: 0, _redirects: [], _requestBodyLength: 0, _requestBodyBuffers: [], _onNativeResponse: [Function (anonymous)], _currentRequest: ClientRequest { _events: [Object: null prototype], _eventsCount: 7, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: false, _last: true, chunkedEncoding: false, shouldKeepAlive: false, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /cm?cmnd=Status0 HTTP/1.1\r\n' + 'Accept: application/json, text/plain, */*\r\n' + 'User-Agent: ioBroker\r\n' + 'Accept-Encoding: gzip, compress, deflate, br\r\n' + 'sentry-trace: 13659d8493a74941ac422b4062f377eb-9966c26b55b4f6ad\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%408.3.1,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=13659d8493a74941ac422b4062f377eb\r\n' + 'Host: 10.68.0.178\r\n' + 'Connection: close\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/cm?cmnd=Status0', _ended: false, res: null, aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: '10.68.0.178', protocol: 'http:', _redirectable: [Circular *1], [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _currentUrl: 'http://10.68.0.178/cm?cmnd=Status0', [Symbol(kCapture)]: false }, cause: Error: socket hang up at connResetException (node:internal/errors:720:14) at Socket.socketOnEnd (node:_http_client:525:23) at Socket.emit (node:events:529:35) at Socket.emit (node:domain:489:12) at endReadableNT (node:internal/streams/readable:1400:12) at processTicksAndRejections (node:internal/process/task_queues:82:21) { code: 'ECONNRESET' } } javascript.0 2024-06-11 13:59:32.686 error npm warn deprecated request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142 javascript.0 2024-06-11 13:59:22.656 error npm warn deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 javascript.0 2024-06-11 13:59:22.632 error npm warn deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. javascript.0 2024-06-11 13:59:22.575 error npm warn deprecated node-inspect@2.0.0: This module is part of Node.js core and does not need to be installed separately. It is now unmaintained. javascript.0 2024-06-11 13:59:22.517 error npm warn deprecated har-validator@5.1.5: this library is no longer supportedso sind meine Einstellungen

@australien sagte in SONOFF NSPanel mit Lovelace UI:
request is not defined
Läuft das Panel nicht?
Einziges Problem scheint das Script "PV" zu sein. Das nutzt scheinbar Request.
-
@australien sagte in SONOFF NSPanel mit Lovelace UI:
request is not defined
Läuft das Panel nicht?
Einziges Problem scheint das Script "PV" zu sein. Das nutzt scheinbar Request.
-
@armilar
AxiosError -> entweder kurz aufgehangen, würde das Script nochmal starten und dann schauen, ob sich der Fehler wiederholtDas kann schon mal vorkommen... Sehe ich nicht wirklich als Error
-
@australien sagte in SONOFF NSPanel mit Lovelace UI:
request is not defined
Läuft das Panel nicht?
Einziges Problem scheint das Script "PV" zu sein. Das nutzt scheinbar Request.
@armilar
das Script PV liest nur meine xml in Datenpunkteconst parser = require('xml2js').parseString; const url = 'http://10.68.0.85/measurements.xml'; const idSolar = '0_userdata.0.SolarFrontier.'; schedule('{"time":{"start":"sunrise","end":"sunset","mode":"minutes","interval":1},"period":{"days":1}}', function() { request(url, function(error, response, result) { if(!error) parser(result, function(err, obj) { if(!err) { // log(obj); // Ausgabe posten! const messung = obj.root.Device[0].Measurements[0].Measurement; for(let obj of messung) { // log(obj.$.Type + ': ' + parseFloat(obj.$.Value) + ' ' + obj.$.Unit); if (existsState(idSolar + obj.$.Type)) setState(idSolar + obj.$.Type, parseFloat(obj.$.Value), true); else createState(idSolar + obj.$.Type, {name: obj.$.Type, type: 'number'}); } } }); }); }); -
@armilar
das Script PV liest nur meine xml in Datenpunkteconst parser = require('xml2js').parseString; const url = 'http://10.68.0.85/measurements.xml'; const idSolar = '0_userdata.0.SolarFrontier.'; schedule('{"time":{"start":"sunrise","end":"sunset","mode":"minutes","interval":1},"period":{"days":1}}', function() { request(url, function(error, response, result) { if(!error) parser(result, function(err, obj) { if(!err) { // log(obj); // Ausgabe posten! const messung = obj.root.Device[0].Measurements[0].Measurement; for(let obj of messung) { // log(obj.$.Type + ': ' + parseFloat(obj.$.Value) + ' ' + obj.$.Unit); if (existsState(idSolar + obj.$.Type)) setState(idSolar + obj.$.Type, parseFloat(obj.$.Value), true); else createState(idSolar + obj.$.Type, {name: obj.$.Type, type: 'number'}); } } }); }); });und das funktioniert? Da fehlt ganz oben:
const request = require('request');Du solltest mittelfristig in httpGet oder Axios umbauen...
-
und das funktioniert? Da fehlt ganz oben:
const request = require('request');Du solltest mittelfristig in httpGet oder Axios umbauen...
@armilar bis jetzt hat es funktioniert, habe jetzt die Zeile eingefügt und die Empfehlung bekommen es auf httpGet umzubauen.
Kenne mich leider nicht mit javascript aus und bin erst im Anfangstadium. Wo kann ich da etwas darüber (httpGet) nachlesen?
Das Script wandelt wie gesagt xml in DP um.
-
und das funktioniert? Da fehlt ganz oben:
const request = require('request');Du solltest mittelfristig in httpGet oder Axios umbauen...
@australien mit der neuen JavaScript Version ist request weggefallen. Stell um auf httpget.
Gibt eine Menge Thread dazu schon. Schau mal ins JavaScript Verzeichnis
-
@armilar
das Script PV liest nur meine xml in Datenpunkteconst parser = require('xml2js').parseString; const url = 'http://10.68.0.85/measurements.xml'; const idSolar = '0_userdata.0.SolarFrontier.'; schedule('{"time":{"start":"sunrise","end":"sunset","mode":"minutes","interval":1},"period":{"days":1}}', function() { request(url, function(error, response, result) { if(!error) parser(result, function(err, obj) { if(!err) { // log(obj); // Ausgabe posten! const messung = obj.root.Device[0].Measurements[0].Measurement; for(let obj of messung) { // log(obj.$.Type + ': ' + parseFloat(obj.$.Value) + ' ' + obj.$.Unit); if (existsState(idSolar + obj.$.Type)) setState(idSolar + obj.$.Type, parseFloat(obj.$.Value), true); else createState(idSolar + obj.$.Type, {name: obj.$.Type, type: 'number'}); } } }); }); });@australien so aus dem stehgreif fällt result weg und response liefert jetzt alle Infos und Daten. response.data
-
@armilar bis jetzt hat es funktioniert, habe jetzt die Zeile eingefügt und die Empfehlung bekommen es auf httpGet umzubauen.
Kenne mich leider nicht mit javascript aus und bin erst im Anfangstadium. Wo kann ich da etwas darüber (httpGet) nachlesen?
Das Script wandelt wie gesagt xml in DP um.
Als Ansatz für den Umbau
httpGet('http://10.68.0.85/measurements.xml', { timeout: 2000, responseType: 'text' }, async (err, response) => { console.info(response.statusCode); console.info(response.data); });EDIT: Innerhalb der for-Schleife dürften auch noch ein paar Klammern rein:
for(let obj of messung) { if (existsState(idSolar + obj.$.Type)) { setState(idSolar + obj.$.Type, parseFloat(obj.$.Value), true); } else { createState(idSolar + obj.$.Type, {name: obj.$.Type, type: 'number'}); } } -
Als Ansatz für den Umbau
httpGet('http://10.68.0.85/measurements.xml', { timeout: 2000, responseType: 'text' }, async (err, response) => { console.info(response.statusCode); console.info(response.data); });EDIT: Innerhalb der for-Schleife dürften auch noch ein paar Klammern rein:
for(let obj of messung) { if (existsState(idSolar + obj.$.Type)) { setState(idSolar + obj.$.Type, parseFloat(obj.$.Value), true); } else { createState(idSolar + obj.$.Type, {name: obj.$.Type, type: 'number'}); } }@armilar ich habe jetzt das daraus gemacht, funktioniert.
oder kann ich die zweiter ?err auch noch weglassen?const parser = require('xml2js').parseString; const url = 'http://10.68.0.85/measurements.xml'; const idSolar = '0_userdata.0.SolarFrontier.'; schedule('{"time":{"start":"sunrise","end":"sunset","mode":"minutes","interval":1},"period":{"days":1}}', function() { httpGet(url, { timeout: 2000, responseType: 'text' }, async (err, response) => { // console.info(response.statusCode); console.info(response.data); if(!err) parser(response.data, function(err, obj) { if(!err) { const messung = obj.root.Device[0].Measurements[0].Measurement; for(let obj of messung) { if (existsState(idSolar + obj.$.Type)) { setState(idSolar + obj.$.Type, parseFloat(obj.$.Value), true); } else {createState(idSolar + obj.$.Type, {name: obj.$.Type, type: 'number'});} } } }); }); }); -
@armilar ich habe jetzt das daraus gemacht, funktioniert.
oder kann ich die zweiter ?err auch noch weglassen?const parser = require('xml2js').parseString; const url = 'http://10.68.0.85/measurements.xml'; const idSolar = '0_userdata.0.SolarFrontier.'; schedule('{"time":{"start":"sunrise","end":"sunset","mode":"minutes","interval":1},"period":{"days":1}}', function() { httpGet(url, { timeout: 2000, responseType: 'text' }, async (err, response) => { // console.info(response.statusCode); console.info(response.data); if(!err) parser(response.data, function(err, obj) { if(!err) { const messung = obj.root.Device[0].Measurements[0].Measurement; for(let obj of messung) { if (existsState(idSolar + obj.$.Type)) { setState(idSolar + obj.$.Type, parseFloat(obj.$.Value), true); } else {createState(idSolar + obj.$.Type, {name: obj.$.Type, type: 'number'});} } } }); }); });macht aus meiner Sicht schon Sinn, da es zwei völlig unterschiedliche Funktionen sind. Wäre jetzt also, wenn erfolgreich abgeholt und geparsed, dann nur verarbeiten... Passt
-
macht aus meiner Sicht schon Sinn, da es zwei völlig unterschiedliche Funktionen sind. Wäre jetzt also, wenn erfolgreich abgeholt und geparsed, dann nur verarbeiten... Passt
-

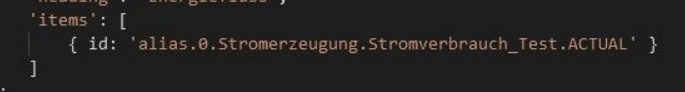
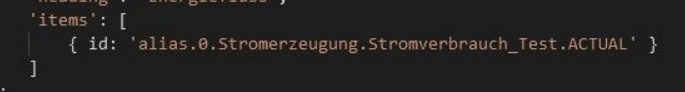
Nimm da mal das ".ACTUAL" raus. Das ermittelt das Script selbst, sofern der ALIAS korrekt ist.
@armilar said in SONOFF NSPanel mit Lovelace UI:

Nimm da mal das ".ACTUAL" raus. Das ermittelt das Script selbst, sofern der ALIAS korrekt ist.
Das hat super geklappt, das war der entscheidene Hinweis, Eine Frage habe ich noch, vielleicht will ich auch zuviel.
Wenn ich die PowerCard mit dem Screensaver verwende, aktualisieren sich die Verbrauchswerte nicht, obwohl der Jason Datenpunkt neu beschrieben wird. Bei Screen always on, aktualisieren sich die Verbrauchswerte. Gibt es da einen Befehl für, das sich die Card neu lädt? Oder gibt es die Funktion nicht? Wichtig für die Funktion ist es nicht, sieht aber Schick aus.Viele Grüße
-
@armilar said in SONOFF NSPanel mit Lovelace UI:

Nimm da mal das ".ACTUAL" raus. Das ermittelt das Script selbst, sofern der ALIAS korrekt ist.
Das hat super geklappt, das war der entscheidene Hinweis, Eine Frage habe ich noch, vielleicht will ich auch zuviel.
Wenn ich die PowerCard mit dem Screensaver verwende, aktualisieren sich die Verbrauchswerte nicht, obwohl der Jason Datenpunkt neu beschrieben wird. Bei Screen always on, aktualisieren sich die Verbrauchswerte. Gibt es da einen Befehl für, das sich die Card neu lädt? Oder gibt es die Funktion nicht? Wichtig für die Funktion ist es nicht, sieht aber Schick aus.Viele Grüße
geht nur bei alwaysOn - gibt da auch keinen Befehl. Ansonsten würde die komplette Seite immer wieder gerendert werden. Du brauchst die Seite aber nur wieder verlassen, damit der Screensaver kommt...
-
geht nur bei alwaysOn - gibt da auch keinen Befehl. Ansonsten würde die komplette Seite immer wieder gerendert werden. Du brauchst die Seite aber nur wieder verlassen, damit der Screensaver kommt...
@armilar said in SONOFF NSPanel mit Lovelace UI:
geht nur bei alwaysOn - gibt da auch keinen Befehl. Ansonsten würde die komplette Seite immer wieder gerendert werden. Du brauchst die Seite aber nur wieder verlassen, damit der Screensaver kommt...
das heißt, wenn ich das NSPanel nur als Anzeige für den Energiefluss nutzen möchte, brauch ich einen Workaround
- Page Energiefluss -> IoBroker erkennt Screensaver off -> Iobroker Page wechseln auf 2. Page Energiefluss always on
-> Iobroker nach ablauf timer -> Iobroker Page wechseln auf 1. Page -> Screensaverzeit NSPanel auf 2sec.
Ob das klappt, eigentlich was für lange Winterabende..
Trotzdem ist das ein so mächtiges Script, wahnsinn was man aus so einen NSPanel alles rausholen kann - Respekt!
- Page Energiefluss -> IoBroker erkennt Screensaver off -> Iobroker Page wechseln auf 2. Page Energiefluss always on
-
Guten morgen,
hat mal jemand versucht einen Snapshot eines Kamerabildes auf dem Display anzuzeigen?
Macht das Sinn oder ist die Qualität zu gering?
Die Idee ist es, das wenn geklingelt wird (Reolink POE Doorbell) ein Snapshot auf allen NS Panels angezeigt wird. Muss kein Videostream sein, man soll ja nur sehen wer da ist und nicht jede Bewegung.
Danke :) -
Guten morgen,
hat mal jemand versucht einen Snapshot eines Kamerabildes auf dem Display anzuzeigen?
Macht das Sinn oder ist die Qualität zu gering?
Die Idee ist es, das wenn geklingelt wird (Reolink POE Doorbell) ein Snapshot auf allen NS Panels angezeigt wird. Muss kein Videostream sein, man soll ja nur sehen wer da ist und nicht jede Bewegung.
Danke :)














