NEWS
Hilfe für Javascript Legastheniker und js v8.3.x
-
@homoran sagte: nur noch mit timeout of x msec exceeded und nicht mehr die ganzen null Meldungen

@paul53 DANKE!
den Block hab ich gesucht.
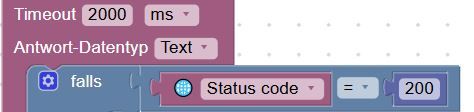
Das Pulldown habe ich natürlich nicht gesehen.hatte gestern abend den Timeout auf 4000 gestellt.
Seitdem kein Fehler mehr.
Sehe gerade dass im Original ein Timeout von 3000 steht. -
@ofbeqnpolkkl6mby5e13
@tt-tom
Nur eine Idee von jemandem der sich aber mit JS nicht auskennt. Daher schlagt mich nicht, falls ich totalen Unsinn schreibe.
Evtl. liegt's an der Variablevar dataim Ursprungsscript (z.B. Zeile 51). Möglicherweise funktioniert das nach dem Update auf V8.3.1 nicht mehr. Hatte ein ähnliches Problem in einem Blockly. Da hatte ich eine Variablelog. Die musste auch umbenannt werden damit's wieder funktioniert.@wolfi913 sagte in Hilfe für Javascript Legastheniker und js v8.3.x:
Evtl. liegt's an der Variable var data im Ursprungsscript
Hab zwar auch keine Ahnung, kann mir aber nicht vorstellen dassdie variable data bei response.data mitmischen sollte.
-
bei mir kommen die Meldungen auch, aber nur beim anlegen der States, irgendwie verschluckt er sich da mit den Daten. Wenn die States alle angelegt sind bekomme ich dann keine Meldungen mehr. Werde mal die Stateserstellung mir nochmal genauer ansehen, kann aber etwas dauern.
-
@wolfi913 sagte in Hilfe für Javascript Legastheniker und js v8.3.x:
Evtl. liegt's an der Variable var data im Ursprungsscript
Hab zwar auch keine Ahnung, kann mir aber nicht vorstellen dassdie variable data bei response.data mitmischen sollte.
-
bei mir kommen die Meldungen auch, aber nur beim anlegen der States, irgendwie verschluckt er sich da mit den Daten. Wenn die States alle angelegt sind bekomme ich dann keine Meldungen mehr. Werde mal die Stateserstellung mir nochmal genauer ansehen, kann aber etwas dauern.
so jetzt sollte es ohne Meldung funktionieren, bei Color State hat der Wert gefehlt beim erstellen des State.
-
so jetzt sollte es ohne Meldung funktionieren, bei Color State hat der Wert gefehlt beim erstellen des State.
Ganz herzlichen Dank für deine Hilfe! Skript läuft.
-
@wolfi913 sagte in Hilfe für Javascript Legastheniker und js v8.3.x:
Evtl. liegt's an der Variable var data im Ursprungsscript
Hab zwar auch keine Ahnung, kann mir aber nicht vorstellen dassdie variable data bei response.data mitmischen sollte.
Welches Fazit wollen wir nun ziehen?
Aus meiner Sicht ist es schlicht unmöglich, eine Anleitung zu erstellen. Jedes Skript ist potentiell so unterschiedlich, dass man nicht einfach einen Block durch einen anderen austauschen kann. Vielleicht muss man hier das Wort "Anleitung" im wahrsten Sinn des Wortes verstehen. Sie kann einen User nur bei der Umstellung "anleiten".
-
Welches Fazit wollen wir nun ziehen?
Aus meiner Sicht ist es schlicht unmöglich, eine Anleitung zu erstellen. Jedes Skript ist potentiell so unterschiedlich, dass man nicht einfach einen Block durch einen anderen austauschen kann. Vielleicht muss man hier das Wort "Anleitung" im wahrsten Sinn des Wortes verstehen. Sie kann einen User nur bei der Umstellung "anleiten".
@ofbeqnpolkkl6mby5e13
ich glaube, wenn am die alte Schreibweise der neuen gegenüberstellt und sieht, wo die Parameter jetzt eingesetzt werden bzw. wie sie jetzt heißen, wird es verständlicher. -
Welches Fazit wollen wir nun ziehen?
Aus meiner Sicht ist es schlicht unmöglich, eine Anleitung zu erstellen. Jedes Skript ist potentiell so unterschiedlich, dass man nicht einfach einen Block durch einen anderen austauschen kann. Vielleicht muss man hier das Wort "Anleitung" im wahrsten Sinn des Wortes verstehen. Sie kann einen User nur bei der Umstellung "anleiten".
@ofbeqnpolkkl6mby5e13 sagte in Hilfe für Javascript Legastheniker und js v8.3.x:
Welches Fazit wollen wir nun ziehen?
Matthias @haus-automatisierung hat hier zwischenzeitlich einen Upgrade-Guide erstellt.
https://forum.iobroker.net/topic/74659/request-package-is-deprecated-please-use-httpget/25
-
Welches Fazit wollen wir nun ziehen?
Aus meiner Sicht ist es schlicht unmöglich, eine Anleitung zu erstellen. Jedes Skript ist potentiell so unterschiedlich, dass man nicht einfach einen Block durch einen anderen austauschen kann. Vielleicht muss man hier das Wort "Anleitung" im wahrsten Sinn des Wortes verstehen. Sie kann einen User nur bei der Umstellung "anleiten".
@ofbeqnpolkkl6mby5e13 Ja, da gebe ich dir recht.
Allerdings denke ich (will ich glauben) dass die komplexen Skripte, die nicht einfach umzustellen sind, in der Minderheit sind.Inzwischen gibt es schon mehrere Threads zu diesem Thema und ich habe alle verfolgt!
Ich glaube auch, dass die Welle der Hilfesuchenden gerade erst anschwappt und noch lange icht ihren Höhepunkt erreicht hat.Zum Glück gibt's auch Inzwischen viele Helfende, die sich um die Hilfesuchenden kümmern.
Wenn es hilft einigen bis mehreren durch die einfachste Formel
request(... durch httpGet(.... zu ersetzen, body dort zu streichen und statt den folgenden body jetzt response.data einzugeben wäre schon viel geholfen.Die wichtigste Botschaft für Hilfesuchende, die ich aus diesem bisherigen Thread entnehme, ist: Es wird schon irgendwie ans laufen zu bringen sein.
DANKE an alle Unterstützer
-
@ofbeqnpolkkl6mby5e13
ich glaube, wenn am die alte Schreibweise der neuen gegenüberstellt und sieht, wo die Parameter jetzt eingesetzt werden bzw. wie sie jetzt heißen, wird es verständlicher.Ich hatte das gestern jedes Mal gemacht, wenn du neuen Code gepostest hast. Heute hatte ich bisher nicht mehr die Muße..
-
@ofbeqnpolkkl6mby5e13
ich glaube, wenn am die alte Schreibweise der neuen gegenüberstellt und sieht, wo die Parameter jetzt eingesetzt werden bzw. wie sie jetzt heißen, wird es verständlicher.Noch mal eine kleine Frage zum Parameter Timeout. Diesen hatte ich in der ersten httpGet-Abfrage eingebaut, allerdings in der zweiten Abfrage entweder vergessen oder erstmal zur Vereinfachung weggelassen.
httpGet('https://mymuell.jumomind.com/mmapp/api.php?r=trash&city_id=' + city_id + '&area_id=' + area_id, { timeout: 4000 }, (error, response) => { if (logging) log(`first query statusCode ${response.statusCode}`); if (logging) log(`first query data ${response.data}`); if (!error && response.statusCode == 200) { let data = JSON.parse(response.data); // info ist ein Objekt data.forEach((v, i) => { baseData[v._name] = v; }) updateMuell(); } else { log(error, 'error'); } }); schedule('{"time":{"exactTime":true,"start":"12:17"},"period":{"days":1}}', updateMuell); function updateMuell() { const options = 'https://mymuell.jumomind.com/webservice.php?idx=termins&city_id=' + city_id + '&area_id=' + area_id + '&ws=3' httpGet(options, (error, response) => {Wäre die Syntax so richtig?
function updateMuell() { const options = 'https://mymuell.jumomind.com/webservice.php?idx=termins&city_id=' + city_id + '&area_id=' + area_id + '&ws=3' httpGet(options, { timeout: 4000 }, (error, response) => { -
Noch mal eine kleine Frage zum Parameter Timeout. Diesen hatte ich in der ersten httpGet-Abfrage eingebaut, allerdings in der zweiten Abfrage entweder vergessen oder erstmal zur Vereinfachung weggelassen.
httpGet('https://mymuell.jumomind.com/mmapp/api.php?r=trash&city_id=' + city_id + '&area_id=' + area_id, { timeout: 4000 }, (error, response) => { if (logging) log(`first query statusCode ${response.statusCode}`); if (logging) log(`first query data ${response.data}`); if (!error && response.statusCode == 200) { let data = JSON.parse(response.data); // info ist ein Objekt data.forEach((v, i) => { baseData[v._name] = v; }) updateMuell(); } else { log(error, 'error'); } }); schedule('{"time":{"exactTime":true,"start":"12:17"},"period":{"days":1}}', updateMuell); function updateMuell() { const options = 'https://mymuell.jumomind.com/webservice.php?idx=termins&city_id=' + city_id + '&area_id=' + area_id + '&ws=3' httpGet(options, (error, response) => {Wäre die Syntax so richtig?
function updateMuell() { const options = 'https://mymuell.jumomind.com/webservice.php?idx=termins&city_id=' + city_id + '&area_id=' + area_id + '&ws=3' httpGet(options, { timeout: 4000 }, (error, response) => {