NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Ich habe den Java-Skript Adapter upgedatet (8.3.1).
Das wohl ein Fehler.
Jetzt bekomme ich massenhaft solche Meldungen:
javascript.0 2024-05-24 15:11:44.842 warn script.js.common.EPaper-Displays.Erdgeschoss.Papierraum: request package is deprecated - please use httpGet (or a stable lib like axios) instead!@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Ich habe den Java-Skript Adapter upgedatet (8.3.1). Das wohl ein Fehler.
Warum? Weil Du darauf hingewiesen wirst, dass Du ein Paket (request) verwendest, bei denen die Entwicklung seit 4+ Jahren eingestellt wurde?
Ich bin da offen für Vorschläge wie man die Nutzer sonst dazu bewegen könnte, das Paket endlich loszuwerden. :) "Nichts anzeigen und keine Warnung ins Log schreiben" hat ja nicht geholfen.
-
@beowolf Wo nehme ich etwas persönlich? Ich freue mich auf eine Rückmeldung zur Frage, wie der Prozess ablaufen sollte.
Wir befinden uns ja jetzt in der Übergangszeit. Bald fliegt request ganz raus.
-
@beowolf Wo nehme ich etwas persönlich? Ich freue mich auf eine Rückmeldung zur Frage, wie der Prozess ablaufen sollte.
Wir befinden uns ja jetzt in der Übergangszeit. Bald fliegt request ganz raus.
Was machen wir denn mit adaptern, die in zweiter oder dritter Ebene noch eine Dep zu 'request' haben? Hab da so zwei oder drei Kandidaten.
Gibt es ein Problem? Ich weiß nämlich nicht, ob die Module aus Zweiter oder gar Dritter Hand noch gepflegt werden.
-
Was machen wir denn mit adaptern, die in zweiter oder dritter Ebene noch eine Dep zu 'request' haben? Hab da so zwei oder drei Kandidaten.
Gibt es ein Problem? Ich weiß nämlich nicht, ob die Module aus Zweiter oder gar Dritter Hand noch gepflegt werden.
@thomas-braun Ne, die bringen das ja selbst als Dependency mit. Die müsste man mal separat aufräumen
-
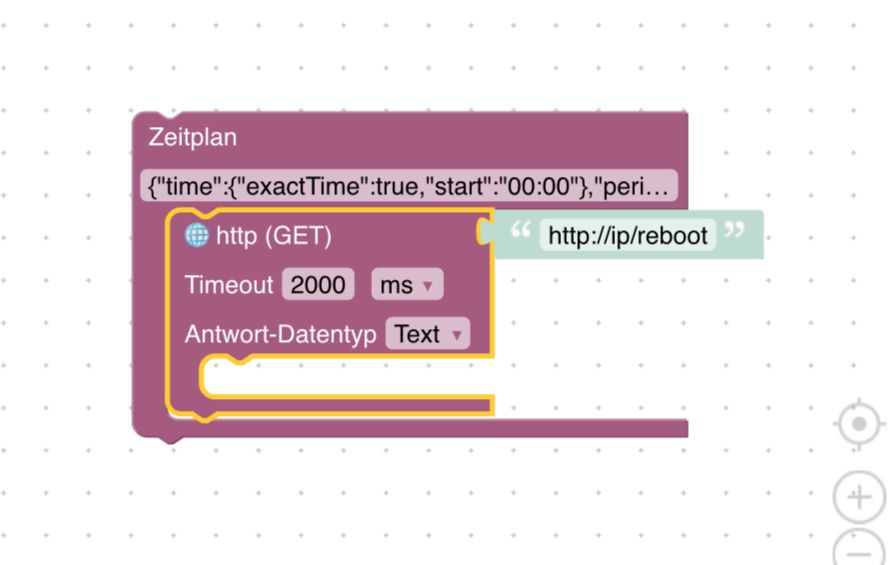
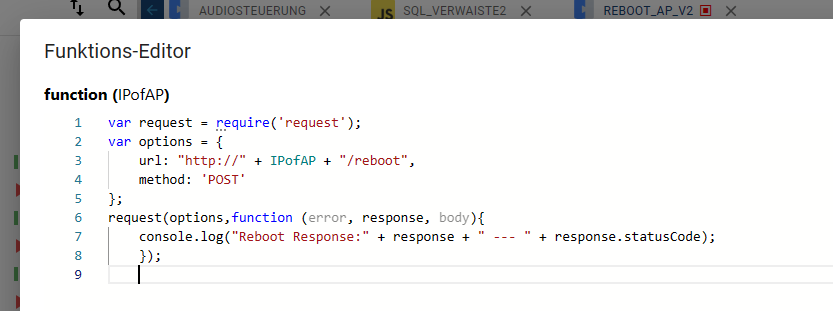
@beowolf schau mal in die Funktion:

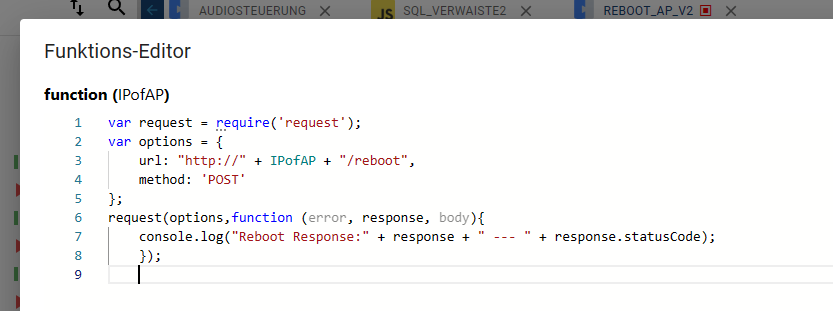
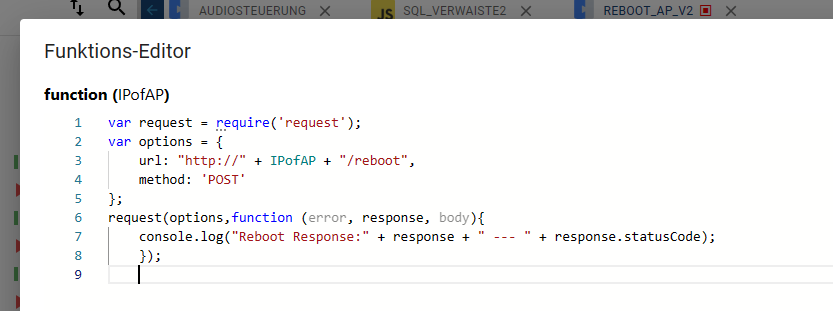
var request = require('request'); var options = { url: "http://" + IPofAP + "/reboot", method: 'POST' }; request(options,function (error, response, body){ console.log("Reboot Response:" + response + " --- " + response.statusCode); });@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@beowolf schau mal in die Funktion:

var request = require('request'); var options = { url: "http://" + IPofAP + "/reboot", method: 'POST' }; request(options,function (error, response, body){ console.log("Reboot Response:" + response + " --- " + response.statusCode); });Hallo BananaJoe,
könntest Du dein Skript event. anpassen? Ich bekomme soetwas nicht hin. :astonished:
-
-
@ilovegym Nur httpPost verwenden (falls das notwendig ist - wird zumindest auf dem Screenshot genutzt)
-
@ilovegym Nur httpPost verwenden (falls das notwendig ist - wird zumindest auf dem Screenshot genutzt)
Recht haste ; habs am Tablett mal zusammen gebastelt..
-
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@beowolf schau mal in die Funktion:

var request = require('request'); var options = { url: "http://" + IPofAP + "/reboot", method: 'POST' }; request(options,function (error, response, body){ console.log("Reboot Response:" + response + " --- " + response.statusCode); });Hallo BananaJoe,
könntest Du dein Skript event. anpassen? Ich bekomme soetwas nicht hin. :astonished:
-
Up´s, da habe ich das falsche Bild eingefügt.
Ich meinte dieses Skript
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Grüße
-
Up´s, da habe ich das falsche Bild eingefügt.
Ich meinte dieses Skript
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Grüße
@beowolf am Umbau von
requestaufhttpPOSTwar ich schon dran, habe ich aber nicht hinbekommen. Ein Thema dazu ist noch von mir offen, jedoch ohne Antwort.Zudem bräuchte es jetzt eine Version welche dann alternativ die Konvertierte Datei senden könnte.
Im Moment ist bei mir das direkte Senden deaktiviert und ich lasse die Aps/Tags das Bild per Image-URL holen -
@beowolf am Umbau von
requestaufhttpPOSTwar ich schon dran, habe ich aber nicht hinbekommen. Ein Thema dazu ist noch von mir offen, jedoch ohne Antwort.Zudem bräuchte es jetzt eine Version welche dann alternativ die Konvertierte Datei senden könnte.
Im Moment ist bei mir das direkte Senden deaktiviert und ich lasse die Aps/Tags das Bild per Image-URL holen@bananajoe so mache ich es auch. Haut bei mir zu 90 Prozent auch hin. Hatte jetzt aber Hi und da genau beim skalieren das Problem, dass der Adapter das Bild holt und habe nur einen Teil vom Bild oder ein verzerrte Bild auf dem Display. Werde das nochmal umbauen und dann doch mit zwei Dateien arbeiten.
-
@beowolf am Umbau von
requestaufhttpPOSTwar ich schon dran, habe ich aber nicht hinbekommen. Ein Thema dazu ist noch von mir offen, jedoch ohne Antwort.Zudem bräuchte es jetzt eine Version welche dann alternativ die Konvertierte Datei senden könnte.
Im Moment ist bei mir das direkte Senden deaktiviert und ich lasse die Aps/Tags das Bild per Image-URL holenSo, ich habe jetzt das Skript mal ein wenig umgebaut.
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });Na ja, ich bin jetzt mal ehrlich. Ich habe ChatGPT solange damit gernervt bis ich eine Version hatte die jetzt funktioniert.
Ich habe keine Ahnung was da wie gemacht wird, aber es läuft. Die TAG werden sehr schnell aktualisiert und alles ohne Fehlermeldungen. :blush:
Grüße
Manfred -
@bananajoe so mache ich es auch. Haut bei mir zu 90 Prozent auch hin. Hatte jetzt aber Hi und da genau beim skalieren das Problem, dass der Adapter das Bild holt und habe nur einen Teil vom Bild oder ein verzerrte Bild auf dem Display. Werde das nochmal umbauen und dann doch mit zwei Dateien arbeiten.
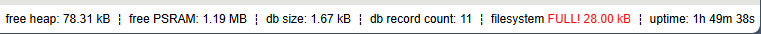
@bimmi ich hatte zwischendurch das Problem das der Speicherplatz (also nicht RAM sondern "Disk") der AP voll war, dann gab es auch mal "halbe" Bilder auf den Tags. Habe die ganzen Firmware-Dateien im Dateisystem gelöscht die da noch rumlagen, nun sind es wieder immer um die 400K frei
-
Ich hatte einen AP jetzt etwas länger abgeschaltet (ohne Strom). Jetzt steht bei allen TAGs "Timeout".
Finden sich AP und TAGs automatisch wieder? Es sind jetzt schon mehr 24 Stunden her.
Grüße
-
@bimmi ich hatte zwischendurch das Problem das der Speicherplatz (also nicht RAM sondern "Disk") der AP voll war, dann gab es auch mal "halbe" Bilder auf den Tags. Habe die ganzen Firmware-Dateien im Dateisystem gelöscht die da noch rumlagen, nun sind es wieder immer um die 400K frei
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
-
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
@bimmi sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
Ich hatte das Neustarten von "alle 2h" wieder etwas hochgeschraubt ... war wohl nicht gut. Meine Variante hat halt erheblich weniger Speicher. Ich sehe gerade das es eine Firmware 2.60 gibt bei die notwendigen Tag-Files dynamisch nachgeladen werden, das sollte auch noch mal Platz sparen.
-
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.