NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
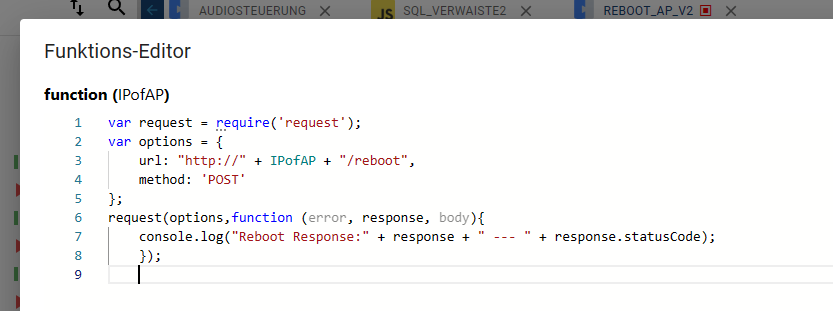
@beowolf schau mal in die Funktion:

var request = require('request'); var options = { url: "http://" + IPofAP + "/reboot", method: 'POST' }; request(options,function (error, response, body){ console.log("Reboot Response:" + response + " --- " + response.statusCode); });Hallo BananaJoe,
könntest Du dein Skript event. anpassen? Ich bekomme soetwas nicht hin. :astonished:
-
Up´s, da habe ich das falsche Bild eingefügt.
Ich meinte dieses Skript
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Grüße
-
Up´s, da habe ich das falsche Bild eingefügt.
Ich meinte dieses Skript
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Grüße
@beowolf am Umbau von
requestaufhttpPOSTwar ich schon dran, habe ich aber nicht hinbekommen. Ein Thema dazu ist noch von mir offen, jedoch ohne Antwort.Zudem bräuchte es jetzt eine Version welche dann alternativ die Konvertierte Datei senden könnte.
Im Moment ist bei mir das direkte Senden deaktiviert und ich lasse die Aps/Tags das Bild per Image-URL holen -
@beowolf am Umbau von
requestaufhttpPOSTwar ich schon dran, habe ich aber nicht hinbekommen. Ein Thema dazu ist noch von mir offen, jedoch ohne Antwort.Zudem bräuchte es jetzt eine Version welche dann alternativ die Konvertierte Datei senden könnte.
Im Moment ist bei mir das direkte Senden deaktiviert und ich lasse die Aps/Tags das Bild per Image-URL holen@bananajoe so mache ich es auch. Haut bei mir zu 90 Prozent auch hin. Hatte jetzt aber Hi und da genau beim skalieren das Problem, dass der Adapter das Bild holt und habe nur einen Teil vom Bild oder ein verzerrte Bild auf dem Display. Werde das nochmal umbauen und dann doch mit zwei Dateien arbeiten.
-
@beowolf am Umbau von
requestaufhttpPOSTwar ich schon dran, habe ich aber nicht hinbekommen. Ein Thema dazu ist noch von mir offen, jedoch ohne Antwort.Zudem bräuchte es jetzt eine Version welche dann alternativ die Konvertierte Datei senden könnte.
Im Moment ist bei mir das direkte Senden deaktiviert und ich lasse die Aps/Tags das Bild per Image-URL holenSo, ich habe jetzt das Skript mal ein wenig umgebaut.
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });Na ja, ich bin jetzt mal ehrlich. Ich habe ChatGPT solange damit gernervt bis ich eine Version hatte die jetzt funktioniert.
Ich habe keine Ahnung was da wie gemacht wird, aber es läuft. Die TAG werden sehr schnell aktualisiert und alles ohne Fehlermeldungen. :blush:
Grüße
Manfred -
@bananajoe so mache ich es auch. Haut bei mir zu 90 Prozent auch hin. Hatte jetzt aber Hi und da genau beim skalieren das Problem, dass der Adapter das Bild holt und habe nur einen Teil vom Bild oder ein verzerrte Bild auf dem Display. Werde das nochmal umbauen und dann doch mit zwei Dateien arbeiten.
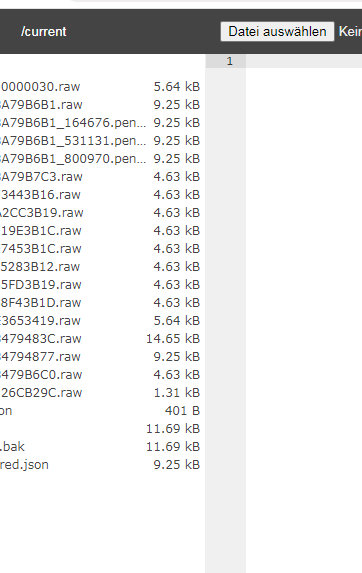
@bimmi ich hatte zwischendurch das Problem das der Speicherplatz (also nicht RAM sondern "Disk") der AP voll war, dann gab es auch mal "halbe" Bilder auf den Tags. Habe die ganzen Firmware-Dateien im Dateisystem gelöscht die da noch rumlagen, nun sind es wieder immer um die 400K frei
-
Ich hatte einen AP jetzt etwas länger abgeschaltet (ohne Strom). Jetzt steht bei allen TAGs "Timeout".
Finden sich AP und TAGs automatisch wieder? Es sind jetzt schon mehr 24 Stunden her.
Grüße
-
@bimmi ich hatte zwischendurch das Problem das der Speicherplatz (also nicht RAM sondern "Disk") der AP voll war, dann gab es auch mal "halbe" Bilder auf den Tags. Habe die ganzen Firmware-Dateien im Dateisystem gelöscht die da noch rumlagen, nun sind es wieder immer um die 400K frei
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
-
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
@bimmi sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
Ich hatte das Neustarten von "alle 2h" wieder etwas hochgeschraubt ... war wohl nicht gut. Meine Variante hat halt erheblich weniger Speicher. Ich sehe gerade das es eine Firmware 2.60 gibt bei die notwendigen Tag-Files dynamisch nachgeladen werden, das sollte auch noch mal Platz sparen.
-
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
-
-
Hi zusammen,
Ich wollte heute das OpenEPaperLink Projekt vorstellen!

OpenEPaperLink ist eine Open-Source-Plattform, die es ermöglicht, E-Paper-Displays mit verschiedenen Geräten zu verbinden und Inhalte drahtlos zu aktualisieren. Es bietet eine einfache Möglichkeit, E-Paper-Displays in IoT-Projekten zu integrieren und sie mit Grafiken und Informationen zu füttern. Die Plattform bietet Unterstützung für verschiedene E-Paper-Displays und Mikrocontroller sowie eine Vielzahl von Schnittstellen, um Inhalte zu aktualisieren.
-
Flexibilität: Die Plattform ist darauf ausgelegt, mit einer Vielzahl von E-Paper-Displays und Mikrocontrollern kompatibel zu sein. Dadurch haben Entwickler die Flexibilität, die Hardware-Komponenten zu wählen, die am besten zu ihren Anwendungen passen.
-
Drahtlose Aktualisierung: Ein Schlüsselfeature von OpenEPaperLink ist die Möglichkeit, Inhalte drahtlos zu aktualisieren. Dies ermöglicht es, Informationen auf den E-Paper-Displays von entfernten Standorten aus zu ändern, was besonders nützlich ist, wenn die Displays in IoT-Geräten eingebettet sind.
-
Unterstützung für verschiedene Schnittstellen: Die Plattform unterstützt verschiedene Kommunikationsschnittstellen, darunter Wi-Fi, Bluetooth und LoRa. Dies erleichtert die Integration mit verschiedenen Arten von Netzwerken und Geräten.
-
Open-Source-Community: OpenEPaperLink wird von einer aktiven Open-Source-Community unterstützt, die kontinuierlich zur Verbesserung und Weiterentwicklung der Plattform beiträgt. Dies bedeutet, dass Entwickler Zugang zu einer Fülle von Ressourcen und Unterstützung haben, um ihre Projekte voranzutreiben.
Insgesamt bietet OpenEPaperLink eine benutzerfreundliche Lösung für die Integration von E-Paper-Displays in IoT-Anwendungen, die es Entwicklern ermöglicht, schnell und effizient ansprechende Anzeigen zu erstellen und zu aktualisieren.
Wie wird es in Iobroker integriert?
Es können vorgefertigte Templates über den Access Point benutzt werden oder JSON-Upload. Am einfachsten ist es jedoch, die VIS vom ioBroker zu nutzen. Man erstellt die VIS nach seinen Vorlieben und schickt einen Screenshot hoch zum AccessPoint!
Alle Informationen: https://github.com/jjwbruijn/OpenEPaperLink
Fertige Pakete gibt es hier: https://www.tindie.com/stores/electronics-by-nic/ (falls welche auf Lager sind!)
Um OpenEPaperLink zu nutzen, benötigt man lediglich E-Paper-Displays sowie einen Access Point. Dieser Access Point setzt sich aus einem ESP32 (für den Webserver) und einem ESP32-C6 (für Zigbee und Bluetooth) zusammen. Alternativ kann man auch ein fertiges Set von Anbietern wie NIC oder JJWBRUIN über Tindie erwerben.
Hilfreiche Links in diesem Beitrag:
JavaScript Access Point Info über Websocket
Das holt alle Informationen vom AP. Interessant für Buttons:
https://github.com/slimline33/OpenEPaperLink-IOBROKER-JavaScriptBilder Push
Einen Beitrag von @BananaJoe welcher Schritt für Schritt erklärt wie man Bilder pusht gibt es hier:
https://forum.iobroker.net/topic/66380/eps-e-ink-display-ansteuerung-statusdisplay-für-2/274?_=1705903254182Puppeteer / Playwright
Einen Beitrag wie Playwright (anstelle von Puppeteer) installiert und verwendet wird auch von @BananaJoe gibt es hier:
https://forum.iobroker.net/topic/66380/eps-e-ink-display-ansteuerung-statusdisplay-für-2/542Weather Image über chatGTP
https://github.com/slimline33/OpenEPaperLink-IOBROKER-JavaScript/blob/main/OpenEPaperLink-WeatherImage-ChatGTP
Das Team hinter OpenEPaperLink ist äußerst freundlich, und ihr Support ist wirklich hervorragend!
Beispiele:
Vis:







Viel Spaß!
Gibt ein Update für den AP auf Software 2.6b
-
-
Gibt ein Update für den AP auf Software 2.6b
-
Gibt ein Update für den AP auf Software 2.6b
@ilovegym sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Gibt ein Update für den AP auf Software 2.6b
Habe ich auch gerade gemacht. Ist nicht wirklich ein Fortschritt.
Mein TAG auf dem meine Google-Termine angezeigt werden, hat einen blass roten Hintergrund.
Genauso wie das TAG auf dem ich die Wettervorhersage habe.
Die Buttons der schwarzen TAGs funktionieren nicht.
Oder habe ich etwas falsch gemacht?
-
@ilovegym sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Gibt ein Update für den AP auf Software 2.6b
Habe ich auch gerade gemacht. Ist nicht wirklich ein Fortschritt.
Mein TAG auf dem meine Google-Termine angezeigt werden, hat einen blass roten Hintergrund.
Genauso wie das TAG auf dem ich die Wettervorhersage habe.
Die Buttons der schwarzen TAGs funktionieren nicht.
Oder habe ich etwas falsch gemacht?
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@ilovegym sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Gibt ein Update für den AP auf Software 2.6b
Habe ich auch gerade gemacht. Ist nicht wirklich ein Fortschritt.
Mein TAG auf dem meine Google-Termine angezeigt werden, hat einen blass roten Hintergrund.
Genauso wie das TAG auf dem ich die Wettervorhersage habe.
Die Buttons der schwarzen TAGs funktionieren nicht.
Oder habe ich etwas falsch gemacht?
Also die Buttons funktionieren bei mir. Du musst aber mein Script neu starten evtl. Einen Hintergrund habe ich nicht. Vielleicht doch mal den Display kurz resetten?
-
@bimmi sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
Ich hatte das Neustarten von "alle 2h" wieder etwas hochgeschraubt ... war wohl nicht gut. Meine Variante hat halt erheblich weniger Speicher. Ich sehe gerade das es eine Firmware 2.60 gibt bei die notwendigen Tag-Files dynamisch nachgeladen werden, das sollte auch noch mal Platz sparen.
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@bimmi sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@bananajoe Die "pending" Grafiken werden bei einem Neustart automatisch gelöscht. Steht auch so im seriellen Log. Ich hab ja einen c6 AP. Der hat 8MB freien flash.
Ich hatte das Neustarten von "alle 2h" wieder etwas hochgeschraubt ... war wohl nicht gut.
Die Access Points starten auch ohne Script täglich um 4 Uhr neu! Das ist so in der Software hinterlegt und erfolgt ohne jegliches zutun soweit mir bekannt.
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@ilovegym sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Gibt ein Update für den AP auf Software 2.6b
Habe ich auch gerade gemacht. Ist nicht wirklich ein Fortschritt.
Mein TAG auf dem meine Google-Termine angezeigt werden, hat einen blass roten Hintergrund.
Genauso wie das TAG auf dem ich die Wettervorhersage habe.
Die Buttons der schwarzen TAGs funktionieren nicht.
Oder habe ich etwas falsch gemacht?
Also die Buttons funktionieren bei mir. Du musst aber mein Script neu starten evtl. Einen Hintergrund habe ich nicht. Vielleicht doch mal den Display kurz resetten?
So, ich habe jetzt noch mal das Update gemacht. Wieder sind ein paar Displays blass rosa.
Bei der Wettervorhersage, Regenvorhersage, Googlekalender (kleines Display), Wetter heute.
Hier mal ein Bild. Resetten der TAGs hat nichts gebracht. Ich habe die an einem Yellow AP.
Buttons gehen aber nach Neustart des Skript.
Hier mal ein Bild. Die Datumsanzeige dient nur als Vergleich.

Grüße
-
So, ich habe jetzt noch mal das Update gemacht. Wieder sind ein paar Displays blass rosa.
Bei der Wettervorhersage, Regenvorhersage, Googlekalender (kleines Display), Wetter heute.
Hier mal ein Bild. Resetten der TAGs hat nichts gebracht. Ich habe die an einem Yellow AP.
Buttons gehen aber nach Neustart des Skript.
Hier mal ein Bild. Die Datumsanzeige dient nur als Vergleich.

Grüße
-
@beowolf klick mal auf den kleinen Pfeil in den Display settings und stell da mal bei LUT auf "always full refresh"
@bimmi
Das steht bei allen. Ich kann da auch keines andere Einstellung auswählen.Wenn ich wieder aus 2.52 zurück gehe, sind alle Displays wieder normal.
Ich mache das jetzt mal über diese Seite.
https://install.openepaperlink.de/
Mal schauen.