NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@bananajoe ich hab jetzt -resize 25% - Das ändert zwar nichts an der Qualität des Bildes, jedoch muss ich nicht erneut für jeden Display die verschiedenen Auflösungen setzen.
/usr/bin/convert bild.jpg -resize 25% -quality 100 -sampling-factor 4:4:4 -brightness-contrast 0x99 bild.jpgdamit wird die Ursprungs Datei auch gleich überschrieben und ich muss nicht mit zwei Dateinamen hantieren.
Kann das bitte einer in die Anleitung (Script für den Blockly Block) von Post #274 einfügen?
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } }); -
Kann das bitte einer in die Anleitung (Script für den Blockly Block) von Post #274 einfügen?
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, /** * Optionally, specify the viewport manually, see https://pptr.dev/api/puppeteer.viewport */ viewportOptions: { width: viewWidth, height: viewHeight, deviceScaleFactor: 4, }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } });Allerdings habe ich den Upload-Teil entfernt, das Bild wird also nur noch gespeichert. Du kannst das 4x so große Bild nicht direkt hochladen, das muss vorher wieder verkleinert werden.
-
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, /** * Optionally, specify the viewport manually, see https://pptr.dev/api/puppeteer.viewport */ viewportOptions: { width: viewWidth, height: viewHeight, deviceScaleFactor: 4, }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } });Allerdings habe ich den Upload-Teil entfernt, das Bild wird also nur noch gespeichert. Du kannst das 4x so große Bild nicht direkt hochladen, das muss vorher wieder verkleinert werden.
Interessant wäre eine Version mit inkludierten convert, also erst Bild mit 4-facher Vergrößerung und dann gleich vor dem Upload auf 25% reduzieren.
-
Interessant wäre eine Version mit inkludierten convert, also erst Bild mit 4-facher Vergrößerung und dann gleich vor dem Upload auf 25% reduzieren.
@glitzi bin gerade auf Geschäftsreise, kann ich am Wochenende mal nach schauen.
Bei mir läuft es im Moment gerade noch über Playwright - was den Charme hat sich nur einmal mit der VIS zu verbinden und dann gleich mehrere Views abzurufen.
Mit dem Puppeteer-Adapter wiederrum würde zwar alle Views einzeln abgerufen, dafür dann aber nur nach Bedarf, sprich wenn sich etwas ändert. Alles hat seine Vor und Nachteile.
-
Interessant wäre eine Version mit inkludierten convert, also erst Bild mit 4-facher Vergrößerung und dann gleich vor dem Upload auf 25% reduzieren.
@glitzi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Interessant wäre eine Version mit inkludierten convert, also erst Bild mit 4-facher Vergrößerung und dann gleich vor dem Upload auf 25% reduzieren.
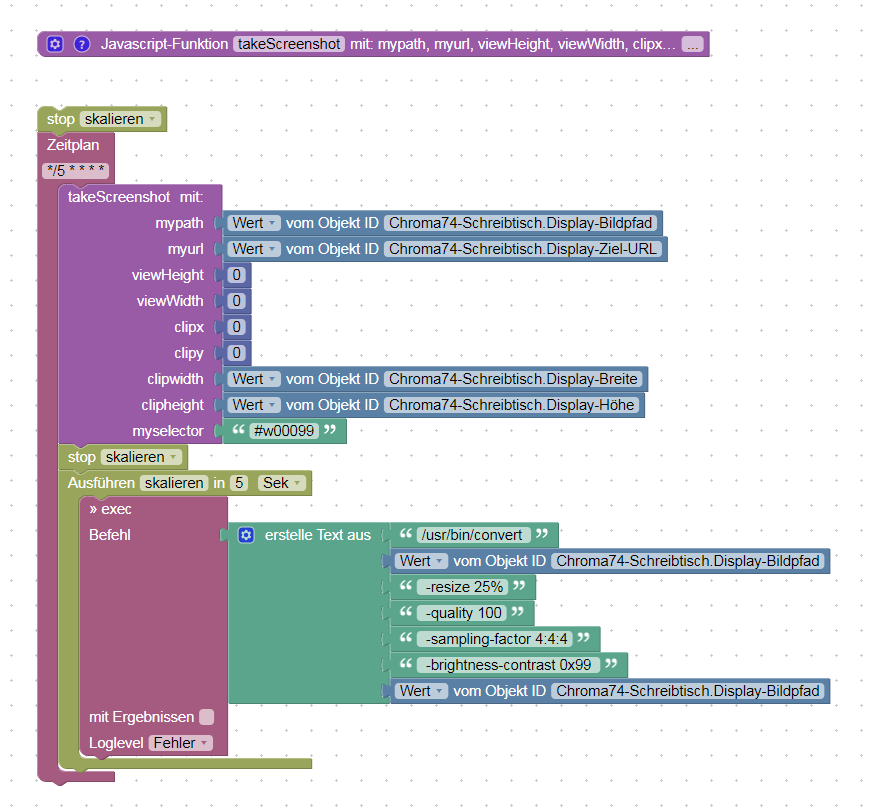
Ich habe es so:

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="=|-HU{v0HPlybOQ*ghcR">mypath</variable> <variable id="(O?~p(`|c|(KIhiht#i*">myurl</variable> <variable id="m71Rpz;vpwg^sXmmZG1-">viewHeight</variable> <variable id="Rw4uN(g7Tj1VgvsG*8hI">viewWidth</variable> <variable id="ELianL7RIoI]6v](.5H{">clipx</variable> <variable id="v7~-E}:`3zaZ=MG;7P=[">clipy</variable> <variable id="WKu^.B?9T66xQ_qJgB@2">clipwidth</variable> <variable id="$JY/m%d:K3q{;2o7?$9r">clipheight</variable> <variable id="*^L*3Kju!MAP#u`QL(gE">myselector</variable> <variable type="timeout" id="skalieren">skalieren</variable> </variables> <block type="procedures_defcustomnoreturn" id="{{Bl:d;+8eDTq,0~J9H2" x="313" y="-587"> <mutation statements="false"> <arg name="mypath" varid="=|-HU{v0HPlybOQ*ghcR"></arg> <arg name="myurl" varid="(O?~p(`|c|(KIhiht#i*"></arg> <arg name="viewHeight" varid="m71Rpz;vpwg^sXmmZG1-"></arg> <arg name="viewWidth" varid="Rw4uN(g7Tj1VgvsG*8hI"></arg> <arg name="clipx" varid="ELianL7RIoI]6v](.5H{"></arg> <arg name="clipy" varid="v7~-E}:`3zaZ=MG;7P=["></arg> <arg name="clipwidth" varid="WKu^.B?9T66xQ_qJgB@2"></arg> <arg name="clipheight" varid="$JY/m%d:K3q{;2o7?$9r"></arg> <arg name="myselector" varid="*^L*3Kju!MAP#u`QL(gE"></arg> </mutation> <field name="NAME">takeScreenshot</field> <field name="SCRIPT">c2VuZFRvKCdwdXBwZXRlZXIuMCcsICdzY3JlZW5zaG90JywgeyANCiAgICB1cmw6IG15dXJsLA0KICAgIHBhdGg6IG15cGF0aCwNCiAgICB2aWV3cG9ydE9wdGlvbnM6IHsNCiAgICAgICAgd2lkdGg6IHZpZXdXaWR0aCwNCiAgICAgICAgaGVpZ2h0OiB2aWV3SGVpZ2h0LA0KICAgICAgICBkZXZpY2VTY2FsZUZhY3RvcjogNCwNCiAgICAgICAgLy9kZXZpY2VTY2FsZUZhY3RvcjogNCwNCiAgICB9LA0KICAgIHF1YWxpdHk6IDEwMCwNCiAgICB3YWl0T3B0aW9uOiB7DQogICAgICAgIHdhaXRGb3JTZWxlY3RvcjogbXlzZWxlY3RvciwNCiAgICB9LA0KICAgIGZ1bGxQYWdlOiBmYWxzZSwNCiAgICBjbGlwOiB7DQogICAgICAgIHg6IGNsaXB4LA0KICAgICAgICB5OiBjbGlweSwNCiAgICAgICAgd2lkdGg6IGNsaXB3aWR0aCwNCiAgICAgICAgaGVpZ2h0OiBjbGlwaGVpZ2h0DQogICAgfQ0KfSk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="timeouts_cleartimeout" id="+r2ym8x%3y|1Xk4Wxv/H" x="313" y="-512"> <field name="NAME">skalieren</field> <next> <block type="schedule" id="Zwq$uWjr(tV~f-7JIYm("> <field name="SCHEDULE">*/5 * * * *</field> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="v.Tf:Pm:4osBPIXdZC}r"> <mutation name="takeScreenshot"> <arg name="mypath"></arg> <arg name="myurl"></arg> <arg name="viewHeight"></arg> <arg name="viewWidth"></arg> <arg name="clipx"></arg> <arg name="clipy"></arg> <arg name="clipwidth"></arg> <arg name="clipheight"></arg> <arg name="myselector"></arg> </mutation> <value name="ARG0"> <block type="get_value" id="+X7`2/d9z=LgsrirMAvD"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Bildpfad</field> </block> </value> <value name="ARG1"> <block type="get_value" id="@iRidr0/QT~4r?P@zSzG"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Ziel-URL</field> </block> </value> <value name="ARG2"> <block type="math_number" id="i7=}HeGX^|Z/mttI5;z3"> <field name="NUM">0</field> </block> </value> <value name="ARG3"> <block type="math_number" id=")`O-8pUkXN8.k,g^cz:k"> <field name="NUM">0</field> </block> </value> <value name="ARG4"> <block type="math_number" id="%9G?M`$[}Bc84(JWkVm*"> <field name="NUM">0</field> </block> </value> <value name="ARG5"> <block type="math_number" id=",8^:|UY-7e5_J`2{2WSR"> <field name="NUM">0</field> </block> </value> <value name="ARG6"> <block type="get_value" id="4P2eD6$aZpffWC]2HQ`s"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Breite</field> </block> </value> <value name="ARG7"> <block type="get_value" id="$]![w9wrQhsBDce?CxeG"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Höhe</field> </block> </value> <value name="ARG8"> <block type="text" id="(BDIqyZg$b$61U(a,^N`"> <field name="TEXT">#w00099</field> </block> </value> <next> <block type="timeouts_cleartimeout" id="3Yp2%+ktdmuoN_TT[AIf"> <field name="NAME">skalieren</field> <next> <block type="timeouts_settimeout" id="6shHE4v!o8ImfKJZw^$+"> <field name="NAME">skalieren</field> <field name="DELAY">5</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="exec" id="*n(={DMCGL_{PY63Zp4Y"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">error</field> <value name="COMMAND"> <shadow type="text" id="-C^NVeN%.)Aif@M/%nY}"> <field name="TEXT">/usr/bin/convert </field> </shadow> <block type="text_join" id="?=-vIf(Zl=qk$Cm=k:Jb"> <mutation items="7"></mutation> <value name="ADD0"> <block type="text" id="fU^b+UGu6N;kX]pNnMns"> <field name="TEXT">/usr/bin/convert </field> </block> </value> <value name="ADD1"> <block type="get_value" id="i;3ARk]6Rlqk0elEQ@l$"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Bildpfad</field> </block> </value> <value name="ADD2"> <block type="text" id="_KQf=wMT*P/rYGZCR42]"> <field name="TEXT"> -resize 25%</field> </block> </value> <value name="ADD3"> <block type="text" id="AEm^B#u`L/mV}x;qs72="> <field name="TEXT"> -quality 100</field> </block> </value> <value name="ADD4"> <block type="text" id="N5kNDq!Jx@;D**C7.);p"> <field name="TEXT"> -sampling-factor 4:4:4</field> </block> </value> <value name="ADD5"> <block type="text" id="XYS(XV3:oCqpWYtbP)pp"> <field name="TEXT"> -brightness-contrast 0x99 </field> </block> </value> <value name="ADD6"> <block type="get_value" id=":To~dBoxnVc|F33eYYfY"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.EPS.Chroma74-Schreibtisch.Display-Bildpfad</field> </block> </value> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </xml> -
Ich habe den Java-Skript Adapter upgedatet (8.3.1).
Das wohl ein Fehler.
Jetzt bekomme ich massenhaft solche Meldungen:
javascript.0 2024-05-24 15:11:44.842 warn script.js.common.EPaper-Displays.Erdgeschoss.Papierraum: request package is deprecated - please use httpGet (or a stable lib like axios) instead! -
Ich habe den Java-Skript Adapter upgedatet (8.3.1).
Das wohl ein Fehler.
Jetzt bekomme ich massenhaft solche Meldungen:
javascript.0 2024-05-24 15:11:44.842 warn script.js.common.EPaper-Displays.Erdgeschoss.Papierraum: request package is deprecated - please use httpGet (or a stable lib like axios) instead!das ist nur eine Warnung, dass du deine Scripte mit dem depricated request package gegen httpGET tauschen sollst.
Gibt auch n Thread hier darum mit Beispielen von @haus-automatisierung - er hat auch ne gute Doku geschrieben! -
Ich habe den Java-Skript Adapter upgedatet (8.3.1).
Das wohl ein Fehler.
Jetzt bekomme ich massenhaft solche Meldungen:
javascript.0 2024-05-24 15:11:44.842 warn script.js.common.EPaper-Displays.Erdgeschoss.Papierraum: request package is deprecated - please use httpGet (or a stable lib like axios) instead!@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Ich habe den Java-Skript Adapter upgedatet (8.3.1). Das wohl ein Fehler.
Warum? Weil Du darauf hingewiesen wirst, dass Du ein Paket (request) verwendest, bei denen die Entwicklung seit 4+ Jahren eingestellt wurde?
Ich bin da offen für Vorschläge wie man die Nutzer sonst dazu bewegen könnte, das Paket endlich loszuwerden. :) "Nichts anzeigen und keine Warnung ins Log schreiben" hat ja nicht geholfen.
-
@beowolf Wo nehme ich etwas persönlich? Ich freue mich auf eine Rückmeldung zur Frage, wie der Prozess ablaufen sollte.
Wir befinden uns ja jetzt in der Übergangszeit. Bald fliegt request ganz raus.
-
@beowolf Wo nehme ich etwas persönlich? Ich freue mich auf eine Rückmeldung zur Frage, wie der Prozess ablaufen sollte.
Wir befinden uns ja jetzt in der Übergangszeit. Bald fliegt request ganz raus.
Was machen wir denn mit adaptern, die in zweiter oder dritter Ebene noch eine Dep zu 'request' haben? Hab da so zwei oder drei Kandidaten.
Gibt es ein Problem? Ich weiß nämlich nicht, ob die Module aus Zweiter oder gar Dritter Hand noch gepflegt werden.
-
Was machen wir denn mit adaptern, die in zweiter oder dritter Ebene noch eine Dep zu 'request' haben? Hab da so zwei oder drei Kandidaten.
Gibt es ein Problem? Ich weiß nämlich nicht, ob die Module aus Zweiter oder gar Dritter Hand noch gepflegt werden.
@thomas-braun Ne, die bringen das ja selbst als Dependency mit. Die müsste man mal separat aufräumen
-
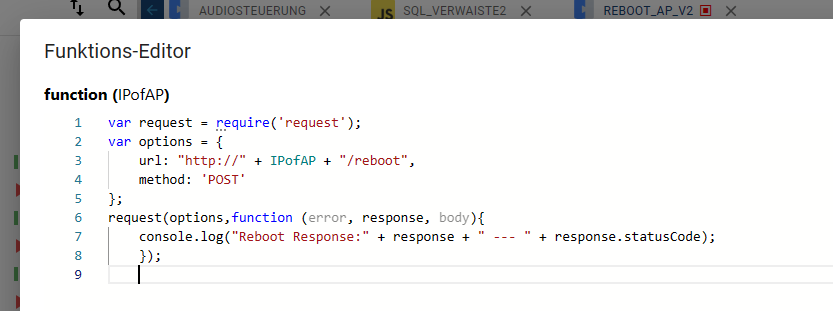
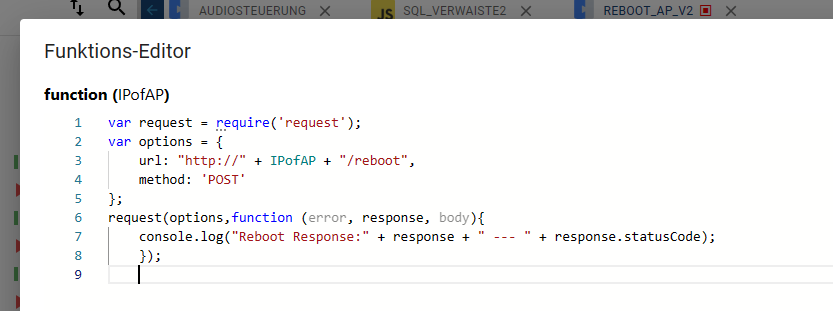
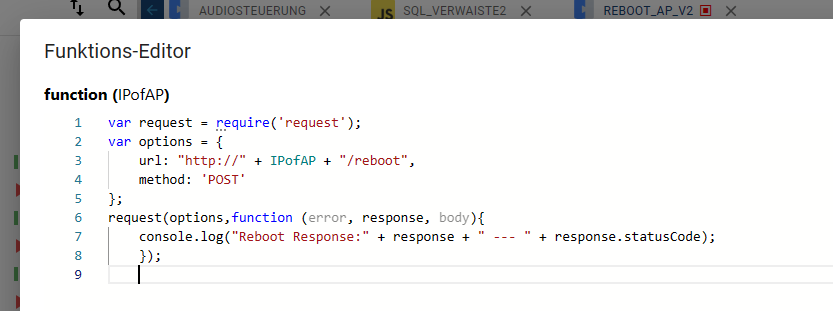
@beowolf schau mal in die Funktion:

var request = require('request'); var options = { url: "http://" + IPofAP + "/reboot", method: 'POST' }; request(options,function (error, response, body){ console.log("Reboot Response:" + response + " --- " + response.statusCode); });@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@beowolf schau mal in die Funktion:

var request = require('request'); var options = { url: "http://" + IPofAP + "/reboot", method: 'POST' }; request(options,function (error, response, body){ console.log("Reboot Response:" + response + " --- " + response.statusCode); });Hallo BananaJoe,
könntest Du dein Skript event. anpassen? Ich bekomme soetwas nicht hin. :astonished:
-
-
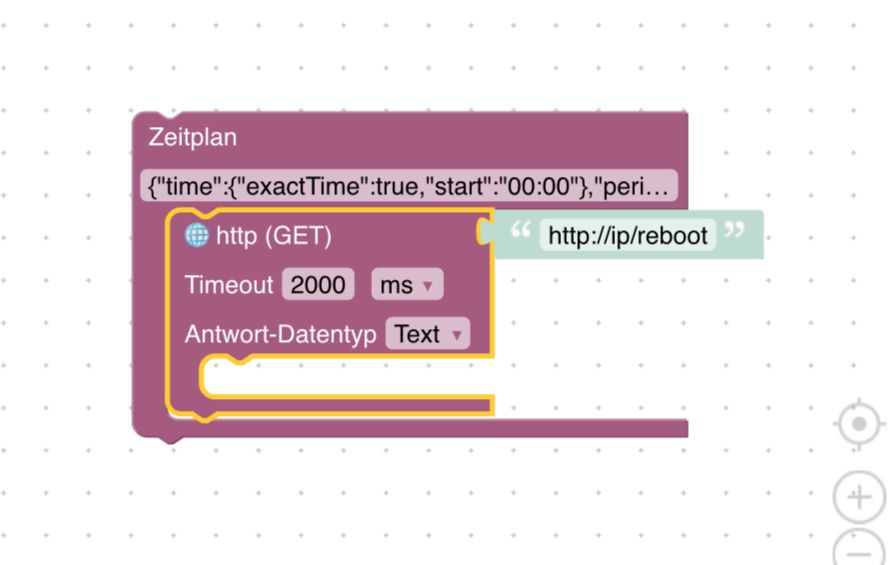
@ilovegym Nur httpPost verwenden (falls das notwendig ist - wird zumindest auf dem Screenshot genutzt)
-
@ilovegym Nur httpPost verwenden (falls das notwendig ist - wird zumindest auf dem Screenshot genutzt)
Recht haste ; habs am Tablett mal zusammen gebastelt..
-
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@beowolf schau mal in die Funktion:

var request = require('request'); var options = { url: "http://" + IPofAP + "/reboot", method: 'POST' }; request(options,function (error, response, body){ console.log("Reboot Response:" + response + " --- " + response.statusCode); });Hallo BananaJoe,
könntest Du dein Skript event. anpassen? Ich bekomme soetwas nicht hin. :astonished:
-
Up´s, da habe ich das falsche Bild eingefügt.
Ich meinte dieses Skript
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Grüße
-
Up´s, da habe ich das falsche Bild eingefügt.
Ich meinte dieses Skript
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Grüße
@beowolf am Umbau von
requestaufhttpPOSTwar ich schon dran, habe ich aber nicht hinbekommen. Ein Thema dazu ist noch von mir offen, jedoch ohne Antwort.Zudem bräuchte es jetzt eine Version welche dann alternativ die Konvertierte Datei senden könnte.
Im Moment ist bei mir das direkte Senden deaktiviert und ich lasse die Aps/Tags das Bild per Image-URL holen -
@beowolf am Umbau von
requestaufhttpPOSTwar ich schon dran, habe ich aber nicht hinbekommen. Ein Thema dazu ist noch von mir offen, jedoch ohne Antwort.Zudem bräuchte es jetzt eine Version welche dann alternativ die Konvertierte Datei senden könnte.
Im Moment ist bei mir das direkte Senden deaktiviert und ich lasse die Aps/Tags das Bild per Image-URL holen@bananajoe so mache ich es auch. Haut bei mir zu 90 Prozent auch hin. Hatte jetzt aber Hi und da genau beim skalieren das Problem, dass der Adapter das Bild holt und habe nur einen Teil vom Bild oder ein verzerrte Bild auf dem Display. Werde das nochmal umbauen und dann doch mit zwei Dateien arbeiten.