NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 Sorry für die nochmalige störung
Aber wie kann man ( nur als beispiel ) sowas wie
https://codepen.io/ymdahi/pen/opJaGVin die webui integrieren ?
muss man da das js koplett ändern oder kann man das so in ein control packen und das control dann verwenden ? bin da noch etwas überfragt was js in webui angeht mit blocky geht ja viel aber js in blocky umwandeln ist gelinde gesagt sehr aufwändigkannst du mir da einen tipp geben ?
Mfg tom
-
@jogibear9988 ok ;) thx // bin momentan am schauen wie ich das abgreife kann ob der player läuft oder nicht außerdem ist das script (derzeit im iobroker script drin )für die titel parserei etwas lang geworden und hab erst 2 sender möchte aber nur parsen wenn der player läuft. aber wenn ich es im iobroker scripte mache verliere ich die multiuser fähigkeit aber richtiges js weis ich noch nicht wie ich das reinbringe. mann die kleingkeiten sind echt kompliziert ;)
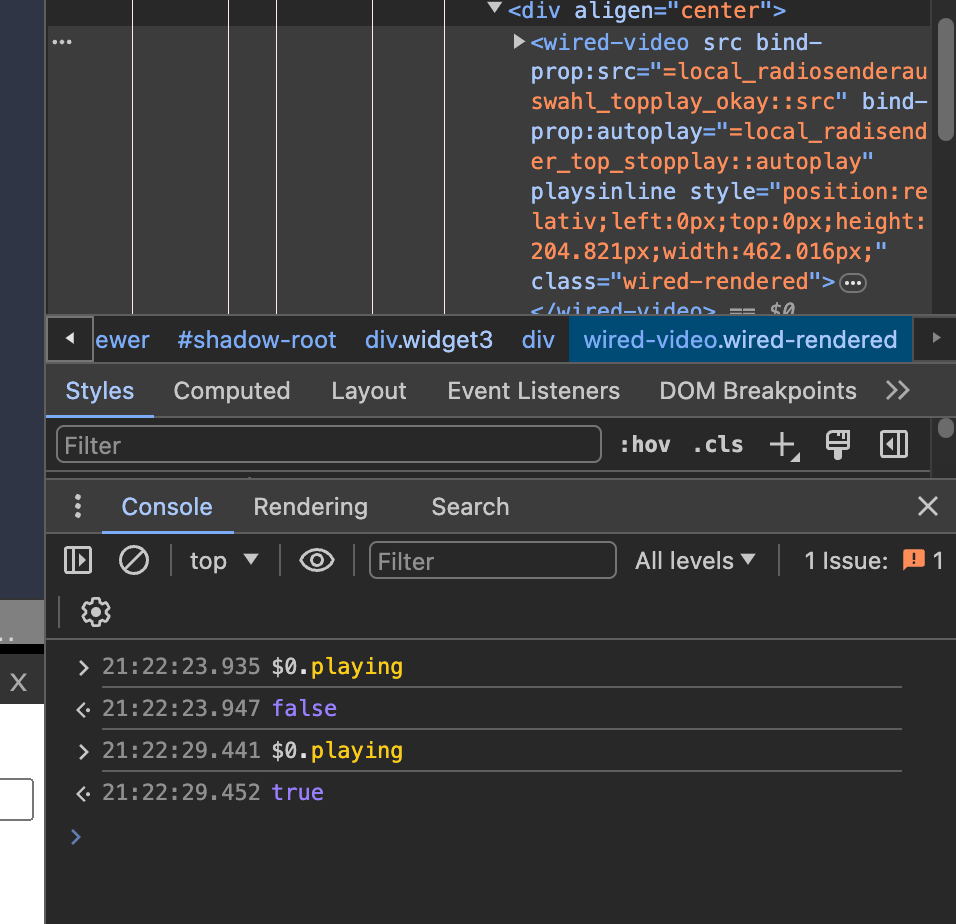
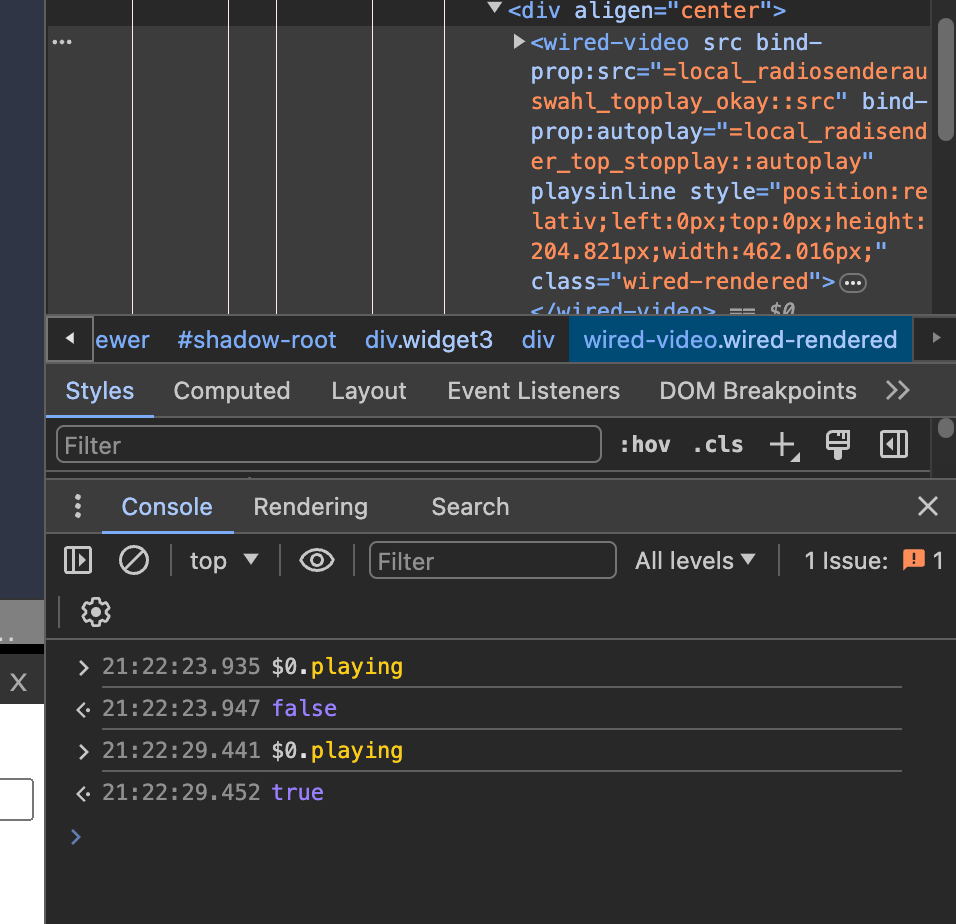
wired-video hat eine property : "playing"

Es hat leider keinen event wenn das den zustand ändert.
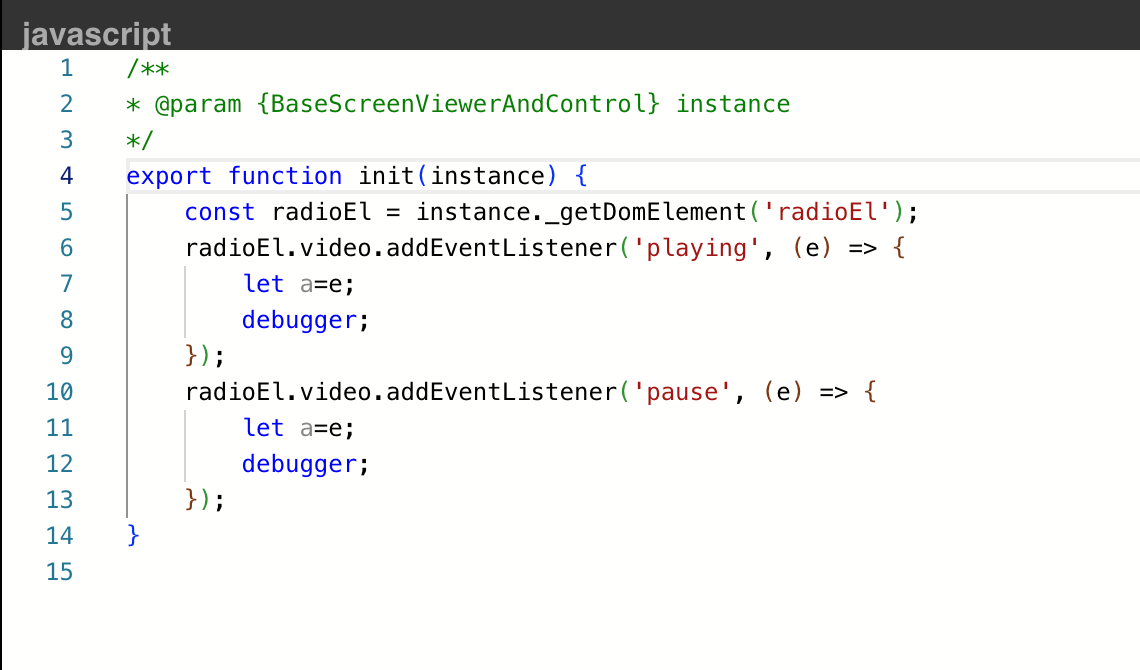
Dazu musst dich an das enthaltene "video" element hängen:
-
wired-video hat eine property : "playing"

Es hat leider keinen event wenn das den zustand ändert.
Dazu musst dich an das enthaltene "video" element hängen:
@jogibear9988 ja das palying habe ich auch schon gesehen und laut js davon so wie du gesehen hast true false aber das ändert sich ja nicht mhm deswegen dachte ich schon dran eben einen anderen player zu verwenden wo ich auf alles zugriff habe. // aber wie kann ich das abfragen ( $0.video....) muss ich das im javacript feld machen ?
-
@jogibear9988 ja das palying habe ich auch schon gesehen und laut js davon so wie du gesehen hast true false aber das ändert sich ja nicht mhm deswegen dachte ich schon dran eben einen anderen player zu verwenden wo ich auf alles zugriff habe. // aber wie kann ich das abfragen ( $0.video....) muss ich das im javacript feld machen ?
-
$0 ist im browser in den devtools das ausgewählte element....
-
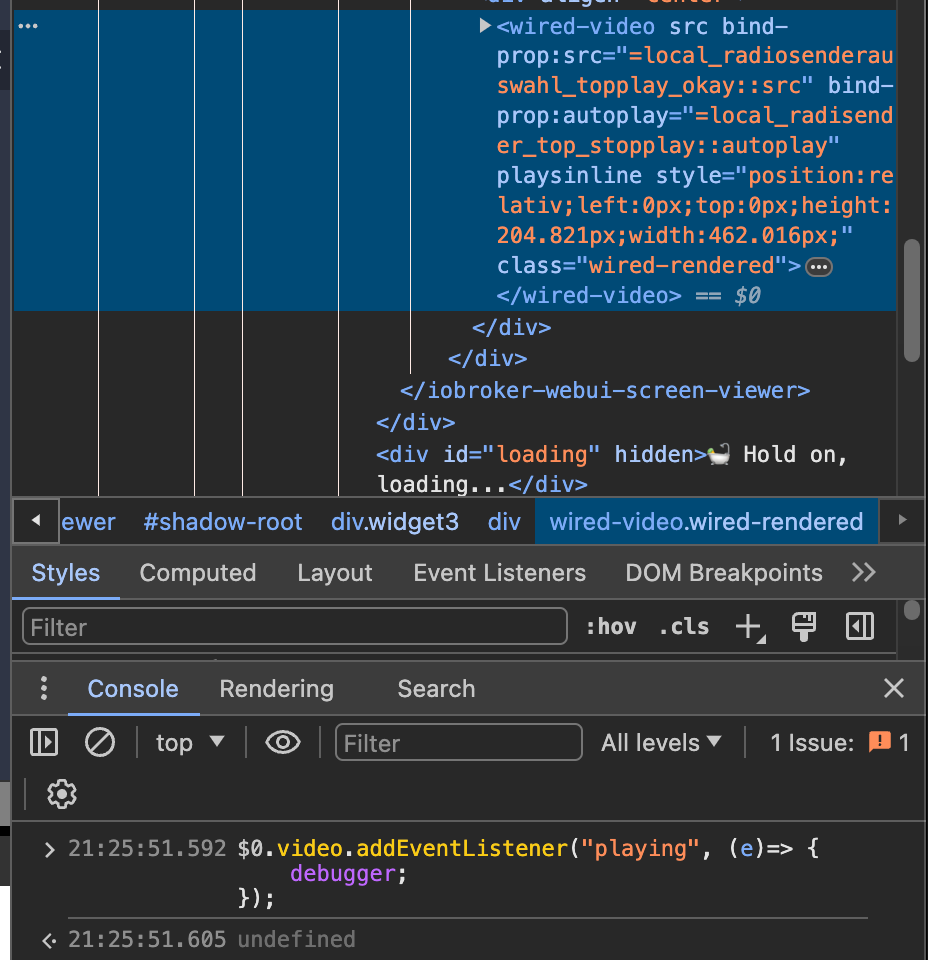
eigentlich gehört das in den "wired" elementen gefixt, das die alle events nach außen weiterreichen...
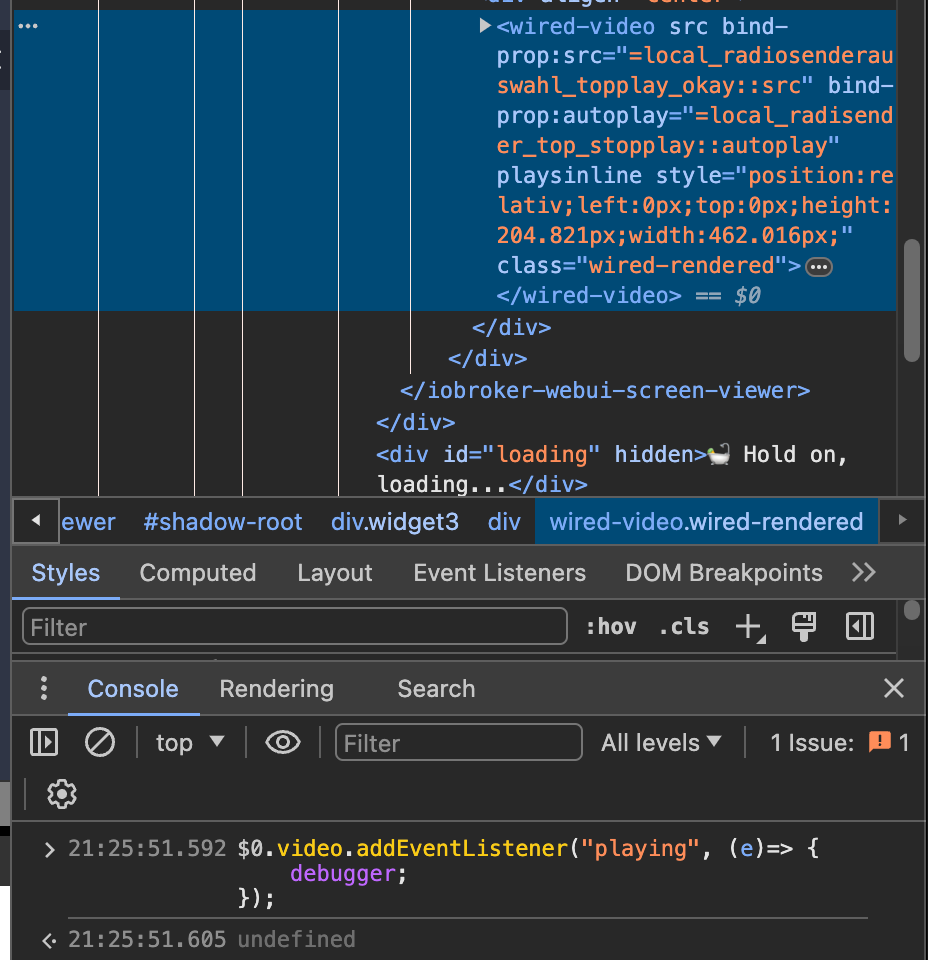
es sollte eigentlich so funktionieren...:

aber dazu muss man die wired elemente fixen...
-
eigentlich gehört das in den "wired" elementen gefixt, das die alle events nach außen weiterreichen...
es sollte eigentlich so funktionieren...:

aber dazu muss man die wired elemente fixen...
@jogibear9988 ja aber ich vermute das diese keiner mehr bearbeitet zumindes letztes update vor 3 jahren ;( leider.
export function init(instance) { const radioEl = instance._getDomElement('radioEl'); radioEl.video.addEventListener('playing', (e) => { let a=e; console.log('testeplayer:' + a + 'endeplayertest'); setState("0_userdata.0.Multimedia.Radio_Webui.radisender_top_stopplay", a); debugger; }); radioEl.video.addEventListener('pause', (e) => { let a=e; setState("0_userdata.0.Multimedia.Radio_Webui.radisender_top_stopplay", a); debugger;kann ich das so eigentlich machen ? bzw wo schreibt er dann den cosolen.log raus bzw geht das überhaupt. Sorry aber ich glaub ich weis da noch etwas zuwenig. Dachte das sollte er im debug bei der cosole rausschreiben aber da kommt nichts . Außerdem weil ich bekomme da eine meldung
error parsing javascript - screenviewer - start TypeError: Cannot read properties of undefined (reading 'addEventListener')
at Module.init (7071a729-cfc8-4366-a81f-63f6952091ca:9:19)
at IobrokerWebuiScriptSystem.assignAllScripts (ScriptSystem.js:205:30)
at async ScreenViewer.loadScreenData (ScreenViewer.js:105:30) -
@jogibear9988 ja aber ich vermute das diese keiner mehr bearbeitet zumindes letztes update vor 3 jahren ;( leider.
export function init(instance) { const radioEl = instance._getDomElement('radioEl'); radioEl.video.addEventListener('playing', (e) => { let a=e; console.log('testeplayer:' + a + 'endeplayertest'); setState("0_userdata.0.Multimedia.Radio_Webui.radisender_top_stopplay", a); debugger; }); radioEl.video.addEventListener('pause', (e) => { let a=e; setState("0_userdata.0.Multimedia.Radio_Webui.radisender_top_stopplay", a); debugger;kann ich das so eigentlich machen ? bzw wo schreibt er dann den cosolen.log raus bzw geht das überhaupt. Sorry aber ich glaub ich weis da noch etwas zuwenig. Dachte das sollte er im debug bei der cosole rausschreiben aber da kommt nichts . Außerdem weil ich bekomme da eine meldung
error parsing javascript - screenviewer - start TypeError: Cannot read properties of undefined (reading 'addEventListener')
at Module.init (7071a729-cfc8-4366-a81f-63f6952091ca:9:19)
at IobrokerWebuiScriptSystem.assignAllScripts (ScriptSystem.js:205:30)
at async ScreenViewer.loadScreenData (ScreenViewer.js:105:30)hast du dir meinen screen angeschaut??? schau dir das HTML an.
hast du deinem html element auch die id "radioEl" gegeben?
Und setstae gibt es nicht, da musst du IOB.setState oder so verwenden...
-
hast du dir meinen screen angeschaut??? schau dir das HTML an.
hast du deinem html element auch die id "radioEl" gegeben?
Und setstae gibt es nicht, da musst du IOB.setState oder so verwenden...
@jogibear9988 jap die id hab ich vergeben
das interesannte ist wenn ich es bei dir aufrufe mit gleichem screen ( export bei dir und import bei mir) gleicher browser und nur diesen screen aufgerufen dann hast du<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" @playing='{"commands":[{"type":"Co…23","target":"error"}]}' style="position:relativ;left:0p….821px;width:462.016px;">und bei mir kommt
error parsing javascript - screenviewer - normalscreens/multimedia/radio(1) TypeError: radioEl.video is undefinedund
<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" style="position:relativ;left:0p….821px;width:462.016px;">woher nimmt er bei dir das @playing ? das finde ich bei dir weder im code noch sonst irgendwo
THX -
@jogibear9988 jap die id hab ich vergeben
das interesannte ist wenn ich es bei dir aufrufe mit gleichem screen ( export bei dir und import bei mir) gleicher browser und nur diesen screen aufgerufen dann hast du<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" @playing='{"commands":[{"type":"Co…23","target":"error"}]}' style="position:relativ;left:0p….821px;width:462.016px;">und bei mir kommt
error parsing javascript - screenviewer - normalscreens/multimedia/radio(1) TypeError: radioEl.video is undefinedund
<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" style="position:relativ;left:0p….821px;width:462.016px;">woher nimmt er bei dir das @playing ? das finde ich bei dir weder im code noch sonst irgendwo
THX@playing kann raus, das geht ja nicht...
-
@jogibear9988 jap die id hab ich vergeben
das interesannte ist wenn ich es bei dir aufrufe mit gleichem screen ( export bei dir und import bei mir) gleicher browser und nur diesen screen aufgerufen dann hast du<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" @playing='{"commands":[{"type":"Co…23","target":"error"}]}' style="position:relativ;left:0p….821px;width:462.016px;">und bei mir kommt
error parsing javascript - screenviewer - normalscreens/multimedia/radio(1) TypeError: radioEl.video is undefinedund
<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" style="position:relativ;left:0p….821px;width:462.016px;">woher nimmt er bei dir das @playing ? das finde ich bei dir weder im code noch sonst irgendwo
THX@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 jap die id hab ich vergeben
das interesannte ist wenn ich es bei dir aufrufe mit gleichem screen ( export bei dir und import bei mir) gleicher browser und nur diesen screen aufgerufen dann hast du<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" @playing='{"commands":[{"type":"Co…23","target":"error"}]}' style="position:relativ;left:0p….821px;width:462.016px;">und bei mir kommt
error parsing javascript - screenviewer - normalscreens/multimedia/radio(1) TypeError: radioEl.video is undefinedund
<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" style="position:relativ;left:0p….821px;width:462.016px;">woher nimmt er bei dir das @playing ? das finde ich bei dir weder im code noch sonst irgendwo
THXhab das script angepasst....
schau mal obs so geht -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 jap die id hab ich vergeben
das interesannte ist wenn ich es bei dir aufrufe mit gleichem screen ( export bei dir und import bei mir) gleicher browser und nur diesen screen aufgerufen dann hast du<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" @playing='{"commands":[{"type":"Co…23","target":"error"}]}' style="position:relativ;left:0p….821px;width:462.016px;">und bei mir kommt
error parsing javascript - screenviewer - normalscreens/multimedia/radio(1) TypeError: radioEl.video is undefinedund
<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" style="position:relativ;left:0p….821px;width:462.016px;">woher nimmt er bei dir das @playing ? das finde ich bei dir weder im code noch sonst irgendwo
THXhab das script angepasst....
schau mal obs so geht@jogibear9988 da bekomme ich das gleiche wie auf deinem
Uncaught TypeError: radioEl.video is undefined
bzw beim play stop drücken
Uncaught (in promise) DOMException: The media resource indicated by the src attribute or assigned media provider object was not suitable. -
@jogibear9988 da bekomme ich das gleiche wie auf deinem
Uncaught TypeError: radioEl.video is undefined
bzw beim play stop drücken
Uncaught (in promise) DOMException: The media resource indicated by the src attribute or assigned media provider object was not suitable.@jogibear9988
Lass es gut danke für deine Hilfe ich glaub ich hab das soweit verstanden wie es gehen sollte mit dem event listener aber wenn es nicht will dann will es nicht ;) alles gut ich glaube ich muss das nochmal überdencken wie ich das mache ;) bzw wie ich das einbinden will.
ABER HERZLICHEN DANK FÜR DEINE BEMÜHUNGEN
Gruß tom -
@jogibear9988 da bekomme ich das gleiche wie auf deinem
Uncaught TypeError: radioEl.video is undefined
bzw beim play stop drücken
Uncaught (in promise) DOMException: The media resource indicated by the src attribute or assigned media provider object was not suitable.@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 da bekomme ich das gleiche wie auf deinem
Uncaught TypeError: radioEl.video is undefinedkein plan warum das noch kommt. Wenn musst deinen ganzen screen nochmals hochladen, dann kann ich schauen
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 da bekomme ich das gleiche wie auf deinem
Uncaught TypeError: radioEl.video is undefinedkein plan warum das noch kommt. Wenn musst deinen ganzen screen nochmals hochladen, dann kann ich schauen
@jogibear9988 hab ich gemacht unter smilie108 radio1
-
@jogibear9988 hab ich gemacht unter smilie108 radio1
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hab ich gemacht unter smilie108 radio1
nun gehts... ist das problem, die wired elmente sind noch nicht geladen, wenn man das event ranhängen will. Nun warte ich darauf, schau dir das script an.
-
Diesen Code führe ich aus:
Der wartet darauf das alle child webcomponenten geupgraded sind.
-
Diesen Code führe ich aus:
Der wartet darauf das alle child webcomponenten geupgraded sind.
@jogibear9988 ja jetzt gehts ;) Danke . das muss man sich für die zukunft merken ;)
Danke -
Was gibts neues....
Kommt in der nächsten Version (ist noch nicht live)
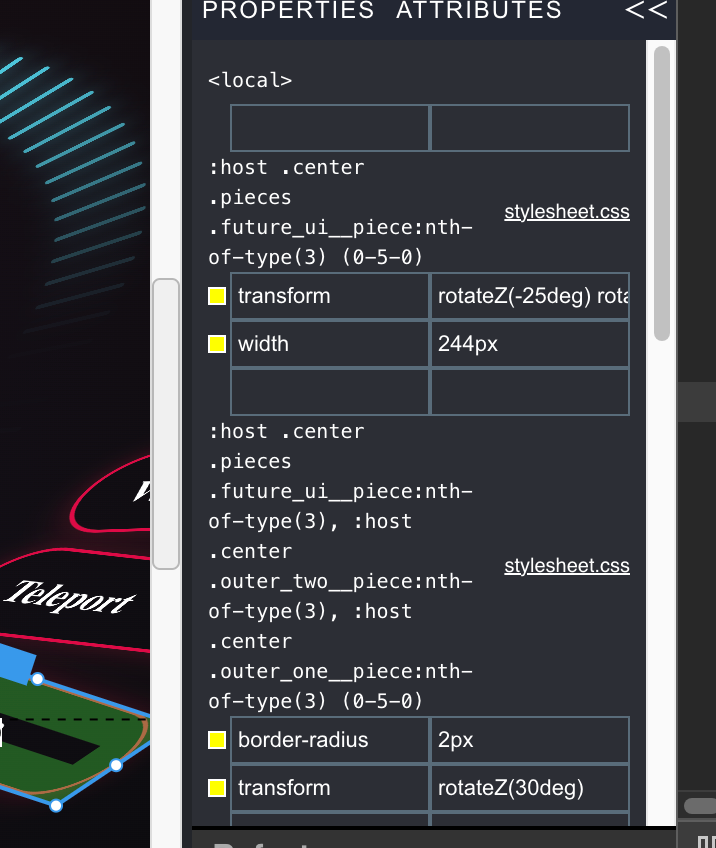
CSS-Specificity wird nun angezeigt, und die Styles nach dieser sortiert:
der wert: (a-b-c)
dadurch weiß man welche styles benutzt werden.
-
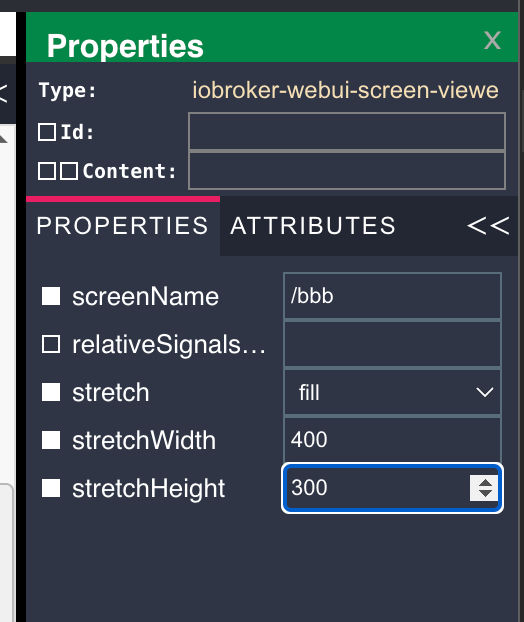
Sooo, hab mal ein bisschen an den zoom properties gearbeitet. Nun kann man Screens in andere Screens einbetten und zoomen. Dabei kann man noch eine Größe festlegen, von welcher aus der Zoom berechnet wird (wenn der ursprüngliche Screen keine fixe Größe hat).