NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@arteck ich meinte, das du jeweils den Bereich der Anzeige ID aus dem Speicher Log kopierst, wenn's funktioniert und wenn's nicht funktioniert.
Die 2 Bereiche werden vermutlich irgendwie unterschiedlich sein.
-
@skb ich hab dir doch ein Beispiel gemacht..
erzeuge die 2 DP und kopier die konfigs rein
dann kannst du es nachvollziehen@arteck Aktuell habe ich keinen Zugriff auf einen Rechner.
Daher wäre es tatsächlich einfacher, wenn du die 2 Bereiche beim Speichern einstellen könntest. Ich vermutet, hier ändert sich was.
Ansonsten schaue ich die nächsten Tage drauf, wenn ich am Rechner bin 😉
-
@arteck Aktuell habe ich keinen Zugriff auf einen Rechner.
Daher wäre es tatsächlich einfacher, wenn du die 2 Bereiche beim Speichern einstellen könntest. Ich vermutet, hier ändert sich was.
Ansonsten schaue ich die nächsten Tage drauf, wenn ich am Rechner bin 😉
@skb so ich habs
es liegt an der Zuordnung im
"datasources": { "0": { "source": "modbus.0.inputRegisters.3.30845_Batterie_Prozent", "alias": "Batterie_Prozent", "factor": 1 },hab den datasource gelöscht.. und neu erzeugt .. jetzt liegt der
"37": { "source": "modbus.0.inputRegisters.3.30845_Batterie_Prozent", "alias": "BatterieProz", "factor": 1 }und es funktioniert
kannst mal schauen ob du mit dem array ein Problem hast.. mit dem ersten element bei speichern
-
@skb so ich habs
es liegt an der Zuordnung im
"datasources": { "0": { "source": "modbus.0.inputRegisters.3.30845_Batterie_Prozent", "alias": "Batterie_Prozent", "factor": 1 },hab den datasource gelöscht.. und neu erzeugt .. jetzt liegt der
"37": { "source": "modbus.0.inputRegisters.3.30845_Batterie_Prozent", "alias": "BatterieProz", "factor": 1 }und es funktioniert
kannst mal schauen ob du mit dem array ein Problem hast.. mit dem ersten element bei speichern
-
@skb so ich habs
es liegt an der Zuordnung im
"datasources": { "0": { "source": "modbus.0.inputRegisters.3.30845_Batterie_Prozent", "alias": "Batterie_Prozent", "factor": 1 },hab den datasource gelöscht.. und neu erzeugt .. jetzt liegt der
"37": { "source": "modbus.0.inputRegisters.3.30845_Batterie_Prozent", "alias": "BatterieProz", "factor": 1 }und es funktioniert
kannst mal schauen ob du mit dem array ein Problem hast.. mit dem ersten element bei speichern
@arteck Ich denke, dies hat noch mit den Settings hier zu tun:
"calculation": { "battery": { "dod": null, "capacity": null, "percent": -1, "charge": -1, "charge_prop": false, "charge_kw": false, "discharge": -1, "discharge_prop": false, "discharge_kw": false },Hattest Du hier bei dod und capacity nicht noch auf "Bitte wählen..." gestellt? Dann müsst da -1 stehen.
-
Auch ich teste seit heute die Version 0.4.0 aus GitHub, nicht NPM.
Folgender Fehler bei mir seit dem Update, vorher 0.3.0Ich habe mich gewundert, dass PV-String 1 auf einmal mit Wert 0 angezeigt wurde und zwar bei allen Instanzen, mit diesem Objekt. Das Objekt im ioB hat aber den aktuellen Wert.
Man bekommt es wieder hin, wenn man ein anderes Objekt setzt, z. B. String 2, speichert und dann wieder zurückändert. Aber wenn man dann nochmal was an diesem oder einem anderen!!! Objekt im Adapter ändert, wird der Wert genau in diesem einen Objekt (string1) wieder mit 0 angezeigt. Diese eine Datenquelle scheint korrupt zu sein. Sehr merkwürdig.
Hoffe es war verständlich.
Nachtrag: es reicht, die Layoutkonfiguration nochmal zu laden und ohne etwas zu ändern wieder anzeigt. Dann wird der Wert wieder auf 0 gesetzt. Wie geschrieben, nur bei diesem Objekt.
Nachtrag 2: Ich habe es mal mit Deinem Standardlayout probiert in einer weiteren Instanz. Nur Objekt String1, dann bleibt der Wert stabil. Sobald ein zweites Element hinzukommt, kommt der Wert 0 bei String1
Bin mit meinem Latein am Ende ;-) -
Auch ich teste seit heute die Version 0.4.0 aus GitHub, nicht NPM.
Folgender Fehler bei mir seit dem Update, vorher 0.3.0Ich habe mich gewundert, dass PV-String 1 auf einmal mit Wert 0 angezeigt wurde und zwar bei allen Instanzen, mit diesem Objekt. Das Objekt im ioB hat aber den aktuellen Wert.
Man bekommt es wieder hin, wenn man ein anderes Objekt setzt, z. B. String 2, speichert und dann wieder zurückändert. Aber wenn man dann nochmal was an diesem oder einem anderen!!! Objekt im Adapter ändert, wird der Wert genau in diesem einen Objekt (string1) wieder mit 0 angezeigt. Diese eine Datenquelle scheint korrupt zu sein. Sehr merkwürdig.
Hoffe es war verständlich.
Nachtrag: es reicht, die Layoutkonfiguration nochmal zu laden und ohne etwas zu ändern wieder anzeigt. Dann wird der Wert wieder auf 0 gesetzt. Wie geschrieben, nur bei diesem Objekt.
Nachtrag 2: Ich habe es mal mit Deinem Standardlayout probiert in einer weiteren Instanz. Nur Objekt String1, dann bleibt der Wert stabil. Sobald ein zweites Element hinzukommt, kommt der Wert 0 bei String1
Bin mit meinem Latein am Ende ;-) -
@bennohaf
Ich schließe mich hier an....
Den Fehler konnte ich aber nur auf IOS Geräten nachstellen. -
@skb - mit der Version 0.4.0 funktioniert die Überschreibung der Animation nicht mehr. Hintergrund/Linie ist transparent.
{ "<0": { "stroke": "rgb(176,59,244)" }, ">0": { "stroke": "rgb(242,14,64)" } }ändeert die Farben der animation nicht mehr.

die Überschreibung des Textes funktoniert übrigens noch - da wechsle ich zwischen Netzbezug / Einspeisung
-
@skb - mit der Version 0.4.0 funktioniert die Überschreibung der Animation nicht mehr. Hintergrund/Linie ist transparent.
{ "<0": { "stroke": "rgb(176,59,244)" }, ">0": { "stroke": "rgb(242,14,64)" } }ändeert die Farben der animation nicht mehr.

die Überschreibung des Textes funktoniert übrigens noch - da wechsle ich zwischen Netzbezug / Einspeisung
-
@u66 Ich denke, das hat was mit der Größe des Layouts zu tun und weniger mit IOS. Bei dem Layout für das iPhone ist das Element ganz links außen. Ist aber nur eine Vermutung, zumal der Wert bei mir auch auf dem Windows PC auf 0 geht
-
-
-
@bennohaf sie wurde nicht 0, sondern war vorher 0.
Ich suche bei nächster Gelegenheit den Fehler.
-
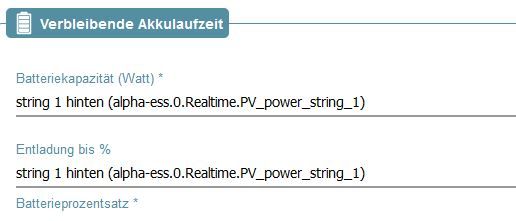
@skb Deshalb wird ja getestet ;-)
Noch ein Hinweis. Hier war das Objekt, das zu diesem Fehler führt, eingetragen. Da sollte es nicht stehen, hat ja nichts damit zu tun. Ich nutze das bisher auch nicht.
Danke
-
Hab aktuell auch ein Problem mit dem Überschreiben bei einer Animation.
Hab die 0.4er am laufen, eben nochmal neu aus npm installiert.
Hab bei einer Linie folgende Überschreibung drin:{ "default": { "display": "inline" }, "<0": { "stroke": "rgba(255, 0, 0,1)", "display": "inline" }, ">0": { "stroke": "rgba(0, 255, 0,1)", "display": "inline" } }Der Wert der Datenquelle ist aktuell positiv, trotzdem wird die Linie rot animiert. Hab mal ne Test Datenquelle genommen:
Bei positivem Wert wird rot animiert (das ist die eingestellte Animationsfarbe auf dem Basic Reiter), bei negativ gar nicht.
Für mich sieht das so aus, als ob er die Überschreibung ignoriert.Ist das das Problem, was oben schonmal angesprochen wurde und eigentlich behoben sein sollte?
Bei Schwellwert steht 0, Animationsabhängigkeit ist deaktiviert. Die restlichen Felder sind leer.
-
Hab aktuell auch ein Problem mit dem Überschreiben bei einer Animation.
Hab die 0.4er am laufen, eben nochmal neu aus npm installiert.
Hab bei einer Linie folgende Überschreibung drin:{ "default": { "display": "inline" }, "<0": { "stroke": "rgba(255, 0, 0,1)", "display": "inline" }, ">0": { "stroke": "rgba(0, 255, 0,1)", "display": "inline" } }Der Wert der Datenquelle ist aktuell positiv, trotzdem wird die Linie rot animiert. Hab mal ne Test Datenquelle genommen:
Bei positivem Wert wird rot animiert (das ist die eingestellte Animationsfarbe auf dem Basic Reiter), bei negativ gar nicht.
Für mich sieht das so aus, als ob er die Überschreibung ignoriert.Ist das das Problem, was oben schonmal angesprochen wurde und eigentlich behoben sein sollte?
Bei Schwellwert steht 0, Animationsabhängigkeit ist deaktiviert. Die restlichen Felder sind leer.
@merlin123 wird wohl auch bei dir das Problem mit dem Datenpunkt der ID 0 sein.
Aber, kannst du das gerade so lassen? Ich schiebe eine Änderung auf Git und du schaust, ob's geht?
Edit: habe die Änderungen auf GitHub geschoben. Kannst du dann von da aus nochmal installieren und testen? Danke im Voraus!
-
@merlin123 wird wohl auch bei dir das Problem mit dem Datenpunkt der ID 0 sein.
Aber, kannst du das gerade so lassen? Ich schiebe eine Änderung auf Git und du schaust, ob's geht?
Edit: habe die Änderungen auf GitHub geschoben. Kannst du dann von da aus nochmal installieren und testen? Danke im Voraus!
-
@skb Mit der Version geht es :) Dank Dir!
Aber welche ID war das? Die der Datenquelle? Ich hatte ja extra eine Testdatenquelle angelegt, mit der ging es aber auch nicht-@merlin123 die Daten-Quellen benommen interne IDs. Da lag wohl der Fehler, wenn die ID 0 ist.
-
@merlin123 die Daten-Quellen benommen interne IDs. Da lag wohl der Fehler, wenn die ID 0 ist.











