NEWS
iQontrol Vis Support Thread
-
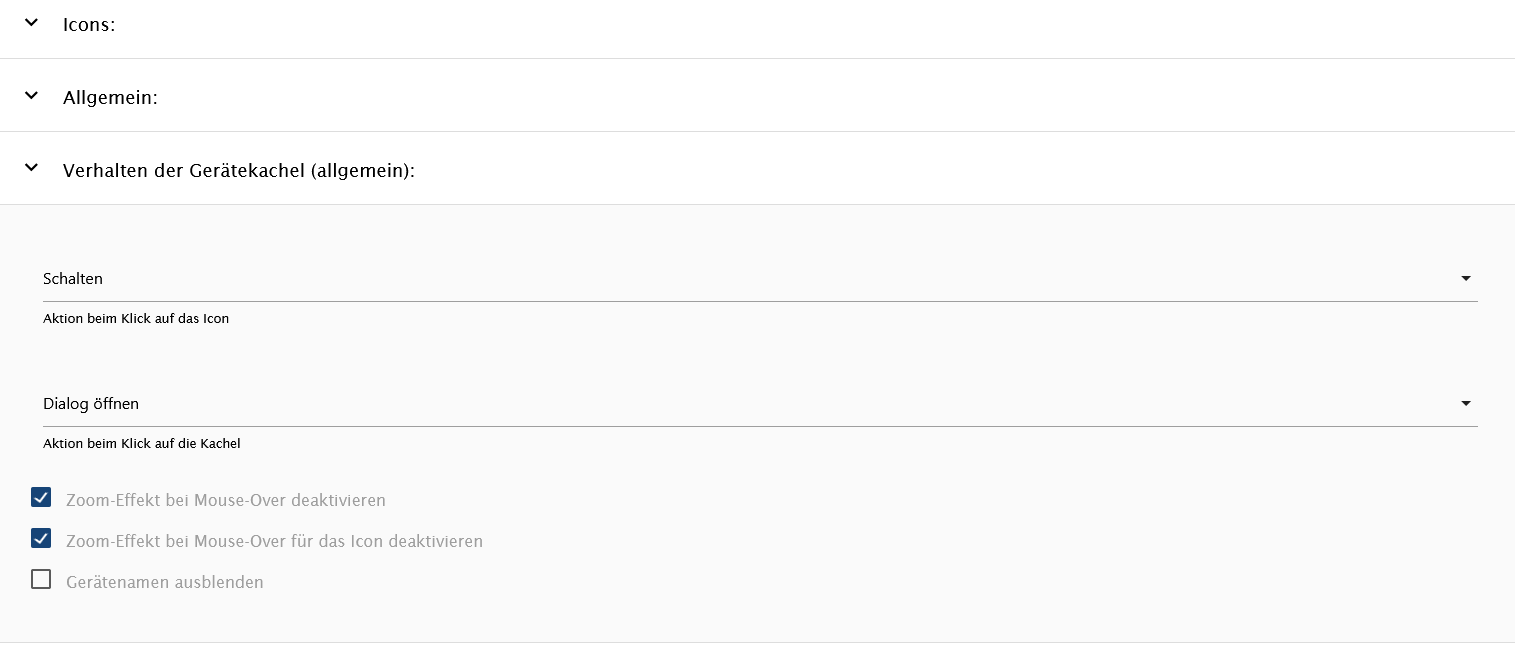
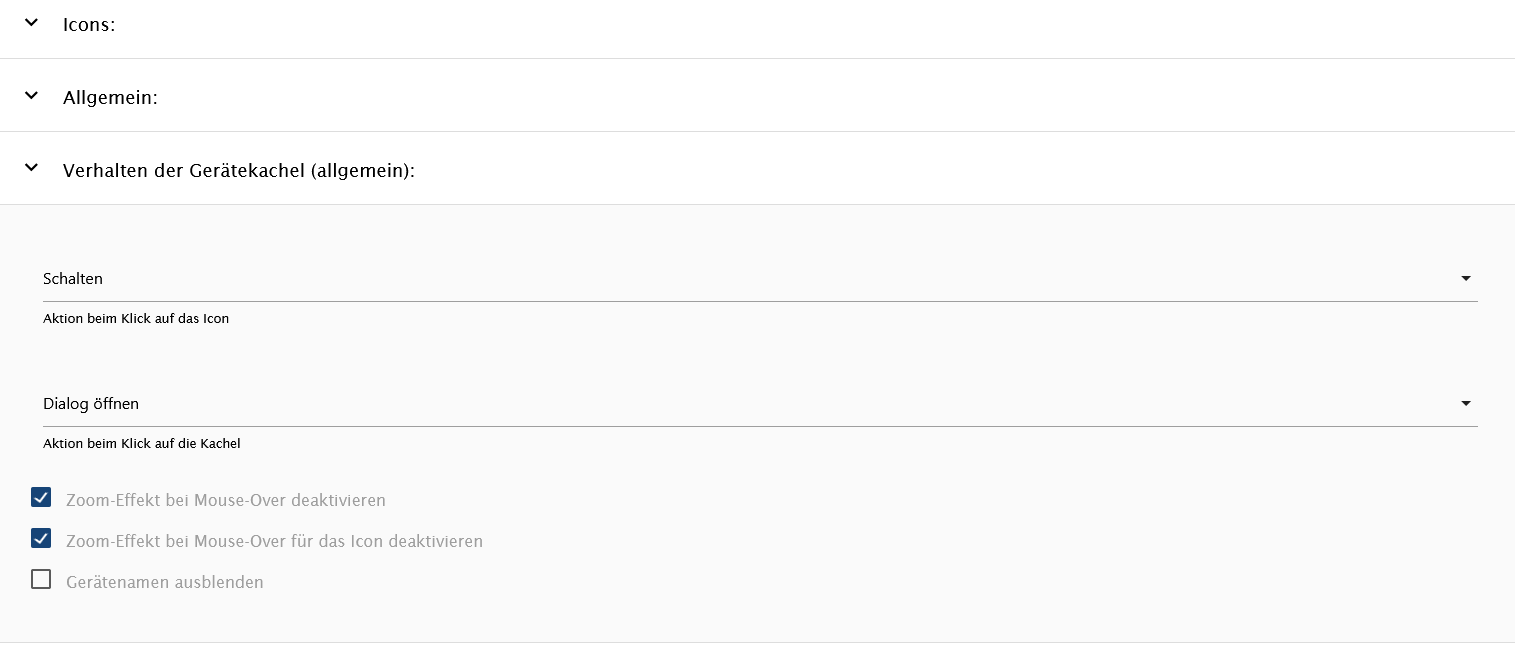
@tableautin gibt doch die Möglichkeit klick auf Kachel oder klick auf Icon zu belegen.
Doku lesen...@da_woody Welche der Optionen kann denn einen State ändern, der nicht der Haupt-State der Kachel ist? Wenn dann in der Doku beschrieben sein sollte, wäre ich für einen Hinweis dankbar.
Es gibt 5 Optionen:
- Dialog öffnen
- Kachel vergrößern
- Link zu anderer Ansicht
- Link in neuem Fenster
- nichts
Und von denen tut laut allen Hinweisen in der Doku, die ich bisher gefunden habe, keiner das, wonach ich gefragt habe.
-
@da_woody Welche der Optionen kann denn einen State ändern, der nicht der Haupt-State der Kachel ist? Wenn dann in der Doku beschrieben sein sollte, wäre ich für einen Hinweis dankbar.
Es gibt 5 Optionen:
- Dialog öffnen
- Kachel vergrößern
- Link zu anderer Ansicht
- Link in neuem Fenster
- nichts
Und von denen tut laut allen Hinweisen in der Doku, die ich bisher gefunden habe, keiner das, wonach ich gefragt habe.
@tableautin wie wärs damit?

da kannst dir aussuchen was bei klick auf kachel, oder icon passieren soll. ;) -
@tableautin wie wärs damit?

da kannst dir aussuchen was bei klick auf kachel, oder icon passieren soll. ;)@da_woody Hast du meinen Beitrag eigentlich überhaupt gelesen? Wenn ja, dann wäre die Frage, warum du irgendwelche Sachen postets, die ich bereits ausgeschlossen habe, und auf die eigentliche Frage gar nicht reagierst?
-
@da_woody Hast du meinen Beitrag eigentlich überhaupt gelesen? Wenn ja, dann wäre die Frage, warum du irgendwelche Sachen postets, die ich bereits ausgeschlossen habe, und auf die eigentliche Frage gar nicht reagierst?
@tableautin tja, 17 themen durcheinander und am handy kann man schon was falsch verstehn.
deswegen brauchst du nicht gleich so reagieren. was hast du denn ausgeschlossen? glaubst du, daß man 20 postings zurück liest?Ich suche nach einer Möglichkeit, bei einer Kachel mit einem Datenpunkt bei einem Klick auf das Icon einen anderen Datenpunkt zu steuern.
allerdings war mein posting auch nicht so verkehrt. anyway.
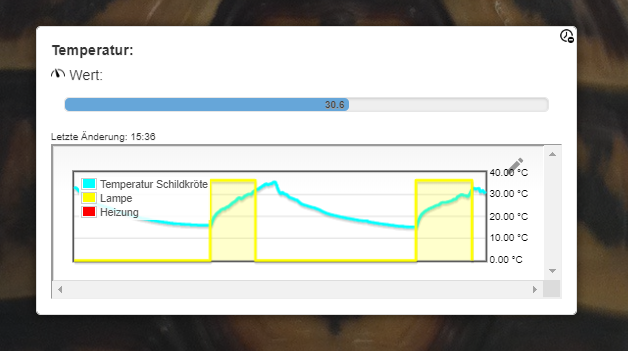
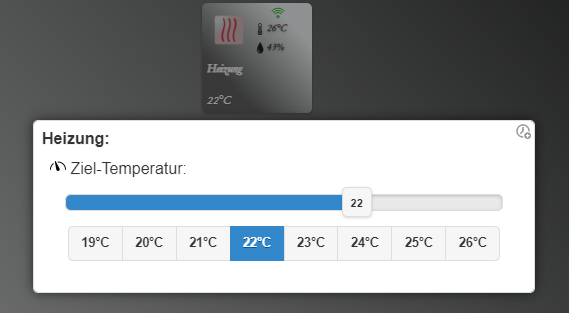
dein wunsch geht m.W. nach nicht, allerdings über additional control. z.b bei meinen infrarot panelen.

bei klick auf die kachel geht eben das fenster auf und ich kann die temperatur ändern.
habs dir extra aus der read.me rausgesucht.

edith:
ok, das hab ich anders gelöst:

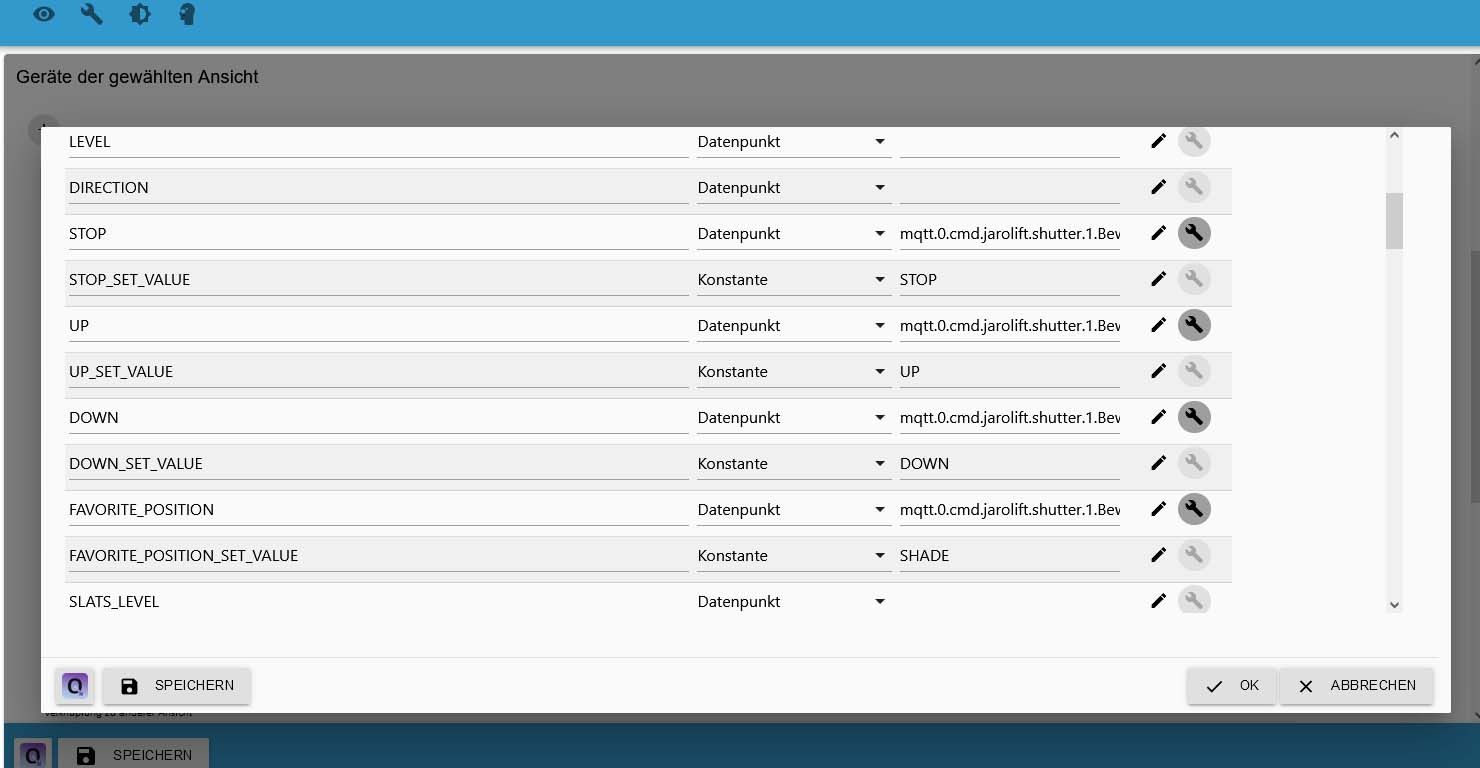
du kannst aber auch über den schraubenschlüssel vieles einstellen... -
@tcfigge eine eigene View in Vis und die dann in iQ aufrufen.
Zum Thema Trash gibt's auch andere Möglichkeiten... -
@da_woody
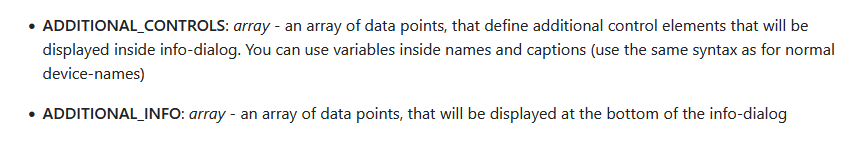
Danke, das habe ich dann so gemacht!Wie kann ich eine JSON Tabelle unter ADDITIONAL_INFO anzeigen lassen?
-
@beowolf mit Konstanten? Interessant...
Wie gesagt, runter scrollen und bei den spezifischen Einstellungen nachlinsen. -
Kann man die Größe eine JSON Tabelle in der Anzahl der Zeilen beschränken, die in den Daten vorhanden sind? Und zwar mit einer Option, die auf die volle Seitenbreite geht oder zumindest eine Möglichkeit bei einer fixen Höhe breiter als 3 Einheiten / Blöcke zu sein?
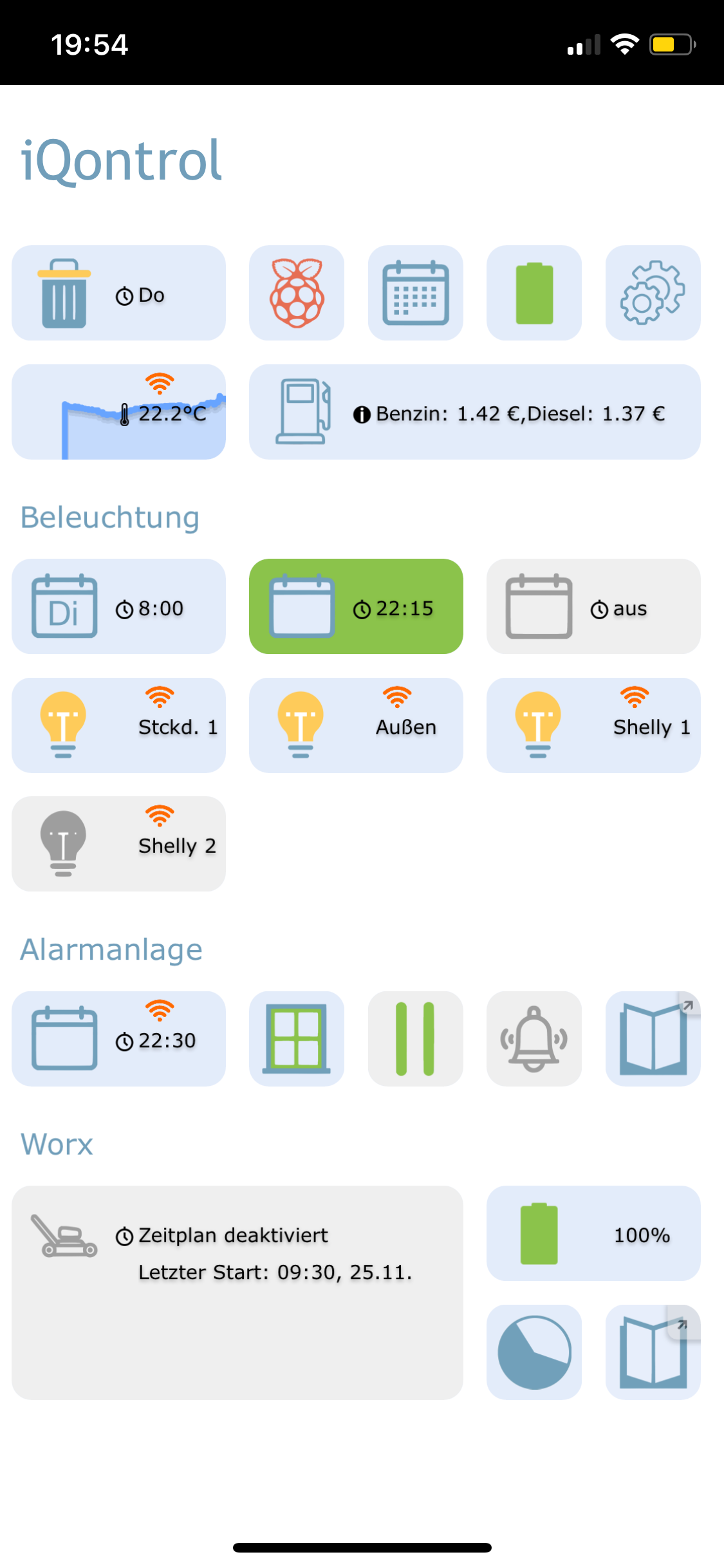
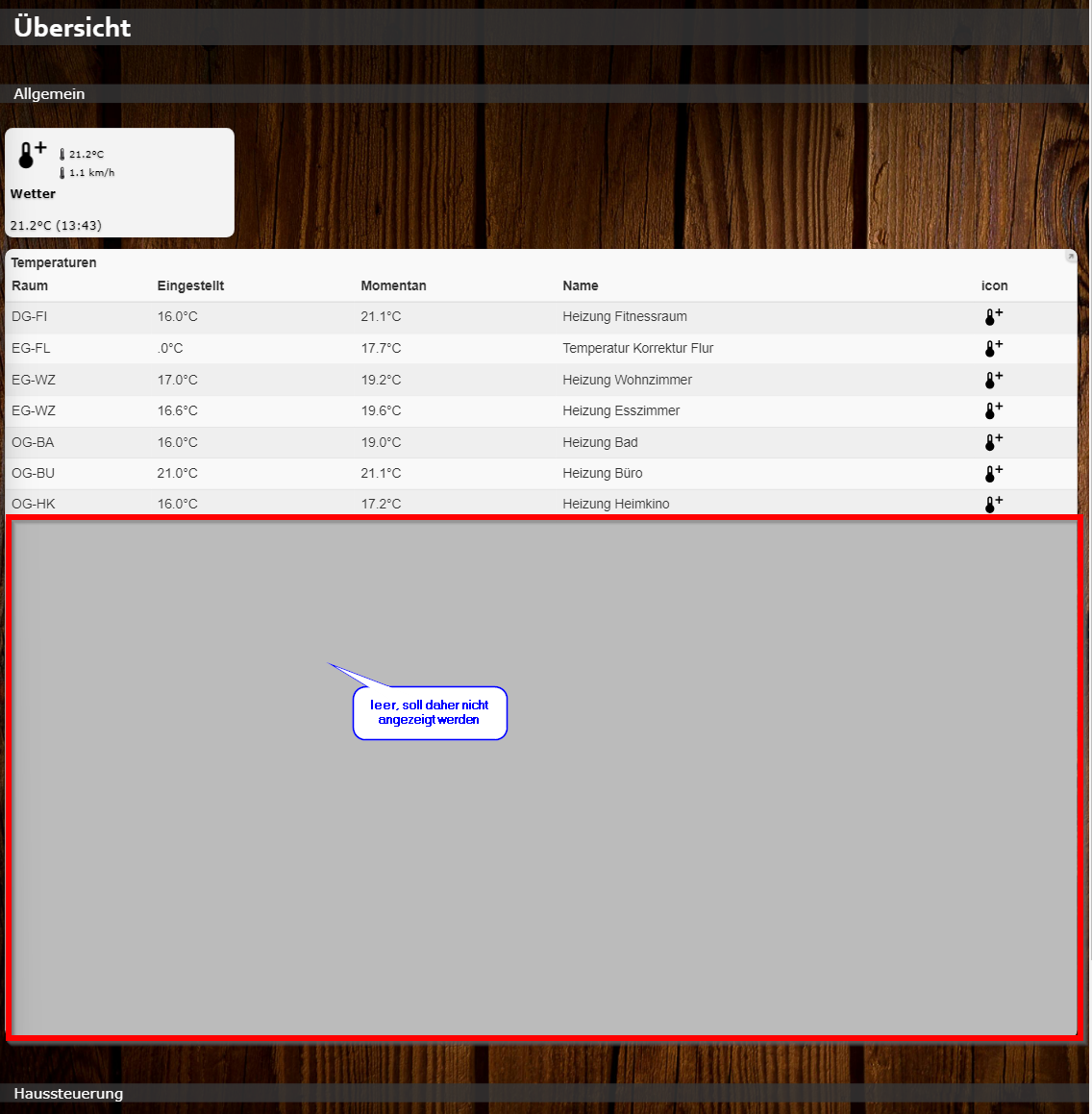
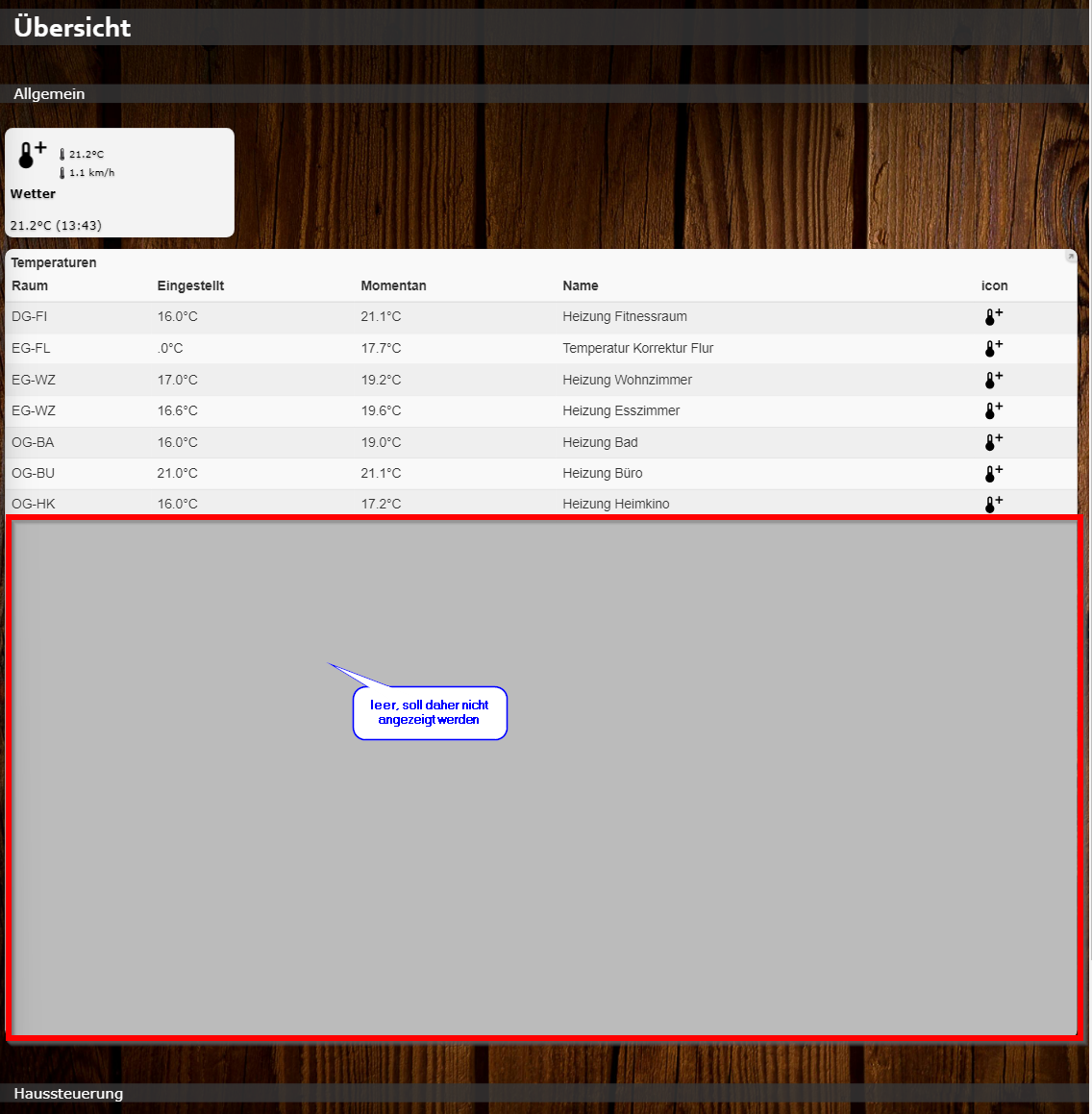
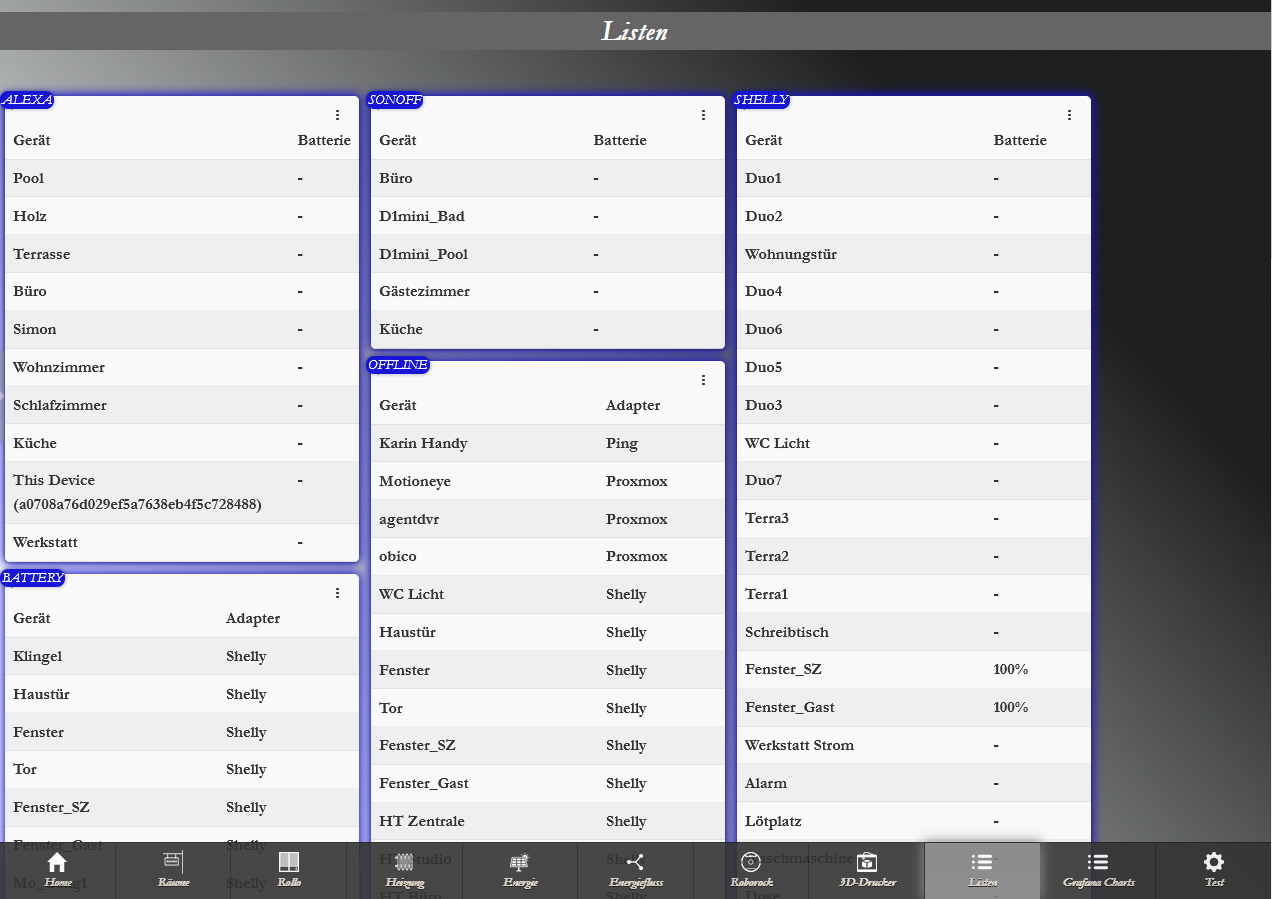
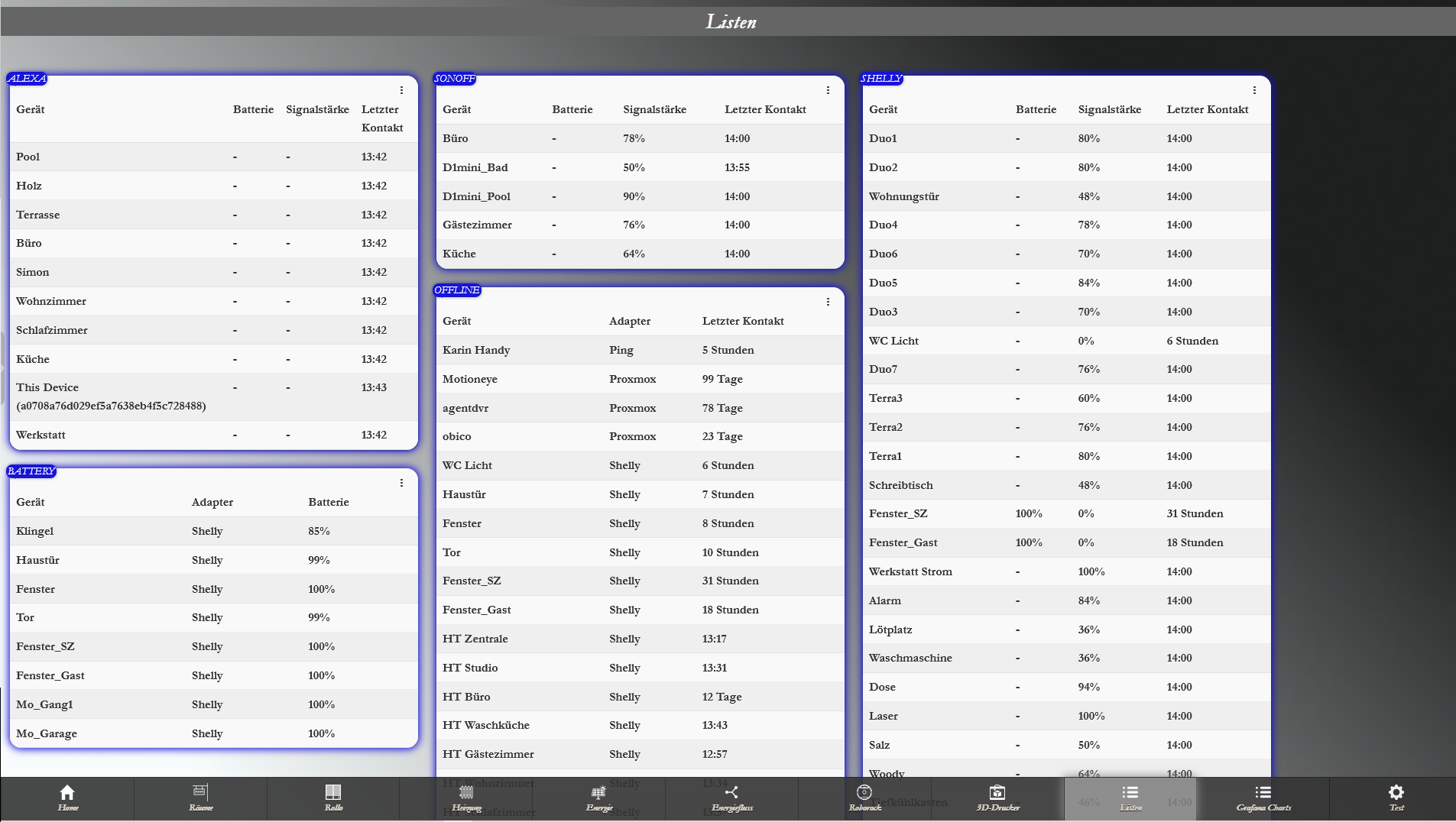
Hier mein Beispiel, der graue Bereich soll entfernt sein (da immer leer), die Tabelle aber diese volle Breite beibehalten

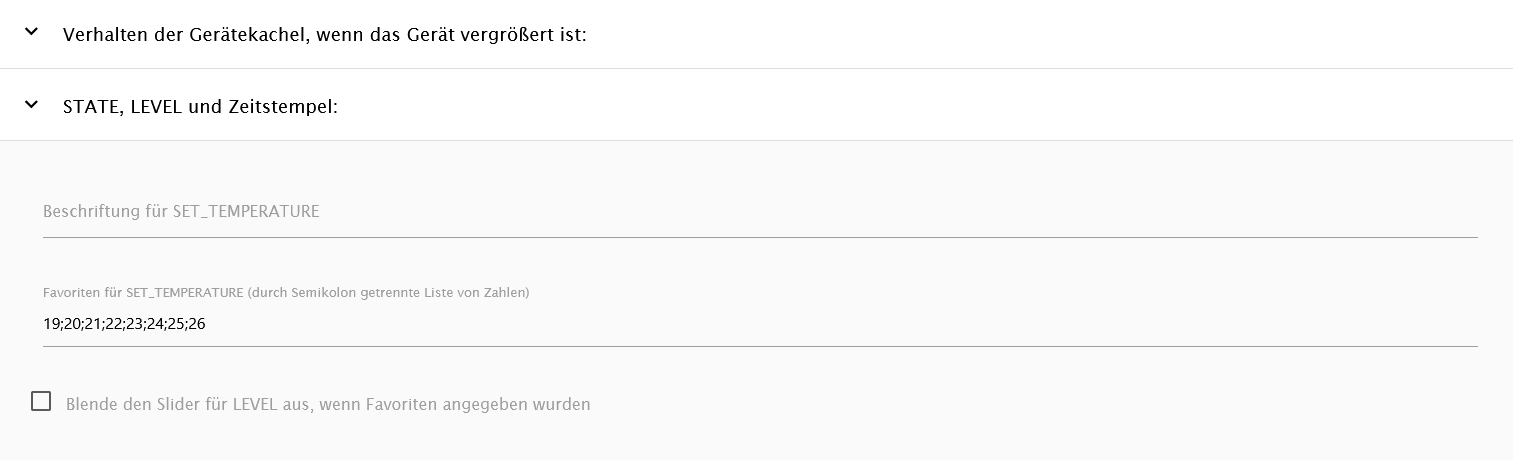
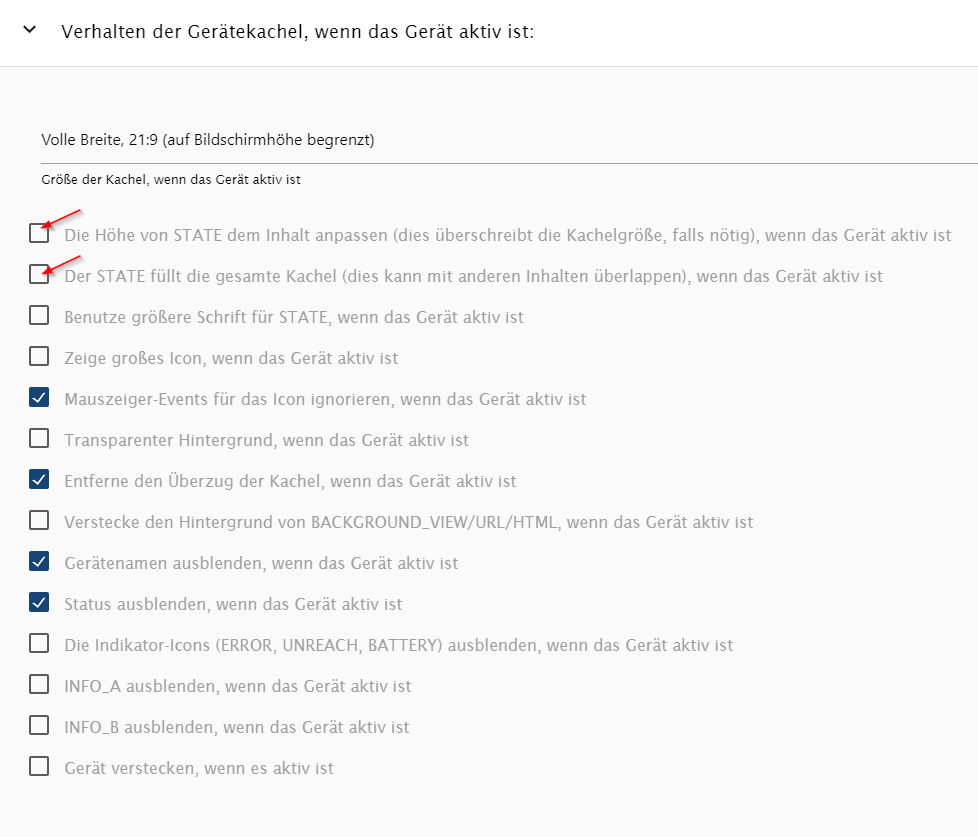
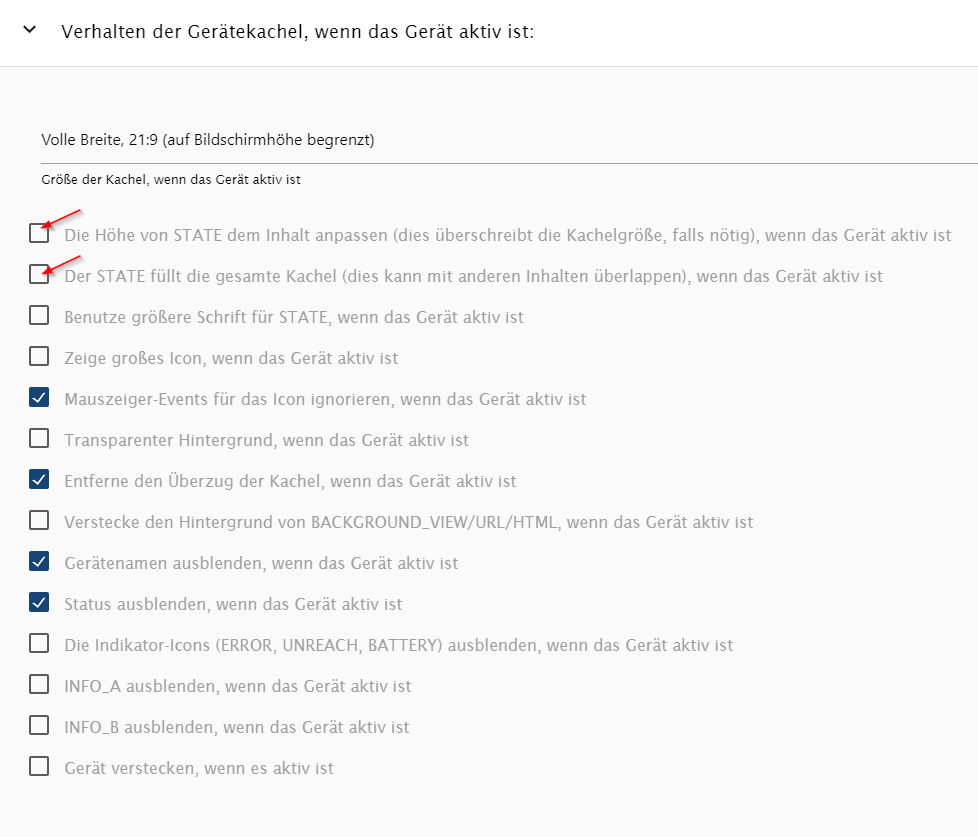
Ich habe folgende Optionen ausprobiert, diese machen aber den ungenutzten Bereich nur noch länger:

Leider reicht 3x2 (maximale statische Größe?) nicht aus, um alles vernünftig darzustellen, und der Bereich rechts davon ist dann ungenutzt. Und immer erst klicken müssen um die komplette Tabelle zu sehen, würde ich auch gerne vermeiden.
Da die JSON eine Raumliste ist, wird der Umfang der Daten sich nicht wirklich häufig verändern (maximal wenn ich neue Messpunkte hinzufüge). Falls es hilft auch noch die JSON Tabelle, dort sieht man, dass wirklich nur die angezeigten Zeilen da sind, und nicht noch mehr Leerzeilen.
[ { "setpoint": "21.0°C", "currentTemp": "21.1°C", "room": "OG-BU", "name": "Heizung Büro", "icon": "ICON_HIGHER" }, { "setpoint": "16.0°C", "currentTemp": "19.0°C", "room": "OG-BA", "name": "Heizung Bad", "icon": "ICON_HIGHER" }, { "setpoint": "16.0°C", "currentTemp": "21.1°C", "room": "DG-FI", "name": "Heizung Fitnessraum", "icon": "ICON_HIGHER" }, { "setpoint": "16.0°C", "currentTemp": "17.2°C", "room": "OG-HK", "name": "Heizung Heimkino", "icon": "ICON_HIGHER" }, { "setpoint": "17.0°C", "currentTemp": "19.2°C", "room": "EG-WZ", "name": "Heizung Wohnzimmer", "icon": "ICON_HIGHER" }, { "setpoint": "16.6°C", "currentTemp": "19.6°C", "room": "EG-WZ", "name": "Heizung Esszimmer", "icon": "ICON_HIGHER" }, { "setpoint": ".0°C", "currentTemp": "17.7°C", "room": "EG-FL", "name": "Temperatur Korrektur Flur", "icon": "ICON_HIGHER" } ]Danke.
-
Kann man die Größe eine JSON Tabelle in der Anzahl der Zeilen beschränken, die in den Daten vorhanden sind? Und zwar mit einer Option, die auf die volle Seitenbreite geht oder zumindest eine Möglichkeit bei einer fixen Höhe breiter als 3 Einheiten / Blöcke zu sein?
Hier mein Beispiel, der graue Bereich soll entfernt sein (da immer leer), die Tabelle aber diese volle Breite beibehalten

Ich habe folgende Optionen ausprobiert, diese machen aber den ungenutzten Bereich nur noch länger:

Leider reicht 3x2 (maximale statische Größe?) nicht aus, um alles vernünftig darzustellen, und der Bereich rechts davon ist dann ungenutzt. Und immer erst klicken müssen um die komplette Tabelle zu sehen, würde ich auch gerne vermeiden.
Da die JSON eine Raumliste ist, wird der Umfang der Daten sich nicht wirklich häufig verändern (maximal wenn ich neue Messpunkte hinzufüge). Falls es hilft auch noch die JSON Tabelle, dort sieht man, dass wirklich nur die angezeigten Zeilen da sind, und nicht noch mehr Leerzeilen.
[ { "setpoint": "21.0°C", "currentTemp": "21.1°C", "room": "OG-BU", "name": "Heizung Büro", "icon": "ICON_HIGHER" }, { "setpoint": "16.0°C", "currentTemp": "19.0°C", "room": "OG-BA", "name": "Heizung Bad", "icon": "ICON_HIGHER" }, { "setpoint": "16.0°C", "currentTemp": "21.1°C", "room": "DG-FI", "name": "Heizung Fitnessraum", "icon": "ICON_HIGHER" }, { "setpoint": "16.0°C", "currentTemp": "17.2°C", "room": "OG-HK", "name": "Heizung Heimkino", "icon": "ICON_HIGHER" }, { "setpoint": "17.0°C", "currentTemp": "19.2°C", "room": "EG-WZ", "name": "Heizung Wohnzimmer", "icon": "ICON_HIGHER" }, { "setpoint": "16.6°C", "currentTemp": "19.6°C", "room": "EG-WZ", "name": "Heizung Esszimmer", "icon": "ICON_HIGHER" }, { "setpoint": ".0°C", "currentTemp": "17.7°C", "room": "EG-FL", "name": "Temperatur Korrektur Flur", "icon": "ICON_HIGHER" } ]Danke.
@tableautin sagte in iQontrol Vis Support Thread:
Hier mein Beispiel, der graue Bereich soll entfernt sein (da immer leer), die Tabelle aber diese volle Breite beibehalten
ich seh dein beispiel nicht...
-
@tableautin sagte in iQontrol Vis Support Thread:
Hier mein Beispiel, der graue Bereich soll entfernt sein (da immer leer), die Tabelle aber diese volle Breite beibehalten
ich seh dein beispiel nicht...
@da_woody habe es im Originalpost bearbeitet und hinzugefügt
-
@da_woody habe es im Originalpost bearbeitet und hinzugefügt
@tableautin i c. Jetzt verstehe ich das Problem.
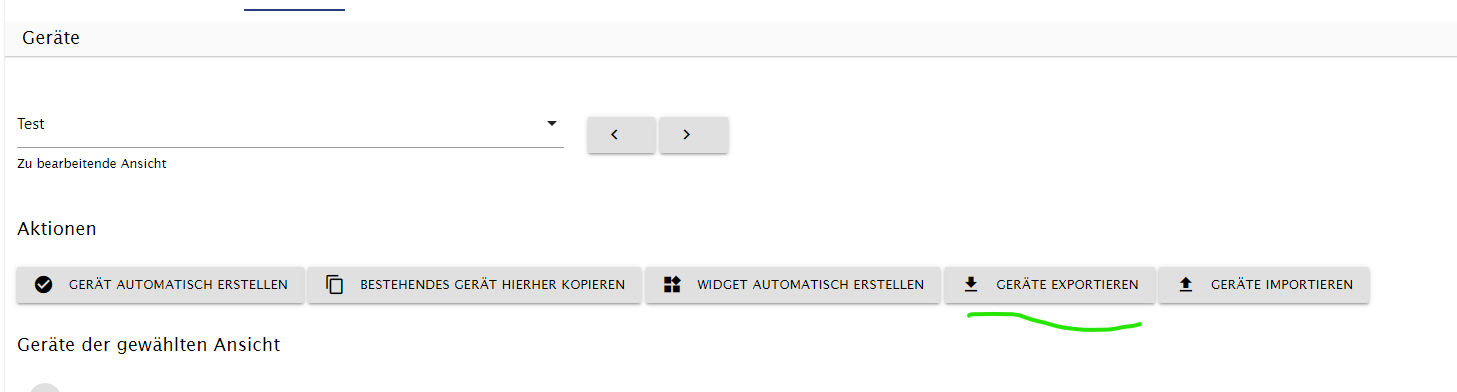
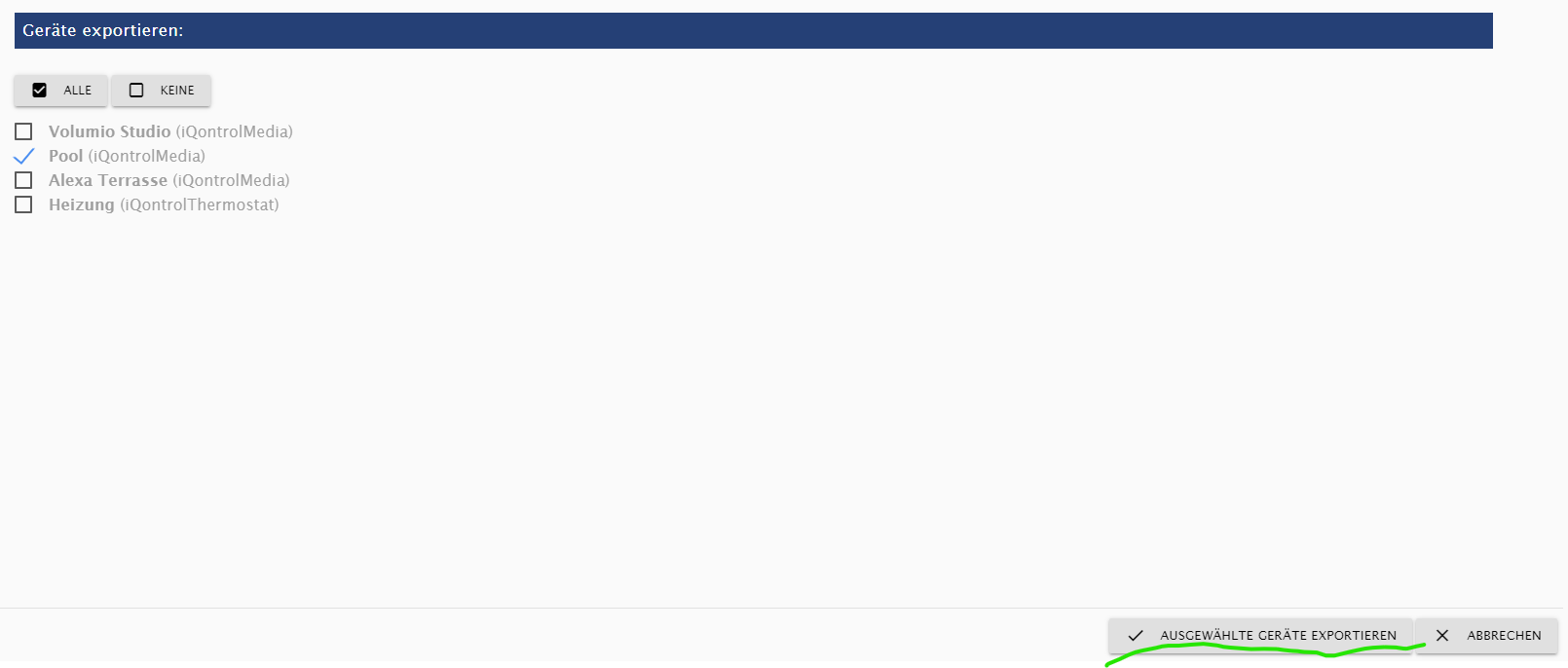
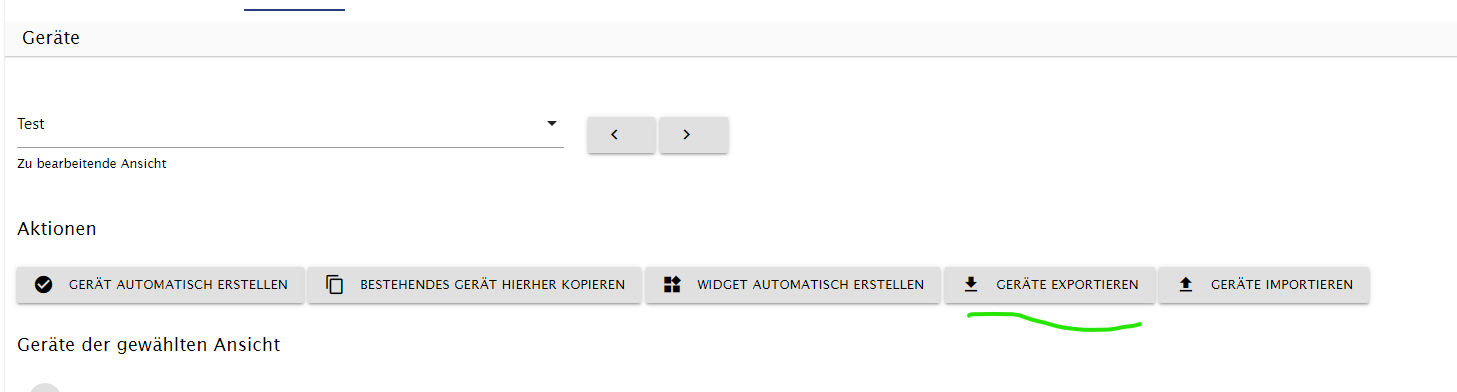
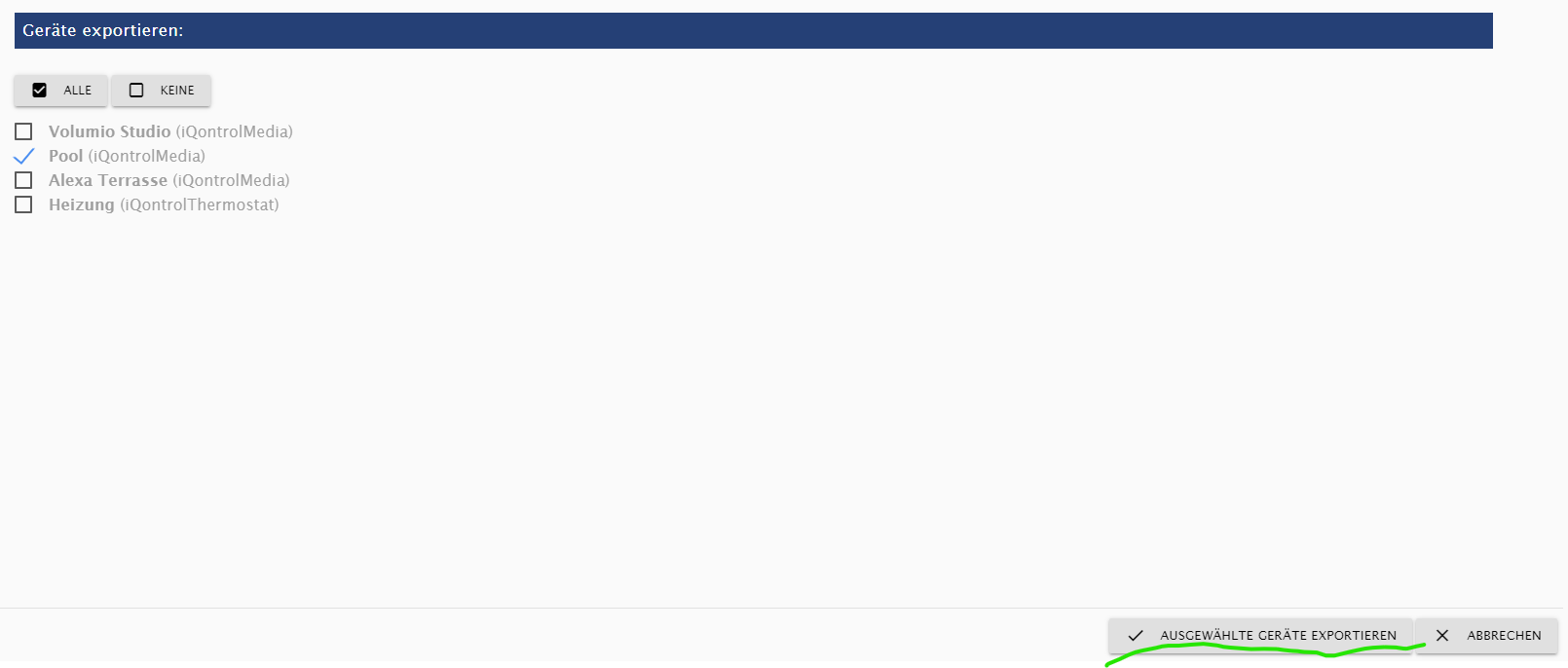
Kannst du das Gerät exportieren und da einstellen?
Muss mir das in Ruhe anlinsen. Denk, ich hab eine Idea.
Bin gerade nur am Handy... -
@da_woody HIer das Gerät. Hoffe das ist so der korrekte Export.
-
@da_woody HIer das Gerät. Hoffe das ist so der korrekte Export.
@tableautin nein, so klappt das nicht.

dann deine liste anhaken,

https://github.com/sbormann/ioBroker.iqontrol/wiki/JSON-Table-Widget---Schnelle-Darstellung-von-Datenpunkten
wirst du ja schon durch haben... -
@tableautin nein, so klappt das nicht.

dann deine liste anhaken,

https://github.com/sbormann/ioBroker.iqontrol/wiki/JSON-Table-Widget---Schnelle-Darstellung-von-Datenpunkten
wirst du ja schon durch haben...@da_woody
Hier der Geräteexport aus der Übersicht.
2024-04-08_iqontrol_0_devices.jsonDie Tätigkeiten aus deinem Link habe ich gemacht (bis auf das statische Zuweisen von Datenpunkten, die Tabelle wird bei mir von NodeRed automatisch gebaut und dann in einem Datenpunkt abgelegt). Aber falls es irgendwo die Option gibt, die mein Problem löst, habe ich sie bisher nicht gefunden.
-
@da_woody
Hier der Geräteexport aus der Übersicht.
2024-04-08_iqontrol_0_devices.jsonDie Tätigkeiten aus deinem Link habe ich gemacht (bis auf das statische Zuweisen von Datenpunkten, die Tabelle wird bei mir von NodeRed automatisch gebaut und dann in einem Datenpunkt abgelegt). Aber falls es irgendwo die Option gibt, die mein Problem löst, habe ich sie bisher nicht gefunden.
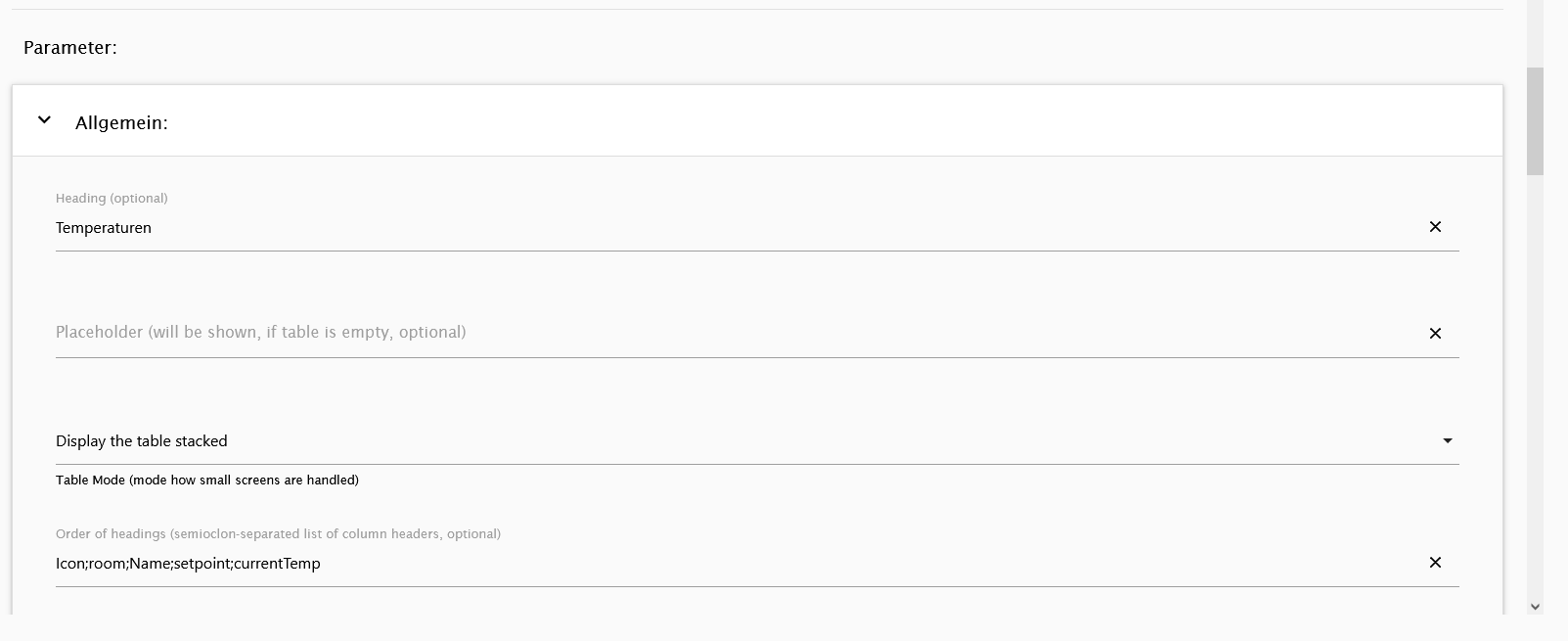
@tableautin naja, ich bekomm natürlich keine daten rein, seh nur die einstellungen.
somit ists schwer was genaues zu sagen. IMHO wirst du da einiges einstellen können:

durch dich bin ich draufgekommen, meine listen gehören auch überarbeitet. dazu kommt noch die monitorauflösung.
müssen wirklich alle punkte angeseigt werden? verschiedene moni größen, andere auflösungen:


hab zwar mein iQ auf zentriert gemacht, bei den listen klappt das leider nicht.

das grau unten wirst du IMHO auch nicht wegbekommen weil da das state bei bildschirmbreite nicht klappt.
tögal, ich hau dir da meine ganzen listen zum anschauen rein. klappt halt nur mit 3x0,5.
listen_iqontrol_0_devices.json -
Danke für die Beispiele, habe inzwischen ein für mich OK funktionierendes Layout gefunden.
Kurze andere Frage: ich nuze SVG Dateien (Material Design) als Icons. Gibt es eine Möglichkeit, dass man die Farbe der Icons ändern kann (z.B. in der Icon URL). Dies ist bei SVGs ja eigentlich möglich.
Ich habe den Artikel zu Progress Bars gefunden (die noch zusätzlich sehr viel tun), scheitere jedoch am Adaptieren auf mein Problem.
Da konkrete Beispiele oft einfacher zu verstehen sind (für mich und andere), wie würde (wenn möglich) die URL aussehen für folgendes Icon in rot (#ff0000)
/usericons/battery.svg